Elementor 대 Divi 나란히 비교 (2021)
게시 됨: 2020-05-20페이지 빌더는 코딩 지식이 없어도 누구나 쉽게 웹사이트를 디자인하고 사용자 지정할 수 있기 때문에 WordPress 커뮤니티에 큰 영향을 미쳤습니다.
Divi 는 가장 인기 있는 WordPress 페이지 빌더 및 테마 콤보 중 하나입니다. Divi만의 많은 고유한 기능으로 인상적인 양의 전용 사용자를 축적했습니다.
Elementor 는 널리 사용되는 또 다른 WordPress 페이지 빌더입니다. 많은 사용자가 광범위한 옵션과 사용 편의성에 대해 열광합니다. 다른 페이지 빌더에서는 그렇게 많은 기능을 찾을 수 없습니다. Elementor와 Divi에는 유사한 기능이 몇 가지 있습니다. 두 플러그인 모두 정기적으로 새로운 기능과 옵션을 제공합니다.
Divi는 최근 새로운 템플릿 관리자 와 많은 인상적인 템플릿을 출시했습니다. 그들은 또한 새로운 테마 빌더를 만들고 기존 모듈과 수반되는 기능을 개선하고 현대화했습니다.
Elementor는 자신만의 게시물 템플릿, 아카이브 페이지, 머리글, 바닥글 등을 디자인하는 데 사용할 수 있는 새로운 테마 빌더를 구축했습니다. 또한 Elementor는 이제 인상적인 모션 엔진 과 팝업 빌더를 제공 합니다.
많은 WordPress 사용자와 전문가는 믿을 수 없을 정도로 사용하기 쉬운 기능으로 인해 Divi와 Elementor를 선호합니다. 두 플러그인 모두 매우 평판이 좋은 회사 또는 경험 많은 WordPress 개발자의 강력한 지원 네트워크에서 지원합니다. 또한 전반적인 안정성과 성능이 가장 우수한 것으로 널리 알려져 있습니다.
각 페이지 빌더는 고유 합니다. 그들은 모두 각 개인의 개별 요구에 이상적일 수도 있고 이상적이지 않을 수도 있는 특징과 기능을 가지고 있습니다. 이 기사를 사용하여 Divi와 Elementor를 심층적으로 평가하겠습니다. 가격, 사용자 인터페이스, 기능 세트 등을 포함한 기능을 직접 살펴보겠습니다.
이 Elementor vs Divi 기사가 끝나면 이러한 인기 있는 페이지 빌더에 대해 알아야 할 모든 것을 알게 될 것입니다. Divi와 Elementor가 어떻게 작동하고 각 플러그인에 무엇이 포함되어 있는지 알게 될 것입니다. 이 지식을 사용하여 귀하에게 적합한 페이지 빌더에 대한 정보에 입각한 결정을 내릴 수 있습니다.
참고: Elementor를 다른 페이지 빌더 플러그인과 비교하는 방법에 관심이 있는 경우 내 Elementor 대 Visual Composer, Beaver Builder 대 Elementor 비교, Elementor 대 WPBakery 및 Divi 대 Beaver Builder를 확인하십시오.
Elementor 대 Divi 비교
이 두 플러그인이 어떻게 비교되는지에 대한 모든 세부 정보를 읽고 싶지 않다면 다음은 주요 차이점에 대한 간략한 요약입니다. 자세한 내용과 나란히 비교에 관심이 있으시면 전체 게시물을 읽으십시오. 모든 비교 세부 정보를 보려면 전체 게시물을 읽으십시오.

- 이름
- 가격
- 무료 버전
- 비주얼 빌더
- 인라인 편집
- 공식 요소의 #
- 미리 만들어진 템플릿
- 사이드바 제어판
- 애니메이션
- JS 시차
- 필터
- 블렌드 모드
- 배경 그라디언트
- 중단점
- 열 순서 역순
- 머리글 및 바닥글 작성
- Woo Elements의 스타일링 컨트롤
- 맞춤형 WooCommerce 단일 제품 레이아웃
- 맞춤형 WooCommerce 아카이브 레이아웃
- 구텐베르크에서 빌더 설계 블록 사용
- 편집 가능한 구텐베르크 블록을 시각적으로 구축
- 드래그 가능한 열 너비
- 템플릿에 동적 데이터 포함
- 정황
- 리피터
- 맞춤 CSS
- 맞춤 자바스크립트
- WordPress 위젯 사용
- 타사 애드온 요소
- 플립 박스
- 전용 오디오 플레이어
- 애니메이션 헤드라인
- 포트폴리오
- 소셜 공유 버튼
- 소셜 팔로우 아이콘
- 기본 스타일링
- 사용자 정의 여백/패딩
- 사용자 정의 글꼴/타이포그래피
- 맞춤형 거터
- 장치에 따라 콘텐츠 표시/숨기기
- 장치에 따라 다른 여백
- 장치에 따라 다른 글꼴 크기

- 요소
- 무료 및 유료 버전유료 버전은 1개 사이트에 대해 연간 $49, 3개 사이트에 대해 연간 $99, 1000개 사이트에 대해 연간 $199입니다.
- 53
- 300+

- 디비
- 유료만무제한 사이트 가격은 연간 $89 또는 일회성 $249입니다.
- 46
- 110+
참고: 플러그인이 업데이트, 변경, 새로운 기능 추가 등을 받으면 위의 비교가 정확하지 않을 수 있습니다. 또한 각 플러그인이 제공하는 모든 기능이 비교표에 언급되어 있는 것은 아닙니다. 가장 정확한 정보는 공식 사이트를 확인하세요.
디비 요약
Divi는 WordPress 테마와 WordPress 플러그인으로 제공됩니다. 플러그인은 별도로 판매되지 않으므로 하나를 구입하면 둘 다 함께 제공됩니다. 페이지 빌더의 직관적인 인터페이스를 통해 많은 기본 기능을 매우 간단하게 이해할 수 있습니다. Divi의 고급 기능을 사용하면 초보자도 코드를 입력하지 않고도 고유한 페이지를 만들 수 있습니다.
숙련된 개발자라면 수많은 시간 동안 코드를 직접 작성하지 않고도 클라이언트를 위한 동적 웹 페이지 를 만드는 데 도움이 되는 모든 고급 기능을 곧 알게 될 것입니다.

일부 사용자는 Divi가 다른 인기 있는 페이지 빌더와 비교할 때 약간 느리게 실행된다고 말합니다. Divi의 기능 옵션 및 모듈에 대한 파일 크기는 이 문제의 원인이 됩니다. Divi를 사용할 때 더 나은 기능을 위해 속도를 희생 하는 경우가 많습니다.
Divi를 비활성화하기로 결정하면 생성한 콘텐츠 가 어떻게 되는지 궁금 할 수 있습니다. 사이트에서 Divi 플러그인을 비활성화해도 콘텐츠는 계속 남아 있습니다. 당신이 잃을 유일한 것은 당신의 서식과 스타일입니다. 단축 코드도 남겨져 지저분할 수 있습니다.
Divi 플러그인은 단축 코드를 사용하려는 사람들에게 이상적입니다. Divi에는 필요한 거의 모든 것에 대한 단축 코드 가 있습니다. 또한 모든 단축 코드에 대한 편리한 라이브러리가 있습니다. 페이지 빌더의 기능이 원하는 작업을 수행할 수 없는 상황에서 확실히 유용할 수 있습니다. 다른 페이지 빌더를 사용하거나 Divi 사용을 중단하기로 결정하면 제거해야 할 단축 코드가 많이 남아 있다는 사실을 명심하십시오.
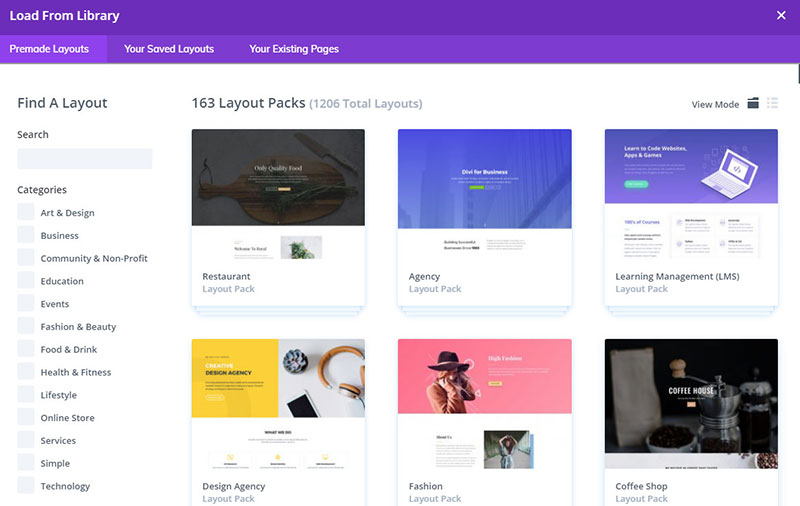
Divi에는 정기적으로 추가되는 새로운 레이아웃 팩과 함께 58개 이상의 다양한 레이아웃 팩이 포함되어 있습니다. 이러한 모든 레이아웃 팩은 즉시 사용할 수 있습니다. 이를 사용하여 페이지에 인상적인 레이아웃을 만들 수 있습니다. Divi에는 46개의 콘텐츠 모듈이 있으며 타사 Divi 애드온을 많이 찾을 수 있습니다(최고의 Divi 아이콘도 확인).
Divi 플러그인은 WordPress 코딩 표준을 준수하는 거의 모든 WordPress 테마와 잘 작동합니다. 특정 테마가 호환되는지 여부가 확실하지 않은 경우 지원 팀에 문의할 수 있습니다.
Divi 플러그인의 무료 평가판은 없지만 제품에 완전히 만족하지 않으면 30일 환불 보증을 제공 합니다. 환불을 요청할 수 있습니다. 무제한 사이트용 Divi를 연간 $89, 평생 업데이트 및 액세스의 경우 $249에 구입할 수 있습니다. Divi는 별도로 구매할 수 없으므로 모든 우아한 테마 플러그인과 테마가 가격에 포함되어 있습니다. 자세한 내용은 Divi 리뷰를 확인하십시오.
엘리멘터 요약
Elementor는 WordPress 플러그인으로만 사용할 수 있습니다. WordPress 코딩 표준을 존중하는 대부분의 테마(여기에 나열됨)에서 작동합니다.
Elementor의 페이지 빌더는 간단합니다. 인터페이스는 직관적 으로 사용하기 쉽습니다. 원하는 요소 를 드래그 앤 드롭 한 다음 콘텐츠를 추가하기만 하면 됩니다. 더 나은 결과를 위해 애니메이션 및 디자인 모듈도 사용할 수 있습니다.

Elementor 플러그인 을 비활성화하기로 결정 하면 생성한 모든 콘텐츠와 페이지가 동일하게 유지됩니다. 발생할 수 있는 유일한 문제는 Elementor에 의존하는 형식 및 스타일과 관련이 있습니다.
Divi와 달리 Elementor 에는 단축 코드 라이브러리가 없습니다 . 저장된 템플릿의 단축 코드, 타사 플러그인 및 기타 단축 코드에 사용할 수 있는 편리한 단축 코드 위젯이 있습니다.
Elementor의 성능과 속도는 다른 인기 있는 페이지 빌더와 비슷합니다. 실제로 사용자가 다운로드해야 하는 파일 크기를 더 작게 만들어 속도와 성능을 높임으로써 이를 수행합니다.
100개 이상의 사전 제작된 디자인 이 포함되어 있습니다. 이러한 디자인을 모든 종류의 고유한 레이아웃으로 추가로 사용자 지정할 수 있습니다. 각 사용자 정의 디자인도 저장할 수 있습니다.
Elementor의 무료 버전(Elementor free와 Elementor pro의 차이점 참조)은 29개의 콘텐츠 모듈과 함께 제공됩니다. 유료 버전은 30개 이상의 추가 콘텐츠 모듈 과 함께 제공됩니다. Jet 플러그인, Elementor용 Plus 애드온, Elementor용 마스터 애드온, Stratum Elementor 요소 등과 같은 수많은 타사 Elementor 애드온도 있습니다.
Elementor의 무료 및 프로(유료) 버전은 제공되는 기능에 따라 다릅니다. 프로 버전의 평가판 기간은 없지만 30일 환불 보장을 제공합니다.
Elementor 무료 버전과 유료 버전 비교

- 이름
- 가격
- 템플릿 라이브러리
- 템플릿 내보내기/가져오기
- 모바일 편집
- 모양 디바이더
- 비디오 라이트박스
- 박스 섀도우
- 텍스트 그림자
- 배경 오버레이
- 호버 애니메이션
- 입구 애니메이션
- 표제
- 영상
- 텍스트 에디터
- 동영상
- 단추
- 이미지 상자
- 사용후기
- 상
- 아이콘 상자
- 소셜 아이콘
- 이미지 갤러리
- 이미지 캐러셀
- 아이콘 목록
- 카운터
- 진행 표시 줄
- 탭
- 아코디언
- 비녀장
- 알리다
- HTML
- 짧은 코드
- 메뉴 앵커
- 사이드바
- 구글지도
- 사운드클라우드
- 분할기
- 스페이서
- 열
- 배경 그라데이션 효과
- 개정 내역
- 빈 캔버스 템플릿
- 유지 관리 모드
- 페이지 설정
- 요소 호버
- 다시 실행/실행 취소
- 양식
- 슬라이드
- 게시물
- 포트폴리오
- 어디에나 포함
- 글로벌 위젯
- 맞춤 CSS
- 프로 템플릿
- 가격표
- 가격표
- 카운트다운
- 화장실 제품
- 화장실 요소
- 화장실 카테고리
- 화장실 장바구니에 담기
- 플립 박스
- 벽돌 레이아웃
- 블로그 페이지 매김
- 켄 번즈 효과
- 공유 버튼
- 양식 통합
- 로그인 위젯
- 애니메이션 헤드라인
- 페이스북 위젯
- 인용구
- 탐색 메뉴
- 미디어 캐러셀
- 클릭 유도문안 위젯
- 사용자 정의 글꼴
- 머리글 및 바닥글 작성기
- 동적 단일 게시물 및 아카이브 페이지 디자인
- ACF 및 도구 집합 통합

- 요소 무료
- 무료

- 엘리멘터 프로
- 1개 사이트당 $49/년
Elementor의 유료 버전은 1개 사이트에 대해 연간 $49, 3개 사이트에 대해 연간 $99 또는 1000개 사이트에 대해 연간 $199에 구입할 수 있습니다.

Elementor와 Divi의 차이점은 무엇입니까?
다음은 Elementor와 Divi가 같거나 다른 몇 가지 기능입니다.
프론트엔드 인터페이스
Elementor와 Divi 모두 간단한 드래그 앤 드롭 인터페이스가 있습니다. 원하는 요소를 클릭하고 적절한 위치로 끌어서 놓기만 하면 됩니다.
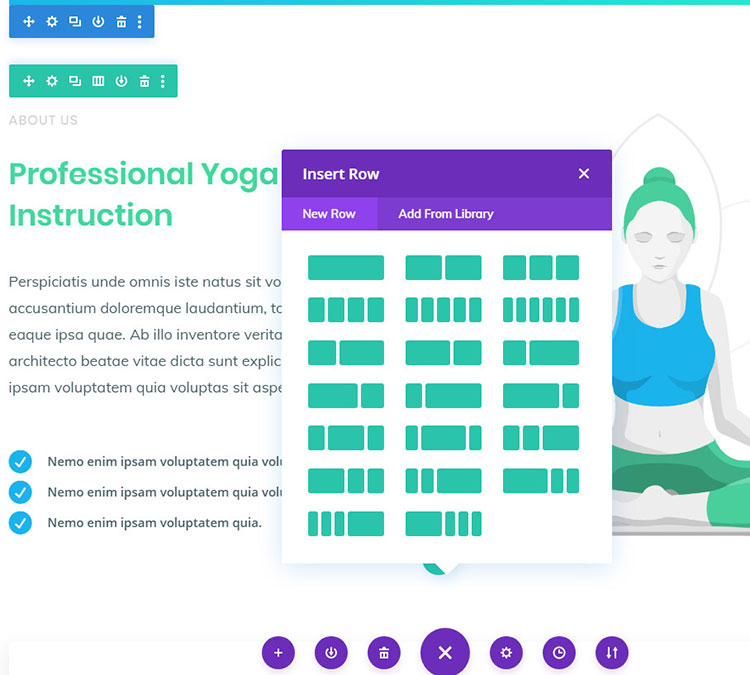
페이지 레이아웃에 Divi의 요소 가 표시됩니다. 요소를 선택하고 페이지에 배열하기만 하면 됩니다. 이미 포함된 추가 모듈에서 더 많은 요소를 추가할 수 있습니다.

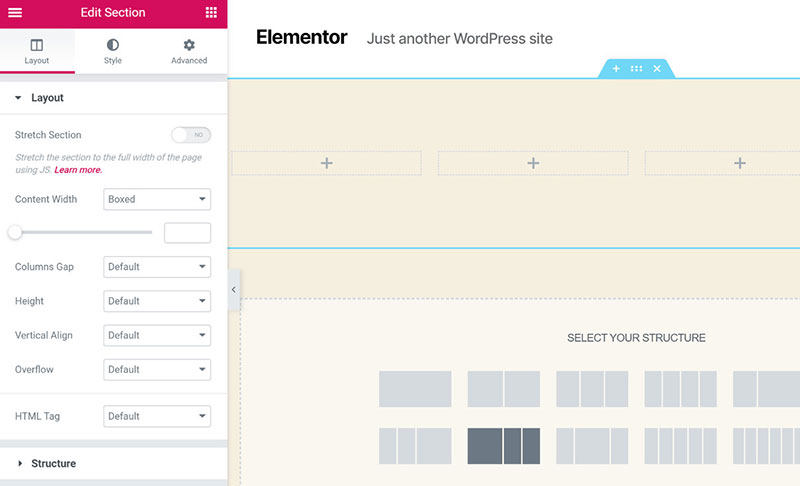
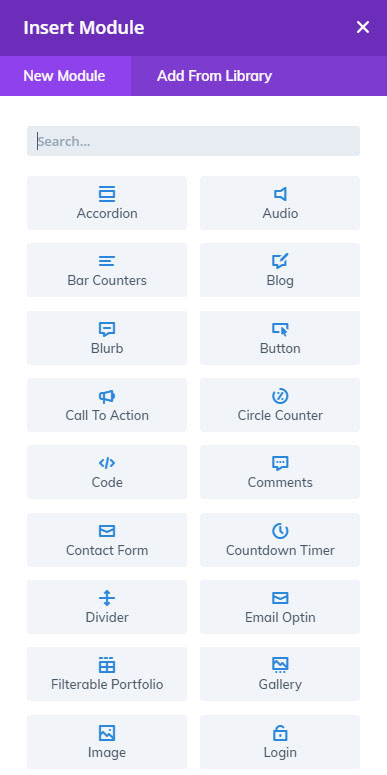
Elementor의 요소 는 페이지의 왼쪽 섹션에서 찾을 수 있습니다. 빈 페이지 레이아웃으로 시작하거나 기성품 템플릿을 사용할 수 있습니다. 필요한 요소를 선택하고 페이지에 표시할 방법을 재정렬합니다.
페이지 빌더가 처음 출시된 이후 두 플러그인 사용자 인터페이스가 크게 향상되었습니다. 표준 WordPress 콘텐츠 편집기 환경과 상당히 다릅니다. 두 플러그인 중 하나를 사용하면 해당 기능에 익숙해지는 데 상당한 시간이 걸립니다.

그러나 약간의 끈기와 약간의 시행착오를 거치면 기본 WordPress 편집기에서는 불가능한 종류의 콘텐츠 디자인을 만들 수 있습니다.
Divi의 한 가지 뚜렷한 장점 은 와이어프레임 모드 입니다. 해당 보기로 전환하면 선택한 페이지의 기본 구조가 표시됩니다. 페이지에 추가한 모든 콘텐츠는 숨겨집니다. 이 기능을 사용하여 어떤 모듈이 사용되었고 페이지 자체가 어떻게 생성되었는지 알 수 있습니다. Elementor의 Navigator 기능은 다소 유사하지만 직관적이지 않습니다.
요약: Elementor는 Divi보다 사용하기 쉽습니다. 인터페이스가 Divi만큼 독특하지 않기 때문에 사용자 인터페이스를 더 빨리 배울 수 있습니다.
편집 가능한 콘텐츠 템플릿
두 페이지 빌더 플러그인 모두 맞춤형 페이지 디자인을 디자인하고 생성하기 위한 훌륭한 리소스입니다. 그러나 실제 프로세스에는 상당한 시간과 노력이 소요될 수 있습니다. 페이지 디자인에 능숙하지 않다면 상황이 훨씬 더 복잡하고 답답할 수 있습니다.
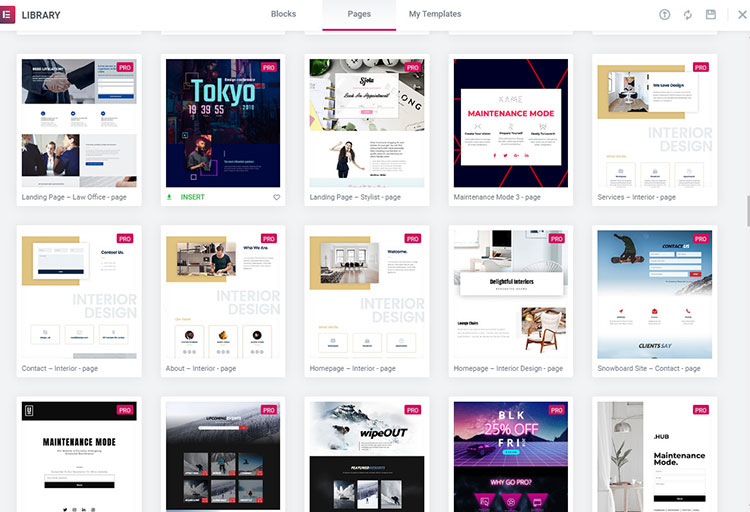
Divi와 Elementor Pro, 그리고 Elementor의 무료 버전에는 고품질 템플릿 이 많이 포함 되어 있습니다. 각 템플릿은 즉시 사용할 수 있습니다. 약간의 조정만 하거나 완전히 고유하도록 사용자 정의할 수 있습니다.
두 플러그인으로 액세스할 수 있는 템플릿 유형의 몇 가지 예는 다음 과 같습니다.
- 음식, 건강, 여행 및 기타 주제에 대한 블로그 템플릿
- 회사 중심의 사이트 템플릿
- 전자 상거래 온라인 상점 템플릿
- 프리랜서 및 서비스 제공업체 템플릿
- 더 많은 판매로 전환하는 데 도움이 되도록 설계된 방문 페이지 템플릿
- 검색 엔진 최적화 대행사, 디자인 및 마케팅 템플릿
- 온라인 포트폴리오용 템플릿
거의 모든 목적과 관련된 사용 가능한 템플릿 디자인이 있습니다. Elementor에는 150개 이상의 템플릿이 포함되어 있으며 Divi는 사용자에게 1,000개 이상의 레이아웃을 제공 합니다. Elementor의 무료 버전에는 약 40개의 템플릿만 포함되어 있지만 이 작은 선택에서 필요한 템플릿을 찾을 수 있습니다.

두 플러그인 모두 제공하는 템플릿의 수는 인상적이지만 가장 많은 템플릿이 있는 제품에 집중하기보다 요구 사항에 가장 잘 맞는 템플릿에 집중하는 것이 더 중요합니다.
요약: Divi의 레이아웃은 웹사이트 팩으로 분리되어 증가하는 템플릿 라이브러리를 사용자가 더 쉽게 관리할 수 있습니다. 각 웹사이트 팩에는 일반적으로 방문 페이지, 회사 소개 페이지, 연락처 페이지, 포트폴리오, 블로그 페이지, 방문 페이지 및 사이트의 기타 콘텐츠 페이지에 대한 레이아웃이 포함됩니다.

필요한 모든 것이 한 위치에 있기 때문에 시간을 절약할 수 있는 훌륭한 기능입니다. 원하는 대로 다른 팩의 템플릿을 자유롭게 믹스 앤 매치하십시오.
Elementor의 템플릿 은 깔끔하게 정리되어 있지 않으므로 사용할 올바른 템플릿을 찾기 전에 템플릿을 탐색하는 데 더 많은 시간을 소비하게 될 수 있습니다. 그들은 온라인 포트폴리오의 레이아웃을 디자인하거나 자신의 디지털 에이전시 사이트를 만드는 것과 같은 특정 목적을 위해 설계된 템플릿 세트를 가지고 있습니다.
템플릿 가져오기는 Divi와 Elementor 모두에서 간단하므로 현재 웹사이트에 새 페이지를 추가하거나 즉시 처음부터 완전히 새로운 사이트를 만들 수 있습니다.
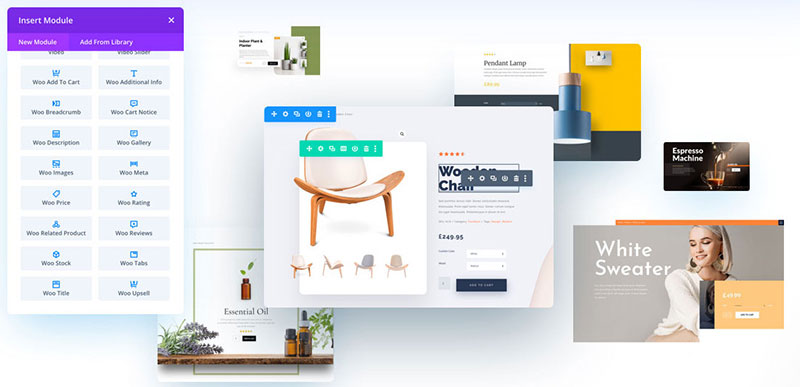
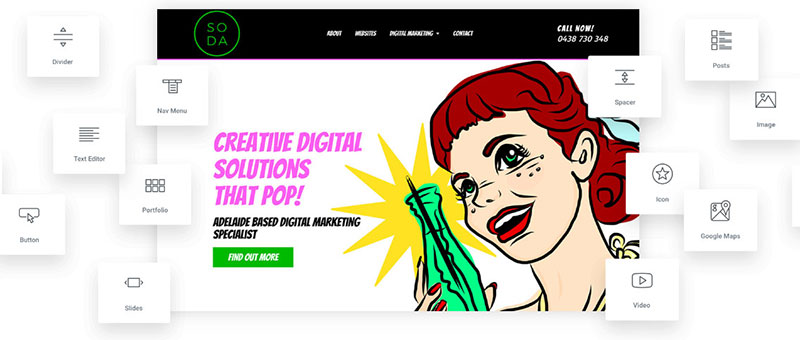
위젯 및 모듈
Divi와 Elementor에는 페이지 빌더 인터페이스를 통해 페이지를 디자인하고 요소를 통합하는 데 사용할 수 있는 몇 가지 편리한 모듈과 위젯이 있습니다.
Divi의 모듈 ( Divi에서 호출되는 방식)은 모두 패키지에 포함되어 있습니다. Elementor는 무료 버전에 특정 요소 (위젯)를 포함 하고 Pro 버전에 몇 가지를 더 추가합니다.
Divi는 사용자에게 40개의 위젯을 제공합니다. Elementor의 무료 버전은 30개의 위젯을 제공하고 프로 버전에는 40개 이상의 추가 위젯이 제공됩니다.

각 플러그인의 모듈과 위젯은 사용자 정의가 가능합니다. 웹사이트 페이지에 추가하기 전에 각각의 모양과 느낌을 완벽하게 제어할 수 있습니다.
요약: 더 나은 모듈 및 위젯 옵션을 제공하는 플러그인을 결정하는 것은 어렵습니다. Elementor에는 사용할 더 많은 모듈과 위젯이 있지만 사용하려는 페이지 요소를 기반으로 선택해야 합니다.
사용 용이성 / 사용자 친화성
Divi는 사용자가 좋아하거나 싫어하는 것처럼 보이는 페이지/테마 빌더 입니다. 불가지론적 페이지 빌더는 Divi 테마용으로 만들어졌지만 거의 모든 WordPress 테마와 함께 사용할 수 있습니다. 따라서 테마와 페이지 빌더의 업데이트는 서로 완벽하게 일치합니다.
Divi는 또한 테마를 플러그인과 함께 제공합니다. 따로 판매하지 않습니다. 이미 다른 테마로 작업하고 있기 때문에 테마 빌더를 사용할 필요가 없다고 생각할 수도 있습니다. 그러나 특정 테마를 위해 설계된 페이지 빌더를 사용하고 마스터하면 많은 이점이 있습니다.
WordPress 페이지 빌더 플러그인으로 Elementor의 인기 상승 은 놀랍습니다. 2년도 채 되지 않아 이미 백만 개 이상의 활성 웹사이트에서 사용되고 있습니다.
요약: 사용자는 Elementor의 직관적인 프런트 엔드 인터페이스와 단순한 디자인을 좋아합니다. WordPress를 처음 사용하는 사람들에게 이상적입니다. Elementor는 또한 Divi처럼 복잡한 단축 코드를 모두 엉망으로 만들지 않기 때문에 베테랑 웹 개발자에게 더 쉽습니다.
테마 빌더
대부분의 최신 페이지 빌더 플러그인을 사용하면 페이지 또는 게시물 콘텐츠에서만 작업할 수 있습니다. 블로그 아카이브 템플릿, 단일 블로그 게시물, 머리글, 바닥글 편집 또는 테마로 정의된 웹사이트의 기타 영역에서는 작업할 수 없습니다. Divi 및 Elementor에는 이제 최근 업데이트 이후에 통합된 테마 빌더 기능 이 있습니다.
이것은 새로운 개념이 아닙니다. Visual Composer Website Builder(Visual Composer Website Builder free와 pro의 차이점 확인) 및 Thrive Theme Builder(이것은 테마이지만 페이지 빌더 개념으로 만들어짐)를 사용하면 테마 제어 요소를 편집할 수 있습니다. .
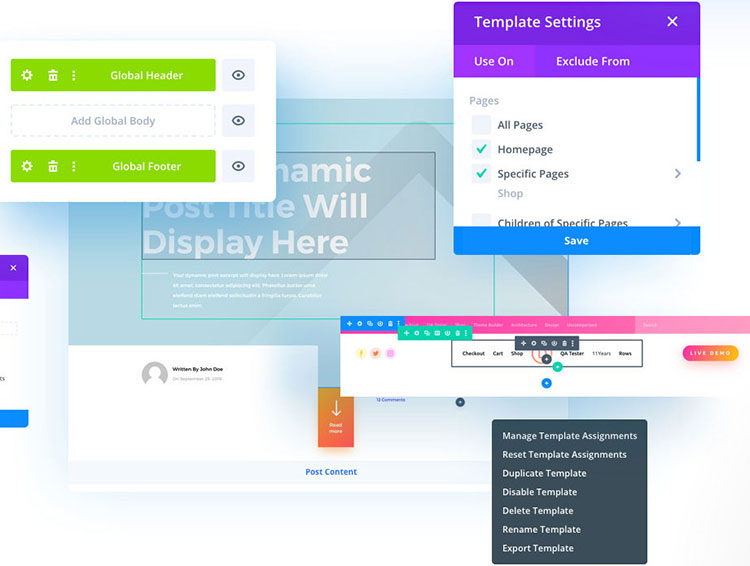
이 기능을 사용하여 웹사이트의 바닥글과 머리글 을 사용자 지정할 수 있습니다. 기존 템플릿을 사용하여 디자인하거나 처음부터 만들 수 있습니다. 그러면 만든 바닥글과 머리글을 웹사이트의 특정 부분에만 할당하거나 전체 사이트에 할당할 수 있습니다.
Elementor에서 사용자 정의 헤더 영역을 만드는 것은 페이지 빌더 인터페이스를 통해 수행됩니다. 이를 통해 어떤 테마를 선택하든 사이트의 해당 부분이 어떻게 보일지 제어할 수 있습니다. 인터페이스는 사용자 정의 헤더, 사이트 로고 및 기타 동적 콘텐츠에 대한 메뉴를 정의하는 데에도 사용됩니다.
Divi의 많은 테마 빌더 기능은 Elementor의 기능과 유사하므로 인터페이스를 사용하여 WordPress 웹사이트의 모든 측면을 관리할 수 있습니다.

두 도구의 조건부 게시 설정과 같은 기능을 사용하면 사용자 지정 단일 게시물 레이아웃과 같은 템플릿을 특정 범주의 콘텐츠에 쉽게 자동으로 할당할 수 있습니다.
요약: 사용자 정의 머리글, 바닥글, 블로그 게시물 템플릿 등을 디자인하려는 경우 Divi와 Elementor Pro 모두 테마 빌더 기능을 사용하여 가능합니다.
추가 기능
인상적인 시각적 편집기, 선택할 수 있는 많은 템플릿, 인기 있는 페이지 작성 도구에서 기대할 수 있는 모든 필수 기능 외에도 Divi 및 Elementor에는 언급할 가치가 있는 다른 기능도 있습니다.
디비 리드
Divi Leads는 온라인 콘텐츠를 보다 효과적으로 최적화 하는 데 도움 이 되는 편리한 도구입니다. Divi Leads 덕분에 사이트 방문자를 초대하여 이메일 목록에 가입하고, 제품 또는 서비스를 구매하고, 연락처 양식을 사용하여 질문하거나, 원하는 다른 작업을 수행하도록 초대하기 위한 고품질 맞춤 페이지 디자인을 디자인하는 것에 대해 추측하거나 걱정할 필요가 없습니다.
Divi Leads의 좋은 점은 페이지 빌더와 통합되어 있다는 것입니다. 여러 버전 의 헤드라인, 버튼 또는 기타 페이지 이벤트를 만들고 분할 테스트를 실행할 수 있습니다. 이 도구는 선택한 요소의 다양한 버전을 사이트 잠재고객의 여러 하위 집합에 표시합니다.
이러한 특정 요소와의 청중 상호 작용은 테스트 중에 추적됩니다. 어떤 요소가 최상의 전체 결과를 제공하는지 확인할 수 있습니다. 테스트를 실행하고 데이터를 축적하는 것은 테스트하려는 변형을 설계하고 선택한 후에는 수동 프로세스입니다. Divi Leads는 귀하의 페이지 디자인이 실제로 귀하의 기대에 부응할 수 있는지 알려드릴 수 있습니다.
Elementor에는 분할 테스트 옵션 이 없지만 Google 최적화 도구를 사용할 수 있습니다. 이를 통해 맞춤형 콘텐츠에 A/B 테스트를 사용할 수 있습니다. 페이지 빌더와 함께 이 기능을 사용하면 콘텐츠를 더 잘 최적화하고 사이트 방문자가 응답하거나 상호 작용할 가능성이 가장 큰 요소를 파악할 수 있습니다.
요소 팝업
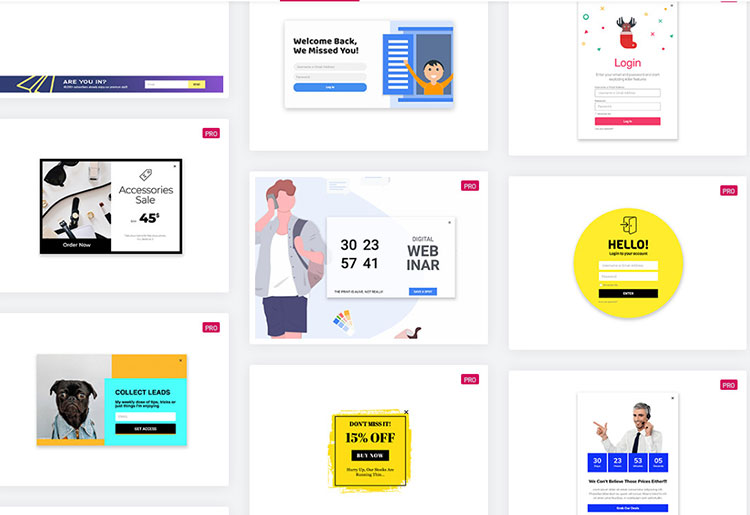
Elementor Pro의 고유한 기능 중 하나는 팝업 빌더입니다. Elementor 페이지 빌더 인터페이스를 사용하여 전체 화면 디스플레이, 헬로 바, 플라이인 및 매력적인 팝업을 만드는 데 사용할 수 있습니다. 팝업 및 그 변형은 사이트 방문자가 공지를 보거나 사이트에서 원하는 다른 작업을 수행하도록 설득하는 좋은 방법입니다.

Divi에는 이러한 유형의 기능이 없지만 우아한 테마 멤버십을 구매하면 Divi와의 통합을 제공하는 강력한 이메일 옵트인 및 팝업 플러그인인 Bloom에 액세스할 수 있습니다. 그러나 Elementor처럼 플러그인에 기능을 내장하면 동일한 결과를 얻기 위해 별도의 플러그인을 설치하는 것보다 훨씬 편리합니다.
추가 기능 및 업그레이드 옵션
Divi 및 Elementor의 엄청난 인기로 인해 각 플러그인에 대해 많은 타사 Divi 및 Elementor 애드온 이 만들어졌습니다. 일부 추가 기능은 무료이고 일부 추가 기능은 유료 확장입니다. Divi 또는 Elementor에서 작업을 수행할 수 없는 경우 이러한 타사 옵션 중 하나에서 원하는 것을 찾을 수 있는 좋은 기회가 있습니다.
여전히 요구 사항을 충족하는 추가 기능을 찾을 수 없으면 추가 기능을 직접 코딩하거나 개발자를 고용하여 작업을 수행할 수 있습니다. Elementor의 웹사이트에는 자신만의 추가 기능을 만들거나 확장 기능을 업그레이드하려는 사람들을 위한 정보가 많이 있습니다.
Divi 대 Elementor 가격
Divi의 테마 빌더 및 페이지 빌더는 우아한 테마 멤버십의 일부이며 무제한 웹사이트에서 사용할 수 있습니다. 연간 패키지 $89 또는 평생 패키지 $249를 선택할 수 있습니다. 두 옵션 모두 비용 대비 가치가 뛰어납니다.
이 가격에는 Divi, Bloom, Monarch(Monarch 리뷰 참조) 및 Extra 테마에 대한 액세스가 포함됩니다. 플러그인의 무료 버전은 없지만 완전히 만족하지 않으면 30일 환불 보장이 있습니다.

테마 및 페이지 빌더 기능에 대한 지식을 향상시키고 단축 코드 작업에 신경 쓰지 않는다면 Divi가 탁월한 선택 입니다. 개인 및 클라이언트 목적으로 인상적인 웹 사이트를 만드는 데 사용할 수 있는 강력한 도구입니다.
Elementor의 유료 패키지 는 Divi보다 비싸지만 Elementor에는 무료 기본 버전이 있습니다. 무료 버전은 모든 기능과 옵션이 필요하지 않은 사람들에게 도움이 될 수 있습니다.

Elementor의 유료 버전은 단일 웹사이트의 경우 연간 $49, 3개의 웹사이트의 경우 연간 $99, 1000개 사이트의 경우 연간 $199입니다. 그러나 이러한 계획은 Divi의 $249 평생 무제한 계획 옵션과 달리 1년 동안만 유효합니다. Divi는 또한 모든 테마 및 기타 플러그인을 Elegant Themes 멤버십의 일부로 포함합니다.
Elementor는 웹 디자인 기술을 향상시키려는 제한된 코딩 지식을 가진 사람들에게 매우 유용할 수 있습니다. 베테랑 웹 개발자는 변경 사항을 수동으로 코딩하는 데 많은 시간 또는 며칠을 소비할 필요가 없기 때문에 시간을 상당히 절약할 수 있습니다. 나중에 페이지 빌더를 전환하거나 플러그인을 비활성화하기로 결정한 경우 복잡한 단축 코드를 처리하는 것에 대해 걱정할 필요가 없습니다.
Elementor 또는 Divi 결론
Divi와 Elementor는 훌륭한 WordPress 페이지 빌더 플러그인입니다. 웹사이트의 페이지, 게시물, 바닥글, 머리글 및 기타 모든 영역을 관리할 수 있습니다. 창조적 잠재력은 거의 무한합니다.
두 플러그인 모두 잘 작동합니다. 둘 중 하나를 선택해야 하는 경우 각각에 있는 템플릿과 사용할 가능성이 가장 큰 템플릿을 살펴보세요. 이것은 귀하의 요구에 가장 잘 맞는 도구를 선택하는 데 도움이 될 수 있습니다.
Divi 또는 Elementor에 포함되지 않은 특정 요소를 사이트에 추가하려는 경우 포함된 모듈/위젯을 확인할 수도 있습니다.
Elementor는 아마도 즉시 사용할 수 있는 두 가지 플러그인 중 가장 쉬울 것입니다. 직관적인 사용자 인터페이스는 새로운 시스템을 배울 시간이나 인내심이 없는 경우 이상적일 수 있습니다.
