Elementor 대 Visual Composer 웹 사이트 빌더 비교
게시 됨: 2020-11-02WordPress는 사용자 정의 선택과 단순성으로 인해 전 세계적으로 많은 사람들이 사용합니다. Elementor 및 Visual Composer와 같은 인기 있는 페이지 빌더는 웹 사이트 편집을 그 어느 때보다 쉽게 만들었습니다. 이 기사에서는 Elementor와 Visual Composer를 비교하여 어떻게 다른지, 각각 어떤 기능을 제공하는지 확인할 것입니다.
WordPress 사이트 편집이 항상 쉬운 것은 아닙니다. 과거에는 사이트를 올바르게 업데이트하고 변경 사항을 추가하고 사용자 지정하는 방법을 아는 데 기술과 지식이 필요했습니다.
오늘날 사용자 정의에는 많은 노력이 필요하지 않습니다 . 작업을 완료하는 데 도움이 되는 효과적인 WordPress 플러그인과 위젯이 많이 있습니다. 페이지 빌더가 처음 도입된 이후로 사용자 정의 전략이 변경되었습니다.
Brizy, Beaver Builder(Beaver Builder free vs pro 확인), Elementor, WPBakery, Thrive Architect, Oxygen, Divi 등과 같은 페이지 빌더 는 편집을 간단하게 만듭니다.
선택할 수 있는 옵션이 너무 많기 때문에 어떤 페이지 빌더가 적합한지 알기 어려울 수 있습니다. 이 기사에서 Elementor와 Visual Composer가 제공하는 옵션과 기능을 검토하여 두 가지 중 어느 것이 귀하의 요구 사항에 가장 적합한지 결정하는 데 도움이 됩니다.
참고: Elementor 대 WPBakery, Elementor 대 Beaver Builder, Elementor 대 Divi도 비교했으므로 해당 비교도 확인하십시오.
엘리멘터 개요
Elementor의 사용 용이성과 다양한 기능은 최근 몇 년 동안 인기를 얻는 데 도움이 되었습니다. Elementor pro 또는 무료 버전을 사용하면 비교적 빠르게 고품질의 전문 사이트를 만들 수 있습니다.

플러그인에는 라이브 모드가 포함되어 있습니다 . 이 옵션을 사용하면 실시간으로 발생하는 변경 사항을 볼 수 있습니다. Elementor는 또한 모든 웹사이트 페이지에 대한 모든 편집 내용 의 전체 기록을 제공합니다. 또한 사전 제작된 템플릿 과 몇 가지 고유한 요소를 다양하게 포함하고 있습니다.
Elementor에는 무료 및 유료 버전이 있습니다. 유료 버전 에는 더 많은 위젯과 기능이 있습니다. Elementor의 유료 버전에는 클릭 유도문안 버튼, 이미지 캐러셀, 별표 평점, Facebook 위젯, 메뉴 앵커, 소셜 아이콘 및 기타 유용한 기능이 포함되어 있습니다.
ELEMENTOR FREE 대 ELEMENTOR PRO

- 이름
- 가격
- 템플릿 라이브러리
- 템플릿 내보내기/가져오기
- 모바일 편집
- 모양 디바이더
- 비디오 라이트박스
- 박스 섀도우
- 텍스트 그림자
- 배경 오버레이
- 호버 애니메이션
- 입구 애니메이션
- 표제
- 영상
- 텍스트 에디터
- 동영상
- 단추
- 이미지 상자
- 사용후기
- 상
- 아이콘 상자
- 소셜 아이콘
- 이미지 갤러리
- 이미지 캐러셀
- 아이콘 목록
- 카운터
- 진행 표시 줄
- 탭
- 아코디언
- 비녀장
- 알리다
- HTML
- 짧은 코드
- 메뉴 앵커
- 사이드바
- 구글지도
- 사운드클라우드
- 분할기
- 스페이서
- 열
- 배경 그라데이션 효과
- 개정 내역
- 빈 캔버스 템플릿
- 유지 관리 모드
- 페이지 설정
- 요소 호버
- 다시 실행/실행 취소
- 양식
- 슬라이드
- 게시물
- 포트폴리오
- 어디에나 포함
- 글로벌 위젯
- 맞춤 CSS
- 프로 템플릿
- 가격표
- 가격표
- 카운트다운
- 화장실 제품
- 화장실 요소
- 화장실 카테고리
- 화장실 장바구니에 담기
- 플립 박스
- 벽돌 레이아웃
- 블로그 페이지 매김
- 켄 번즈 효과
- 공유 버튼
- 양식 통합
- 로그인 위젯
- 애니메이션 헤드라인
- 페이스북 위젯
- 인용구
- 탐색 메뉴
- 미디어 캐러셀
- 클릭 유도문안 위젯
- 사용자 정의 글꼴
- 머리글 및 바닥글 작성기
- 동적 단일 게시물 및 아카이브 페이지 디자인
- ACF 및 도구 집합 통합

- 요소 무료
- 무료

- 엘리멘터 프로
- 1개 사이트당 $49/년
Elementor용 마스터 애드온, Elementor용 플러스 애드온, Jet 플러그인, Stratum Elementor 위젯 등과 같이 통합할 수 있는 타사 Elementor 애드온도 있습니다.
엘리멘터의 장점:
| Elementor 단점:
|
Visual Composer 웹 사이트 빌더 개요
Visual Composer Website Builder는 인상적이고 직관적인 리소스입니다. 사용하기 쉽고 간단한 드래그 앤 드롭 인터페이스가 있습니다. Visual Composer는 WordPress 사이트 구축 경험을 향상시키는 많은 기능을 제공합니다.
콘텐츠 관리 및 시각적 계층 구조에 대한 모든 편집은 수행되는 작업을 관찰하여 수행됩니다. 웹 사이트 섹션을 직접 코딩할 필요가 없습니다. Visual Composer를 사용하면 디자인 및 기타 필수 요소에 집중할 수 있습니다.

Visual Composer Website Builder는 WPBakery Page Builder와 동일하지 않습니다(WPBakery 검토 확인). 이 두 가지를 혼동하지 마십시오 . WPBakery는 가장 많이 사용되는 WordPress 페이지 빌더 플러그인 중 하나입니다. 두 플러그인 모두 동일한 개발자의 것이며 WPBakery는 Visual Composer라고 불렸습니다.
Original WPBakery Page Builder는 Codecanyon에서 구입할 수 있지만 Visual Composer는 이제 고유한 개체이며 자체 웹 사이트에서 판매됩니다. WPBakery Page Builder와 Visual Composer 는 완전히 다른 제품입니다. 이러한 제품 중 하나를 다른 제품을 대체하는 데 사용해서는 안 됩니다.
WPBakery와 Visual Composer는 모두 개별 품목이기 때문에 판매가 가능합니다. 각각은 다소 동일하지만 고유한 기능과 기능을 가지고 있습니다. 이러한 제품 중 하나를 다른 제품으로 교체하고 원활하고 간단한 전환을 기대할 수는 없습니다.
WPBakery Builder는 주로 페이지 구축 목적으로 사용되는 반면 Visual Composer는 전체 사이트 생성 (사이트 머리글, 바닥글 및 기타 요소 포함)에 사용됩니다. 차이점에 대한 자세한 내용은 Visual Composer 대 WPBakery 비교 를 확인하십시오 .
WPBAKERY 대 비주얼 작곡가

- 비주얼 컴포저 웹사이트 빌더 무료

- 이름
- 드래그 앤 드롭 편집기
- 프론트엔드 편집기
- 트리 보기 모드
- 모바일 편집
- 인라인 텍스트 편집기
- 모든 WordPress 테마에서 작동
- 사용자 정의 게시물 유형 지원
- 다중 사이트 지원
- 다국어 지원
- RTL 호환
- 템플릿 관리
- 디자인 옵션
- 요소 복제
- 복사 붙여 넣기
- 요소 사용자 정의 이름
- 요소 숨기기
- 키보드 단축키
- 최근 색상
- 실행 취소/다시 실행
- 빈 페이지 마법사
- 맞춤 CSS
- 맞춤 자바스크립트
- 요소 교체
- 아이콘 라이브러리
- 구글 폰트
- 그리드 빌더
- 인스타그램 같은 필터
- 시차 효과
- 그라데이션 배경
- 슬라이드쇼 배경
- 회전 목마 배경
- 확대/축소 배경
- 비디오 배경
- 요소 애니메이션
- 배경 이미지 위치
- 셰이프 디바이더
- 박스 섀도우
- 즉각적인 열 크기 조정
- 컬럼 스태킹
- 역 열 스태킹
- 행 전체 너비/높이
- 반응형 미리보기 모드
- 자동 응답
- Yoast SEO 지원
- 단축 코드 지원
- 워드프레스 위젯 지원
- 맞춤형 위젯 지원
- 헤더 빌더
- 바닥글 작성기
- 사이드바 빌더
- Visual Composer 페이지 레이아웃
- 글로벌 템플릿
- 템플릿 내보내기/가져오기
- 우커머스 지원
- Visual Composer 허브 액세스
- 구텐베르크 호환성
- 프리미엄 콘텐츠 요소
- 프리미엄 템플릿
- 블록 템플릿
- 언스플래쉬 스톡 이미지
- 포스트 그리드 요소
- 메뉴 요소
- 헤더 요소
- 바닥글 요소
- 인기 플러그인과의 호환성 요소
- 페이스북 위젯
- 가격표 요소
- 탭과 아코디언
- 페이징 가능한 컨테이너
- 섹션 요소
- 뒤집기/호버 상자
- 사용후기
- 구문 형광펜
- 이미지 캐러셀
- 프리미엄 버튼
- 온라인 고객 지원

- 비주얼 컴포저 웹사이트 빌더 프리미엄
Visual Composer는 완전히 별개의 독립적인 리소스입니다. 그것은 가장 최신 세대의 기술로 만들어졌습니다. Visual Composer 웹 사이트 빌더는 사용자에게 매우 반응이 빠르고 직관적인 인터페이스를 제공 합니다.

Visual Composer 테마 빌더를 사용하면 특정 섹션 의 콘텐츠 뿐만 아니라 사이트의 모든 콘텐츠 를 관리 할 수 있습니다. 원하는 페이지 레이아웃을 선택할 수 있습니다. 사용자 정의 머리글, 사이드바 및 바닥글을 만들 수도 있습니다.
Visual Composer Hub를 활성화하는 것이 좋습니다. 이 리소스는 Visual Composer 웹 사이트 빌더 경험을 극대화하는 데 도움이 됩니다. Visual Composer Hub를 사용하면 추가 요소, 확장 및 템플릿을 사용할 수 있습니다. Visual Composer에는 Visual Composer 무료 버전과 Visual Composer Premium의 두 가지 변형이 있습니다.
VISUAL COMPOSER FREE vs PRO

- 비주얼 컴포저 웹사이트 빌더 무료

- 이름
- 드래그 앤 드롭 편집기
- 프론트엔드 편집기
- 트리 보기 모드
- 모바일 편집
- 인라인 텍스트 편집기
- 모든 WordPress 테마에서 작동
- 사용자 정의 게시물 유형 지원
- 다중 사이트 지원
- 다국어 지원
- RTL 호환
- 템플릿 관리
- 디자인 옵션
- 요소 복제
- 복사 붙여 넣기
- 요소 사용자 정의 이름
- 요소 숨기기
- 키보드 단축키
- 최근 색상
- 실행 취소/다시 실행
- 빈 페이지 마법사
- 맞춤 CSS
- 맞춤 자바스크립트
- 요소 교체
- 아이콘 라이브러리
- 구글 폰트
- 그리드 빌더
- 인스타그램 같은 필터
- 시차 효과
- 그라데이션 배경
- 슬라이드쇼 배경
- 회전 목마 배경
- 확대/축소 배경
- 비디오 배경
- 요소 애니메이션
- 배경 이미지 위치
- 셰이프 디바이더
- 박스 섀도우
- 즉각적인 열 크기 조정
- 컬럼 스태킹
- 역 열 스태킹
- 행 전체 너비/높이
- 반응형 미리보기 모드
- 자동 응답
- Yoast SEO 지원
- 단축 코드 지원
- 워드프레스 위젯 지원
- 맞춤형 위젯 지원
- 헤더 빌더
- 바닥글 작성기
- 사이드바 빌더
- Visual Composer 페이지 레이아웃
- 글로벌 템플릿
- 템플릿 내보내기/가져오기
- 우커머스 지원
- Visual Composer 허브 액세스
- 구텐베르크 호환성
- 프리미엄 콘텐츠 요소
- 프리미엄 템플릿
- 블록 템플릿
- 언스플래쉬 스톡 이미지
- 포스트 그리드 요소
- 메뉴 요소
- 헤더 요소
- 바닥글 요소
- 인기 플러그인과의 호환성 요소
- 페이스북 위젯
- 가격표 요소
- 탭과 아코디언
- 페이징 가능한 컨테이너
- 섹션 요소
- 뒤집기/호버 상자
- 사용후기
- 구문 형광펜
- 이미지 캐러셀
- 프리미엄 버튼
- 온라인 고객 지원

- 비주얼 컴포저 웹사이트 빌더 프리미엄
Visual Composer의 무료 버전에는 WordPress 사이트를 만들고 편집하는 데 사용할 수 있는 많은 훌륭한 기능이 있습니다. Visual Composer Premium 에는 추가 고급 기능이 있습니다. 또한 모든 페이지 작성 우선순위를 위한 편리한 도구 세트가 포함되어 있습니다. 고유한 사이드바, 바닥글, 머리글 및 방문 페이지를 만들 수 있습니다. 자세한 내용은 Visual Composer 무료 대 프리미엄 비교를 확인할 수 있습니다.
Elementor 대 Visual Composer
Elementor와 Visual Composer는 몇 가지 유사점이 있지만 다른 많은 기능도 있습니다. 아래에서 각 플러그인이 제공하는 기능을 보여주기 위해 여러 범주로 기능을 분할했습니다.
사용자 인터페이스
사용자 인터페이스는 도구를 검토할 때 가장 먼저 평가해야 하는 것 중 하나입니다. 인터페이스는 종종 개인 선택의 문제입니다 . 사용자 인터페이스를 이해하거나 즐길 수 없다면 도구도 마음에 들지 않을 것입니다.
좋은 사용자 인터페이스 는 이해하고 사용하기 쉽습니다. 비교적 빨리 이해할 수 있는 내용이어야 합니다. 최소한 기본 기능. 페이지 빌더 인터페이스는 달성하려는 웹사이트의 목표를 달성하는 데 도움이 되어야 합니다.
사용자 인터페이스는 플러그인 성공의 유일한 열쇠는 아니지만 중요한 요소입니다. 인터페이스의 모양이나 느낌은 때때로 프로젝트의 성공과 실패를 의미할 수 있습니다.
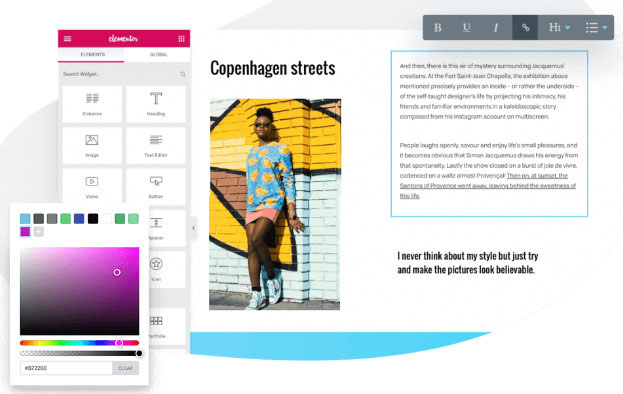
요소
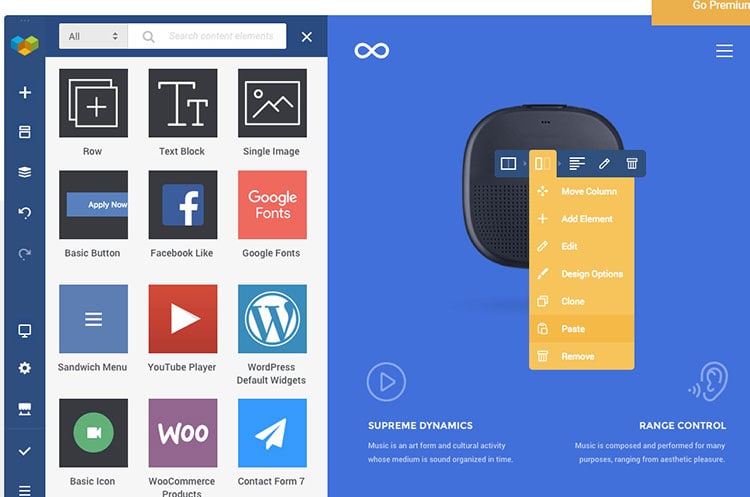
Elementor의 사용자 인터페이스는 사이드바와 페이지/사이트 실시간 미리보기로 구분 됩니다. 화면 왼쪽에 사이드바가 있습니다. 설정, 위젯 및 요소를 사용하여 사이트 페이지를 만들 수 있습니다.
실시간 미리보기 옵션을 사용하면 항목을 페이지로 끌어다 놓은 후 항목을 시각적으로 검사할 수 있습니다. 텍스트를 편집하려면 원하는 텍스트 요소를 클릭하고 변경하기만 하면 됩니다. 사이드바를 사용하여 텍스트를 편집할 수도 있습니다.

화면 왼쪽 하단에서 사용할 수 있는 다음 설정을 찾을 수 있습니다.
- 일반 설정: 이 설정은 페이지의 게시 상태, 제목, 추천 이미지 및 기타 정보를 표시합니다.
- 기록: 마지막 개정으로 돌아가려면 이 설정을 사용합니다. 현재 세션에서 변경된 사항만 표시됩니다.
- 네비게이터: 탐색을 더 쉽게 하기 위해 이 설정을 선택하면 팝업 탐색 트리가 나타납니다.
- 반응형 모드: 이 설정은 휴대전화, 태블릿 및 기타 모바일 장치에서 사이트가 어떻게 보이는지 보여줍니다.
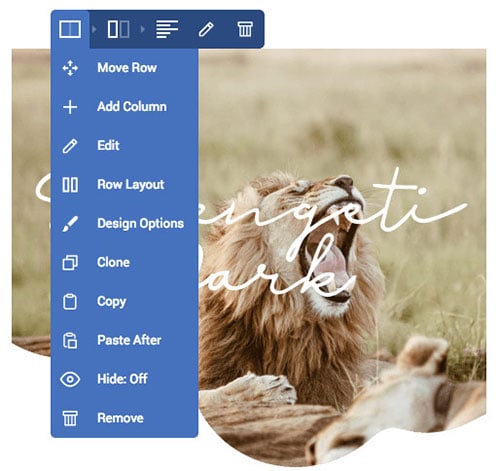
특정 요소 위에 마우스를 놓고 마우스 오른쪽 버튼을 클릭하면 추가 옵션이 표시됩니다. 네비게이터에서 요소를 보고, 요소를 복제하고, 요소를 삭제하고, 요소를 전역 요소로 저장할 수 있습니다(Elementor의 pro에서).
비주얼 작곡가
Visual Composer 웹 사이트 빌더는 WYSIWYG(WYSIWYG) 프론트엔드 편집기 입니다. 즉, 특정 페이지 블록을 나타내는 자리 표시자가 없습니다. 수정할 때 수정한 내용을 볼 수 있습니다. 편집기 기능을 종료하기 전에 모든 변경 사항이 올바르게 수행되었으며 게시할 준비가 되었는지 확인할 수 있습니다.
Visual Composer의 편집기 인터페이스 는 다음 구성 요소로 구성됩니다.
- 요소 편집 창
- 프론트엔드 편집기(요소 제어 및 직관적인 끌어서 놓기 기능 포함)
- 탐색 패널
- 설정
- 나무 보기 등.
트리 보기 모드 또는 프런트엔드 편집기를 사용하여 변경할 수 있습니다. 트리 보기를 사용하면 페이지의 여러 요소를 탐색할 수 있습니다. 이것은 많은 시간과 노력을 절약할 수 있습니다.
트리 보기 탐색을 사용하여 페이지 콘텐츠를 보고 상호 작용할 수 있습니다. 페이지 레이아웃은 완전하고 간결한 구조로 표시됩니다. 모바일 장치에서 콘텐츠가 표시되는 방식을 편집하는 방법이기도 합니다.

프런트엔드 편집기를 사용하면 끌어서 놓기 인터페이스를 사용하여 다양한 요소를 정렬할 수 있습니다. 탐색 모음을 사용하여 다양한 도구 및 옵션에 액세스하고 요소 컨트롤을 사용하여 적절하게 요소를 변경할 수도 있습니다.
개별 요소는 요소 제어 아이콘을 드래그하거나 실제 요소를 드래그하여 페이지에서 이동할 수 있습니다 . 요소 추가 창을 사용하여 원하는 위치로 요소를 끌어다 놓을 수도 있습니다.
모든 Visual Composer 웹 사이트 빌더 요소에는 사용할 수 있는 자체 컨트롤이 있습니다. 컨트롤은 사용 중인 요소의 유형에 따라 다를 수 있습니다. 열 컨트롤, 요소 컨트롤 및 행 컨트롤의 세 가지 컨트롤 유형이 있습니다 .
Visual Composer의 프리미엄 에디션에는 추가 편집 옵션이 있습니다. 큰 판매 포인트인 사이드바, 바닥글 및 헤더 편집기가 포함되어 있습니다.
승자: 나는 이것을 넥타이라고 부른다. 그것은 실제로 자신의 개인 취향에 달려 있습니다.
사용 가능한 요소
요소는 페이지 빌더 페이지를 만드는 데 사용됩니다. 좋은 페이지 빌더는 매력적이고 효과적인 웹사이트 페이지를 만드는 데 필요한 모든 요소를 갖추고 있어야 합니다. 기능을 잊지 마세요! 선택할 수 있는 요소가 많다는 것은 좋지만 필요한 기능이 없다면 별로 문제가 되지 않습니다.
요소
Elementor 에는 섹션, 열 및 위젯 의 세 가지 기본 요소 유형이 있습니다. 섹션 은 세 가지 요소 유형 중에서 가장 높은 순위를 기록합니다. 각 활성 섹션에는 열과 위젯이 있습니다.
열 은 두 번째로 순위가 매겨집니다. 계층 구조의 중간에 있습니다. 위젯 은 계층 구조에서 마지막입니다. 모든 위젯은 열 내부에 있습니다. 위젯은 텍스트, 이미지 및 버튼으로 구성됩니다. 레이아웃은 다양한 섹션과 열을 사용하여 생성됩니다.
Elementor의 무료 버전에는 30개 이상의 다양한 위젯이 있습니다. Elementor의 프로 버전에는 50개 이상의 위젯이 포함되어 있습니다. Elementor의 새 버전이 출시됨에 따라 사용 가능한 위젯의 수가 꾸준히 증가합니다.

열에는 원하는 만큼 위젯이 있을 수 있습니다. 특정 섹션에서 스타일을 변경 하면 해당 섹션의 모든 콘텐츠에 변경 사항이 적용됩니다. 기둥에 적용된 모든 스타일 변경에도 동일하게 적용됩니다.
몇 가지 차이점이 있습니다. 첫 번째 차이점은 특정 위젯에 대한 모든 스타일 변경 사항이 해당 위젯 내에 유지된다는 것입니다. 두 번째는 열의 스타일 변경 사항이 해당 열 외부에 있는 항목으로 전송되지 않는다는 것입니다.
비주얼 작곡가
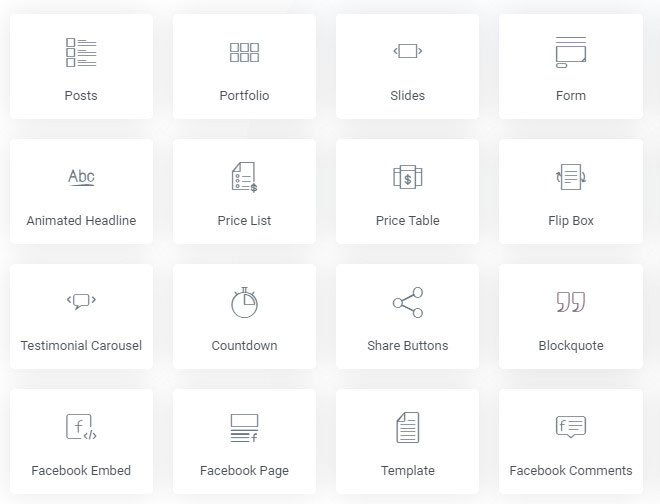
Visual Composer의 콘텐츠 요소는 콘텐츠 블록 (예: 아이콘, 버튼, 텍스트 블록 등)에 포함됩니다. 이러한 콘텐츠 블록을 레이아웃에 통합하여 사이트 페이지용 콘텐츠를 생성할 수 있습니다. 탐색 표시줄로 이동하여 "요소 추가" 창을 클릭하면 특정 콘텐츠 요소를 사용할 수 있습니다.
열에는 콘텐츠 요소만 배치할 수 있습니다. 이러한 요소를 드래그 앤 드롭하여 원할 때마다 레이아웃을 조정할 수 있습니다. Visual Composer는 콘텐츠 요소 세트와 함께 제공됩니다. 더 많은 콘텐츠 요소를 잠금 해제하려면 Visual Composer Hub 무료 (제한적) 또는 프리미엄 버전을 활성화해야 합니다.

요소는 기본, 미디어, 컨테이너 (행/열 요소만 포함), 소셜, WordPress 및 콘텐츠와 같은 논리 그룹 으로 나뉩니다.
Visual Composer에는 100가지가 넘는 다양한 콘텐츠 요소 가 제공됩니다. 이러한 요소는 현재 콘텐츠를 보완하거나 완전히 새로운 사이트를 만드는 데 사용할 수 있습니다. 컨테이너, 미디어, WordPress, 소셜 및 기타 요구 사항을 충족하는 요소가 많이 있습니다.
클라우드 기반 허브 템플릿 및 요소 라이브러리도 포함되어 있습니다. 원하는 특정 요소만 다운로드하여 사용할 수 있습니다. 관련성이 없는 항목으로 인해 사이트 속도가 느려지는 것에 대해 걱정할 필요가 없습니다. 많은 타사 플러그인, 애드온 또는 기타 추가 자산이 필요하지 않으므로 웹사이트 속도를 향상시킬 수 있습니다.
우승자: 비주얼 작곡가
스타일링 옵션
맞춤형 스타일로 사이트를 돋보이게 만들 수 있습니다. 정렬, 색상, 글꼴 및 기타 요소를 변경하는 것은 스타일 지정의 일부입니다. 사이트 스타일을 변경하는 데 더 많은 시간을 할애할수록 경쟁 사이트와 구별하기가 더 쉬워집니다.
요소
Elementor의 기본 설정은 글로벌 스타일을 기존 콘텐츠와 자동으로 통합합니다. 이러한 설정은 언제든지 조정할 수 있습니다. 대신 자체 WordPress 스타일 설정을 사용하려면 이 기능을 언제든지 비활성화할 수 있습니다.
Elementor를 사용하면 사이트의 개별 섹션에 대한 스타일 설정을 관리할 수도 있습니다. 원하는 경우 위젯, 섹션 및 열을 쉽게 변경 하거나 전역 설정을 재정의할 수 있습니다. 적절한 탭 을 사용하기만 하면 됩니다.
- 고급: 이 탭에서는 반응형 컨트롤, 사용자 지정 여백 및 패딩, Z-색인, 애니메이션 및 기타 옵션을 추가할 수 있습니다.
- 내용: 이 메뉴를 사용하여 요소 정렬, 크기 및 기타 선택 사항을 조정할 수 있습니다.
- 스타일: 이 탭은 색상, 타이포그래피 및 기타 관련 기능을 편집하는 데 사용할 수 있습니다.

Elementor에는 스타일 선택 항목이 너무 많아서 이 기사에서 모두 언급할 수 없습니다. 사용자 정의 여백 및 패딩 옵션 외에도 정기적으로 사용할 수 있는 몇 가지 다른 옵션은 다음 과 같습니다.
- 사용자 정의 CSS : Elementor Pro를 사용하여 사이트의 특정 위젯이나 섹션에 사용자 정의 CSS 스타일을 추가할 수 있습니다. Elementor의 무료 버전을 사용하면 CSS 클래스 또는 ID를 통합할 수 있습니다. 그러나 개별 요소에 특정 스타일 변경 사항을 적용할 수는 없습니다.
- 반응형 제어: 모바일 장치에서 사이트를 볼 때 특정 콘텐츠가 표시되지 않도록 하려면 이 옵션을 사용할 수 있습니다.
장치 아이콘은 또 다른 편리한 도구가 될 수 있습니다. 다양한 장치(데스크톱 컴퓨터, 랩톱, 테이블, 휴대폰 등)에 다양한 스타일 선택을 적용할 수 있습니다.
비주얼 작곡가
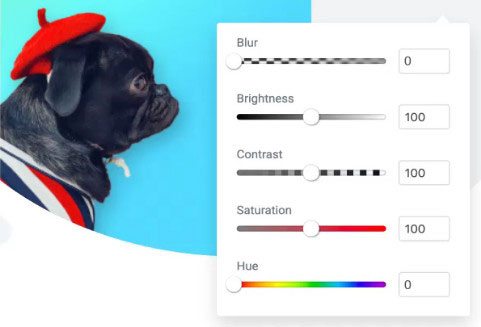
디자인 옵션 요소 는 Visual Composer Website Builder의 가장 인상적인 기능 중 하나입니다. Visual Composer의 모든 요소가 사용할 수 있는 특정 매개변수 세트입니다.
디자인 옵션을 사용하여 콘텐츠 요소의 스타일을 변경하거나 추가할 수 있습니다. 이것은 가장 일반적으로 사용되는 스타일 효과와 속성을 해당 요소에 적용하여 수행됩니다.
Visual Composer 웹 사이트 빌더에는 다음과 같은 유형의 디자인 옵션이 있습니다.
- 컨테이너 디자인 옵션(열, 행 및 섹션용)
- 일반 설계 옵션(다른 모든 사이트 요소용)
모든 콘텐츠 요소는 일반 디자인 옵션을 사용할 수 있습니다. 이러한 옵션에는 테두리, 테두리 반경, 여백 및 패딩에 대한 Onion 제어가 포함됩니다. 일반 디자인 옵션을 사용하여 CSS 애니메이션과 배경을 관리할 수도 있습니다.

컨테이너 디자인 옵션 에는 일반적으로 예상되는 모든 일반 디자인 옵션이 있습니다. 여기에는 CSS 그라디언트 오버레이, 이미지 슬라이드쇼, 시차 효과 및 비디오 배경과 같은 배경 스타일 기능도 포함됩니다. 열 및 행 요소는 모두 컨테이너 디자인 옵션을 사용할 수 있습니다.
디자인 옵션을 사용하는 것은 간단합니다. 원하는 특정 콘텐츠 요소를 선택하여 시작하십시오. 표시되는 드롭다운 메뉴에서 "편집" 옵션을 클릭합니다. 편집 메뉴에 있는 동안 이 기능에 액세스하려면 "디자인 옵션" 선택 항목을 찾으십시오.
승자: Visual Composer와 Elementor 모두 선택할 수 있는 멋진 스타일 모음이 있습니다.
템플릿
템플릿은 이미 미리 만들어진 페이지 디자인입니다. 사이트 페이지를 더 빨리 만드는 데 도움이 될 수 있습니다. 이 템플릿을 사용하면 웹 사이트에 새 페이지를 만들거나 추가할 때마다 처음부터 계속해서 새로 시작하지 않아도 됩니다.
요소
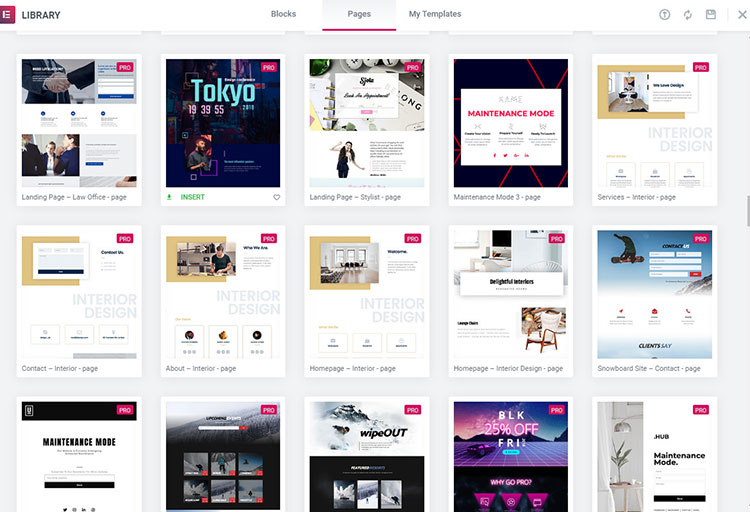
Elementor에서 새 페이지를 만들 때마다 템플릿 을 사용하여 페이지를 만들지 섹션을 추가할지 선택할 수 있습니다. 무료 버전에는 약 40개의 템플릿이 있습니다. Elementor Pro에는 300개 이상의 다른 블록 및 페이지 템플릿이 추가로 포함되어 있습니다 .

"템플릿 추가" 선택 항목으로 이동하여 이러한 템플릿을 사용할 수 있습니다. 그러면 Elementor의 템플릿 메뉴에 액세스할 수 있습니다. Elementor에는 선택할 수 있는 블록 및 페이지 템플릿이 있습니다.
블록 템플릿은 특정 페이지 섹션 을 만드는 데 사용 됩니다. 연락처 양식과 CTA 양식은 블록 템플릿의 두 가지 예입니다. 페이지 템플릿 은 전체 페이지에 사용하기 위한 것입니다.
나만의 템플릿을 만들고 나중에 사용할 수 있도록 저장할 수도 있습니다. 원하는 경우 타사에서 만든 템플릿을 사이트에 업로드하고 추가할 수도 있습니다. 가질 수 있는 사용자 정의 가능성의 수에는 사실상 제한이 없습니다.
비주얼 작곡가
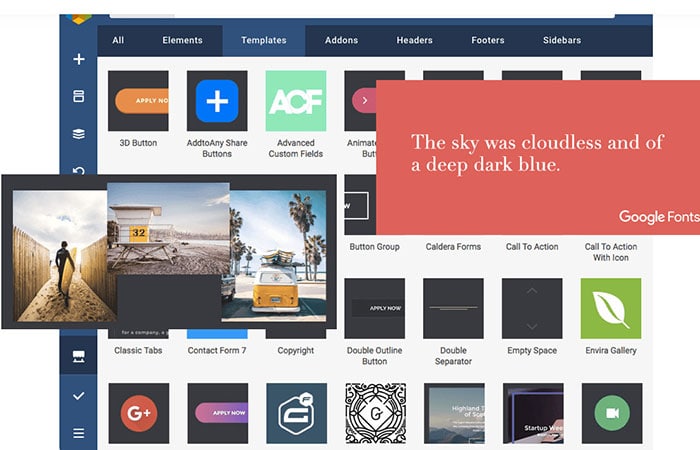
Visual Composer에는 다양한 프리미엄 및 무료 WordPress 템플릿이 있습니다. 템플릿에는 미리 결정된 구조가 있습니다. 언제든지 사용할 수 있는 콘텐츠 요소가 있는 블록입니다. 탐색 모음으로 이동하여 Visual Composer의 템플릿 기능을 사용하는 템플릿 아이콘을 선택할 수 있습니다.
Visual Composer 웹 사이트 빌더에는 미리 정의된 템플릿과 사용자 템플릿 의 두 가지 유형의 템플릿이 있습니다.

미리 정의된 템플릿 은 Visual Composer Hub에서 다운로드한 템플릿입니다. 이 프리미엄 템플릿은 원할 때마다 사용할 수 있습니다. 템플릿 창이나 빈 페이지 마법사에서 찾을 수 있습니다.
미리 정의된 템플릿을 사용하면 현재 콘텐츠를 바꿀 수 있습니다. 사이트 기본 사항을 위해 설계되었으며 다양한 목적으로 사용할 수 있습니다. Visual Composer에서는 블록(또는 섹션) 템플릿 및 페이지 템플릿과 같은 미리 정의된 템플릿 유형 을 사용할 수 있습니다.
사용자 템플릿 을 사용하면 현재 페이지를 템플릿으로 사용할 수 있습니다. 해당 페이지를 저장하기만 하면 됩니다. 템플릿 창으로 이동하여 모든 사용자 템플릿을 찾습니다. 또한 이 섹션에서 사전 정의된 템플릿을 찾을 수 있습니다. 사용할 수 있는 몇 가지 필터 옵션도 있습니다.
특정 템플릿을 사용하여 레이아웃을 저장할 수 있습니다. 그런 다음 이러한 레이아웃을 다른 게시물, 페이지 또는 사용자 정의 게시물 유형에서 다시 사용할 수 있습니다. Visual Composer Hub 에는 모든 템플릿이 있습니다. 허브는 사이트 빌더와 연결되는 클라우드 기반 서비스입니다. 이 통합은 필요할 때마다 추가 템플릿, 확장 및 기타 콘텐츠 요소를 다운로드할 수 있도록 이루어집니다.
승자: 둘 다 템플릿과 관련하여 모두를 위한 무언가를 가지고 있습니다.
WooCommerce 통합
WooCommerce 상점 페이지 및 상점 레이아웃을 사용자 정의하려면 상당한 시간과 노력이 필요할 수 있습니다. 이것이 테마나 플러그인에 WooCommerce용 기능이 내장되어 있는 것이 좋은 이유입니다.
요소
Elementor의 WooCommerce Builder는 온라인 상점 생성을 단순화합니다. 효과적이고 매력적인 매장 사이트를 순식간에 만들 수 있습니다. 제품 아카이브 위젯 을 사용하여 목록에 표시할 제품을 결정할 수 있습니다. 해당 목록의 각 항목에 대한 모양을 사용자 정의할 수도 있습니다. 타이포그래피 설정, 색상, 열 및 기타 기능을 변경하여 온라인 상점을 고유하게 만들 수 있습니다.

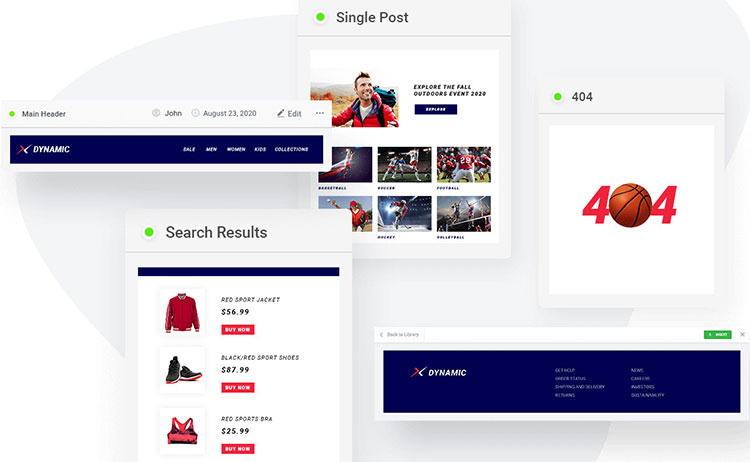
제품 검색 결과 페이지를 사용자 정의 할 수도 있습니다 . 이렇게 하면 사이트 방문자가 구매하려는 항목을 더 쉽게 찾을 수 있습니다.
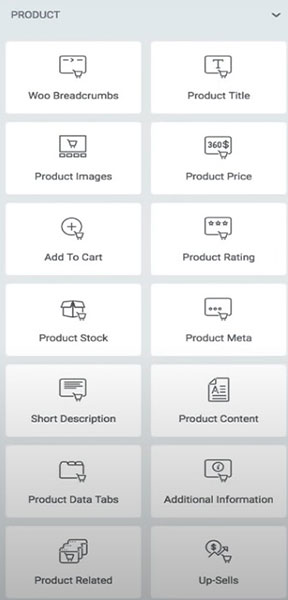
사용할 수 있는 추가 위젯 이 많이 있습니다. 장바구니에 추가, 추가 정보, 탐색경로, 콘텐츠, 데이터 탭, 갤러리, 이미지, 메타, 가격, 제품 제목, 등급, 관련, 간단한 설명, 주식 및 상향 판매는 마음대로 사용할 수 있는 위젯 중 일부입니다.
메뉴 카트 는 또 다른 추가 위젯입니다. "장바구니에 추가" 버튼을 헤더에 통합할 수 있습니다. 원하는 대로 버튼을 사용자 정의할 수 있습니다. 장바구니에 추가 버튼을 클릭하면 팝업 메뉴가 표시됩니다. 메뉴에는 장바구니에 추가한 모든 제품 목록이 표시됩니다.
비주얼 작곡가
Visual Composer Premium은 WooCommerce와 매우 잘 작동합니다. WooCommerce와 Visual Composer가 모두 설치되어 있으면 고유한 제품 페이지를 만들 수 있습니다.
WooCommerce 요소는 Visual Composer Hub를 통해 제품 페이지를 생성할 수 있습니다. 다음 요소 옵션 중에서 선택할 수 있습니다 .
|
|
승자: 둘 다 많은 WooCommerce 사용자 지정 옵션을 제공합니다.
테마 빌더
특정 테마 빌더 플러그인을 사용하면 페이지 및 게시물 콘텐츠만 변경할 수 있습니다. 블로그 아카이브 템플릿, 단일 블로그 게시물, 바닥글, 머리글 및 기타 테마 정의 섹션은 변경할 수 없습니다. Elementor와 Visual Composer를 사용하면 언급된 모든 것을 편집할 수 있습니다.
요소
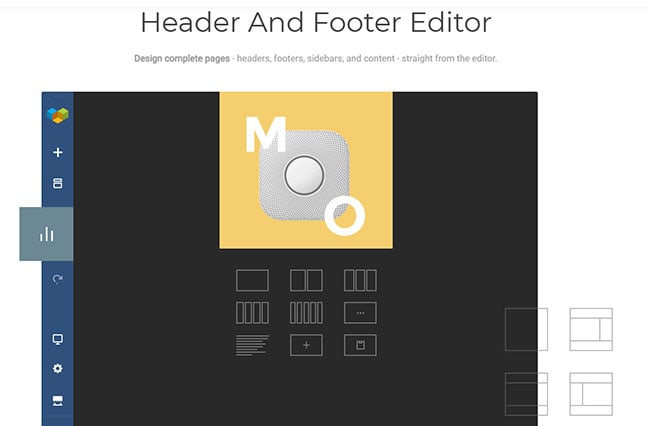
테마 빌더는 Elementor의 가장 최근 업데이트의 일부였습니다. 이 기능을 사용하여 사이트 머리글과 바닥글 을 사용자 지정할 수 있습니다. 사전 제작된 템플릿을 사용할 수 있으며 원하는 경우 처음부터 시작할 수 있습니다. 디자인하는 머리글과 바닥글 은 사이트의 특정 섹션 이나 전체 웹 사이트에 대해 지정할 수 있습니다.

Elementor의 페이지 빌더 인터페이스는 맞춤 바닥글과 머리글을 만들 수 있는 곳입니다. 어떤 테마를 선택하든 헤더가 어떻게 보일지 결정할 수 있습니다. 동일한 인터페이스를 사용하여 사용자 정의 헤더, 사이트 로고 메뉴 및 기타 관련 콘텐츠를 만들 수도 있습니다.
비주얼 작곡가
Visual Composer Premium에는 머리글, 바닥글 및 사이드바 편집기가 있습니다. 이 편집기의 인터페이스는 일반 콘텐츠 편집기와 거의 동일합니다. 유일한 차이점은 머리글, 바닥글 및 사이드바 편집기의 높이와 너비가 사이드바, 바닥글 및 머리글에 맞춰져 있다는 것입니다.

머리글, 바닥글 및 사이드바 편집기에 액세스하려면 먼저 Visual Composer Hub로 이동하여 Theme Builder 추가 기능이 설치되어 있는지 확인해야 합니다. 이 편집기에 들어가면 전체 사이드바 바닥글 및 머리글에 대한 탐색 모음 설정 패널에서 추가 디자인 선택 사항을 찾을 수 있습니다.
Visual Composer 전역 머리글 및 바닥글 컨트롤은 다음을 허용합니다.
- 테마 기본 바닥글 및 머리글을 사용합니다.
- 전체 웹사이트에 맞춤 바닥글과 머리글을 적용합니다.
- 게시물 유형별로 맞춤 바닥글 및 머리글을 적용합니다.
전역 컨트롤을 사용하면 바닥글과 머리글을 조정할 수 있습니다. 사용자 정의 게시물 유형, 게시물, 페이지, 기본 WordPress 페이지(검색 결과 페이지, 404 오류 페이지, 아카이브 페이지 등) 및 WooCommerce 페이지의 바닥글 및 머리글을 변경할 수 있습니다.
어떤 경우에는 바로 사용할 수 있는 사이드바, 머리글 및 바닥글을 구현하는 것이 더 간단할 수 있습니다. Visual Composer Hub에는 사용할 수 있는 사이드바, 바닥글 및 머리글 템플릿 의 편리한 목록이 있습니다. 먼저 Visual Composer Hub로 이동하여 원하는 사이드바, 바닥글 및 머리글 템플릿을 다운로드하십시오. 그런 다음 머리글, 바닥글 및 사이드바 편집기에서 해당 템플릿을 추가할 수 있습니다.
우승자: Visual Composer는 일반적으로 테마로 제어되는 머리글, 바닥글 및 사이트의 기타 부분에 대해 더 많은 사용자 지정 옵션을 제공합니다.
사용 가능한 추가 기능
추가 기능은 타사에서 만든 확장 프로그램 및 플러그인입니다. 기존 플러그인의 기능을 향상시킬 수 있습니다.
요소
Elementor의 페이지 빌더에는 이미 유용한 기능이 많이 있습니다. 그러나 훨씬 더 창의적인 가능성을 제공하는 엄청난 양의 Elementor 애드온 도 있습니다.
일부 Elementor 애드온에는 모든 디자인에 사용할 수 있는 추가 블록, 요소 및 위젯이 있습니다. 다른 플러그인에는 현재 위젯에 대한 새로운 디자인 선택 사항이 있거나 Elementor의 기존 기능을 확장할 수 있습니다.
비주얼 작곡가
때로는 추가 위젯이나 템플릿만으로는 충분하지 않습니다. Visual Composer의 현재 기능 외에 추가 기능이 필요할 수 있습니다. Visual Composer Hub의 추가 기능 섹션에서는 무료로 다운로드할 수 있는 독점 확장 기능을 찾을 수 있습니다.
여기에는 글로벌 템플릿, 가져오기/내보내기, 템플릿 위젯, Gutenberg 템플릿 블록, 동적 필드, 유지 관리 모드, 테마 빌더, 요소 사전 설정, 팝업 빌더, 역할 관리자, 프리미엄 아이콘 라이브러리, 프리미엄 디자인 옵션이 포함됩니다.

Visual Composer 요소는 프리미엄 버전 사용자 만 다운로드할 수 있습니다. Visual Composer 자체에는 타사 확장 프로그램이나 플러그인이 없습니다.
그러나 사이트 레이아웃에 타사 애드온을 추가할 수 있도록 특정 단축 코드를 입력할 수 있는 Shortcode 요소가 있습니다. Visual Composer의 프리미엄 버전은 잘 알려진 많은 WordPress 플러그인과도 호환됩니다.
승자: Elementor는 사용 가능한 타사 애드온, 확장, 요소, 블록, 위젯 등의 수에서 훨씬 앞서 있습니다.
독특한 기능
특정 플러그인에는 고유한 기능이 있습니다. 이러한 기능은 때때로 기존 옵션의 가치를 향상시킬 수 있습니다.
요소
저는 Elementor의 개발 팀이 정기적으로 새로운 기능을 만들고 출시하기 위해 최선을 다하고 있다는 사실을 좋아합니다. Embed Anywhere 기능 은 단축 코드를 사용하여 저장한 템플릿을 포함하는 데 사용할 수 있습니다. 그런 다음 Elementor 디자인을 사이드바, 바닥글 또는 단축 코드를 허용하는 기타 섹션에 추가할 수 있습니다.
또 다른 유용한 기능은 전역 위젯 입니다. 디자인을 한 번 저장하면 여러 웹사이트 영역에서 동일한 디자인을 동시에 사용할 수 있습니다. 전역 위젯을 사용할 때 해당 디자인에 대한 모든 편집 사항은 해당 위젯이 사이트에서 사용될 때마다 자동으로 업데이트됩니다.
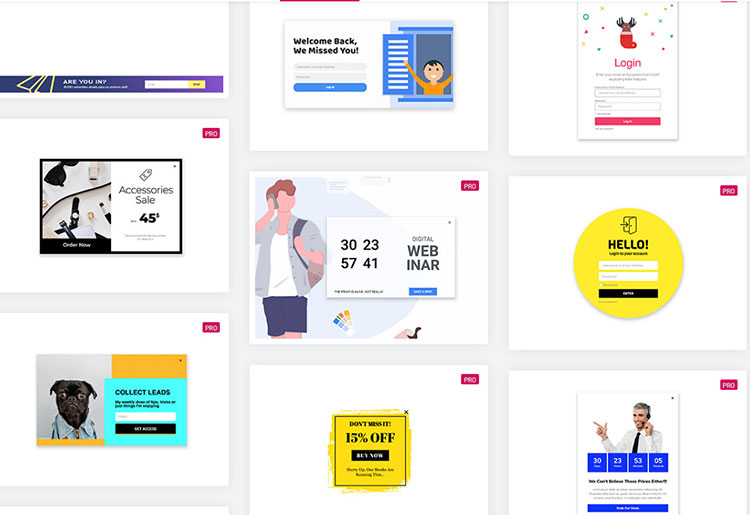
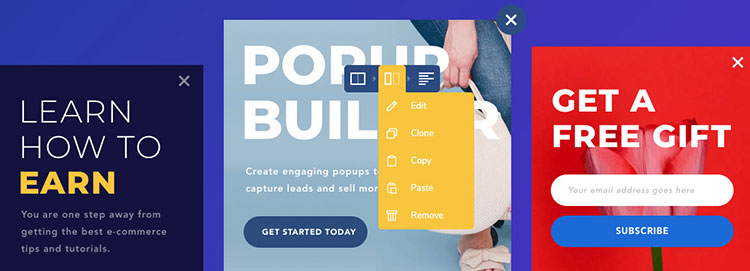
Elementor에는 효과적인 팝업 빌더도 있습니다. Elementor 페이지 빌더 인터페이스를 사용하면 고유한 헬로우 바, 전체 화면 디스플레이, 플라이인 및 기타 유형의 팝업을 디자인할 수 있습니다.

이러한 팝업 및 해당 변형을 사용하여 사이트 방문자가 특정 작업을 수행하도록 할 수 있습니다. 뉴스레터에 가입하거나 광고 또는 공지사항을 보도록 요청할 수 있습니다. 사용자 정의 디자인된 Elementor 웹 페이지를 사용하여 사이트를 유지 관리 모드 로 전환 하는 데 사용할 수 있는 멋진 기능도 있습니다.
비주얼 작곡가
Visual Composer Hub는 Visual Composer를 사용하는 가장 좋은 이유 중 하나입니다. 모든 추가 기능, 템플릿 및 요소를 클라우드 저장소에 보관할 수 있습니다. 이것은 가볍고 깨끗하며 빠른 사이트를 디자인하는 데 도움이 됩니다. 필수 항목만 다운로드합니다. 불필요한 기능이나 콘텐츠로 사이트를 방해하는 것에 대해 걱정할 필요가 없습니다.
그들의 디렉토리는 간단합니다. 애드온, 블록, 요소 바닥글 , 헤더, 무료 스톡 이미지, 사이드바 및 언제든지 다운로드할 수 있는 템플릿이 포함되어 있습니다. 이러한 항목은 다양한 전문 및 개인 프로젝트에 사용할 수 있습니다. Visual Composer Premium 사용자는 Visual Composer Hub에 무제한으로 액세스할 수 있습니다. 또한 매주 새로운 템플릿과 요소를 무료로 받습니다.

Visual Composer 편집기, 팝업 빌더 및 타사 도구와의 다양한 통합을 사용하여 Giphy에서 GIF를 추가하는 옵션도 있습니다.
승자: 이것은 동점입니다. 둘 다 사이트를 만들 때 유용할 수 있는 고유한 기능을 제공합니다.
플러그인을 비활성화하면 어떻게 됩니까?
일부 페이지 빌더는 단축 코드를 사용합니다. 이러한 단축 코드는 특정 페이지 빌더로 만든 페이지에 모듈을 추가합니다. 페이지 빌더가 활성화되어 있는 한 사이트에 이러한 단축 코드가 표시되지 않습니다.
페이지 빌더 플러그인이 비활성화되면 웹사이트에 단축 코드를 남겨두는 페이지 빌더가 있습니다. 이러한 단축 코드를 제거하고 해당 페이지 빌더를 사용하여 구축한 콘텐츠를 다시 생성하는 프로세스는 매우 복잡하고 시간이 많이 소요될 수 있습니다.
사용 하던 페이지 빌더 플러그인을 비활성화하면 사이트 에 잠금이 발생합니다 . 사이트의 모양과 느낌에 큰 영향을 줄 수 있으므로 무시해서는 안 되는 사항입니다. 이 경우 비활성화된 후 페이지 빌더의 고급 스타일을 잃게 됩니다.
페이지 빌더를 비활성화하면 두 가지 일이 발생할 수 있습니다.
- 페이지 빌더는 비활성화 후 깨끗한 코드를 남깁니다.
- 페이지 빌더는 비활성화 후 처리해야 할 단축 코드를 엉망으로 남깁니다.
Elementor 를 비활성화 하면 스타일이 손실되지만 콘텐츠는 여전히 "정상"으로 보입니다. Elementor와 마찬가지로 Visual Composer Website Builder도 마찬가지 입니다. 플러그인은 레이아웃 및 요소 스타일을 담당하므로 플러그인을 제거하면 사이트 모양에 부정적인 영향을 줄 수 있습니다.
승자: 두 플러그인 모두 비활성화될 때 단축 코드를 엉망으로 두지 않지만 이를 사용하여 만든 스타일과 사용자 정의는 손실됩니다.
가격 차이
Elementor의 무료 버전 은 WordPress 저장소에서 직접 무료로 다운로드할 수 있습니다. 사용 가능한 최고의 무료 페이지 빌더 플러그인 중 하나입니다. Elementor Pro는 추가 기능을 제공합니다. 그것은 무료 버전을 보완합니다.

Elementor Pro 는 단일 사이트에 대해 연간 $49에 구입할 수 있습니다. 또한 3개 사이트 플랜을 연간 $99 또는 최대 1,000개 웹사이트에서 사용할 수 있는 $199/년 플랜을 구입할 수 있습니다.

Visual Composer 에는 네 가지 라이선스 계획이 있습니다. 무료 버전 과 연간 $49에 무제한 고객 지원 및 요소 액세스가 포함된 단일 사이트 프리미엄 라이선스가 있습니다. 또한 연간 $99에 3개 사이트 라이선스를 구입하거나 $349에 최대 1000개 사이트에 대한 사용을 포함하는 개발자 라이선스를 구입할 수 있습니다.
승자: Elementor는 더 저렴한 요금제를 제공합니다.
Elementor 대 Visual Composer 결론
Visual Composer는 매우 효과적인 웹사이트 빌더 플러그인입니다. 사이트 생성 프로세스를 단순화하고 더 많은 디자인 기회를 제공합니다.
Visual Composer는 React 기반 도구 입니다. 단축 코드를 기반으로 하지 않지만 WordPress 단축 코드를 사이트 레이아웃에 적용하는 데 사용할 수 있는 단축 코드 요소가 있습니다.
Visual Composer는 정기적으로 업데이트됩니다. 여기에는 고유하고 전문적인 사이트를 만드는 데 도움이 되는 100가지 이상의 다양한 요소, 확장, 기능 및 템플릿이 포함되어 있습니다.
페이지 레이아웃 을 변경할 수 있으며 여러 페이지 레이아웃을 적용할 수 있습니다. 모바일 편집 선택 사항을 조정할 수도 있습니다. Advanced Custom Fields, Gravity Forms, Gutenberg Editor, WooCommerce, Yoast 및 기타 여러 잘 알려진 플러그인과 함께 작동합니다.
Visual Composer는 검색 엔진 최적화(SEO)를 염두에 두고 설계되었습니다. 템플릿과 요소는 현재 최고의 SEO 관행을 따릅니다.
간단한 웹사이트를 구축하고 강한 첫인상을 남길 수 있는 Visual Composer 의 무료 버전 이 있습니다. Visual Composer Premium 은 전담 고객 지원, 정기 업데이트, Visual Composer의 모든 핵심 기능에 대한 무제한 액세스를 원하는 경우에 적합한 업그레이드입니다.
Elementor는 코드를 편집하거나 추가하지 않고 웹사이트를 관리하려는 사람들을 위한 훌륭한 플러그인입니다. Elementor를 사용하면 아름답고 효과적인 웹사이트를 쉽게 만들 수 있습니다. 전체 사이트를 코딩할 수 있는 기술적 지식과 경험이 있는 사람들에게도 매력적인 옵션입니다.
Elementor의 무료 버전을 사용하면 거의 모든 작업을 수행할 수 있습니다. 귀하의 사이트를 핵심 비즈니스 자산으로 사용하거나 주요 비즈니스가 고객을 위한 웹사이트를 만드는 것이라면 유료 플랜 중 하나로 업그레이드하는 것이 좋습니다. 글로벌 위젯 옵션과 자신만의 테마를 만들 수 있어 장기적으로 추가 비용이 매우 저렴합니다.
Elementor의 무료 버전은 기본 스타일 페이지를 만드는 데 도움이 될 수 있으며 아마도 다른 무료 페이지 빌더 버전 중 가장 많은 기능을 가지고 있을 것입니다.
Elementor 또는 Visual Composer를 사용하기로 결정했다면 Elementor를 사용하는 것이 좋습니다. 첫 번째 무료 버전을 사용해 보고 마음에 들면 언제든지 Pro로 업그레이드할 수 있습니다.
