디자이너를 위한 이메일 접근성: 따라야 할 8가지 모범 사례
게시 됨: 2019-08-19시각 디자인은 단순한 장식 그 이상입니다. 훌륭한 이메일 디자인은 예쁘기만 한 것이 아니라 구독자의 능력에 상관없이 구독자가 콘텐츠를 쉽게 소화하고 주요 정보를 찾고 신속하게 조치를 취할 수 있도록 하는 것입니다. 이를 통해 이메일 디자인은 이메일 접근성에 큰 영향을 미칩니다.
더 접근하기 쉬운 이메일 캠페인을 만들고 싶다면 이메일 디자인을 최적화하는 것이 접근하기 쉬운 이메일 사본 을 작성 하고 코드를 최적화하는 것만큼 중요 합니다 . 어떻게? 다음은 능력에 관계없이 모든 사람을 위해 캠페인을 설계하기 위해 따라야 하는 8가지 모범 사례입니다.
 | 이메일에 액세스할 수 있습니까?Litmus의 접근성 검사를 사용하면 접근성 모범 사례에 대해 이메일을 쉽게 테스트할 수 있습니다. 모든 사람을 위해 개선하고 더 나은 이메일을 만드는 방법을 알아보세요. 더 알아보기 → |
1. 실제 텍스트 사용
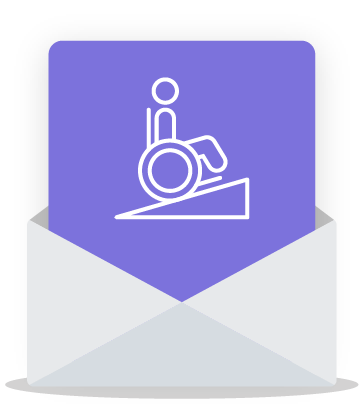
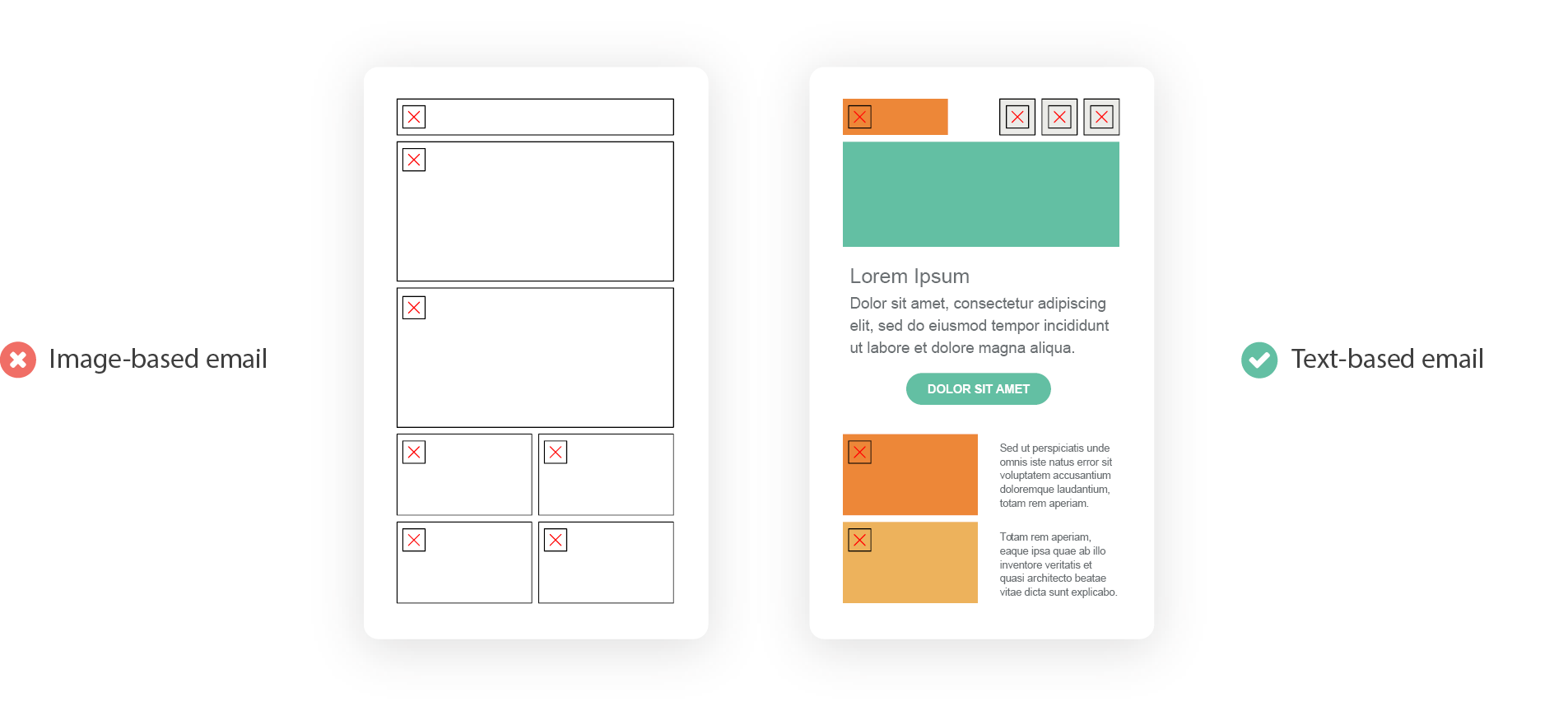
많은 회사에서 전체 이미지 이메일을 사용 하고 Photoshop과 같은 프로그램에서 디자인한 다음 기본 HTML 템플릿에 덤프합니다. 이를 통해 높은 수준의 시각적 사용자 정의가 가능하지만 HTML에서 실제 텍스트를 선호하면 접근성 측면에서 많은 이점이 있습니다.
많은 이메일 클라이언트는 보안상의 이유로 이미지를 비활성화합니다. 이 경우 장애가 없는 사용자도 이메일을 읽을 수 없습니다. 아마도 더 중요한 것은 이미지가 활성화된 경우에도 보조 기술이 콘텐츠를 최대한 활용할 수 없다는 것입니다. 화면 판독기는 이미지의 텍스트가 아닌 이메일의 기본 코드에만 액세스할 수 있으며 화면 확대기 및 확대/축소 설정으로 인해 이메일이 흐릿하고 읽을 수 없는 경우가 많습니다.

사본의 대부분은 HTML 요소 내부에 라이브 텍스트로 이메일에 포함되어야 합니다.
2. 강력한 계층 구조 만들기
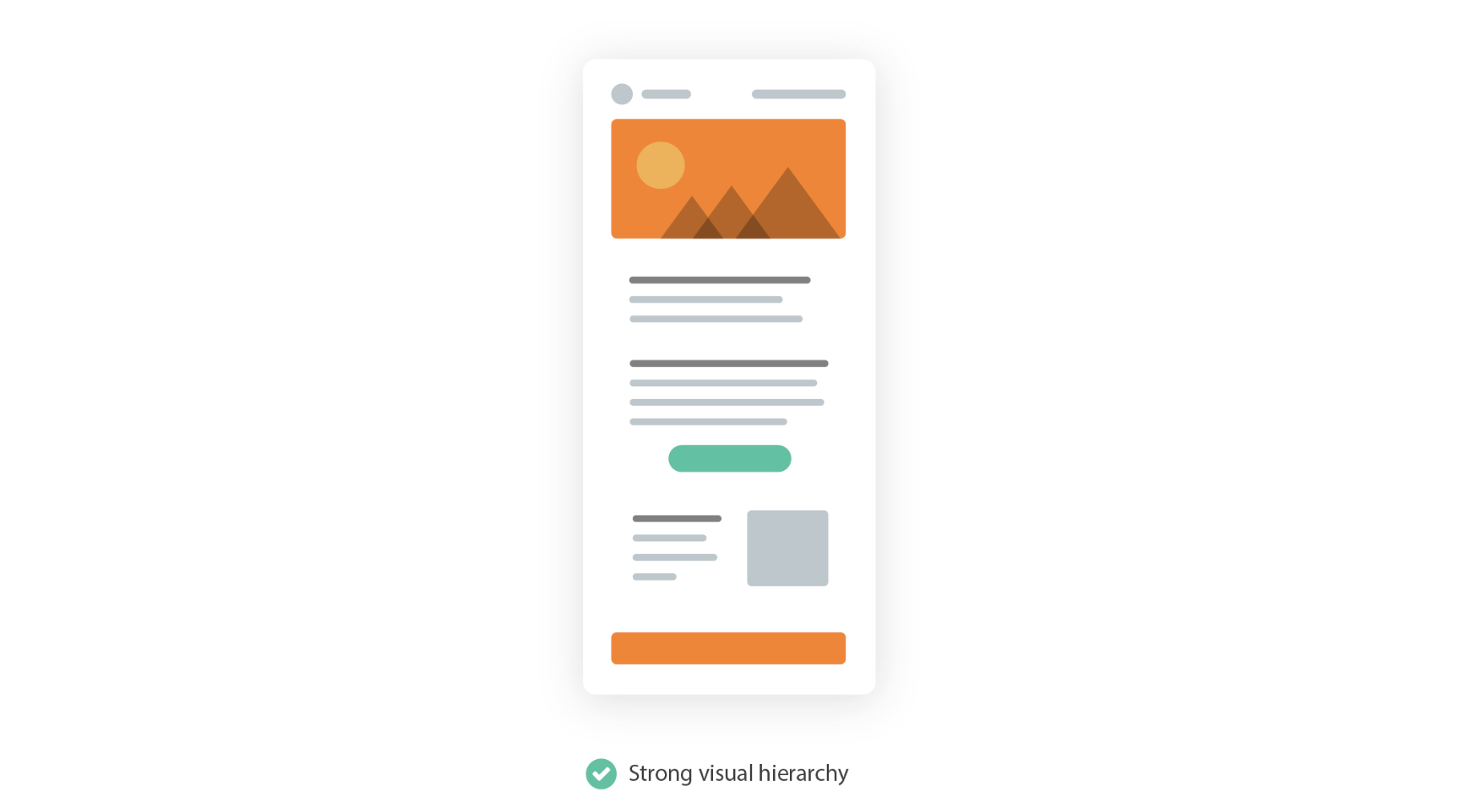
인지 장애와 상황 장애(서두르거나 산만함 등)는 사람들이 길고 균일한 텍스트 블록을 읽고 이해하는 것을 어렵게 만듭니다. 계층 구조 또는 중요성을 강화하는 시각적 차이를 만드는 것은 해당 사용자가 전자 메일의 콘텐츠를 빠르게 사용하는 데 도움이 됩니다.

텍스트 크기, 색상 및 배치를 사용하여 쉽게 스캔하고 읽을 수 있는 이메일을 만들 수 있습니다. 사본의 작은 부분 위에 굵은 고대비 헤드라인을 만들고 콘텐츠가 함께 번지는 것을 방지하기 위해 섹션 사이에 충분한 공백을 허용합니다.
3. 이메일 사본을 왼쪽 정렬
실제 텍스트와 계층 구조를 모두 사용하면 가독성에 도움이 될 수 있지만 이메일의 가독성을 향상시키는 더 미묘한 방법도 있습니다. 한 가지 방법은 복사의 긴 섹션에 왼쪽 맞춤 텍스트를 사용하는 것입니다.
읽기는 페이지나 화면에서 우리가 어디에 있는지 이해하기 위해 시각적 단서에 의존합니다. 가장 중요한 단서 중 하나는 새 줄의 시작으로, 이메일을 건너뛸 때 눈의 닻 역할을 합니다. 긴 사본의 모든 새 줄에 대해 해당 앵커를 동일한 위치에 유지하는 것이 도움이 되지만 많은 디자이너는 가운데 텍스트가 제공하는 시각적 대칭을 선호합니다. 왼쪽 맞춤 텍스트를 사용하는 것은 복사본을 읽을 수 있도록 유지하는 가장 좋은 방법 중 하나입니다.
#1 이메일 접근성 트릭: 두 줄보다 긴 사본이 있는 경우 해당 사본을 왼쪽 정렬합니다.
트윗 →
텍스트의 균일한 줄을 유지하기 위해 단어 사이의 간격을 조정하는 양쪽 맞춤 텍스트는 이러한 앵커를 생성하지만 다른 문제가 있습니다. 완전히 정당화된 텍스트를 사용할 때 인지 장애가 있는 사람들에게 장애물을 만드는 흰색 강이 종종 도입됩니다.
4. 14px의 최소 글꼴 크기를 사용하십시오.
사람들이 사용하는 화면 크기에 관계없이 텍스트가 쉽게 읽을 수 있을 만큼 충분히 커야 합니다. iPhone과 같은 일부 모바일 장치는 크기가 14px 미만인 텍스트를 자동으로 확대합니다. 사본을 최소한 그 정도(더 큰 것이 바람직함)로 유지하면 더 나은 읽기 경험을 만드는 데 도움이 될 수 있습니다.
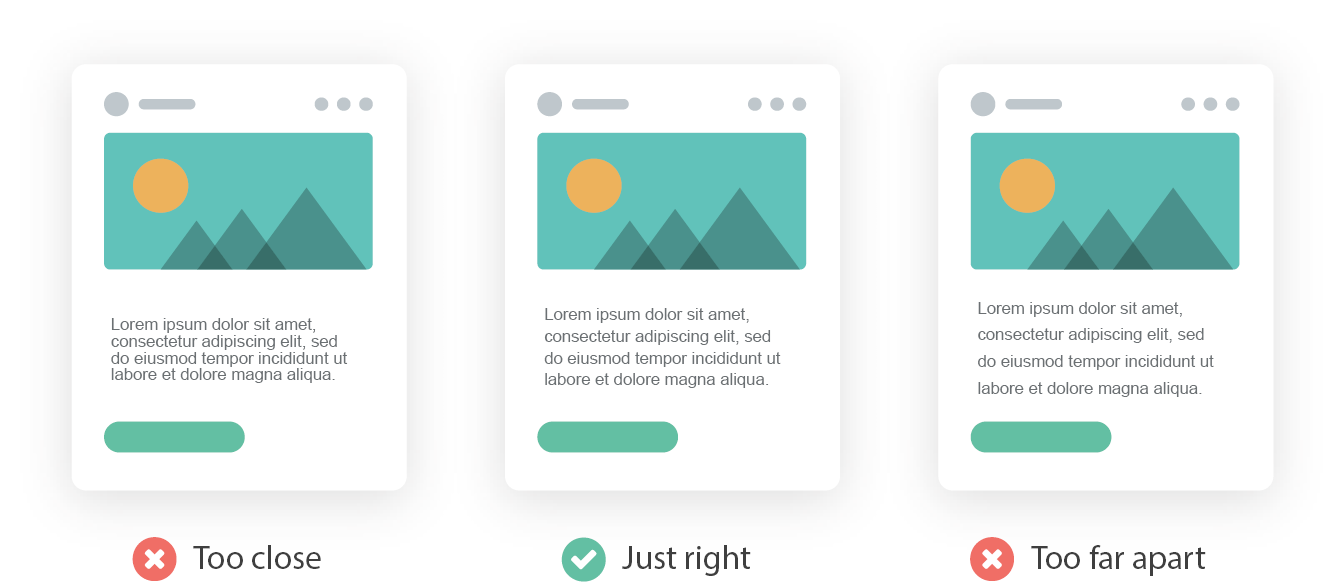
5. 줄 간격 최적화
텍스트 줄 사이에 충분한 공간이 있는지 확인하되 너무 많은 공간은 사용하지 않는 것이 가독성을 높이는 좋은 방법입니다. 카피 라인이 너무 가까우면 구분하기 어렵습니다. 반대로 너무 멀리 떨어져 있으면 모두 짧은 개별 단락처럼 보이기 때문에 다음 줄을 어디에서 찾아야 하는지 알기 어렵습니다. World Wide Web Consortium은 적절한 줄 간격 에 대한 명확한 지침을 가지고 있기 때문에 단일 간격보다 1.5에서 2가 더 좋습니다.


6. 대비를 높게 유지
대비는 이메일의 두 요소 간의 차이입니다. 대부분의 경우 사본의 색상과 사본이 놓여 있는 배경의 차이입니다. 대비가 너무 낮고 시력이 약한 사람들은 이메일을 읽는 데 매우 어려움을 겪을 수 있습니다.
다행히도 적절한 대비를 위한 잘 정립된 지침이 있습니다. 웹 콘텐츠 접근성 지침 은 적절한 대비를 결정하는 방법을 명확하게 정의합니다 . 주요 규칙은 요소를 구별 가능 하게 만드는 것 입니다. 그들의 말로:
전경과 배경을 분리하는 등 사용자가 콘텐츠를 더 쉽게 보고 들을 수 있도록 합니다.
색상, 글꼴 두께 및 글꼴 크기 사용을 포함하여 이를 수행하는 다양한 방법이 있습니다. 어떤 방법을 사용하든지 이메일에 액세스할 수 있도록 요소를 다른 요소와 충분히 대조해야 합니다. 접근성 그룹 WebAIM에는 가입자보다 먼저 대비 문제를 식별하는 데 도움 이 되는 무료 대비 검사기가 온라인 에 있습니다.
7. 사용성 향상
실제로 이메일과 상호 작용할 때 모든 링크와 버튼(터치 대상으로 간주되는 모든 것)을 사용할 수 있는지 확인해야 합니다.
텍스트 링크의 경우 이는 해당 링크를 주변 텍스트와 구별할 수 있도록 만드는 것을 의미합니다. 링크의 기본값이 밑줄이 그어진 파란색 텍스트인 이유가 있습니다. 해당 스타일을 재정의할 때는 드물게 해야 합니다. 특히 밑줄은 이메일의 링크를 나타내는 데 유용합니다. 전 세계에 약 3억 명의 색맹인이 있으므로 링크 스타일링을 위해 색상에만 의존하는 것은 어려운 위치에 있습니다.
클릭 유도문안 및 버튼의 경우 가장 크고 흔들리는 엄지손가락이나 포인팅 장치가 탭할 수 있을 만큼 충분히 크게 유지합니다. 그리고 사용자가 실수로 링크를 탭하거나 피할 수 있는 좌절을 방지할 수 있도록 해당 대상 주위에 충분한 공백이 있는지 확인합니다.
호버 상태를 포함하여 텍스트 링크와 버튼 모두에 대해 더 나은 접근성을 제공하는 사용자 경험을 만드는 또 다른 좋은 방법입니다. CSS에서 링크를 대상으로 지정하고 :hover 의사 선택기를 사용하면 사용자가 해당 링크 위로 마우스를 가져갈 때 다른 속성을 적용할 수 있습니다. 이것은 콘텐츠의 일부를 클릭할 수 있다는 명확한 표시를 제공할 수 있으며 이메일 디자인에서 종종 간과되는 개선 사항입니다. UX Movement의 Anthony는 자신의 기사인 Why Your Links Need a Hover Effect 에서 이를 멋지게 요약합니다 .
사용자가 색맹이든 아니든 모든 사람이 쉽게 링크를 찾아 타겟팅할 수 있어야 합니다. 링크에 호버 효과를 추가하는 것은 링크의 요구를 충족시키는 간단하고 효과적인 방법입니다. 링크와 텍스트는 단순히 다르게 보여서는 안 됩니다. 최상의 사용자 경험을 위해서는 서로 다르게 작동해야 합니다.
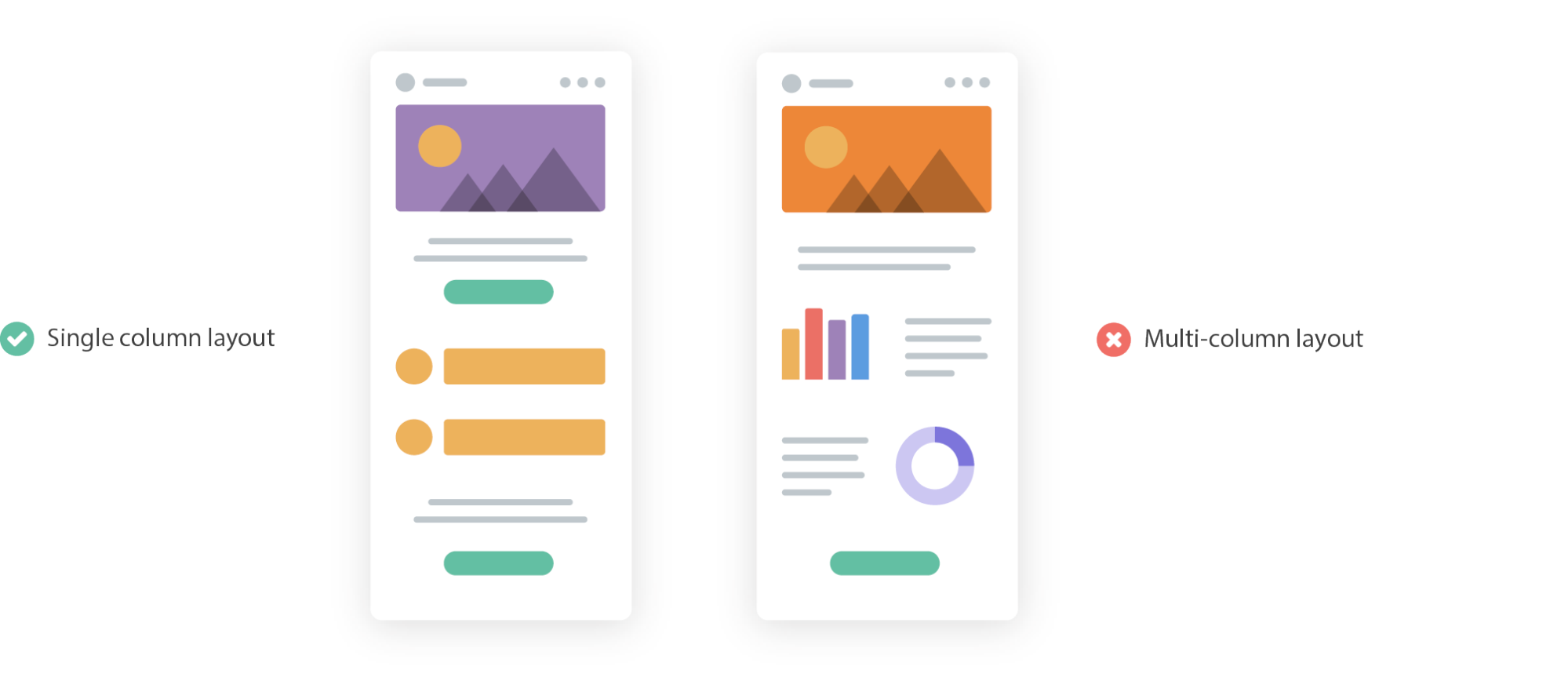
8. 이메일 레이아웃을 단순하게 유지
이메일 자체의 레이아웃이 접근성에 영향을 줄 수 있습니다.
복잡한 다중 열 레이아웃은 사용자에게 감각 과부하를 유발할 수 있습니다. 레이아웃이 복잡할수록 이메일에서 길을 잃기 쉽기 때문에 단순한 레이아웃이 선호되는 경우가 많습니다. 단일 열 레이아웃은 액세스 가능한 캠페인을 만드는 데 특히 효과적입니다. 콘텐츠를 간소화하고 계층 구조를 강화하여 프로세스에서 검색 가능성을 돕습니다.

단일 열 레이아웃은 일반적으로 다양한 화면 크기에서 조정하기가 더 쉽습니다. 더 많은 사람들이 온라인에 접속하면서 더 많은 사람들이 더 작은 모바일 장치를 사용하여 인터넷과 이메일에 액세스하고 있습니다. 어떤 기술을 사용하든 다양한 기기에서 이메일 응답을 유지하는 것은 구독자 경험을 개선하는 좋은 방법입니다.
 | 이메일 접근성에 대한 궁극적인 가이드이 가이드에는 능력에 상관없이 누구나 즐길 수 있는 이메일을 작성, 디자인 및 코딩하는 데 필요한 통찰력과 단계별 조언이 있습니다. 전자책 다운로드 → |
