방탄 이메일 버튼을 만드는 방법(HTML, CSS 및 VML)
게시 됨: 2021-01-16적어도 3명 중 1명은 이메일 이미지를 끕니다.
많은 사람들이 귀하의 멋진 이메일 디자인조차 보지 못합니다. 그러면 클릭 유도문안 이메일 버튼이 전환을 얻을 수 있는 유일한 기회가 됩니다.
그러나 버튼이 이미지이기도 하면 아무도 그것을 볼 수 없습니다.
이메일 캠페인을 보호할 수 있다면 어떨까요? 이메일 CTA 버튼이... 방탄이라면?
계속 읽으십시오:
- 방탄 버튼이란?
- 나만의 방탄 이메일 버튼을 만드는 4가지 HTML 코드 스타일
- 방탄 이메일 버튼이 있거나 없는 이메일 디자인의 예
- ActiveCampaign이 방탄 이메일 버튼을 쉽게 만드는 방법
방탄 버튼이란?
방탄 이메일 버튼은 모든 받은 편지함에 표시되는 클릭 유도문안(CTA) 버튼입니다. 이미지가 없는 HTML로 작성되었기 때문에 받는 사람이 이메일에 이미지를 허용하는지 여부를 CTA 버튼이 표시됩니다.
사람들은 3초 이내에 이메일을 삭제할지 여부를 결정합니다. 이메일 그래픽을 볼 수 있는 경우에도 마찬가지입니다.
이메일에 많은 시간을 할애합니다. 성공적인 마케팅 캠페인은 다음과 같은 분야에서 이메일 모범 사례를 사용합니다.
- 제목 줄
- 이메일 프리헤더
- 훌륭한 카피를 작성하는 방법
- 고객에게 보내는 이메일 유형
- 이메일 목록을 늘리는 방법
이미지 기반 CTA 이메일 버튼을 사용하면 갑옷에 위험한 틈을 남기게 되며 이러한 모범 사례는 중요하지 않습니다.
 이메일은 Wonder Woman이어야 합니다: 총알에 영향을 받지 않습니다(또는 이미지가 꺼져 있음).
이메일은 Wonder Woman이어야 합니다: 총알에 영향을 받지 않습니다(또는 이미지가 꺼져 있음).
옛날 옛적에 이메일 클라이언트는 스팸 발송자가 사용자의 컴퓨터를 맬웨어로 감염시키는 것을 막기 위해 기본 이미지 표시를 차단했습니다.
2013년 Gmail은 Google의 자체 보안 서버를 통해 이미지를 실행하여 판도를 바꿨습니다. "아래 이미지 표시" 배너는 과거의 일이었습니다. 이것은 하이퍼링크 버튼 그래픽과 제목 클릭으로 표시되는 제품 이미지 등 기업에 매우 좋은 소식이었습니다.
그러나 1년 후 Litmus는 Gmail 사용자의 43%가 자동 이미지 다운로드를 다시 끄도록 설정을 변경했다는 통계를 발표했습니다.
Outlook과 같은 다른 많은 이메일 클라이언트는 여전히 이미지 를 자동으로 다운로드하지 않습니다.
사람들은 왜 이메일 이미지를 끈 상태로 두나요? 기본적으로 이미지를 표시하지 않는 이유(및 방탄 버튼을 사용해야 하는 이유)는 다음과 같습니다.
- 실용적인 사항. 데이터 서비스가 약하거나 고르지 못하기 때문에 이메일이 달팽이 속도로 로드되면 이미지가 꺼지거나 표시되지 않을 수 있습니다.
- 접근성. 화면 판독기(페이지의 음성 콘텐츠를 "읽는" 프로그램)는 GIF 또는 JPEG의 텍스트를 볼 수 없습니다. 그러면 시각 장애가 있는 가입자가 귀하의 이메일에 액세스할 수 없습니다.
- 은둔. Google에 검색하면 사람들이 추적할 수 없도록 자동 이미지 다운로드를 끄라고 조언하는 많은 기사를 찾을 수 있습니다.
좋은 소식이 있습니다. 많은 이메일 소프트웨어 프로그램이 방탄 버튼을 생성합니다. 하지만 코드로 이메일 버튼을 만들어야 한다면 어떻게 될까요?
이메일에 방탄 버튼을 만드는 4가지 방법
다음은 자신만의 방탄 이메일 버튼을 만드는 데 사용할 수 있는 네 가지 코딩 스타일입니다.
- VML 버튼
- 패딩 버튼
- 테두리 기반 버튼
- 결합된 패딩/테두리 버튼
1. VML 버튼
VML(벡터 마크업 언어)은 방탄 이메일 버튼을 만드는 인기 있는 방법입니다. 코딩 언어에 익숙하지 않은 경우 올바르게 이해하는 것이 까다로울 수 있습니다. 운 좋게도, buttons.cm는 VML 방탄 버튼 코드를 생성하고 프로세스를 더 쉽게 만듭니다.
이것은 버튼입니다! |
장점: 전체 버튼을 클릭할 수 있습니다.
단점: 어려운 코딩 언어를 사용해야 함
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. 패딩 버튼
패딩된 방탄 이메일 버튼은 HTML 테이블을 사용하여 버튼을 만들고 테이블 셀의 패딩을 사용하여 구조를 형성합니다. HTML 속성과 CSS는 버튼의 스타일을 지정하는 데 사용됩니다.
| 이것은 버튼입니다! |
장점 : HTML을 사용하므로 코딩 및 업데이트가 더 쉽습니다.
단점: 버튼 안의 텍스트만 클릭할 수 있어 사용자가 혼동할 수 있음
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. 테두리 기반 버튼
테두리 기반 방탄 이메일 버튼은 패딩된 방탄 버튼과 매우 유사합니다. 둘 다 HTML과 CSS를 사용하여 버튼을 만들고 스타일을 지정합니다. 그러나 버튼을 구성하기 위해 테이블 셀을 채우는 대신 링크에 두꺼운 테두리가 추가됩니다.
| 이것은 버튼입니다! |
장점: 단순화된 코드 및 높은 확장성
단점: Outlook은 이러한 버튼을 좋아하지 않으며(< > 태그를 블록 수준 요소로 인식하지 않음) 크기를 더 작게 조정합니다.
<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. 결합된 패딩/테두리 버튼
결합된 패딩/테두리 방탄 이메일 버튼은 배경색과 함께 패딩과 단색 테두리를 모두 사용합니다.

| 이것은 버튼입니다! |
장점: 업데이트가 쉽고 배경 이미지가 지원됩니다.
단점: < a > 및 < tr > 태그에 스타일 지정이 포함되어 있으므로 스타일 변경 시 둘 다 업데이트해야 함
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>나쁨, 더 좋음, 좋음: 작동 중인 방탄 버튼의 3가지 예
방탄 버튼이 이메일의 사용자 경험을 만들거나 깨뜨릴 수 있는 세 가지 방법은 다음과 같습니다.
나쁜(발프레)

이미지가 없는 경우: 이것이 이미지에 의존하여 작업을 수행할 수 없는 이유입니다. Valfre Electric Garden Palette가 여기에 없기 때문에 나는 모든 것을 떨어 뜨리지 않을 것입니다.
이 이미지 차단 이메일이 작동하지 않는 이유:
- 방탄 이메일 버튼이 없습니다. 클릭할 항목이 없으면 클릭률 이 높을 수 없습니다.
- 텍스트가 없습니다. 마케팅 문구와 클릭 유도문안이 이미지에 있으므로 독자의 3분의 1 이상이 읽을 수 없습니다.
- 대체 태그가 없습니다. 이미지 내부에 무엇이 있는지 알려주는 이미지 대체 태그가 없습니다. 왜 다운로드할 가치가 있는지 명확하지 않습니다. 이 이메일은 그들이 홍보하고자 하는 제품에 대한 우리의 관심만큼이나 비어 있습니다.
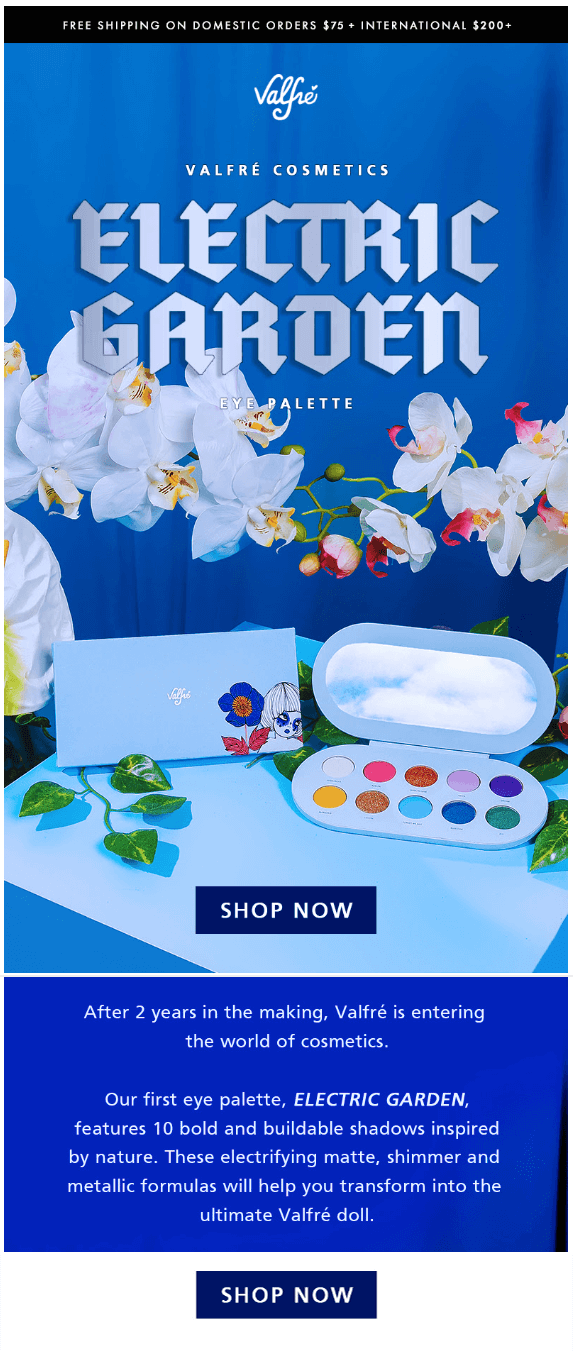
이미지가 포함된 이메일:

2. 더 나은(스탠리 돈우드)

이미지가 없는 경우: 제품 이 이미지인 경우 방탄 이메일 버튼이 얼마나 중요한지 무시하기 쉽습니다. 아티스트 Stanley Donwood는 동의하지 않습니다. 당신은 그의 예술을 볼 수 없지만 그는 쉽게 예라고 결정할 수 있습니다. 당신 은 이 버튼을 클릭하고 방문 페이지를 방문할 만큼 충분히 관심이 있습니다.
이 이미지 차단 이메일이 좋은 이유:
- 명확한 제품 설명. 자세한 제품 설명은 텍스트이므로 이메일 이미지가 꺼져 있어도 정보가 손실되지 않습니다.
- 방탄 버튼. 방탄 CTA도 현미경이 뛰어나다
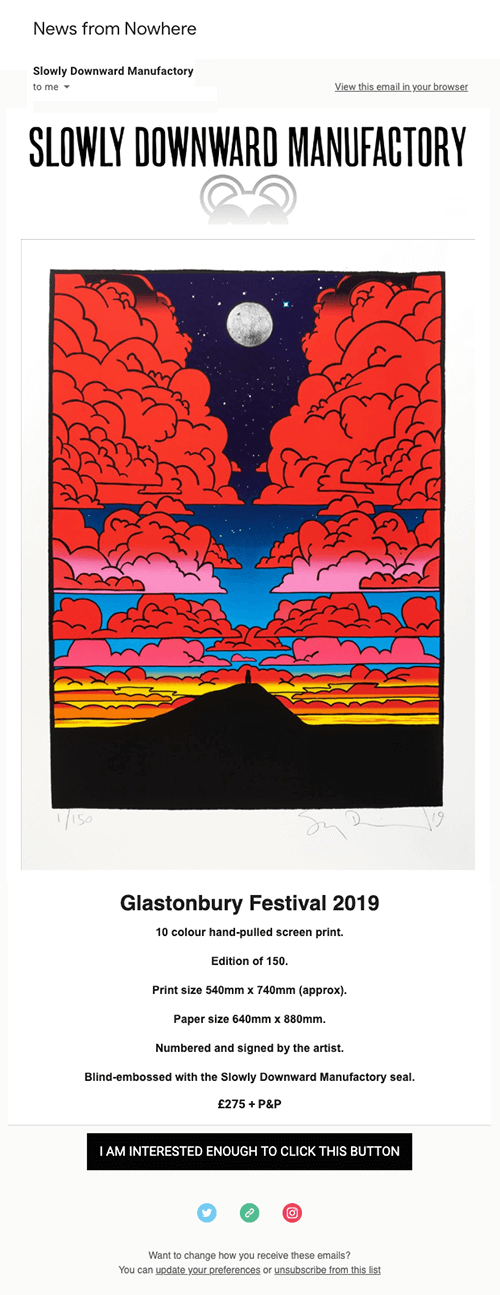
이미지가 포함된 이메일:

3. 베스트 (Quip)

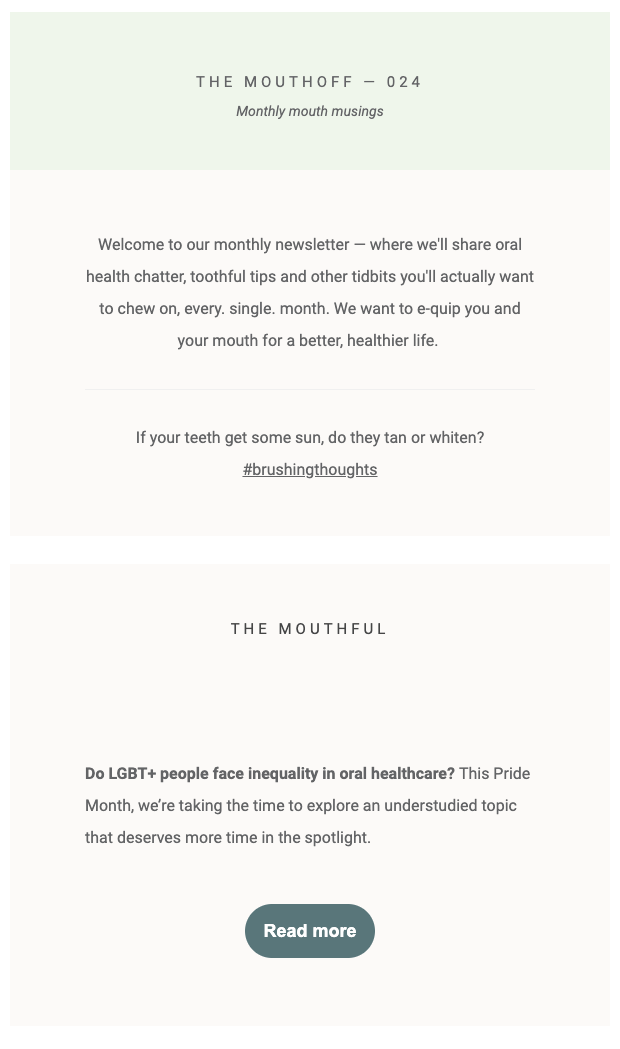
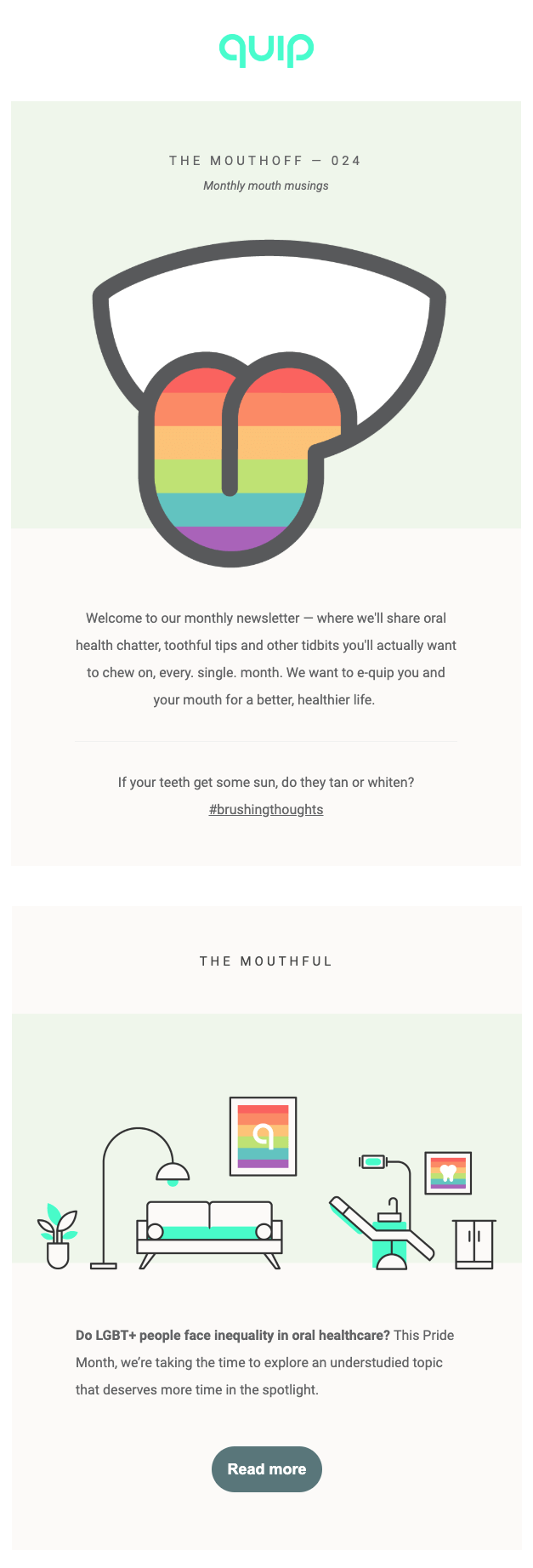
이미지가 없는 경우: Quip은 이미지의 부족이 응집력 있는 디자인의 부족과 같지 않음을 보여주는 완벽한 뉴스레터 이메일 예를 만들었습니다. 모든 사람이 액세스할 수 있고 방탄 버튼이 팝니다… 정확히 CTA가 해야 하는 것입니다.
이 이미지 차단 이메일이 좋은 이유:
- 반응형 디자인. 이 이메일에는 방탄 버튼과 반응형 배경이 있습니다. 누락된 이미지가 있다는 사실조차 인지하지 못합니다.
- 액세스 가능한 사본. 사본의 스타일이 지정되어 이미지를 켜지 않고도 읽기 쉽고 매력적입니다. 그리고 뉴스레터는 청중을 참여시킬 수 있는 좋은 방법입니다.
이미지가 포함된 이메일:

ActiveCampaign은 방탄 이메일 버튼을 자동으로 만듭니다.
ActiveCampaign은 이메일 캠페인을 위한 방탄 버튼을 자동으로 만듭니다. 당사의 디자인 편집기는 사용자가 스타일을 지정할 때마다 사용자의 받은 편지함에 표시되는 동적 이메일 CTA를 생성할 수 있는 옵션을 제공합니다.
이메일에서 차단된 이미지는 리드, 구독자 및 판매를 잃게 하는 당혹감이 될 수 있습니다. 하지만 쉽게 해결할 수 있습니다.
이미지는 참여를 구축해야 합니다. 그들은 중요한 정보를 전달해서는 안됩니다. 사려 깊은 디자인과 복사 선택으로 이미지 없는 방탄 이메일 버튼을 사용하면 전체 목록에 원하는 정보가 포함된 이메일이 전송됩니다.

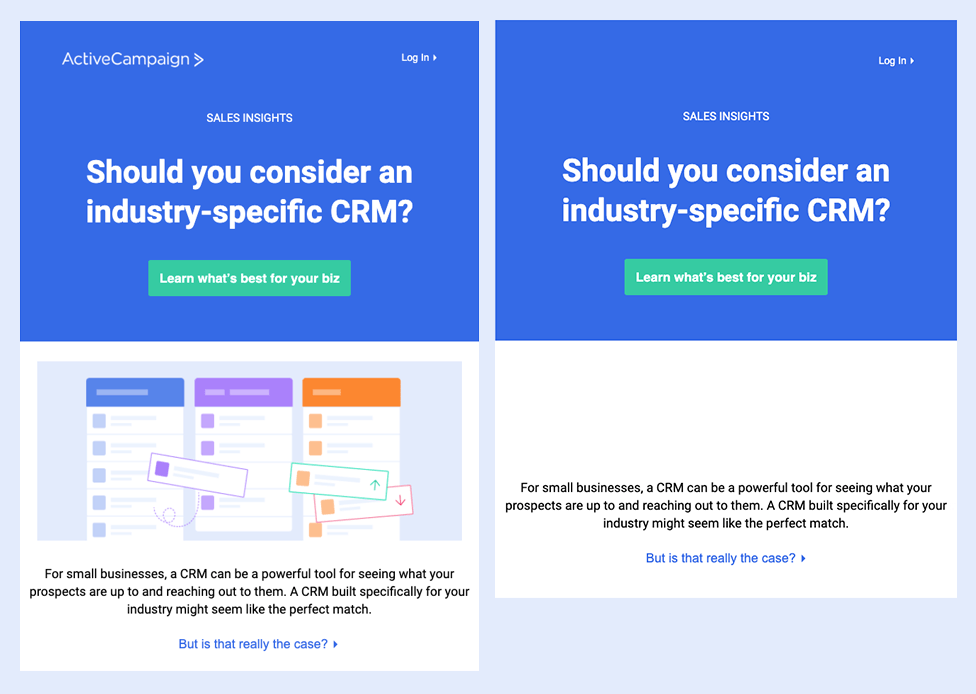
이메일은 CTA 이메일 버튼으로 사람들을 전환시키는 역할을 합니다. 다음은 그래픽 없이도 이를 수행하는 ActiveCampaign 이메일입니다.
