이메일 디자인 101: 이메일 마케팅 디자인을 위한 모범 사례
게시 됨: 2022-01-03고품질 이메일 디자인은 이메일 마케팅을 효과적으로 수행할 때 중요한 역할을 합니다.
전문가, 비즈니스 소유자 또는 마케팅 담당자는 이메일 마케팅의 힘에 대해 모두 알고 있을 것입니다. 그러나 알림이 필요한 경우를 대비하여 최근 이메일 마케팅 통계부터 시작하겠습니다.
이메일 마케팅은 모든 온라인 마케팅 방법 중 최고의 ROI(투자 수익)를 제공합니다. 연구에 따르면 이메일에 1달러를 지출할 때마다 36달러를 받을 수 있습니다. 전 세계적으로 40억 명이 넘는 사람들이 이메일을 사용하기 때문입니다. 이메일을 디자인하는 방법을 아는 것은 그만한 가치가 있습니다.
사람들은 일어나자마자 이메일을 확인합니다. 대부분의 사람들은 스마트폰에서 수신 알림 신호를 보내는 신호음이 울리면 주의를 끌도록 되어 있습니다. 이메일의 5분의 1 이상이 배달 후 1시간 이내에 열립니다. 즉, 충성도가 높은 고객과 자격을 갖춘 잠재 고객 모두에게 즉시, 때로는 눈 깜짝할 사이에 열릴 수 있습니다.
프로모션 이메일에 가입한 소비자의 61%가 주간 메시지를 즐기고 있다고 보고하고 38%는 훨씬 더 자주 이메일을 받기를 원하지만 이 디지털 마케팅 전략은 연습이나 지식 없이 실행하기가 항상 그렇게 간단하지는 않습니다.
보내는 모든 이메일이 전달, 개봉 및 읽을 수 있는 최상의 기회인지 확인해야 합니다. 가장 중요한 것은 마케팅 이메일은 독자가 행동을 취하도록 동기를 부여해야 합니다. 이메일을 제공하는 방식은 독자가 구매, 회사에 대해 자세히 알아보기, 캠페인 목표 달성 등 선택한 작업을 완료하도록 안내합니다.
회사를 가능한 한 최상의 조명으로 표현하는 한 가지 방법은 전문가가 훌륭한 이메일 마케팅 디자인을 위해 사용하는 팁과 모범 사례를 따르는 것입니다.
정의에 따르면 디자인은 눈을 즐겁게 하는 방식으로 텍스트와 그림을 배치하는 기술 또는 기술입니다. 또한 뷰어가 디자이너가 하기를 원하는 모든 작업을 수행하도록 권장해야 합니다.
- 훌륭한 이메일 디자인의 이점
- 이메일 디자인 모범 사례
- 브랜드 유지
- 모바일 반응형
- 이메일 템플릿 사용
- 이메일의 7가지 필수 요소
- 1. 헤더 및 메타데이터
- 2. 프리헤더
- 3. 로고 및 색상
- 4. 이미지
- 5. 바디
- 6. CTA 버튼
- 7. 바닥글
- 이메일 디자인을 포괄적인 전략에 통합하는 방법
훌륭한 이메일 디자인의 이점
회사에서 마지막으로 받은 이메일을 생각해 보십시오. 읽는 데 얼마나 걸렸어요? 대부분의 사람들은 이메일을 읽는 데 약 15초를 보냅니다. 메시지가 잘 디자인되지 않은 경우 휴지통으로 바로 가는 데 1분 미만이 소요될 수 있습니다. 반면에 잘 디자인된 이메일은 같은 15초 안에 새로운 고객을 유인할 수 있습니다.
이메일 디자인 모범 사례는 우수한 그래픽 디자인 지식과 디지털 마케팅 기술을 결합합니다. 단순히 텍스트를 읽을 수 있고 레이아웃이 매력적인지 확인하는 것 이상입니다.
디자인은 회사의 브랜드를 구축하고 고객에게 명확하고 효과적으로 표현할 수 있는 능력을 촉진할 수 있습니다. 예를 들어 연구에 따르면 비디오 콘텐츠를 이메일에 연결하면 전환율을 최대 300%까지 높일 수 있습니다.
의미 있는 수준에서 고객과 소통하기 위해 소셜 미디어에만 의존할 수 있다고 생각한다면 다시 생각하고 싶을 수도 있습니다. 이메일은 고객 확보에 40배 더 효과적입니다. 그리고 전환(귀하의 이메일을 읽는 사람이 원하는 작업을 실행할 때)은 타겟 청중과 직접 대화하는 데 도움이 되도록 설계된 모바일 반응형 메시지를 사용하면 더 쉬워집니다.
이메일을 더 잘 디자인하는 방법을 배우는 데 시간과 노력을 투자하면 매출과 연결이 극대화되어 회사의 성장을 지원할 수 있습니다.
이메일 마케팅으로 더 많은 비즈니스를 수행할 준비가 되셨습니까?
위험 없음. 신용 카드가 필요하지 않습니다.
이메일 디자인 모범 사례
사람들은 디자인을 마스터함으로써 전체 경력을 쌓습니다. 전문가가 될 필요는 없지만 이메일 작성을 시작할 때 항상 마케팅 캠페인의 목표를 최전선에 둠으로써 개선할 수 있습니다.
비즈니스에 가장 적합한 이메일 디자인 작업을 시작하기 전에 다음을 알아야 합니다.
- 타겟 고객이 누구인지
- 이메일의 목적
- 독자들에게 바라는 점
도달하려는 청중은 누구입니까? 이 질문에 답하면 사본을 작성하고 이미지를 선택할 때 도움이 됩니다. 예를 들어, 고객이 오일 교환을 위해 방문하도록 하려는 자동차 수리점은 고객이 새 스타일리스트와 약속을 잡도록 하는 미용실과는 매우 다른 종류의 이메일 디자인이 필요합니다.
누구를 위해 메시지를 작성하는지 알게 되면 그들이 무엇을 하기를 원하는지 정확히 알아야 합니다. 조치는 이메일 마케팅 플랫폼의 백엔드에서 추적할 수 있는 측정 가능한 목표여야 합니다. 캠페인의 최종 목표를 염두에 두고 회사의 이익을 위해 메시지를 간소화하는 데 사용할 이메일 디자인 기술을 사용할 수 있습니다.
좋은 이메일 디자인은 다른 사람이 읽기 전에 메시지가 정크 폴더에 도착하지 않도록 하는 데도 도움이 됩니다. 예를 들어, 일부 스팸 필터는 이미지나 텍스트가 너무 많은지 확인하기 위해 메시지를 분석합니다. 약 40%의 텍스트와 60%의 이미지를 촬영하여 이와 같은 필터를 통과하도록 합니다. 이메일에서 이러한 요소의 균형을 유지하는 유일한 방법은 확립된 설계 모범 사례를 따르는 것입니다.
다음은 더 많은 것을 배우고 이메일 디자인 기술을 향상시키기 위해 노력할 때 염두에 두어야 할 몇 가지 일반적인 모범 사례입니다.
브랜드 유지
이메일 디자인은 웹사이트 및 소셜 미디어 플랫폼을 비롯한 나머지 마케팅 자료와 모양과 느낌이 같아야 합니다. 이메일 마케팅을 브랜드에서 벗어날 기회가 아니라 브랜드를 강화하는 수단으로 사용하십시오.

대부분의 규칙은 때때로 어기지만 디자인은 최소한 다음과 같은 방식으로 브랜드 아이덴티티와 일치해야 합니다.
- 색상 팔레트: 브랜드를 보완하는 몇 가지 추가 색상으로 브랜드 색상을 일관되게 사용하십시오. 색상 팔레트는 적을수록 좋습니다.
- 글꼴: 두 가지 이상의 보완 글꼴 스타일을 사용하십시오. 그리고 글꼴 크기와 관련하여 글꼴을 너무 작게 만들지 마십시오. 14pt와 16pt 사이에서 촬영하세요. 사람들이 돋보기 안경을 벗도록 강요하는 이메일 디자인을 원하지 않습니다.
- 어조: 웹사이트나 소셜 미디어와 같은 다른 브랜드 채널이나 전화로 잠재 고객과 대화하는 방식과 동일한 방식으로 이메일을 작성하세요.
- 메시지: 브랜드 아이덴티티를 고려하면 메시지를 일관되게 유지하고 귀하와 독자에게 가장 중요한 것에 집중할 수 있습니다.
Constant Contact에는 현재 브랜딩을 사용하고 매번 사용할 사용자 지정 이메일 템플릿을 만들어 모든 이메일에서 브랜드 일관성을 보장할 수 있는 브랜드 이메일 템플릿 빌더가 있습니다.
모바일 반응형
대부분의 사람들은 종종 침대에서 일어나기도 전에 스마트 기기에서 이메일을 확인합니다. 이메일 디자인은 모바일 반응형이어야 메시지가 랩톱이나 데스크톱 컴퓨터에서와 같이 작은 화면에서도 잘 보이고 제대로 작동해야 합니다.

대부분의 사람들은 휴대전화의 작은 화면에서 이메일을 읽고 있으므로 이메일은 간결해야 합니다. 더 긴 텍스트 블록은 더 작은 화면에서 훨씬 더 많은 스크롤을 수반합니다. 또한 모바일 장치에서 쉽게 읽을 수 있는 글꼴 크기를 선택해야 합니다.
추가하는 모든 이미지에는 약간의 추가 노력이 필요합니다. 일부 이메일 클라이언트는 이미지를 자동으로 다운로드하지 않습니다. 독자가 누락된 내용을 알 수 있도록 각 그림의 "대체 텍스트" 상자를 적절하게 작성하십시오. 이 단계는 검색 엔진 최적화(SEO)에도 도움이 됩니다.
전반적으로 이메일은 단일 열이 포함된 간단한 템플릿을 사용할 때 작은 화면에서 가장 잘 보입니다. Constant Contact를 사용하면 스마트폰에 단일 열로 표시되는 다중 열 레이아웃을 선택할 수 있습니다. 그렇지 않으면 주의하십시오. 스마트폰에 여러 열 템플릿이 너무 작게 표시되어 독자가 읽기 위해 확대해야 하는 경우가 있습니다. 그렇기 때문에 항상 모바일 반응형 이메일을 우선시하는 이메일 마케팅 제공업체를 이용하는 것이 중요합니다.
이메일이 모바일 반응형이 아닌 경우 디자인이 원래 구상한 것과 다른 형태로 구독자의 받은 편지함에 도착할 수 있습니다. 노력이 결실을 맺는지 확인하십시오.
이메일 템플릿 사용
종종 이메일 템플릿을 사용하여 이메일 디자인 프로세스를 더 쉽게 만들 수 있습니다. 그러나 필요와 취향에 맞게 수정할 수도 있습니다.
이 경우 각 디자인 조각 주위에 충분한 양의 여백을 포함해야 합니다. 그것을 원하는 곳으로 독자의 시선을 끌 프레임과 같이 생각하십시오. 같은 방식으로 대비를 위해 색상을 사용할 수도 있습니다. 글꼴 색상과 배경 선택으로 너무 많은 밝은 회색이나 흰색을 피하십시오. 그레이 헤비한 디자인의 룩이 씻겨 나가기 너무 쉽습니다.
이메일의 7가지 필수 요소
이메일의 각 디자인 요소를 이해하면 모든 것을 기능적이고 효과적으로 하나로 묶을 수 있습니다.
모든 이메일에는 7가지 요소가 있습니다.
- 헤더 및 메타데이터
- 프리헤더
- 로고 및 색상
- 이미지
- 신체
- 클릭 유도문안(CTA) 버튼
- 보행인
다음은 이러한 각 이메일 섹션의 마케팅 잠재력을 극대화할 때 고려해야 할 몇 가지 모범 사례입니다.
1. 헤더 및 메타데이터
이것은 사람들이 이메일을 받을 때 가장 먼저 보게 되는 것입니다. 이메일 마케팅 시스템은 일반적으로 이메일 마케팅 제공자에게 제공한 정보로 "보낸 사람" 및 "답장" 부분을 미리 채우지만 초안에서 해당 영역을 클릭하기만 하면 메시지의 헤더 정보를 편집할 수 있습니다.
"보낸사람" 이름 및 이메일 주소
사용자가 귀하의 이메일을 수신할 가능성과 가능성을 높이려면 "보낸 사람" 및 "답장" 섹션 모두에 공식 이메일 주소(yahoo.com 또는 gmail.com이 아닌 회사 도메인 이름으로 끝남)를 사용하십시오. 수신자가 이메일을 보내는 사람을 정확히 볼 수 있으면 수신 거부 가능성이 줄어듭니다.
"답장" 이름 및 이메일 주소
종종 회사 메시지는 최고 경영자로부터 직접 전달되지만 일반적으로 너무 바빠서 답장을 기대하기 어렵습니다. 헤더의 "답장" 섹션에 있는 이메일 주소가 이메일 본문 하단의 서명과 다른 이메일 주소를 사용해도 됩니다. 고객이 이메일을 통해 쉽게 브랜드와 상호 작용하고 질문할 수 있는지 확인하십시오.
효과적인 제목 라인
제목 줄은 이메일 디자인의 일부가 아니지만 마케팅 메시지 전달의 성공에 매우 중요합니다. 받는 사람이 가장 먼저 보게 되는 내용입니다. 지루하거나 관련이 없거나 스팸 같은 제목으로 인해 이메일이 열리지 않을 수도 있습니다.
제목을 포함하는 것은 수신자가 열기를 클릭하도록 유도하는 것 이상으로 중요합니다. 제목이 없는 이메일은 정크 폴더에 들어갈 가능성이 더 큽니다. 제목에 재미있는 이모티콘을 추가해 보세요.
다음은 멋진 제목을 만들기 위한 몇 가지 팁입니다.
- 간략하게 작성하십시오. 귀하의 목표는 이메일 받은 편지함에 제목 줄이 잘리지 않도록 하는 것입니다.
- 정직해. 제목 줄을 사용하여 이메일 내용을 알립니다. 까다롭게 굴지 마십시오. "미끼와 스위치"가 없습니다.
- 영리하되 너무 많이 하지는 마십시오. 농담이 날아갈지 팀과 함께 확인하십시오.
- 스팸 유발 문구(예: "FREE" 또는 "$$$") 및 구두점의 과도한 사용을 피하십시오.
제목 줄 개인화도 훌륭한 전술입니다. 누군가 제목 줄에서 자신의 이름을 보면 해당 메시지가 자신에게만 적합하다는 것을 알게 되며 클릭하고 읽을 가능성이 더 높아집니다.
2. 프리헤더
소개라고도 하는 프리헤더는 받는 사람의 받은 편지함에서 제목 줄과 함께 자주 사용되는 텍스트입니다. 모든 이메일 제공자가 자동으로 프리헤더를 표시하는 것은 아니지만 프리헤더를 계속 포함하는 것이 좋습니다. 이를 통해 구독자가 이메일을 열 때 예상할 수 있는 내용을 정확히 알릴 수 있습니다.
저널리스트가 사용하는 것과 동일한 모범 사례를 따르십시오. 가장 중요한 정보부터 시작하십시오. 예를 들어 판매를 발표하거나 새 제품을 출시하는 경우 해당 세부정보를 사용하여 사람들이 나머지를 클릭하고 읽도록 유도합니다.
프리헤더는 이메일을 보내는 데 필요하지 않지만 독자에게 메시지를 명확하게 전달하는 데 도움이 됩니다. 프리헤더를 사용하여 긴박감을 느낄 수 있습니다. 거의 항상 사람의 받은 편지함에 표시되는 처음 5-8개 단어에 집중하십시오.
프리헤더를 비워두면 이메일의 처음 몇 줄만 채워집니다. 설정에 따라 수신자는 머리글과 처음 몇 줄을 볼 수 있습니다. 헤더를 디자인할 때 이것을 고려하십시오.
3. 로고 및 색상
이메일 디자인은 창의적인 과정일 수 있지만, 브랜드에 대한 강한 감각을 구축하려면 몇 가지 기본적인 모범 사례를 고수하고 일관성을 유지하는 것이 중요합니다. 이메일 수신자가 혼란을 일으키기 전에 브랜드 아이덴티티에 익숙해지기를 원하므로 명확한 브랜드 색상 세트와 이메일 디자인에서 보여줄 멋진 로고가 있는지 확인하십시오.

기억에 남는 로고
어떤 템플릿을 사용하든 로고와 회사 이름은 누군가가 귀하의 이메일을 열 때 전면 중앙에 있어야 합니다. 브랜딩 목적을 위해 모든 회사에는 로고가 필요합니다.
이메일 본문에 로고를 추가할 때 전체 화면을 채우도록 늘어나지 않도록 주의하십시오. 이메일 수신자가 아래에 있는 내용을 보기 위해 전체 페이지를 스크롤할 필요가 없도록 로고 크기를 줄여야 할 수도 있습니다. 그러나 물론 로고가 식별하거나 읽을 수 있을 만큼 충분히 큰지 항상 확인하십시오.
로고의 배경이 투명하거나 브랜드 색상 구성표가 있는 모양을 원할 수 있습니다. 모든 이메일이 더욱 전문적으로 보이도록 템플릿을 설정할 때 시간을 내어 로고를 편집하십시오.
브랜드 색상을 일관되게 사용
위에서도 언급했듯이 한 가지 색상만 꾸준히 사용한다면 브랜드 아이덴티티를 더욱 쉽게 전달할 수 있을 것입니다. 처음부터 시작하여 모든 이메일 캠페인에 대해 새로운 색상을 선택하는 대신 로고를 보완하는 2-3가지 색상만 선택하여 이메일 디자인에 활용하십시오.
Constant Contact의 Branded Template Builder를 사용하는 것도 좋습니다. 이 도구는 웹사이트에서 로고, 색 구성표 및 소셜 미디어 링크를 가져와 향후 캠페인을 위해 저장할 수 있는 이메일 템플릿에 사용할 수 있습니다.
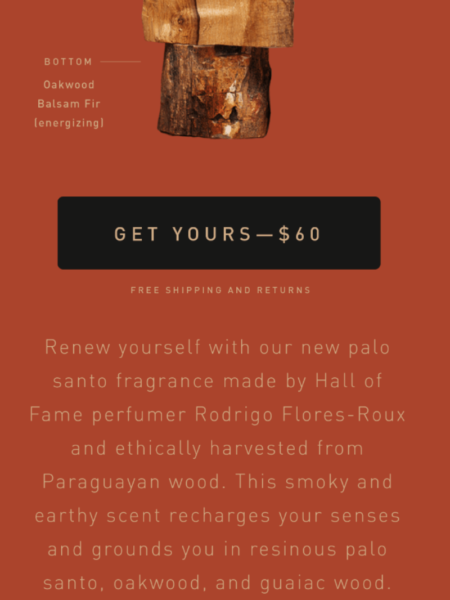
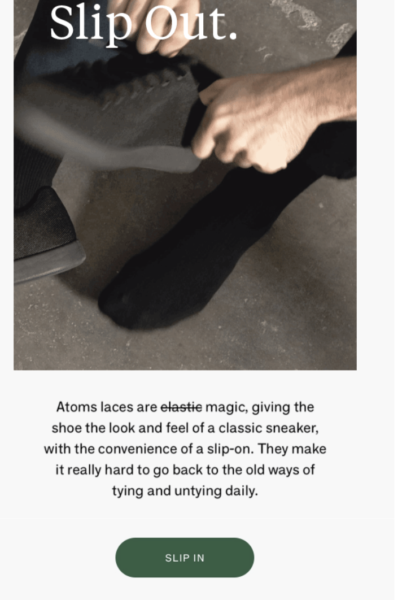
4. 이미지
이미지는 이메일에 포함할 수 있는 효과적인 도구가 될 수 있지만 메시지를 지원하는 경우에만 가능합니다. 종종 고객이나 잠재 고객은 텍스트를 빠르게 스크롤할 수 있지만 매력적인 이미지를 보기 위해 멈춥니다. 이메일 이미지를 매력적으로 만드는 요소는 무엇입니까?

높은 해상도
첫째, 이미지는 선명하고 고해상도여야 하지만 다운로드하는 데 시간이 오래 걸릴 정도로 크지 않아야 합니다. 약 1MB 크기로 5MB 이하로 촬영하세요. 이미지가 너무 작으면 사진이 픽셀화되어 이메일이 프로답지 않게 보일 것입니다. 너무 크면 독자의 이메일 클라이언트가 다운로드하는 데 오랜 시간이 걸리거나 더 나쁜 경우 스팸 폴더로 이메일을 보낼 수 있습니다.
원본 또는 사용자 정의 편집
스톡 이미지는 이메일 캠페인과 같은 전문적인 마케팅 자산을 신속하게 제작할 수 있는 좋은 방법입니다. Constant Contact에 내장된 방대한 스톡 이미지 라이브러리를 통해 쉽고 액세스할 수 있습니다. 그러나 이것이 스톡 이미지에 전적으로 의존해야 한다는 의미는 아닙니다. 자신의 원본 이미지를 사용하여 사람들에게 당신이 누구인지 보여주고 전달하려는 브랜드 아이덴티티와 더 연결합니다.
따라서 자신의 이미지를 사용해 보십시오. 예산이 있다면 독특한 촬영을 위해 전문 사진 작가에게 투자하십시오. 또한 일러스트레이터와 협력하여 브랜드 그래픽을 만들 수도 있습니다. 스톡 사진에 의존해야 하는 경우 브랜드와 일치하고 전반적인 메시지를 뒷받침하는 이미지를 찾으십시오. 이미지를 적절하게 편집하여 이메일 캠페인에 맞게 사용자 정의하는 방법을 알아보세요.
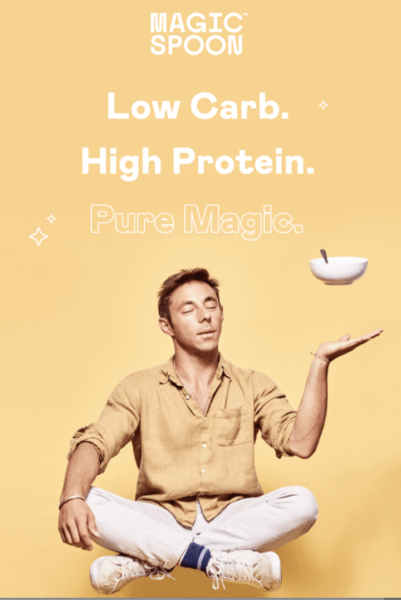
감정을 보여주는
어떤 유형의 사진이 가장 관심을 끄는지 알아차리기 시작합니다. 카메라를 직접 바라보거나 감정을 나타내는 피사체가 있는 이미지에 연결할 가능성이 있습니다. 그 사람의 얼굴을 볼 수 없거나 그들이 하는 일을 명확하게 이해할 수 없다면 사진은 덜 매력적입니다.
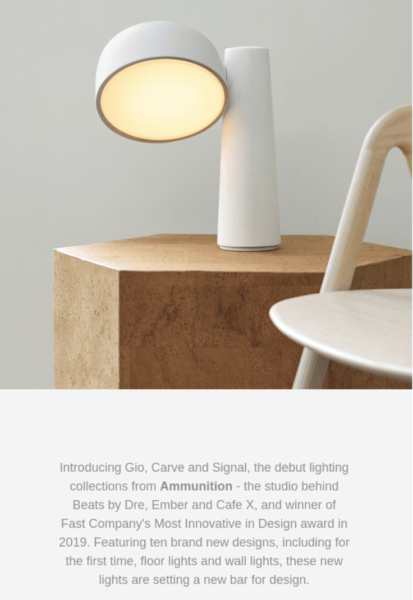
조명이 좋은
마케팅 이메일에 조명이 좋은 사진을 추가해야 합니다. 이 세부 사항에 주의를 기울이면 이미지에 색상이 튀는 데 도움이 될 수 있습니다. 재미있는 디자인 트릭은 일부 콘텐츠 블록의 배경에 대해 사진에서 같은 색상의 부드러운 음영을 사용하는 것입니다. 영리한 디자인은 전체 이메일을 하나로 모아 보다 간소화되고 전문적으로 보이게 할 수 있습니다.
그림이 너무 어두우면 독자로 하여금 무슨 일이 일어나고 있는지 파악하는 데 시간을 보내도록 강요합니다. 스포일러 경고: 그렇지 않습니다. 대신 구독을 취소할 수도 있습니다.
5. 바디
누군가 클릭하여 이메일을 열면 가장 먼저 본문이 표시됩니다. 본문은 디자인 기능으로 창의력을 발휘할 수 있는 곳입니다. 해당 산업에 적합한 끌어서 놓기 템플릿을 사용하는 것이 좋습니다. 백지 상태에서 맞춤형 템플릿을 만드는 것도 가능하지만 템플릿을 사용하면 모범 사례를 따라 더 깔끔하고 잘 디자인된 이메일을 만드는 데 도움이 됩니다.
콘텐츠 블록
템플릿을 만들 때 콘텐츠 블록이라는 요소를 자주 사용합니다. 이것은 당신이 구상한 대로 이메일을 만들고 디자인하는 데 도움이 됩니다. 다음을 포함할 수 있습니다.
- 텍스트
- 이미지
- 버튼
- 분할기
- 스페이서
- 소셜 미디어 링크
- 비디오
- 블로그와 같은 추가 콘텐츠에 대한 링크
Constant Contact의 이메일 편집기에는 온라인 상점의 제품, 이벤트 정보, 설문조사, 설문조사, 쿠폰, 심지어 기부를 요청하는 블록과 같은 더 많은 항목에 대한 차단도 포함되어 있습니다.
독자들과 어떤 정보를 공유하고 싶습니까? 이것은 템플릿에 추가할 콘텐츠 블록을 결정합니다. 블록을 추가할 위치를 결정할 때 가독성을 고려하십시오.
콘텐츠 블록을 배치할 때 이메일의 목표를 기억하십시오. 독자에게 압도적으로 느껴질 수 있으므로 단일 블록에 너무 많은 텍스트를 포함하지 마십시오. 부드러운 배경색, 부제목 또는 글머리 기호로 사본을 나눕니다. 이메일 캠페인에 직접적으로 전달되는 이미지를 통합하여 수신자가 원하는 작업을 정확히 알 수 있도록 합니다.
동영상을 공유하거나 애니메이션으로 재생하거나 이메일에 카운트다운 타이머를 바로 포함할 수도 있습니다. 너무 바쁘지 않도록 주의하십시오. 이메일당 이러한 대화형 디자인 요소 중 하나 또는 두 개만 사용하십시오.
저장된 사용자 정의 템플릿
월간 뉴스레터를 제작할 계획이라면 고객이 받고 싶어할 만한 눈에 띄는 디자인을 만들고 싶을 것입니다. 운 좋게도 매월 바퀴를 다시 만들 필요가 없습니다. 콘텐츠 블록을 설정한 후에는 나중에 사용할 수 있도록 템플릿을 저장할 수 있습니다.
매달 다른 소식과 업데이트를 공유할 수 있다는 점을 염두에 두십시오. 사용자 정의 템플릿을 정확히 따를 필요는 없습니다. 다른 콘텐츠 블록으로 이메일 디자인을 편집하고 전환할 수 있습니다. 또는 휴일이나 1년에 한 번 판매와 같은 특별한 경우를 원하는 경우 완전히 새로운 템플릿을 만들 수 있습니다.
단순함과 공간
공유할 내용이 많다면 이메일을 콘텐츠를 미리 보고 웹사이트나 소셜 미디어에서 해당 콘텐츠로 연결되는 "더 읽기" 버튼을 포함하는 요약본으로 취급하는 것이 좋습니다. 이미지는 추가 공간을 확보하고 독자를 압도하지 않습니다. 미니멀리즘은 이메일 디자인에 큰 영향을 미친다는 것을 기억하십시오.
단순화하는 또 다른 방법은 사진 대신 아이콘을 그래픽 삽입물로 사용하는 것입니다. 이메일의 요소에 대한 귀여운 그림을 만드는 것은 같은 톤과 색 구성표를 가진 사진을 찾는 것보다 더 쉽게 룩을 하나로 묶을 수 있습니다.
명확한 메시지
다시 말하지만 단순화에 관한 것입니다. 두 개의 단락보다 몇 개의 문장을 작성하는 것이 훨씬 어렵지만 텍스트가 간결하면 이메일이 더 보기 좋고 읽기 쉽습니다. 공유할 내용이 많더라도 대부분의 사람들은 복잡한 이메일을 소화하는 데 많은 시간을 할애하지 않습니다. 그들은 의미가 있는 명확하고 직접적인 메시지를 높이 평가할 것입니다.

좋은 디자인은 독자가 너무 많은 지력 없이 표현하고 싶은 것을 이해하는 데 도움이 됩니다. 텍스트의 큰 섹션은 이메일 내의 작은 섹션보다 읽는 데 훨씬 더 많은 집중을 필요로 합니다. 글머리 기호 목록이나 짧은 단락을 읽는 것이 더 쉽습니다. 때로는 테두리나 배경과 같은 디자인 요소를 다른 색상으로 포함하는 것도 도움이 됩니다.
당신은 또한 누군가를 혼란스럽게 할 수 있는 진부한 표현이나 내부 용어를 피하고 싶을 것입니다. 하나 이상의 의미를 가질 수 있는 속어를 사용하지 않도록 주의하십시오. 그리고 작업하는 동안 오타가 없는지 다시 확인하십시오.
정렬된 텍스트
읽을 수 있는 메시지가 이메일 전체에 걸쳐 정렬되고 일관성이 있는지 확인하십시오. 이미지 가장자리를 따라 일부 텍스트를 정렬하고 싶을 수 있습니다. 선택이 일관되면 괜찮지만 이메일 전체에 다른 정렬이 있으면 너무 바빠 보일 것입니다.
작동하는 링크
디지털 마케팅의 이점은 사람들이 마우스 클릭만으로 웹사이트의 연락처 페이지, 블로그, 소셜 미디어 및 기타 온라인 리소스를 방문하도록 유도할 수 있다는 것입니다. 그러나 이메일에 추가한 링크를 다시 확인하지 않는 것은 실수입니다. 매번 이 작업을 수행합니다. 깨진 링크는 디자인을 손상시키고 고객을 실망시킬 뿐만 아니라 깨진 링크는 브랜드가 신뢰할 수 없다는 인상을 줄 수도 있습니다.
6. CTA 버튼
기술적으로 이메일 본문에 있지만 클릭 유도문안 버튼은 매우 중요하므로 모범 사례를 논의하기 위해 별도의 섹션이 필요합니다. CTA는 독자가 따라야 할 화살표 역할을 합니다.
버튼에 있는 단어는 "지금 구매" 또는 "자세히 알아보기"와 같이 다음에 해야 할 일을 알려줍니다. 사용하는 텍스트가 무엇이든, 그 이면의 아이디어는 처음에 이메일을 보내는 주된 이유입니다.
항상 명확하고 직접적인 텍스트가 포함된 CTA 버튼을 포함하세요. 귀하의 브랜드가 재미있고 신선하다면 이를 반영하기 위해 버튼의 문구를 변경하는 것을 두려워하지 마십시오. 적극적인 언어를 사용하고 가능한 한 적은 단어로 행동을 표현하십시오.

각 이메일의 CTA 버튼 또는 링크 수를 제한하는 것이 중요합니다. 전화번호부 크기의 메뉴가 있는 식당에서 식사를 한 적이 있다면 너무 많은 옵션이 제공될 때 일부 사람들이 얼마나 혼란스러워하는지 알 것입니다. CTA는 독자에게 다양한 옵션을 제공하는 것이 아닙니다. 오히려 독자에게 한 가지 특정한 일을 하도록 요구하는 명확하고 단수여야 합니다.
대담하고 분명한
CTA는 즉시 시선을 사로잡아야 하며 색상, 크기 및 위치가 눈에 잘 띄어야 합니다. 그리고 CTA 버튼을 클릭한 후 tt는 독자가 예상하는 대로 정확하게 독자를 안내해야 합니다. 예를 들어, 새 제품을 홍보하는 경우 링크가 해당 제품의 페이지로 직접 연결되는지 확인하십시오. 독자들이 원하는 것을 찾도록 하지 마십시오. 디자인과 직접 링크를 사용하여 더 쉽게 만들 수 있습니다.
첨부 파일 없음
이메일에 포함하고 싶은 정보가 많을 수 있지만 첨부 파일을 추가하는 것은 그렇게 할 수 있는 방법이 아닙니다. 실제로 받는 사람은 첨부 파일을 스팸으로 간주할 가능성이 더 큽니다. 이것이 대부분의 이메일 마케팅 서비스에서 메시지에 추가하는 것을 허용하지 않는 이유입니다.
가입자가 첨부한 것을 다운로드하도록 권장하는 것이 좋습니다. 클라우드 스토리지 서비스(또는 더 나은 방법은 웹사이트)에 공유하고 싶은 모든 것을 업로드하고 메시지의 어딘가에 링크하십시오. CTA는 이 작업에 이상적입니다.
7. 바닥글
모든 이메일의 맨 아래에는 바닥글로 알려진 섹션이 있습니다. CAN-SPAM 법과 같은 법률에서 요구하는 특정 정보를 전체 디자인을 어지럽히지 않고 포함할 수 있는 기회를 제공합니다.
바닥글의 필수 정보는 다음과 같습니다.
- 조직의 이름 및 실제 주소
- 구독 취소 링크
- 가입자가 프로필을 업데이트하는 방법
- 회사의 개인 정보 보호 정책
- 서비스 제공자에 대한 세부정보
구독 취소 버튼
이메일 디자인의 전형적인 나쁜 행동은 구독 취소 버튼을 숨기는 것입니다. 구독 취소 링크의 글꼴을 너무 작게 만들거나 색상이 배경에 섞여서 보이지 않도록 하지 마십시오. 이 트릭은 작동하지 않습니다. 귀하의 제품과 서비스에 관심이 없는 사람들은 어쨌든 구독을 취소합니다.
이런 식으로 받는 사람을 짜증나게 하면 그들이 당신의 이메일을 스팸으로 보고할 가능성도 높아집니다. 이메일 제공업체는 이러한 보고서를 매우 중요하게 생각합니다. 대신 구독 취소를 친절한 행위로 간주하십시오. 당신의 이메일 목록이 이미 당신과 거래하지 않기로 결정한 사람들로 가득 차 있다면 더 많은 것이 반드시 더 즐거운 것은 아닙니다.
물론 Constant Contact와 같은 이메일 마케팅 플랫폼을 사용하는 경우 프로세스가 이미 내장되어 있으므로 수신 거부에 대해 걱정할 필요가 없습니다.
이메일 디자인을 포괄적인 전략에 통합하는 방법
디자인 모범 사례를 효과적으로 따르고 있는지 확신이 서지 않습니까? 당신은 혼자가 아닙니다. 마케팅 전문가와 그래픽 디자이너도 종종 다른 레이아웃과 메시지를 시도합니다. 때로는 그 과정이 추측 게임처럼 느껴질 수 있습니다. 무엇이 가장 좋은지 알 수 있는 방법은 A/B 테스팅으로 알려진 프로세스를 통해 분할 테스팅이라고도 합니다.
두 가지 다른 이메일 디자인 중 메시지를 표현하는 데 사용할 이메일 디자인을 잘 모르겠다고 가정해 보겠습니다. 아마도 클릭 유도문안(CTA) 버튼의 문구를 실험 중이거나 제목 사이에서 결정을 내리지 못할 수 있습니다. 두 디자인이 완전히 다르지 않은지 확인하십시오. 그렇지 않으면 작동하는 것과 작동하지 않는 것을 판별하기 어려울 것입니다.

한 버전을 목록의 절반에 보내고 다른 버전을 나머지 목록에 보냅니다. 그런 다음 백엔드 이메일 보고를 확인하여 공개 비율, 클릭률 또는 가입 중 어느 것이 목표에 따라 더 성공적인지 결정하십시오. 측정항목을 분석하면 대상 고객에게 가장 적합한 디자인을 더 명확하게 이해할 수 있습니다.
이메일 디자인의 기본 사항을 확실히 이해했다면 이메일 마케팅을 종합적인 온라인 마케팅 계획에 통합할 준비가 된 것입니다. 너무 많은 일을 하는 것처럼 들리더라도 걱정하지 마십시오. Constant Contact의 콘텐츠 블록 및 이메일 템플릿과 같은 온라인 도구를 사용하여 이메일 캠페인을 쉽게 만들 수 있습니다.
기억하십시오: 이메일은 소셜 미디어 마케팅, 유료 온라인 광고, 콘텐츠 마케팅 및 전반적인 온라인 평판 관리와 결합될 때 가장 잘 작동합니다.
온라인 마케팅의 기본과 이메일의 위치에 대해 자세히 알아보려면 Constant Contact의 다운로드 를 확인하십시오. 무료 마케팅 가이드는 소기업이 번창하기 위해 사용할 수 있는 필수 디지털 마케팅 도구와 전략을 설명합니다.
