BEE를 사용한 이메일 디자인: 효과적이고 반응이 빠른 캠페인을 위한 10가지 팁
게시 됨: 2016-07-27이 기사에서
2021년까지 세계에는 63억 대의 스마트폰이 있을 것입니다. 이것은 최신 Ericsson Mobility Report 에서 공개한 데이터입니다. 이 데이터는 이메일 마케팅이 적응해야 하는 멈출 수 없는 추세를 보여줍니다. 디자인 과 콘텐츠 는 점점 더 빠르고 간헐적으로 읽히는 모바일 장치에서 읽는 방식에 맞춰야 합니다.
우리는 종종 "내 메시지의 깊이와 정확성을 잃지 않고 내 템플릿을 모바일 디스플레이에 맞추는 방법은 무엇입니까?"라는 운명적인 질문을 합니다. 사실, 모바일용 이메일을 만드는 것은 관점에 혁명을 일으키고 모바일을 끝이 아닌 크리에이티브 프로세스의 시작 부분에 두는 한 간단합니다. 이것은 모바일 퍼스트 이론입니다. 모바일에서 볼 때 요소가 손실되는 데스크톱 템플릿보다 데스크톱 사용을 위한 더 많은 기능으로 향상될 수 있는 모바일 템플릿 을 디자인하는 것이 더 쉽고 효율적입니다.
이를 위해서는 영감을 얻기 위한 기술과 좋은 사례가 필요합니다. 그래서 여기 BEE 편집기 의 고급 기능과 잘 알려진 국제 브랜드의 여러 성공적인 캠페인이 지원되는 효과적이고 반응이 빠른 디자인으로 이메일을 만드는 10가지 팁 이 있습니다.
1. 반응형 이메일을 티저로 만드세요
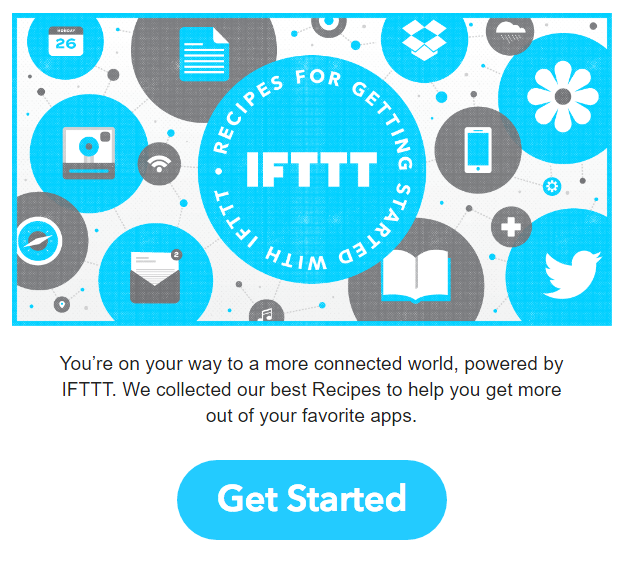
다가오는 이벤트 , 최신 제품 , 최대 세일 또는 회사 발표에 대해 메일링 리스트에 있는 독자들에게 전달하고 싶은 내용이 많다는 것을 알고 있습니다. 그러나 귀하의 이메일은 세부 정보를 얻을 수 있는 곳이 아닙니다. 이메일을 메시지의 주요 내용에 대한 티저로 생각하십시오. 독자가 클릭 유도문안 버튼을 탭한 후 웹사이트에서 찾을 수 있습니다. 다음은 IFTT의 훌륭한 예입니다. 메시지는 짧고 집중적이며 요점에 있어 독자를 CTA로 직접 안내합니다.

2. 반응형 이메일 내에 계층 구조 만들기
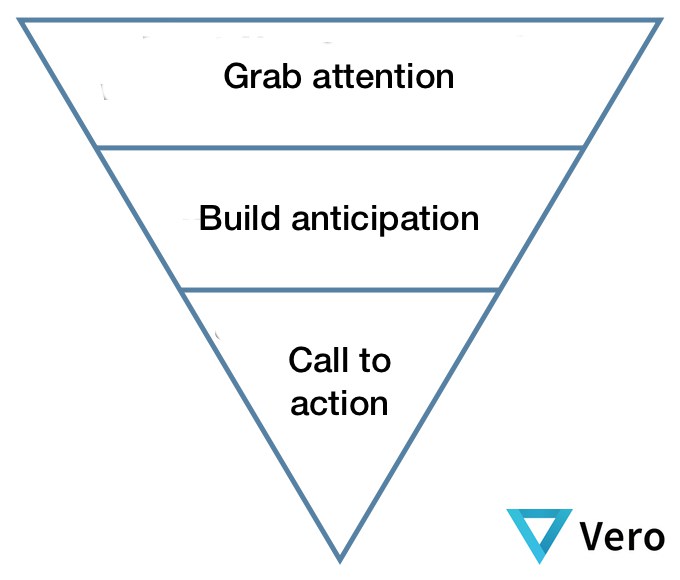
계층적 방식으로 스토리를 전달하여 이메일에 집중하고 조직화하십시오. 역 피라미드 모델을 사용하여 메시지를 구성할 수 있는 방법을 상상해 보십시오.

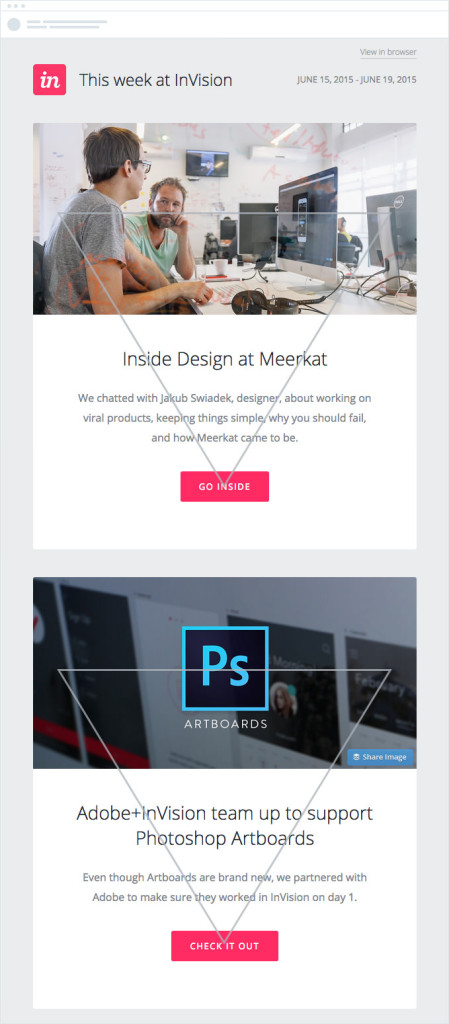
다음은 InVision의 이메일에서 작동하는 이 방법의 좋은 예입니다.

각 섹션은 매력적인 시각적 요소로 시작하고, 다음에 해야 할 일을 명확히 하는 클릭 유도문안 버튼으로 직접 연결되는 지원 텍스트가 포함된 짧고 대담한 헤드라인이 이어집니다. 주의 집중 시간이 짧은 독자(즉, 모든 독자)로부터 빠르게 의사 소통하고 클릭률을 얻을 수 있는 훌륭한 방법입니다.
3. CTA는 "여기를 클릭하십시오"라고 말하면 안 됩니다.
특히 모바일 장치에서 독자는 클릭하는 것이 아니라 탭하는 것이기 때문에 독자에게 클릭할 위치를 알려서 공간을 낭비하지 마십시오. "여기를 클릭하십시오"는 실제로 행동을 촉구하는 것이 아닙니다. 건너뛰고 독자에게 무엇을 해야 하는지 직접 알려주세요. 명확하고 직접적인 행동 동사를 사용하고 간결 합니다. "my" 및 "your"와 같은 인칭 대명사를 사용하여 메시지를 친근하고 매력적으로 만드십시오. "지금 자리 예약" 또는 "무료 티켓 받기"를 시도할 수 있습니다.
 4. 반응형 이메일에 하나의 큰 이미지를 사용하지 마십시오.
4. 반응형 이메일에 하나의 큰 이미지를 사용하지 마십시오.
즉, 이미지 전용 이메일의 함정을 피하십시오. 이메일에 큰 이미지를 하나만 사용하면 스팸 점수가 높아져 이메일이 독자의 받은 편지함에 전혀 들어가지 않을 수 있습니다. 또한 이메일이 완전히 응답하지 않는다는 의미이기도 합니다. 이미지가 로드되지 않으면 독자는 ALT 텍스트만 보게 됩니다. 해결책? 이메일에 항상 텍스트와 이미지 의 균형을 사용하십시오.
5. 그리드에 디자인하기
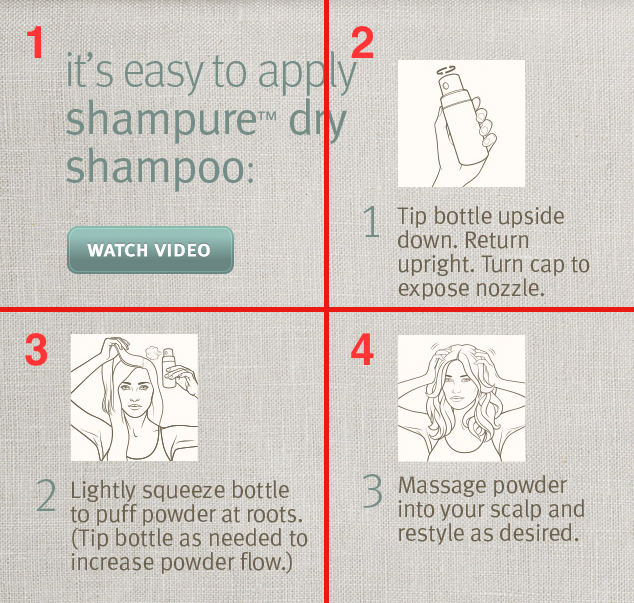
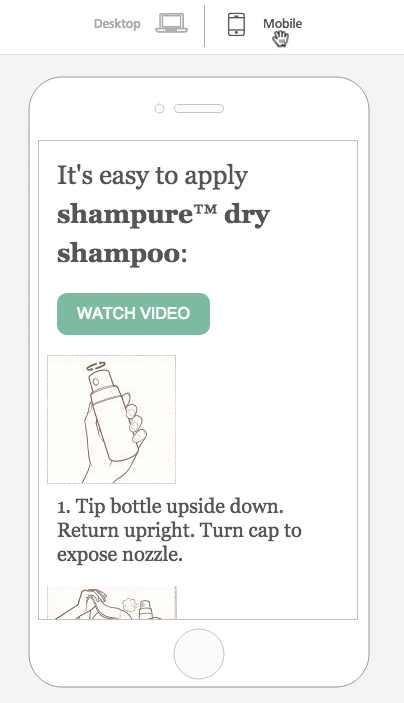
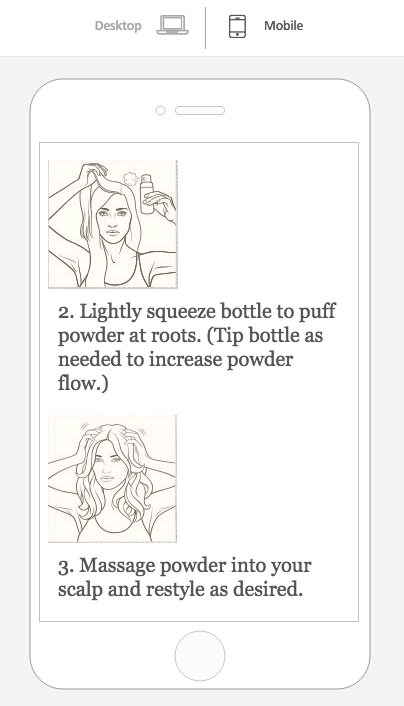
그리드 기반 디자인은 더 쉽게 반응할 수 있습니다. HTML 이메일은 행과 열로 구성된 테이블로 작성되기 때문입니다. BEE 이메일 편집기와 같이 모듈식 템플릿 디자인 을 활용하는 이메일 편집기는 콘텐츠를 정렬할 때 많은 유연성을 제공하는 동시에 그리드에서 콘텐츠를 정렬하는 데 자동으로 도움을 줍니다. 우리는 Aveda 이메일에서 이 인포그래픽을 확인하고 콘텐츠가 4개의 사분면으로 분류되는 방식을 보여주기 위해 선을 그렸습니다.

원본 콘텐츠는 모두 하나의 이미지였지만 그리드에 4개의 개별 이미지로 분할하여 모바일 반응형으로 만들었습니다.


6. ALT 텍스트를 기억하십시오
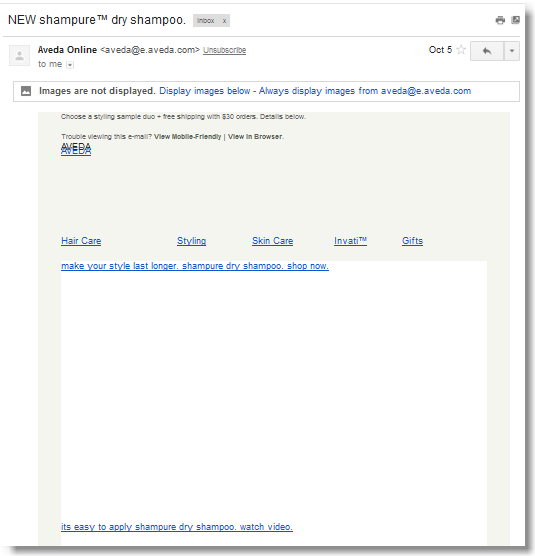
이미지가 로드되지 않도록 준비하십시오. 일부 이메일 클라이언트는 이미지를 자동으로 로드하지 않으며 일부 구독자는 보안을 위해 자동 로드 를 활성화하지 않습니다. 이미지가 비활성화된 상태에서 위의 원본 Aveda 이메일은 다음과 같습니다.


ALT 텍스트를 사용하면 이미지 없이도 이러한 독자가 메시지를 이해할 수 있습니다. ALT 텍스트를 작성할 때 텍스트를 짧게 유지하는 것을 잊지 마십시오. 2줄로 나누면 일부 이메일 클라이언트에서 표시되지 않습니다. 가능하다면 이미지에 스타일을 추가하여 ALT 텍스트의 스타일을 지정하십시오(이미지는 다르게 보이지 않지만 ALT 텍스트가 나타나면 지정한 글꼴, 색상 및 크기가 됩니다).
7. 귀하의 이메일은 웹사이트가 아닙니다.
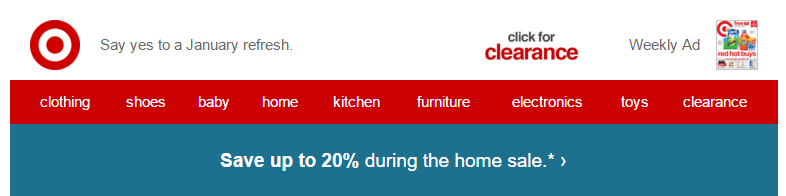
팁 #1과 #2를 따른다면 아마도 건강에 좋을 것입니다. 집중적이고 간결한 이메일은 명확성을 위해 설계되어야 하며 단일 클릭 유도문안을 전달해야 합니다. 따라서 Target의 다음 예와 같이 이메일 또는 헤더를 관련 없는 링크, 메뉴 및 메시지로 묶을 필요가 없습니다.

단순하게 진행하십시오. 그리고 사용자 정의 를 위해 필요한 데이터를 사용하는 것을 잊지 마십시오. 누군가 귀하의 회사 웹사이트를 방문하면 귀하는 해당 방문자에 대해 잘 알지 못합니다. 반면에 메일링 리스트는 또 다른 이야기입니다. 구독자에 대한 데이터가 있습니다. 이를 사용하여 잠재고객의 세분화되고 타겟팅된 부분에 맞게 캠페인 버전을 조정하여 전환율을 개선하십시오.
8. 사용자 정의 글꼴을 선택적으로 사용하십시오.
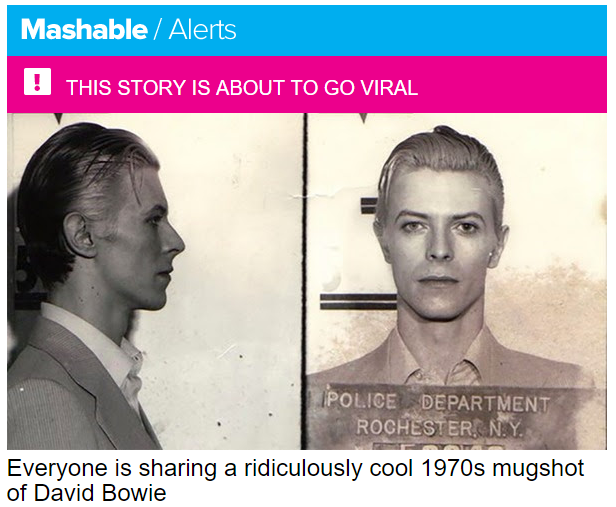
대부분의 이메일 클라이언트는 브랜드의 사용자 정의 글꼴을 지원하지 않습니다. 이메일의 메인 헤더와 같이 문장을 작성하기 위해 드물게 사용하고 메시지 본문에 이메일에 안전한 글꼴 을 통합하십시오. 다음은 Mashable의 좋은 예입니다. 파란색 "Mashable / Alerts" 헤더는 브랜드 글꼴로 되어 있지만(이미지로 표시됨) 하위 헤더는 멋진 HTML 배경색이 있는 일반 텍스트입니다(및 이미지 아래의 다음 헤더 도 일반 텍스트입니다).

이메일에 안전한 글꼴 선택은 다소 제한적이지만 확실하지 않은 경우에는 serif 를 사용하십시오 . 많은 브랜드에서 Arial, Helvetica 및 Verdana를 사용합니다.
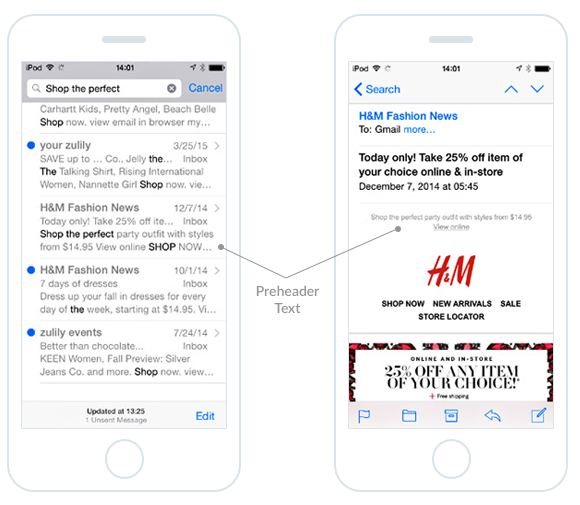
9. 머리말 텍스트를 잊지 마세요
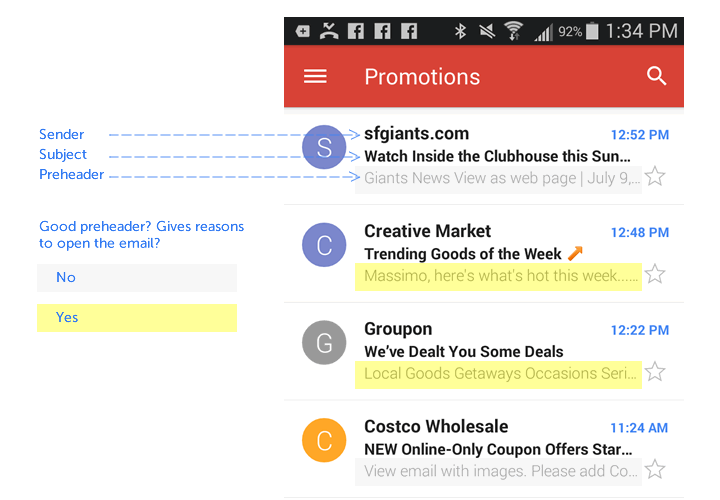
이메일의 프리헤더는 받은 편지함의 제목 뒤에 오는 소량의 텍스트입니다. MailUp으로 머리글 텍스트를 사용자 정의하는 방법은 다음과 같습니다.

구독자는 사전 헤더 텍스트를 선별 도구로 사용하여 이메일이 읽을 가치가 있는지 여부를 단 몇 단어만으로 결정하므로 매력적인 사전 헤더 텍스트를 사용 하면 오픈율을 높일 수 있습니다. 이메일에 나타나는 첫 번째 일반 텍스트는 머리글 텍스트로 표시됩니다.

그러나 짧을 필요가 있습니다. 프리헤더 텍스트를 40-50자 사이로 유지하십시오. 이메일이 열리면 프리헤더를 표시하거나 숨길 수 있습니다.
10. 애니메이션 GIF를 현명하게 사용하기
애니메이션 GIF는 대부분의 이메일 클라이언트에서 원활하게 작동하는 강력한 시각적 스토리텔링 도구입니다. Outlook은 예외입니다. Outlook 2007 이상은 GIF의 첫 번째 프레임만 표시하므로(애니메이션되지 않음) 디자인할 때 이를 계획하십시오. Banana Republic은 아래 애니메이션 GIF의 첫 번째 프레임으로 물음표를 사용하므로 애니메이션이 없어도 메시지가 이해가 됩니다.

그리고 움직이는 GIF는 다음과 같습니다.

프레임 수와 해상도에 따라 GIF는 큰 파일로 변할 수 있습니다. 대형 GIF는 모바일에서 애니메이션 속도가 느려지고 데이터 요금제를 소모할 수 있습니다. 애니메이션이 필요한 부분에만 애니메이션을 적용하여 애니메이션 GIF 의 크기 를 최소화합니다 . 프레임이 회전할 때 변경되는 픽셀이 적을수록 파일 크기가 작아집니다.
이론부터 실습까지
다음 캠페인에서는 최신 이메일 디자인 트렌드에서 영감을 받아 10가지 요점을 모두 적용해 보세요. 이러한 내용은 2016년 이메일 디자인 가이드 백서에서 찾을 수 있습니다. 그런 다음 이전 캠페인과 결과를 비교하고 결과를 알려주세요!