디자인에서 전달까지 전체 이메일 디자인 체크리스트
게시 됨: 2021-03-30이 기사에서
디자인에서 전송에 이르기까지 이 8단계 체크리스트를 통해 접근 가능하고 반응이 빠른 독창적인 이메일을 만드는 모범 사례를 살펴보겠습니다.
메시지 디자인은 받는 사람을 위한 브랜드 명함입니다 . 모든 온-메일 메트릭에 영향을 줍니다.
사실 디자인 은 이메일 마케팅에서 성능 을 의미합니다 . 받은 편지함에서 눈에 띄고 열기, 클릭 및 전환을 장려하려면 글꼴, 이미지, GIF 및 클릭 유도문안을 포함하여 이메일 디자인의 복잡한 세계를 풀 수 있는 능력이 매우 중요합니다.
주요 모범 사례와 일반적인 이메일 디자인 함정을 식별하여 이 미니 가이드에 요약했습니다. 디자인부터 배송까지 전 과정을 안내해드리고자 합니다.
1. 구조
메시지의 구조 는 정확한 순서에 따라 요소를 배열하는 것입니다. 사용하고자 하는 핵심 요소(텍스트, 이미지, CTA 버튼 등)를 선택하여 구조를 정의하고 템플릿 내에서 체계적으로 배열합니다.
️ 모범 사례
모든 요소를 삽입할 때 계층적 순서를 따릅니다.

️ 이런거 하지마세요
무질서하고 너무 복잡한 구조를 피하십시오

2. 색상
이 요소만으로도 특정 제품에 대한 첫인상의 90%가 결정될 수 있습니다(출처: Helpscout).
색상은 이메일 내 메시지의 핵심 요소를 강조 표시하고 사용자의 시선을 취해야 할 작업 으로 안내합니다. 단순하고 논리적인 음영 팔레트를 정의하고 각 색상을 특정 용도와 연결합니다.
️ 모범 사례
색상 을 균형 있게 사용 하면 특정 메시지 요소에 주의를 끌 수 있으므로 팔레트를 2~3개의 음영으로 제한합니다.

️ 이런거 하지마세요
다른 기능을 동일한 색상에 연결하지 마십시오(예: 버튼과 일반 텍스트).
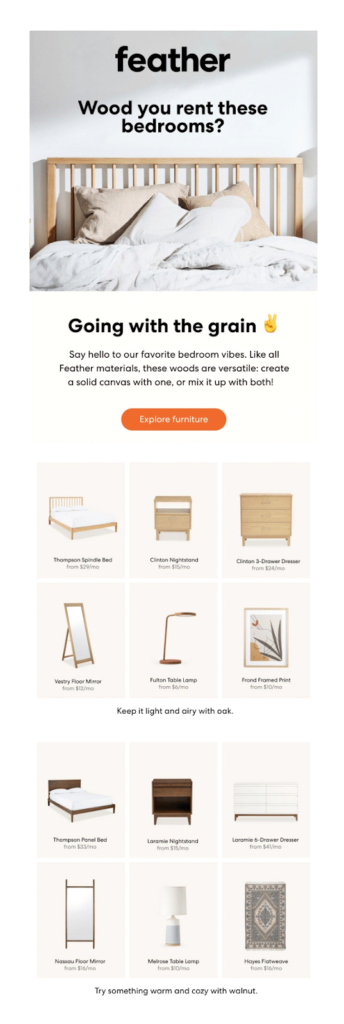
3. 이미지 및 GIF
이미지가 포함된 이메일은 종종 차갑고 비인간적으로 느껴질 수 있는 문자 메시지보다 열림률과 응답성 이 높습니다 . 또한 GIF를 사용 하면 클릭이 최대 42% 증가 할 수 있습니다(출처: MarketingSherpa).
️ 모범 사례
이미지 의 경우 최대 50KB, GIF의 경우 100KB 의 최대 무게를 유지하여 사용자가 조치를 취하지 못하게 하는 긴 로딩 시간을 방지합니다. 또한 과도한 이메일 무게는 메시지 전달 가능성을 손상시킬 수 있습니다.
가장 독창적인 GIF를 사용하여 창의력을 발휘하고 실험해 보세요!
️ 이러면 안 된다
대체 텍스트가 있는 이미지와 GIF를 건너뜁니다. 결과는 다음과 같습니다.

이미지 관리에서 발생하는 기타 치명적인 오류(및 수정 방법)에 대해 알아보세요.
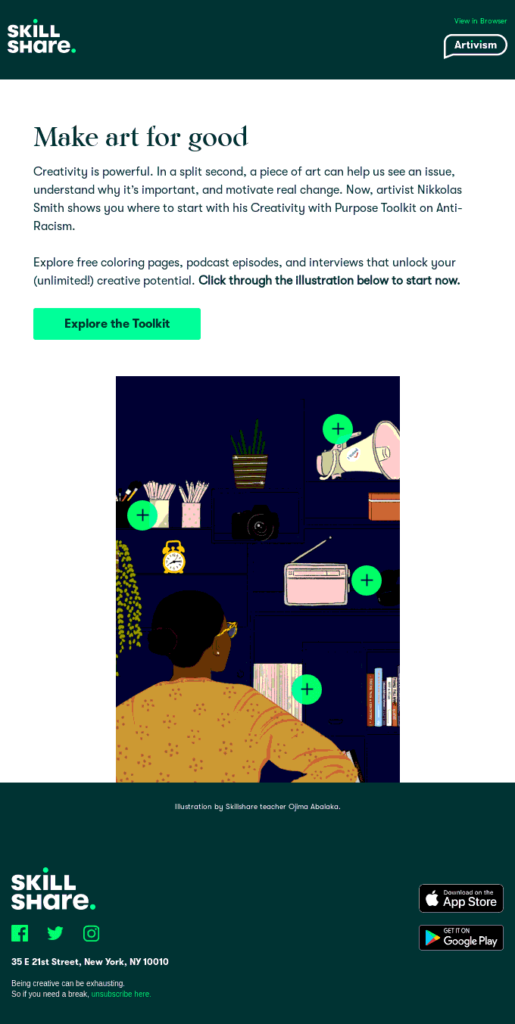
4. 행동 촉구
클릭 유도문안 은 행동 을 취하고 전환을 완료 하라는 명시적인 초대 입니다. 이것이 복사 및 위치 지정과 같은 CTA 버튼의 모든 세부 사항 을 처리하고 A/B 테스트 를 유지 하여 어떤 유형의 텍스트, 모양 및 색상이 가장 효과적인지 이해하는 것이 중요한 이유입니다.
A/B 테스트가 어떻게 작동하는지 알아보세요!
️ 모범 사례
CTA 버튼이 모든 받은편지함에 올바르게 표시되도록 HTML로 작성되었음을 의미하는 방탄 버튼인지 확인하세요.
️ 이러면 안 된다
CTA 버튼을 포함하는 것을 잊지 마십시오. 그렇지 않으면 사용자는 클릭 여부와 클릭 위치를 알 수 없습니다.

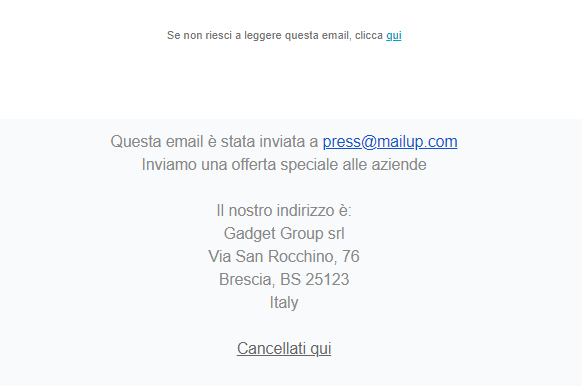
5. 바닥글
바닥글은 인지도, 신뢰도, 평판과 관련된 정보를 위한 공간 입니다. 따라서 이 요소를 간과하지 마십시오. 그렇지 않으면 회사와 수령인 간의 충성도 관계가 손상될 위험이 있습니다 .
️ 모범 사례
바닥글에 모든 신뢰 관련 정보(소셜 미디어 버튼, 권한 알림, 구독 취소 링크, 저작권 세부 정보, 연락처 정보 및 개인 정보 보호 정책)를 입력합니다.

전체 바닥글의 구조
️ 이런거 하지마세요
계층 구조, 정렬된 구조 또는 초과 수량 없이 정보를 입력하면 바닥글의 투명성과 명확성을 저해할 수 있음을 기억하십시오.
6. 반응성
모바일에 최적화된 이메일은 더 나은 접근성과 더 높은 클릭률을 보장 합니다 . 캠페인 템플릿을 선택할 때 반응형 디자인은 높은 수준의 콘텐츠 사용 편의성 과 더 큰 텍스트 및 CTA 가독성 을 보장 하는 최상의 솔루션 입니다.
️ 모범 사례
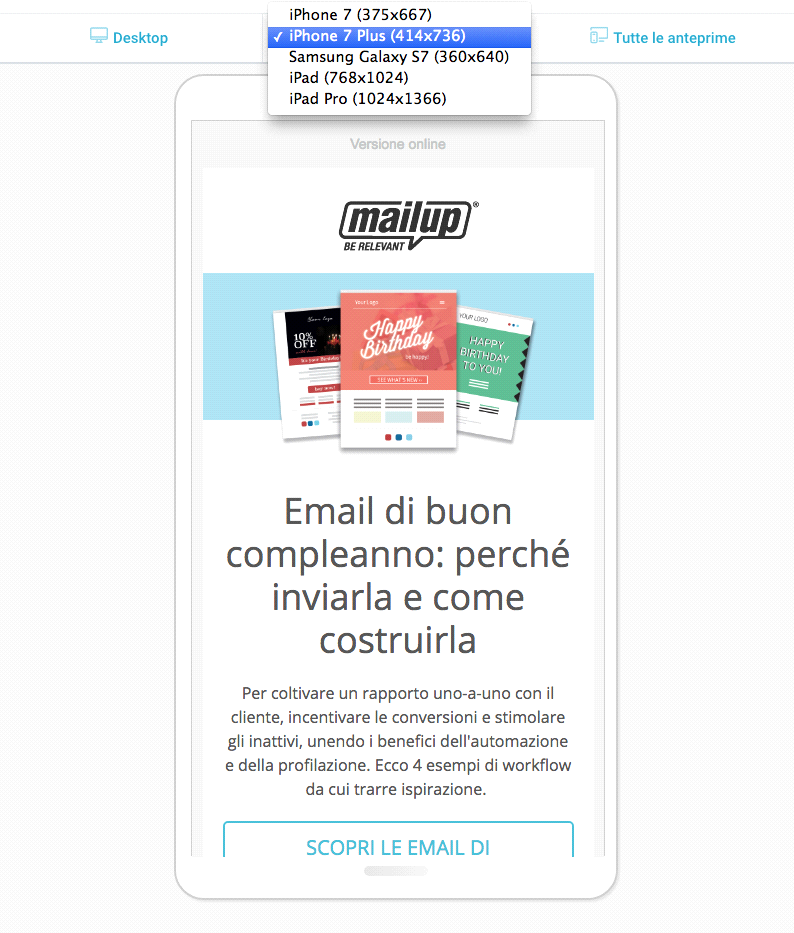
메시지의 가장 중요한 요소(예: 텍스트 및 CTA)를 이미지가 아닌 페이지에 삽입하십시오. 이런 식으로 크기를 조정하고 모바일에 맞게 재조정할 수 있습니다. 또한 데스크탑 및 모바일 클라이언트에서 메시지 렌더링을 확인하십시오.
MailUp 메시지 미리보기 기능을 활용하십시오. BEE 드래그 앤 드롭 및 모바일 반응형 편집기를 사용하여 이메일을 작성한 다음 시장에 나와 있는 대부분의 모바일 클라이언트에서 디자인이 어떻게 보이는지 쉽고 빠르게 시뮬레이션하십시오 .

️ 이러면 안 된다
특수 글꼴이나 독점 글꼴은 제외합니다. 이로 인해 일부 이메일 클라이언트에서 표시 문제가 발생할 수 있습니다. 또한 너무 작은 글꼴(예: 제목의 경우 22픽셀 미만, 텍스트의 경우 16픽셀 미만)은 사용하지 마십시오.
7. 링크와 UTM
링크 는 이메일과 사용자가 작업을 완료할 수 있는 랜딩 페이지를 연결합니다. 따라서 정확 하고 신뢰할 수 있는지 확인하는 것이 중요합니다. UTM (Urchin Tracking Module)을 통해 효율성을 추적하십시오.
️ 모범 사례
삽입된 각 링크가 연결 가능하고 올바른지 확인하십시오. 블랙리스트가 있는지 확인하십시오. 효과적인 트래픽 소스 추적을 위해 UTM 코드 문자열에 소스, 매체 및 캠페인의 세 가지 매개변수 이상을 삽입해야 합니다.
몇 번의 클릭으로 링크를 보내기 전에 삽입된 링크의 정확성과 신뢰성을 확인할 수 있습니다. MailUp 메시지 요약 페이지로 이동하여 메시지 확인 기능을 사용 하십시오 . 자세한 내용은 MailUp 설명서를 참조하십시오!
️ 이러면 안 된다
UTM 매개변수에 공백을 사용하고 필드를 채울 때 구체적이지 않으면 트래픽의 출처가 불분명해질 수 있습니다. 그러면 매개변수의 유용성이 위태로워집니다.
8. 제목 및 프리헤더
엄밀히 말하면 이메일 디자인에 속하지 않지만 제목은 사용자가 보는 메시지의 첫 번째 요소입니다. 35%의 경우에 개봉을 결정합니다.
주제를 보완하는 요소는 요약이라고도 하는 프리헤더 입니다. 추가 정보를 전달하고 사용자 열기를 권장하기 위해 이 추가 공간을 채우는 것이 좋습니다.
️ 모범 사례
메시지의 핵심 개념을 예상하고 주제를 명확하고 구체적으로 작성하십시오. 동적 필드와 이모티콘을 사용하여 이 요소의 효율성을 높입니다.

️ 이런거 하지마세요
이메일의 편리함과 장점을 너무 강조하고 과장된 열정의 어조를 사용하면 제목이 스팸처럼 보일 수 있어 시작을 방해할 수 있습니다.
요약해서 말하자면
이메일이 자주 눈에 띄지 않고 받은 편지함에서 눈에 띄지 않는 경우 이 가이드가 적합합니다! 모든 팁과 모범 사례를 따르고 수신자에게 효과적인 것이 무엇인지 이해하기 위해 지속적인 테스트를 수행하는 것을 잊지 마십시오.