어떤 이메일 레이아웃이 가장 좋습니까?
게시 됨: 2018-04-04이 기사에서
캠페인에 가장 적합한 이메일 레이아웃 을 어떻게 선택합니까? 다음은 수신자의 습관을 수용하고 가독성을 향상시키기 위해 따라야 할 3단계입니다.
브랜드가 전달하고자 하는 콘텐츠가 이메일에 형식을 부여한다는 것이 사실이라면 특정 구조적 제약 을 정의하는 것이 이메일 마케팅의 또 다른 모범 사례라는 것도 마찬가지입니다.
이메일의 구성은 콘텐츠와 레이아웃 간의 균형을 기반으로 합니다. 즉흥적인 방식에 도취되지 않고(마케팅에서 결코 너무 수익성이 없음) 가장 단순한 것부터 다양한 이메일에 대한 중추 역할을 하는 구조를 (항상 그리고 어쨌든) 신뢰할 수 있도록 방법론을 창의적 자유에 항상 추가해야 합니다. 가장 최소한의 것부터 가장 복잡한 것까지.
오늘 우리는 매크로 디자인 요소에서 세부 사항 정의에 이르기까지 가능한 이메일 레이아웃을 자세히 살펴보고 이 구성 방법을 살펴보고자 합니다 . 4가지 작동 단계가 있습니다. 살펴보겠습니다.
1. 모듈식 구조 선택
모듈식 구조는 이메일에 모바일 응답 기능을 제공하는 기본 요소입니다. 이메일 흐름이 이제 점점 더 스마트폰을 지향하고 있기 때문에 이 디자인 구조는 만장일치로 가장 정확하고 완전한 것으로 간주됩니다.
반응형 디자인의 원칙은 실제로 매우 간단합니다. 메시지의 내용은 CSS 미디어 쿼리가 지시하는 규칙에 따라 화면 너비에 맞게 조정됩니다. 우리는 이 주제를 무응답 및 모바일 친화적인 유형의 이메일과 대조하면서 광범위하게 탐구했습니다.
반면에 Modular는 고정되지 않은 구조에 따라 이메일을 작성하지만 특정 순간에 감지된 미디어 쿼리에 따라 다른 그리드를 기반으로 재구성 되는 콘텐츠 블록을 통해 이메일을 작성하는 것을 의미합니다.
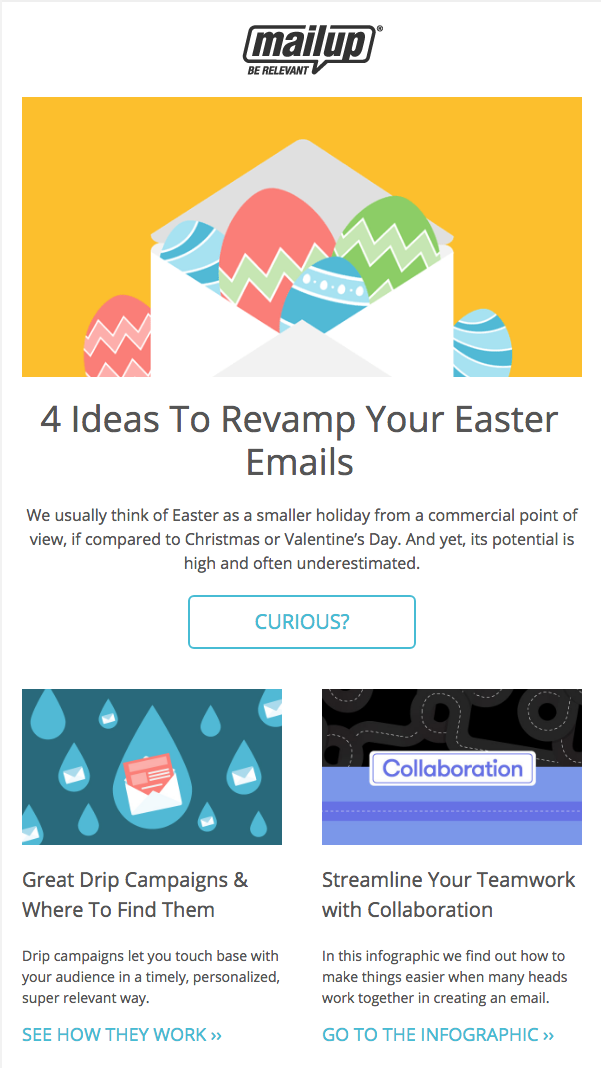
최신 뉴스레터를 예로 들어 보겠습니다. 데스크탑 디스플레이 에서 영웅 콘텐츠 다음에 다른 항목이 두 개의 병렬 상자에 쌍을 이룹니다.

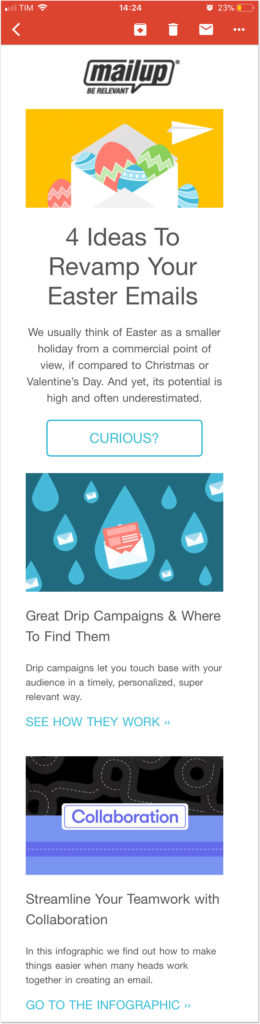
대신 모바일 버전에서는 구조가 재구성 되어 개별 상자 를 세로 형태로 배치하여 가장 작은 화면에서도 명확하게 읽을 수 있는 요소(제목, 설명 및 클릭 유도문안)가 있는 개별 상자 를 차례로 배치했습니다.

하지만 여기 독자들이 가장 관심을 갖고 있는 요점으로 가보겠습니다. 이메일에 반응형 디자인을 제공하기 위해 HTML이나 디자인 방법을 알 필요는 없습니다. BEE와 같은 편집기만 있으면 MailUp에 통합되며 간단한 드래그 앤 드롭 작업으로 모바일에 자동으로 최적화 되는 모듈식 디자인으로 이메일을 작성할 수 있습니다.
드래그 앤 드롭 이메일 편집기인 BEE에 대해 자세히 알아보십시오.
2. 콘텐츠 방향 설정
이제 우리는 모듈식 디자인과 이메일 편집기가 얼마나 필수적인지 압니다. 다음 단계는 콘텐츠에 부여할 방향 유형을 정의하는 것입니다.
오리엔테이션은 수신자의 읽기 역학 을 반영하는 명확한 목표를 가지고 있습니다. 이것은 이론적인 주제처럼 보일 수 있지만 실제로는 브랜드가 이메일을 생성하고 수신자가 메시지를 사용하는 데 심오하고 실용적인 의미가 있습니다.
수신자가 이메일을 한 줄씩 읽는 것보다 훑어볼 가능성이 훨씬 더 높다고 가정하면 네 가지 일반적인 방향 그룹 이 식별되었습니다. 한 번 보자.
거꾸로 된 피라미드
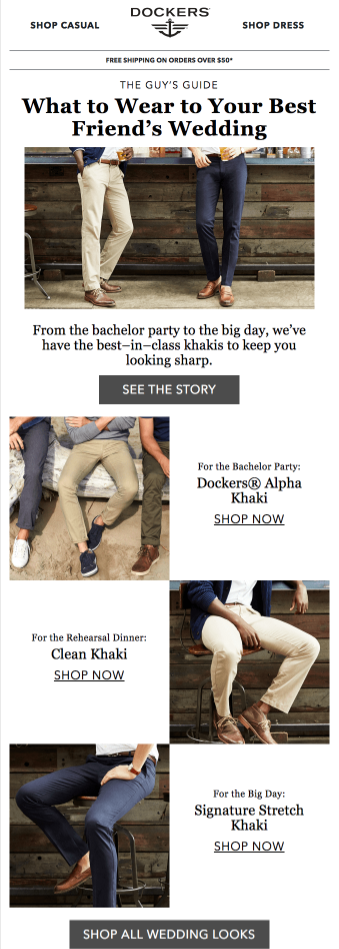
이벤트, 제품 및 뉴스의 맛보기 :이 미리보기로 제한됩니다 즉, 이메일의 일부 유형, 사람들에게 알려진 최고의 가장 자주 레이아웃 기준이다. 여기 예가 있습니다.

보시다시피 오리엔테이션은 다양한 읽기 수준에 따라 독자를 동반합니다.
- 첫 번째 컨텍스트를 제공하는 메인 카피
- 제안의 핵심 사항을 포함하는 설명
- 수신자에게 자세한 내용을 안내하는 클릭 유도문안 .
역 피라미드 의 윤곽은 매우 명확합니다.

오늘날 이메일 사용을 특징짓는 초고속 읽기 장르(앞서 언급한 스키밍)를 고수하기 때문에 기능적 읽기 모델을 제공합니다.
모듈식 복잡성: ★
콘텐츠 밀도: ★
클릭 방향: ★★★★★
구텐베르크 다이어그램
다음 구성 기술은 웹사이트 및 랜딩 페이지 디자인을 위해 만들어졌지만 이메일 세계에도 유효한 반영이라고 생각합니다.
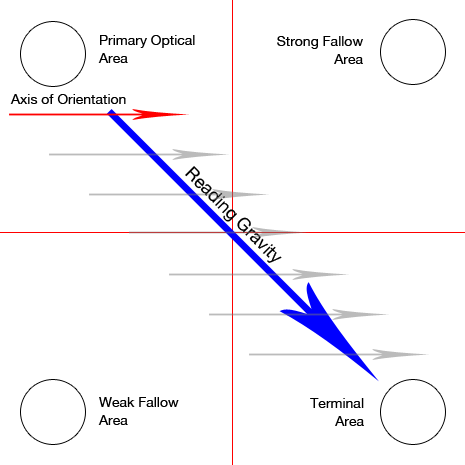
균질하고 균일한 방식으로 배포된 콘텐츠 사이에서 독자의 눈이 움직이는 모델을 설명하는 구텐베르크 다이어그램 부터 시작하겠습니다. 텍스트 및 이미지를 포함하여 밀도가 높은 콘텐츠가 포함된 이메일을 위한 특히 기능적인 구성 모델입니다.

이 모델은 많은 사람들이 현대 편집 디자인 의 아버지라고 여기는 Edmund C. Arnold에 의해 유명해졌습니다. 그는 미국과 뉴질랜드에서 신문과 잡지의 250개 이상의 레이아웃 프로젝트를 책임지고 있습니다.
구텐베르크 다이어그램은 레이아웃을 네 부분으로 나눕니다.
- 기본 광학 영역
읽기가 정상적으로 시작되는 왼쪽 상단 - 강한 휴경지
맨 위 오른쪽 - 약한 휴경지
왼쪽 하단 - 터미널 지역
오른쪽 아래, 스키밍이 멈춘 곳
이 모델은 눈이 방향 축 이라고 하는 일련의 수평 이동으로 페이지를 훑어보고 있지만 일반적인 이동은 기본 영역에서 시작하여 대각선 방향의 터미널 영역에서 끝난다고 가정합니다. 이러한 추세를 읽기 중력 이라고 합니다.
미경양 강약 영역이 독서 중력의 바깥에 있다는 점을 고려하여 중요한 요소 는 독서 중력 경로를 따라 배치하는 것이 좋습니다. 다음은 거의 눈에 띄지 않는 클릭 유도문안(터미널 영역)이 유일한 결함인 좋은 예입니다.

구텐베르크 다이어그램의 또 다른 측면을 지적해야 합니다. 모델은 콘텐츠 블록 간에 계층적 구분 이 없는 경우에만 유효합니다. 블록의 위치와 탁월함이 강조되는 즉시 위에서 언급한 모든 것은 무효가 됩니다.

모듈식 복잡성: ★★★★★
콘텐츠 밀도: ★★★★
클릭 방향: ★★
Z 패턴
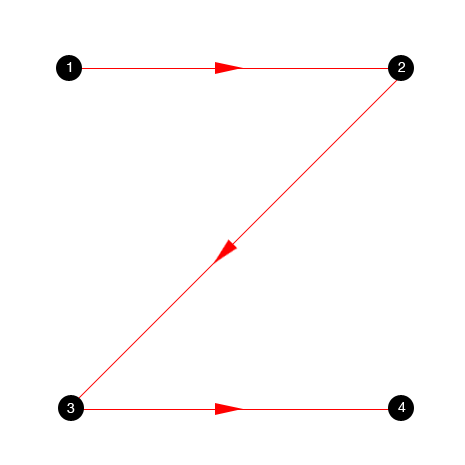
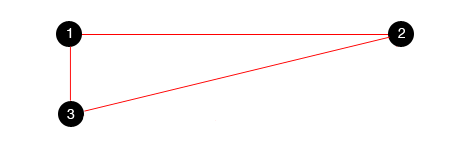
이름에서 알 수 있듯이 이 레이아웃 모델은 문자 Z 모양을 따르며 수신자가 왼쪽 상단에서 스캔을 시작하고 오른쪽 상단으로 수평으로 이동한 다음 왼쪽 하단으로 대각선으로 이동한 다음 오른쪽 하단의 경로를 닫는다고 가정합니다.

Gutenberg와 Z-Pattern의 차이점은 후자가 Gutenberg 다이어그램 의 맹점도 사용 한다는 사실에 있습니다. 한마디로 강하고 약한 부분도 없고 대각선 읽기 중력도 없다.
모듈식 복잡성: ★★★
콘텐츠 밀도: ★★★
클릭 방향: ★★★
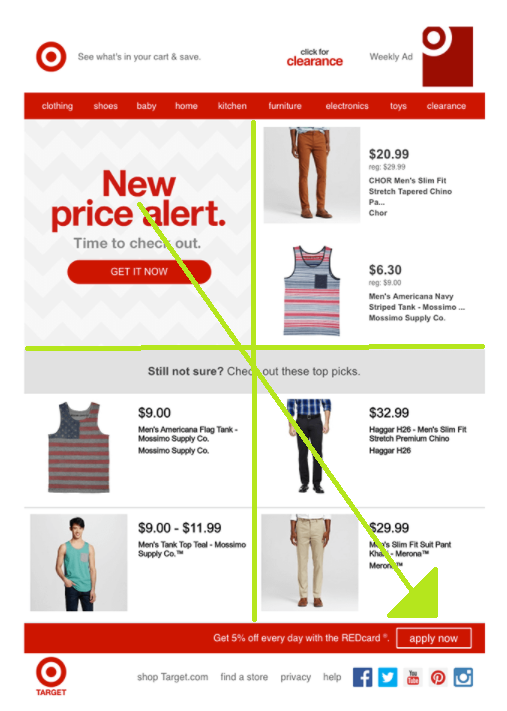
지그재그는 Z를 곱한 Z 패턴의 확장입니다. 큰 텍스트 블록을 자연스럽게 읽을 때 사용하는 방법입니다. 이 모델은 독자가 빠르게 훑어보게 만드는 이미지와 콘텐츠로 가득 찬 페이지에 특히 적합합니다. 전자 상거래 사이트의 가장 좋은 방향 중 하나는 제품 카탈로그에 적합하기 때문에 지그재그 모델입니다.

모듈식 복잡성: ★★★★
콘텐츠 밀도: ★★★★
클릭 방향: ★★
Z 패턴은 이번에는 일부를 제거하여 더욱 명확하게 표현할 수 있습니다. Z의 처음 세 점을 닫음으로써 소위 Golden Triangle , 즉 이메일에서 가장 많이 보이는 영역을 얻습니다. 그렇기 때문에 Z-is 패턴을 사용하는 것이 종종 권장되며 가장 중요한 정보 를 이 삼각형 의 세 점 내에 배치합니다.

모듈식 복잡성: ★★
콘텐츠 밀도: ★★★
클릭 방향: ★★★
F 패턴
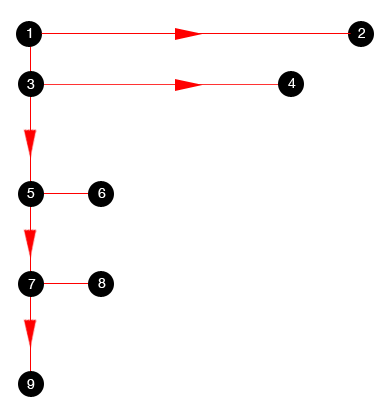
알파벳 Z 에서 F 로 역순으로 가 봅시다. 이 경우 독자는 왼쪽 상단에서 훑어보기 시작하여 오른쪽으로 수평으로 계속 이동한 다음 "기세"를 점차 낮추면서 처음부터 다시 시작합니다.

Nielsen은 이를 증명하기 위한 연구를 수행했습니다. 이 히트 맵 에서 F 는 매우 잘 나타납니다.

3. 블록 배열 정의
이제 이론적인 레이아웃에서 실제 레이아웃으로 넘어갈 것입니다. 모듈식 디자인과 가능한 방향을 결합하여 이메일 콘텐츠에 대한 3가지 기본 레이아웃 을 정의할 수 있습니다.
- 단일 열
- 여러 열
- 하이브리드 레이아웃
올바른 디자인은 수신자의 주의를 콘텐츠 자체로 향하게 하고 콘텐츠를 지원하는 구조를 암시적으로 남겨둡니다. 따라서 제안은 내용의 가독성과 구성의 조화를 결합 하는 임무를 지닌 보이지 않는 구조 입니다. 세 가지 가능성에 대해 자세히 알아보겠습니다.
단일 열 레이아웃
단일 열 레이아웃은 이메일의 전체 너비를 채우고 다른 모듈 위에 하나씩 쌓이는 하나 이상의 모듈 로 구성됩니다. InVision은 이러한 레이아웃을 최대한 활용합니다.

혜택
- 읽기 쉬운
단일 열 이메일에는 명확한 계층 구조가 있습니다. 가장 중요한 콘텐츠부터 시작하여 관련성 순서대로 계속됩니다. 구성상의 복잡성 없이 모듈을 하나씩 차례로 제공합니다. - 내러티브 레이아웃
단일 열은 이메일의 스토리텔링을 지원하며, 메시지의 다양한 콘텐츠를 따라 행동을 촉구하는 실제 에필로그까지 독자를 동반합니다.
방향 ⇾ 역 피라미드
다중 열 레이아웃
다중 열 레이아웃은 콘텐츠를 2개 또는 3개의 수준 으로 분리하고 다음 예와 같이 일종의 그리드 내에 정렬합니다.

혜택
- 이메일 용량 및 순서
그리드 내에서 제품을 구성하면 많은 항목을 함께 표시할 수 있습니다. - 이미지 지향
이메일이 거의 전적으로 큰 설명 텍스트가 필요하지 않은 이미지를 기반으로 하는 경우 다중 열 레이아웃이 적합합니다.
방향 ⇾ 구텐베르크 다이어그램, Z-패턴, 지그재그 패턴
하이브리드 레이아웃
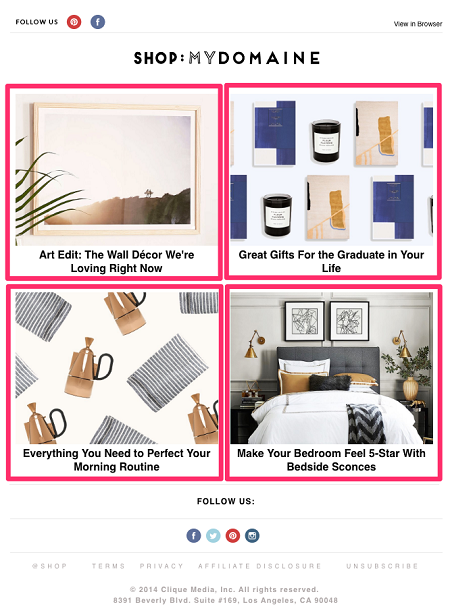
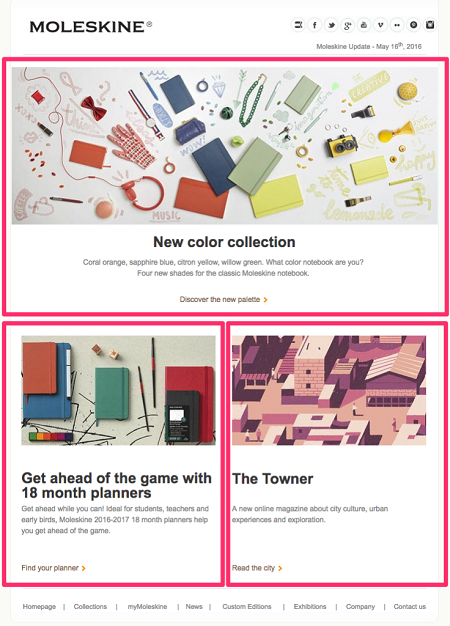
많은 브랜드는 상단에 기본 헤더 가 있고 하단에 여러 열에 보조 콘텐츠가 있는 이메일을 보냅니다. 이것은 단일 열에서 여러 열 개요로 이동하는 하이브리드 레이아웃입니다. 다음은 Moleskine의 훌륭한 예입니다(여기에서도 레이아웃의 윤곽선을 분홍색으로 표시했습니다).

혜택
- 계층 구조 추가에 적합
단일 열 레이아웃으로 시작하여 첫 번째이자 가장 중요한 콘텐츠 모듈은 그 중요성을 잃지 않을 것입니다. - 여러 클릭 유도문안에 완벽
독자를 보낼 페이지와 장소가 여러 개인 경우 또는 받는 사람이 여러 작업을 수행하도록 자극하려는 경우 이 레이아웃은 가장 큰 유연성을 제공합니다.
방향 ⇾ Z-패턴, F-패턴
마무리
콘텐츠에 가장 적합한 이메일 레이아웃 을 찾는 것은 이메일 마케팅 전략의 첫 번째 기본 단계 중 하나입니다. 이는 브랜드 이메일의 특정 카테고리에 가장 적합한 레이아웃을 아는 것을 의미합니다.
MailUp의 BEE 편집기는 필요에 따라 사용할 수 있는 일종의 도구 상자인 레이아웃 갤러리 를 정의하기 위한 고급 기능뿐만 아니라 다양한 템플릿 (즉시 준비되고 반응이 빠른)을 제공합니다. 하나를 선택한 다음 내용을 입력하고 이메일 디자인을 세부적으로 수정합니다.
BEE는 MailUp에 통합되어 있습니다 . 기능을 사용해 보기 위해 해야 할 일은 플랫폼의 무료 평가판을 시작하는 것입니다. 30일 평가판 은 이메일 디자인 및 이메일 마케팅을 위해 플랫폼이 제공하는 모든 리소스를 발견할 수 있는 기회를 제공합니다.