이메일 프리헤더 모범 사례
게시 됨: 2018-02-21이 기사에서
이메일 프리헤더를 이해하기 위한 가이드 – 오픈율을 높이고 결과적으로 CTR과 전환을 높일 수 있는 작지만 필수적인 텍스트입니다.
이메일 프리헤더, 요약, Johnson 상자 및 헤더는 동일한 기본 이메일 요소를 참조하는 다른 방법입니다 . 제목을 따라 오고 수신자가 메시지 내에서 찾을 콘텐츠를 소개하는 텍스트 행입니다 .
오늘 우리는 이 주제에 대해 더 깊이 파고들 것입니다. 왜냐하면 여전히 많은 회사들이 프리헤더 를 무시하고 종종 빈칸으로 남겨두고 결과적으로 좋지 않은 결과를 가져 오기 때문입니다. 그래서 그것이 무엇인지 , 어떤 이점 을 제공하는지, 목표에 따라 잠재력을 최대한 활용하기위한 몇 가지 조언 을 살펴 보겠습니다.
이메일 프리헤더란 무엇입니까?
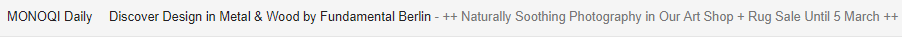
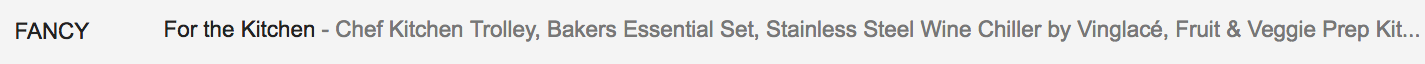
전자 메일 머리글은 제목 뒤에 표시되는 받는 사람의 받은 편지함에 있는 짧은 텍스트 줄입니다 . 데스크탑에서는 다음과 같이 보입니다.

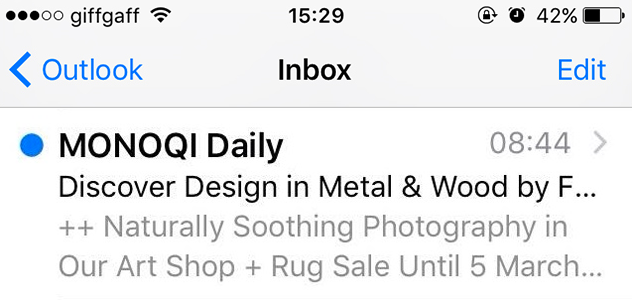
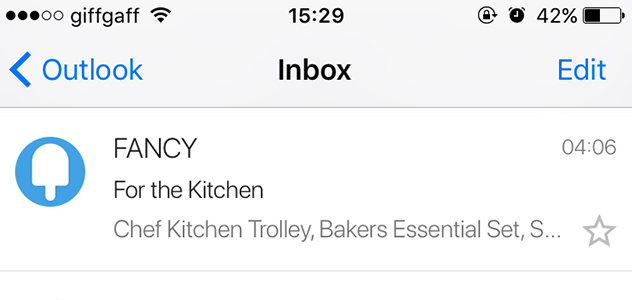
휴대 전화에서는 더욱 두드러집니다.

프리헤더는 받은 편지함에 표시되는 이메일의 세 번째 읽기 수준입니다. 사실, 제목 을 통합 하고 수신자 가 이메일 내용에 대한 아이디어를 얻을 수 있도록 추가 참조 프레임을 제공하는 것은 사본의 일부입니다.
프리헤더의 생성은 매일 사서함에 도달하는 이메일의 양이 지속적으로 증가하는 직접적인 결과입니다. 이러한 엄청난 트래픽으로 인해 사용자가 이메일의 관련성을 판단하는 데 도움이 되는 더 많은 콘텐츠를 제공해야 했습니다. 이는 수신자를 위한 참조 프레임일 뿐만 아니라 브랜드 가 돌파구를 마련 하고 사람들이 화면을 클릭하거나 탭하도록 유도하는 추가 발판 이기도 합니다.
요점은 다음과 같습니다. 명확하고 자명한 프리헤더는 수신자에 대한 예의일 뿐만 아니라 마케팅 유입경로 임계값 내에서 수신자가 이메일을 열도록 설득하는 데 사용되는 요소로 작동하는 전략적 요소 입니다. 프리헤더를 추가하고 개선하면 오픈 레이트 가 증가 하여 다른 이메일 마케팅 KPI, 특히 브랜드에 가장 바람직한 CTR 및 전환 을 자극합니다.
기술적으로 이메일 프리헤더를 작성해야 하는 이유는 무엇입니까?
제목은 따로 두고 이메일 프리헤더를 자세히 살펴보고 이 작고 기본적인 콘텐츠 미리 보기의 목적을 더 잘 이해하겠습니다. 여기에는 몇 가지 이유가 있습니다.
3단계 이메일 미리보기 제공
받은 편지함에 표시된 이메일의 다른 요소를 통합하여 프리헤더는 세 가지 다른 수준에서 읽기 경로 를 만드는 데 도움이 됩니다.
- Email Marketing에서 제목으로 구성된 Sender 는 최초의 기본적인 맥락화를 제공할 수 있습니다 .
- Subject 는 다음 질문에 답하여 특정 커뮤니케이션과 관련된 주제를 알려줍니다 . 보낸 사람이 나에게 무엇에 대해 쓰고 있습니까?
- 내용 미리보기를 제공하는 프리헤더 , 하이라이트, 또는 바람직하게는 커뮤니케이션 이면의 핵심 개념: 발신자가 나에게 무엇을 말하고 무엇을 하기를 원하는가?
예를 살펴보겠습니다.

시간이 점점 줄어들고, 책을 읽는 대신 탐색하고, 주의력 문턱이 낮아지는 등의 시대에는 불필요한 세련미로 보입니다. 그러나 그 대신 수신자에게 세 가지 텍스트 수준을 사용하여 아이디어를 얻을 수 있는 기회를 제공하여 관련성이 있는 것과 관련 없는 것을 더 빠르고 즉각적인 방식으로 선별하는 데 도움이 되므로 정반대입니다.
모바일 사용자 지원
사용자의 49%가 스마트폰에서 이메일을 열며 모바일 버전의 프리헤더는 제목보다 거의 더 두드러 집니다. 후자가 잘리면 대부분의 경우 프리헤더가 전체로 나타납니다. 모바일 장치에서 이메일을 읽는 사람들에게 이것은 주제보다 더 중요하지는 않더라도 이메일을 읽는 데 필수적인 인센티브 또는 인센티브입니다. 다음은 스마트폰에 표시되는 이전 예입니다. preheader는 의심할 여지 없이 주제보다 더 철저합니다.

스팸 알림을 줄이는 데 도움이 됩니다.
모든 이메일 주소에는 고유한 평판 이 있다는 것을 이미 알고 계실 것입니다. 전달 가능성의 주제는 매우 중요합니다. 브랜드 전달 능력은 관련 당사자(ESP, ISP, 스팸 방지 등) 간의 긴밀한 협력 및 관계 네트워크의 중심에 있습니다. 평판에 영향을 줄 수 있는 요인 중 하나는 가입한 사용자가 이메일을 스팸 으로 표시 할 가능성 과 관련이 있습니다 . 이러한 이유로 프리헤더를 추가함으로써 수신인에게 뉴스레터 의 내용 을 완전히 이해하고 스팸이 아닌지 확인하고 남용 보고의 위험을 피할 수 있는 기회를 제공합니다.
좋은 이메일 프리헤더 작성을 위한 모범 사례
단 100자로 이 요소를 최적화할 수 있는 선택을 할 수 있습니까? 예, 사용 가능한 공간이 있으며 활용해야 합니다. 다음은 몇 가지 모범 사례입니다.
프리헤더의 전반부에 핵심 콘텐츠를 집중시킵니다.
이미 언급했듯이 모바일 보기가 점점 더 많아지고 있으며 주제에 대한 프리헤더의 우수성에 대해서도 언급했습니다. 처음 35자 (iPhone의 경우 34 자 , 세로 보기의 경우 60 자) 내에서 강조하고 싶은 개념, 데이터 및 용어 를 추가하는 것을 잊지 마십시오. 플래시 판매 이메일을 보내고 있습니까? 프리헤더의 전반부에 할인율을 추가해야 합니다.

사용 가능한 모든 캐릭터를 활용하십시오
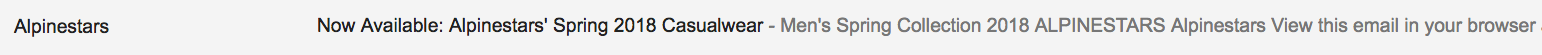
Gmail은 세계에서 가장 많이 사용되는 클라이언트입니다. 따라서 그 특성을 준수하기 위해 특별한 주의가 필요합니다. 이러한 이유로 Gmail 은 공백을 포함하여 100~110자를 표시 합니다 . MailUp은 프리헤더 작성을 위해 100자를 제공합니다. 따라서 요약에 관련이 없고 연결이 끊긴 텍스트가 표시되지 않도록 100자 모두를 사용하는 것이 좋습니다. 특별히 추가하지 않은 경우 프리헤더는 이메일에서 찾은 첫 번째 텍스트 문자열을 자동으로 표시합니다 . 다음 경우와 같이 결과는 분명히 흥미진진하지 않을 것입니다(미안합니다, Alpinestars).

이 경우 제목 뒤에 이메일 본문에서 가져온 연결되지 않은 단어가 대량으로 생성되어 자동으로 프리헤더에 배치됩니다. 증거는 다음과 같습니다.

번거로움을 피하기 위해 일부 마케터는 프리헤더에 일관된 콘텐츠를 제공하는 모든 이메일에 대해 고정 콘텐츠가 포함된 양식을 만듭니다. 예를 살펴보겠습니다.

프리헤더가 그린 첫 단어는 현명하고 일관성 있는 텍스트를 구성합니다. 실제 요약: 이번 호에서는 각 뉴스레터의 뉴스가 이어집니다.
클릭 유도문안 포함
우리가 보내는 많은 이메일은 행동 유도에 초점을 맞추고 있습니다. 이상하게 보일 수 있지만 프리헤더 안에 클릭 유도문안을 배치 하면 받은 편지함의 이메일 을 강조 하여 수신자가 요청한 주요 작업을 식별할 수 있습니다. 아래 예에서 볼 수 있듯이 Trenitalia는 프리헤더에서 클릭 유도문안 접근 방식을 사용합니다.
이모티콘 실험
보다 공식적인 수준에서 이모티콘으로 프리헤더에 활기를 불어넣는 것이 좋습니다. 이는 주제를 작성할 때 다소 일반적인 관행이지만 프리헤더에서는 훨씬 덜 사용됩니다. 실제로는 눈에 띄지 않는 회색 음영이 가장 자주 지배하는 해당 수준의 텍스트 에 색상 을 추가 하는 훌륭한 방법입니다. 다음은 발렌타인 데이를 위해 Mc Kenzy가 만든 효과입니다.

트렌드에 역행하고 간결함에 집중하라
많은 가능성 중에서 규범에서 벗어나 간결함에 집중할 수도 있습니다. 프리헤더는 많은 단어를 사용하는 것보다 더 기능적이고 더 많은 영향을 미칠 수 있습니다. 개념이 강력하고 잘 식별되면 많은 단어가 필요하지 않습니다. 받는 사람은 현명하고 측정된 방식으로 단어를 사용하는 사람에게 감사하는 것은 말할 것도 없습니다.

이메일 프리헤더: 피해야 할 실수
구독 취소 옵션 포함
이것은 받는 사람에 대한 정직하고 투명한 행동처럼 보일지라도 이기는 선택이 아닙니다. 그러나 프리헤더는 이를 수행할 장소가 아닙니다. 아래 예에서 수신 거부 옵션은 모두 대문자로 구분되어 있으며 받은 편지함에 표시된 이메일 과 관련하거나 유용하지 않은 항목을 추가하지 않습니다 .

"온라인 버전" 옵션 표시
이것은 가장 흔한 실수입니다. 프리헤더를 작성하지 않고 이메일 이 브라우저 버전의 이메일을 제공하는 텍스트를 가장 자주 표시 하는 요약의 메시지 내 첫 단어를 표시하도록 허용합니다.

주제 반복
게으름에 근거한 선택과 아무 소용이 없습니다. 받는 사람은 받은 편지함에서 중복된 텍스트를 볼 때 오류라고 생각할 가능성 이 높으며 최악의 경우 신뢰할 수 없고 의심스러운 보낸 사람 이 보낸 결론에 도달합니다.
MailUp으로 프리헤더를 추가하는 방법
MailUp을 사용하면 과거에 필요했던 모든 HTML 단계가 이메일에 프리헤더를 추가하는 데 필요하지 않습니다. 그것은 모두 단 몇 번의 클릭 으로 수행할 수 있습니다.
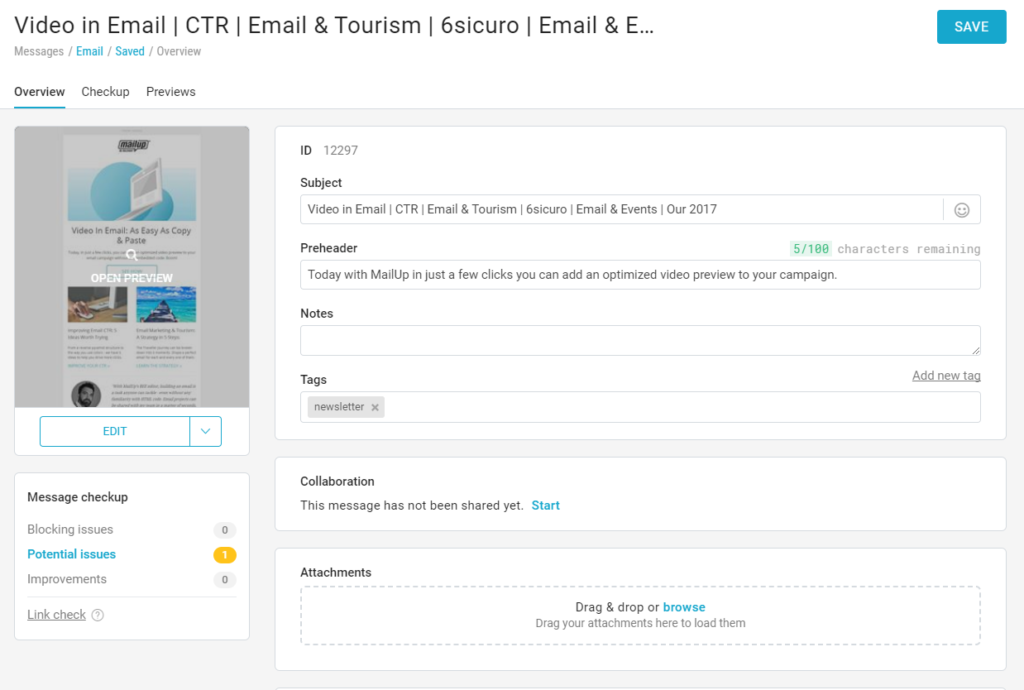
이메일을 만들거나 메시지에 대한 변경 사항을 저장하면 개요 페이지에 도달합니다. 여기에서 제목 뒤에 관련 문자 카운터가 있는 요약 필드가 있습니다(공백을 포함하여 최대 100개). .

아직 MailUp을 사용해 보지 않으셨습니까? 오늘 할 수 있습니다. 플랫폼의 30일 무료 평가판을 요청하기만 하면 됩니다.