이메일 프리헤더란 무엇이며 이메일 열기율을 어떻게 높일 수 있습니까?
게시 됨: 2021-02-06이메일 프리헤더란 무엇입니까? 프리헤더를 추가하려면 코드를 알아야 합니까? 모바일과 데스크탑이 다른가요? 처음에 이메일 프리헤더에 무엇을 넣어야 할까요?
이메일 개발과 이메일 프리헤더의 HTML/CSS 측면에 대해 알아보기 시작하면 상황이 빠르게 달라집니다. 하지만 그럴 필요는 없습니다. 이메일 프리헤더를 추가하는 더 쉬운 방법이 있습니다(그리고 무엇을 넣을지 알고 있음).
이메일 프리헤더란 무엇입니까?
전자 메일 머리글 텍스트는 전자 메일 받은 편지함의 제목 줄 뒤에 표시되는 작은 줄의 텍스트입니다. 이메일 프리헤더는 이메일 내용에 대한 간략한 요약을 제공하며 모바일 및 웹 이메일 클라이언트에서 다르게 나타날 수 있습니다.
HTML 및 CSS를 사용하여 이메일에 프리헤더("이메일 미리보기 텍스트"라고도 함)를 추가할 수 있습니다. 또는 코드 없이 이메일 프리헤더 텍스트를 사용자 정의할 수 있는 이메일 소프트웨어를 선택하십시오.
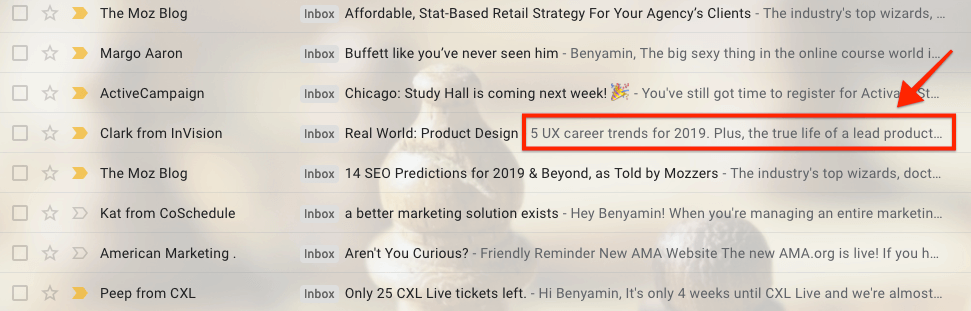
다음은 Gmail에서 이메일 프리헤더가 어떻게 보이는지 보여주는 예입니다.

내 받은 편지함의 프로모션 이메일에 대한 이메일 프리헤더. 텍스트는 제목 줄의 길이에 따라 다르게 표시됩니다.
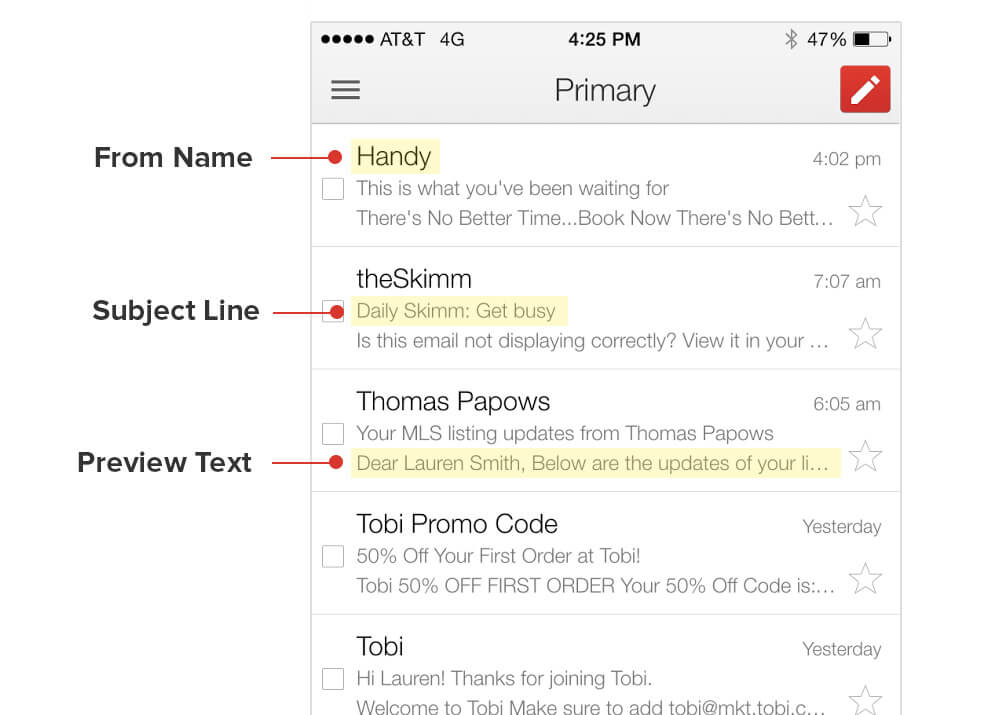
이메일 프리헤더는 이메일 클라이언트마다 다르게 나타납니다. Gmail, Outlook, Yahoo 및 다양한 모바일 클라이언트는 모두 미리보기를 표시하는 방법이 다릅니다. 다음은 모바일에서 미리보기 텍스트가 어떻게 보이는지 보여주는 예입니다. 
발신인 이름, 제목 줄 및 머리글 텍스트는 모두 클라이언트마다 다르게 표시될 수 있습니다. 모바일에서는 제목 줄이 길어져 프리헤더 텍스트가 잘리지 않을 수 있습니다(Source, Litmus).
이메일 프리헤더는 판매 편지의 주제를 미리 보기 위해 직접 응답 카피라이팅에 사용되는 기술인 구식 "Johnson Box"의 현대적인 버전입니다.
Frank H. Johnson이 만든 Johnson Box는 주요 아이디어를 요약한 편지 상단의 상자입니다. 목표는 더 많은 사람들이 당신의 편지를 읽게 하는 것입니다.
AWAI의 기사에서 Duncan Direct Direct 직원의 George Duncan은 Johnson Box의 목적을 다음과 같이 설명했습니다.
"당신은 그 사람이 편지에 들어가기도 전에 인사말 위에 당신의 메시지를 상당히 많이 가지고 있어서 그들이 어떤 영역에 있는지 이해합니다. 그리고 나서 그들이 편지를 계속 읽으면 당신은 그들에게 다음과 같은 말을 하게 됩니다. 당신에게 이미 '예'입니다.”
마찬가지로 이메일 프리헤더는 이메일의 짧은 요약이며 목표는 사람들이 이메일을 열도록 하는 것입니다.
[blog-subscribe headline="이 이메일 프리헤더를 확인하세요." description="뉴스레터에 있는 내용입니다. 아래에 이메일을 입력하면 일주일에 한 번 이메일을 보내드립니다(최고의 마케팅 조언 포함)”]
이메일 캠페인에 프리헤더 텍스트를 추가하는 방법
이메일 CRM 소프트웨어를 통해 추가하거나 HTML 코드에 숨겨진 div 스타일을 수동으로 추가하여 이메일에 프리헤더 텍스트를 추가할 수 있습니다. 이메일 캠페인에 프리헤더 텍스트를 추가하지 않으면 이메일 클라이언트가 이메일 내용을 기반으로 텍스트를 가져올 수 있습니다.
때로는 자동 생성된 프리헤더로 충분합니다. 그러나 종종 전자 메일 머리글 텍스트를 "두 번째 제목 줄"로 사용하여 호기심을 높이고 더 많은 전자 메일을 열 수 있도록 합니다.
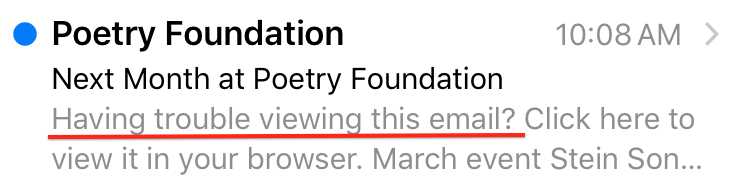
다음은 잘못된 머리글 텍스트의 예입니다. 
"문제가 있음"은 실제 이메일의 첫 번째 텍스트이므로 프리헤더에 포함됩니다. Poetry Foundation에 반대하는 것은 아니지만 더 설명적인 프리헤더는 개방률을 높일 수 있습니다. (또한 더 나쁠 수 있습니다. 때때로 구독 취소 링크가 여기에 표시됩니다.)
코드로 이메일 프리헤더를 추가하는 방법
코드를 사용하여 이메일 프리헤더 텍스트를 추가하는 경우 본질적으로 이메일 클라이언트에 이메일로 가져올 텍스트를 알려주는 것입니다.
이메일 개발에는 많은 단점이 있으며(일상적인 HTML 및 CSS와 비교하여) 코딩된 프리헤더가 이를 반영합니다. 코딩된 프리헤더는 까다롭기 때문에 사용하지 않는 것이 좋습니다(이메일 소프트웨어에서 허용하는 경우). 코드가 있는 프리헤더를 추가하려면:
- 이메일 본문 태그 내 첫 번째 텍스트로 텍스트 추가
- 텍스트를 div 스타일로 넣기
- div 스타일을 사용하여 실제 이메일에서 텍스트 숨기기
고객에게 이메일을 보내려면 프리헤더 텍스트가 이메일의 첫 번째 텍스트로 표시됩니다. 누군가가 귀하의 이메일을 열면 해당 텍스트가 숨겨집니다(숨겨진 div 스타일로 인해).
이렇게 하면 이메일 클라이언트가 프리헤더 텍스트를 가져오지만 이메일 목록에 있는 사람들은 실제로 이메일 디자인에서 이를 볼 수 없습니다(따라서 귀중한 디자인 공간을 차지하지 않음).
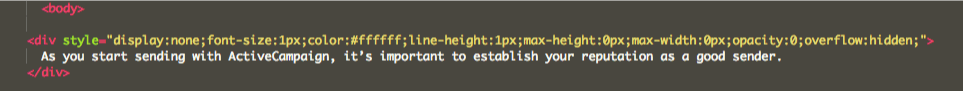
다음은 ActiveCampaign에서 보낸 실제 이메일에서 숨겨진 div 스타일의 예입니다. 
div 스타일은 body 태그의 첫 번째 텍스트를 포함합니다. 글꼴 크기는 1, 색상은 흰색, 줄 높이는 1, 최대 높이/너비 0, 불투명도 0, overflow:hidden – 기본적으로 사람이 이 텍스트를 볼 수 있는 방법이 없습니다.
코드 없이 이메일 프리헤더를 추가하는 방법
이메일 개발은 까다롭기 때문에 이메일 마케팅 소프트웨어에서 사용할 수 있는 이메일 템플릿을 사용하고 싶을 수도 있습니다.
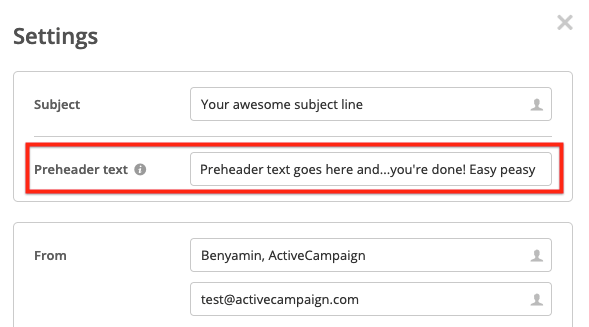
모든 이메일 또는 마케팅 자동화 소프트웨어에서 코드를 사용하지 않고 프리헤더 텍스트를 사용자 정의할 수 있는 것은 아닙니다. ActiveCampaign에서는 제목 줄을 편집하는 동일한 위치에서 머리글 텍스트를 변경할 수 있습니다. 
이메일 프리헤더를 변경하는 것은 제목을 변경하는 것만큼 쉽습니다. 여기에서 직접 사용해 볼 수 있습니다.
이메일 프리헤더는 얼마나 길어야 합니까?
이메일 프리헤더 텍스트는 40-130자 사이여야 합니다. 이 범위는 미리보기 텍스트가 데스크톱 및 모바일 이메일 클라이언트 모두에 나타나도록 합니다.
프리헤더 길이는 이메일 클라이언트에 따라 다르기 때문에 이메일 프리헤더에 이상적인 길이는 없습니다. 100자 이상은 미리보기 텍스트에 넣을 수 있는 완벽하게 합당한 문자 수입니다. 이메일 프리헤더의 시작 부분에 가장 중요한 포인트가 있는지 확인하십시오.

다음은 프리헤더 텍스트의 길이를 결정할 때 염두에 두어야 할 3가지 사항입니다.
- 많은 데스크톱 클라이언트에서 이메일 제목 줄의 길이는 표시되는 미리보기 텍스트의 양을 결정합니다.
- 모바일 이메일 클라이언트는 일반적으로 프리헤더 텍스트를 적게 표시합니다. 대부분의 모바일 프리헤더 텍스트는 길이가 30~55자입니다.
- 미리보기 텍스트가 너무 짧으면 이메일 클라이언트가 이메일 시작 부분에서 텍스트를 가져올 수 있습니다.
모두 필요하지 않더라도 이메일의 나머지 부분에서 실수로 한 줄의 텍스트를 표시하지 않도록 긴 이메일 프리헤더(시작 부분에 중요한 요점 포함)를 작성하는 것이 좋습니다. 운동.

이 이메일의 머리글은 "친절한 알림"이었습니다. 하지만 너무 짧기 때문에 Gmail은 이메일에서 텍스트의 첫 줄을 가져옵니다. 결과는 약간 투박하고 더 긴 이메일 프리헤더로 피할 수 있었습니다.
이메일 프리헤더는 어떻게 작성합니까? 4가지 모범 사례
이메일 캠페인에 프리헤더를 추가할 수 있지만 무엇을 넣어야 할까요?
훌륭한 프리헤더는 두 번째 이메일 제목으로 사용할 수 있습니다. 관심을 끌고 더 많은 사람들이 이메일을 열도록 설득할 수 있는 기회입니다.
다음은 4가지 이메일 프리헤더 모범 사례입니다.
- 클릭 유도문안 추가
- 제목을 반복하지 마십시오.
- 제목 줄과 머리말 텍스트를 함께 사용하세요.
- 프리헤더를 사용하여 호기심 구축(단순히 요약하지 않음)
1. 클릭 유도문안 추가
때때로 당신이 해야 할 모든 것은 물어보는 것입니다.
이메일에 클릭 유도문안이 있는 것처럼 이메일 프리헤더에 클릭 유도문안을 추가하면 더 많은 사람들이 열 수 있습니다.
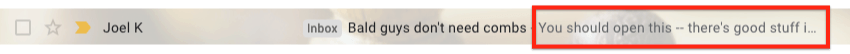
다음은 카피라이터 Joel Klettke의 예입니다. 
꽤 직접적인. 꽤 효과적입니다.
프리헤더 클릭 유도문안은 일반 클릭 유도문안과 동일한 규칙을 따릅니다.
- 짧게 하세요(어쨌든 공간이 많지 않습니다)
- 쉽게 들리도록
- 이익을 약속하다
또는 다른 모든 방법이 실패하면 사람들에게 이메일을 열어달라고 요청하세요.
2. 제목을 반복하지 마세요
왜 같은 말을 두 번이나 합니까?

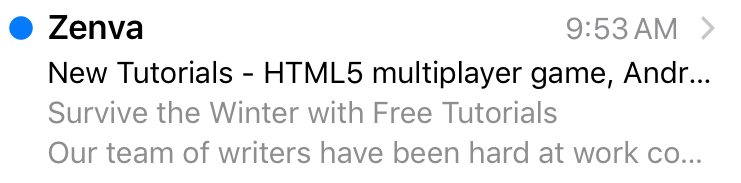
새로운 튜토리얼… 무료 튜토리얼… 기본적으로 같은 것입니다. "Survive winter"는 클릭하게 만드는 어떤 것도 추가하지 않습니다.
제목 줄과 머리말 텍스트가 같은 내용을 말해서는 안 됩니다. 프리헤더는 다음을 통해 주제 라인을 구축할 수 있는 기회입니다.
- 세부정보 추가
- 호기심 쌓기
제목 줄은 아마도 30-75자에 불과할 것입니다. 프리헤더 텍스트를 추가하면 또 다른 100자를 사용할 수 있습니다!
또한 이메일 프리헤더가 데스크톱에서 항상 눈에 띄는 것은 아니지만 모바일 프리헤더는 제목만큼 눈에 잘 띄게 될 수 있습니다.

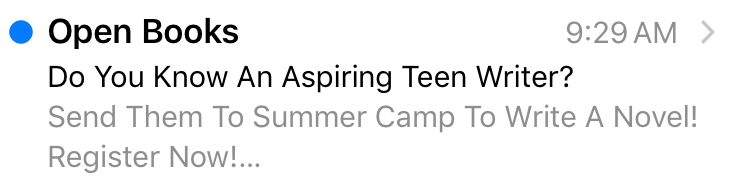
Open Books는 머리말 텍스트를 두 번째 제목 줄로 사용합니다. 모바일에서 프리헤더는 실제로 더 많은 공간을 차지합니다!
이메일 프리헤더를 첫인상에서 두 번째 기회로 취급하십시오. 제목을 반복하는 것보다 더 많은 작업을 수행하십시오.
3. 제목 줄과 머리말 텍스트를 함께 사용하십시오.
Open Books와 마찬가지로 이메일 제목과 프리헤더를 함께 사용하여 메시지를 더 강하게 전달할 수 있습니다.
이메일 프리헤더는 제목 줄만 반복해서는 안 됩니다. 그러나 완전히 달라서도 안됩니다. 프리헤더를 사용하여 멋진 제목을 작성 하고 더 많은 사람들이 이메일을 열도록 할 수 있습니다.
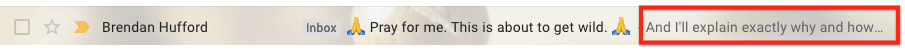
Brendan Hufford의 이 예를 확인하십시오.

제목 줄은 호기심의 틈을 엽니다. 그리고 프리헤더 는 그것을 기반으로 합니다.
제목과 프리헤더가 함께 작동하면 호기심을 키울 수 있습니다.
말하자면…
4. 프리헤더를 사용하여 호기심 구축(단순히 요약하지 않음)
1994년 행동 경제학자이자 카네기 멜론 교수인 조지 로웬스타인(George Loewenstein )은 호기심의 심리학(The Psychology of Curiosity)이라는 논문을 발표했습니다.
이 논문은 호기심에 대한 심리학 연구에 대한 방대한 분석입니다. 24페이지에 걸쳐 1400번 이상 인용되었습니다.
기술적 인 독서를 아끼기 위해 (훌륭하지만) 마케팅 골드는 17 페이지에 있습니다.

다시 말해, 어떻게 다른 사람을 궁금해하게 만들 수 있습니까?
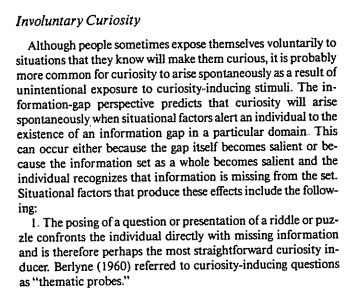
Loewenstein은 다른 사람을 흥미롭게 만드는 5가지 방법을 제시합니다. 저는 지금 3개를 사용하고 있습니다(보여주면 어떤 것인지 알 수 있을까요?).
사람들이 호기심을 갖게 만드는 5가지 방법은 다음과 같습니다.
- 호기심을 유발하는 질문을 하세요
- 일련의 이벤트를 시작하지만 끝내지 마십시오(예: 끝나지 않은 이야기).
- 기대치 위반
- 그들이 가지고 있지 않은 정보를 가지고 있음을 암시
- 그들이 그 이후로 잊어 버린 것을 알고 있었음을 암시하십시오.
이 목록의 가장 좋은 점은 말 그대로 체크리스트로 사용할 수 있다는 것입니다. 이메일 프리헤더는 5개 중 몇 개를 사용합니까? 또는 그 문제에 대한 귀하의 주제 라인?
예가 도움이 될 것입니다. 어떤 헤드라인이 가장 흥미로운가요?
- 1년에 50만 달러를 버는 방법
- 어떻게 일년에 50만 달러를 벌 수 있습니까?
- 일년에 50만 달러를 벌 용기가 있습니까?
첫 번째는 방법 4를 사용하고 두 번째는 질문을 통해 방법 1을 추가합니다. 둘 다 지루하고 약간 사기입니다.
세 번째 사람 은 용기가 있느냐고 묻습니다 .
그것은 여전히 질문을 묻습니다. 그것은 여전히 지식을 의미합니다. 그러나 그것은 당신의 기대를 깨고 그것이 Eugene Schwartz의 고전적인 광고 중 하나의 헤드라인이 된 이유입니다.
프리헤더를 작성할 때 5가지 포인트를 각각 살펴보세요. 호기심을 키우기 위해 어떻게 더 추가할 수 있습니까?
(경고: 이 기술은 너무 강력할 수 있습니다. 한 번에 3개만 사용하십시오. 그렇지 않으면 클릭 미끼로 보일 수 있습니다.)
결론: 2019년(및 그 이후)의 이메일 프리헤더
올해는 이메일 프리헤더와 어떤 관련이 있습니까? 2019년 이메일 프리헤더는 2018년 이메일 프리헤더와 어떻게 다릅니까?
이메일 마케팅에 영향을 줄 수 있는 몇 가지 추세와 변경 사항이 있습니다.
- 직장 메시징(예: Slack)은 많은 직장 이메일을 대체합니다.
- 더 많은 사람들이 이메일 마케팅을 합니다(효과가 있고 자동화가 개선되고 있기 때문).
- 사람의 받은편지함에는 더 많은 홍보 이메일이 있을 수 있습니다. 즉, 이메일을 더 매력적으로 만들어야 합니다(hellooooo preheaders!)
- Alexa, Siri 및 Google Home과 같은 어시스턴트는 이메일 프리헤더가 포함된 이메일을 소리내어 읽을 수 있습니다.
트렌드가 어떻게 흔들리는지 살펴보겠습니다. 그 동안 이메일 프리헤더를 완전히 고정하면 2019년(및 그 이후)에 더 나은 결과를 얻을 수 있습니다.
