말 그 이상: 많은 양의 이메일 타이포그래피를 사용하는 방법
게시 됨: 2021-09-16이메일의 창의성에 대해 생각할 때 우리는 시선을 사로잡는 디자인을 위한 최고의 솔루션으로 이미지를 자주 생각하지만, 타이포그래피를 활용하여 카피로 창의력을 발휘할 수 있는 방법도 있습니다.
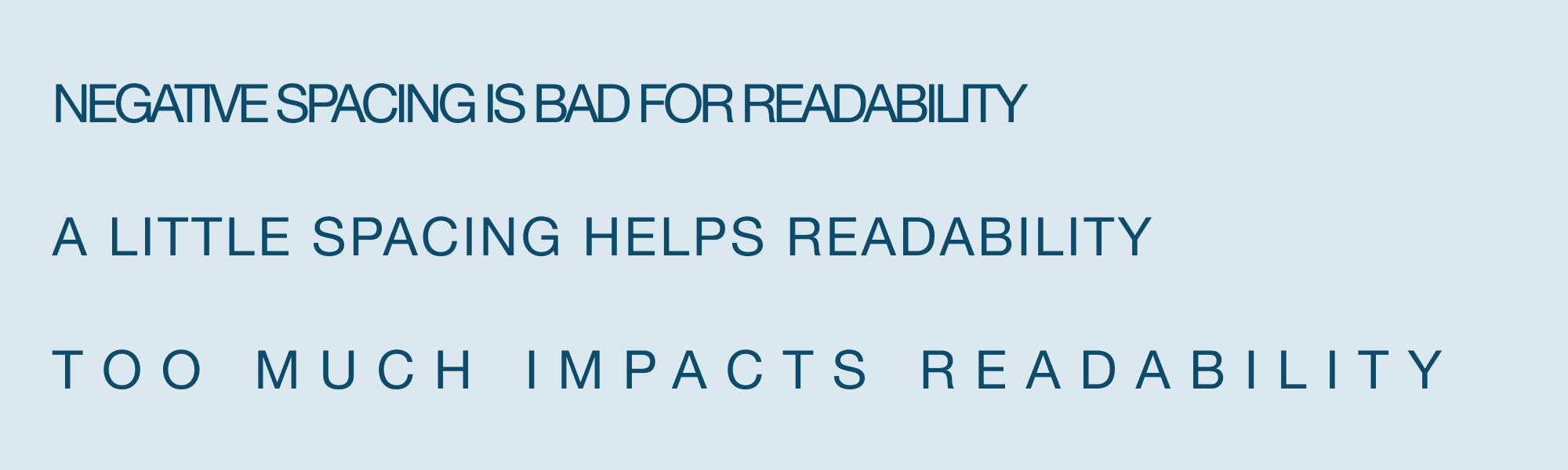
타이포그래피는 작성된 콘텐츠의 스타일 이며 서체, 무게, 크기, 색상 또는 문자 간격과 같은 항목을 포함합니다.
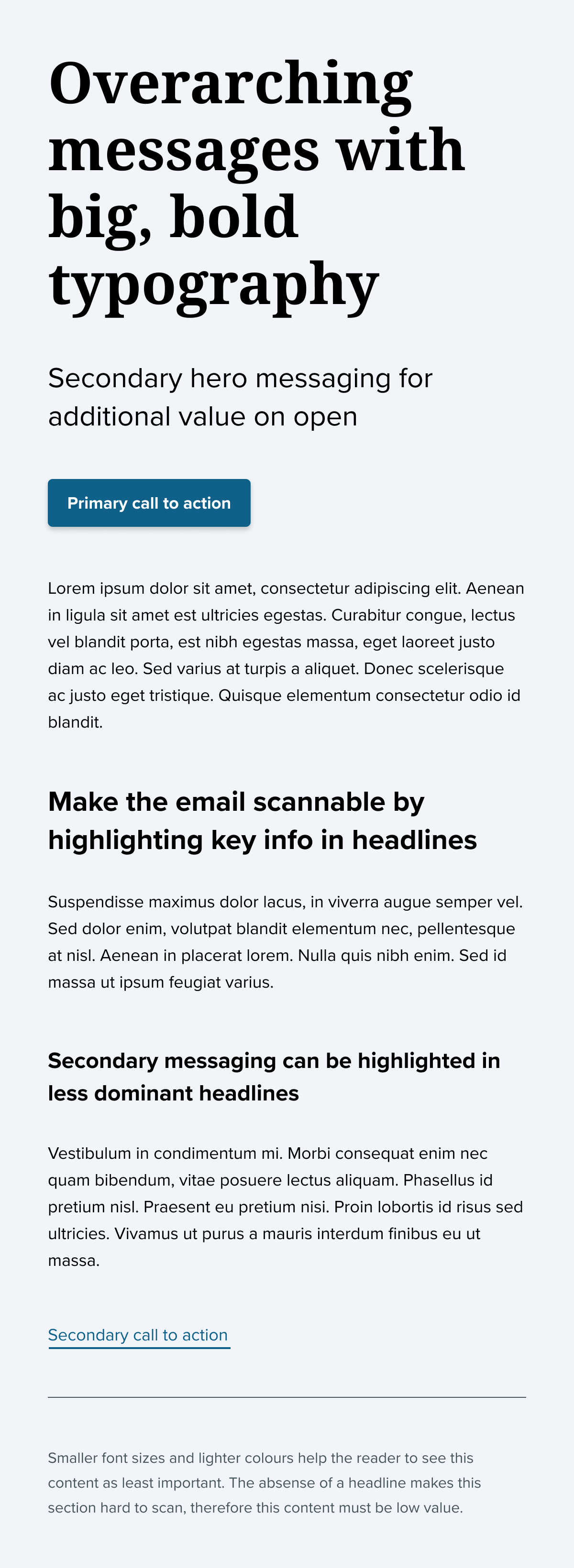
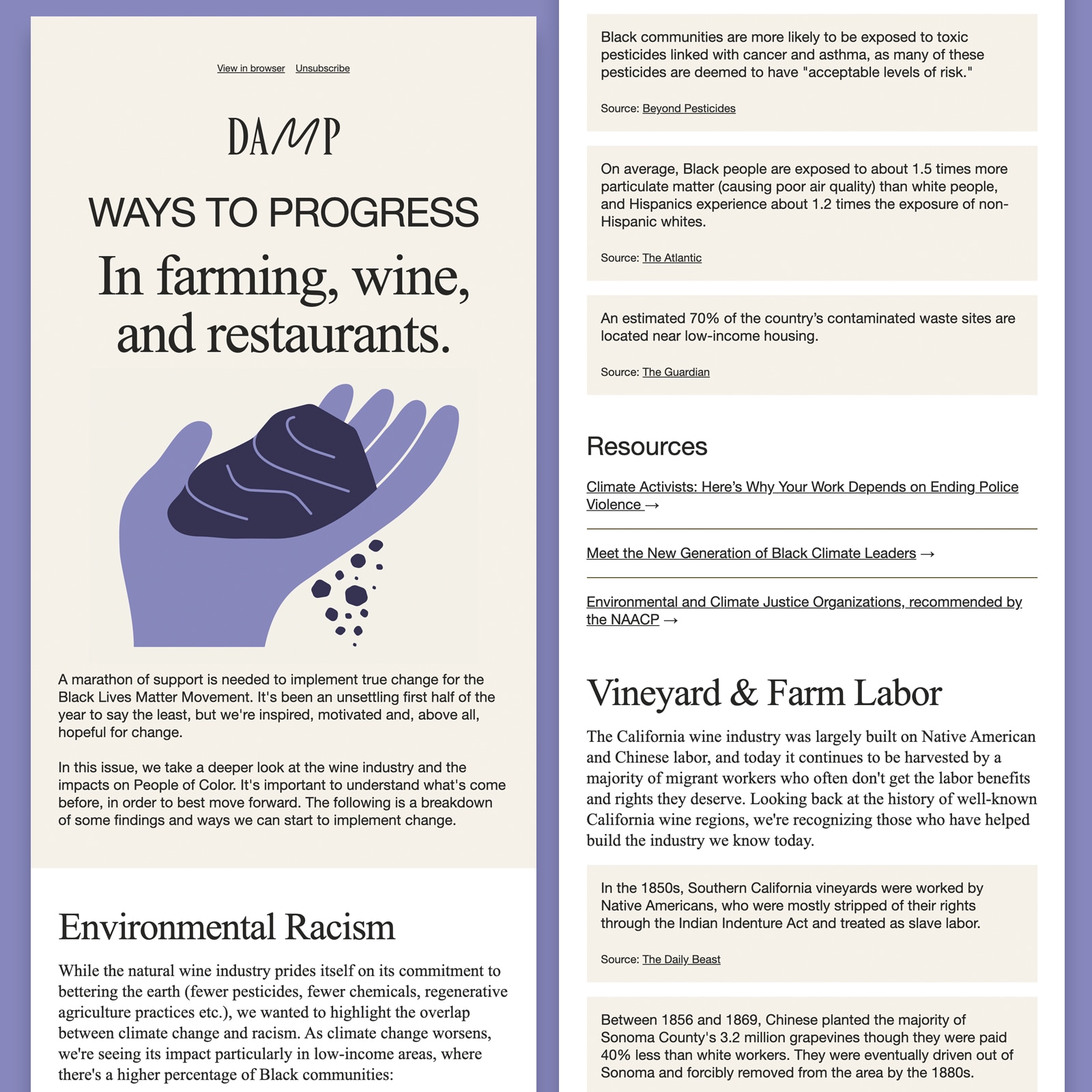
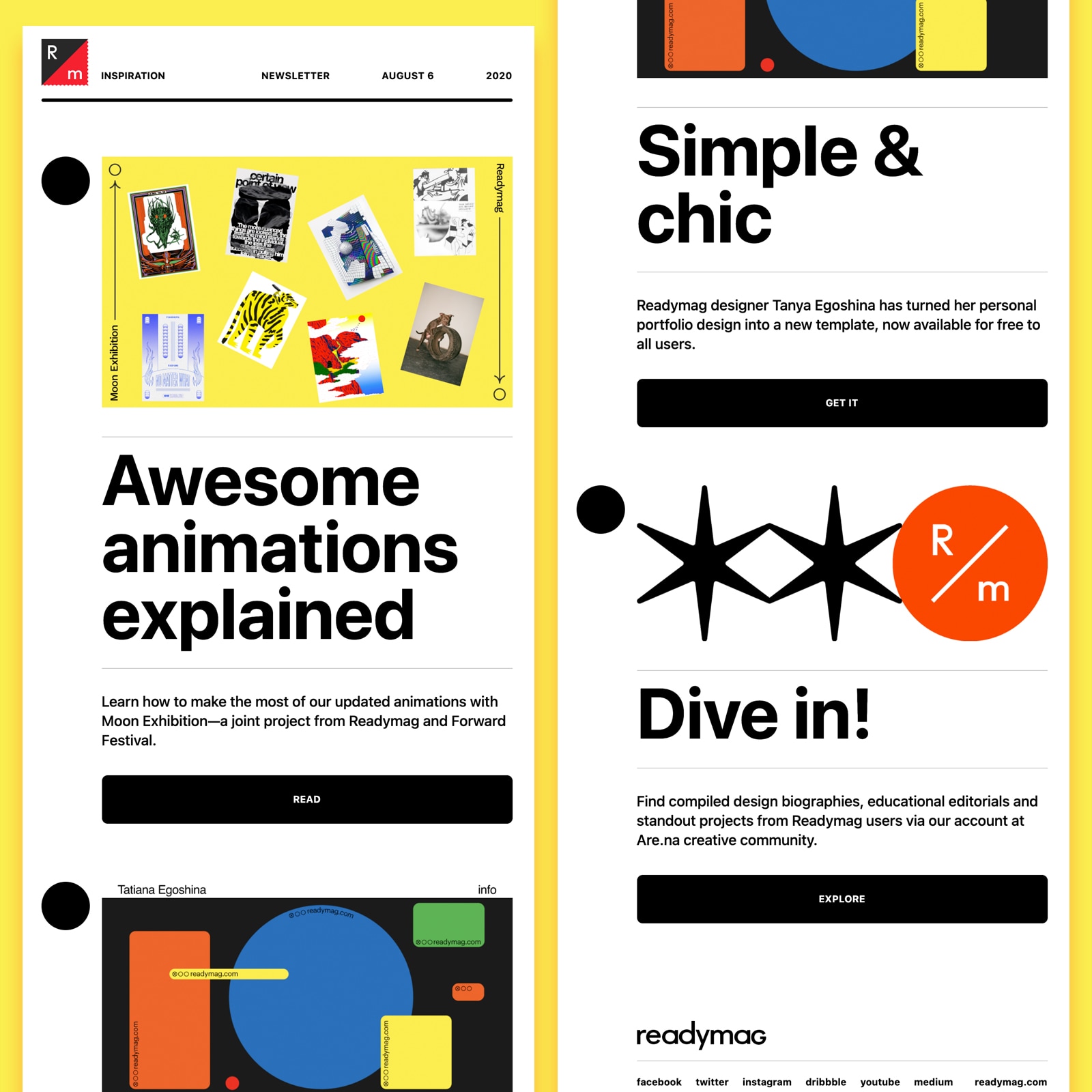
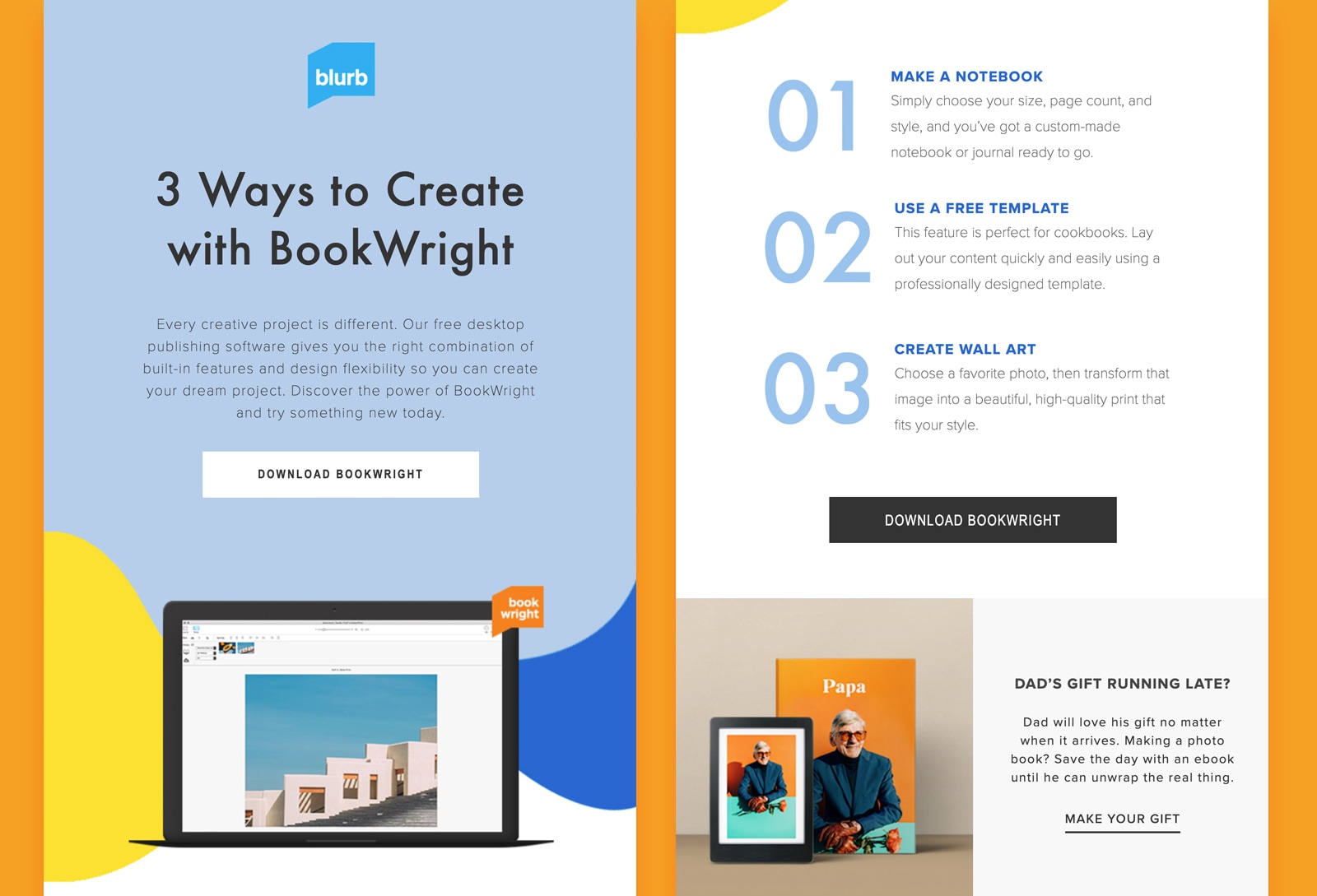
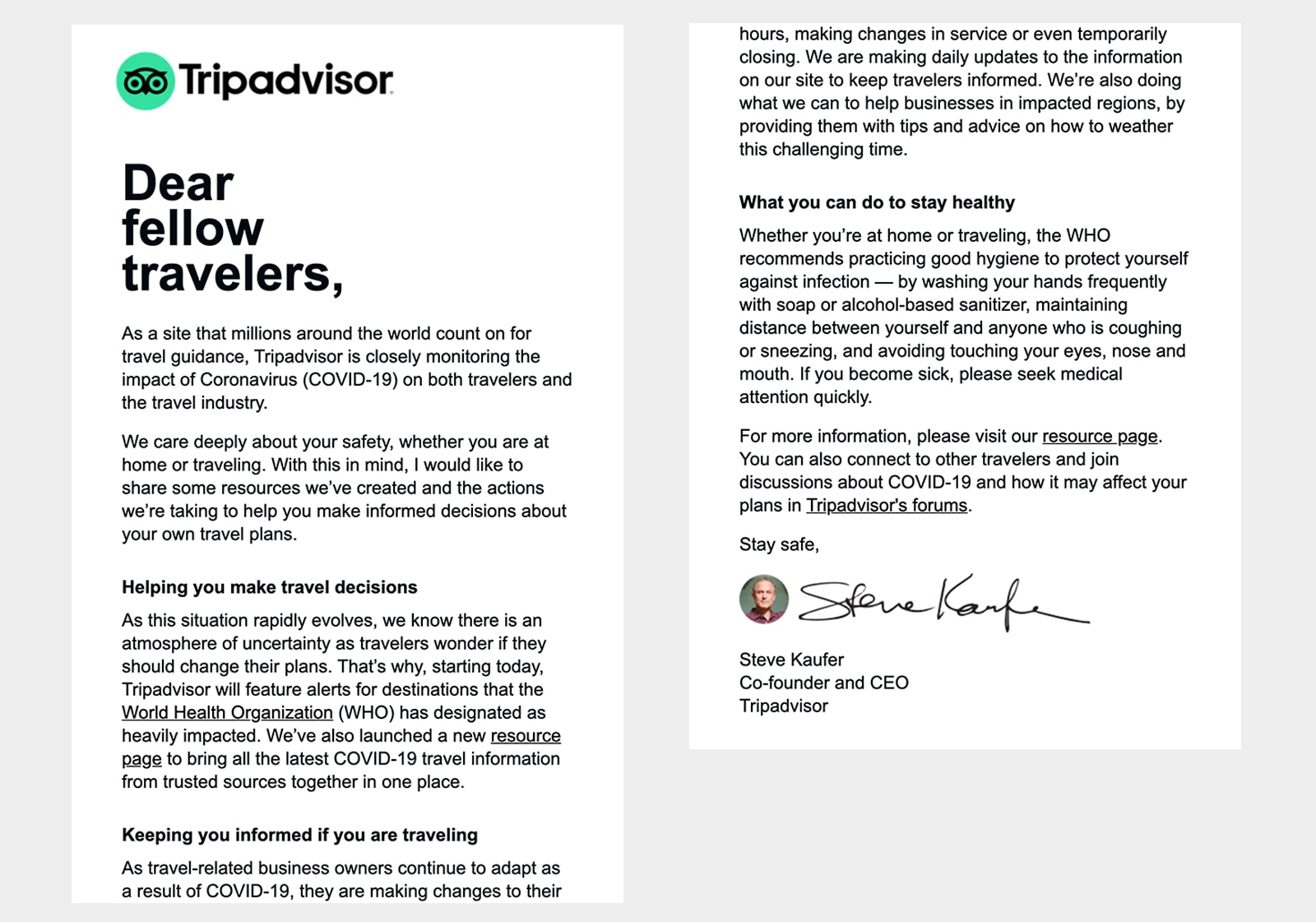
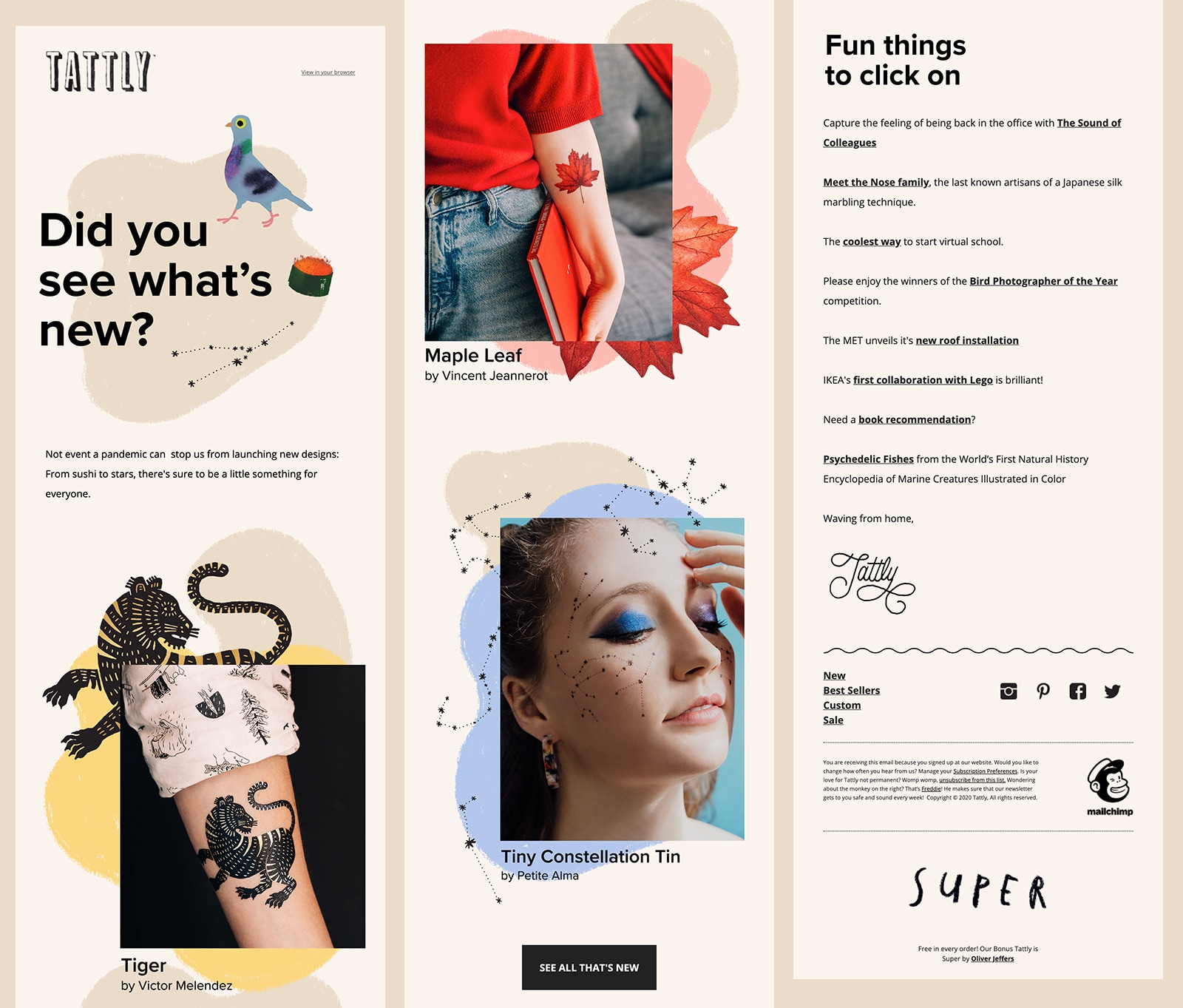
잘 고려된 타이포그래피는 매우 영향력이 있어 이미지의 필요성이 줄어듭니다. 오늘날 많은 브랜드가 구독자의 관심을 끌고 잘 꾸며진 카피와 이미지가 거의 또는 전혀 없는 메시지를 전달하고 있습니다.
내가 진행하면서 어떻게 영향을 미칠 수 있는지 알아보십시오.
- 다른 서체
- 글꼴 스타일을 지정하는 창의적인 방법
- 이메일의 타이포그래피 팁
- 이메일 타이포그래피의 예
서체란?
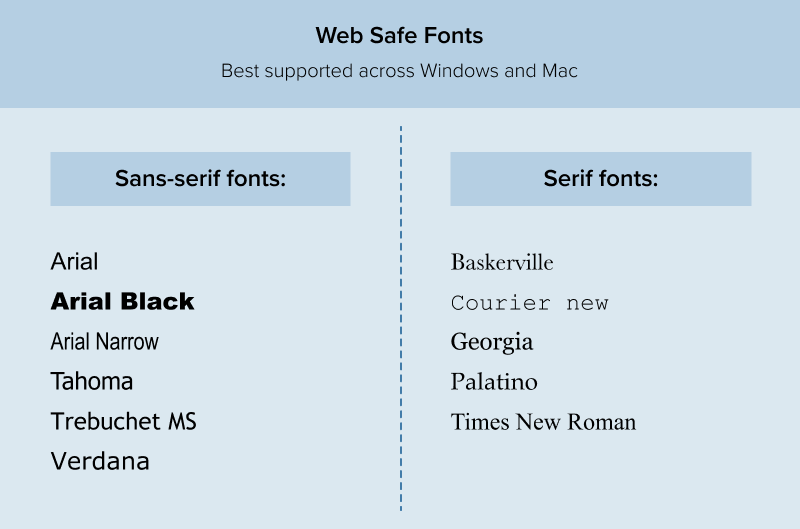
서체는 문자, 숫자, 구두점 및 기호를 포함하는 문자 집합의 디자인입니다. 이메일 사본의 스타일을 지정하는 데 사용할 수 있는 서체는 많이 있습니다. 이것은 특히 브랜드 지침에 얽매이지 않는 경우 약간 어려울 수 있습니다. 그러나 선택에 도움이 되도록 따를 수 있는 몇 가지 일반적인 지침이 있습니다.
서체 분류
서체에는 세리프, 산세리프, 스크립트, 고정 폭 및 디스플레이의 다섯 가지 기본 분류가 있습니다.