WordPress에 비디오를 포함하는 방법(YouTube 등)
게시 됨: 2020-09-02WordPress에 비디오를 삽입하는 방법이 확실하지 않습니까?
사이트에 비디오 콘텐츠를 추가하는 것은 사이트의 체류 시간과 페이지에 머문 시간을 개선하는 좋은 방법이며, 이는 SEO에 간접적인 이점을 줄 수 있습니다. 비디오를 삽입하는 것은 단순히 Google과 같은 검색 엔진을 만족스럽게 만드는 것이 아닙니다. 비디오를 사용하면 방문자와 연결하고 행동으로 옮기는 데 도움이 될 수도 있습니다.
고맙게도 WordPress에는 콘텐츠에 비디오를 포함하는 데 사용할 수 있는 많은 도구와 방법이 포함되어 있습니다.
이 포스트에서는 가능한 한 많은 것을 다룰 것입니다. 블록 편집기(Gutenberg), Classic 편집기 또는 Elementor를 사용하든 YouTube, Vimeo, 자체 서버 및 기타 여러 방법에서 비디오를 포함하는 방법을 보여줍니다. 시청자가 공유할 수 없는 비공개 동영상을 퍼가는 방법과 같은 몇 가지 다른 팁도 공유합니다.
작업 중인 시나리오가 무엇이든 이 게시물이 끝날 때쯤에는 필요한 지식이 있어야 합니다.
목차
- WordPress에 비디오를 포함하는 방법
- WordPress 구텐베르크 편집기에 비디오를 포함하는 방법
- WordPress Classic Editor(TinyMCE)에 동영상을 삽입하는 방법
- Elementor에 비디오를 포함하는 방법
- WordPress에 YouTube 비디오를 포함하는 방법
- WordPress 사이드바에 동영상을 삽입하는 방법
- 다른 소스(Vimeo, DailyMotion 등)에서 비디오를 삽입하는 방법
- WordPress에서 동영상을 자체 호스팅하는 방법
- WordPress 회원 사이트/강좌에 비공개 동영상을 삽입하는 방법
- WordPress에 비디오를 삽입하는 가장 쉬운 방법 — Elementor 사용
WordPress 블로그 게시물 및 페이지에 비디오를 포함하는 방법
아래에서는 다양한 방법을 사용하여 WordPress 웹사이트에 비디오 파일을 삽입할 수 있는 다양한 방법을 모두 살펴보겠습니다.
이것이 포괄적인 가이드임을 보장하기 위해 각 옵션을 자세히 다룰 것입니다. 즉, 섹션 간에 중복되는 부분이 있습니다. 예를 들어 Elementor에 비디오를 삽입하는 방법을 보여줄 때 YouTube를 예로 사용합니다.
파헤쳐보자…
WordPress 블록 편집기(Gutenberg)에 동영상을 포함하는 방법
WordPress 블록 편집기(일명 Gutenberg)를 사용하는 경우 다양한 소스의 비디오를 포함하는 데 도움이 되는 블록이 내장되어 있습니다. 이러한 블록이 YouTube에서 어떻게 작동하는지 보여주겠지만 다른 비디오 서비스에도 동일한 기본 작업이 적용됩니다.
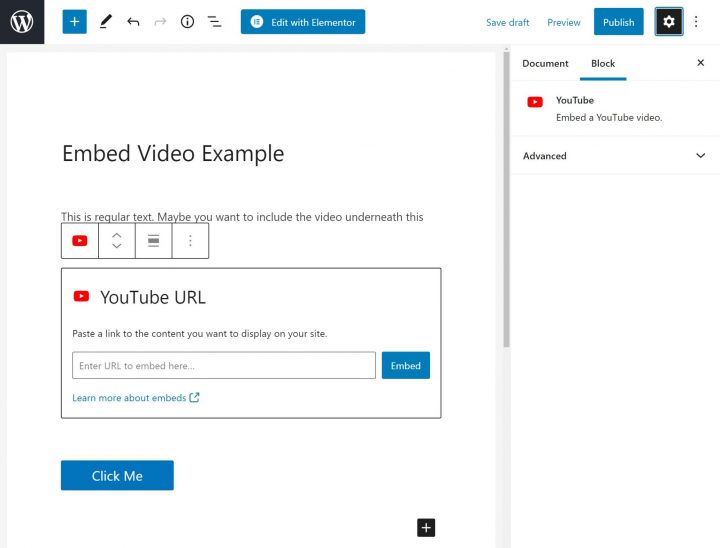
시작하려면 동영상을 포함할 YouTube 블록을 추가해야 합니다.

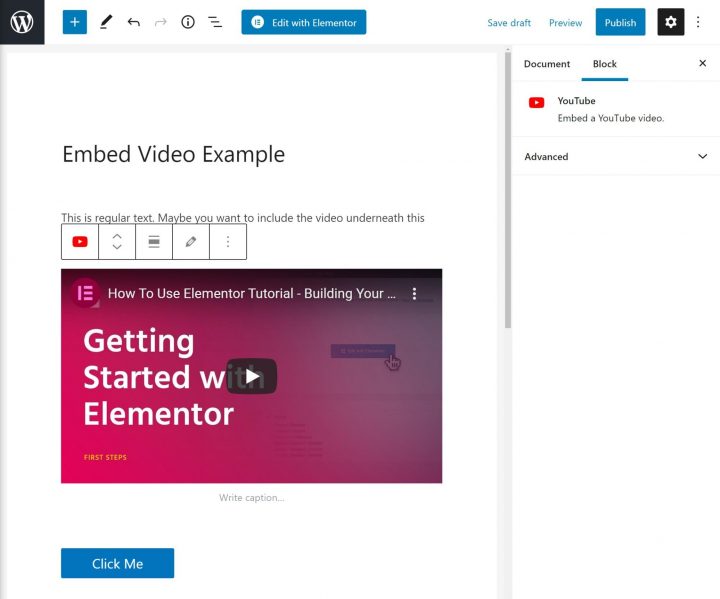
그런 다음, (브라우저의 주소 표시 줄에서 복사) 비디오에 직접 URL에 붙여 넣기하고 삽입을 클릭합니다. 그러면 편집기에서 비디오의 실시간 미리 보기가 표시됩니다.

블록 편집기에는 다음 서비스에 대한 전용 비디오 포함 블록이 함께 제공됩니다.
- 유튜브
- 비메오
- 아니모토
- 데일리모션
- 스크린캐스트
- Tik의 톡
- 비디오프레스
워드프레스.tv
WordPress Classic Editor(TinyMCE)에 동영상을 삽입하는 방법
새로운 WordPress 블록 편집기를 사용하지 않는 경우에도 Classic TinyMCE 편집기를 사용하여 비디오를 쉽게 포함할 수 있습니다.
Classic 편집기에는 새 블록 편집기와 동일한 모든 내장 통합이 포함되어 있습니다. 각 소스에 대한 "블록"이 없기 때문에 명확하지 않을 뿐입니다.
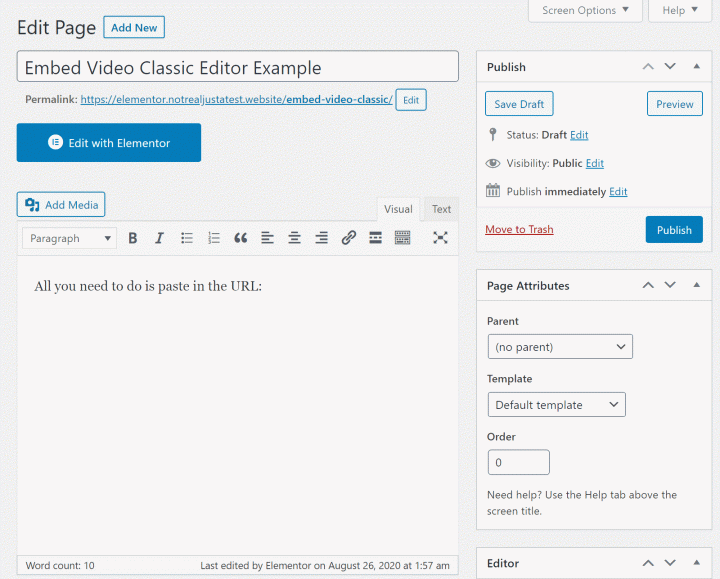
이러한 포함 통합을 사용하려면 클래식 편집기의 시각적 탭에 대한 직접 URL을 붙여넣기만 하면 됩니다. 그러면 WordPress가 자동으로 비디오를 삽입합니다.
예를 들어 WordPress에 YouTube 비디오를 포함하려면 먼저 브라우저 주소 표시줄에서 비디오에 대한 직접 링크를 복사합니다. 그런 다음 비디오 URL을 편집기에 붙여넣기만 하면 WordPress가 나머지 작업을 수행합니다. 작동 방식을 보여주는 GIF는 다음과 같습니다.
블로그에서 HTML 코드 관련 기사를 읽고 웹 콘텐츠 작성에 대한 최고의 팁을 얻으십시오.

Vimeo, DailyMotion 등과 같은 다른 플랫폼에서도 동일한 접근 방식을 사용할 수 있습니다.
Elementor에 비디오를 포함하는 방법
Elementor에는 콘텐츠에 비디오를 매우 쉽게 삽입할 수 있는 자체 Videowidget이 포함되어 있습니다.
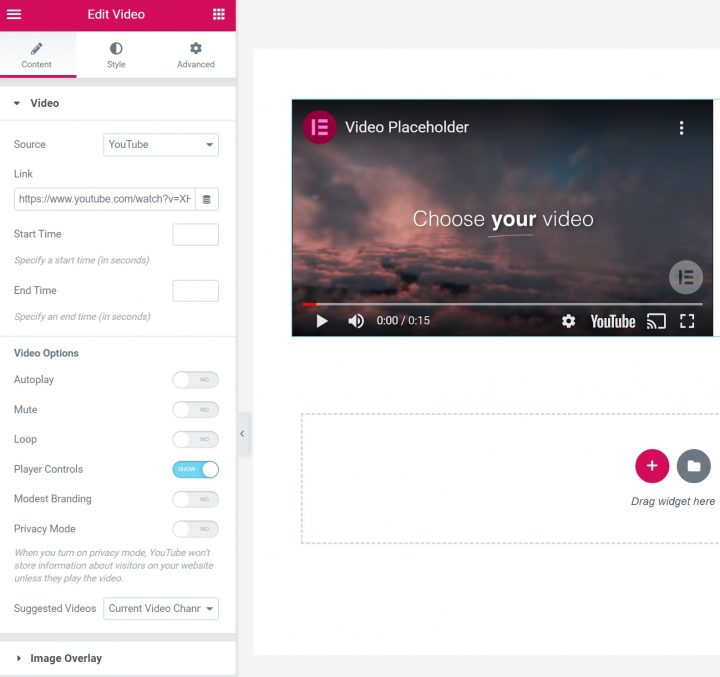
시작하려면 비디오 를 포함하려는 콘텐츠의 위치에 비디오 위젯을 추가하십시오. 그런 다음 네 가지 옵션에서 소스를 선택합니다.
- 유튜브
- 비메오
- 데일리모션
- 자체 호스팅
선택을 마치면 비디오 링크를 붙여넣기만 하면 됩니다. Elementor Pro가 있는 경우 동적 콘텐츠 기능을 사용하여 사용자 정의 필드에서 비디오 링크를 동적으로 삽입할 수도 있습니다.
그런 다음 기본 설정에 따라 다른 설정을 구성합니다. 예를 들어 비디오를 자동 재생하고 플레이어 컨트롤을 비활성화하는 등의 작업을 수행할 수 있습니다.

성능 향상을 위해 이미지 오버레이 기능을 사용하여 정적 이미지를 표시하고 비디오를 지연 로드할 수 있습니다. 이렇게 하면 사용자가 비디오와 상호작용할 때까지 비디오 로드를 기다리므로 사이트 로드 시간이 빨라집니다.
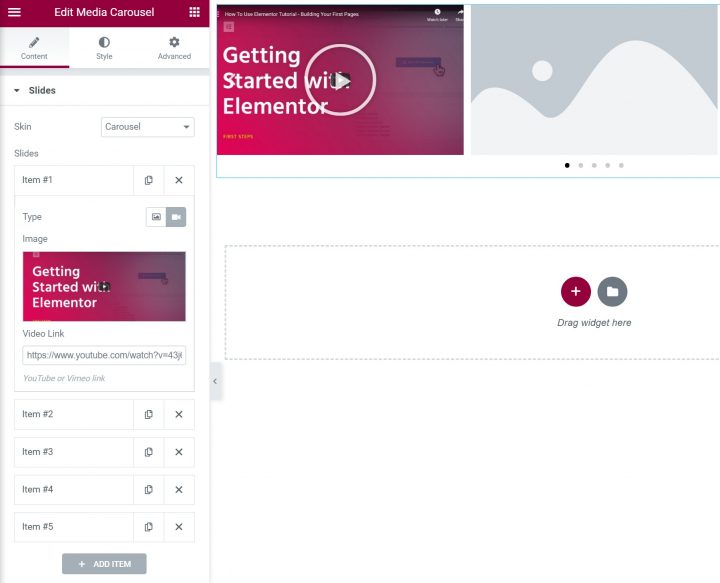
Elementor Pro를 사용하면 YouTube 또는 Vimeo의 포함된 비디오가 포함된 캐러셀/슬라이더를 만들 수 있는 미디어 캐러셀 위젯에 액세스할 수도 있습니다. 위젯 설정에서 슬라이드 유형으로 비디오 를 선택하고 다음을 수행합니다.
- 썸네일 이미지를 추가합니다.
비디오 링크 상자에 YouTube 또는 Vimeo 비디오에 대한 링크를 입력합니다.

타사 Elementor 애드온을 사용하면 Elementor에서 비디오 작업을 지원하는 추가 위젯에 액세스할 수도 있습니다. 예를 들어, Elementor용 Ultimate Addons는 필터링 가능한 새로운 비디오 갤러리 위젯을 제공합니다.
