콘텐츠에 대한 Google의 이해도를 높이기 위해 스키마의 항목을 사용하는 방법
게시 됨: 2023-06-26웹사이트에 스키마 마크업을 추가하는 것은 Google과 같은 검색 엔진이 콘텐츠를 더 빠르고 정확하게 이해하는 데 도움이 되는 좋은 방법입니다.
잘 알려지지 않은 스키마 마크업 활용 방법 중 하나는 그 안에 "엔티티"를 포함하는 것입니다. 항목을 스키마에 추가하면 Google이 콘텐츠의 주요 주제를 더 잘 이해하는 데 도움이 될 수 있습니다.
이 문서에서는 스키마 태그에서 엔터티를 사용하는 단계별 프로세스를 안내합니다.
스키마 마크업에서 엔터티를 사용하는 이유는 무엇입니까?
Google의 자연어 처리 기능(예: BERT 및 MUM)이 이미 검색 엔진이 기사의 내용을 이해하는 데 도움을 주고 있는데 왜 스키마 마크업에 항목을 추가하는 수고를 해야 할까요?
대답은 작가와 AI가 때때로 기사 내 주제의 의미, 맥락 및 중요성을 정확하게 전달하고 식별하지 못한다는 것입니다.
좋아하는 현지 식당에 가서 메뉴에서 맛있어 보이는 부리또를 본다고 상상해 보십시오.
그래서 당신은 그것을 주문하고 그것이 오면, 당신은 당신의 감각을 사용하여 요리를 구성하는 모든 맥락적 단서를 알아내야 합니다.
충분한 요리 경험이 있다면 대부분의 재료를 알아낼 수 있지만, 특히 향신료를 혼합한 경우 모든 재료를 알아낼 수는 없습니다!
엔티티 스키마를 사용하는 것은 기사의 모든 주요 요소를 Google에 제공하여 기사의 가장 중요한 주제를 혼란 없이 본질적으로 더 쉽게 식별하고 이해할 수 있도록 하는 것과 같습니다.
그렇게 하면 기사와 문장 내에서 단어가 완벽하게 사용되어 그 의미와 중요성을 전달해야 한다는 부담을 덜 수 있습니다.
기사의 스키마에 엔티티 추가
다음 프로세스는 타사 플러그인에 대한 의존도를 낮추고 더 많은 제어 기능을 제공합니다. 그러나 플러그인 경로로 이동하려면 WordLift를 확인하십시오.
어느 쪽이든 이 가이드를 읽으면 Google 및 NLP 도구가 가장 중요한 주제를 보는 방법을 더 잘 이해하는 데 도움이 됩니다.
"작은 성견을 위한 최고의 장난감 10가지"라는 제목의 기사가 있다고 가정해 보겠습니다.
다음은 이 문서와 가장 관련성이 높은 엔터티를 식별하고 이를 스키마 마크업에 추가하는 단계입니다.
1단계: TextRazor를 사용하여 기사 분석
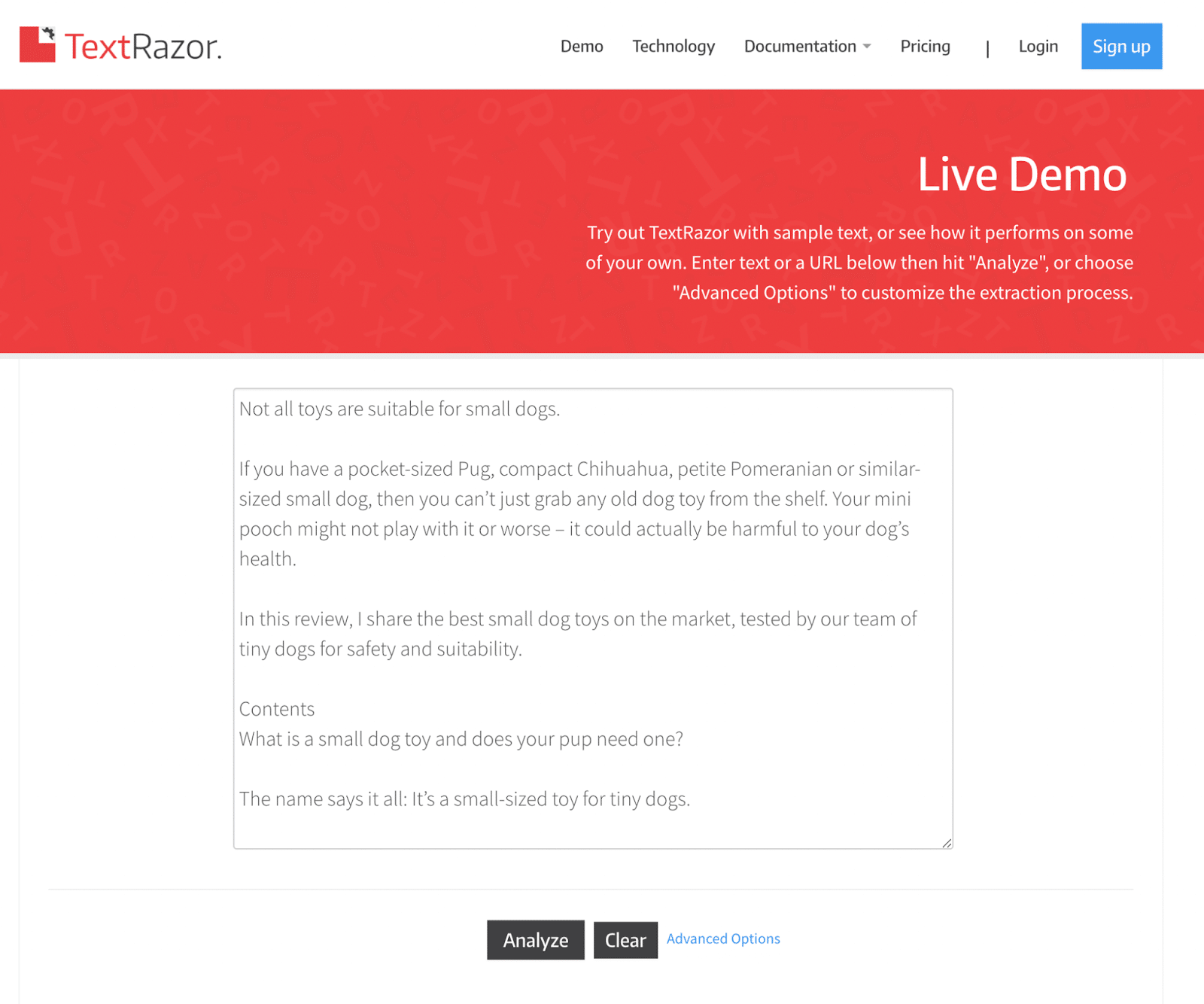
기사의 텍스트를 복사하여 TextRazor 데모에 붙여넣고 "분석" 버튼을 클릭하여 시작합니다.
(이 가이드에서는 DogLab의 기사 텍스트를 사용하고 있습니다.)

2단계: 관련 엔터티 식별
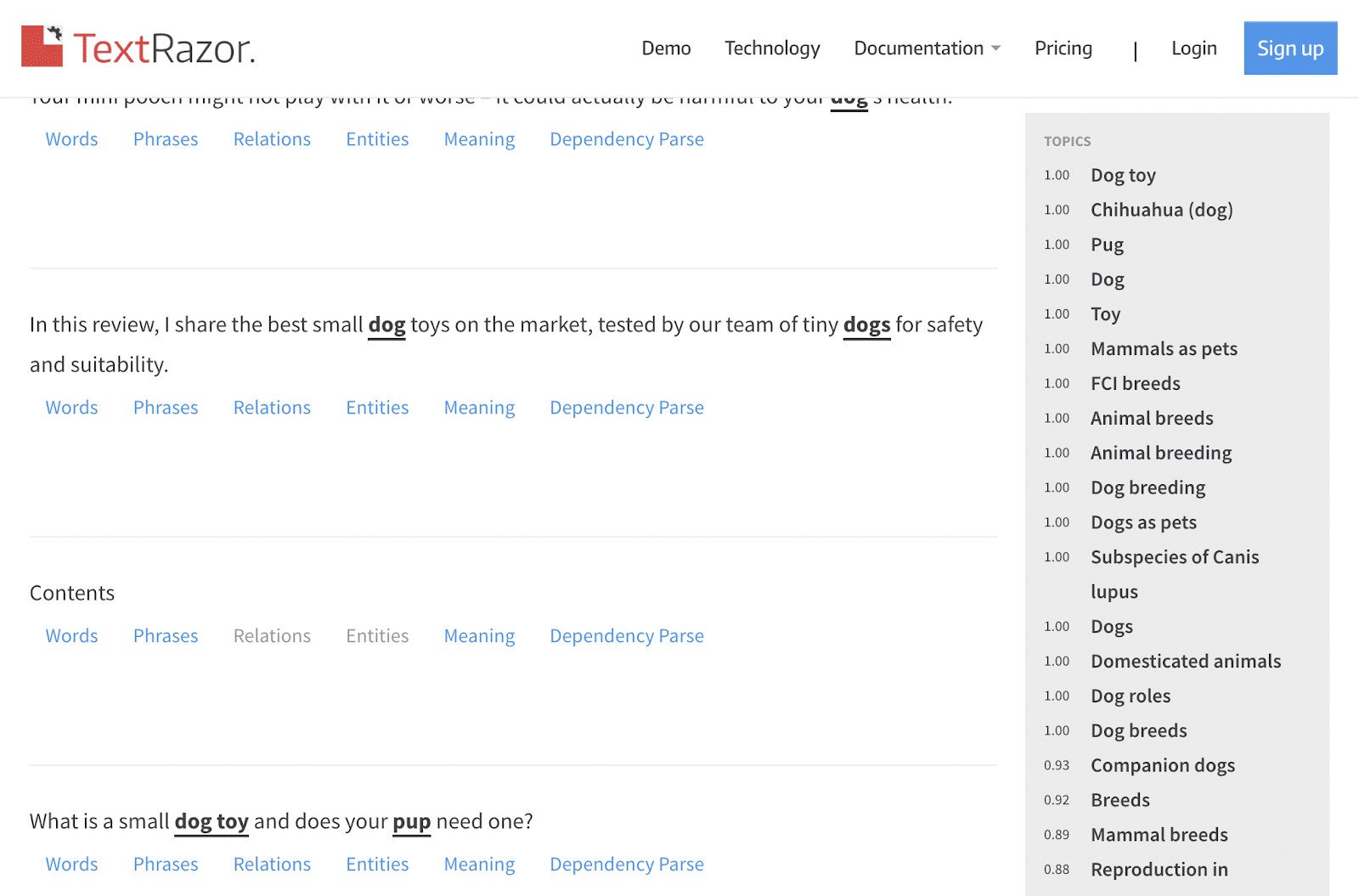
결과 페이지의 오른쪽 사이드바에서 관련성에 따라 순위가 매겨진 상위 엔터티 또는 주제 목록을 볼 수 있습니다.

주제에 대한 점수가 높을수록 기사와의 관련성이 높아집니다.
여기서 핵심은 이 전체 목록을 검토하고 주제의 관련성을 얼마나 잘 평가하는지 확인하는 것입니다.
"프리스비"와 같은 핵심 주제가 있고 관련성 점수가 높지 않은 경우 이를 스키마에 추가하는 것이 더욱 중요합니다.
또한 "frisbee"라는 단어가 포함된 문장을 다시 작성하여 더 높은 현저성 또는 관련성 점수를 얻을 수 있습니다.
이 예에서는 스키마 데이터를 가져올 다음 주제 또는 엔터티를 선택합니다.
기본 엔터티:
- 개
- 개 장난감
보조 엔터티:
- 치와와
- 요크셔 테리어
- 포메라니안
- 시추
- 퍼그
- 프리스비
- 씹는 장난감
- 삐걱거리는 장난감
- 테니스 공
사이드바의 모든 주제가 Wikipedia, Wikidata 또는 Google 내의 알려진 항목을 나타내는 것은 아닙니다.
따라서 페이지 왼쪽에 세분화된 각 문장 내에서 굵게 표시되고 밑줄이 그어진 모든 단어를 검토하는 것이 중요합니다.
검색 마케터가 의존하는 일일 뉴스레터를 받으세요.
용어를 참조하십시오.
3단계: TextRazor에서 엔터티 URL 검색
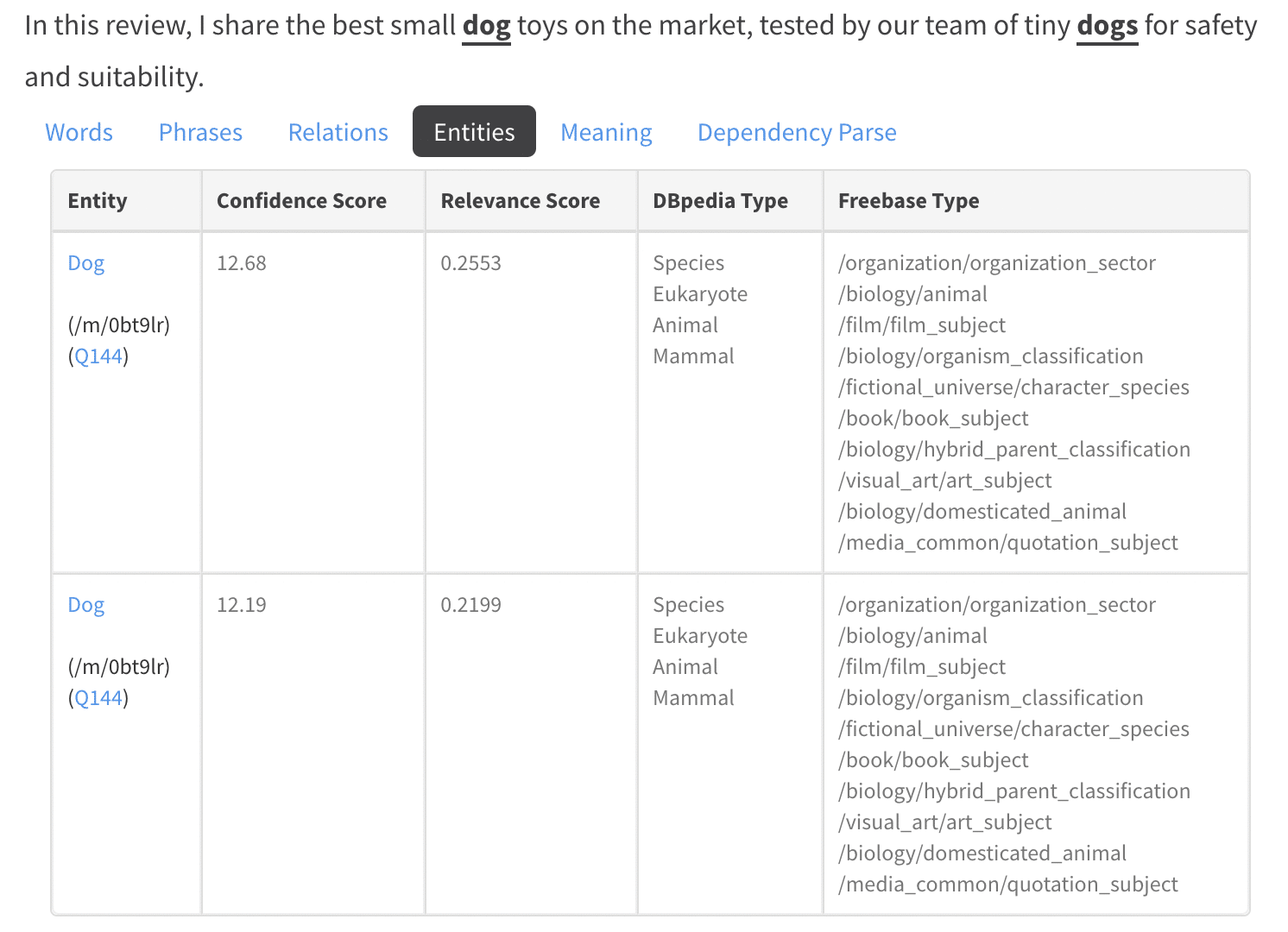
그런 다음 결과 페이지 왼쪽에서 첫 번째 엔터티가 포함된 문장을 찾습니다.

이 예에서는 엔터티로 "개"를 선택하겠습니다.

그런 다음 dog라는 단어가 포함된 문장 아래의 엔터티 탭을 클릭합니다. 그러면 해당 특정 문장 내의 모든 엔터티 목록이 표시됩니다.
이 엔터티의 모든 엔터티 URL을 복사하여 문서 또는 스프레드시트에 임시로 저장하려고 합니다.
목록의 첫 번째 항목을 마우스 오른쪽 버튼으로 클릭하고 Wikipedia 링크를 복사합니다. 이 경우에는 다음과 같습니다.
- http://en.wikipedia.org/wiki/Dog
그런 다음 해당 Google 항목(" /m/ "으로 시작해야 함)을 찾아 ID를 복사합니다. 이 경우 ( /m/0bt9lr )
이 Google 검색 URL 끝에 Google 엔티티 ID를 추가합니다.
- https://google.com/search?&kgmid=
따라서 다음과 같습니다.
- https://google.com/search?&kgmid=/m/0bt9lr
계속해서 이것을 클릭하여 검색 결과 페이지에 "개"라는 검색어에 대한 결과가 표시되는지 확인하십시오. 멋지죠?
마지막으로 Wikidata 항목(일반적으로 문자 Q로 시작)을 찾아 해당 링크(예: http://wikidata.org/wiki/Q144)를 복사합니다.
목록의 각 엔터티에 대해 이 정확한 프로세스를 반복해야 합니다. 이것이 더 많은 자동화를 원하는 경우 TextRazor에는 작업할 수 있는 API가 있습니다.
4단계: 엔터티 URL을 스키마에 통합
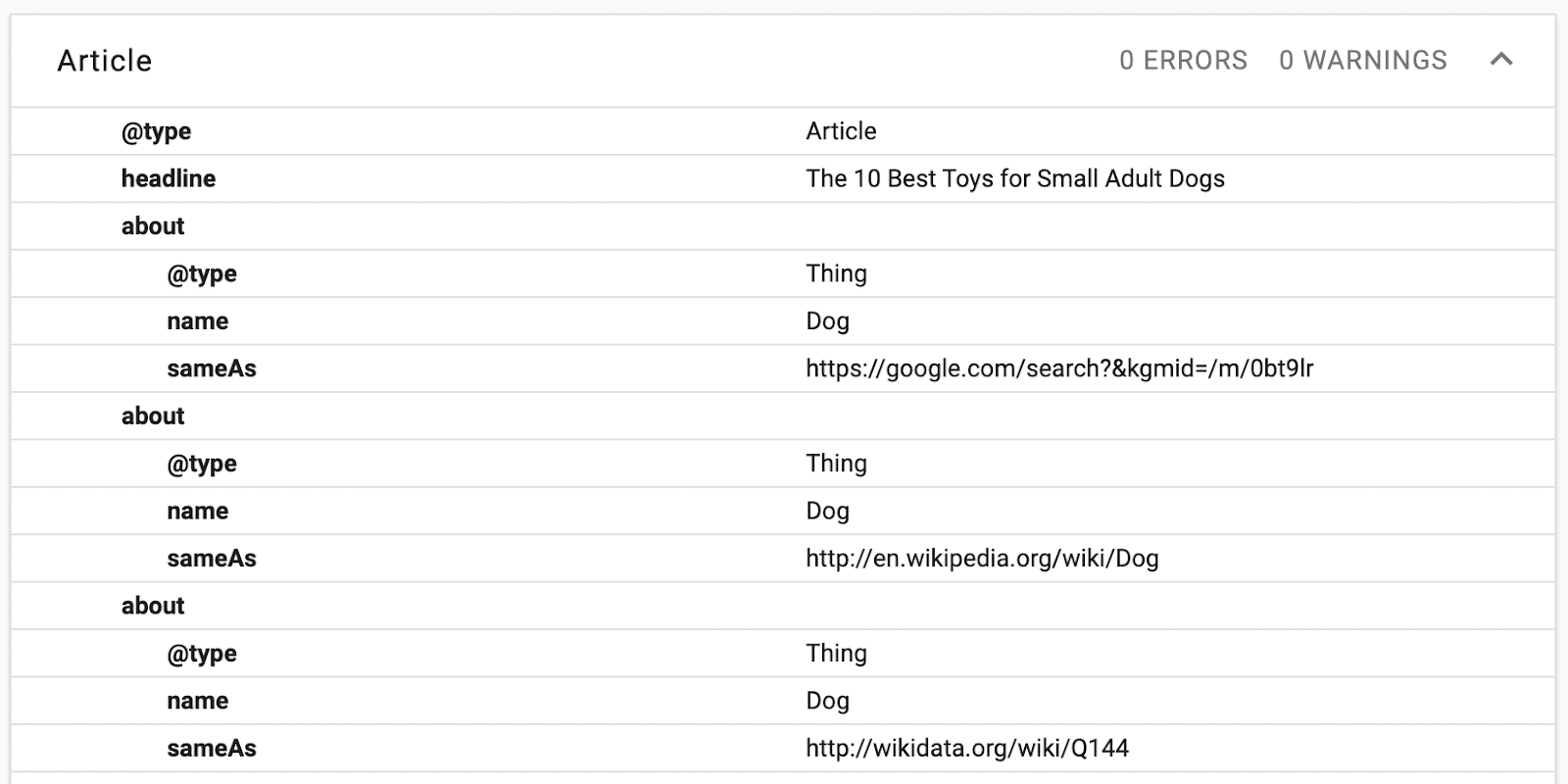
이제 각 엔터티에 대한 Wikipedia, Google 및 Wikidata URL을 수집했으므로 "기사"와 같은 기본 스키마 아래에 중첩되어야 하는 "about"이라는 JSON 스키마에 통합할 수 있습니다.
각 엔터티에 대해 다음 구조를 따릅니다.
"about": [ { "@type": "Thing", "name": "Dog", "sameAs": "https://google.com/search?&kgmid=/m/0bt9lr" }, { "@type": "Thing", "name": "Dog", "sameAs": "http://en.wikipedia.org/wiki/Dog" }, { "@type": "Thing", "name": "Dog", "sameAs": "http://wikidata.org/wiki/Q144" } ]Schema.org로 유효성을 검사하면 다음과 같아야 합니다.

모든 엔터티에 대해 이 프로세스를 반복합니다.
5단계: WordPress 테마에 스키마 추가
이것은 일이 좀 더 기술적으로 진행될 수 있는 곳이며 프로그래머의 도움이 필요하거나 ChatGPT를 시도할 수 있습니다.
다음으로 이러한 엔터티와 해당 스키마 마크업을 모두 저장할 PHP 코드를 추가해야 합니다.
좋은 소식은 엔터티에 대한 스키마를 생성하면 다시 수행할 필요가 없다는 것입니다.
WordPress 사이트용으로 코딩한 방식은 WordPress "태그"를 각 엔터티에 연결하는 것입니다.
예를 들어 "개"라는 WordPress 태그가 있고 개에 대한 모든 기사에는 이 태그가 할당됩니다.
그런 일이 발생하면 WordPress 코드는 자동으로 개 엔터티 스키마를 표시합니다.
멋진 부분은 WordPress 게시물 또는 페이지에 원하는 만큼 태그를 추가할 수 있으므로 버튼 클릭 한 번으로 게시물에 원하는 만큼 많은 관련 엔터티를 로드할 수 있다는 것입니다.
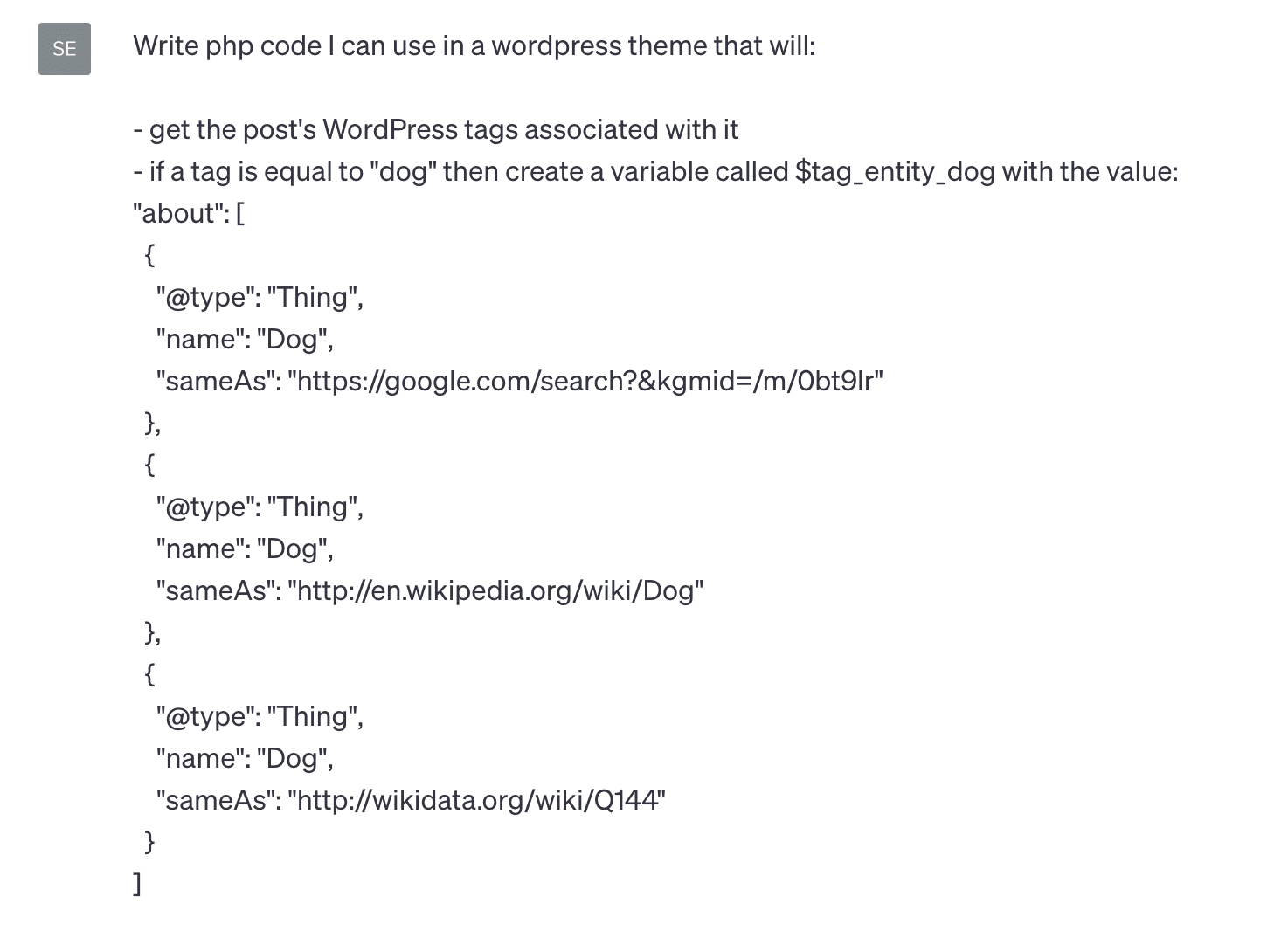
다음은 이 코드를 생성하기 위해 시작할 수 있는 좋은 ChatGPT 프롬프트입니다.

Yoast SEO와 같은 플러그인을 사용하는 경우 프롬프트를 조정하여 JSON 형식으로 통합할 수 있습니다.
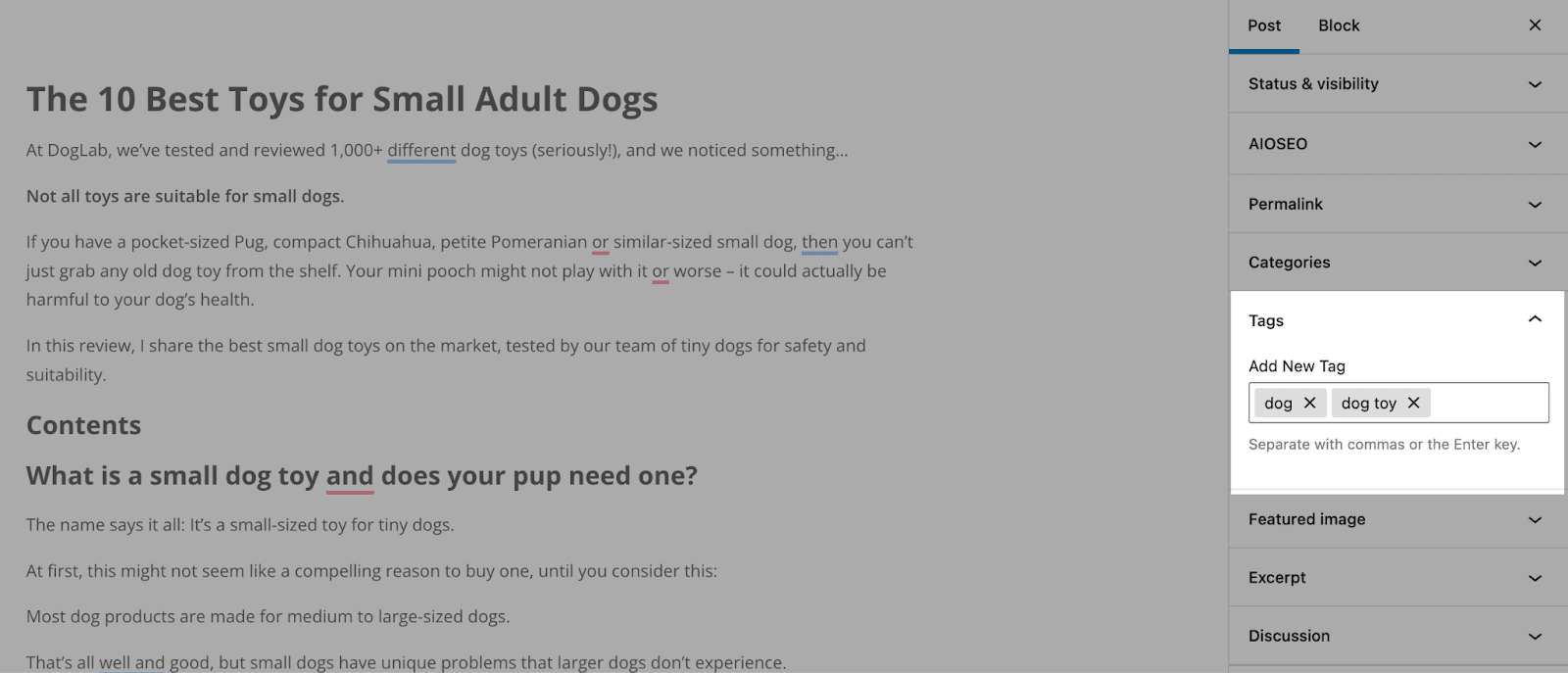
6단계: 기사에 태그 할당
PHP 코드가 준비되면 문서에 태그를 추가할 수 있습니다.

WordPress 대시보드로 이동하여 기사(이 경우 "작은 성견을 위한 최고의 장난감")에 적절한 태그(예: "개")가 할당되어 있는지 확인하십시오.
이 예에서 멋진 부분은 기존 기사에 "개" 태그를 지정하면 모든 기사가 즉시 업데이트된다는 것입니다.
7단계: 헹구고 반복
스키마 마크업에 포함하려는 추가 엔터티(예: "장난감", "치와와", "요크셔 테리어" 등)에 대해 이 프로세스를 반복합니다.
스키마 마크업에 엔터티 통합
자연 검색에서 1위를 차지하기 위해 엔티티를 스키마 마크업에 통합할 필요가 없습니다. 그러나 장기적인 SEO 베팅을 헤지하는 데 도움이 될 수 있습니다.
작가와 AI는 완벽하지 않습니다. 페이지의 텍스트를 작성하고 해석하는 것이 항상 완벽하게 수행되는 것은 아닙니다. 이것은 기사의 주요 주제의 관련성과 중요성이 줄어들거나 놓칠 가능성이 있음을 의미합니다.
당신이 그것에 대해 울타리에 있다면 그것을 테스트하여 귀하의 사이트에서 어떻게 작동하는지 확인하십시오. 사이트에서 주제와 관련된 4개의 기사를 찾아 각각에 최소 5~10개의 엔터티를 추가합니다.
테스트 기사에 대해서만 스키마를 수동으로 편집할 수 있습니다. 제대로 작동하면 사이트 코드에 더 깊이 통합하거나 WordLift를 사용해 볼 수 있습니다.
이 기사에 표현된 의견은 게스트 작성자의 의견이며 반드시 검색 엔진 랜드가 아닙니다. 교직원 저자는 여기에 나열됩니다.
