대화형 이메일에 대한 대체: 대화형 기능에 대한 제한된 지원을 해결하는 방법
게시 됨: 2019-01-313년 연속으로 대화형 이메일 경험은 가장 인기 있는 이메일 디자인 트렌드 중 하나로 선정되었습니다 . 그렇다면 받은 편지함에 더 많은 대화형 이메일이 표시되지 않는 이유는 무엇입니까? 많은 브랜드의 경우 제한된 받은 편지함 공급자 지원이 더 많은 대화형 캠페인을 보내지 않는 주된 이유입니다.
대체 장치가 있는 경우 제한된 지원을 두려워할 필요가 없습니다. 지원되는 매력적인 대화형 이메일을 만드는 데 도움이 되는 많은 방법이 있으며 다른 모든 받은 편지함에서는 여전히 기능적이고 아름다운 경험을 보장합니다.
대체가 중요한 이유
HTML 및 CSS에 대한 지원은 이메일 클라이언트에 따라 다르며 이메일에서 상호 작용을 강화하는 데 사용할 수 있는 많은 HTML 및 CSS 요소가 모든 곳에서 지원되지 않을 수 있습니다.
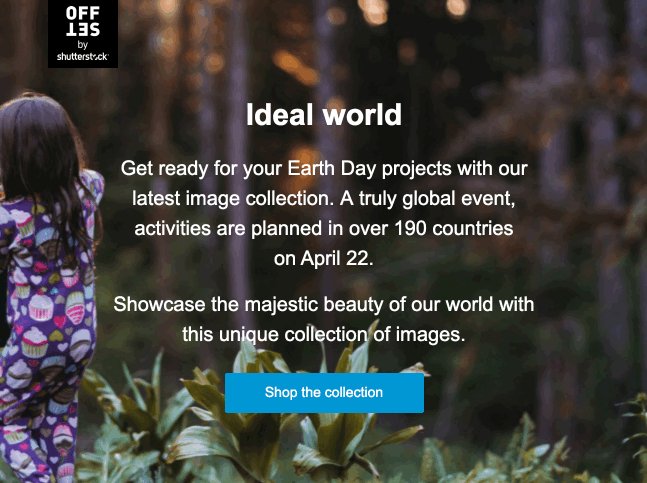
지원되지 않는 경우를 고려하지 않으면 이메일이 깨져 보일 수 있습니다. 이 아름다운 대화형 이미지 캐러셀의 예를 살펴보겠습니다.

CodePen에서 확인하세요.
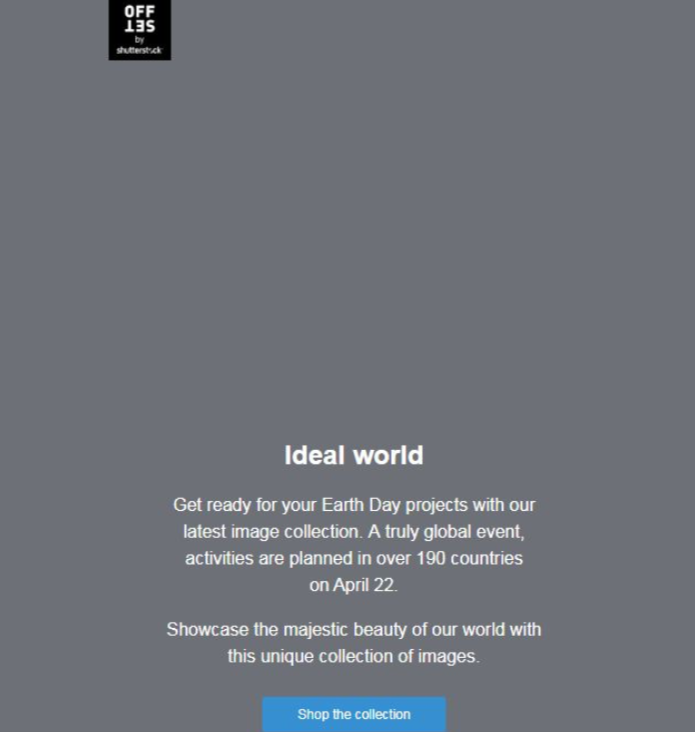
강력한 이미지가 있는 대화형 회전 목마가 Apple Mail에서 멋지게 보이기 때문에 구독자는 화살표나 체크상자를 사용하여 사진을 넘길 수 있습니다. 그러나 바로 그 동일한 이메일이 Yahoo!에서 어떻게 렌더링되는지 보여줍니다. 대체가 없는 경우 메일 보내기:

대체가 없으면 이메일이 깨져 보이고 클릭이 많지 않을 것입니다. 우리는 그런 일이 일어나는 것을 원하지 않습니다! 이제 방탄 폴백을 사용하여 모든 곳에서 대화형 이메일이 작동하도록 하는 방법을 살펴보겠습니다.
숨바꼭질 프레임워크의 힘 사용하기
숨기기 및 표시 프레임워크는 이메일에서 상호 작용 및 대체를 설정하는 가장 기본적이고 일반적인 전술입니다. 단순하지만 여전히 매우 강력합니다.
프레임워크는 이름에서 알 수 있는 대로 정확하게 수행합니다. 프레임워크를 지원하지 않는 클라이언트에 대한 상호 작용을 숨기고 대신 대체를 표시합니다.
HTML에 두 개의 완전히 분리된 섹션을 설정합니다. 하나는 대화형 콘텐츠용이고 다른 하나는 정적 대체용입니다. 그렇게 하면 두 가지 다른 유형의 콘텐츠를 지정할 수 있을 뿐만 아니라 이메일의 각 버전에 대해 다른 링크와 다른 추적을 설정하여 대화형 버전과 정적 버전을 추적하고 비교할 수 있습니다. 하나의 이메일 내에서 A/B 테스트로 생각하십시오 .
이 간단한 예를 사용하여 이메일 코드 내에서 이를 어떻게 수행하는지 살펴보겠습니다(또는 CodePen 확인).
<!-- start INTERACTIVE_SECTION --> <!--[if (!mso)&(gte IE 10)]> <! -- --> <div > <div class=" content " > This is where the Interactive Content goes. </div> </div> <!--<![endif]--> <!-- end INTERACTIVE_SECTION --> <!-- start FALLBACK_SECTION --> <div > This is where the Fallback Content goes. </div> <!-- end FALLBACK_SECTION -->상호 작용하는 부분은 상호 작용을 지원하지 않는 전자 메일 클라이언트에서 숨기기 콘텐츠에 대한 조건문을 사용합니다. 여기에는 대화형 기능을 지원하지 않는 Outlook 버전과 다른 비대화형 전자 메일 클라이언트의 콘텐츠를 시각적으로 숨기는 인라인 CSS(녹색 코드)를 숨기는 MSO 조건문이 포함됩니다. 그런 다음 짙은 빨간색으로 강조 표시된 코드는 대화형 섹션의 코드를 재정의하는 스타일을 가져 오고 대신 대체 섹션 을 강제 로 숨깁니다.
콘텐츠가 보이지 않더라도 여전히 로드되기 때문에 "시각적으로" 호출하고 싶었습니다. 대화형 섹션에서 가져올 수 있는 모든 이미지 및 기타 파일이 대체 레이아웃의 로드 시간에 영향을 미치기 때문에 이 점에 유의해야 합니다. 이 문제를 해결하려면 두 레이아웃에 대해 가능한 한 동일한 이미지를 활용하십시오.
콘텐츠의 경우 기존 이메일 코드로 대체 섹션 을 채우 거나 기존의 정적 이메일 코드 주위에 해당 <div> 를 간단히 래핑 할 수 있습니다. 대화 형 단면의 경우, 구현에있어 관심 CSS 전용 기술을 당신에게 모든 종류의 함께 놀러 주시기 바랍니다. CSS 전용 캐러셀, 핫스팟, 퀴즈, 스크롤 효과 등을 검색하면 훌륭한 영감을 얻을 수 있습니다!

외부 링크 스타일시트 활용
한편, 진한 빨간색 코드에서 참조된 CSS는 다음과 같은 코드가 포함된 외부 링크 CSS 파일에서 호스팅됩니다.
#interactive { display: block !important; max-height: inherit !important; overflow: visible !important; } #staticfallback { display: none !important; } #interactive .content { Font-family: Arial, Helvetica, sans-serif; font-size: 20px; line-height: 30px; display: block; color:#ffffff; }#interactive 및 #staticfallback 스타일은 모두가 중요합니다! HTML의 인라인 CSS를 재정의할 수 있도록 허용하는 규칙입니다. 레이아웃을 숨기고 표시하는 주요 스타일 선언입니다. #interactive .content 선언은 대화 형 레이아웃은 일반적으로 더 많은 작업이 예보다 더 필요하지만 당신이 실제로 스타일 대화 형 콘텐츠에 사용하려는 코드를 나타냅니다. 예를 들어, 대화형 레이아웃에만 나타나는 CTA의 스타일을 지정하려면 #interactive .cta (또는 선택기가 대화형 섹션에 고유한 경우 .interactive-cta ) 와 같은 새 선언을 만들고 다음 을 추가합니다. 스타일을 CSS 파일에 추가합니다.
그런 다음 이 단순화된 예제와 같이 <head> 태그 맨 아래에 있는 이 외부 스타일시트를 참조하는 HTML에 링크 태그를 추가합니다 .
<head> <style type="text/css"> /* Boilerplate Styles */ /* Responsive Media Query Styles */ /* Progressive Enhancement Styles */ </style> <!-- External CSS for Interactive Version --> <link rel="stylesheet" type="text/css" href=" http://your-url.com/hideshow.css "> </head>CSS 특수성 마스터하기
알 수 있듯이 많은 CSS 특수성 속임수가 관련되어 있습니다. CSS 자체는 " Cascading Style Sheets"의 약자 로 특정 그리고 특정성은 어떤 규칙이 승리하는지를 결정합니다. 따라서 포함된 모든 CSS 뒤에 <link> 태그를 배치하는 것은 외부 CSS 파일의 모든 스타일이 이전 스타일을 재정의할 수 있도록 하는 데 중요합니다.
그렇다면 임베디드 또는 인라인 CSS 대신 외부 링크 CSS 파일이 필요한 이유는 무엇입니까? 이메일 클라이언트가 이 기능을 지원하는 경우 외부 CSS 파일에 포함된 모든 스타일을 지원할 가능성이 높기 때문입니다. 이러한 방식으로 대화형 CSS를 분리하면 대화형 스타일이 비대화형 코드와 충돌할 가능성이 줄어들어 의도하지 않은 결과가 발생하지 않습니다.
케이크 장식: 점진적 개선으로 제한된 대화식 지원에 최적화
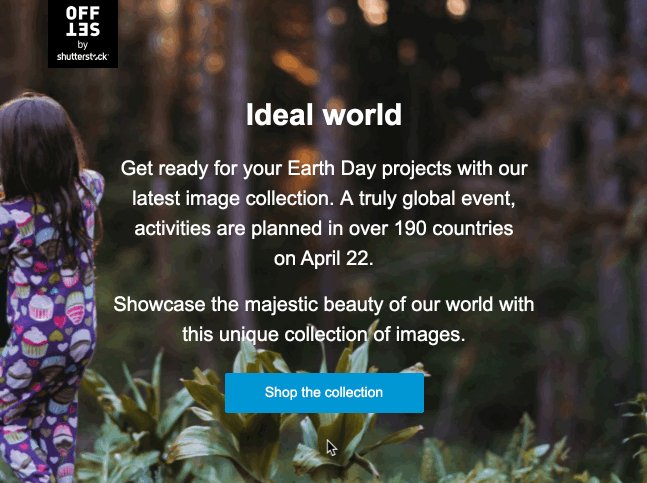
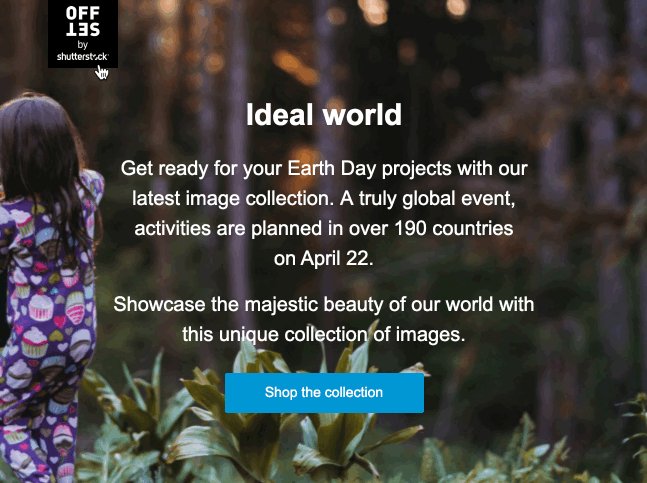
대화형 버전과 정적 대체 버전의 두 가지 기본 버전을 설정한 후에는 몇 가지 기본 대화형 요소를 사용하여 정적 대체 버전을 향상할 수 있습니다. 다음은 로고와 CTA에 호버 효과를 사용하여 더 매력적인 위 이메일의 정적 버전입니다.

여기에서 간단하지만 강력한 호버 효과를 만드는 방법을 배울 수 있습니다 .
이와 같은 리소스를 더 원하십니까?
최고의 이메일 마케팅 및 디자인 팁, 통계 및 리소스를 받은 편지함으로 바로 가져오고 이메일 혁신의 선두에 서십시오.
최신 정보 확인 →
