효과적인 FAQ 페이지를 디자인하는 방법 + 10가지 예
게시 됨: 2021-02-10자주 묻는 질문(FAQ) 페이지는 비즈니스 웹사이트에서 매우 일반적이며 방문자의 가장 긴급한 질문에 대한 답변을 목표로 합니다. 시간을 절약하고 즉각적인 답변을 제공하여 전환을 늘리고 전반적인 사용자 경험을 개선할 수 있습니다.
그러나 잘못 디자인된 페이지나 일반적인 문제를 다루지 않는 페이지는 도움이 되지 않습니다. 이상적으로는 사용자가 필요한 정보를 빠르게 찾을 수 있도록 FAQ 페이지를 쉽게 탐색할 수 있습니다. 이를 달성하기 위해 웹에서 우수한 FAQ 페이지의 예를 연구한 다음 그들이 사용하는 기술을 구현하고 싶을 것입니다.
이 기사에서는 FAQ 페이지가 유용한 이유와 웹사이트를 만들 때 페이지를 디자인하는 방법에 대해 설명합니다. 그런 다음 10개의 강력한 FAQ 페이지 예제를 보여드리겠습니다. 가자!
목차
- 웹사이트에 FAQ 페이지가 필요한 이유
- FAQ 페이지를 만드는 방법(5가지 핵심 팁)
- 1. 포함할 질문 결정
- 2. FAQ 분류
- 3. FAQ 페이지에 대한 계층 구조 만들기
- 4. 자주 묻는 질문 페이지 업데이트
- 5. FAQ 페이지에 대한 명확한 디자인 선택
- 효과적인 FAQ 페이지의 10가지 예
웹사이트에 FAQ 페이지가 필요한 이유
온라인 비즈니스를 운영하는 경우 끊임없이 쏟아지는 고객 문의를 처리할 것입니다. 서비스, 가격, 배송, 기술 문제 등에 대해 질문하는 사용자가 있을 수 있습니다.
선의와 신뢰를 구축하려면 각 질문에 답해야 합니다. 그러나 일단 사업을 오래 하다 보면 많은 사용자들이 계속해서 같은 질문을 하는 것을 알게 될 것입니다. FAQ 페이지가 유용한 곳입니다.
FAQ 페이지는 이름에서 알 수 있듯이 짧은 답변과 함께 일반적인 질문을 모아놓은 것입니다.

이 모든 정보를 한 페이지에 정리하면 하나의 돌로 여러 마리의 새를 죽일 수 있습니다. 웹사이트에 FAQ 페이지를 추가할 때 얻을 수 있는 가장 중요한 이점은 다음과 같습니다.
- 처리해야 하는 이메일, 전화 또는 티켓의 수를 줄일 수 있습니다.
- 사용자는 응답을 기다리지 않고 필요한 정보를 빠르게 찾을 수 있습니다.
- 팀은 하루 종일 질문을 처리하는 대신 다른 작업에 집중할 수 있습니다.
- 성장함에 따라 나머지 콘텐츠로는 해결할 수 없는 키워드를 타겟팅할 수 있습니다.
전반적으로 FAQ 페이지는 사용자의 삶을 더 쉽게 만들어주는 것이 아닙니다. 또한 작업량을 줄이고 더 많은 트래픽을 유치하는 데 도움이 될 수 있습니다.
FAQ 페이지를 만드는 방법(5가지 핵심 팁)
FAQ 페이지는 비교적 단순한 경향이 있지만 페이지를 작성할 때 고려해야 할 몇 가지 사항이 있습니다. 몇 가지 디자인 예를 살펴보기 전에 FAQ 페이지를 만들 때 염두에 두어야 할 몇 가지 팁에 대해 이야기해 보겠습니다.
1. 포함할 질문 결정
FAQ 페이지의 핵심은 물론 질문과 답변입니다. 고객이 가질 수 있는 모든 잠재적인 질문에 답할 필요는 없지만 가장 일반적인 질문에 집중하는 것이 현명합니다.
예를 들어 플러그인에 대한 웹사이트가 있는 경우 FAQ 페이지에 포함할 수 있는 일부 섹션은 다음과 같습니다.
- 플러그인은 무엇을 합니까?
- 다른 인기 있는 도구 및 테마와 함께 작동합니까?
- 플러그인의 무료 버전과 프리미엄 버전(있는 경우)의 차이점은 무엇입니까?
- 플러그인 사용을 시작하려면 어떻게 해야 합니까?
일반적으로 이 페이지에서 다루어야 하는 질문은 비교적 수준이 낮고 간단히 대답할 수 있는 질문입니다. 콘텐츠를 간결하게 유지하면 페이지를 더 쉽게 탐색할 수 있습니다.
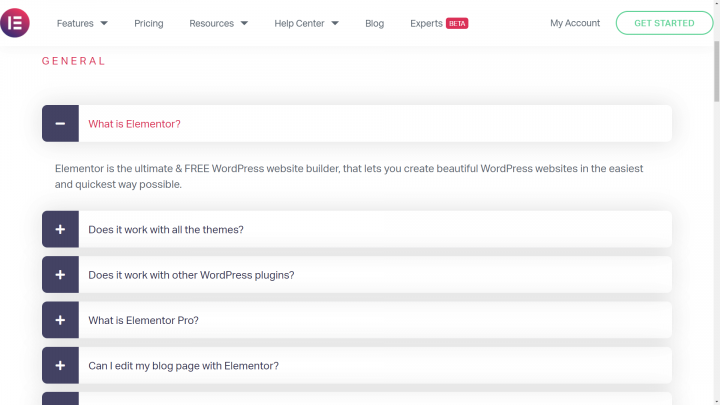
많은 FAQ 페이지에서 채택하는 한 가지 디자인 선택은 '아코디언'을 사용하는 것입니다. 사용자가 찾고 있는 답변을 보기 위해 각 요소를 확장할 수 있는 질문 목록을 가질 수 있습니다.

더 복잡하거나 구체적인 질문의 경우 심층적인 답변과 정보를 제공하는 지식 기반을 만들 수 있습니다.
2. FAQ 분류
답변하고 싶은 질문 목록이 있으면 카테고리로 분류하는 것이 좋습니다. 예를 들어, 일반적인 질문 섹션, 기술 문제에 대한 섹션, 청구를 다루는 섹션이 있을 수 있습니다.
FAQ 페이지가 커질수록 더 많은 카테고리가 필요합니다. 사용자가 원하는 질문을 더 쉽게 찾을 수 있도록 부제목을 사용하는 것이 좋습니다. 또한 이 요소는 사용자가 각 범주에서 찾을 수 있는 콘텐츠 유형을 명확히 하는 데 도움이 될 수 있습니다.
어느 시점에서 각 범주에 대한 FAQ 페이지를 만들어야 할 정도로 많은 질문에 답하게 될 수도 있습니다. 이 단계에 도달하면 혼동을 피하기 위해 기본 FAQ 페이지의 이름을 헬프 센터와 같은 다른 것으로 바꾸는 것이 도움이 될 수 있습니다.
3. FAQ 페이지에 대한 계층 구조 만들기
FAQ 페이지는 매우 중요하며 사용자의 삶과 자신의 삶을 더 쉽게 만들 수 있습니다. 그러나 기본 탐색 메뉴에 FAQ 페이지에 대한 링크를 포함하는 것이 일반적이지는 않습니다.
대신, 많은 기업이 모든 지원 관련 페이지를 다루는 더 넓은 하위 메뉴 내에서 링크합니다.

또 다른 인기 있는 옵션은 사이트 바닥글에서 FAQ 페이지로 연결하는 것입니다. 복잡한 계층 구조(즉, 많은 페이지)가 있는 많은 웹 사이트는 바닥글을 사용하여 기본 메뉴에 포함할 수 없는 모든 링크를 포함합니다.

웹 사이트에 지원 관련 페이지가 두 개 이상 있는 경우 지원 또는 도움말 범주 아래에 함께 묶는 것이 좋습니다. 그렇게 하면 사용자는 원하는 답변을 얻기 위해 도달해야 하는 페이지를 알 수 있습니다.
4. 자주 묻는 질문 페이지 업데이트
사용자가 현재 귀하의 비즈니스, 제품 및 서비스에 대해 묻는 질문은 몇 달 또는 몇 년 후에 받게 될 질문과 다를 수 있습니다. 회사가 발전함에 따라 FAQ 페이지도 발전해야 합니다.
간단히 말해서, 이는 사용자가 갖는 새롭고 일반적인 질문을 주시하여 FAQ 페이지를 확장할 기회를 찾을 수 있음을 의미합니다. 하지만 모든 질문이 해당 페이지에 들어갈 자격이 있는 것은 아닙니다.
1년에 한 번만 특정 질문을 받는 경우 FAQ 페이지를 업데이트할 가치가 없을 것입니다. 그러나 제품이나 비즈니스가 크게 변경되는 경우 이 페이지의 콘텐츠를 검토하는 것이 좋습니다.
5. FAQ 페이지에 대한 명확한 디자인 선택
당연히 모든 FAQ 페이지가 동일한 스타일을 고수하는 것은 아닙니다. 그러나 웹 디자인에 관한 한 몇 가지 공통된 주제가 있습니다. 일반적으로 탐색하기 쉽고 답변에 방해가 되지 않도록 디자인이 최대한 간단하기를 원합니다.
가능하면 페이지에 클릭 유도문안(CTA)을 통합하는 것을 고려할 수 있습니다. 결국 일부 사람들은 서비스를 사용하기로 결정하기 전에 해당 페이지를 방문합니다. 답변이 충분히 설득력이 있다면 전환율을 높이는 데 도움이 될 수 있습니다.
FAQ 페이지를 디자인하는 방법에 대한 더 나은 아이디어를 얻으려면 실제 예제를 보는 것이 좋습니다. 다음 섹션에서 우리는 몇 가지를 살펴보고 그들이 왜 그렇게 잘 작동하는지 논의할 것입니다.
효과적인 FAQ 페이지의 10가지 예
FAQ 페이지는 일반적으로 화려하지 않지만 다른 회사가 어떻게 접근하는지 확인하면 배울 수 있는 것이 많습니다. 다음은 잘 알려진 브랜드의 10가지 FAQ 페이지 예입니다.
1. 아마존 웹 서비스(AWS)

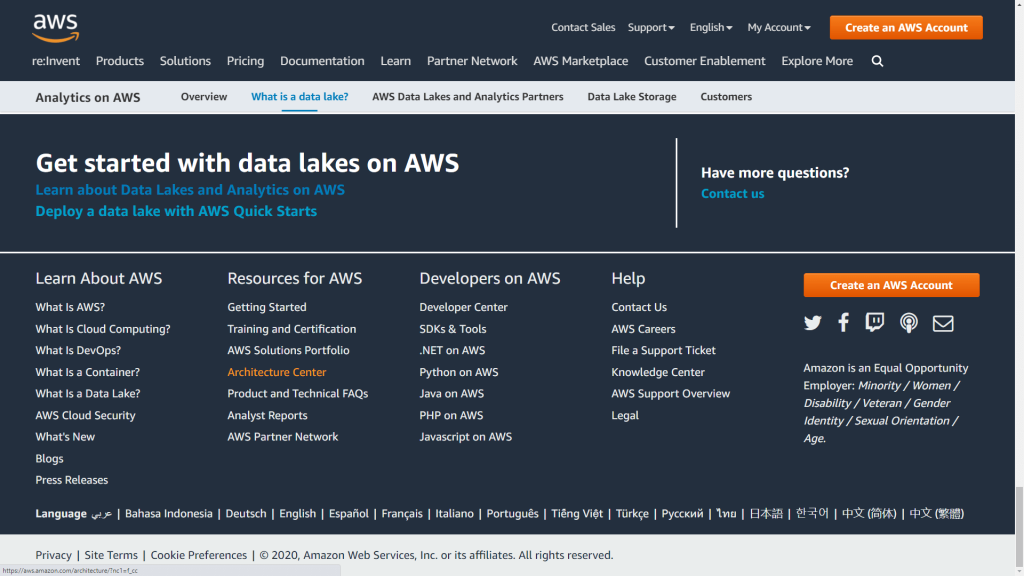
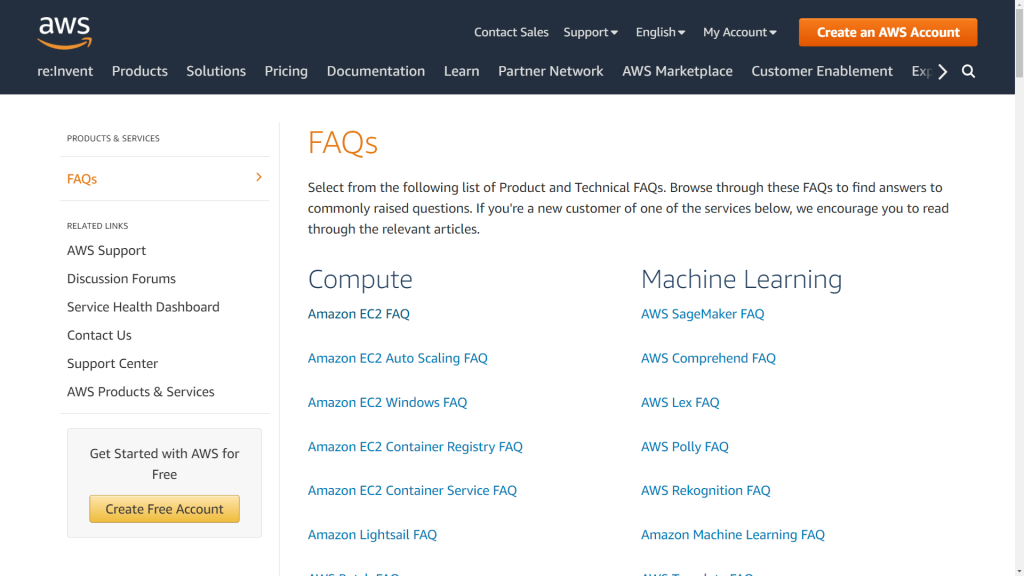
FAQ 페이지는 Amazon Web Services(AWS)의 이 페이지보다 훨씬 더 복잡하지 않습니다. 회사가 제공하는 엄청난 서비스를 고려할 때 가장 일반적인 질문을 한 페이지에 모두 담을 수 없다는 것이 논리적입니다.
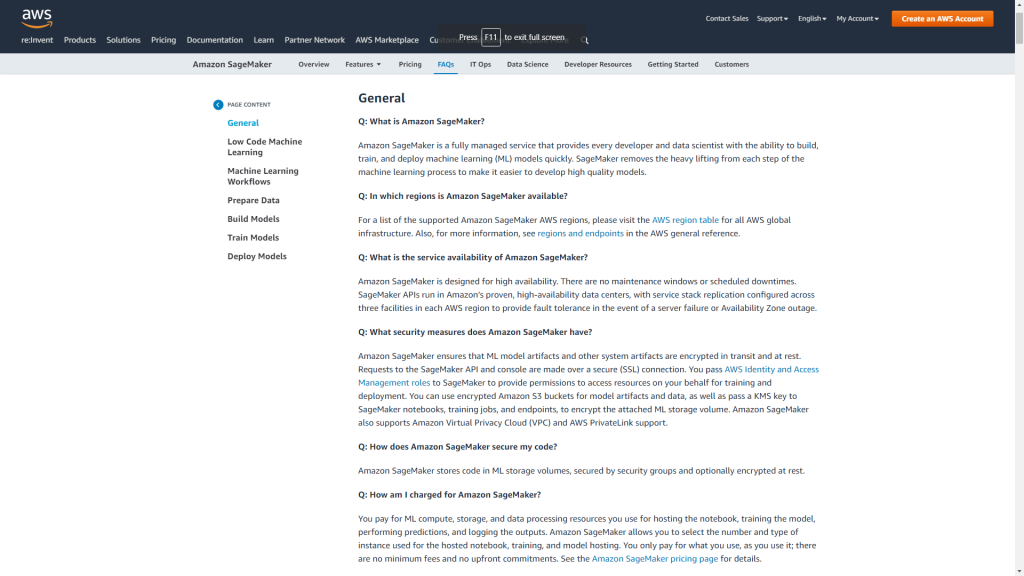
AWS가 하는 일은 기본 FAQ 페이지를 사용하여 각 서비스에 대한 개별 페이지에 연결하는 것입니다. 이러한 개별 FAQ 페이지는 간결하고 요점이며, 현명한 디자인 선택인 굵은 글꼴로 질문을 강조 표시합니다.

또한 AWS에는 FAQ 페이지 내에서 범주를 탐색하는 데 사용할 수 있는 목차가 포함되어 있습니다. 페이지에 여러 섹션이 포함된 경우 표를 사용하면 고객이 필요한 정보를 훨씬 쉽게 찾을 수 있습니다.
2. 넷플릭스

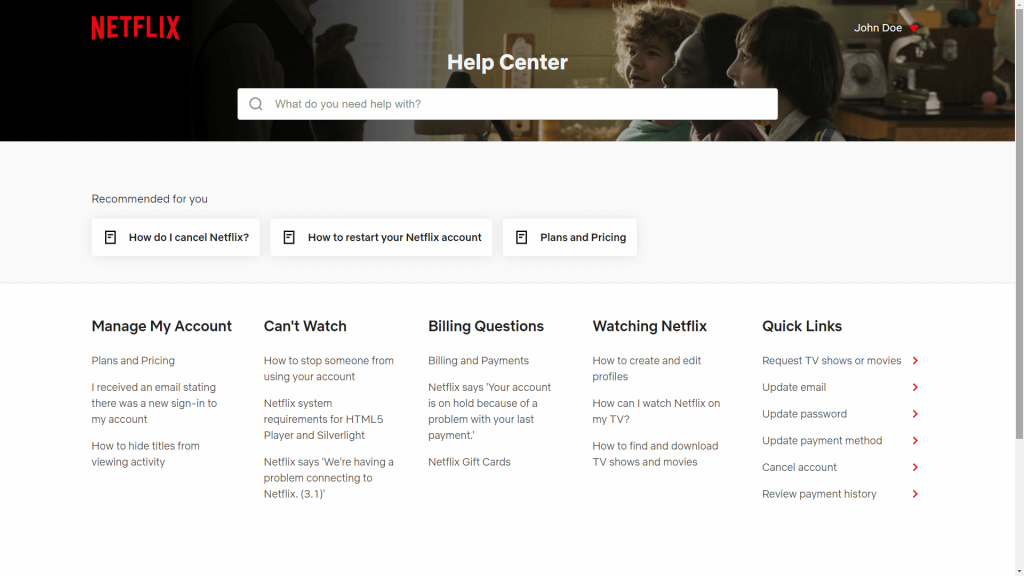
Netflix의 도움말 센터 페이지는 디자인 관점에서 단순하지만 직관적인 덕분에 여전히 가장 좋아하는 예 중 하나입니다. 한 가지 중요한 측면은 검색 표시줄이 다른 많은 사이트에서처럼 탐색 메뉴 내에 숨겨져 있지 않고 페이지의 전면 중앙에 있다는 것입니다.
이 디자인 선택은 사용자가 필요한 답변을 찾기 위해 여러 카테고리와 페이지를 탐색하는 대신 검색 기능을 사용하도록 권장합니다. 삶을 더 쉽게 만들기 위해 Netflix에는 사용자가 가장 많이 하는 질문을 기반으로 '추천'하는 짧은 질문 모음이 포함되어 있습니다.
3. 사운드클라우드

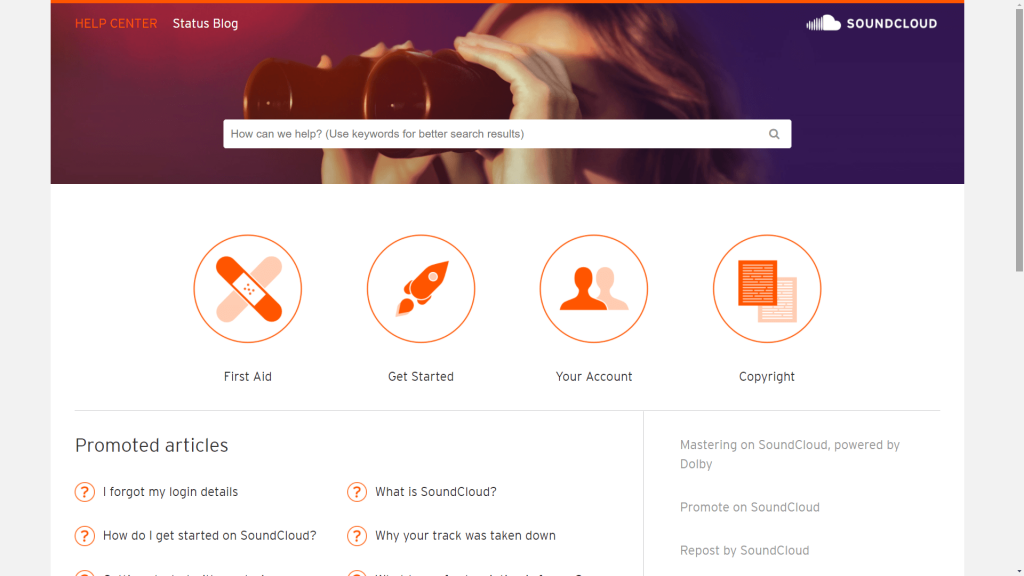
SoundCloud의 FAQ 페이지는 Netflix와 유사한 접근 방식을 사용합니다. 페이지 상단에 검색 표시줄이 있으므로 카테고리 탐색을 건너뛰고 필요한 답변을 즉시 찾을 수 있습니다.
자세히 살펴보면 검색 표시줄에서 키워드를 사용하여 답변을 찾도록 권장한다는 것을 알 수 있습니다. 간단한 추가 기능이지만 사용자가 요소와 상호 작용하는 방식에 상당한 차이를 만들 수 있습니다.
계속해서 SoundCloud는 아이콘을 사용하여 상위 질문 범주를 구별하는 데 도움을 줍니다. 검색 기능을 사용하지 않으려는 경우 찾고 있는 질문 범주로 빠르게 이동할 수 있습니다.
방문자가 가질 수 있는 가장 인기 있는 질문을 해결해야 하는 프로모션 기사 또는 주요 질문 목록도 있습니다. 대체로 이 FAQ 페이지는 효과적인 계층 구조의 확실한 예입니다.
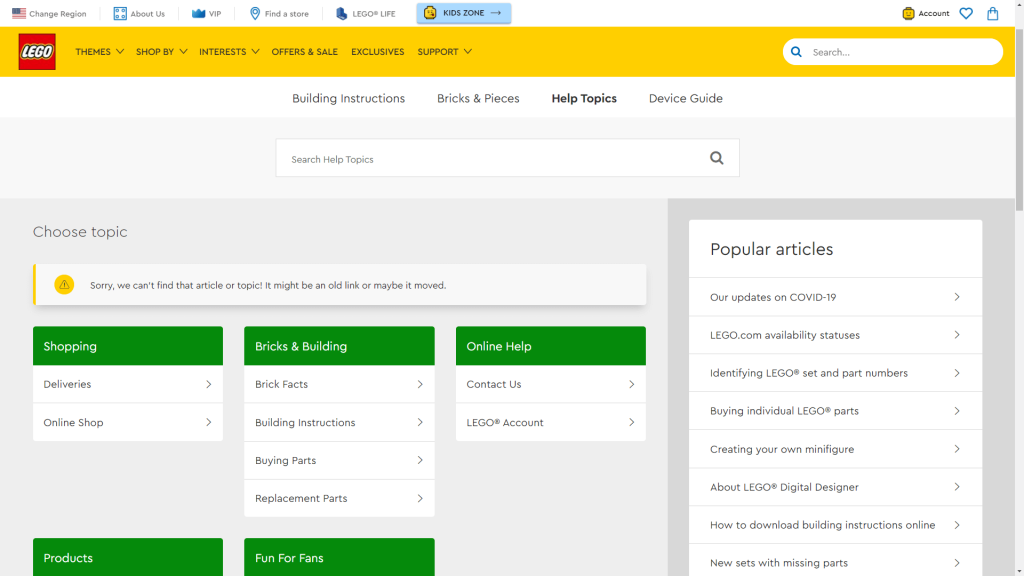
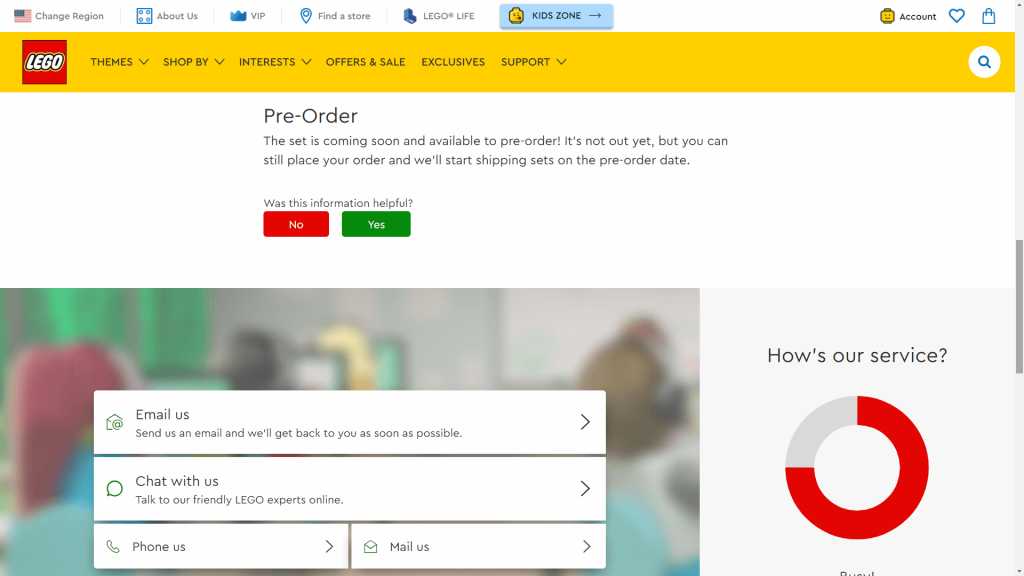
4. 레고

레고의 FAQ 페이지가 지금까지 보여드린 다른 예제보다 훨씬 더 다채롭다는 것은 놀라운 일이 아닙니다. 레고는 트레이드마크인 밝은 색상을 사용하여 질문 범주를 구분하는 데 도움을 주기 때문에 페이지를 더 쉽게 탐색할 수 있습니다.
또한 가장 인기 있는 기사 및 질문으로 연결되는 사이드바가 있어 더 많은 내용을 다룹니다. 특정 질문 페이지의 경우 레고에는 문의 섹션 및 답변이 얼마나 유익한지에 대한 설문조사와 같이 다른 웹사이트에서 강조한 몇 가지 기능이 포함되어 있습니다.

여기의 디자인은 다소 절충적이지만, FAQ 페이지를 더욱 효과적으로 만들기 위해 기능을 결합할 수 있는 방법에 대한 강력한 예입니다.
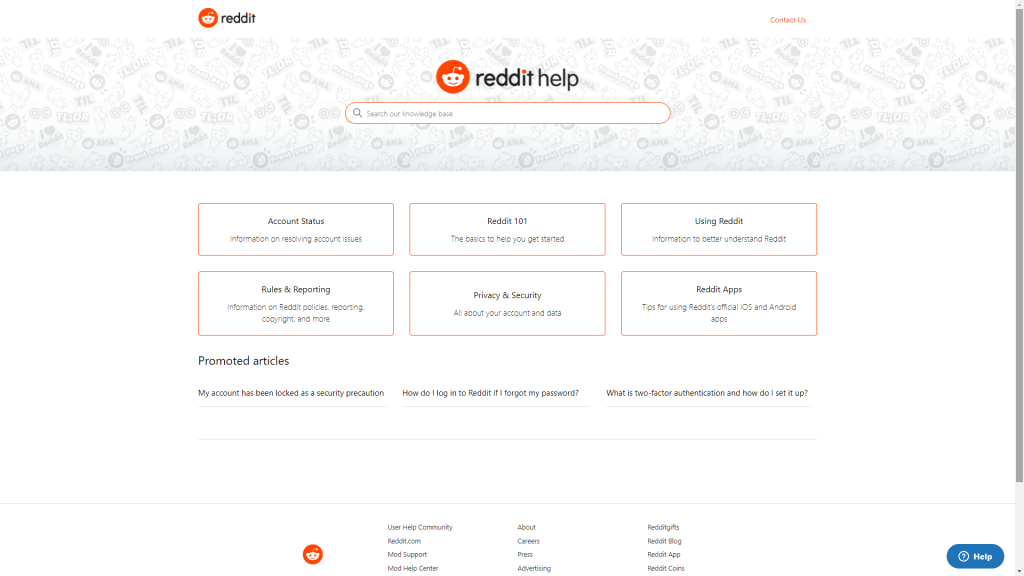
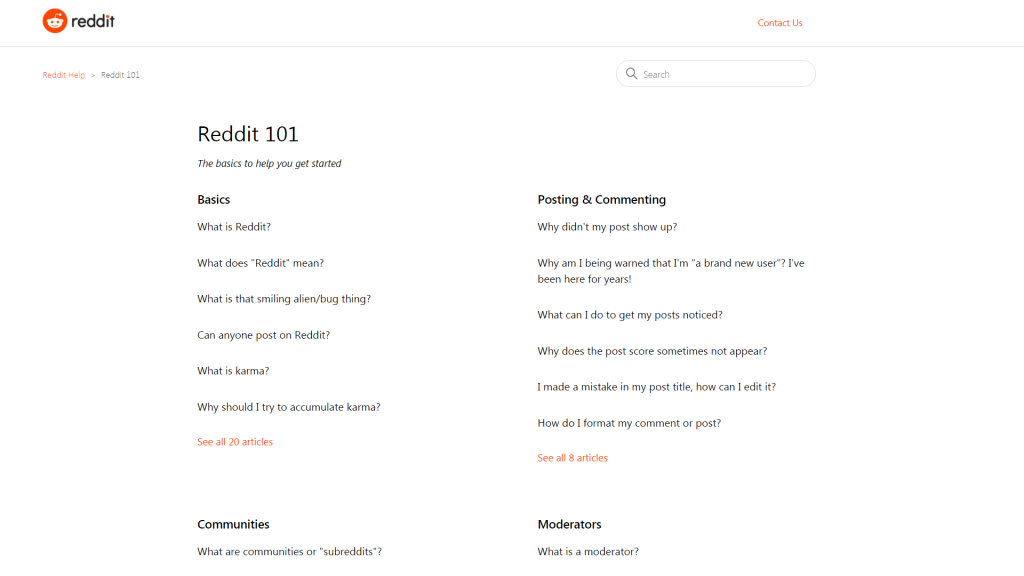
5. 레딧 도움말

Reddit은 웹에서 가장 인기 있는 소셜 미디어 플랫폼 중 하나이므로 사용자를 위한 포괄적인 FAQ 페이지를 제공하는 것은 놀라운 일이 아닙니다.
이 FAQ 페이지는 콘텐츠를 범주로 분류하기 때문에 탐색하기 쉽습니다. 또한 카테고리 이름은 일반적으로 FAQ 섹션에서 찾을 수 있는 것보다 더 설명적입니다. 시작하기 대신 Reddit 101이 있어 한 가지 예를 들 수 있습니다.
이상적으로는 FAQ 페이지는 웹사이트의 나머지 부분과 동일한 용어를 사용하여 사용자가 더 쉽게 검색할 수 있도록 해야 합니다. 디자인에 관한 한 Reddit의 FAQ는 너무 간단하지만 반드시 나쁜 것은 아닙니다.

이와 같이 포괄적인 FAQ 페이지를 통해 사용 편의성이 세련된 디자인보다 우선합니다. 페이지가 탐색하기 쉽고 웹사이트의 나머지 부분을 손상시키지 않는 한 제 역할을 해야 합니다.
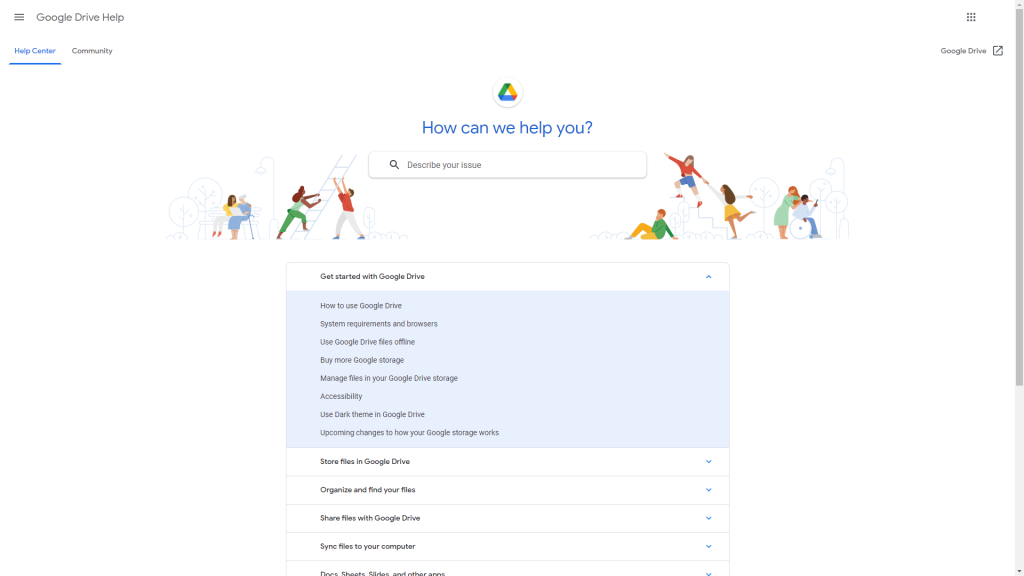
6. 구글 드라이브

그만한 가치가 있는 모든 온라인 기술 서비스에는 광범위한 FAQ 페이지가 필요합니다. Google 드라이브도 예외는 아니지만 가장 많이 묻는 모든 질문을 아코디언 아래에 포함하여 디자인 트렌드를 무시합니다.
아코디언 내의 요소를 클릭하여 확장하면 여기에 포함된 모든 질문이 표시됩니다. 해당 질문을 클릭하면 전문적인 형식의 답변 페이지로 이동합니다. Google 드라이브는 각 답변의 내용을 탐색하는 데 도움이 되도록 부제목과 탭을 모두 사용합니다.

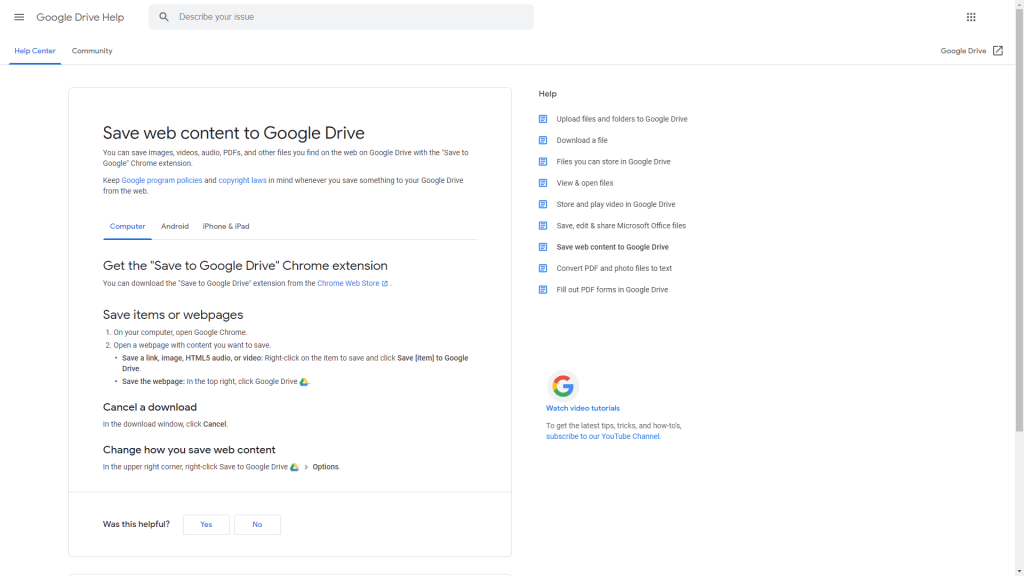
많은 FAQ 페이지가 범하는 한 가지 실수는 답변에 서식을 추가하지 못하는 것입니다. 모든 답변은 사용자가 검색 엔진을 통해 해당 콘텐츠를 찾을 수 있는 기회이며, 그렇지 않더라도 콘텐츠는 읽기 쉽도록 구성되어야 합니다.
Google 드라이브의 또 다른 현명한 조치는 기본 답변 오른쪽에 있는 메뉴에 관련 질문을 포함하여 기본 FAQ로 돌아가지 않고 페이지 사이를 이동할 수 있도록 하는 것입니다.
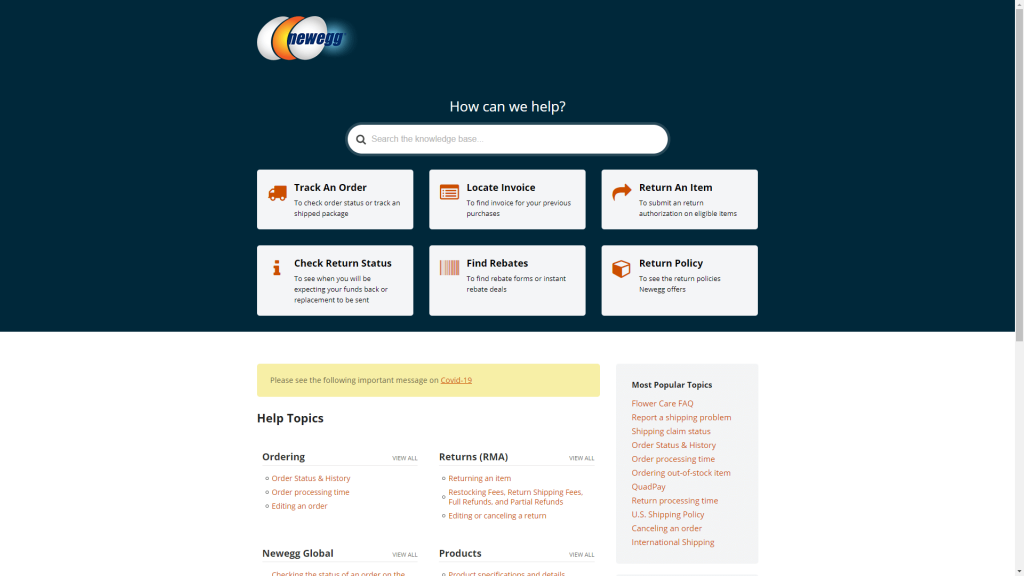
7. 뉴에그

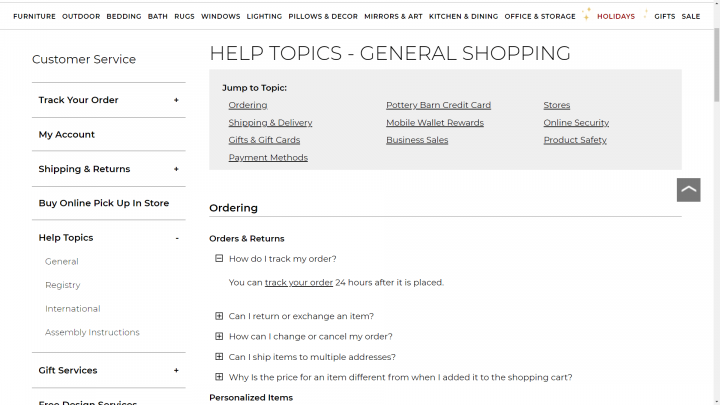
전자 상거래 상점에는 온라인에서 찾을 수 있는 가장 포괄적인 FAQ 페이지가 필요합니다. 매장이 커짐에 따라 FAQ 페이지도 커야 합니다. 고객이 물어볼 질문이 많기 때문입니다.
Newegg의 FAQ 페이지는 실행 중인 완벽한 예입니다. 여기에는 10개 이상의 범주에 걸쳐 수백 개의 응답이 포함됩니다. 그러나 탐색을 더 쉽게 하기 위해 페이지 상단의 검색 창 바로 아래에서 가장 일반적인 질문 범주를 강조 표시합니다.
여기서 목표는 찾고 있는 것이 무엇인지 정확히 모르는 경우 해당 섹션 중 하나에 필요한 답변이 포함되어야 한다는 것입니다. 그렇지 않은 경우 나머지 FAQ 섹션으로 이동할 수 있습니다.
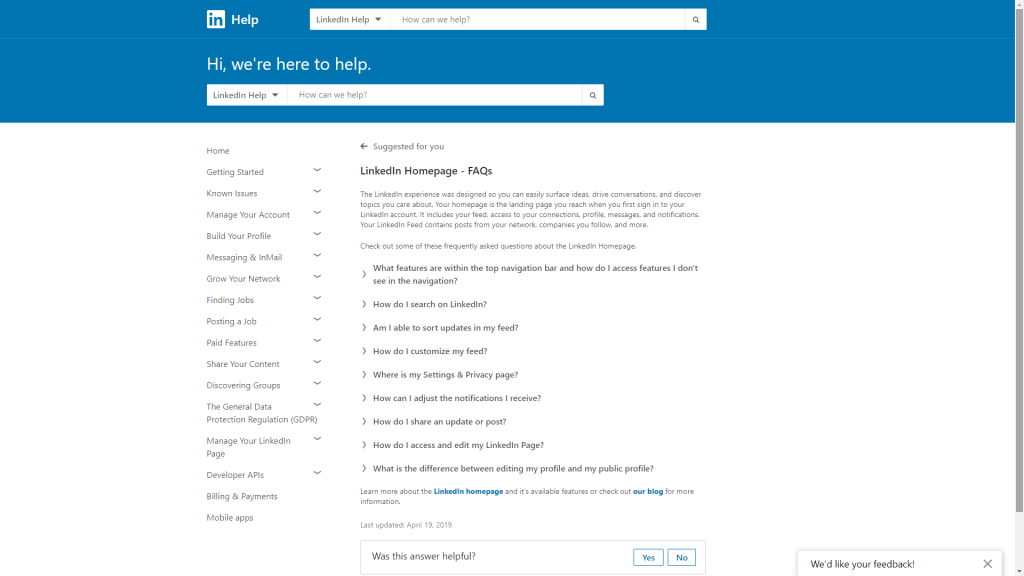
8. 링크드인

수백만 명의 사람들이 네트워킹과 구직 활동을 위해 LinkedIn을 사용합니다. 사용자가 너무 많고 지분이 높기 때문에 LinkedIn에 사용자가 찾고 있는 거의 모든 것을 다루는 FAQ 페이지가 필요한 것은 당연합니다.
이 문제를 해결하기 위해 LinkedIn은 FAQ 페이지에 매우 간단한 접근 방식을 사용합니다. 메인 페이지 왼쪽에는 12개 카테고리가 넘는 아코디언 메뉴가 있습니다. 각 카테고리에는 관련 기사에 대한 링크가 포함된 자체 페이지가 있습니다.
보시다시피 LinkedIn의 FAQ 디자인은 희소합니다. 그러나 의도한 청중이 누구인지 고려하면 나쁘지 않습니다. 많은 사용자가 기술에 정통하지 않을 수 있으므로 LinkedIn이 FAQ 페이지를 최대한 간단하게 조정하는 것이 중요합니다.
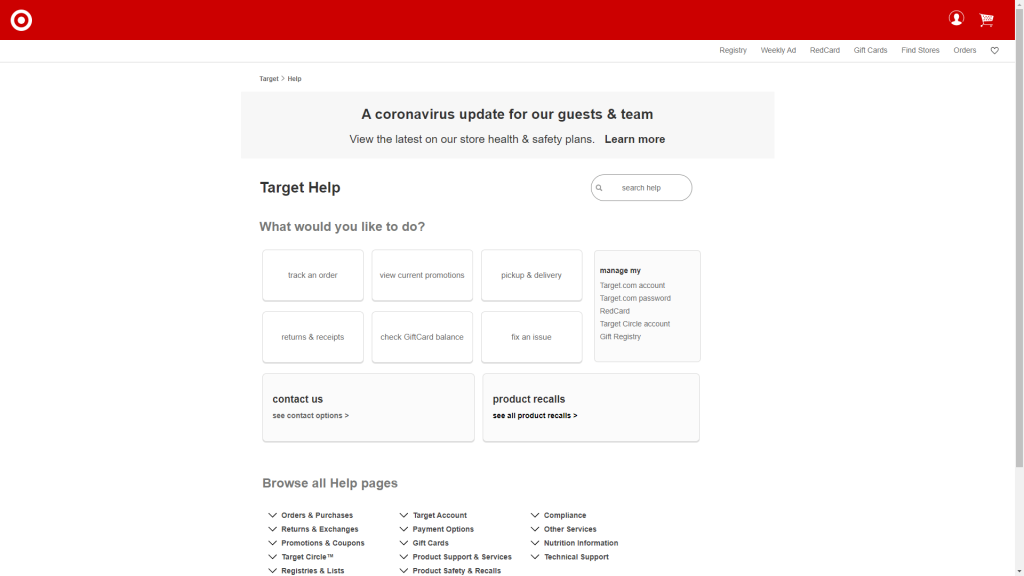
9. 대상

Target은 지금까지 본 FAQ 페이지 디자인에 대한 가장 간단한 접근 방식 중 하나를 사용합니다. 이 페이지는 CTA를 사용하여 문제가 무엇인지 결정하라는 메시지를 표시합니다. 섹션을 만들면 Target이 특정 문제가 무엇인지 묻는 다른 페이지로 안내합니다.
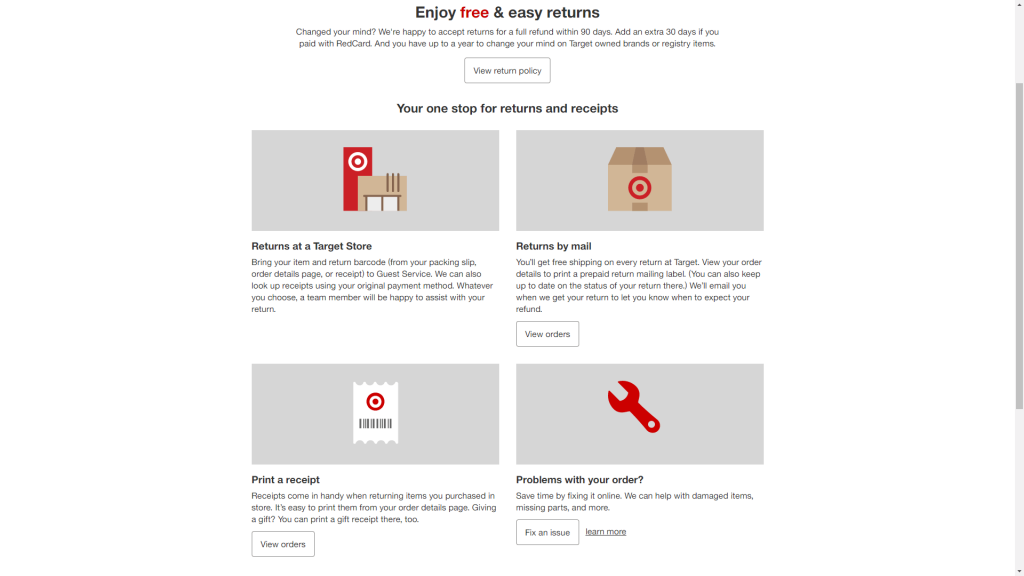
예를 들어 반품 및 영수증에 대한 자세한 내용은 다음과 같습니다.

각 문제에는 문제를 식별하는 데 도움이 되는 간단한 설명이 포함되어 있으며 해결 방법으로 안내합니다.
본질적으로 Target은 질문 목록을 포함하고 이를 흔드는 전통적인 FAQ 접근 방식을 취합니다. 대신 고객이 필요한 답변을 찾도록 고객에게 구체적인 질문을 던집니다.
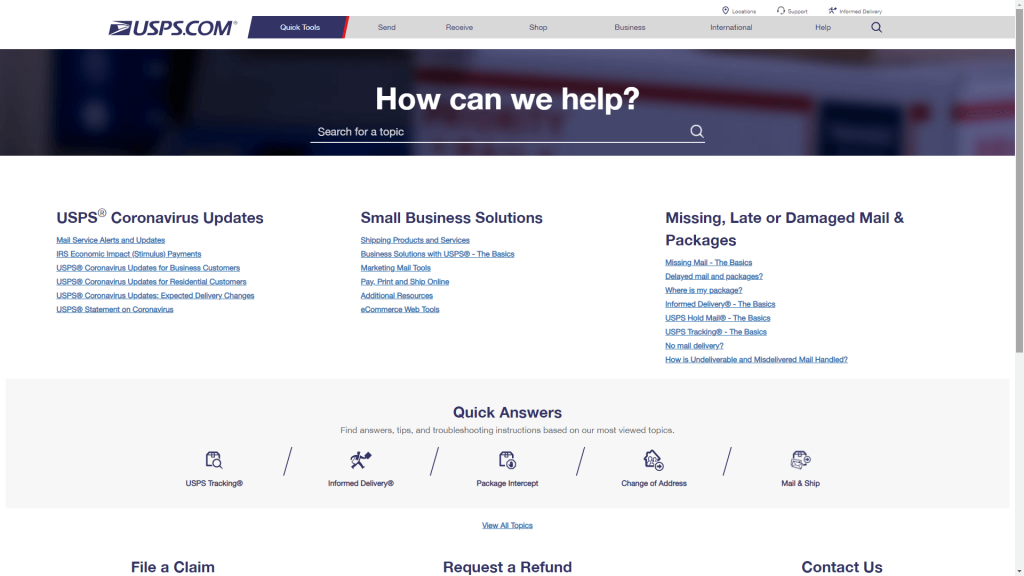
10. USPS

FAQ 페이지가 필요한 서비스가 하나 있다면 바로 USPS입니다. 많은 사람들이 이 회사에 의존하여 우편물과 소포를 받기 때문에 엄청난 양의 지원 요청과 전화를 처리해야 합니다.

포괄적인 FAQ 페이지의 장점은 다른 채널을 통한 지원 요청을 줄여 작업을 더 쉽게 만들 수 있다는 것입니다. 이 특정 페이지는 USPS 고객이 찾는 가장 일반적인 질문을 다루는 세 개의 섹션으로 열리고 '빠른 답변' 섹션(FAQ 카테고리의 두 배)으로 이동합니다.
이러한 범주 중 하나를 클릭하면 특정 질문 목록으로 이동합니다. 매번, 당신은 여전히 FAQ의 검색 기능을 사용할 수 있습니다. 이것은 모든 도움말 섹션이 에뮬레이트해야 하는 것입니다.
Elementor를 사용하여 효과적인 FAQ 페이지 디자인
지금쯤이면 효과적인 FAQ 페이지를 구성하는 요소에 대해 꽤 잘 알고 있을 것입니다. 사용자의 질문에 답하고 필요한 정보를 쉽게 찾을 수 있도록 하면 페이지가 성공적이라고 간주할 수 있습니다.
또한 FAQ 페이지의 경우 기능과 스타일을 모두 결합해야 합니다. 즉, 텍스트에서 산만하지 않은 디자인을 선택하고 사용자가 답변을 더 빨리 찾을 수 있도록 검색 표시줄과 같은 기능에 우선 순위를 지정해야 합니다.
FAQ 페이지를 만드는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 문의하세요!
