당신에게 영감을 줄 2021년 최고의 패션 웹사이트 디자인 예 10가지
게시 됨: 2021-08-06
2023년까지 전 세계 온라인 패션 시장은 6,710억 달러 규모가 될 것입니다.
이는 이 산업에 관련된 모든 사람들을 위한 대규모 경쟁을 의미합니다. 즉, 브랜드가 효과적인 브랜드 내 웹사이트 디자인을 통해 효과적으로 방어할 수 있는 경쟁입니다.
그리고 패션은 예술적이고 창의적인 표현에 관한 것이므로 패션 디자이너 웹사이트도 이 부서에서 따라야 합니다.
이 기사에 나열된 패션 웹사이트 디자인 예는 해당 브랜드에 합당한 미학, 흥분 및 시각적 감각을 제공합니다.
따라서 이 목록에 들어갈 만한 이유가 무엇인지 자세히 설명하면서 편안하고 영감을 주는 패션 웹사이트 디자인을 즐기십시오.
목차
- Boron Studio의 카페인 포스트
- Worth & Worth by GooseWorks
- Violet Feredo by FV I Digital Creative Agency
- Hype Inc.의 브라이오니 크로프트
- Herren der Schoepfung의 PUMA NITRO 체험
- 웨어옐로우의 루즈 마요르카
- advanced.team의 탈리아
- Headsprung의 Lois Jeans Store
- Francesco Priscio의 AVA 회사
- Kommigraphics의 Don Barber & Groom
1. 보론 스튜디오의 카페인 포스트

뛰어난 기능:
- 전체 화면 비디오가 포함된 소개 페이지
- 눈에 띄는 탐색
- 3단계 사용자 여정
Caffeine Post는 스토리텔링 및 마케팅 활동에 대해 패션 브랜드와 협력하는 크리에이티브 스튜디오입니다.
Boron Studio가 디자인한 그들의 웹사이트는 스튜디오의 작업 중 일부를 보여주는 전체 화면의 루핑 비디오로 열립니다. 비디오 상단에는 대행사 로고가 있으며 일부 링크는 화면 모서리에 있습니다.
왼쪽 상단 모서리에 있는 햄버거 메뉴 아이콘은 사용자 여정의 세 가지 주요 단계인 전체 화면 탐색 패널을 엽니다. 작업 포트폴리오, Caffeine Post 정보 및 연락처 페이지입니다.
네거티브 공간과 세리프 타이포그래피 및 웹 사이트의 정의 포인트가 많이 있습니다. 위의 페이지(예: "Work")로 매끄럽고 애니메이션으로 전환하면 대조적이고 어두운 배경이 있는 새 섹션이 열립니다.
포트폴리오 개요는 단순한 그리드 보기를 사용하여 회사의 실적과 Vogue, Erika Cavalini, Lacoste 및 더 유명한 브랜드를 포함한 고객을 위해 수행한 작업을 표시합니다.
2. Worth & Worth by GooseWorks

뛰어난 기능:
- 고품질 이미지
- 산만함이 없는 제품 페이지
- 멋진 타이포그래피
Worth & Worth는 거의 100년 전에 설립된 뉴욕에 기반을 둔 중소기업입니다. 현재는 모자 장인이자 부티크 운영자인 Orlando Palacios가 운영하고 있습니다.
GooseWorks가 디자인하고 개발한 이 브랜드의 웹사이트는 1922년에 문을 연 기업의 예상보다 훨씬 현대적인 느낌과 이미지를 가지고 있습니다.
전체 화면을 포함하는 스크롤 없이 볼 수 있는 캐러셀 모듈은 방문자를 맞이하고 전자 상거래 웹 사이트의 여러 섹션을 가리킵니다. 고품질 이미지와 생생한 색상은 "패션은 의류에 대한 사람들의 요구만큼이나 영원하다"는 브랜드의 신념을 강화합니다.
상단 메인 탐색 메뉴는 사용자가 마우스를 가져갔을 때 표현적인 드롭다운 방식으로 주요 섹션을 엽니다. 편리한 검색 엔진은 방문자의 참여를 유도하고 교육할 수 있도록 전략적으로 배치된 최소한의 메시지와 마찬가지로 전환을 향한 사용자의 여정을 용이하게 합니다.
고급 패션 브랜드에서 매우 인기 있는 카피의 세리프 타이포그래피는 메뉴, CTA 및 카테고리 이름과 같은 요소 전체에 사용되는 산세리프 글꼴과 매우 잘 어울립니다.
3. FV I 디지털 크리에이티브 에이전시 바이올렛 페레도

뛰어난 기능:
- 독특한 홈페이지 탐색
- 완벽한 비주얼
- 비하인드 영상
오스트리아에 기반을 둔 뷰티 브랜드인 Violet Feredo는 2009년에 설립되었습니다. Filippo Vezzali 크리에이티브 에이전시가 제공하는 웹사이트는 창의성, 시각적 우선 접근 방식 및 독창적인 사고를 보여주는 놀라운 전시입니다.
Violet Feredo의 웹사이트는 사진 촬영을 위해 포즈를 취하기 전에 드레스를 맞추고 메이크업을 적용하는 패션 모델의 전체 화면 비디오와 함께 열립니다.
이 시작 페이지를 클릭하거나 스크롤하면 모델의 멋진 클로즈업 사진으로 구성된 메인 홈 페이지가 열립니다. 눈, 입술, 손톱, 얼굴, 미용 등 신체의 다양한 부분을 위한 화장품 전용 웹사이트 섹션이 크고 눈에 띄는 활자체로 되어 있습니다.
예를 들어 Face to Eyes에서 전환하기 위해 스크롤하면 이미지가 현재 사본/본문 부분과 사용자가 클릭하려는 페이지를 강조하는 이미지로 변경됩니다.
카테고리 중 하나를 클릭하면 웹사이트의 온라인 상점 부분이 열립니다. 색상, 유형 및 마감으로 구성된 검색 필터는 사용자가 원하는 정확한 유형의 제품에 대한 검색 범위를 좁힐 수 있도록 도와줍니다.
Violet Feredo의 패션 웹사이트 디자인은 최고 품질의 사진, 창의적인 탐색 및 눈에 거슬리지 않는 사용자 경험에 크게 의존합니다. 웹사이트의 디자인은 무성한 색상과 매력적인 비주얼로 사치와 화려함을 발산합니다.
4. Hype Inc.의 브라이오니 크로프트

뛰어난 기능:
- 매우 구체적인 색상 팔레트
- 한 페이지 전환 유입경로
- 개인 브랜딩
Briony Croft는 호주 멜버른에 거주하는 스타일 및 패션 컨설턴트입니다. 브랜딩 및 웹 개발 회사인 Hype Inc.는 그녀의 소명, 트레이드마크인 감각, 우아함을 추구하는 눈을 반영하는 웹사이트를 만들었습니다.
회사는 "패셔니스타" 성향에 뿌리를 둔 예술적 운동인 아르데코의 터치를 웹사이트에 두드러지게 등장하는 새로운 Briony Croft 로고에 주입했습니다. 이것은 신중하게 선별된 탄소 및 구리 팔레트와 결합되어 사이트의 현대 건축에 고전적인 우아함을 부여합니다.

카피와 메시지는 앞서 언급한 색상의 심플하고 세련된 Domaine Light 브랜드 타이포그래피를 사용하여 초호화스러운 느낌을 줍니다.
고해상도의 전문적인 사진과 비디오는 웹사이트의 사용자 참여에서 중추적인 역할을 합니다. 비주얼은 "방문객의 원래 의도를 방해하지 않으면서 브라이오니 크로프트 브랜드 가치를 강화합니다."
홈 페이지를 아래로 스크롤하면 사용자는 문의 양식에서 여정을 마칩니다. 이 최고의 패션 디자이너의 웹사이트에는 다른 페이지의 도움 없이 미니 전환 깔때기 역할을 하는 홈페이지가 있습니다.
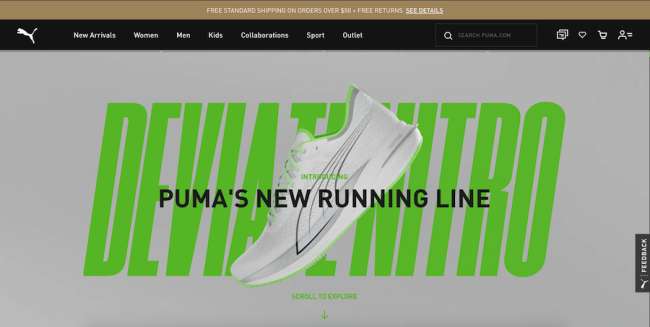
5. Herren der Schöpfung의 PUMA NITRO 체험

뛰어난 기능:
- 환상적인 제품 쇼케이스
- 기능보다 이점
- 사용자 평가
Puma NITRO는 유명 스포츠 의류 브랜드의 새로운 운동화 라인입니다. 더 나은 쿠셔닝, 반응성, 최대 추진력 및 다중 표면 견인력을 제공하는 COOLadapt라는 브랜드의 여러 층의 질소 폼과 같은 혁신적인 기술을 사용합니다.
고유한 제품에는 고유한 웹사이트가 필요합니다. 독일의 크리에이티브 에이전시인 Herren der Schöpfung은 Puma NITRO를 위한 한 페이지짜리 미니사이트를 개발하여 스니커즈가 무엇인지에 대해 아주 상세하고 멋진 방식으로 설명합니다.
실제 신발의 색상 팔레트를 모방한 사이트는 생생한 녹색 음영인 흰색과 전기 라임의 조합으로 열립니다. 사용자가 스크롤을 시작하면 신발의 개발, 기술 및 이점에 대한 이야기가 펼쳐집니다.
동일한 운동화 사진이 화면에 계속 표시되고 회전하며 다양한 반복 작업을 수행합니다. 독창적인 밑창과 선구적인 스티칭 기술, 고무 화합물의 탄성 또는 "피부"의 냉각 효과를 보여주기 위해 해부되었습니다.
페이지 하단 근처에는 사용자가 남성 및 여성 매장을 가리키는 다양한 Puma NITRO 옵션에 직면하기 전에 다수의 삽화가 포함된 사용자 후기가 있습니다.
6. 웨어옐로우의 루즈 마요르카

뛰어난 기능:
- 네거티브 공간 사용
- 고정 탐색
- 명품 브랜드의 깔끔하고 미니멀한 전시
Rouge Mallorca는 팔마 데 마요르카의 오프라인 매장으로 Hermes, Louis Vuitton, Dior, Chanel 및 Yve Saint Laurent와 같은 탐나는 브랜드의 고급 브랜드와 액세서리를 판매합니다.
weareyellow가 디자인한 그들의 웹사이트는 디지털 영역에 위치의 느낌과 경험을 복제하기 위해 원래 상점의 빈티지한 풍요로움을 나타냅니다.
Rouge Mallorca 웹사이트 디자인은 밝은 배경에 브랜드의 타이포그래피와 최소한의 카피를 사용합니다.
이 매장의 핵심이자 최고의 보석인 유명 브랜드의 여성용 핸드백은 매장에 대한 정보와 쇼핑의 이점에 대한 정보가 스크롤링 사용자에게 도달하기 전에 홈페이지의 주요 부분을 차지합니다.
Instagram 피드와 사용하기 쉬운 문의 양식이 홈페이지 여정을 마무리합니다. 기본 메뉴 탐색은 고정적이며 여러 웹 사이트 섹션을 가리킵니다.
Rouge Mallorca 웹사이트는 eCommerce 사이트가 아닌 '단순히' 소매점을 대표하는 사이트이지만, 실제 매장의 확장된 기능을 통해 고유한 가치를 프리미엄 느낌으로 표현합니다.
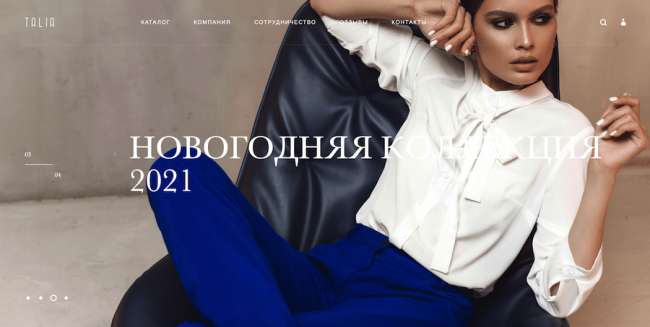
7. advanced.team의 Talia

뛰어난 기능:
- 보완 글꼴
- 고해상도 이미지
- 모바일 친화적
Talia는 2011년에 설립된 러시아 여성 패션 의류 회사입니다. advanced.team 디자인 에이전시가 만든 웹사이트는 랜딩 페이지 캐러셀 모듈의 방대한 이미지를 포함하여 모든 요소를 하나로 묶는 그리드 레이아웃 구조로 구성되어 있습니다.
세리프체인 Baskerville은 흰색 배경에 대해 여러 행과 레이아웃으로 정렬된 항목이 있는 카탈로그/전자 상거래 섹션이 초점인 전체 웹 사이트에서 더 단순한 산세리프체 Arimo를 보완합니다.
Talia의 패션 웹 디자인은 스마트폰과 태블릿에 맞게 완전히 조정되었습니다. 모든 장치에서 뛰어난 사용성은 특히 메인 메뉴 탐색에서 확연히 드러납니다. 메인 메뉴 탐색은 편리하게 전체 화면으로 확장되고 해당 링크를 직관적으로 표시합니다.
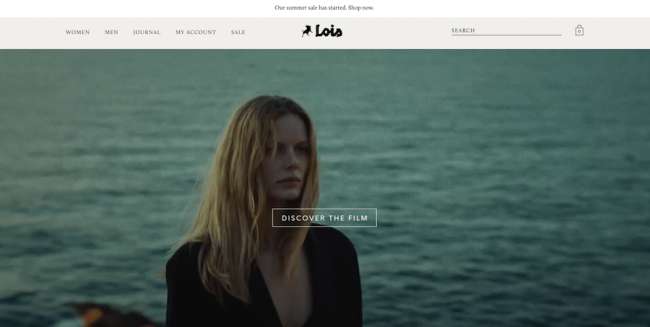
8. Headsprung의 Lois Jeans Store

뛰어난 기능:
- 자동 추천 검색창
- 챗봇
- 미니멀리스트 제품 페이지
Lois Jeans Store는 데님웨어를 전문으로 하는 전자상거래 웹사이트입니다. 네덜란드의 디지털 에이전시인 Headsprung에서 제작한 이 제품은 단순한 베이지-화이트-블랙 색상 팔레트, 우아한 타이포그래피 및 실행 가능한 많은 이미지를 사용합니다.
이 패션 웹사이트 디자인의 주요 품질은 항상 페이지에 유지되는 편리한 기본 탐색과 결합된 네거티브 공간의 광범위한 사용입니다. 홈페이지는 즉시 액세스할 수 있는 가장 인기 있는 쇼핑 카테고리를 자랑합니다.
오른쪽 상단 모서리에 있는 검색 표시줄은 사용자가 입력할 때 결과를 생성하고 제안된 제품의 이미지를 보여주기도 합니다. 제품 카테고리 페이지에는 하위 카테고리 페이지에 대한 링크 역할을 하는 멋진 사진이 있습니다.
실제 제품은 4열 레이아웃(적어도 데스크탑 장치에서는)으로 나열되지만 제품 페이지는 최소한의 사본을 사용하고 과도한 측면 요소를 사용하지 않아 사용자가 주요 목표인 전환에 집중할 수 있도록 합니다. 장바구니에 담기 단추.
9. Francesco Priscio의 AVA 회사

뛰어난 기능:
- 매력적인 사진
- 미니멀리스트 메뉴
- 보완 글꼴
AVA Company는 패션 산업에 캐스팅, 아트 디렉션, 프로덕션 및 웹 디자인 서비스를 제공하는 이탈리아 패션 사진 스튜디오입니다.
그들의 웹사이트 디자인은 밀라노 출신의 프리랜서 웹 디자이너인 Francesco Prisco가 담당했습니다.
AVA Company의 웹사이트는 주요 서비스 및 연락처 페이지를 가리키는 3개 항목 탐색을 사용합니다. 대부분의 콘텐츠, 브랜드 메시지, 판매 프레젠테이션 및 고해상도 영상은 웹사이트에서 가장 포괄적인 섹션인 홈 페이지에 있습니다.
부드러운 파스텔 색조가 세련된 색상 팔레트를 구성합니다. 글래머와 클래스의 터치는 머리글에 세리프체로 추가되었으며, 메인 텍스트는 더 읽기 쉬운 산세리프체로 유지됩니다.
엄선된 특집 프로젝트와 작품은 AVA Company 홈페이지의 핵심입니다. 이 사업은 모두 뛰어난 시각적 경험을 제공하는 것이므로 이 특정 섹션에서는 프로젝트 이름과 최고 수준의 사진 외에는 복사하지 않고 네거티브 공간을 많이 사용하는 것을 강조합니다.
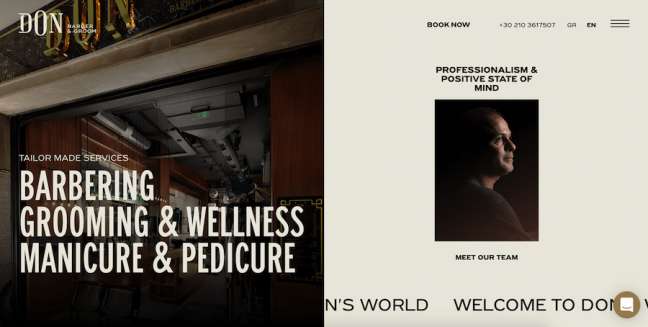
10. Kommigraphics의 Don Barber & Groom

뛰어난 기능:
- 고대비 사진
- 스마트한 공간 활용
- 방대한 헤드라인
Don Barber & Groom은 그리스 아테네에 위치한 이발, 몸단장, 웰빙, 매니큐어 및 페디큐어 스튜디오입니다. 그들의 웹사이트는 역시 그리스의 비주얼 커뮤니케이션 에이전시인 Kommigraphics에 의해 만들어졌습니다.
웹사이트의 홈페이지는 뛰어난 공간 경제를 보여줍니다.
숨겨진 햄버거 메뉴 아이콘을 클릭하면 화면의 오른쪽 절반을 차지하는 기본 탐색 패널이 표시되고 왼쪽의 영웅 이미지와 항목별 서비스는 그대로 유지됩니다.
각 섹션은 다른 배경색을 사용하지만 로고와 연락처 정보가 있는 상단 막대는 끈적하고 투명하여 사용자가 있는 섹션의 색상을 상속합니다.
Don Barber & Groom의 웹사이트에서 가장 시각적으로 눈에 띄는 세부 사항은 르네상스의 "키아로스쿠로(chiaroscuro)" 회화 기법을 연상시키는 가게 직원의 고대비 사진입니다.
각 전용 섹션에는 엄청난 크기의 제목이 있어 방문자가 메시지의 가장 중요한 부분을 놓칠 수 없습니다.
