가짜 비디오: 이메일의 비디오에 대한 대체
게시 됨: 2019-03-15비디오 마케팅의 힘을 부정할 수는 없습니다. 비디오 콘텐츠는 정지된 이미지보다 더 빠르게 이야기를 전달할 수 있는 힘이 있습니다. 더 감성적입니다. 이를 통해 서면으로 설명하는 단락을 몇 초 안에 전달할 수 있습니다. 따라서 많은 이메일 마케팅 담당자가 이메일에 비디오를 포함하는 데 관심이 있다는 것은 놀라운 일이 아닙니다. 대부분의 이메일 클라이언트는 비디오에 대한 지원을 제공하지 않는다는 사실을 알게 되었을 뿐입니다.
그러나 실제 동영상은 대부분의 클라이언트에서 지원되지 않지만 캠페인에 동영상과 같은 상호작용을 추가하는 아이디어에 작별인사를 해야 하는 것은 아닙니다. 입력: 가짜 비디오 o !
가짜 비디오는 구독자가 받은 편지함에서 비디오를 재생하는 것처럼 느낄 수 있는 상호 작용을 통해 비디오와 같은 움직임을 모방합니다. 가짜 비디오 기술이 많이 있습니다. 가장 인기 있는 것은 2018년 Litmus Live London에서 CSS 애니메이션을 사용하여 개별 비디오 프레임의 스프라이트 시트를 스크롤하는 접근 방식을 발표한 동료 #emailgeek Kristian Robinson이 만들었습니다. 아래에서 그의 강연을 확인하거나 우리가 Kristian의 기술을 다룬 이메일 디자인 팟캐스트 #71 .
이 게시물에서 우리는 여기 Litmus에서 사용하는 기술을 안내할 것입니다. 애니메이션 GIF를 기반으로 하며 한 가지 큰 장점이 있습니다. Gmail에서도 작동합니다!

왜 가짜 비디오를 사용합니까?
이메일의 비디오는 인기 있는 주제이지만 HTML5 비디오를 완벽하게 지원하는 유일한 이메일 클라이언트인 Apple Mail 및 iOS Mail에서만 작동합니다. 가짜 비디오 기술을 사용하면 더 많은 이메일 클라이언트에서 지원을 받아 이메일에서 실제 비디오를 모방할 수 있습니다.
가짜 비디오 기술은 다음에서 지원됩니다.
- 지메일
- 지메일 앱
- 애플 메일
- iPhone 및 iPad용 iOS 메일
- 삼성 메일
- Mac용 Outlook
이는 이 기술을 지원 하는 전체 이메일 클라이언트 시장 점유율 의 64% 이상입니다 . 따라서 캠페인에 비디오와 같은 움직임을 추가하려는 경우 가짜 비디오 기술을 사용하면 HTML5 비디오를 사용할 때 도달할 수 있는 것보다 더 많은 구독자가 비디오 콘텐츠를 볼 수 있습니다.
가짜 비디오를 만드는 방법: 레이어 이미지를 사용하여 라이브 비디오 모방
다음 이메일 캠페인에서 이 가짜 비디오 기술을 사용하려면 크기가 같은 두 개의 이미지가 필요합니다. 정적 표지와 애니메이션 GIF가 서로 겹쳐져 있어야 합니다.
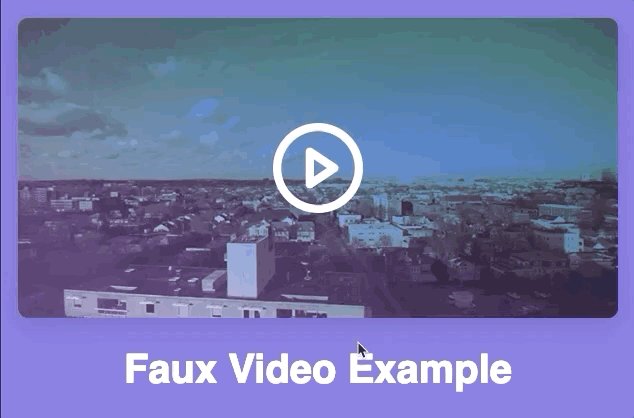
- 정적 표지 이미지
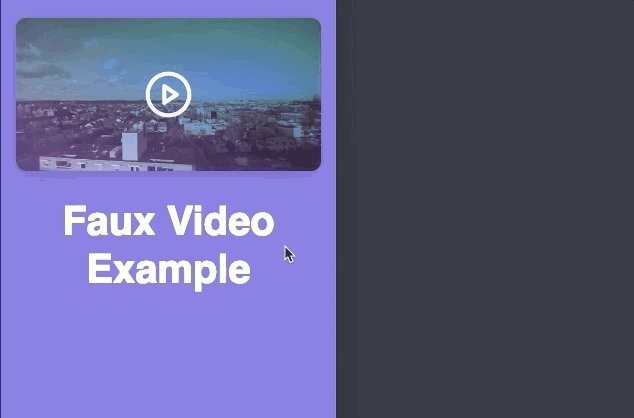
이 예에서 정적 표지 이미지의 이름은 cover-play.jpg 입니다. 이것은 기본적으로 표시되는 이미지이지만 구독자가 이메일과 상호 작용할 때 사라지고 그 아래에 배경 GIF가 표시됩니다. 이 예에는 동영상을 모방하기 위해 정적 표지 이미지에 재생 버튼 아이콘이 있지만 반드시 포함할 필요는 없습니다. 원하는 경우 모든 종류의 그래픽이나 텍스트를 포함할 수 있지만 대체 텍스트 !
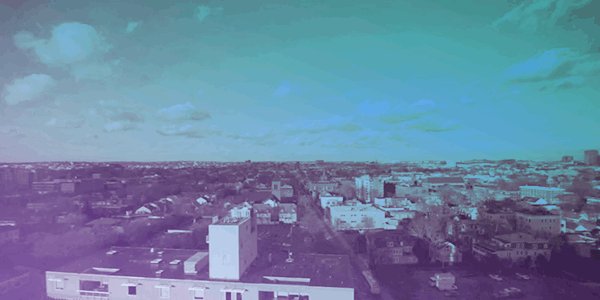
- 애니메이션 GIF 배경 이미지
그런 다음 애니메이션 GIF 배경 이미지가 필요합니다 . 우리의 이름은 fauxvideo.gif 입니다. 구독자가 정적인 표지 이미지 위로 마우스를 가져가면 노출되는 이미지입니다. 이것은 일반 배경 이미지로 코드에 배치됩니다.
CSS/HTML 설정
HTML과 CSS를 사용하여 다음 이메일 캠페인을 위한 가짜 비디오를 설정하는 방법을 살펴보겠습니다.
임베디드 CSS
이 코드는 이메일 상단의 <head></head> 태그 사이 에 있습니다.
.showvideo:hover{ opacity: 0 !important; transition: 0.3s !important; } .showvideo { transition: 0.3s !important; }이 코드 의 :hover 스타일은 구독자가 섹션 위로 마우스를 가져가면 배경에 애니메이션 GIF가 표시될 때 표지 이미지를 불투명도: 0( 효과적으로 이미지를 숨김)으로 변경합니다 . 0.3초 전환은 지원되는 이메일 클라이언트의 호버에 점진적인 페이드를 추가하는 외관 추가입니다. 구독자가 이미지 위로 마우스를 가져간 후 마우스를 끌 때 부드러운 전환을 보장하기 위해 hover 및 non-hover 클래스에 모두 추가되었습니다. (참고: Outlook은 마우스 오버를 지원하지 않으므로 Outlook에 대한 VML 대체를 설정할 필요가 없습니다.)

HTML
HTML에 <td> 셀과 <img> 셀의 두 가지 코드 섹션을 포함해야 합니다 .
이것은 표지 이미지가 맨 위에 있고 상호 작용이 활성화되지 않은 경우에도 애니메이션 GIF를 배경 이미지로 로드 하는 포함하는 <td> 셀에 대한 코드입니다 .
<td class="w100p" background=" http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/fauxvideo.gif " bgcolor="#43a1e2" valign="top">이것은 :hover 에 숨겨져 있는 cover-play.jpg 이미지 의 코드입니다 . 보시다시피 <head> 의 CSS 는 " showvideo " 클래스를 활성화했습니다 .
<img class="showvideo" src="http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/cover-play.jpg" width="600" border="0" alt="Play" />이제 모든 것을 하나로 합치면 됩니다! 이 CodePen 에서 작동하는 전체 샘플 가짜 비디오 코드를 볼 수 있습니다 .
가짜 비디오에 대한 일반적인 질문
가짜 비디오는 모바일 반응형입니까?
전적으로! 애니메이션 GIF는 데스크톱에서 마우스를 가져가면 실행되지만 모바일에서 GIF를 표시하려면 탭하거나 길게 눌러야 합니다. 그러나 이메일에 클릭스루가 적용된 경우 탭하면 링크가 브라우저를 실행하고 구독자는 동영상을 볼 수 없습니다. 클릭률이 없으면 GIF가 예상대로 재생됩니다. 길게 누르면 클릭률이 있거나 없는 GIF가 표시됩니다. 
이 기술로 망막 이미지를 사용할 수 있습니까?
예! 이 예의 목적을 위해 망막 이미지를 사용하지 않았지만 전체 이메일 로딩 시간에 합당하다면 가짜 비디오와 함께 망막 이미지를 사용할 수 있습니다. 너무 커서 이메일 로드 시간에 부정적인 영향을 미치는 이미지나 GIF를 사용하지 않도록 주의하십시오. 망막 이미지에 대한 게시물 을 확인하십시오 .
다른 숨기기 방법 대신 불투명도를 사용하는 이유는 무엇입니까?
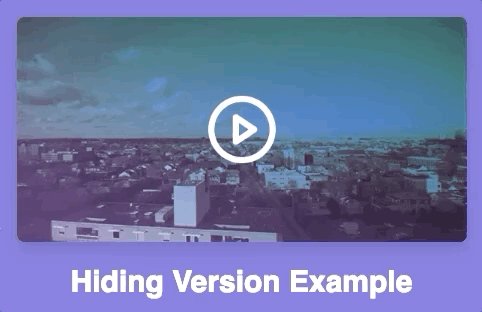
호버링된 요소에서 display:none 을 사용 하면 문서 흐름에서 해당 요소가 제거되고, 호버링 시 이미지가 계속 사라지고 다시 나타나는 효과가 나타나며, 이는 애니메이션 GIF를 나타내지 않고 부드러운 전환을 제공하지 않습니다. 
가시성을 사용 : 비슷한 깜박이는 효과를 것이다 숨겨진 : 
불투명도 방법을 사용하여 표지 이미지를 숨기는 것이 가장 부드러운 경험을 제공하지만 단점도 있습니다. 다음 이메일 클라이언트에서는 불투명도가 지원되지 않습니다.
- AOL
- 야후
- 아웃룩닷컴
다음 이메일 캠페인에 가짜 비디오 추가
더 많은 가짜 비디오를 보고 싶습니다. 따라서 다가오는 이메일에서 가짜 비디오 기술을 사용한다면 우리는 그것을 보고 싶습니다! 아래 댓글에 디자인 링크를 자유롭게 공유하세요.
그리고 질문이 있으시면 저희에게 들려주세요!
