완벽한 파비콘을 만드는 방법
게시 됨: 2021-01-18소비자는 판매하는 제품, 제공하는 서비스 또는 모토로 브랜드를 인식하지 않습니다. 예를 들어 로고와 같은 브랜드 이미지는 소비자가 브랜드를 시각적으로 쉽게 인식하는 데 도움이 됩니다.
즉, 로고는 웹 사이트의 왼쪽 상단 모서리에 있는 시각적 랜드마크 이상의 역할을 합니다.
파비콘은 웹사이트 외부에서 브랜드의 아이덴티티를 확립하는 소형 로고(또는 로고 조각)입니다. 브랜드는 다음과 같은 위치에서 일관된 시각적 존재를 유지할 수 있습니다.
- 브라우저 탭
- URL 주소 표시줄
- 브라우저 북마크
- 인터넷 검색 기록
- RSS 피드
- 데스크톱 및 모바일 홈 화면
- 앱 아이콘
Google, 소셜 미디어 또는 RSS 애그리게이터가 사용할 이미지를 추측할 수 있는 추천 이미지와 달리 파비콘으로는 추측할 수 없습니다. 파비콘을 디자인하고 웹사이트에 업로드하지 않으면 일반 자리 표시자 외에는 아무 것도 표시되지 않습니다.
그리고 그것은 당신의 브랜드에 큰 기회를 놓친 것입니다. 파비콘이 없는 사이트는 프로답지 못한 것으로 간주되며, 결과적으로 낮은 표준 및 권한 부족과 연결됩니다.
귀하의 비즈니스를 위해
목차
- 웹사이트에 파비콘이 필요한 이유는 무엇입니까?
- 브랜드를 위한 완벽한 파비콘 디자인을 위한 팁
- 웹사이트에 파비콘을 추가하는 방법
- WordPress에 파비콘을 추가하는 방법
- 뛰어난 파비콘의 9가지 영감을 주는 예
웹사이트에 파비콘이 필요한 이유는 무엇입니까?
"즐겨찾기 아이콘"의 줄임말인 파비콘은 1990년대 후반 Internet Explorer에서 도입되었습니다. 그 목적은 인터넷 사용자가 웹사이트를 구별하고 브라우저 탭에서 빠르게 찾을 수 있도록 돕는 것이었습니다.
파비콘이 여전히 웹사이트와 브랜딩의 중요한 부분인 이유는 다음과 같습니다.
기업 브랜딩 강화
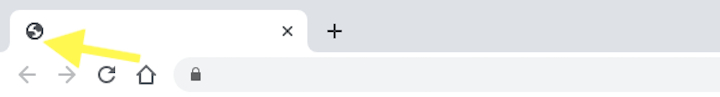
파비콘을 사용하지 않는 웹사이트는 브라우저 탭, 검색 기록, RSS 피드 등에 이 아이콘을 표시합니다.

일반적인 지구본 아이콘입니다. 그리고 인터넷 사용자는 기호가 자리 표시자라는 것을 알 만큼 기호에 익숙합니다. 그들은 "파비콘"이라는 용어를 모를 수도 있지만, 이것을 본다면 뭔가 빠진 것을 이해할 것입니다.
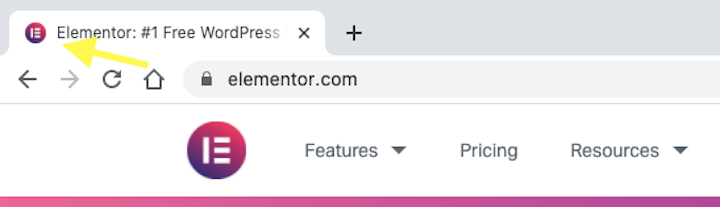
이제 위의 브라우저 탭을 보면 Elementor의 favicon의 예가 표시됩니다. Elementor 브랜드 로고처럼 보입니다.

별 것 아닌 것 같지만 방문자, 잠재 고객 및 고객은 이러한 세부 사항에 주의를 기울입니다.
인터넷 탐색 기능 향상
위의 예는 독립 실행형 탭이 파비콘이 있는 경우와 없는 경우의 차이를 보여줍니다. 그러나 단순히 탭을 브랜딩하는 것이 아닙니다.
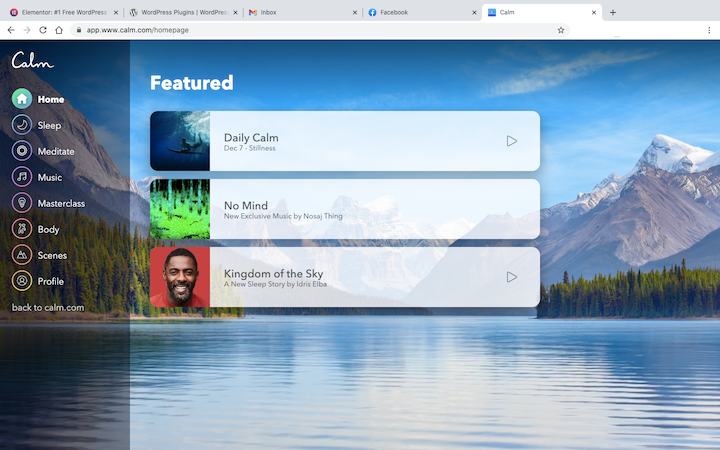
다음은 파비콘의 시각적 신호 덕분에 인터넷 사용자가 사이트로 빠르게 돌아갈 수 있는 방법입니다.

이 사용자가 작업하는 동안 차분한 음악을 재생하기 위해 Calm 대시보드를 열었다고 가정해 보겠습니다. 그들의 다음 단계는 Elementor, Facebook, Gmail 및 WordPress의 열려 있는 각 탭에 고유하고 쉽게 알아볼 수 있는 파비콘이 연결되어 있기 때문에 쉽게 수행할 수 있습니다.
favicon은 사용자가 브라우저 탭에서 메타 제목을 읽을 필요가 없도록 합니다. 웹사이트에서 사용하는 다른 아이콘 및 로고와 마찬가지로 파비콘은 사용자에게 어떤 웹사이트가 어느 웹사이트인지 시각적으로 알려줍니다.
브랜드 인지도 향상
파비콘을 디자인하여 어디에서나 웹사이트의 대명사처럼 보이면 청중과 함께 브랜드 인지도를 높일 수 있습니다.
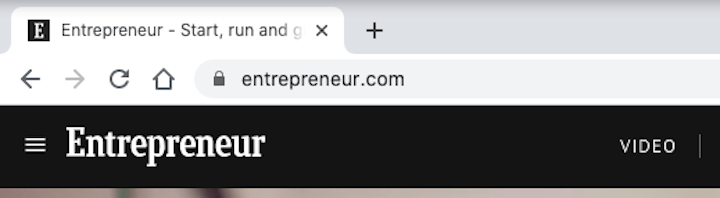
예를 들어, Entrepreneur의 파비콘은 이름에서 대문자 "E"입니다.

파비콘은 (투명한 것과는 대조적으로) 단색 채우기 배경을 가지고 있으므로 검은색 배경 위에 흰색 "E"가 눈에 띄게 독특하고 매력적입니다.
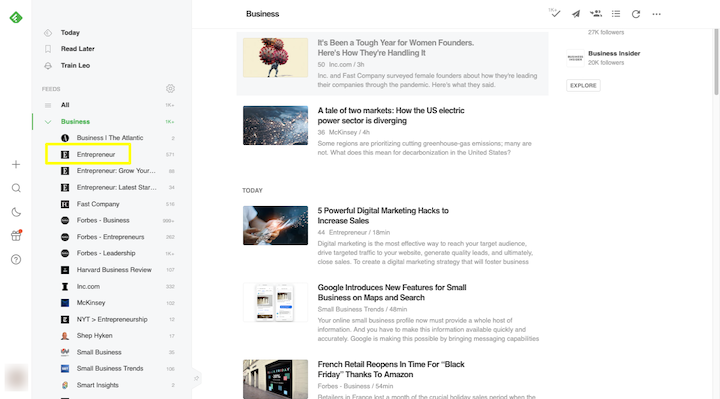
Entrepreneur 브랜드에 익숙한 사람들은 이 파비콘을 만나는 곳마다 즉시 알아볼 것입니다. 예를 들어 Feedly의 비즈니스 리소스 목록에 다음과 같이 표시됩니다.

사용자는 Chrome의 다음 예와 같이 브라우저 북마크에서 빠르게 찾을 수도 있습니다.

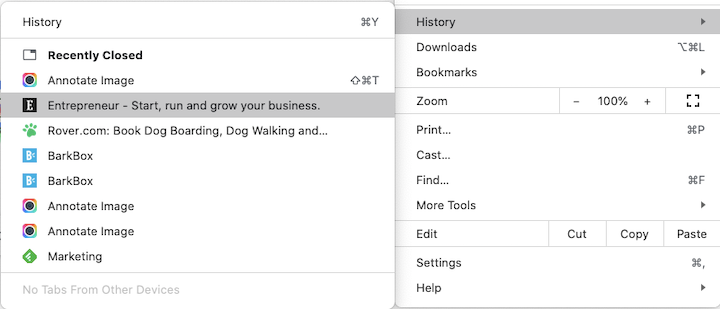
또한 인터넷 기록에서도 동일한 아이콘을 찾을 수 있습니다.

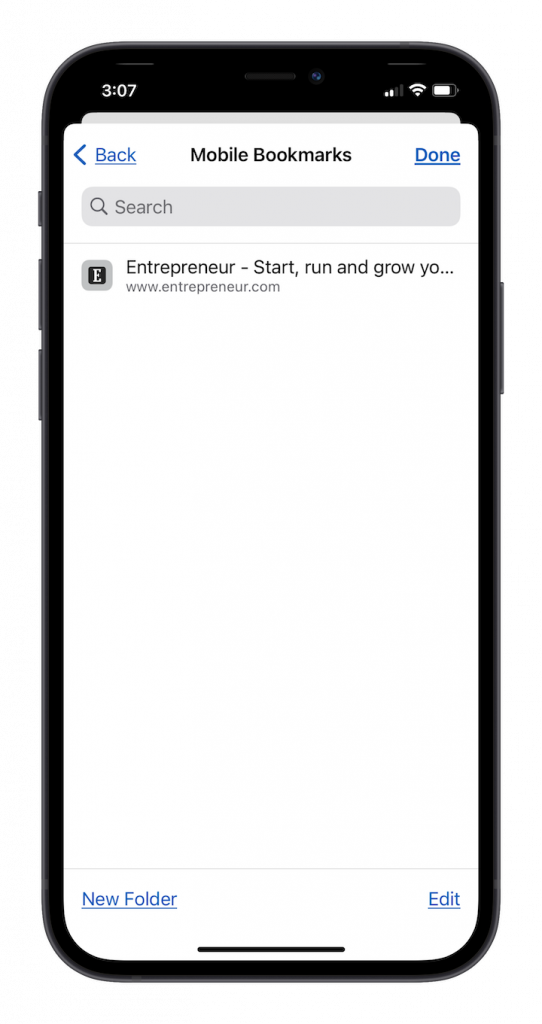
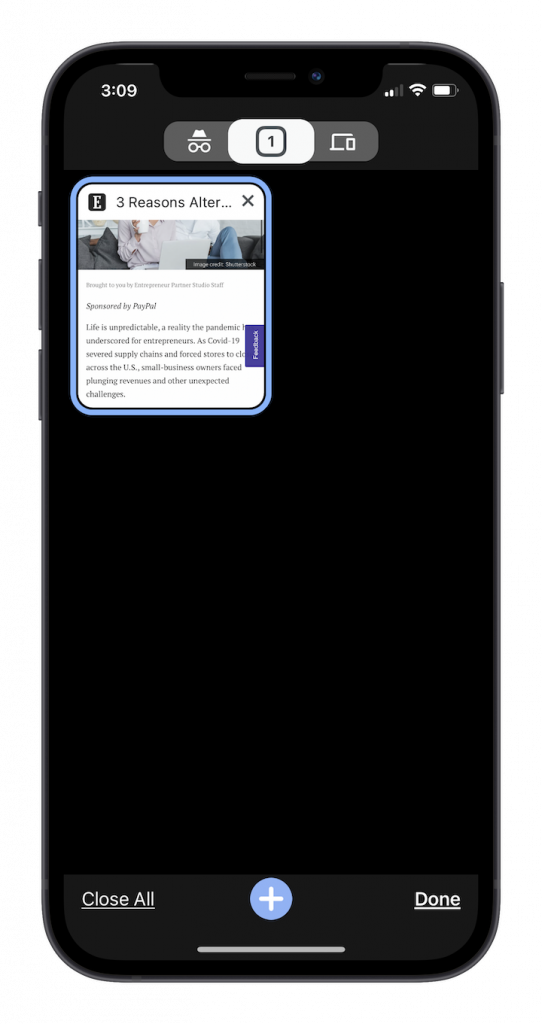
그리고 그것은 데스크탑에서 멈추지 않습니다. favicon은 모바일 책갈피 목록에서 인식할 수 있습니다.

모바일 브라우저 탭에도 나타납니다.

사용자가 귀하의 브랜드를 이제 막 소개받은 경우라도 웹에서 귀하의 상표 파비콘(및 로고)을 인식할 수 있게 되기까지는 그리 오래 걸리지 않습니다.
또한 구글은 2019년 5월부터 모바일 검색결과 페이지(SERP)에 파비콘을 표시하고 있다. 웹사이트에 Favicon을 구현하면 모바일 검색 결과가 페이지에 더 잘 나타나므로 클릭률이 높아질 수 있습니다.
브랜드를 위한 완벽한 파비콘 디자인을 위한 팁
로고의 크기가 조정된 버전이 파비콘에 적합하다고 가정하는 것이 안전하다고 생각할 수도 있지만 그 이상의 프로세스가 있습니다.
다음은 브랜드의 파비콘을 만들 때 고려해야 할 몇 가지 사항입니다.
1. 브랜딩에서 인식할 수 있는 요소를 선택하십시오.
일부 브랜드의 경우 로고 디자인을 그대로 사용할 수 있습니다. Elementor는 이것의 한 예입니다.
더 큰 로고(일반적으로 회사 이름이 포함된 것)가 있는 브랜드의 경우 로고를 줄여야 하거나 파비콘에 맞게 사용자 정의된 것을 디자인해야 합니다.
예를 들어 Rover는 로고의 회사 이름 옆에 발자국 아이콘을 사용합니다. 그러나 파비콘은 녹색 발자국입니다.

"Rover"라는 이름은 파비콘에 입력할 필요가 없습니다. 발자국 디자인 자체가 충분히 기억에 남기 때문입니다.
반면 BarkBox는 로고에 아이콘이 없습니다. 그래서 파비콘은 "B"와 이름 중간에 나타나는 짖는 기호를 사용하여 디자인되었습니다.

또한 색상이 반전되었음을 알 수 있습니다. 파비콘은 흰색이고 주변 사각형은 BarkBox의 브랜드 파란색입니다. 이것은 Rover's와 같은 투명한 배경 로고에서 눈에 띄게 만듭니다.
2. 일관되지만 단순화된 브랜딩 사용
분명히, 당신은 당신의 브랜드에 익숙한 사람들이 당신의 파비콘을 인식하기를 원합니다. 따라서 브랜드 아이덴티티의 글꼴, 아이콘 및 색상을 사용하는 것이 중요합니다.
즉, 당신은 과도하게 가고 싶지 않습니다. 당신의 파비콘은 아주 작은 공간에 들어맞기 때문에 디자인에 얼마를 넣을지 주의해야 합니다.
Google의 2020년 로고와 파비콘 재설계를 살펴보세요. Gmail, 드라이브, 지도, 캘린더, Meet의 로고는 다음과 같습니다.

그들은 모두 동일한 색상 팔레트와 유사한 기하학적 구성을 사용합니다.
물론, 그들은 같은 제품군의 일부이지만 지금은 서로 구별하기가 매우 어렵습니다. 이전에는 각 로고가 하나의 고유한 단색과 모양을 가졌습니다.
이러한 색상의 주입과 형태의 모호성은 사용자에게 전혀 친숙하지 않습니다. 이와 같은 미적 고려 사항보다 파비콘의 실용적인 사용성을 우선시하십시오.
3. 투명 배경이나 단색 채우기를 사용할 때를 알고 있습니다.
두 가지 유형의 파비콘 스타일이 표시됩니다.
투명 파비콘 은 일반적으로 Asana와 같은 아이콘 기반 디자인에 사용됩니다.

이것의 장점 중 하나는 아이콘이 배경색에 상관없이 명확하게 눈에 띈다는 것입니다.
위의 예는 Chrome에 있습니다. 이 예는 Safari에서 가져온 것입니다.
파비콘을 투명한 배경으로 저장하는 것을 잊었다면 이 브라우저 탭에서 주변에 보기 흉한 흰색 상자가 있을 것입니다.
솔리드 채우기 파비콘 은 Stripe와 같은 문자 기반 파비콘에 가장 적합합니다.

고유한 글꼴을 사용하지 않는 한 문자 "s" 자체는 그다지 구별되지 않을 수 있습니다. 그러나 브랜드 배경색에 흰색 글자로 되어 있어 더욱 강렬한 인상을 주고 알아보기 쉬울 수 있습니다.
4. 파비콘이 모든 크기에서 인식 가능한지 확인하십시오.
파비콘은 플랫폼에 따라 다양한 크기로 나타납니다. 16×16 픽셀만큼 작을 수 있고 64×64 픽셀만큼 클 수 있습니다.
사용자가 웹사이트를 데스크톱(Firefox 및 Edge와 같은 브라우저 지원) 또는 모바일 홈 화면(예: 프로그레시브 웹 앱의 경우)에 저장한다는 사실을 알고 있다면 더 큰 크기의 파비콘도 디자인해야 합니다. .
앱 또는 바로가기 파비콘의 평균 크기는 152×152픽셀이지만 Android 태블릿용으로 정확하게 크기를 조정하려는 경우 최대 192×192픽셀까지 커질 수 있습니다.
심플한 디자인이 더 좋은 또 다른 이유이기도 합니다. 파비콘이 얼마나 확장 또는 축소되어야 하는지 알 수 없습니다.
5. 가장 브라우저 친화적인 파일 형식으로 저장
대부분의 인기 있는 브라우저가 ICO 이외의 다른 형식으로 파비콘을 허용하기 시작했지만 모두 보편적인 지원을 제공하지는 않습니다.
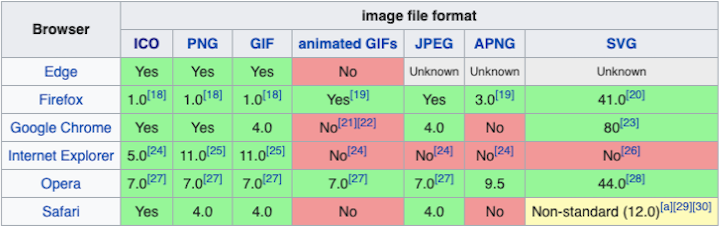
Wikipedia의 이 차트는 어떤 브라우저가 어떤 파비콘 형식을 지원하는지 보여줍니다.

ICO 및 PNG는 각 브라우저의 최신 버전에서 보편적인 지원을 받습니다. GIF도 마찬가지지만 실제로 파비콘에 이상적인 선택은 아닙니다.
디자인 원칙은 사용자를 위해 먼저 디자인하고 사용자의 경험을 산만하지 않게 유지하는 방법을 가르쳐줍니다. 애니메이션 브라우저 파비콘은 사이트에서 시간을 보내는 데 방해가 될 뿐만 아니라 열려 있는 다른 탭을 보지도 못하게 합니다.
더 일반적인 형식이기 때문에 PNG를 사용하는 것을 생각할 수도 있지만 ICO가 최선의 선택입니다. 하나의 파일에 크기와 해상도가 다른 하나 이상의 이미지를 저장할 수 있기 때문입니다.
따라서 모든 favicon 인스턴스를 한 번에 설명하는 가장 쉬운 방법입니다.
웹사이트에 파비콘을 추가하는 방법
디자인 모범 사례를 제외하고 웹 사이트에 적용하기 위한 실용적인 단계에 대해 이야기해 보겠습니다.
1단계: 파비콘 만들기
귀하 또는 귀하의 그래픽 디자이너는 Illustrator 또는 Sketch에서 파비콘을 SVG 벡터 이미지로 만들 수 있습니다. 벡터가 무한대로 확장되므로 파비콘이 나타나는 위치에 관계없이 파비콘의 선명도와 인식 가능성을 유지할 수 있습니다.
벡터로 디자인하지 않아도 괜찮습니다. 파비콘은 설명하려는 모든 가능한 크기에 대해 PNG 또는 ICO로 내보내야 합니다. 곧 보게 되겠지만, 파비콘이 표시되는 것보다 훨씬 더 큰 크기로 저장하고 싶을 것입니다(260×260 권장).
배경을 투명하게 하려면 그런 식으로 내보내는 것을 잊지 마십시오. 그렇지 않으면 정사각형 모양의 솔리드 채우기 파비콘을 디자인합니다.
웹 디자인 스타일 가이드에 파비콘 디자인을 저장하는 것을 잊지 마십시오. 이렇게 하면 나중에 브랜딩을 변경하는 경우 파비콘도 업데이트해야 합니다.
다음은 자신만의 스타일 가이드를 만드는 데 사용할 수 있는 몇 가지 스타일 가이드 예입니다.
2단계: 파비콘 디자인 변환 및 크기 조정
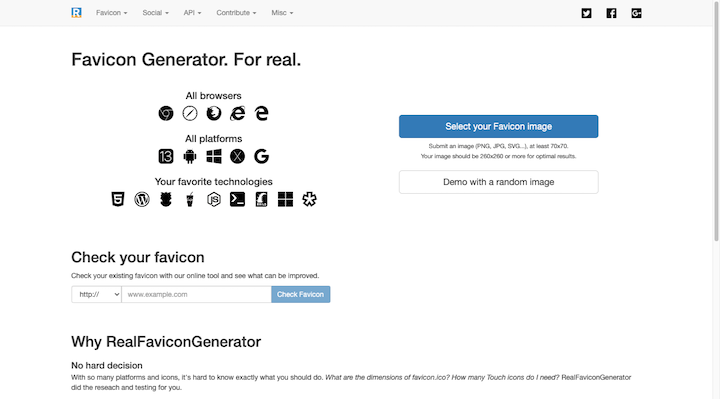
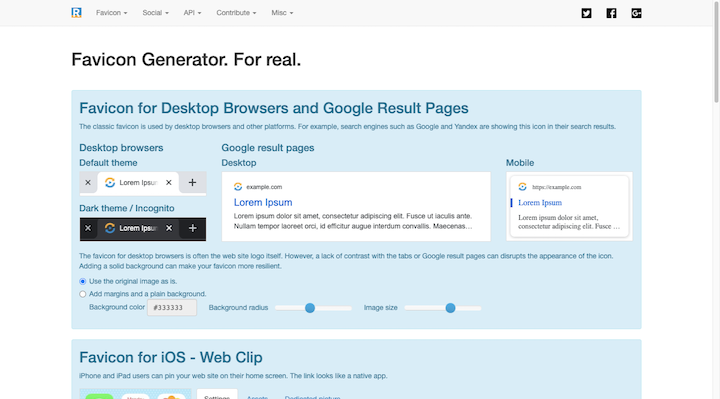
파비콘을 ICO로 바꾸는 무료 파비콘 생성기가 많이 있습니다. Real Favicon Generator는 무료이며 사용이 매우 간편하며 모든 채널에 대해 파비콘을 준비하는 데 도움이 됩니다.

생성한 파비콘 파일을 어떤 형식으로든 선택하고 최상의 결과를 위해 260×260 픽셀로 저장했는지 확인하고 생성기에 업로드하세요.
그러면 다음 프롬프트가 표시됩니다.

각 브라우저와 장치에서 파비콘이 어떻게 나타나는지 보여줍니다.
생성기가 제안하는 경우(iOS 홈 화면 버튼의 색상 반전을 권장하는 경우와 같이), 제안해야 합니다. 이 도구를 사용하여 자신만의 약간의 조정을 할 수도 있습니다.
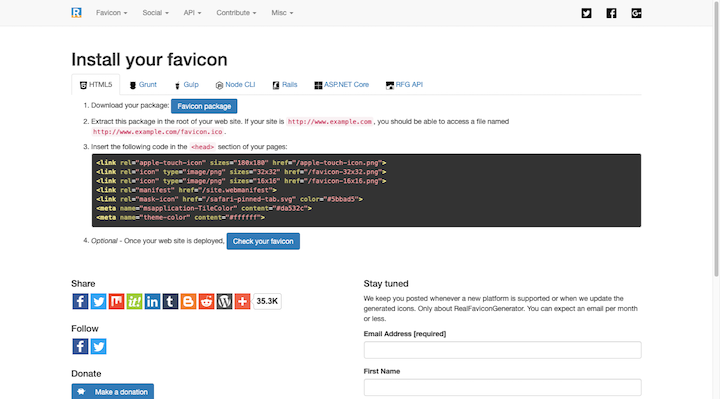
파비콘 디자인을 검토했으면 하단에 있는 "파비콘 및 HTML 코드 생성" 버튼을 클릭합니다. 다음 위치로 이동합니다.

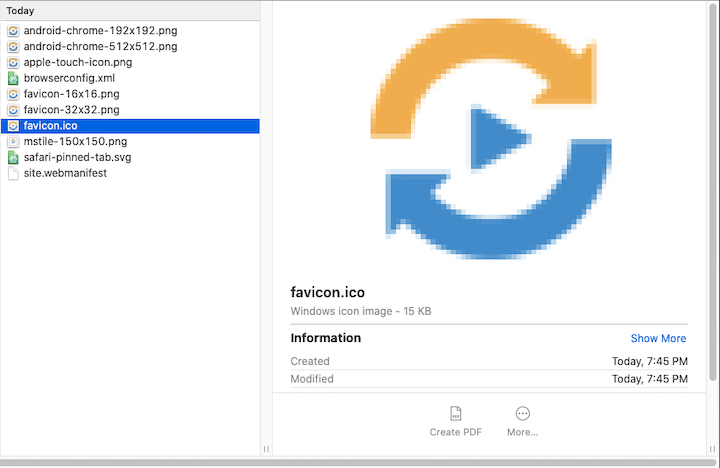
"Favicon 패키지"를 클릭하여 파일을 다운로드합니다. 다음 파일 형식과 크기가 포함된 압축 폴더가 생성됩니다.

이제 이 파비콘 생성기는 수동으로(코드 포함) 파비콘을 설치하는 방법에 대한 지침을 제공합니다. 하지만 이것이 유일한 옵션은 아닙니다.
3단계: 웹사이트 루트에 파비콘 업로드
파비콘이 다음 URL에 있도록 사이트의 루트에 저장해야 합니다.
https://yourdomainname.com/favicon.ico
따라서 가장 먼저 ICO를 favicon.ico 로 저장하십시오. (또는 favicon.png — HTML을 사이트에 업로드하기 전에 업데이트하는 것을 잊지 마십시오.)
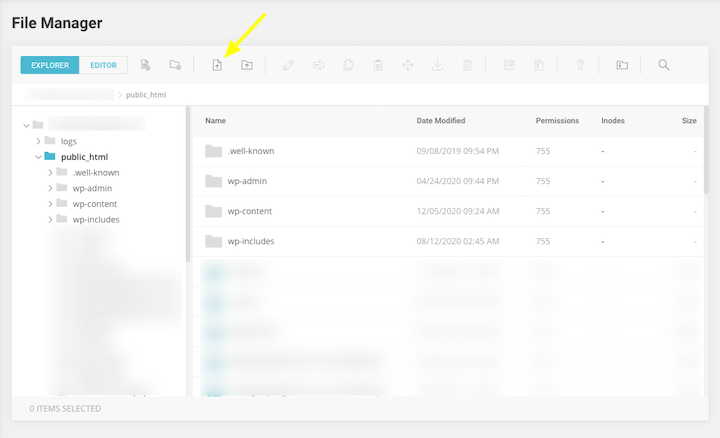
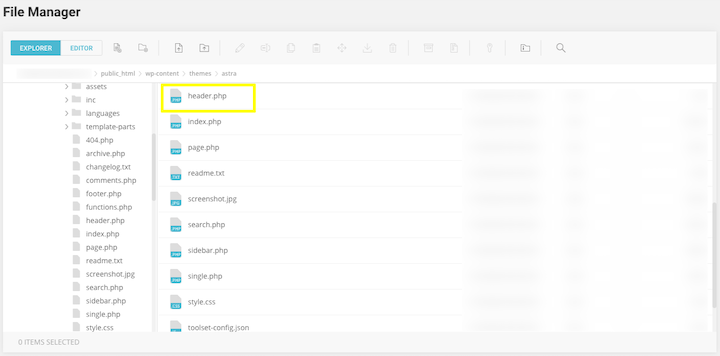
그런 다음 웹 호스팅 제어판으로 이동하여 FTP 또는 파일 관리자를 찾습니다. 웹 사이트가 있는 루트 폴더를 찾습니다. cPanel에서는 public_html 에서 찾을 수 있습니다.
다음은 SiteGround 호스팅에서 어떻게 보이는지에 대한 예입니다.

"파일 업로드" 버튼을 클릭한 다음 favicon.ico 파일을 최상위 루트 폴더에 업로드 합니다. 변경 사항을 저장하고 종료합니다.
4단계: 헤더에 HTML 추가
파비콘이 나타나기 전에 브라우저와 장치에 파비콘을 가져올 위치를 알려야 합니다. 웹사이트 헤더에서 이 정보를 찾을 수 있습니다.
이 HTML 코드를 헤더에 삽입하려면 몇 가지 옵션이 있습니다.
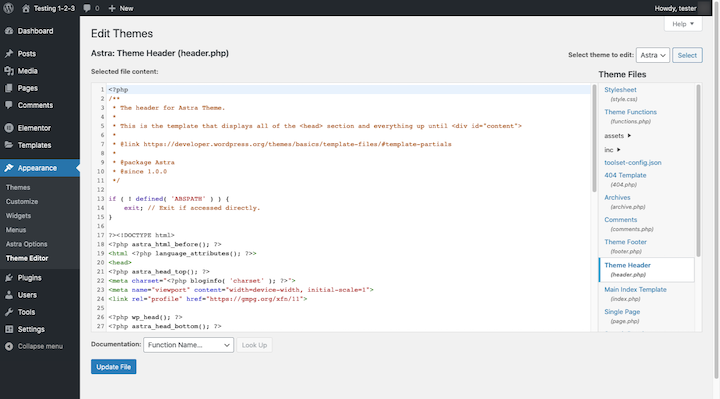
하나는 테마의 header.php 파일을 업데이트하는 것입니다.

이 파일은 WordPress에서도 찾을 수 있습니다. 모양 > 테마 편집기로 이동합니다 .

파비콘의 위치를 헤더에 추가하려면 <head>와 </head> 태그 사이에 다음 HTML을 삽입하세요. 도메인 이름과 파비콘 파일 이름으로 업데이트해야 합니다.
<link rel=”favicon” type=”image/ico” href=”https://yourdomainname.com/favicon.ico” />
Real Favicon Generator에서 생성한 모든 파일을 사용하려면 Generator에서 제공하는 미리 작성된 HTML을 사용하면 됩니다. 다음은 다음과 같은 예입니다.
<link rel=”apple-touch-icon”sizes=”180×180″ href=”/apple-touch-icon.png”>
<link rel="icon" type="image/png"sizes="32×32" href="/favicon-32×32.png">
<link rel=”icon” type=”image/png”sizes=”16×16″ href="/favicon-16×16.png">
<link rel="manifest" href="/site.webmanifest">
<메타 이름=”msapplication-TileColor” 내용=”#da532c”>
<메타 이름=”테마 색상” 콘텐츠=”#ffffff”>
이러한 각 파일을 사이트 루트에 저장하고 이름을 바꾼 경우 HTML에서 동일한 이름을 사용하도록 하십시오.
주의 사항: 헤더를 안전하게 업데이트할 수 있는 하위 테마가 없으면 플러그인을 사용하여 코드를 추가하는 것이 좋습니다. 메인 테마의 header.php에 favicon HTML을 추가하면 테마를 업데이트할 때 대체되기 때문입니다.
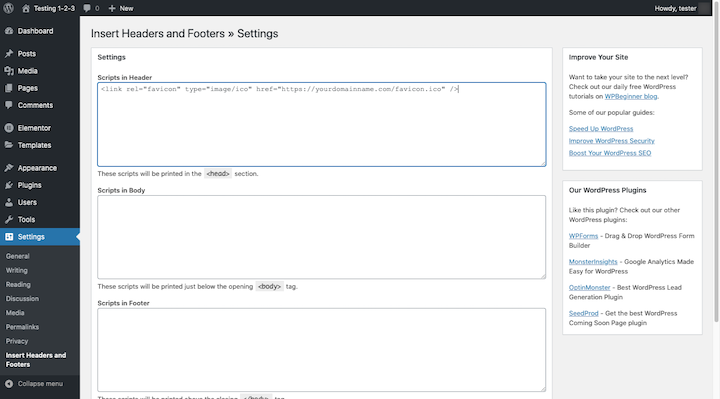
머리글 및 바닥글 삽입 플러그인 사용
WP Beginner의 머리글 및 바닥글 삽입 플러그인을 사용하면 사이트 헤더에 파비콘 코드를 쉽게 가져올 수 있습니다. 그리고 WordPress 테마를 몇 번이나 업데이트해도 그대로 유지됩니다.
설정으로 이동하여 머리글 및 바닥글 삽입을 찾습니다. "헤더의 스크립트" 섹션에 코드를 추가하고 변경 사항을 저장합니다.

여러 PNG 및 ICO 파일이 생성된 경우 여기에 코드를 추가하십시오. 그렇지 않으면 ICO용 HTML로 충분합니다.
5단계: 파비콘이 작동하는지 확인
WordPress에서 캐시를 지우고 웹사이트에서 새 브라우저 탭을 엽니다. 저기 파비콘 보이시죠? 좋은.
스마트폰뿐만 아니라 다른 브라우저에서도 동일한 작업을 수행하고 파비콘이 원하는 대로 정확하게 표시되는지 확인합니다. 그런 다음 웹사이트를 북마크에 추가해 보세요. 다시 말하지만, 결과에 만족하는지 확인하십시오.
아이콘이 너무 흐릿하게 보이면 크기 조정 문제일 수 있습니다. 파일을 검토하고 제대로 설계되었는지 확인합니다. 수정한 후 다시 업로드하고 다시 확인하세요.
WordPress에 파비콘을 추가하는 방법
제어판에 액세스하거나 코드로 작업할 필요 없이 파비콘을 웹사이트에 저장하는 빠르고 쉬운 방법이 있습니다.
참고: 이 경로를 사용하기로 결정했다면 브라우저가 아닌 영역(예: 모바일 홈 화면)에 파비콘이 표시되는 방식을 제어할 수 없음을 이해하십시오. 괜찮으시다면 다음과 같이 하세요.
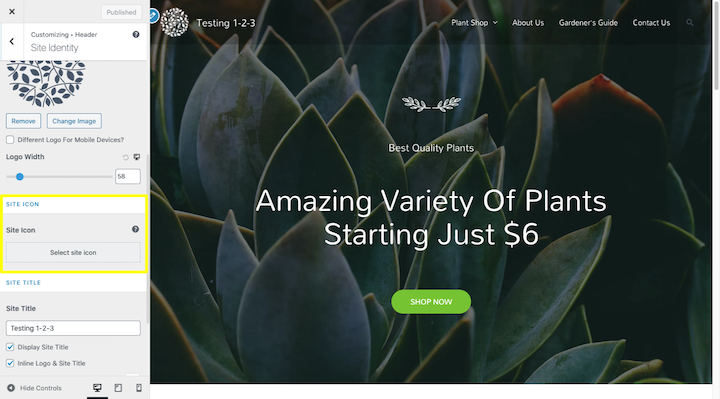
WordPress에 로그인하고 모양 > 사용자 정의 로 이동합니다. 헤더 > 사이트 ID 섹션으로 이동합니다.
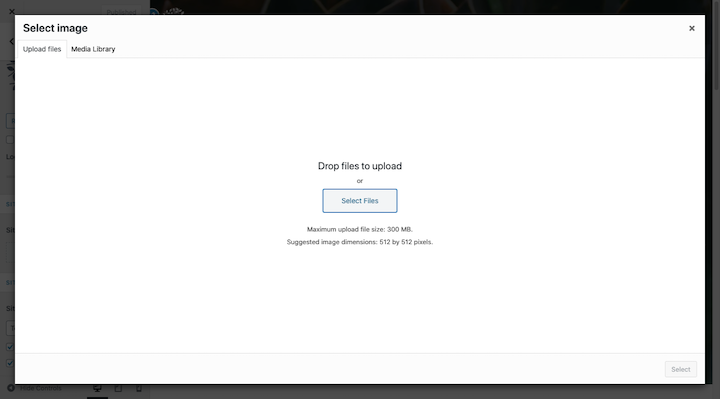
"사이트 아이콘"이라는 섹션을 찾을 수 있습니다. "사이트 아이콘 선택"이라고 표시된 곳을 클릭하십시오.

WordPress를 사용하면 여기에서 파비콘을 PNG 또는 ICO로 업로드할 수 있습니다. 권장 크기는 512×512픽셀입니다.

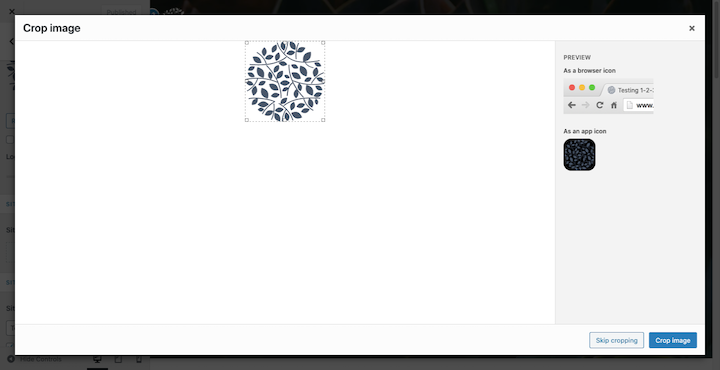
그러면 파비콘을 자를 수 있습니다. 오른쪽의 브라우저 탭에 어떻게 표시되는지 미리 볼 수 있습니다.


"이미지 자르기"를 클릭하고 "게시" 또는 "업데이트" 웹사이트를 클릭하세요. 커스터마이저로 돌아가 모든 변경이 완료되면.
현재 브라우저 탭에 새 파비콘이 표시되어야 합니다. (그렇지 않다면 캐시를 지우고 다시 확인하십시오.)
Elementor Pro 사용자인 경우 전역 설정을 사용하여 이 작업을 수행할 수도 있습니다. 커스터마이저와 동일하게 작동합니다.
뛰어난 파비콘의 9가지 영감을 주는 예
강력한 색상 선택과 추상적인 아이콘 디자인 이 어떻게 파비콘을 돋보이게 하는지 살펴보겠습니다 .
1. 어도비

Adobe의 로고와 파비콘은 90년대 초반부터 Adobe가 사용한 디자인입니다.
문자 기반의 파비콘임에도 불구하고 강렬한 레드 컬러의 스마트한 조합과 알파벳 "A"의 미래적이고 추상적인 스타일링이 돋보인다.
2. CSS 트릭

별표는 CSS 코딩에서 강력한 기호입니다. 해당하는 모든 요소에 스타일을 즉시 적용하는 범용 선택기입니다.
CSS-Tricks는 웹에서 브랜드 아이덴티티를 나타내기 위해 이 의미 있고 유용한 기호를 현명하게 사용했습니다.
3. 판당고

다음은 문자 기반 파비콘에 대한 독특한 해석의 또 다른 예입니다. 판당고 로고는 주황색 블록 안의 대문자 F입니다. 그러나 파비콘에서 흔히 볼 수 있는 사각형이 아닙니다.
이 주황색 모양은 영화 티켓을 나타내며 비스듬히 앉아 있습니다. 이러한 디자인 특성은 문자 "F"가 다른 문자 파비콘보다 더 눈에 띄는 데 도움이 됩니다.
4. 호텔스닷컴

Hotels.com에는 3D 로고와 파비콘 디자인이 있습니다. 그것만으로도 오늘날 우리가 볼 수 있는 보다 일반적인 평면 디자인과 차별화됩니다. 디자이너는 또한 상자와 같은 다른 문자 파비콘 안에 문자 "H"를 배치하지 않기로 선택하여 더욱 돋보이게 했습니다.
5. 키스메트릭스

막대 그래픽 아이콘 주위의 구름 모양 덕분에 Kissmetrics의 파비콘 디자인은 알아보기 쉽고 설명적입니다.
사람들이 파비콘을 자동으로 기억하지 못하더라도 그래픽을 통해 이 사이트에서 찾을 수 있는 내용을 아주 명확하게 알 수 있습니다. 클라우드 기반 메트릭 도구입니다.
6. 토스트

슬프게도, 이러한 시설을 지원하는 레스토랑과 회사는 시간을 들여 파비콘 디자인에서 가장 큰 자산인 음식과 음료를 활용하지 않습니다. 그래도 토스트는 합니다.
이 POS 소프트웨어 제공업체에는 회사 이름과 일치하는 즉시 알아볼 수 있는 아이콘이 있습니다.
7. 터보택스

TurboTax의 파비콘은 충분히 단순하게 설계되었습니다. 빨간색 원 안의 흰색 체크 표시입니다.
이 기호가 절제된 것처럼 보일 수 있지만 실제로는 납세자에게 엄청난 의미가 있습니다. 체크 표시는 완료된 작업(예: 수익 업로드)과 완료된 단계(예: 세금 환급 받기)를 나타냅니다.
8. 트위터

Twitter에는 세계에서 가장 잘 알려진 로고 중 하나가 있으므로 물론 Twitter 새를 사용하여 웹의 다른 모든 곳에서 이를 나타낼 것입니다.
귀여운 디자인입니다. 새는 작고 위협적으로 보이지 않으며( 청소하는 새처럼) 매우 긍정적인 파란색 음영입니다.
9. 질로

Zillow의 파비콘은 회사 이름을 철자하는 데 사용되는 안전한 글꼴 선택에 생명을 불어넣기 때문에 깔끔합니다. 문자 "Z"는 손으로 그린 것처럼 보이며 하우스 그래픽으로 캡슐화됩니다.
무엇에 속해 있는지 바로 알거나 놓칠 수 없는 파비콘입니다.
웹사이트를 적절한 위치에 돋보이게 하는 파비콘 만들기
파비콘은 웹사이트를 디자인하는 거대한 계획에서 중요하지 않은 것처럼 보일 수 있습니다.
그러나 생각해보면 파비콘은 웹사이트 자체보다 더 많은 방송을 합니다. 그리고 그 작은 아이콘이 브라우저 탭, 검색 기록, RSS 피드 등에서 사용자의 시야 내에 있다면 강한 인상을 주는 것이 좋습니다.
크기와 해상도에 관계없이 보기 좋고 알아볼 수 있도록 디자인한 다음 모든 브라우저와 장치에서 허용되는 파일 형식으로 저장하면 됩니다.
약간의 재미도 잊지 마세요. 밝은 색상, 독특한 모양 및 숨겨진 글자는 잘 생긴 파비콘을 훨씬 더 기억에 남게 할 수 있습니다.
