WordPress 플러그인의 최초 사용자 경험을 위한 모범 사례
게시 됨: 2016-08-10지속적으로 플러그인 장면을 지배하는 플러그인에는 몇 가지 공통점이 있습니다. 광고된 대로 작동하고 충돌 문제가 거의 없으며 정기적으로 업데이트됩니다. 그러나 그 모든 것보다 더 중요합니까? 그들은 훌륭한 UX를 제공합니다.
WordPress의 아름다움은 플러그인에 있습니다. 이를 통해 WordPress 웹 사이트를 확장하고 간단한 블로그에서 온라인 메뉴 주문, 전자 상거래, 약속 예약, 학습 플랫폼, 멤버십 웹 사이트 등과 같은 기능을 갖춘 본격적인 웹 사이트로 전환할 수 있습니다.
플러그인을 사용하면 완전한 초보자와 비 코더가 복잡한 웹 사이트를 만들 수 있지만 모든 플러그인이 동일하게 생성되는 것은 아닙니다. 일부 플러그인은 뛰어난 기능을 제공하며 높은 순위와 다운로드 비율을 제공합니다. 일부는 일반적으로 의도한 대로 작동하지 않거나 제대로 실행되지 않기 때문에 일반적으로 좋지 않습니다.
플러그인 장면을 일관되게 지배하는 사람들에게는 몇 가지 공통점이 있습니다. 광고한 대로 작동하고 충돌 문제가 거의 없으며 정기적으로 유지 관리 및 업데이트됩니다. 그러나 그 모든 것보다 더 중요합니까? 그들은 훌륭한 사용자 경험을 제공합니다.
그렇다면 플러그인이 나머지 부분과 눈에 띄고 사용하기 쉽고 전반적으로 작업하기 좋은지 어떻게 확인할 수 있습니까?
이 게시물의 아이디어는 Nathan Porter가 Facebook 그룹에 게시한 질문에서 비롯되었습니다.
설치 후 환영 페이지에 대한 귀하의 경험은 무엇입니까 ? 플러그인 사용자에게 유용하다고 생각하십니까? 알려진 사용자로의 전환이 증가합니까?
우리는 이 질문이 심도 있게 살펴볼 가치가 있다고 생각했기 때문에 이 게시물에서 플러그인이 처음 사용자 경험에 관한 모든 기대치를 능가하는지 확인하는 데 도움이 되는 팁과 지침을 제공할 것입니다.
UX란 무엇이고 왜 중요한가요?
사용자 경험 또는 UX는 개발자와 디자이너의 최우선 순위여야 합니다. 그것은 복잡한 주제이며 주제에 대한 많은 책, 기사 및 사례 연구가 있습니다. 그러나 간단히 말해서 UX의 개념은 사용자의 감정적 경험을 중심으로 특정 제품을 사용하는 사람의 행동, 태도 및 감정을 포함합니다.
좋은 UX는 사용자를 압도하고 혼란스러워하기보다는 만족스럽게 만듭니다. WordPress 플러그인과 관련하여 이것은 플러그인이 설치하기 쉽고 설정하기 쉽고 사용하기 쉬워야 함을 의미합니다.
무료 버전은 사용자가 프리미엄 버전 구매를 거부할 수 없도록 직관적이고 즐거운 첫 사용자 경험을 제공해야 합니다.Tweet
플러그인이 최상의 사용자 경험을 제공하는지 확인하면 사용자가 좋은 리뷰를 남기고 다른 WordPress 사용자에게 플러그인을 추천할 가능성이 높아집니다. 게다가 플러그인의 무료 버전과 유료 버전을 모두 제공하는 경우 무료 버전은 프리미엄 버전 구매를 거부할 수 없는 방식으로 사용자를 기쁘게 해야 합니다.
장기적으로 훌륭한 사용자 경험은 플러그인 사용자뿐만 아니라 플러그인 작성자에게도 이익이 됩니다. 왜냐하면 더 나은 전환율로 이어지기 때문입니다.
플러그인의 UX를 개선하는 방법은 여러 가지가 있지만 설치 후 시작 화면이나 작은 대화 상자를 포함하면 가장 간단한 솔루션을 찾을 수 있습니다.
시작 화면 또는 대화 상자를 사용하여 플러그인의 UX를 개선하는 방법
오늘날 대부분의 WordPress 사용자는 플러그인이 최소한의 설정으로 작동하거나 설정이 필요하지 않기를 기대합니다. 대부분의 웹 사이트 소유자는 여러 역할을 수행하는 소규모 비즈니스 소유자이기도 하며 문서의 페이지와 페이지를 읽거나 지식 기반을 검색할 시간이 없습니다.
플러그인 설정을 찾을 수 있는 위치를 설명하고 설정을 안내하는 시작 화면을 추가하면 WordPress 플러그인의 사용자 경험을 크게 향상시킬 수 있습니다. 이 솔루션은 더 복잡한 솔루션에 특히 적합합니다.
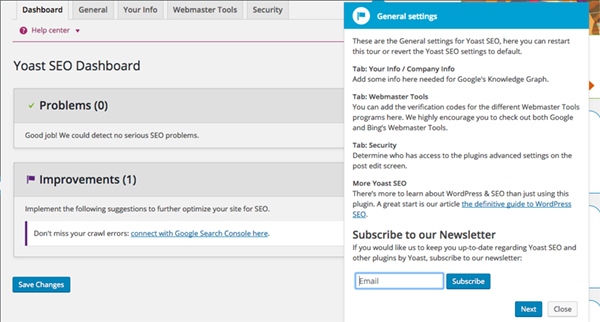
실행 중인 이 접근 방식의 좋은 예는 플러그인 설정에 대한 빠른 개요를 제공하는 활성화 직후 작은 상자가 팝업되는 Yoast 플러그인의 WordPress SEO입니다.

Yoast의 WordPress SEO는 설치 후 즉시 연습을 제공합니다.
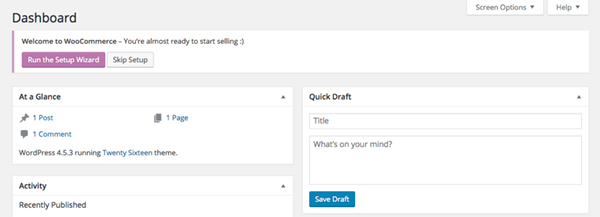
유사한 예는 WooCommerce를 활성화한 후에 찾을 수 있습니다. WooCommerce의 시작 화면에는 사용자가 설정 프로세스를 시작하도록 권장하는 클릭 유도문안이 있습니다. 그런 다음 사용자는 WooCommerce가 작동하는 데 필요한 기본 설정을 안내하고 마지막 페이지에서는 나머지 설정을 찾을 수 있는 위치를 설명합니다.

WooCommerce는 사용자에게 설정 마법사를 즉시 시작하라는 메시지를 표시합니다.
사용자가 설정을 가리키도록 하고 옵션이 많지 않은 간단한 플러그인의 경우 멋진 터치를 추가할 플러그인 인터페이스에 대한 빠른 안내를 제공하는 눈에 거슬리지 않는 대화 상자를 사용하여 비슷한 작업을 수행할 수 있습니다.
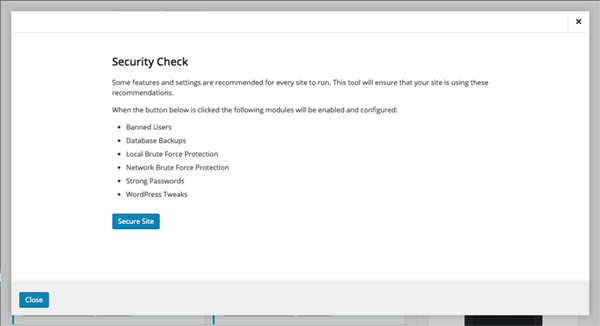
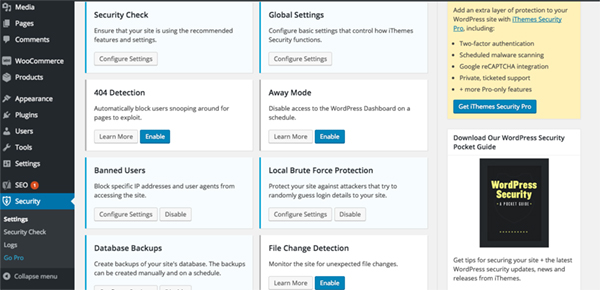
매우 우아한 솔루션은 iThemes 보안 플러그인의 경우와 같이 플러그인의 권장 설정을 클릭 한 번으로 활성화할 수 있는 대화 상자일 수도 있습니다. iThemes 보안이 얼마나 복잡한지 감안할 때 이 기능을 추가해도 사용자가 압도되지 않고 잘못된 방식으로 설정을 구성할 가능성이 줄어듭니다.

원 클릭 설정 활성화가 있는 대화 상자는 또 다른 좋은 옵션입니다.
시작 화면이나 대화 상자를 추가하는 것 외에도 WordPress 플러그인의 사용자 경험을 개선하는 방법에는 여러 가지가 있습니다. 아래에서 몇 가지를 살펴보겠습니다.
친숙한 인터페이스 만들기
가능하면 플러그인의 사용자 인터페이스가 핵심 WordPress 사용자 인터페이스와 긴밀하게 통합되도록 하십시오. 플러그인을 더 보기 좋게 만들고 사용자가 WordPress와 완전히 관련이 없는 것을 설치하지 않았음을 확인합니다. 브랜드 구축이 걱정된다면 브랜드에 관한 모든 것이 있고 완전히 이질적으로 보이는 사용자 인터페이스를 사용하지 않고 이를 수행할 수 있는 방법이 있습니다.

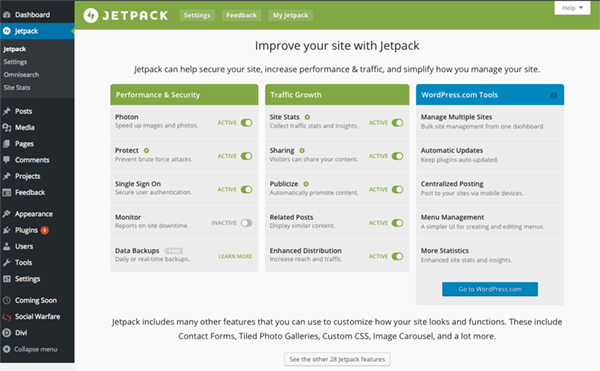
핵심 WordPress 사용자 인터페이스에 브랜딩을 통합하는 좋은 예는 인식할 수 있는 녹색 색상의 Jetpack입니다. 보시다시피, 그들은 브랜드를 유지하고 여전히 WordPress UI의 전반적인 모양과 느낌을 유지합니다.

Jetpack은 워드프레스 UI를 손상시키지 않으면서 자신을 식별하기 위해 미묘한 브랜딩을 사용합니다.
마찬가지로 모든 플러그인 설정을 대시보드 전체에 분산하지 말고 동일한 인터페이스에 유지하십시오. 동일한 관리 영역에 대부분의 설정을 유지한 다음 일반 설정 또는 읽기 설정과 같은 위치에서 활성화 키를 숨기는 플러그인이 있습니다.
플러그인의 관리 영역을 가능한 한 단순하게 유지하고 가장 직관적인 접근을 위해 유사한 설정을 그룹화하십시오.
플러그인 메뉴 배치 고려
플러그인이 자체 관리 메뉴와 함께 제공되는 것은 당연합니다. 그러나 그 메뉴를 어디에 두느냐가 중요한 역할을 합니다. 일부 플러그인에는 대시보드 사이드바에 고유한 메뉴가 있습니다.
그 중 일부는 사이드바 메뉴와 관리 표시줄 모두에 플러그인 메뉴를 포함하며, 플러그인의 가장 중요한 기능에 빠르게 액세스하는 방법으로 관리 표시줄을 활용합니다.
이 접근 방식의 또 다른 이점은 사용자가 웹 사이트의 프런트 엔드에서 해당 기능에 쉽게 액세스할 수 있다는 것입니다.
관리자 표시줄에 플러그인 메뉴를 추가하면 사용자가 사이트의 프런트 엔드에서 액세스할 수 있습니다.Tweet
플러그인 메뉴를 사이드바의 개별 메뉴 항목으로 배치하는 것은 쉽게 액세스할 수 있기 때문에 가장 의미가 있습니다.
많은 초보 WordPress 사용자가 WordPress 대시보드가 다소 압도적이라고 생각할 수 있으므로 플러그인 메뉴를 숨기는 것은 권장되지 않습니다. 일반 설정 메뉴 또는 도구 아래에 하위 메뉴로 배치하는 것이 직관적으로 보일 수 있지만 처음 사용자는 그렇게 명확하지 않을 수 있습니다. 이것은 특정 플러그인에 대한 설정을 찾기 위해 다른 메뉴를 클릭해야 하기 때문에 좌절로 이어질 수 있습니다.
메뉴를 나머지 메뉴 항목 아래에 배치하거나 직접 관련된 메뉴에 최대한 가깝게 배치하는 것을 고려하십시오. 예를 들어 플러그인이 포트폴리오 또는 슬라이더 기능을 추가하는 경우 해당 메뉴가 게시물 또는 페이지와 밀접하게 관련되어 있으므로 해당 메뉴를 게시물 또는 페이지에 가깝게 배치하는 것이 좋습니다.
데모 영역 설정
사용자 경험을 개선하는 또 다른 방법은 플러그인과 통합되고 이전에 언급한 환영 대화 상자에서 사용자를 가리키는 페이지 또는 게시물의 초안을 만들어 자동으로 샌드박스 환경을 만드는 것입니다. 문제의 초안은 플러그인 작동 방식을 보여줄 수 있습니다. 유용한 추가 기능은 플러그인 기능에 따라 편집기 또는 플러그인 설정에 대한 링크를 포함하는 것입니다.
사람들이 플러그인을 설치하기 전에 테스트할 수 있는 전용 데모 공간이 있습니다. 친숙함이 전환율을 높입니다.Tweet
이에 접근하는 다른 방법은 플러그인을 설치하기 전에도 플러그인을 테스트할 수 있는 전용 데모 영역으로 사용자를 안내하는 것입니다. 이렇게 하면 플러그인이 작동하는 전체 경험을 할 수 있고 플러그인이 사이트를 손상시킬 염려 없이 모든 설정과 옵션을 살펴볼 수 있습니다. 친숙함이 있으면 사용자가 플러그인 설치를 선택할 가능성이 높아집니다.
플러그인 설정에 명확하고 설명적인 이름 포함
모든 플러그인 설정에 각각의 특정 설정이 하는 일에 대한 단서를 제공하는 명확하고 설명적인 이름이 있는지 확인하십시오. 사용자를 혼란스럽게 하지 않거나 모든 설정이 의도한 대로 작동하는지 확인하기 위해 각 설정이 변경되는 사항을 매우 정확하게 알 수 있을 때 도움이 됩니다.
중요한 정보를 포함하고 명확하게 만드십시오
대부분의 사용자는 플러그인이 기본적으로 작동하기를 원하지만 플러그인 지원 영역에 대한 링크, 선호하는 연락 방법, 지식 기반 또는 FAQ 섹션에 대한 링크와 같은 관련 정보를 포함하는 것을 잊지 마십시오. , 플러그인의 프리미엄 버전(있는 경우)에 대한 링크도 포함됩니다.
또한 사용자가 플러그인에 대한 평가 및 리뷰를 남길 수 있는 링크를 포함할 수 있지만 리뷰를 남겼거나 원하지 않는 경우 끌 수 있는 방법이 있는지 확인하십시오. 지속적으로 방치하면 결국 해당 기능을 끄기 위해 리뷰를 남기게 될 수 있지만, 계속되는 잔소리가 짜증나기 때문에 사용자가 부정적인 리뷰를 남기는 좌절감으로 이어질 수도 있습니다.
Genesis Connect for WooCommerce 또는 Site Origin Page Builder의 경우와 같이 플러그인이 의도한 대로 작동하기 위해 다른 플러그인이 필요한 경우 해당 정보를 최대한 명확하게 만들고 사용자를 플러그인으로 안내하는 메뉴 항목이나 대화 상자를 포함하십시오. 필요한 플러그인을 즉시 설치할 수 있는 설치 화면입니다.
상황별 도움말 메뉴 추가

ithemes Security는 상황에 맞는 도움말 메뉴를 잘 활용합니다.
플러그인에 모든 기능을 갖춘 문서를 포함하는 대신 일부 플러그인 작성자는 특정 설정 또는 자세히 알아보기 버튼 옆에 물음표로 표시된 상황별 도움말 메뉴를 포함하기로 했습니다. 클릭하면 설정의 역할 또는 구성 방법에 대한 간단한 설명이 포함된 상자가 나타납니다. 이것은 즉각적인 답변을 제공하는 좋은 방법이며 혼동 가능성을 줄이는 데 도움이 됩니다.
마지막 생각들
위에서 언급한 제안 목록은 결코 완전하지 않습니다. 마찬가지로, 특히 플러그인이 기본 기능을 갖춘 간단한 플러그인인 경우 모든 제안을 구현할 필요는 없습니다. 그러나 플러그인이 더 복잡한 경우 사용자 경험을 개선하는 것이 우선 순위 목록에서 높아야 합니다.
당신이 하는 일이 최상의 사용자 경험을 제공하는지 확신이 서지 않는다면, 외부의 도움을 구하는 것을 두려워하지 말고 아는 사람과 상의하십시오. 매일 WordPress로 작업하는 많은 사람들은 실제로 사용자 경험과 접근성의 전문가입니다. 플러그인 작업을 하는 동안 도움을 요청하면 정보에 입각한 결정을 내리고 사용자에게 좋은 인상을 남길 수 있습니다.
이제 당신에게 넘어갑니다. 플러그인을 처음 사용하는 사용자를 위한 UX 개선 요소는 무엇이라고 생각하십니까?
