지연 로딩으로 WordPress의 Defer Offscreen 이미지 수정
게시 됨: 2021-12-09대부분의 콘텐츠 웹사이트는 그래픽, 이미지 또는 비디오와 같은 대용량 멀티미디어 콘텐츠로 가득 차 있습니다. 이러한 유형의 콘텐츠는 뛰어난 미적 매력과 독특한 형태의 정보 전달을 제공하지만, 웹 페이지에서 상당한 비중을 차지한다는 단점이 있습니다. 결과적으로 최종 사용자가 액세스하기 전에 다운로드하고 렌더링해야 하는 많은 리소스가 발생합니다. 불행히도 여기에는 처음에 화면에 표시되지 않는 파일이 포함됩니다. 필요한 경우에만 미디어를 로드하기 위해 Lazy Loading이 작동하는 곳입니다. 이 기사에서는 지연 로딩 기술을 사용하여 WordPress에서 화면 밖 이미지 연기와 같은 Google PageSpeed Insights 도구 제안을 수정하는 방법을 탐구합니다.
레이지 로딩 기법이란?
사용자가 웹페이지를 열 때 웹페이지에는 두 부분이 있습니다.
- 스크롤 없이 볼 수 있는 부분 또는 ATF 위 - Googlebot과 같은 크롤러가 Google PageSpeed Insights 스크린샷에 표시하는 화면에 표시되는 영역입니다. 스크롤 없이 볼 수 있는 부분은 모바일 장치와 데스크톱 장치에서 다릅니다. 이것이 다른 모바일 및 데스크탑 속도 점수를 얻는 이유입니다.
- 스크롤 없이 볼 수 있는 부분 – 초기 로드 시 웹페이지에서 보이지 않는 영역입니다.
전체 WordPress 최적화는 위의 접힘 영역에서 로드된 파일을 최적화하는 것입니다. 렌더링 차단 리소스를 제거하든, 사용하지 않는 CSS/JS를 제거하든, 총 차단 시간을 줄이는 것이든, 스크롤 없이 볼 수 있는 콘텐츠 위의 페이지를 빠르게 로드하는 데 필요한 리소스를 최적화하는 것이 중요합니다. 지연 로딩은 처음에 스크롤 없이 볼 수 있는 부분에만 표시되는 미디어 파일을 로드하는 최적화 프로세스 중 하나입니다. 그러나 다른 기술이 없으면 여기서 멈추지 않습니다. 또한 지연 로딩은 접힌 부분 아래에 있는 미디어 파일을 포함하여 페이지의 모든 미디어 파일을 지연시키고 사용자가 웹 페이지에서 해당 위치로 스크롤할 때만 렌더링합니다. 이렇게 하면 사이트 속도와 로딩 시간이 크게 향상되어 더 나은 사용자 경험을 제공할 수 있습니다.
Lazy Loading은 웹사이트가 아래로 스크롤된 페이지 섹션까지만 미디어 콘텐츠를 로드하도록 하여 웹사이트 성능과 페이지 로드 시간을 개선하는 콘텐츠 로드 기능입니다.
Google PageSpeed Insights 도구에서 오류 확인하기
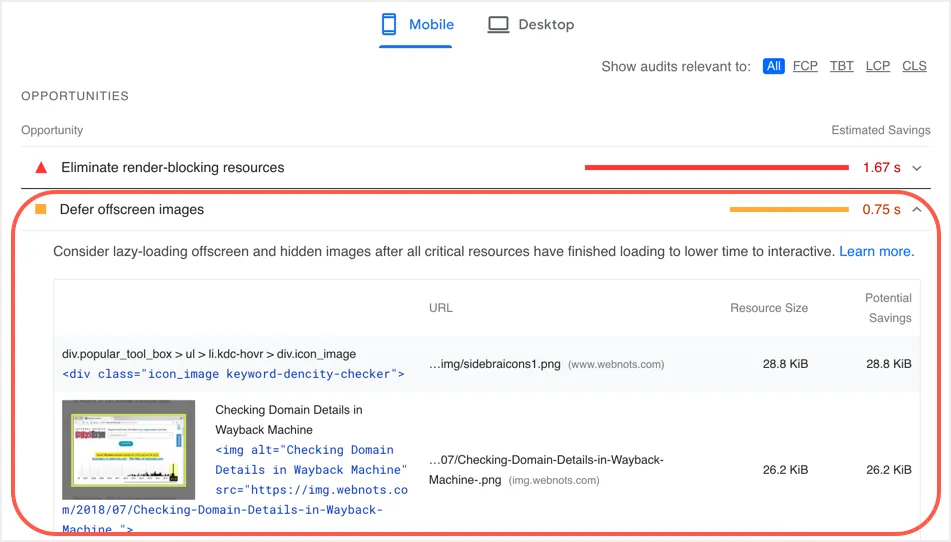
Google PageSpeed Insights(PSI)는 웹마스터가 웹사이트의 속도를 측정하는 데 가장 널리 사용되는 도구 중 하나입니다. 페이지 경험과 속도는 순위 신호의 일부이므로 모든 사이트 소유자는 사이트의 속도를 측정하고 필요한 경우 필요한 조치를 취해야 합니다. 다음은 Google PSI 도구에 표시되는 "오프스크린 이미지 연기" 기회 메시지의 예입니다.

FCP, TBT, LCP 및 CLS로 결과를 필터링하면 화면 밖 이미지 연기가 이러한 그룹의 일부가 아니라는 사실에 놀랄 것입니다. 그러나 문제를 수정하면 기회가 성능 점수에 직접 영향을 미치지 않는다는 메시지가 표시되지만 속도 점수가 상당히 향상됩니다.
언제 지연 로딩이 필요합니까?
WordPress의 많은 사용자는 모든 미디어 파일에 대한 플러그인을 사용하여 단순히 지연 로딩을 활성화합니다. 위에서 언급했듯이 초기 로드 중에 스크롤 없이 볼 수 있는 부분 위에 로드하는 데 필요한 미디어 파일이 아니라 접힌 이미지 아래에만 지연 로드해야 합니다. 다음은 지연 로딩이 필요한 몇 가지 예입니다.
- 댓글 및 작성자 바이오 박스에 표시되는 Gravatar 이미지.
- 관련 게시물 또는 화면에서 로드되는 기타 썸네일.
- 스크롤 없이 볼 수 있는 부분에서 Iframe 콘텐츠, 갤러리 및 슬라이더 이미지를 사용할 수 있습니다.
- 초기 로드 시 큰 인포그래픽 이미지 및 YouTube 비디오 미리보기 이미지가 사용자에게 표시되지 않습니다.
보시다시피 이미지 파일뿐만 아니라 iframe 콘텐츠 및 비디오에도 지연 로딩이 필요합니다. Google PSI 도구에서 다른 문제가 표시되지 않도록 지연 로드에서 제외해야 하는 경우가 있다고 합니다.
- 접는 부분 위에 로드되는 데스크톱 및 모바일의 로고 이미지입니다.
- 헤더 탐색 메뉴에 사용되는 작은 아이콘 및 SVG 이미지.
- 웹 페이지의 헤더 섹션에 로드되는 다른 작은 이미지입니다.
그러나 이 논리에는 한 가지 예외가 있습니다. 바로 가장 큰 콘텐츠가 포함된 페인트 이미지입니다. 즉, 헤더 섹션에 1MB와 같이 크기가 매우 큰 배경 이미지가 있습니다. Google PSI 도구에서 "가장 큰 콘텐츠가 포함된 페인트 이미지가 느리게 로드되지 않았습니다" 경고가 표시되지 않도록 하려면 이 배경 이미지가 보이는 영역에 있지만 로드되지 않도록 해야 합니다.
참고: 때때로 지연 로딩을 기다리지 않고 사용자에게 보여주고 싶은 중요한 이미지를 아래 접기에서 의도적으로 제외하고 싶을 수 있습니다. 또한, 오프스크린 이미지 지연으로 인한 더 큰 문제는 타사 리소스로 인해 발생합니다. 자체 사이트 미디어 파일의 지연 로딩을 설명한 후 이 기사의 끝에서 이에 대해 설명합니다.
WordPress의 지연 로딩
이제 Lazy Loading이 무엇이고 왜 필요한지 알았으므로 WordPress 사이트에서 구현하는 방법을 이해할 때입니다. 이를 수행하는 몇 가지 방법이 있으며 이 자습서에서는 거기에 도달하는 데 도움이 되는 몇 가지 다른 플러그인을 살펴보겠습니다. 일부 플러그인에는 지연 로딩 제외 옵션이 있는 반면 많은 플러그인은 이 기능을 제공하지 않습니다. 위에서 언급했듯이 접힌 부분 위에 텍스트 로고가 있고 다른 이미지가 없는 경우 제외 옵션이 없는 간단한 플러그인을 사용하는 것이 좋습니다. 그렇지 않으면 지연 로딩에서 이미지 목록을 제외하는 플러그인을 시도해야 합니다.
1. WP Rocket의 Lazy Load 플러그인
이 플러그인은 현재까지 100,000개 이상의 활성 설치가 있는 최고의 사용 가능한 플러그인입니다. 그것은 최고의 WordPress 웹 성능 플러그인인 WP Rocket에 의해 개발되었습니다. 이 플러그인을 통해 이미지를 최적화할 수 있을 뿐만 아니라 YouTube iframe을 미리보기 썸네일로 바꿀 수도 있습니다. 이렇게 하면 페이지 무게가 더 줄어들고 프로세스에서 페이지 로드 속도가 향상됩니다.
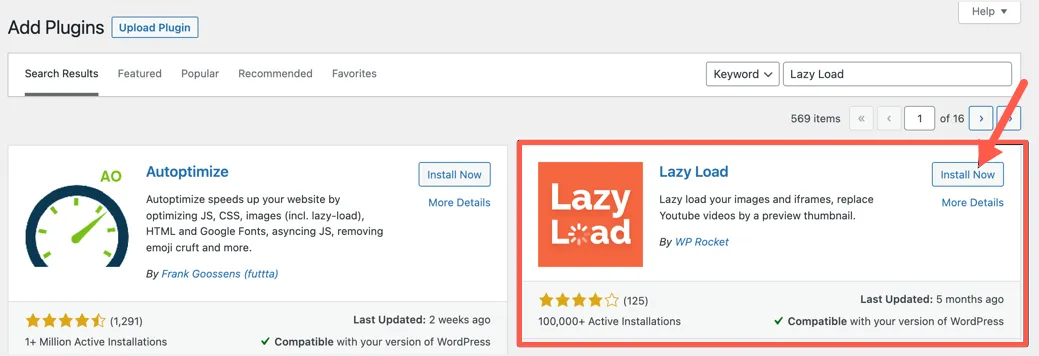
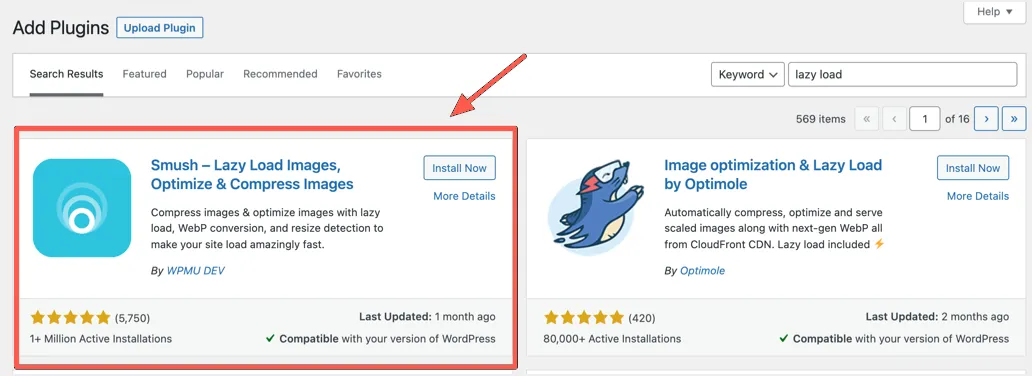
이것은 WordPress 저장소에서 사용할 수 있는 무료 플러그인이므로 "Plugins > Add New" 섹션으로 이동하여 WordPress 관리자 대시보드에서 설치할 수 있습니다. 검색 상자에 "Lazy Load"를 입력하고 WP Rocket에서 개발한 플러그인을 찾으십시오.

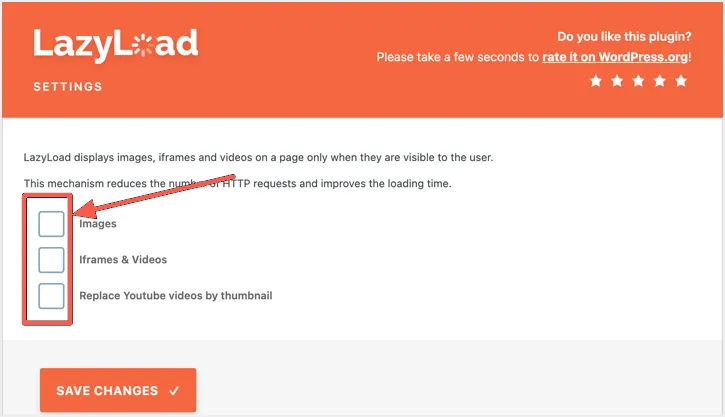
플러그인을 설치한 다음 먼저 "지금 설치" 버튼을 클릭한 다음 "활성화" 버튼을 클릭하여 플러그인을 활성화합니다. 플러그인의 설정 페이지에 액세스하려면 "설정 > 지연 로드" 메뉴로 이동합니다. 확인란을 클릭하여 이미지, iframe 및 비디오에 지연 로딩을 적용하고 YouTube 비디오를 썸네일로 대체합니다.

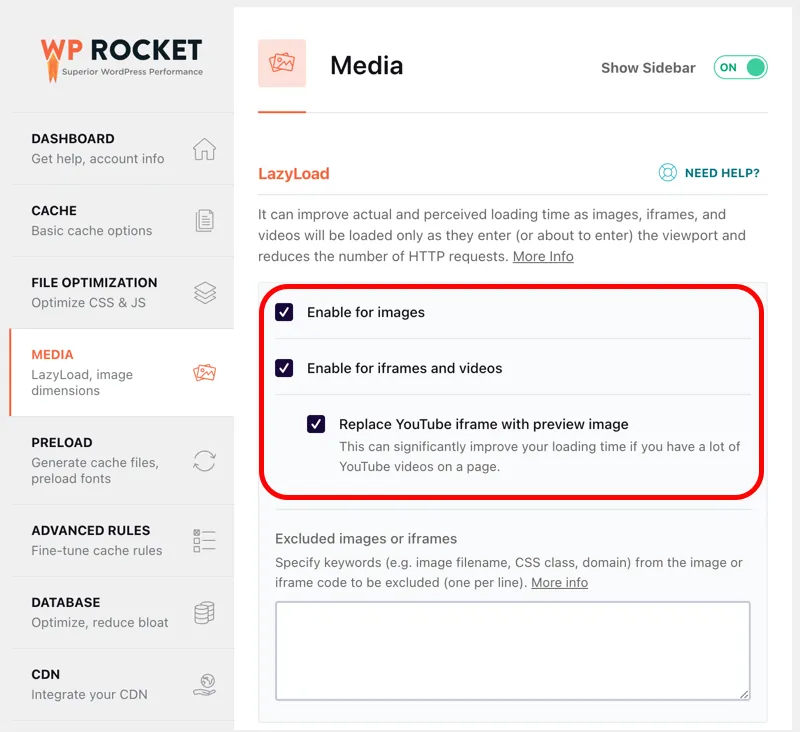
종료하기 전에 페이지 왼쪽 하단에 있는 "변경 사항 저장" 버튼을 클릭합니다. 그게 다야 플러그인이 나머지를 알아서 해줍니다. 플러그인은 이제 최종 사용자가 볼 수 있을 때만 페이지에 이미지, iframe 및 비디오를 표시하므로 대역폭 사용량이 줄어들고 로드 시간이 빨라집니다. Lazy Load 플러그인은 클릭 몇 번으로 간단하지만 제외 기능을 제공하지 않습니다. 웹사이트의 전반적인 SEO 상태를 개선하기 위한 캐싱 기능을 포함하여 이를 위해 완전한 WP Rocket 프리미엄 플러그인이 필요할 수 있습니다. WP Rocket을 사용하는 경우 "미디어" 섹션으로 이동하여 이미지, iframe 및 YouTube 이미지 미리보기에 대해 지연 로드를 활성화합니다.

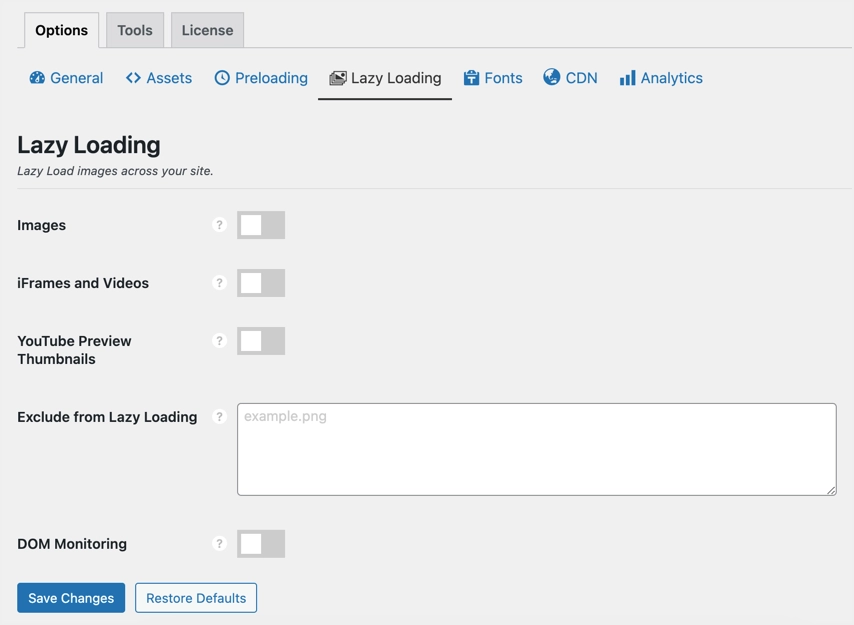
이미 캐싱 플러그인이 있고 다른 성능 최적화 플러그인을 시도하고 싶다면 Perfmatters가 완벽한 선택입니다. 또한 이미지, YouTube 미리보기 썸네일, iframe 및 비디오를 활성화하기 위해 몇 번의 클릭으로 지연 로딩을 제공합니다. 플러그인의 "옵션 > 지연 로딩" 섹션에서 이러한 옵션을 활성화할 수 있습니다.

2. Smush 플러그인을 사용한 레이지 로딩
다음은 콘텐츠 지연 로딩 요구 사항에 대해 놀라운 일을 할 수 있는 또 다른 플러그인입니다. Smush 플러그인은 이미지 압축 및 최적화 기능으로 더 유명할 수 있지만 플러그인은 무엇보다도 지연 로딩도 제공합니다. 플러그인은 백만 개 이상의 설치가 있으며 WordPress용 최고의 SEO 중심 플러그인 중 하나입니다. 먼저 무료 WordPress 저장소에서 플러그인을 찾아 설치합니다.

Smush로 지연 로딩 활성화
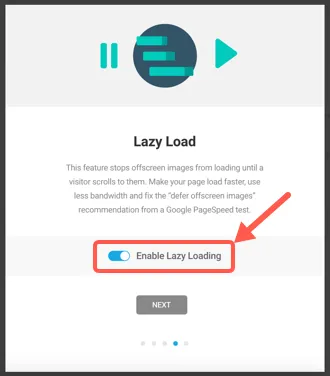
플러그인을 활성화하면 모든 기능을 안내하는 설정 마법사가 표시됩니다. 설정 마법사에서 지연 로딩을 활성화하거나 당분간 이 단계를 건너뛸 수 있습니다.

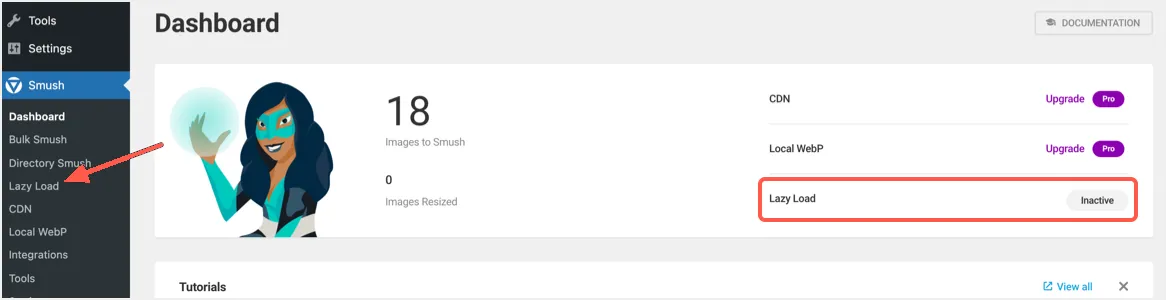
WordPress 관리자 대시보드 패널에서 "Smush > Lazy Load" 메뉴 항목을 클릭하여 Smush 플러그인 제어판으로 이동합니다.

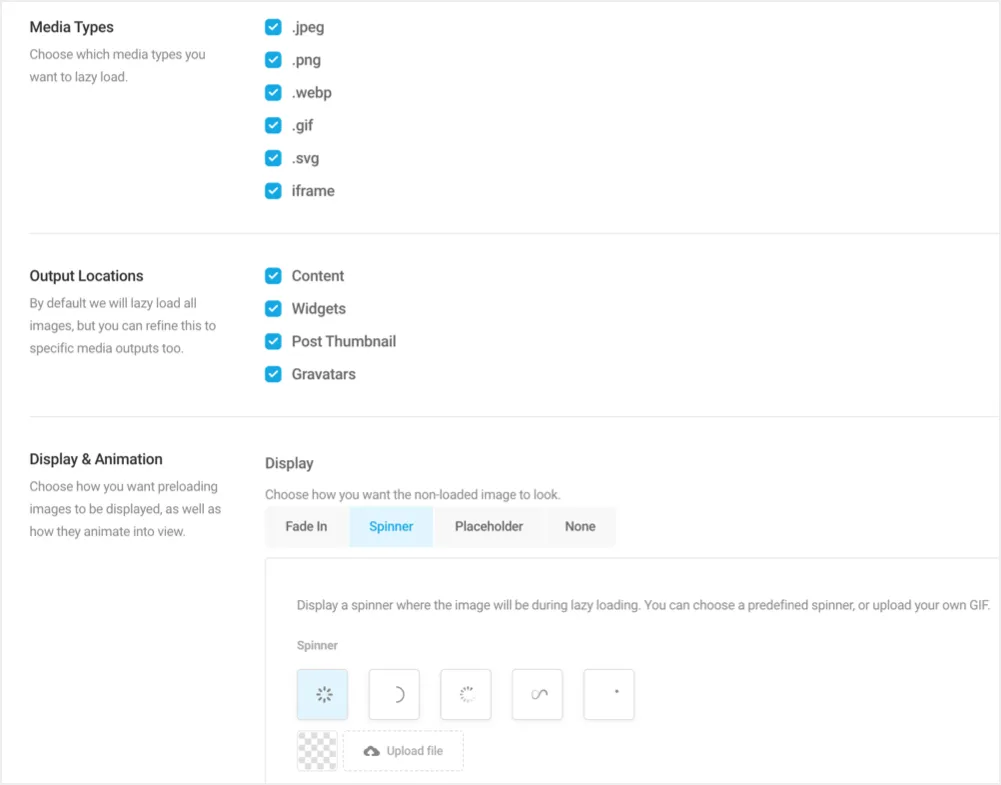
설정 마법사에서 활성화하지 않은 경우 여기에서 지연 로딩 기능을 활성화할 수 있으며 이제 웹사이트의 지연 로딩 구성을 사용자 정의 변경할 수 있습니다. Lazy Load by WP Rocket 플러그인과 달리 Smush 플러그인으로 미디어 유형 및 미디어 출력을 선택할 수 있습니다. 기본적으로 모든 미디어 유형(예: .png, .jpeg)과 콘텐츠, 위젯, 썸네일 및 Gravatar와 같은 모든 미디어 출력은 지연 로드에 대해 활성화됩니다. 특정 기본 설정이 있는 경우 지연 로딩을 적용하지 않으려는 옵션을 선택 취소합니다.

다음은 멋진 부분입니다. 로드 이미지를 표시할 방법과 표시할 애니메이션 유형을 선택할 수 있습니다. 플러그인에서 제공하는 다양한 옵션은 다음과 같습니다.
- 페이드 인: 이 기능은 로드된 후 지연된 시간 후에 이미지를 표시합니다.
- 스피너: 이미지가 지연 로드되는 위치에 스피너 애니메이션이 표시됩니다. 사전 설정된 스피너 GIF 중 하나를 사용하거나 회사 로고와 같은 GIF를 업로드할 수 있습니다.
- 자리 표시자: 이름에서 알 수 있듯이 지연 로드되는 동안 실제 콘텐츠 대신 자리 표시자 이미지를 표시할 수도 있습니다. 이전과 동일하게 제공된 템플릿에서 하나를 사용하거나 자신의 템플릿을 업로드할 수 있습니다.
- 없음: 여기에 멋진 것이 적용되지 않으며 이미지가 로드되는 즉시 표시됩니다.

제외 및 기타 스매시 설정
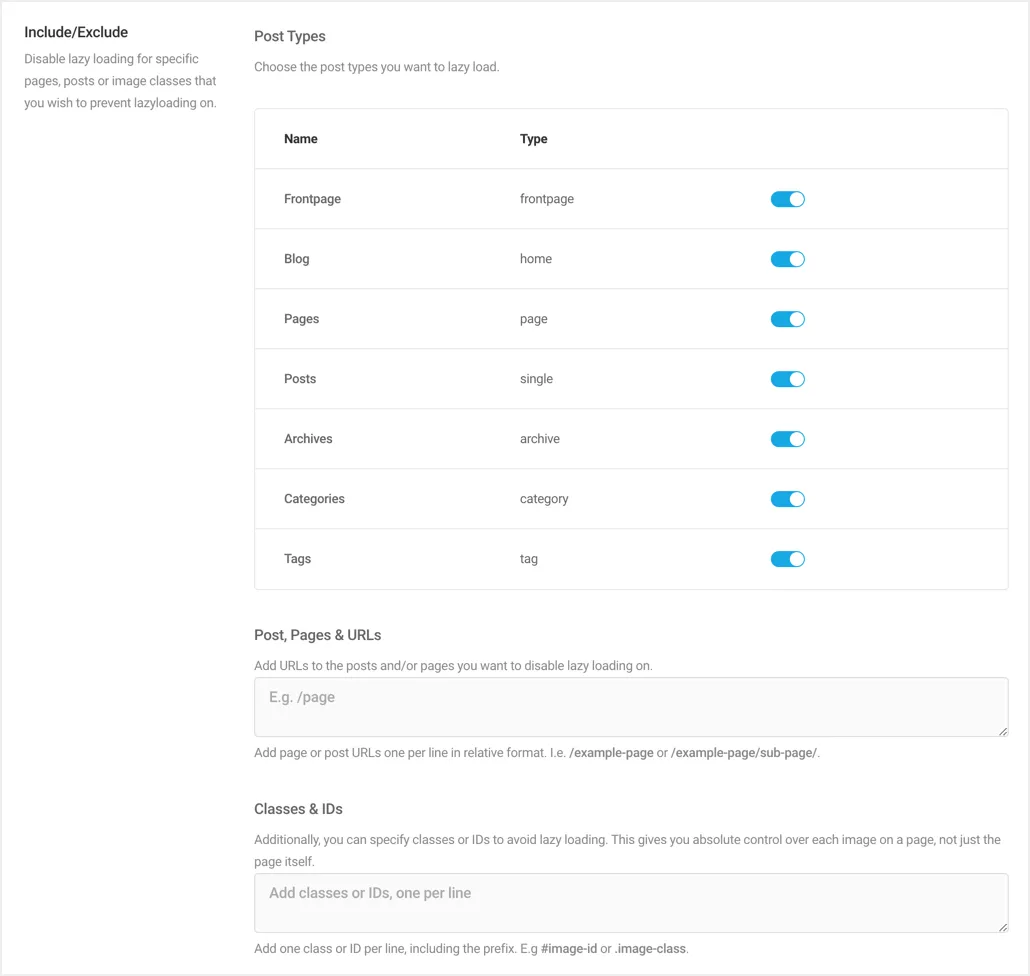
언급했듯이 특정 항목을 제외하려면 지연 로딩 제외가 필요하며 Smush는 프리미엄 플러그인에서도 제공하지 않는 많은 옵션을 제공합니다. 게시물 유형, 페이지/게시물 URL 및 CSS 클래스/ID를 기반으로 제외할 수 있는 옵션이 있습니다.
- 이것은 모든 아카이브를 제외하거나 해당 옵션을 꺼서 프론트 페이지만 제외하는 데 매우 유용합니다.
- 필터가 있는 포트폴리오 페이지와 같은 일부 페이지 콘텐츠는 지연 로드에서 제대로 작동하지 않을 수 있습니다. 페이지 URL을 입력하고 지연 로드에서 제외할 수 있습니다.
- 마지막으로 로고 및 헤더 이미지와 같은 항목의 경우 해당 CSS 클래스 또는 ID를 사용하고 지연 로드에서 제외할 수 있습니다.

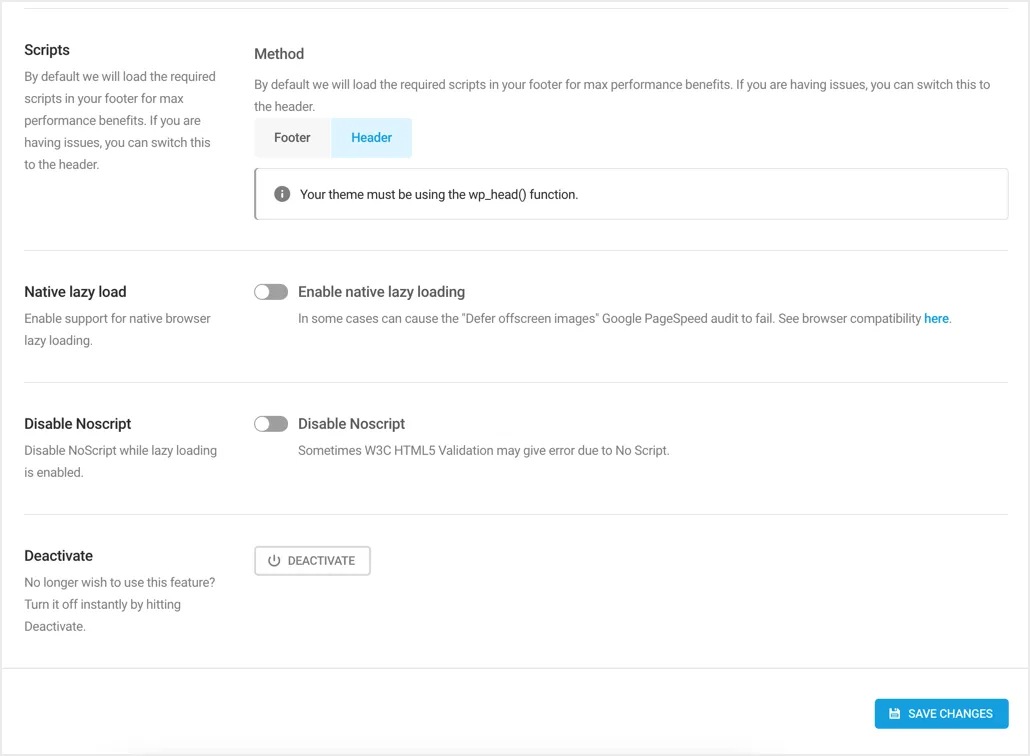
앞서 언급한 구성 옵션 외에도 스크립트를 로드할 위치를 변경하고, 기본 브라우저 로드 지원을 활성화하고, 지연 로드 중에 Noscript를 비활성화할 수도 있습니다. 일반적으로 스크립트에 바닥글 위치를 사용하고 기본 및 noscript 옵션을 비활성화할 수 있습니다.

설정을 업데이트한 후 페이지 오른쪽 하단의 "변경 사항 저장"을 클릭하여 방금 선택한 지연 로딩 설정을 적용합니다.
참고: Google Chrome과 같은 브라우저는 기본 지연 로드 기능을 제공합니다. 그러나 Smush 플러그인에서 이 기능을 활성화하면 Google PSI의 "오프스크린 이미지 연기" 문제를 해결할 수 없습니다. 플러그인 설정의 옵션 아래에서도 이 경고를 볼 수 있습니다.
3. SiteGround 옵티마이저 사용
목록에 있는 이 플러그인은 SiteGround 호스팅 사용자 전용입니다. SiteGround Optimizer 플러그인에는 활성 사용자가 100만 명이 넘으므로 SiteGround 사용자를 위해 이를 다룰 것입니다.
- SG Optimizer는 기본적으로 SiteGround의 모든 WordPress 설치와 함께 제공됩니다. 따라서 이 플러그인이 사전 설치되어 있으므로 다시 설치할 필요가 없습니다.
- "SG Optimizer" 메뉴로 이동하여 "미디어" 섹션으로 이동합니다.
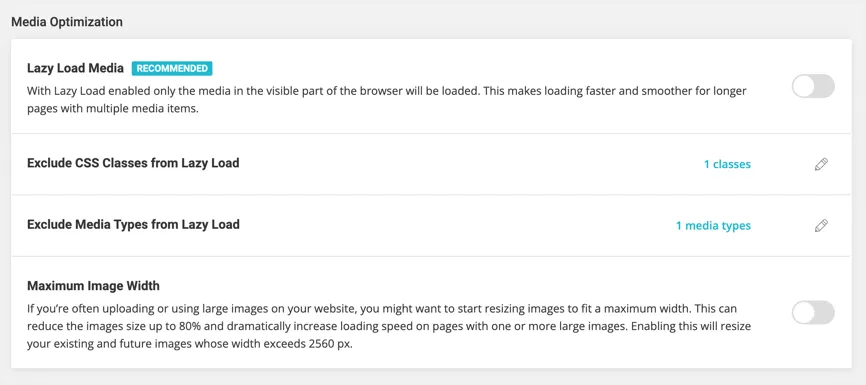
- "미디어 최적화" 섹션까지 아래로 스크롤하고 "지연 로드 미디어" 옵션을 활성화합니다.
- 또한 이 섹션에서 CSS 클래스 및 미디어 유형을 제외합니다.

불행히도 SiteGround Optimizer의 지연 로딩은 하위 도메인에서 미디어 파일을 호스팅할 때 작동하지 않습니다. 이렇게 하면 CORS(Cross-Origin Resource Sharing) 위반이 생성되고 플러그인에서 자산이 차단되며 이미지 대신 공백이 표시됩니다. 따라서 SiteGround Optimizer 플러그인으로 지연 로딩 기능을 활성화한 후 캐시를 제거하고 이미지가 제대로 작동하는지 테스트하십시오.
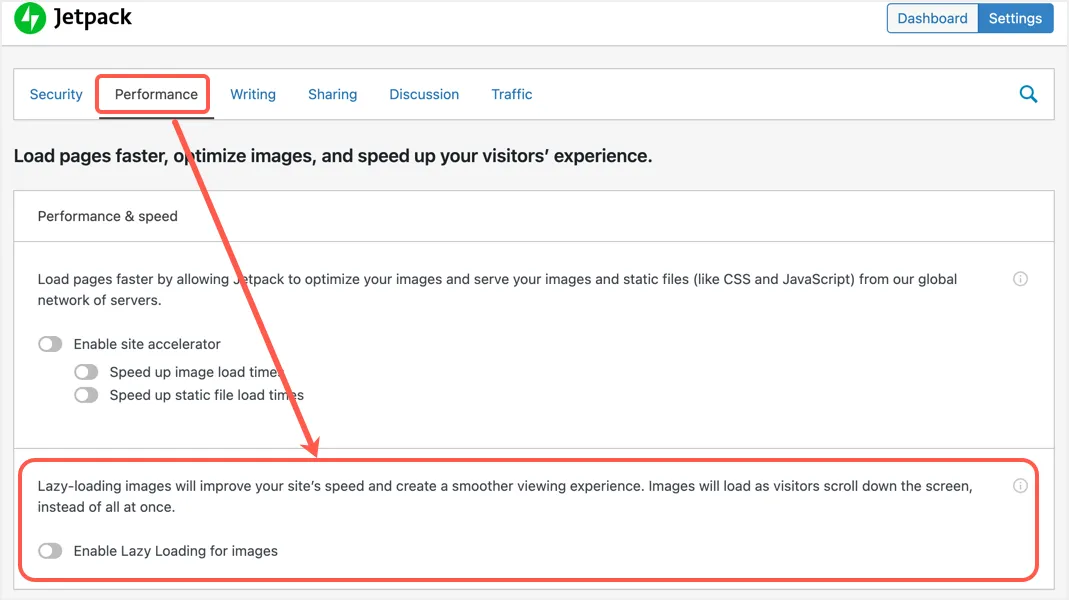
4. Jetpack을 사용한 지연 로딩
5백만 명 이상의 사용자가 WordPress 사이트의 보안, 백업 및 최적화를 개선하기 위해 Jetpack을 사용합니다. Jetpack을 사용하는 경우 "Jetpack > 설정" 섹션으로 이동하여 "성능" 섹션에서 이미지 지연 로드 옵션을 활성화합니다.

5. 기타 무료 캐싱 플러그인
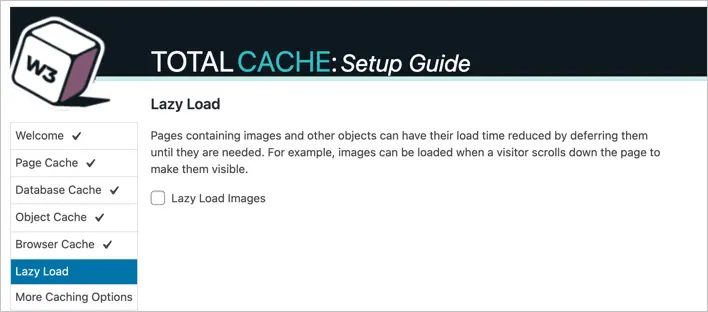
거의 모든 최적화 및 캐싱 플러그인은 Google PageSpeed Insights에서 높은 페이지 속도 점수를 얻는 것이 중요하므로 지연 로딩 기능을 제공합니다. 여기에서는 WordPress용으로 가장 인기 있는 두 가지 무료 캐싱 플러그인을 언급할 것입니다.
- W3 총 캐시 – "설정 가이드" 아래의 "지연 로드" 섹션으로 이동하여 지연 로드 옵션을 활성화할 수 있습니다.

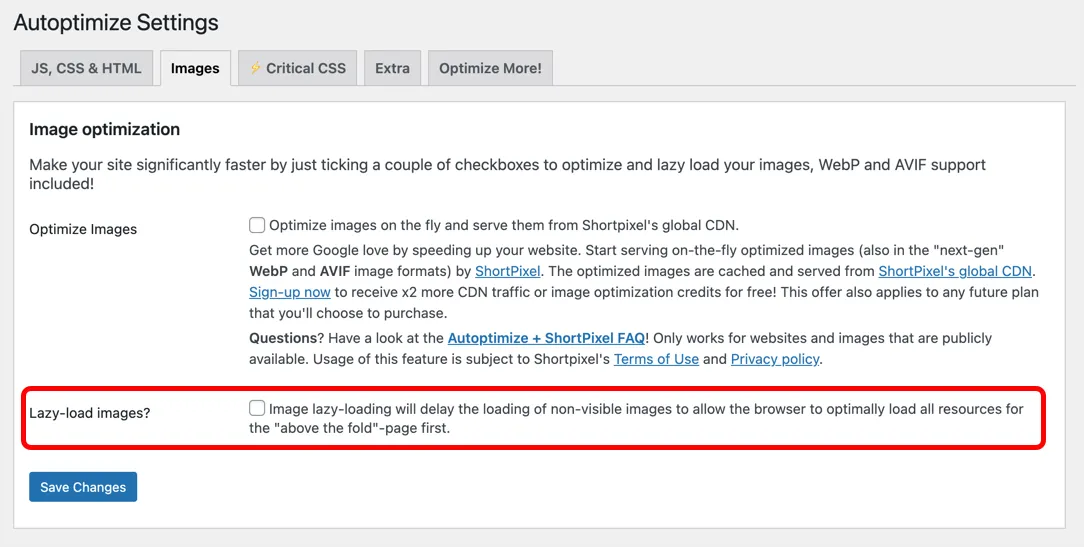
- 자동 최적화 – "이미지" 탭으로 이동하여 지연 로딩 옵션을 활성화합니다.

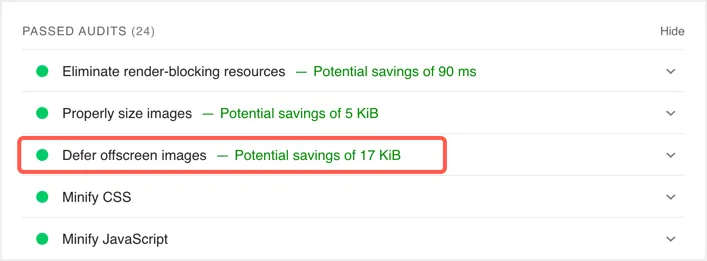
지연 로딩 테스트가 귀하의 사이트에서 작동 중입니다
지연 로딩이 사이트에서 성공적으로 작동하는지 테스트할 수 있는 두 가지 방법이 있습니다. 첫 번째 옵션은 Google PSI에서 사이트를 테스트하고 "통과된 감사" 섹션 아래에 "화면 외 이미지 연기"가 표시되는지 확인하는 것입니다.

다음 옵션은 페이지의 페이지 소스를 확인하는 것입니다. 사용하는 플러그인에서 지연 로딩 스크립트를 찾을 수 있습니다. 또한 지연 로딩 CSS 클래스에 이미지가 포함되어 있는지 확인하십시오. 아래는 "rocket-lazy-load" CSS 클래스와 "data-lazy-src" 매개변수가 포함된 이미지를 보여주는 WP Rocket 플러그인의 예입니다.

제3자 콘텐츠 지연 로드
타사 서비스에서 이미지를 사용하고 동영상을 포함할 때 Google PSI에서 지연 로드 관련 문제를 볼 수 있습니다. 일반적으로 통과된 감사 섹션 아래에 "파사드가 있는 제3자 리소스 지연 로드"가 표시됩니다. 그러나 YouTube 동영상이나 배너 광고와 같은 타사 임베드를 사용할 때 일반적인 "화면 밖 이미지 연기" 테스트가 실패한다는 것을 알 수 있습니다.
- 위에서 설명한 대로 포함된 YouTube 동영상을 정적 미리보기 이미지로 교체할 수 있습니다. 그런 다음 이 미리보기 이미지를 지연 로드하여 Google PSI 도구의 문제를 해결할 수 있습니다.
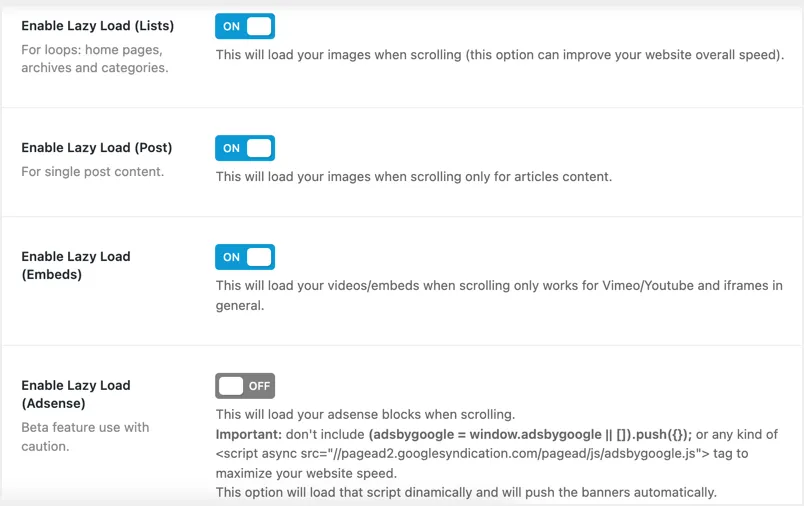
- 안타깝게도 Google 애드센스 광고 프로그램의 배너 이미지와 같은 경우에는 많은 작업을 수행할 수 없습니다. 이러한 광고는 동적으로 로드되기 때문에 페이지가 로드될 때마다 변경되며 Google PSI 경고를 방지하는 고정된 방법은 없습니다. 그러나 지연 로드를 사용하고 광고를 동적으로 로드하는 데 도움이 되는 몇 가지 WordPress 테마가 있습니다. 아래는 Google 애드센스 광고에 대한 지연 로딩 옵션을 볼 수 있는 Breek 미니멀리스트 테마의 테마 옵션 페이지입니다. 텍스트에서 볼 수 있듯이 테마는 기본 광고 코드에서 광고 푸시를 제거하도록 요청하고 사용자가 페이지의 위치에 도달하면 동적으로 푸시합니다. 이러한 유형의 기능은 수입에 영향을 미칠 수 있고 제대로 작동하지 않을 수 있으므로 사용하지 않는 것이 좋습니다(어떠한 경우에도 애드센스 외에는 사용할 수 없음).

마지막 단어
Lazy Loading을 적용하는 것은 까다롭거나 복잡하지 않으며 이 기사를 따르면 시간 내에 할 수도 있습니다. 귀하의 경우에 적합하고 귀하에게 가장 잘 맞는 최고의 플러그인을 선택하십시오. 그러나 지연 로딩은 페이지의 바닥글 섹션에서 플러그인에 의해 포함되는 스크립트가 필요하다는 것을 기억하십시오. 경우에 따라 이 스크립트가 차단되어 SiteGround Optimizer에서 위에서 언급한 대로 이미지가 로드되지 않을 수 있습니다. 따라서 지연 로딩 기능을 활성화한 후 다양한 브라우저, 특히 인라인 JavaScript가 많은 페이지에서 페이지를 철저히 테스트하십시오.
