평면 디자인 또는 머티리얼 디자인 - 어느 것을 선호합니까?
게시 됨: 2017-10-05구글이 2014년 구글 I/O 컨퍼런스에서 머티리얼 디자인을 발표한 이후로 머티리얼 앱 디자인과 플랫 앱 디자인과의 차이점에 대한 논의가 계속되고 있습니다. 두 가지 디자인 스타일은 의심할 여지 없이 업계에서 널리 사용됩니다. 하나는 자발적으로 적용되는 디자인 트렌드이고, 다른 하나는 일련의 지침에 따라 특별히 제작된 것입니다. 두 UI 스타일은 다소 비슷하며 이것이 사람들이 둘을 혼동하는 이유 중 하나입니다. 당신도 이 상황에 직면하고 있다면 경험 많은 UI 디자이너가 지식의 빛으로 의심의 구름을 없애기 위해 여기 있으므로 흥분하십시오.
“플랫 및 머티리얼 UI 디자인 스타일 이전에는 디자이너들이 스큐어모피즘 디자인 스타일을 사용했습니다. 사람들이 조명과 음영 효과를 사용하여 현실 세계를 모방하는 데 도움이 되었기 때문에 수년 동안 모바일 UI에 대한 잘 알려진 접근 방식이었습니다.”
평면 디자인
보다 사용자 친화적인 모바일 환경과 함께 보다 심미적인 혁신을 제공하고자 하는 모티브로 플랫 디자인을 도입하였습니다. 플랫 아이콘은 순진하고 단순한 이미지를 사용하여 자세한 일러스트레이션 대신 메시지를 빠르게 전달합니다. 이러한 평면 이미지는 사용자가 페이지를 쉽게 탐색하고 귀중한 콘텐츠를 읽을 수 있게 해줄 뿐만 아니라 웹 페이지를 장식하는 데 멋지게 보입니다.

Apple의 평면 디자인 접근 방식은 다차원 요소와 무관하며 페이지의 아름다움을 향상시키기 위해 글꼴, 색상 및 아이콘만 사용합니다. 즉, 이 모바일 앱 디자인 스타일의 경우 모든 개체가 동일한 표면에 있는 것처럼 보입니다. 고해상도 기기와 저해상도 기기를 모두 사용하는 사용자에게 엘리트 UI 경험을 제공하는 것이 효과적입니다. 그러나 음영, 그라디언트 및 기타 요소가 없기 때문에 요소가 훨씬 작게 나타나므로 궁극적으로 페이지 로드 시간이 빨라집니다.
또한, 평면 디자인 스타일을 구현하는 데 있어 골칫거리 중 하나인 프로세스를 통해 사용자를 안내하기 위해 복잡한 시각적 큐를 요구하는 일부 모바일 애플리케이션이 있습니다.
최고 등급의 모바일 앱 디자인 회사 는 "그림자 효과가 없고 가장자리가 돌출되어 있어 사용자가 클릭 가능한 버튼과 다른 정적 벡터 그래픽을 구별하기 어렵게 만듭니다. 이는 플랫 디자인의 단점입니다." 라고 말합니다.
{ Android와 iOS 앱 디자인 비교 에 대한 자세한 기사도 읽어 보세요. }
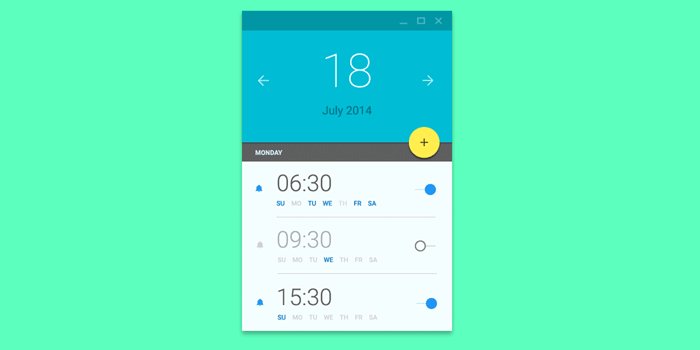
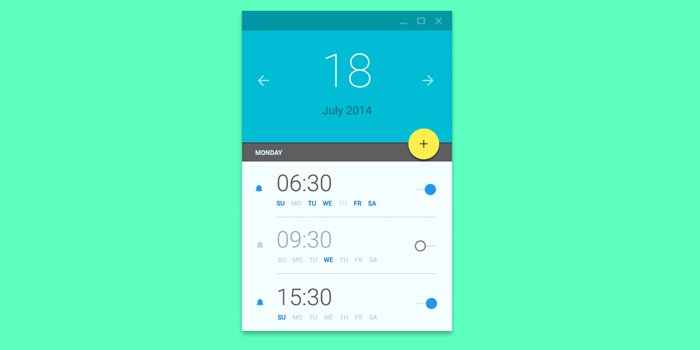
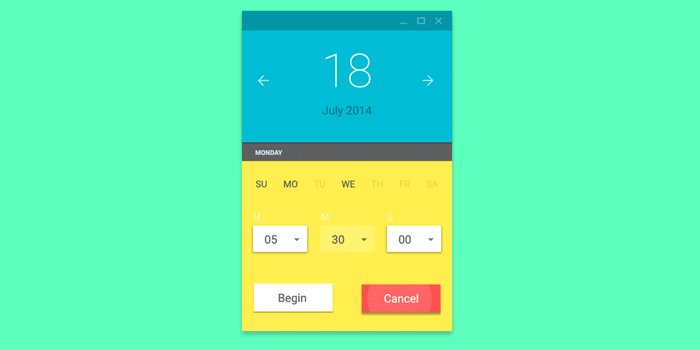
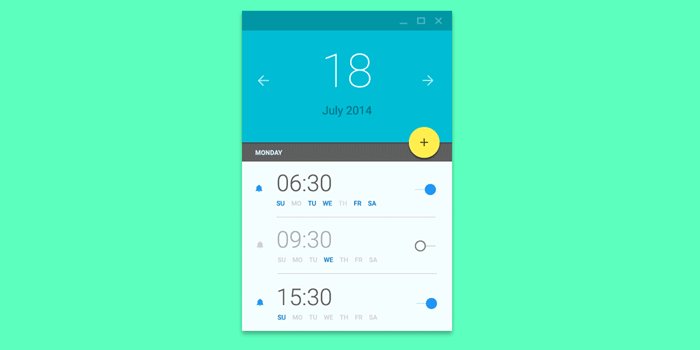
머티리얼 디자인
Flat 디자인 스타일의 경우 클릭 가능한 요소와 그렇지 않은 요소를 찾는 것이 상당히 어려운 작업이므로 Material 디자인을 도입했습니다. Google의 머티리얼 앱 디자인 접근 방식은 평면적으로 보이지만 z축 적용 덕분에 다차원을 유지합니다. 다양한 스큐어모피즘 요소를 통합하여 단순화된 플랫 디자인을 개선합니다.

우리에게 묻는다면 머티리얼 디자인은 음영, 레이어 및 애니메이션 측면에서 사소한 세부 사항에 중점을 둔 플랫 디자인의 개선된 버전이라고 말하는 것이 틀리지 않을 것입니다.
“플랫 디자인 접근 방식과 달리 머티리얼 스타일에는 세부적이고 일련의 지침이 있습니다. 이 때문에 많은 추측을 할 필요가 없습니다. 이 UI 디자인 스타일로 할 수 있는 것과 할 수 없는 것을 쉽게 알 수 있습니다."
평판이 좋은 앱 개발 회사에 따르면 여러 플랫폼용 앱을 빌드하려는 경우 머티리얼 접근 방식을 사용하면 모든 장치에서 균일한 경험을 제공할 수 있습니다. 이는 사용자 친화성을 높이고 브랜딩에 도움이 됩니다.
플랫 디자인과 머티리얼 디자인 사이에서 선택해야 하는 요소

이제 두 가지 모바일 앱 디자인 스타일의 기본을 알았으니 올바른 디자인 스타일을 선택하는 데 도움이 되는 요소로 넘어가겠습니다. 둘 중 하나를 선택할 때 중요한 역할을 하는 기본 요소는 깊이, 애니메이션, 선명도 및 탐색입니다.

- 깊이
물체가 공간에서 이동하고 서로 상호 작용하는 방식은 단순히 빛, 표면 및 움직임에 달려 있습니다. 이 두 가지 디자인 접근 방식과 관련하여 Apple의 평면 디자인은 모바일 장치가 앱의 무한한 깊이를 캡슐화하는 또 다른 세계의 창이라는 의견과 함께 작동합니다. 반면, Google의 Material 디자인 은 사용자가 손바닥에 화면을 들고 있는 것과 같은 느낌을 받아야 한다는 신념으로 작동합니다. 따라서 구성 요소는 서로 겹쳐진 상태여야 합니다.
- 애니메이션, 그림자 및 패턴
Google은 애니메이션을 구성 요소에 생명을 불어넣고 사용자 경험을 보완하는 방법으로 인식합니다. 따라서 재질 UI 디자인 스타일은 다양한 유형의 애니메이션을 사용하여 상호 작용할 수 있는 재질 유형을 표현합니다. UI 전문가에 따르면 애니메이션은 종이에 카드를 배열하는 것처럼 보입니다. 페이지를 새로고침하면 다시 반송됩니다. 머티리얼 앱 디자인의 기본 개념입니다.
반면에 Apple은 애니메이션이 사용자를 산만하지 않고 올바른 목적지로 이끌 수 있어야 한다고 믿습니다.
"구글은 사람에 의존하는 경향이 있는 반면, 애플은 무기 검색에 의존하는 경향이 있습니다."
- 명쾌함
Apple의 평면 디자인은 그라디언트와 흐릿한 디자인을 향상시키는 반면 Google의 자료는 그림자를 떨어뜨리는 데 중점을 둡니다. 어떤 제품 설계 솔루션 을 선택하든 결국에는 어떤 방식으로든 실제 생활을 복제하게 될 것입니다. 단순함을 유지하면서 완벽한 결과를 얻는 것이 핵심 원칙임을 명심하십시오.
- 항해
Google에는 다양한 작업 버튼과 구성 요소를 탐색에 사용할 수 있는 몇 가지 탐색 규칙이 있습니다. 반면 애플은 이해하기 쉬운 다른 내비게이션을 사용하고 있다. 애플 기준에 따르면 기능이 5개 미만인 모바일 앱이라면 해당 앱의 기능을 고민해야 한다.
관련 블로그:- 모바일 앱 개발 중 UI/UX 디자인의 중요성
마무리
두 가지 디자인 스타일 모두 시장에서 널리 퍼져 있습니다. 어느 쪽을 선호하는지는 당신에게 달려 있습니다. 형태보다 사용자 편의성에 더 중점을 둔 단순한 앱을 디자인하고 싶다면 플랫 디자인이 적합한 옵션입니다. 애니메이션이나 모션 그래픽으로 매력적인 앱을 만들고 싶다면 머티리얼 디자인 이 최선의 선택입니다. 실제로 두 가지 접근 방식을 결합하여 애플리케이션에 WOW 요소를 추가할 수도 있습니다.
무슨 말을 합니까? 어느 것이 더 낫습니까? 아래에 자유롭게 의견을 남겨주세요!
