[Google IO 2018] Flutter Beta 3 출시, 그 어느 때보다 강력해
게시 됨: 2018-05-15크로스 플랫폼 앱 개발의 세계는 주로 React Native 프레임워크에 집중되어 있었지만 시대가 바뀌었습니다.
Flutter가 발표되고 베타 출시가 적용된 이후로 앱 개발 커뮤니티에서 Flutter 앱이 React Native보다 낫다는 개념이 전 세계적으로 받아들여지는 사실이 될 것이라는 것이 분명해졌습니다.
크로스 플랫폼 SDK는 Flutter와 React Native 2018의 경쟁에서 1위를 차지한 여러 기능과 함께 출시되었습니다.
Flutter 앱에 포함된 몇 가지 차별화 요소는 다음과 같습니다.
- 핫 리로드
이것은 Flutter의 가장 강력한 기능 중 하나입니다. 이를 사용하여 코드에서 변경한 사항의 효과를 화면에서 즉시 확인할 수 있습니다.
Hot reload는 크로스 플랫폼 모바일 앱 개발을 훨씬 더 스마트하고 빠르게 만듭니다.
- 머티리얼 디자인 위젯의 완전한 세트
Flutter는 내장된 사용자 인터페이스 구성 요소의 놀라운 카탈로그와 함께 제공됩니다. Android용 Material Design과 iOS용 Cupertino라는 두 가지 유형의 위젯을 SDK에 통합했습니다. 개발자는 둘 중 하나를 선택하여 여러 플랫폼에 배포할 수 있습니다.
- 전체 SDK는 위젯 세트입니다.
Flutter 앱의 핵심 원칙은 모든 것을 위젯으로 만드는 데 있습니다. 앱 클래스는 위젯(MaterialApp)이고 전체 레이아웃 구조는 위젯(Scaffold)이며 일반적으로 모든 것이 위젯(Drawer, AppBar, SnackBar)입니다. 실제로 보기를 가운데로 변경하는 위젯이 있습니다.
- iOS 및 Android용 다른 테마
Flutter는 Android 및 iOS 전용 위젯, 색상 및 치수와 함께 제공되는 다양한 테마와 함께 제공됩니다.
플랫폼별 테마로 구동되는 모든 Flutter 앱 은 고유한 모양과 느낌을 가지고 있습니다.
- 다중 패키지 지원
베타 버전에서도 Flutter는 여러 패키지를 지원합니다. HTTP 요청, 이미지 열기, 환경 설정 저장, 콘텐츠 공유, Firebase 구현, 센서 액세스 등을 위한 별도의 패키지가 있습니다.
[Flutter에 대해 자세히 알아보고 React Native보다 나은 점: Flutter: Google I/O 2018에서 대중화될 베타에 대한 자세한 내용 ]
2018년 3월 Mobile World Congress에서 출시된 Flutter 베타 릴리스는 iPhone과 Android 모두에 Flutter를 사용하여 높은 기본 모양을 제공하도록 여러 브랜드에 대한 추진력을 주었습니다.
출시 이후 Flutter의 강력한 지원을 받아 스토어에 게시된 수많은 앱이 있습니다. I/O 2018 이후에만 증가할 숫자입니다.
I/O 2018에서 Flutter 베타 3.0 출시

Google I/O 2018에서 이 거대 기술 기업은 Flutter에서 플랫폼 간 앱 개발을 훨씬 더 사용자 정의하고 편리하게 만드는 일련의 새로운 기능을 포함하는 Flutter Beta 3 출시를 발표했습니다.
Flutter Beta 3에 도입된 기능은 다음과 같습니다.
새 릴리스는 기본, 생태계 및 도구의 세 가지 구성 요소에 주로 중점을 둡니다.
기초영역에서
사용자 정의 및 유연성 수준을 높이기 위해 Flutter Beta 3의 머티리얼 디자인 위젯에 많은 변경 사항이 적용되었습니다.
- BottomAppBar 구성 요소가 추가되었습니다.
- 칩에 대한 지원이 개선 및 확장되었습니다.
- InputDecorator는 이제 밑줄/채움 및 윤곽선 모드를 지원합니다.
- Slider로 색상 및 모양의 더 큰 사용자 정의
- FloatingActionButton을 사용한 위치 지정의 유연성
이와 함께 새로운 Backdrop 데모, 업데이트된 텍스트 필드, OutlineButton에 대한 데모 추가, 사용자 지정 선택 표시기와 같은 여러 변경 사항을 보여주기 위해 Flutter 갤러리 애플리케이션에 여러 변경 사항이 적용되었습니다.
이 외에도 Flutter는 큰 텍스트, 화면 판독기 및 대비 기능에 대한 지원 개선을 포함하여 Flutter를 사용하는 응용 프로그램에 대한 접근성 지원에서 일련의 개선 사항을 제공합니다.

또한 Flutter를 사용하여 기업은 이제 오른쪽에서 왼쪽 언어 스크립트로 된 앱을 만들 수도 있습니다.
생태계 영역에서
Google I/O 2018의 가장 큰 발표인 Flutter 베타 3(원격 구성, 성능 모니터링, Cloud Firestore)의 Firebase 플러그인 제품군에 모든 기능을 갖춘 새로운 플러그인 세트가 추가되었습니다. Flutter가 AdMob Google에서 제공하는 광고에 대해 제공하는 지원은 개발자가 Flutter 기반 애플리케이션에서 수익을 창출할 수 있도록 하는 베타로 향하고 있습니다.
새로운 AdMob 플러그인은 AdMob API를 사용하여 배너, 전면 및 보상 기반 동영상 광고의 로드 및 표시를 지원합니다.
툴링과 관련하여
Flutter는 자동 생성 위젯을 걸러내는 새로운 "Just My Widgets" 기능으로 UI Inspector를 재설계했습니다. 개발자는 메모리 사용량 디스플레이와 초당 프레임 수를 추가하는 프로필 모드에서 Flutter 앱을 실행할 수도 있습니다.
또한, Visual Studio Code는 현재 Flutter를 위한 완전 지원 개발 환경으로 개발되고 있습니다. 이와 함께 Visual Studio와 Android Studio용으로 출시된 또 다른 주목할만한 기능은 광범위한 리팩토링으로 구성되어 있습니다. 또한 Extract Widget 리팩터링이 포함되어 있어 새 Widget 클래스를 생성하고 기본 위치에서 해당 생성자에 대한 호출을 추가할 수 있습니다.
이 버전과 향후 버전을 위해 Google은 Flutter와 Material Design을 제휴하여 Android 및 iOS용 아름다운 UI 툴킷의 세계에 혁신적인 디자인의 힘을 도입했습니다.
Flutter와 Material Design 조합에 대해 더 자세히 살펴보겠습니다.
머티리얼 테마로 Flutter를 개선하세요
Coding Beautiful Design with Flutter 및 Material Design에 대한 Google I/O 2018 세션은 Flutter와 Material Design을 함께 사용하면 표현력이 풍부하고 향상되며 개발자가 즐겁게 작업할 수 있는 앱을 만드는 방법 소개로 시작되었습니다.
Flutter에는 이미 Material Design의 원칙에 따라 설계된 스크롤, 컨테이너 및 목록 보기와 같은 대규모 위젯 라이브러리가 포함되어 있지만, Google I/O 2018은 이번에 Material Design의 새로운 기능인 Material Theming을 발표했습니다.
머티리얼 테마는 모바일 앱 디자인 전반에 걸쳐 브랜드 이미지를 적용하는 데 도움이 됩니다. 모양, 타이포그래피에서 색상 및 애니메이션 곡선에 이르기까지 모든 것이 정확한 브랜드 모양과 일치하도록 사용자 지정할 수 있습니다. 색상 팔레트와 타이포그래피 테마를 선택하거나 디자인의 모양을 변경하여 Flutter 앱에서 자신만의 테마를 만들 수 있습니다.
그들은 지금부터 Flutter가 Material Design의 플랫폼임을 추가로 발표했습니다. 이제부터 재료 구성 요소, 재료 도구 모음 및 재료 지침을 통해 iOS, Android, Flutter 및 Web에 대한 문서를 작성합니다.
이제 Flutter에 머티리얼 디자인이 추가된 이유는 머티리얼 디자인 가이드라인이 출시되었을 때 브랜드가 이를 종교적으로 따르고 구현하기 시작했기 때문에 유사한 모양의 앱이 많이 탄생했기 때문입니다. 이 문제를 해결하고 모든 Flutter 앱에 약간의 개성을 통합하기 위해 Google은 Flutter Beta 3에 Material Theming을 도입했습니다.
Material Design으로 구동되는 Flutter 앱은 사용자 정의 가능한 레이아웃, 위젯 및 테마로 표현력이 뛰어납니다. 향상된 기능 – 새로운 스타일과 텍스트 필드 및 배경과 같은 구성 요소로. Delightful – 구성 요소의 확장성을 제공합니다.
Material Design과 Flutter SDK의 조합을 사용하여 Android와 iPhone 모두에서 많은 앱이 개발되고 게시되었습니다.
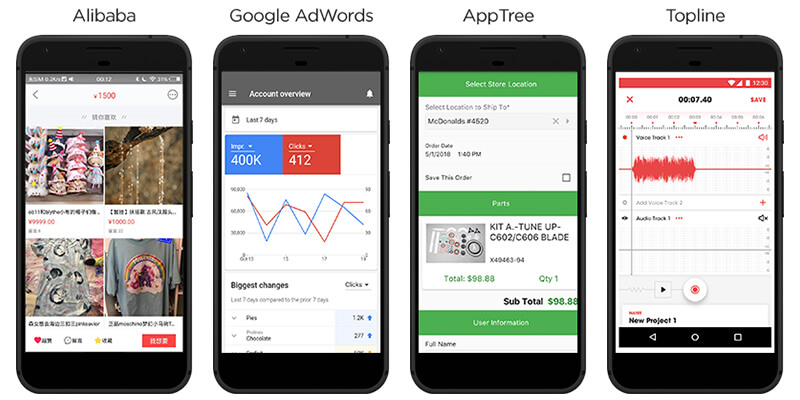
Flutter로 빌드된 앱 목록 살펴보기

- 알리바바 – 전자상거래 앱
- Google AdWords – 광고 캠페인 관리 앱
- AppTree – 엔터프라이즈 앱
- Topline – 엔터테인먼트 앱
- 자작나무 금융 – 금융 앱
- Coach Yourself – 라이프스타일 앱
- Google Greentea – 엔터프라이즈 앱
- 해밀턴 뮤지컬 - 엔터테인먼트 앱
- Hookle – 소셜 미디어 관리 앱
- OfflinePal – 관광 앱
- VivaBem Pol – 건강 및 웰빙 앱
- BetaBubs – 인스턴트 메시징 앱
