Flutter 대 React Native 앱 개발을 위해 선택해야 할 사항
게시 됨: 2021-08-05모바일 앱의 플랫폼 간 소프트웨어 개발에 가장 많이 사용되는 프레임워크는 Flutter와 React Native입니다. 그들의 채택률은 지속적으로 증가하고 있으며 경쟁을 추월하고 있습니다. 오늘 이 포스트에서는 React Native, Flutter, 이 둘의 비교 등에 대해 알아보겠습니다.
그럼 시작하겠습니다.
모바일 앱 개발이 인기 있는 이유는 무엇입니까?
지난 몇 년 동안 모바일 앱 개발은 꾸준히 성장해 왔습니다. 모든 두 번째 사람은 휴대 전화를 사용하고 있습니다. 따라서 사용자 기반이 방대하다고 말할 수 있습니다. 모바일 앱은 사용자를 휴대폰으로 바쁘게 만들고 있습니다. 오늘날 우리는 거의 모든 것을 위한 수많은 앱을 보유하고 있습니다. 이에 모바일 앱 개발 시대의 경쟁은 나날이 치열해지고 있다. 누구나 모바일 앱을 개발하고 싶어합니다.
모바일 앱 개발을 선택할 수 있는 다양한 방법이 있습니다. iOS 앱 빌드를 위해 Kotlin 및 Swift를 사용하여 Android 앱을 빌드하는 기본 경로를 선택할 수 있습니다. 반대로, 크로스 플랫폼 경로로 이동하여 React Native 또는 Flutter를 사용할 수 있습니다. React Native 및 Flutter로 모바일 앱을 빌드하는 동안 대부분의 개발자는 Android Studio, IDE 또는 Xcode를 사용합니다.
Flutter는 무엇이며 용도는 무엇입니까?

Google에서 개발한 Flutter는 플랫폼 간 사용자 인터페이스 시스템입니다. Dart 언어를 사용합니다. Google은 Dart도 개발했으며 일부 최고의 앱에서 Flutter를 사용하고 있습니다. Flutter의 주요 판매 포인트는 단일 코드를 사용하여 플랫폼 간 프레임워크를 지원하는 기능입니다.
Flutter의 데스크탑 지원
- Flutter로 데스크톱 앱을 개발할 때 Flutter 소스 코드를 기본 Windows, Linux 데스크톱 앱 또는 macOS로 컴파일해야 합니다.
- Flutter에 대한 데스크탑 지원은 플러그인으로 확장됩니다. 개발자는 Windows, macOS 또는 Linux 플랫폼을 지원하는 현재 플러그인을 설치할 수 있습니다.
- Flutter의 데스크탑 지원은 베타 릴리스로 액세스할 수 있습니다. 따라서 기능 격차를 유지합니다. 그러나 개발자는 안정적인 채널에서 데스크톱 지원의 베타 스냅샷을 시도하거나 베타 채널에서 데스크톱에 대한 최신 변경 사항을 따라갈 수 있습니다.
웹용 Flutter
Flutter의 웹 지원은 모바일과 웹에서 동일한 경험을 제공합니다. 이제 동일한 코드베이스에 대해 iOS, Android 및 브라우저용 앱을 개발할 수 있다고 명시되어 있습니다.
Flutter의 공식 웹사이트에 나와 있듯이 Flutter의 웹 지원은 아래 시나리오에서 매우 유용합니다.
단일 페이지 애플리케이션(SPA)
SPA는 한 번에 로드되어 인터넷 서비스와 데이터를 주고받습니다.
Flutter로 개발된 프로그레시브 웹 앱(PWA)
Flutter는 오프라인 지원, 설치 및 변경된 UX를 통합하여 사용자 환경과 통합된 최고 품질의 PWA를 제공합니다.
현재 모바일 앱
Flutter의 웹 지원은 현재 Flutter 모바일 앱에 대한 브라우저 기반 제공 모델을 제공합니다.
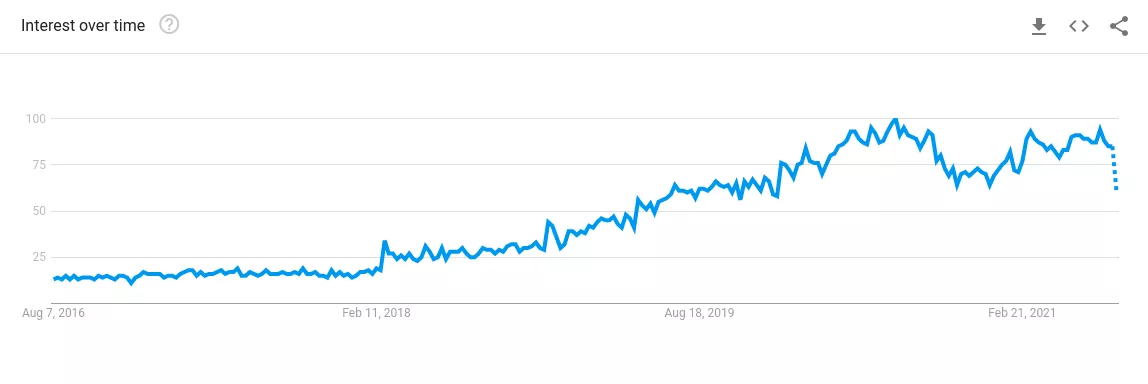
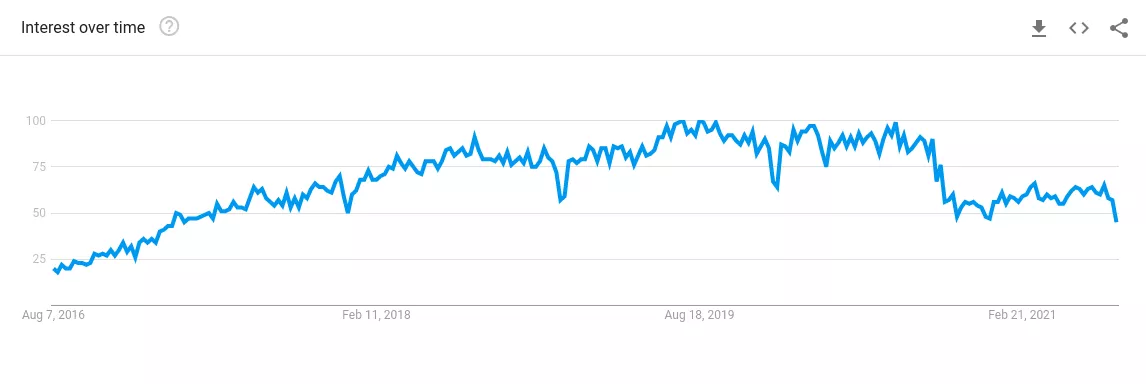
Flutter의 현재 시장 동향

확인해야 할 Flutter 통계:
- 인구의 약 39% 가 Flutter를 사용하여 전 세계에서 크로스 플랫폼 모바일 앱을 개발합니다.
- 개발 중인 커뮤니티의 68.8% 가 Flutter 사용을 선호합니다.
- 커뮤니티의 약 7.2% 는 인기 있는 도구와 라이브러리로 Flutter를 선택합니다.
Flutter의 사용 사례
- 머티리얼 디자인이 적용된 애플리케이션
- Skia 렌더링 엔진을 사용하는 고성능 애플리케이션
- OS 수준 기능으로 작동하는 애플리케이션
- MVP 모바일 앱
- 최상위 위젯이 포함된 유연한 UI
- 간단한 로직의 고급 OS 플러그인
- 광범위한 데이터 통합으로 앱 재활성화
Flutter로 만든 최고의 앱

eBay, Philips, Alibaba, BMW, Google Ads는 모두 Flutter 내장
React Native 및 그 용도는 무엇입니까?

오픈 소스 모바일 앱 프레임워크인 React Native는 JavaScript를 사용합니다. 다음을 위한 실용적인 프레임워크입니다.
- 단일 코드베이스를 사용하여 Android 및 iOS용 앱 빌드
- 크로스 플랫폼 개발
- React로 정확한 디자인 사용하기
여기서 주목해야 할 점은 React Native를 사용하여 앱을 만드는 것은 모바일 웹 앱이 아니라는 것입니다. React Native는 Flutter의 위젯과 유사한 구성 요소를 사용합니다. React Native로 데스크톱 및 웹 앱을 개발하려면 외부 라이브러리를 사용하는 것이 가장 좋습니다.
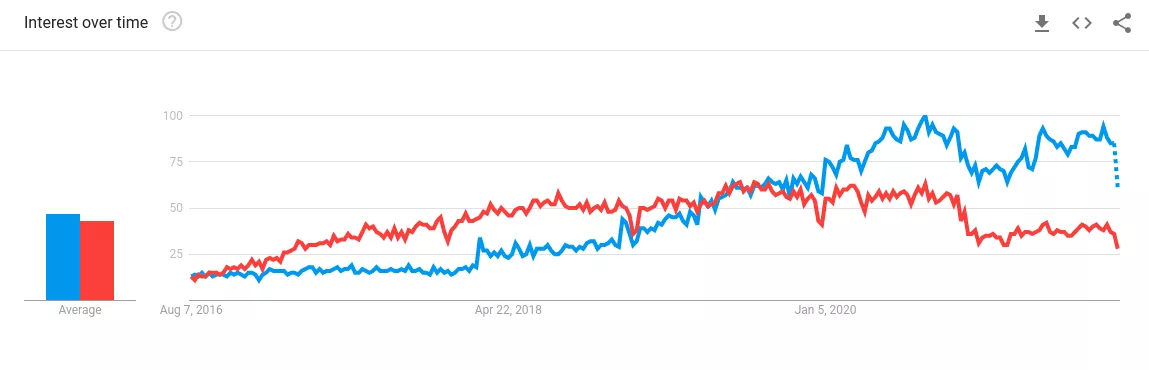
React Native에 대한 현재 시장 수요

확인해야 할 React Native 통계:
- 2020년에는 개발자의 약 42% 가 플랫폼 간 앱 개발에 React Native를 사용하는 것으로 나타났습니다.
- 개발자의 약 11.5% 는 네이티브 도구와 라이브러리 때문에 React Native 사용을 선호합니다.
- 개발 중인 커뮤니티의 약 58.5% 가 React Native를 선택합니다.
React Native의 사용 사례
- 빠른 프로토타입 앱
- FlexBox를 사용하는 반응형 UI로 거의 네이티브처럼 보이는 애플리케이션
- 동기 API로 작동하는 앱
- 간단한 크로스 플랫폼 앱
- UI가 간소화된 애플리케이션
- 재사용 가능한 구성 요소가 있는 앱.
React Native로 만든 최고의 앱

Instagram, Skype, Shopify, Tesla, Salesforce는 React Native에 내장되어 있습니다.
Flutter 대 React Native: 표 비교
| 실룩 거리다 | 네이티브 반응 | |
|---|---|---|
| 만든 사람 | 페이스북 | |
| 쓰여진 | C, C++, 다트 | C++, 자바, 자바스크립트, 오브젝티브-C, 파이썬 |
| 프로그래밍 언어 | 다트 | 자바스크립트, 자바, 오브젝티브-C, 스위프트 |
| 오픈 소스 | 예 | 예 |
| 지원되는 플랫폼 | 안드로이드, iOS, 리눅스, 맥, 윈도우, 구글 퓨시아 | 안드로이드, 안드로이드 TV, iOS, macOS, tvOS, 윈도우 |
| 개발자 생산성 | 높은 | 높은 |
| 학습 곡선 | 최신 목표 지향 프로그래밍 언어에 대한 이해 | 자바스크립트와 React의 이해 |
| 인기 앱 | Capital One, Google Assistant, The New York Times, eBay, Realtor.com 및 Square. | Salesforce, Uber Eats, Instagram, Tableau, Shopify, Facebook, Coinbase, Skype, Oculus, Discord, Pinterest, Walmart, Bloomberg 및 Tesla. |

더 읽어보기: 모바일 앱 개발을 위한 기술 스택
Flutter와 React Native의 주요 차이점
React Native와 Flutter 사이에는 많은 공통점이 있습니다. 그러나 여기서 우리는 이 둘 사이에 존재하는 차이점을 확인할 것입니다.
애플리케이션 아키텍처
두 프레임워크 모두 앱 개발자에게 다양한 아키텍처 이점을 제공합니다. 확인해 봅시다.
네이티브 반응
React Native 애플리케이션의 아키텍처는 Flux로 알려져 있습니다. Facebook은 Flux를 활용하여 클라이언트 측 웹 앱을 개발합니다. 대부분의 모든 프레임워크는 MVC 프레임워크를 따릅니다. Flux의 주요 개념은 단방향 데이터 흐름입니다.
실룩 거리다
Facebook의 Flux 및 RefluxJS에서 영감을 받은 Dart 앱 아키텍처와 단방향 데이터 흐름을 보유하고 있습니다. Flutter-flux는 Stores, Actions 및 StoreWatchers를 포함한 단방향 데이터 흐름 패턴을 구현하는 것으로 알려져 있습니다. w_flux에 의존하지만 React가 아닌 Flutter를 활용하도록 변경되었습니다.

복잡한 앱 개발에 대한 적합성
Flutter 및 React Native는 개발 프로세스 전반에 걸쳐 개발자를 지원하기 위해 공식 지침, 문서, 타사 라이브러리 및 오픈 소스 프로젝트를 제공합니다. 더 알아보자.
네이티브 반응
React Native는 복잡한 네이티브 앱을 개발하는 데 사용됩니다. 하지만 React Native에 네이티브 앱 개발을 포함할 때만 가능하다는 점에 유의해야 합니다. 이 단계에서 앱은 플랫폼 간보다 하이브리드가 더 기대됩니다. React Native로 복잡한 앱을 개발하는 전체 프로세스에는 JavaScript와 기본 개발 기술이 포함됩니다.
실룩 거리다
Futter는 더 복잡한 프로젝트를 처리하는 데 완벽하지 않다고 합니다. 하지만 스타트업은 Flutter를 MVP(Minimal Valuable Product) 개발을 위한 좋은 솔루션으로 받아들일 수 있습니다.
모듈화 지원
이 측면은 프레임워크가 별개의 기술적 경험과 기술을 가진 별개의 사람들이 하나의 프로젝트에서 수행할 수 있도록 허용하는 범위 또는 범위를 나타냅니다. 두 프레임워크에 대해 살펴보겠습니다.
네이티브 반응
React Native는 Flutter에 비해 모듈화 지원이 적을 수 있습니다. iOS, Android 및 Reactjs 개발자는 서로 상관 관계를 파악하기 어려울 수 있습니다. 전문 지식이 없으면 다른 팀에서 React Native의 코드 조각화 문제가 발생할 수 있습니다.
실룩 거리다
Flutter는 pub 패키지 시스템을 사용하여 팀 다양성과 프로젝트 코드를 별개의 모듈로 나누는 더 나은 접근성을 제공합니다. 팀은 플러그인 기능으로 특정 모듈을 빠르게 개발하고 코드베이스를 변경하거나 추가할 수 있습니다.
코드 유지보수성
React Native는 공식 지원과 함께 가장 중요한 커뮤니티를 보유하고 있습니다. 그러나 앱의 코드를 유지 관리하는 동안 직면할 수 있는 문제가 있습니다. React Native보다 Flutter를 유지 관리하는 것이 더 쉽습니다. 더 깊이 들어가 봅시다.
네이티브 반응
React Native에서 코드를 디버깅하고 업그레이드하는 것은 어렵습니다. 앱과 일치하는 코드를 선택하면 프레임워크의 논리를 방해합니다. 또한 앱 개발 프로세스가 느려집니다. 또한 다양한 기본 구성 요소에 타사 라이브러리 종속성이 있을 수 있습니다. 일반적으로 이러한 라이브러리는 구식이며 기본적으로 발생하는 문제로 인해 완벽하게 유지 관리할 수 없습니다.
실룩 거리다
Flutter 앱을 유지 관리하는 것은 간단합니다. 코드의 단순성은 개발자가 문제를 찾고, 외부 도구를 소싱하고, 타사 라이브러리를 지원하는 데 도움이 됩니다. 또한 상태 저장 Hot Reloading 기능은 문제를 즉시 해결합니다. 품질 업데이트를 시작하고 앱에 즉시 변경 사항을 적용하는 데 걸리는 시간이 더 나은 것으로 간주됩니다.
애플리케이션 크기
모바일 프레임워크의 선택은 앱 코드의 크기에 상당한 영향을 미칠 수 있습니다. 큰 프로젝트의 경우 앱 크기는 프레임워크 크기보다 커야 합니다. React Native와 Flutter에 대해 자세히 알아보겠습니다.
네이티브 반응
예를 들어보겠습니다. 초기에 React Native로 만든 Hello World 앱의 크기는 7MB 였습니다. 다음으로 기본 종속성이 추가되면 크기가 약 13.4MB에 도달합니다. React Native는 Flutter보다 더 빠르고 최소한으로 앱을 반복할 수 있는 능력을 갖추고 있습니다.
실룩 거리다
플러터로 제작 된 헬로 월드 응용 프로그램의 크기는 7.5 MB이었다. Flutter에서 이 앱의 크기는 C/C++ 엔진과 Dart의 가상 머신의 영향을 받았습니다. Flutter는 크기 문제를 피하기 위해 모든 코드와 자산을 자동으로 묶을 수 있습니다. 또한 split-debug-info와 같은 고유 태그를 사용하여 코드 크기를 줄일 수 있습니다.
사용자 경험
적절한 모바일 개발 프레임워크를 선택하는 데 있어 중요한 요소 중 하나는 사용자 경험입니다. 사용자가 브랜드와 제품에 집착하게 만드는 직관적인 경험을 제공하는 것을 목표로 합니다. 또한 의미 있는 사용자 경험을 통해 비즈니스 성공에 도움이 되는 개발 대상이 되는 고객 여정을 사이트에서 정의할 수 있습니다. 두 프레임워크에 대해 이야기해 보겠습니다.
네이티브 반응
Android의 Material Design과 iOS의 Style Design이 변화하고 있습니다. 그렇기 때문에 React Native가 네이티브 플랫폼에 대한 필요성의 끊임없는 변화에 보조를 맞추는 것이 어렵습니다. 또한 React Virgin, Ant Design 및 Shoutem과 같은 기성품 React Native UI 키트는 플랫폼 전체에서 일관된 디자인을 만드는 것을 더 어렵게 만듭니다. Snap 캐러셀, Modal 구성 요소, ScrollView 고정 헤더, 페이지 매김 및 활동 표시기와 같은 몇 가지 구성 요소는 다중 플랫폼에서 UX를 향상시키는 데 도움이 됩니다.

실룩 거리다
Flutter는 풍부한 사용자 경험과 단순화된 요소, 도구 및 맞춤형 위젯까지 제공합니다. 세대별 가비지 수집 기능은 일시적일 수 있는 개체 코드에 대한 UI 프레임 개발을 지원하는 Dart의 일부입니다.
테스트 용이성
개발의 주요 목표 중 하나는 최소한의 노력과 시간으로 원활한 코드 기능을 유지하는 것입니다. React Native와 Flutter의 두 앱 모두에서 테스트를 구현하는 방법을 알아보겠습니다.
네이티브 반응
React Native는 통합 테스트 및 UI 수준 테스트에 대한 공식 지원을 제공하지 않습니다. 그러나 RN 앱을 테스트하는 시장에서 사용할 수 있는 단위 수준 테스트 프레임워크는 몇 개에 불과합니다. 여기에서 개발자가 Detox 및 Appium과 같은 타사 도구에 의존해야 한다는 공식 지원은 없습니다.
실룩 거리다
반대로 Flutter는 다트와 함께 수행하므로 자동화된 테스트를 지원합니다. 위젯, 단위 및 통합 수준에서 앱을 테스트하기 위한 다양한 테스트 기능을 제공하는 것 외에도 문서 관련 문서도 보유하고 있습니다.
학습 곡선
Flutter와 React Native 모두 학습 곡선이 뚜렷하므로 간단한 할 일 앱을 처음부터 개발하는 데 필요한 시간을 대략적으로 계산할 수 있습니다. Flutter와 React Native를 배우는 것이 얼마나 실현 가능한지 확인해 봅시다.
네이티브 반응
JavaScript를 사용하여 앱을 개발한 사람들을 위해 React Native를 배우는 것은 간단합니다. 하지만 웹 개발에 있어서는 모바일 앱 개발과 다릅니다. 그렇기 때문에 모바일 개발자는 이 프레임워크를 배우고 구현하는 것이 상대적으로 어렵다고 생각합니다. 그러나 React Native는 학습 곡선을 개선하는 데 도움이 되는 다양한 광범위한 문서, 라이브러리 및 자습서와 함께 등장했습니다.
실룩 거리다
반대로 Flutter는 배우기가 그렇게 어렵지 않습니다. Dart로 코드를 작성하다 보면 다소 생소할 수 있습니다. 하지만 이것이 Flutter로 앱 개발을 더 쉽게 만드는 이유입니다. 이 프레임워크를 이해하려면 기본 iOS 또는 Android 개발에 대한 기본 노하우만 있으면 됩니다.
성능 비교
이 두 프레임워크의 성능 차이는 상당히 논쟁의 여지가 있습니다. 속도와 민첩성을 고려할 때 완벽하기 때문에 '성능'과 관련하여 커뮤니티가 분리되어 있습니다.
네이티브 반응
React Native의 성능은 Flutter보다 낮습니다. 그 주된 이유는 네이티브 모듈 간의 통신에 사용되는 JavaScript 브리지입니다. React Native 앱에서 드롭되는 모든 간격의 프레임 수는 Flutter보다 약간 높습니다. 앱이 프로그램을 렌더링하는 데 16밀리초 이상이 걸립니다.
실룩 거리다
이 프레임워크는 성능과 관련하여 더 효율적입니다. 기본 구성 요소를 기본적으로 사용할 수 있으므로 기본 모듈 간의 상호 작용을 설정하기 위해 브리지가 필요하지 않습니다. Flutter를 사용하면 프레임이 16밀리초 이내에 렌더링됩니다.
팀 규모 비교
React Native와 Flutter의 장단점에 관계없이 개발을 시작하기 전에 팀 규모를 아는 것이 중요합니다. 전문 개발자를 고용하는 데 발생할 수 있는 비용에 따라 계획 및 결정을 내리는 데 도움이 됩니다.
네이티브 반응
React Native로 앱을 개발하려면 약 5-10명의 개발자가 필요합니다. 이 팀에는 앱 개발 수명 주기 전반에 걸쳐 팀을 안내할 최소 두 명의 React Native 전문가가 포함될 수 있습니다. 또한 React Native 앱의 성공을 위해서는 별개의 플랫폼에 대한 코드 유지 관리가 필수적이므로 다양한 기술 지식을 보유한 개발자 팀을 구성하는 것이 좋습니다.
실룩 거리다
큰 플레이어는 Flutter에서 앱을 개발하기 위해 팀을 구성하는 데 5명 이하의 개발자가 필요했습니다. 프레임워크의 학습 곡선은 쉽습니다. 개발자가 코드를 빠르게 작성할 수 있게 하는 것 외에도 새로운 개발자가 이러한 코드를 이해하는 것도 어렵지 않습니다.
Flutter의 장단점
| 이점 | 불리 |
|---|---|
| 자동화된 설정 프로세스 | 라이브러리와 지원은 환상적이지만 네이티브 개발만큼 풍부하지는 않습니다. |
| 일관된 API | 지속적인 통합 지원 |
| iOS 스타일과 함께 Material 디자인을 활용하는 다양한 투명 내장 위젯. | 웹 브라우저는 Flutter 앱을 지원하지 않습니다. |
| 완벽한 문서화 | 기본 웹 보기 및 지도를 포함할 수 없습니다. |
| 약 50% 적은 테스트 | 플랫폼 위험 |
| Android 및 iOS UI에 대해 독립적 |
Flutter가 좋은 선택인 이유
1. 핫 리로딩
이 기능은 앱 스토어 손실 없이 변경 사항을 즉시 표시합니다.
2. 원활한 통합
Android용 Java 및 iOS용 Objective C 또는 Swift와 쉽게 통합되므로 코드를 다시 작성할 필요가 없습니다.
3. 공동운항
코드를 플랫폼 간에 더 빠르고 쉽게 공유하고 작성할 수 있으므로 MVP 개발에 적합합니다.
4. 빠른 배송
하나의 단일 코드베이스에 대해서만 테스트가 필요하므로 신속한 반복 주기를 제공하고 개발 시간을 절약합니다.
5. 풍부한 위젯
Material Design 및 Cupertino의 규칙을 따르는 풍부한 위젯을 제공합니다.
Flutter의 약점
1. 업데이트
표준 릴리스 프로세스를 수행하지 않고 업데이트 및 패치를 앱에 즉시 푸시할 수 없습니다.
2. 사용자 인터페이스
애니메이션 및 벡터 그래픽 지원은 플러그인을 제때 제공하는 데 문제가 있습니다.
3. 도구 및 플러그인
도구와 라이브러리는 인상적이지만 React Native만큼 풍부하지는 않습니다.
4. 운영 플랫폼
AndroidAuto, watchOS, CartPlay 및 tvOS용 제작 앱과 호환되지 않습니다.
React Native의 장단점
| 장점 | 단점 |
|---|---|
| 광범위한 커뮤니티 지원 | 더 적은 수의 구성 요소 |
| React Native 안정성으로 인해 MVP 제품 및 대규모 프로젝트에 가장 적합 | 버려진 라이브러리 및 패키지 |
| 기초로서의 자바스크립트 | 코드 및 요소 검사가 까다로움 |
| 배우기 쉬움 | 느린 성능 |
| 하나의 코드베이스, 두 개의 모바일 플랫폼 | |
| 기본 Android 및 iOS 구성 요소와 함께 UI |
React Native를 선택하는 이유
1. 생태계
풍부한 생태계와 UI 라이브러리를 사용하여 상태가 변경될 때마다 앱 모양을 자동으로 다시 렌더링했습니다.
2. 핫 리로딩
새로운 코드를 라이브 앱에 직접 추가하기 위해 핫 리로딩을 허용합니다.
3. 성능
앱의 마크업을 변환하여 실제 UI 요소를 모방합니다. 하지만 여전히 높은 성능을 유지하고 있습니다.
4. 디버깅
혁신적인 디버깅 도구 및 오류 보고에 대한 액세스를 제공합니다.
5. 네이티브 렌더링
호스트 플랫폼을 활용하여 HTML 및 CSS 마크업 없이 API를 기본적으로 렌더링합니다.
React Native의 단점
1. 성능
성능을 저하시키는 다중 처리 및 병렬 스레딩을 지원하지 않습니다.
2. 사용자 인터페이스
API의 기본 렌더링은 UI가 약간 다르게 나타날 수 있는 일부 기본 UI 요소를 지원하지 않을 수 있습니다.
3. 디버깅
Chrome 디버거는 코드, UI 요소를 검사하고 적절하게 편집하기 어려울 수 있습니다.
4. 도구 및 플러그인
더 나은 구현을 위해 활용할 수 있는 타사 라이브러리는 일반적으로 오래된 것으로 판명될 수 있습니다.
더 읽어보기: 2021년 모바일 앱 아이디어
Flutter 및 React Native의 미래
점점 더 많은 회사에서 Flutter를 사용하고 있습니다. 무엇보다도 Google이 도구를 지속적으로 개선함에 따라 Flutter SDK에서 월간 개선 사항을 확인하고 있습니다. 또한 커뮤니티는 항상 열정적이고 도움이 됩니다. Flutter를 사용하면 모바일 앱뿐만 아니라 데스크톱 및 웹용 앱도 만들 수 있습니다.
거인들이 이미 Flutter를 사용하고 있기 때문에 모든 긍정적인 점을 종합하면 Flutter의 미래가 툴킷에 대해 유망해 보인다는 결론을 내릴 수 있습니다.
반대로 React Native의 경우 Facebook은 현재 기술의 대규모 재설계를 목표로 합니다.
팀은 React Native의 광범위한 커뮤니티와 사용자 모두에 대한 지원을 강화하기 위해 최선을 다하고 있습니다. 또한 가장 좋은 점은 커뮤니티에서 전용 GitHub 리포지토리를 활용하는 RFC 프로세스를 통해 프레임워크의 핵심 기능에 대한 변경 사항을 모두 쉽게 제안할 수 있다는 것입니다.
보고서에 따르면 React Native는 시장에서 안정적인 위치를 차지하고 있습니다. 끊임없는 발전을 거듭하고 있습니다. 툴킷이 곧 패배하는 것을 목격하게 될 것으로 예상되지 않습니다.
그러나 Flutter는 React Native의 강력한 경쟁자로 알려져 있습니다.
React Native 또는 Flutter – 앱 개발을 위해 선택해야 할 사항
React Native는 간단한 크로스 플랫폼 및 네이티브 앱을 개발하는 좋은 프레임워크입니다. 반면 Flutter는 다양한 통합 및 MVP 앱을 제작하는 동안 더 나은 성능을 보입니다.
따라서 React Native를 선택할 수 있습니다.
- 플랫폼 간 모듈을 사용하여 현재 앱을 확장해야 합니다.
- 또한 경량의 기본 앱을 만들고 싶습니다.
- 즉시 공유 API를 만들 수 있는 가능성을 찾고 있습니다.
- 목표는 비동기식 빌드와 응답성이 뛰어난 UI로 앱을 개발하는 것입니다.
- 프로젝트에 투자할 충분한 돈과 시간이 있습니다.
게다가 Flutter를 선택할 수 있습니다.
- 앱 아이디어에는 완전한 기본 기능이 필요하지 않습니다.
- 배송 일정과 예산이 제한되어 있습니다.
- 코드를 빠르게 작성하고 시장에 더 빨리 배포해야 합니다.
- 60FPS에서 120FPS 사이의 속도로 작동하는 앱을 만드는 것을 목표로 하고 있습니다.
- 더 적은 테스트와 위젯으로 UI를 사용자 정의해야 합니다.
더 읽어보기: 2021년에 모바일 앱 출시
마무리
따라서 여기에 명확한 승자는 없습니다. React Native와 Flutter 모두 장단점이 있으며 올바른 선택은 프로젝트의 경험, 요구 사항 및 목표에 따라 결정됩니다.
JavaScript에 정통한 경우 React Native로 앱을 작성하는 것은 큰 문제가 아닙니다. 반면에 생태계 간의 보다 응집력 있는 분위기와 함께 향상된 안정성과 더 나은 성능을 찾고 있다면 앱 개발에 Flutter를 사용해야 합니다.
