더 많은 것을 배고프게 만드는 9가지 최고의 음식 및 음료 앱 및 웹사이트 디자인
게시 됨: 2021-08-20
2020년에는 미국에서만 1억 1,100만 명의 음식 배달 앱 사용자가 있었습니다. 2025년까지 이 시장의 업계 수익은 2021년보다 140억 달러 증가한 420억 달러에 이를 것입니다!
2023년까지 전체 식음료(F&B) 시장 매출의 97%가 온라인 판매를 통해 창출될 것이라는 점을 고려할 때 식음료 브랜드의 주요 초점은 디지털 성장이어야 한다는 것이 분명해집니다.
그리고 디지털 방식으로 성장하려면 F&B를 포함한 모든 비즈니스에 강력한 앱 및/또는 웹사이트 존재가 필요합니다.
이 기사에서는 매력적인 UX, 손쉬운 결제 및 뛰어난 비주얼을 통해 전환을 생성하는 가장 군침이 도는 맛있는 음식 및 음료 앱과 웹사이트 디자인을 살펴봅니다.
목차
- 상위 4개 음식 및 음료 배달 앱
- 상위 5개 음식 및 음료 웹사이트
상위 4개 음식 및 음료 배달 앱
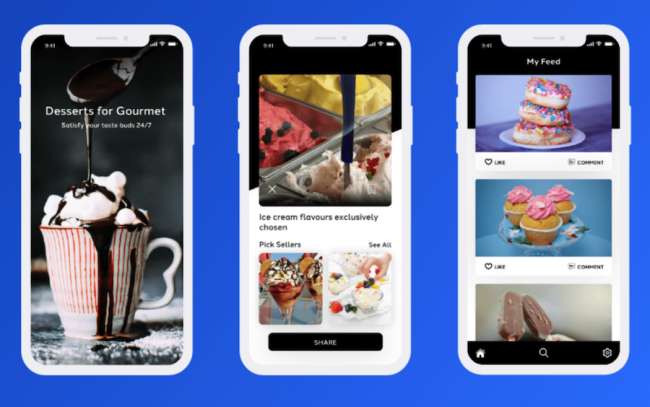
1. 코디언트의 주문형 음식 배달

뛰어난 기능:
- 고품질 사진
- 간소화된 탐색
- 스마트 타이포그래피
소프트웨어 개발 회사인 Codiant에서 만든 주문형 음식 배달 모바일 앱은 읽기 쉬운 온라인 메뉴, 실시간 배달 추적, 소셜 미디어 공유 등 앱을 통해 음식을 주문하는 데 필요한 모든 편리한 기능을 제공합니다.
이 특정 앱의 가장 정의적이고 영향력 있는 측면은 이미지의 사용입니다. 생생한 대형 음식 사진은 메뉴 항목뿐만 아니라 시작 화면, 음식 카테고리, 레스토랑 페이지 등과 같은 모든 앱 페이지를 장식합니다.
현대적인 느낌의 산세리프 타이포그래피는 앱의 UI에 가독성과 시원함을 더하여 카피 및 메시징의 경제적 사용에 완벽하게 기여합니다.
검은색과 흰색으로 대각선으로 분할된 매우 분리된 투톤 배경은 방해를 최소화하거나 전혀 방해하지 않으면서 이러한 유리한 사용성을 해결합니다.
매우 간소화된 명령 인터페이스는 탐색을 매우 간단하게 만듭니다. 이 버튼과 공유 버튼은 컬러풀한 이미지를 설득력 있게 대조하는 블랙 색상으로 제공됩니다.
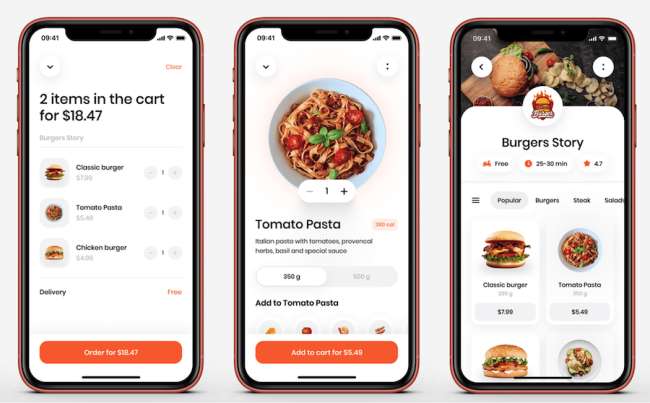
2. 로나스 IT의 음식 배달 모바일 앱

뛰어난 기능:
- 간단한 로그인 및 주문 절차
- 눈에 띄는 액센트 컬러
- 가볍고 빠른 인터페이스
러시아에 본사를 둔 웹 디자인 및 개발 에이전시인 크라스노다르(Krasnodar)는 사용자 경험과 사용자 인터페이스에 중점을 둔 자체 음식 배달 모바일 앱을 만들었습니다.
레스토랑을 선택하고 카트에 접시를 추가하는 것부터 주문을 하고 배달을 추적하는 것까지 사용 가능한 모든 기능은 가벼우므로 시장에서 가장 빠르게 로드되는 음식 및 음료 앱 중 하나입니다.
이 앱을 만들 때 목표 중 일부는 주문 프로세스를 단순화하고 레스토랑이 주문량을 처리하도록 돕는 것이었습니다. 세심한 사용자 조사를 통해 개발자는 빠른 2단계 로그인 프로세스와 결합된 앱에 온보딩 가이드를 도입하여 이에 성공했습니다.
앱의 홈 화면에는 음식 주문 앱 사용자가 기대하는 모든 주요 기능이 포함되어 있습니다. 레스토랑 카테고리, 스마트 검색 바, 가격, 거리 및 기타 매개변수별로 정렬하기 위한 필터링 옵션, 개인화된 레스토랑 제안이 있습니다.
이 모든 것이 주황색(CTA 및 기타 선택한 요소를 강조 표시하는 데 사용), 검정색 및 회색 액센트가 지원되는 기본 색조로 흰색을 사용하는 눈에 띄는 색상 팔레트에 깔끔하게 포장되어 있습니다. 읽기 쉬운 Poppins 기본 글꼴은 인터페이스의 최소한의 느낌에 기여합니다.
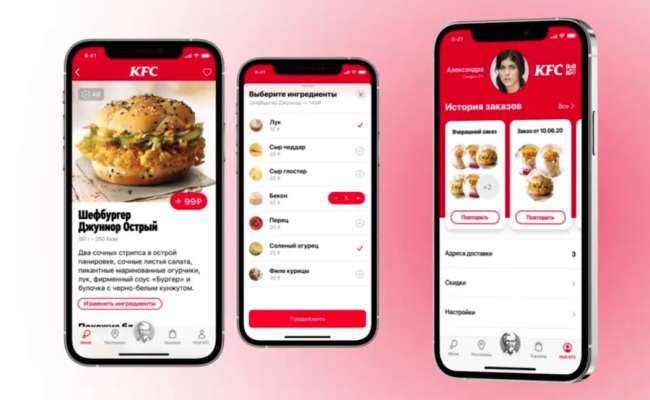
3. KFC 러시아 모바일 앱 By Surf

뛰어난 기능:
- 증강 현실 기반 음식의 3D 이미지
- 핸즈프리 주문 및 개인화된 제안을 위한 UI 어시스턴트
- 빠른 결제 흐름
이 목록에 있는 또 다른 러시아 소프트웨어 개발 기관인 Surf는 세계 최대의 패스트푸드 레스토랑 체인 중 하나인 KFC의 모바일 앱 디자인을 재고했습니다.
이 앱에 기본적으로 추가된 것은 핸즈프리 주문을 위한 음성 UI 어시스턴트, 3D 증강 현실 메뉴 및 개인화된 제안을 위한 AI 기반 스마트 어시스턴트였습니다.
새로운 KFC Russia 앱 디자인의 기본으로 Surf는 sans-serif Cena Pro Condensed 서체와 검정, 흰색, 빨강을 3원색으로 도입했습니다.
다기능 사용자 대시보드는 Instagram 또는 Facebook 스토리의 메커니즘을 사용합니다. 이를 통해 사용자는 주문을 관리하고 특별 제안 및 충성도 진행 속도를 유지할 수 있습니다. 실시간 주문 세부 정보에 쉽게 액세스할 수 있으며 배송 시간에 대한 정보를 제공합니다.
AR 증강 앱은 새로운 요리와 특별 제안을 3D 스캔하여 사용자에게 주문이 어떻게 보일지 알려줍니다. 이것은 대상 청중과 완전히 새로운 수준의 신뢰 구축 및 정서적 공명을 제공합니다.
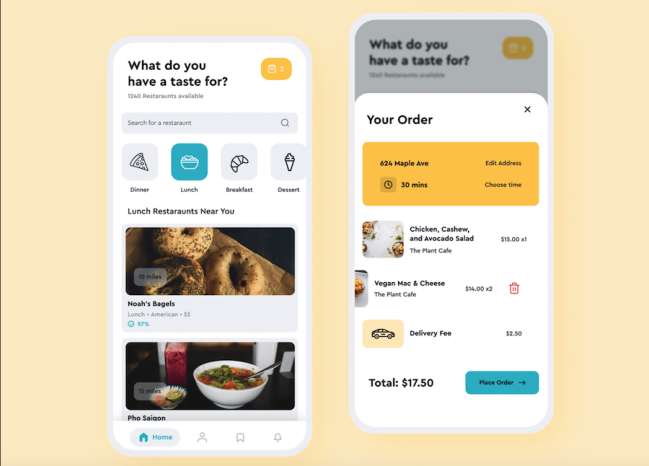
4. Tarrea Tolbert의 음식 배달 앱

뛰어난 기능:
- 깔끔하고 심플한 디자인
- 구식 아이콘
- 억제된 색상
기술 대기업 IBM 및 Wish와의 업무 경험은 디지털 제품 디자이너 Tarrea Tolbert가 시장에서 가장 깔끔한 모양의 음식 및 음료 배달 앱 중 하나를 개발하는 데 도움이 되었습니다.
그녀의 음식 배달 앱 디자인은 이 특정 산업의 모범 사례를 따르고 네거티브 공간이 풍부한 레이아웃을 사용합니다. 밝은 회색, 청록색 및 노란색 악센트는 행동 유도 및 선택된 음식 카테고리와 같은 기타 주목할만한 요소에 사용됩니다.
카테고리 아이콘과 같은 벡터 그래픽은 디자인이 매우 단순하여 구식 컴퓨터 OS 아이콘과 거의 유사합니다. 각 화면 상단의 스마트 검색 바와 하단의 사용자 메뉴는 사용자가 앱의 어디에 있든 훌륭한 탐색 균형을 제공합니다.
음식 배달 앱 디자인은 원활하고 시간 효율적인 체크아웃 프로세스를 용이하게 합니다. 시각적 방해 요소가 없는 레이아웃은 주문 순서를 최대한 단순화하여 즐거운 사용자 경험을 제공합니다.
상위 5개 음식 및 음료 웹사이트
1. CityTech의 일일 메뉴 음식 배달

뛰어난 기능:

- 식사 계획을 위한 달력
- 대담한 CTA
- 직관적인 사용자 여정
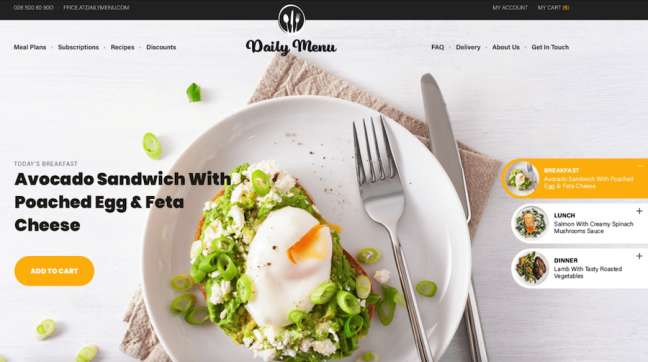
Daily Menu 웹사이트는 델라웨어에 기반을 둔 웹 디자인 에이전시 CityTech의 아이디어입니다. 일일 영양 계획, 레시피 및 패스트 푸드 배달이 포함 된 건강 지향 포털입니다.
접힌 부분 위의 공간은 오늘의 아침, 점심 및 저녁 식사 계획의 고해상도 이미지를 위해 예약되어 있습니다. 선명한 노란색의 눈에 잘 띄는 둥근 CTA 버튼은 사용자가 선택 항목을 장바구니에 추가하도록 유도합니다. 페이지 상단의 고정 탐색 메뉴는 중앙 집중식 일일 메뉴 로고와 함께 두 부분으로 분리됩니다.
캘린더 기능은 사용자가 미리 영양을 계획할 수 있도록 온라인 레스토랑의 미래 식사 계획에 대한 통찰력을 제공합니다. 매일 다른 식사, 유기농 제품만 제공, 환불 보장과 같은 고유한 가치 제안이 웹사이트에 눈에 띄게 표시됩니다.
전체 웹사이트는 전문적으로 촬영된 복잡한 요리와 음식 이미지를 바탕으로 브랜드 색상으로 흰색, 검정색, 노란색을 사용합니다. 타이포그래피도 단순하게 유지되며 정의되지 않은 산세리프 종류가 웹사이트의 기본 및 보조 타이포그래피로 사용됩니다.
2. Gritz Brewing eShop By All Creative

뛰어난 기능:
- 마이크로 애니메이션 및 동적 효과
- 커스텀 일러스트레이션
- 멋진 제품 페이지
Gritz는 글루텐 프리 수제 맥주를 생산하는 이탈리아 양조장입니다. 올 크리에이티브 에이전시가 디자인하고 개발한 웹사이트는 이 클라이언트를 위해 수행한 브랜딩 작업의 확장입니다.
웹사이트는 양조장의 특정 요청에 따라 맞춤화되어 스마트하고 직관적인 사용자 경험을 제공합니다. 각 양조주 병의 아름다운 라벨 삽화는 거친 연한 갈색 배경에 정렬된 병의 오프닝 화면으로 시작하여 웹사이트 디자인에 완전히 통합되었습니다.
로고의 빈티지한 느낌의 스크립트 글꼴은 웹사이트 사본에 사용된 보다 보수적이고 형식적인 산세리프체와 잘 어울립니다. 각 제품에는 라벨에 있는 시각적 신호를 따르는 전용 페이지가 있습니다.
세부 사항에 대한 놀라운 관심은 사용자가 카트에 병을 추가할 때 선택한 병의 양에 따라 누적되는 작은 애니메이션 맥주 아이콘에서 특히 분명합니다. 이것은 가장 환영받는 눈을 제공할 뿐만 아니라 쇼핑객이 품목의 수량을 쉽게 추적할 수 있으므로 쇼핑 경험을 용이하게 합니다.
스크롤하는 동안 위로 올라가는 거품과 같은 동적 미세 상호 작용 효과는 사용자가 장기간 참여하고 싶은 몰입형 경험을 만듭니다.
3. Caspar Eberhard의 Maison Éclat

뛰어난 기능:
- 재미있는 메인 메뉴 효과
- 틀에 얽매이지 않는 색상의 과감한 사용
- 신중하게 실행된 제품 페이지
샴페인 감정가 웹사이트이자 eShop인 Maison Éclat에 대한 Caspar Eberhard의 웹사이트 디자인은 이 목록에 있는 모든 이전 항목과 비교하여 근본적으로 다른 접근 방식을 취합니다.
차분하고 절제된 톤 대신 매우 생생한 일렉트릭 그린이 시작부터 충전되어 오프닝(다소 예술적인) 이미지의 프레임 역할을 합니다.
메인 메뉴는 브랜드 로고를 중심으로 다시 왼쪽과 오른쪽 절반으로 나뉩니다. 한 메뉴 항목 위로 마우스를 가져가면 흥미로운 효과가 있는 드롭다운 하위 메뉴가 열립니다. 나머지 부분의 색상/빛이 흐려집니다.
사용자가 아래로 스크롤하면 웹사이트가 녹색에서 흰색으로 바뀌고 주 메뉴도 반전/음수 버전으로 바뀝니다. 제품 페이지는 샴페인 병의 고해상도 사진, 이름 및 가격을 단일 화면에 모두 표시합니다.
사용자가 스크롤을 내리면 왼쪽에 더 가치 있는 제품 정보가 표시되고 화면 오른쪽에는 장바구니에 담기 버튼이 표시됩니다. 쇼핑객이 전환을 향한 여정에서 산만하지 않도록 유사한 제품의 무리가 맨 아래에 있습니다.
4. Kruchenas의 MacCoffee Cappuccino Di Torino

뛰어난 기능:
- 완전히 게임화된 사용자 경험
- 시선을 사로잡는 전체 화면 비디오
- 소셜 미디어에서 개인 게임화 제품 공유 옵션
MacCoffee Cappuccino Di Torino에 대한 Kruchenas의 웹사이트는 방문자를 유치, 참여 및 유지하기 위해 게임화를 사용하기 때문에 이 목록의 고유한 항목입니다.
웹사이트의 오프닝 시퀀스에는 배경에 전체 화면 비디오가 있으며, 코믹하게 극적인 전환을 하는 젊은 여성의 아침 일과(거품이 있는 MacCofee 카푸치노 한잔 포함)에 대한 이야기를 들려줍니다.
여기서 반전은 웹 사이트의 주요 부분으로 진행하기 위해 사용자가 "커피를 만들기 위해" 마우스/트랙패드로 원을 그려야 한다는 것입니다. 이렇게 하면 일련의 유사한 게임화된 작업과 함께 제공되는 단일 페이지의 기본 웹 사이트가 활성화됩니다. 이를 완료하면 방문자는 사용자 여정의 여러 단계를 거치게 됩니다.
완료된 각 작업과 함께 제공되는 메시지는 이 제품의 이점에 대해 설명하며, 컵에 초콜릿 가루를 추가하는 것으로 마무리되며 사용자의 소셜 미디어를 통해 공유할 수도 있습니다.
MacCoffee Cappuccino Di Torino 웹사이트는 가상 환경에서 커피 한 잔을 만드는 과정을 모방하여 각 방문자의 평균 사이트 시간을 연장합니다.
5. Dose Media별 포춘 굴

뛰어난 기능:
- 많은 세부 사항과 부활절 달걀
- 이미지와 비디오의 얽힘
- 브랜드 페르소나와 어울리는 룩
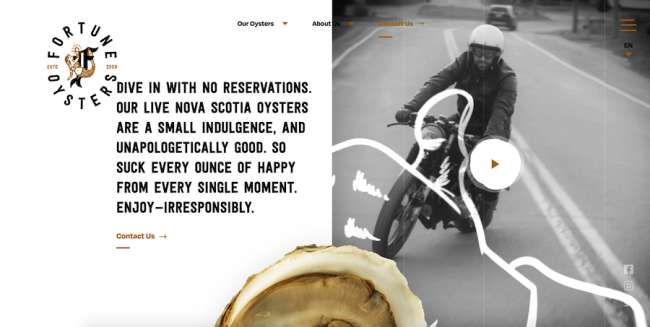
Dose Media의 Fortune Oysters 웹사이트는 Nova Scotia의 해산물 생산자의 젊고 반항적인 브랜드 아이덴티티를 반영합니다. 삽화, 이미지 및 비디오의 화려하지만 차분한 톤은 제품과 그와 관련된 즐거움을 강조합니다.
방문자가 갈색 액센트가 있는 주로 흑백 사이트를 아래로 스크롤할 때 예기치 않은 상호 작용 요소에 대해 마우스 커서를 특정 부분 위로 가져가면 숨겨진 부활절 달걀이 나타납니다. 이러한 스크롤 트리거 효과와 개별 애니메이션으로 인해 이 목록에서 가장 세부적인 웹사이트 중 하나가 되었습니다.
방문자가 아래로 스크롤하면 페이지 상단의 메인 메뉴 탐색이 오른쪽 상단으로 이동하고 보다 컴팩트한 햄버거 메뉴 형식을 채택합니다.
약간 투박한 산세리프체 타이포그래피는 브랜드에 있으며 특히 거대한 크기의 글꼴로 제공되는 제목과 태그라인에서 상당히 가독성이 좋습니다. 대조되는 색상 팔레트를 사용하면 웹사이트를 쉽게 탐색할 수 있으며 방문자 앞에 모든 올바른 요소가 눈에 띄게 나타납니다.
