GIF가 WordPress.org 저장소에서 플러그인의 전환율을 높이는 방법
게시 됨: 2018-01-30플러그인 마케팅 페이지는 플러그인을 사용자에게 제공하기 위한 가장 귀중한 리소스입니다. 어떤 유형의 비즈니스 모델을 따르든 마케팅 페이지의 품질은 성공과 실패의 차이입니다. 설치를 유도할 성공적인 마케팅 페이지를 구축하려면 좋은 카피를 작성하는 것만으로는 충분하지 않습니다. 더 나아가 인상을 남기고 전환을 유도하는 요소로 마케팅 페이지를 최적화해야 합니다.
애니메이션 GIF가 전환율을 높이는 방법
먼저 GIF 애니메이션이 청중을 전환하게 만드는 고리가 될 수 있는지 생각해 보겠습니다.
사용자의 관심을 끌고 참여를 유도하십시오.
우리는 정보의 시대에 살고 있습니다. 클릭 한 번이면 모든 것이 가능하고 인터넷은 콘텐츠로 가득 차 우리의 관심을 끌기 위해 팝업됩니다. 사람들은 점점 더 많은 자극에 "폭격"을 받는 반면 주의 집중 시간은 줄어들고 있습니다. 따라서 사람들의 마음을 사로잡고 싶다면 시각적으로 주목할 만한 것을 제공해야 합니다. 예를 들어 GIF는 사람들이 집중하게 하고 초기 호기심을 진정한 관심으로 빠르게 전환할 수 있습니다.
사람들은 특정 이미지를 무시하고 동영상 재생에 신경 쓰지 않을 수 있지만 GIF는 눈에 띄지 않을 수 없습니다. Facebook은 이를 깨달았고 이제 피드의 동영상이 GIF처럼 자동 재생됩니다(루프 부분 제외).
GIF 애니메이션은 움직임이 없는 이미지와 달리 시각적 콘텐츠에 생명을 불어넣습니다. 페이지를 읽다가 GIF를 볼 때 무슨 일이 일어나는지 보기 위해 쳐다보지 않을 수 없습니다. GIF에는 특이하고 흥미로운 것이 있습니다. 이것은 거의 모든 사람의 관심을 끌 수 있는 매우 직관적인 유형의 콘텐츠입니다.
사람들은 특정 이미지를 무시하고 동영상 재생에 신경 쓰지 않을 수 있지만 GIF는 눈에 띄지 않을 수 없습니다. 페이스북은 이를 깨달았고 이제 피드의 동영상이 자동으로 재생됩니다.Tweet
사용자는 플러그인 작동 방식에 대한 간결한 데모를 좋아합니다.
웹사이트 소유자와 웹 에이전시는 매우 바쁘고 종종 자신의 요구에 맞는 플러그인을 찾습니다. 플러그인을 사용하도록 설득하려면 직관적이고 간결하게 제시해야 합니다.
GIF는 실행 중인 플러그인을 보여주기 위한 텍스트 설명에 대한 "짧고 달콤한" 대안입니다. 동영상에 비해 GIF 애니메이션은 특정 부분에만 집중하고 항상 반복됩니다. 시청자가 처음에 놓쳤다면 다시 볼 수 있는 기회가 있습니다. 비디오를 재생할 정확한 순간을 찾을 필요 없이.
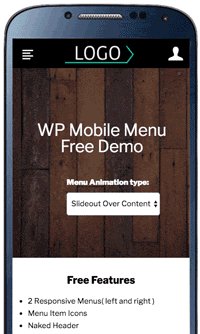
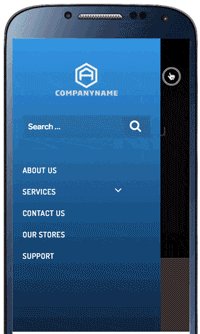
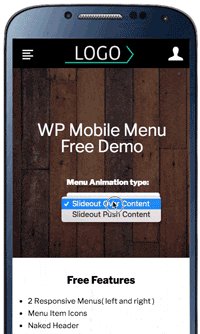
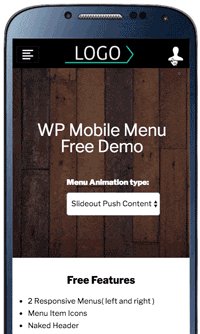
WP 모바일 메뉴의 GIF 데모는 매우 간단합니다. 작동 방식을 완벽하게 보여줌으로써 사용자가 플러그인을 다운로드하도록 설득합니다. 애니메이션은 디자인 스타일이 다른 두 가지 모바일 메뉴 예제를 보여주고 사용자 상호 작용을 보여줍니다. 스크린샷을 확인하지 않고도 이 플러그인에서 기대할 수 있는 것에 대한 확실한 개념을 얻을 수 있습니다. 이 GIF는 WordPress 사이트에서 동일한 사용자 친화적인 기능을 사용하고 싶은 충동을 줍니다.

특별한 터치로 복사본 향상
좋은 카피를 작성하는 것은 신뢰성을 구축하고 전환을 얻는 데 중요합니다. 형식적인 어조로 전달되는 일반 정보가 포함된 큰 텍스트 덩어리는 마케팅 페이지에 가치를 거의 또는 전혀 추가하지 않습니다. 공감하는 글은 청중과 대화하고 있다는 인상을 주고 청중의 관심을 불러일으킬 것입니다. 시각적으로 매력적이기 때문에 GIF는 독자에게 더 즐거운 경험을 제공하고 풍부한 읽기를 제공합니다.
FooVideo는 GIF를 사용하여 WordPress 페이지에서 비디오 갤러리를 쉽게 통합할 수 있음을 보여줍니다. 플러그인 사용 방법에 대한 짧지만 자세한 데모로 플러그인 기능에 대한 설명을 보완합니다.
형식적인 어조로 전달되는 일반 정보가 포함된 큰 텍스트 덩어리는 마케팅 페이지에 가치를 거의 또는 전혀 추가하지 않습니다.Tweet

플러그인의 놀라운 기능에 대한 통찰력
이미지를 통해 플러그인 사용 방법에 대한 설명을 더 쉽게 이해할 수 있습니다. 그러나 플러그인 기능의 스크린샷은 움직이지 않습니다. 각 구성 단계마다 최소 1개의 이미지가 필요하므로 여러 번 캡처해야 합니다. GIF는 추가 텍스트나 그림 없이도 기능을 사용하는 방법을 사용자에게 정확하게 보여줍니다.
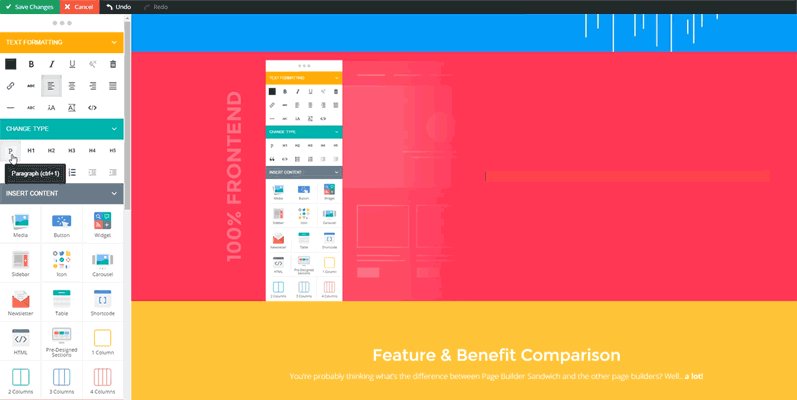
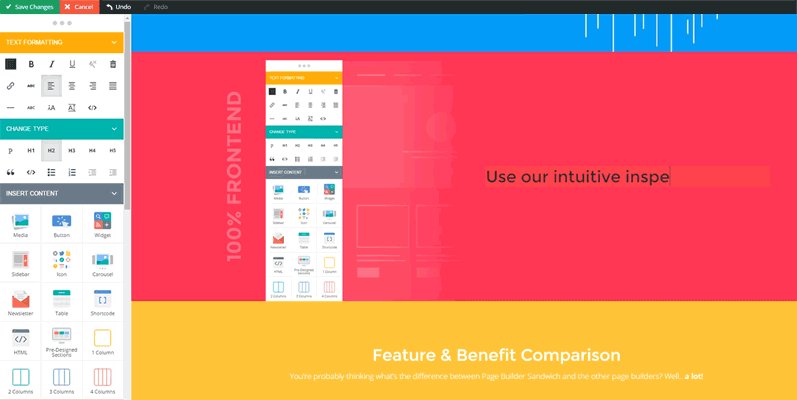
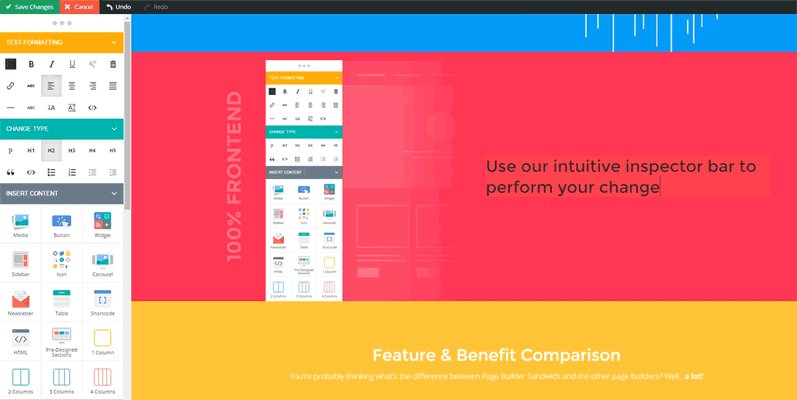
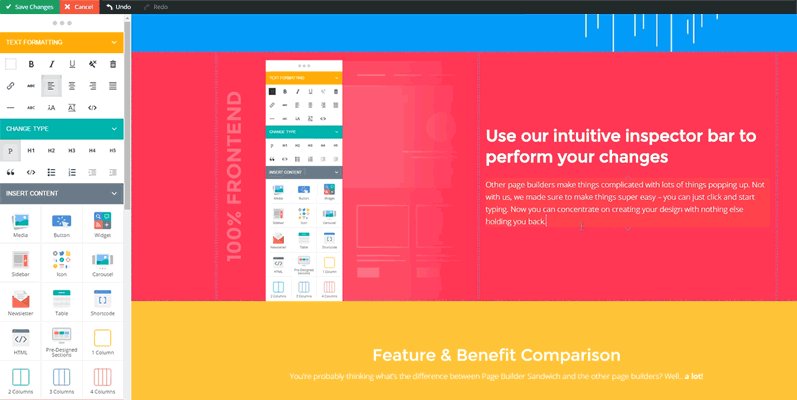
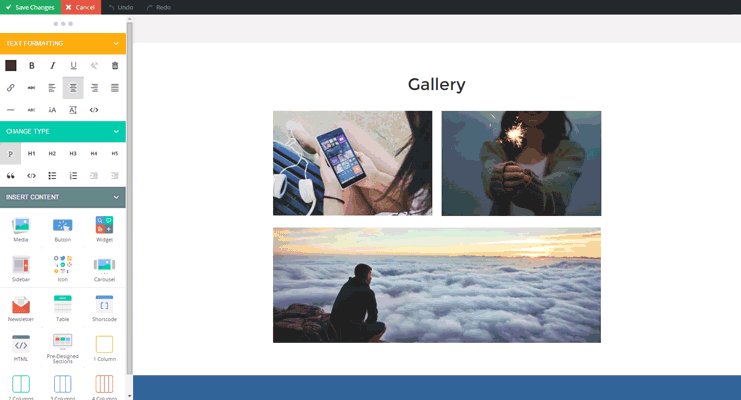
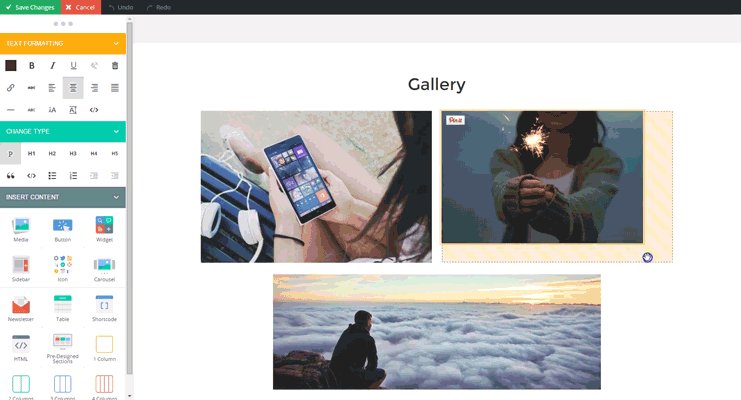
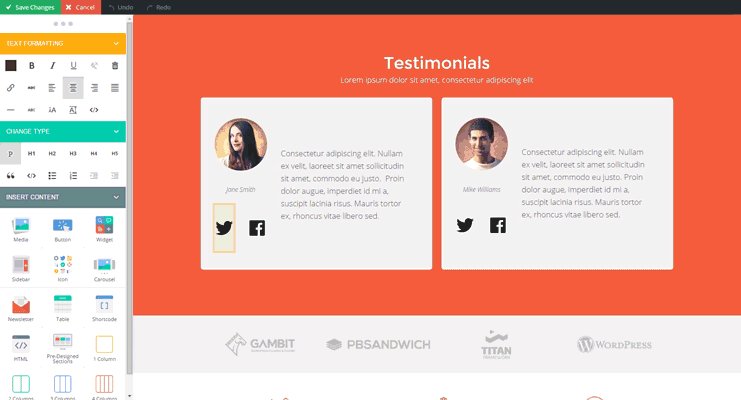
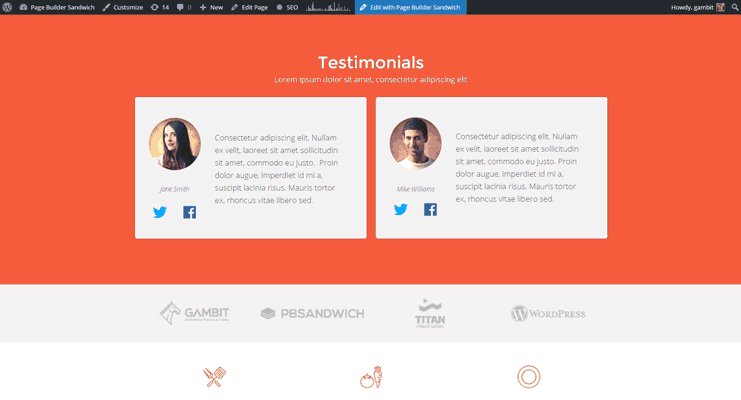
Page Builder Sandwich는 2개의 GIF를 사용하여 복잡한 플러그인 인터페이스를 사용하여 페이지를 빌드하는 방법을 보여줍니다.

이 애니메이션은 플러그인의 많은 기능에 대한 "스니크 피크(sneak-peak)"를 제공합니다. 이것은 시청자가 호기심을 갖게 하기 때문에 플러그인을 다운로드하도록 설득하는 데 매우 좋습니다. GIF는 우리가 더 자세히 살펴보고 흥미로운 모든 기능을 시험해보고 싶게 만듭니다.

GIF가 충분히 재미있다면 플러그인이 인기를 끌 수 있습니다.
독특한 시각 효과로 인해 GIF는 눈에 띄고 독자의 시선을 단번에 사로잡습니다. 블로거는 소셜 미디어에서 널리 공유되는 재미있는 GIF로 기사를 풍부하게 만들고 싶어합니다. 이것은 플러그인의 노출을 크게 향상시키고 더 많은 사용자를 유치할 수 있습니다.
구독하고 무료 사본을 받으십시오.
WordPress 플러그인 비즈니스 북
구독 경제에서 번영하는 WordPress 플러그인 비즈니스를 만드는 방법.
친구와 공유
친구의 이메일 주소를 입력하세요. 스카우트님, 이 책만 이메일로 보내드리겠습니다.
공유해 주셔서 감사합니다.
굉장 - 'WordPress Plugin Business Book' 사본이 방금 발송되었습니다. . 우리가 더 널리 알리도록 돕고 싶습니까? 계속해서 친구 및 동료와 책을 공유하십시오.
구독해주셔서 감사합니다!
- 귀하의 'WordPress Plugin Business Book' 사본을 다음 주소로 보냈습니다. .

이메일에 오타가 있습니까? 이메일 주소를 수정하고 다시 보내려면 여기를 클릭하세요.
GIF를 본 사람들은 당신의 플러그인에 대해 궁금해 할 것입니다. 그러면 추가 정보를 검색하기 위해 플러그인 마케팅 페이지로 이동합니다. 사람들을 마케팅 페이지에 방문하게 하는 것은 그들을 사용자로 전환하는 첫 번째 단계입니다. "바이러스성" 효과는 많은 관심을 불러일으키고 플러그인 비즈니스를 미친 듯이 성장할 수 있습니다.
독특한 시각 효과로 GIF는 눈에 띄며 독자의 시선을 단숨에 사로잡습니다.Tweet

플러그인 마케팅 페이지에 GIF 애니메이션을 추가하는 방법
이제 GIF가 플러그인의 마케팅 페이지를 최적화하고 전환율을 높이는 방법을 알게 되었습니다. 멋진 GIF 애니메이션을 제작하고 플러그인 마케팅 페이지에 삽입하는 방법을 배울 시간입니다. 걱정하지 마세요. 아주 쉽습니다!
GIF 만들기
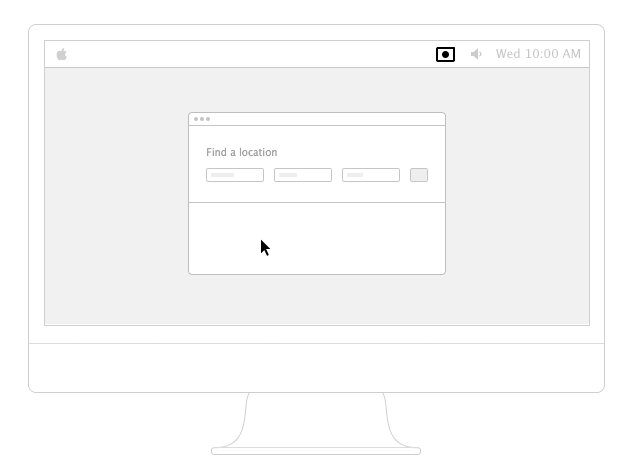
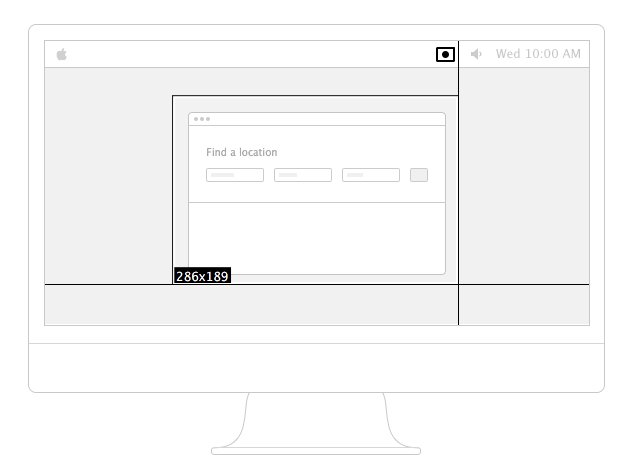
GIF 애니메이션에서 무엇을 묘사할 것인지 결정하는 것으로 시작하십시오. 애니메이션이 메시지와 일치하고 실제로 향상되는지 확인하십시오. 사용자에게 깊은 인상을 줄 가능성이 가장 높은 중요한 기능을 선택하고 사용자와의 상호 작용을 기록합니다. 예를 들어 플러그인이 양식 빌더인 경우 편집기가 어떻게 작동하는지 보여줄 수 있습니다. 이 외에도 양식 자체의 채우기를 묘사할 수도 있습니다. 요약하면 플러그인을 간단히 설명할 몇 가지 작업을 설명해야 합니다.
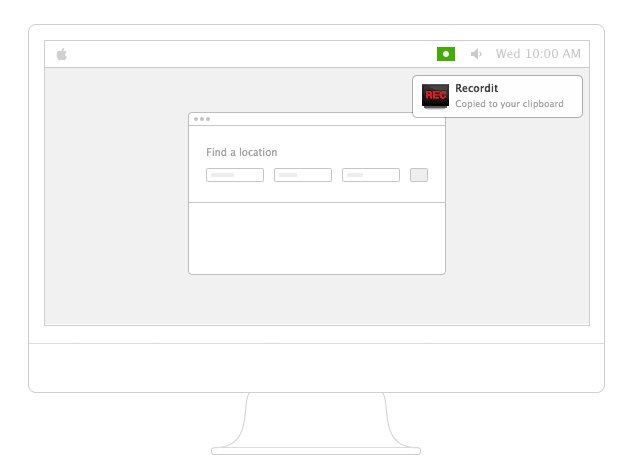
스크린캐스트를 녹화하고 GIF 애니메이션으로 변환하는 데 사용할 수 있는 여러 응용 프로그램이 있습니다. Windows와 Mac 모두에 무료로 설치할 수 있는 Recordit을 권장합니다. Recordit은 스크린캐스트를 매우 쉽게 캡처하고 한 번의 클릭으로 GIF로 변환합니다.

플러그인 페이지에 GIF 포함하기
플러그인 마케팅 페이지에 GIF 애니메이션을 포함하는 것은 매우 간단합니다. 예를 들어 Page Builder Sandwich가 이를 수행한 방법을 살펴보십시오. 플러그인 마케팅 페이지에 GIF를 추가하려면:
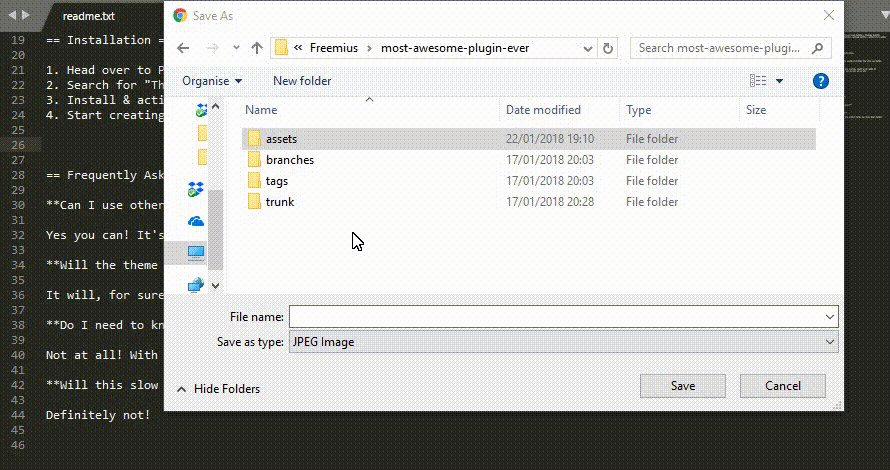
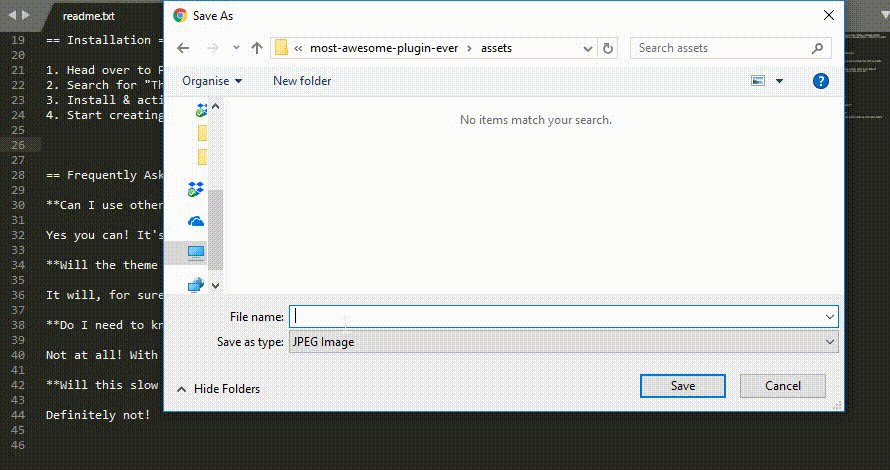
- "screenshot-{number}.{extension}" 형식으로 이름이 지정된 자산 폴더에 GIF를 저장합니다.
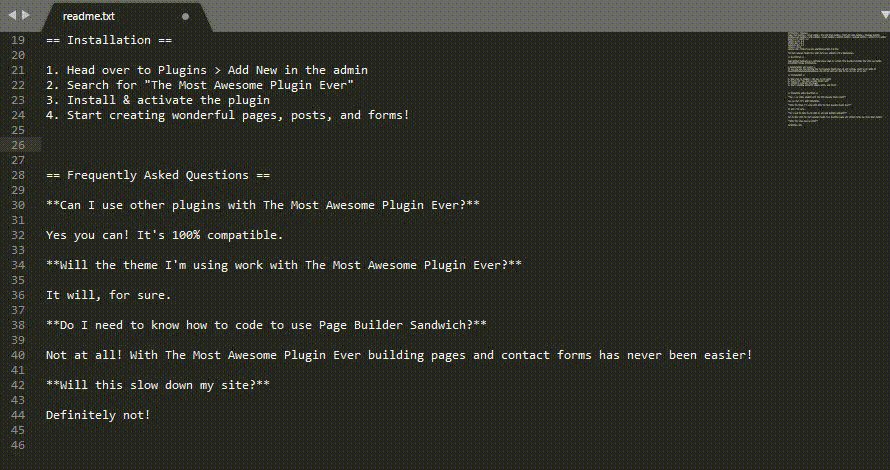
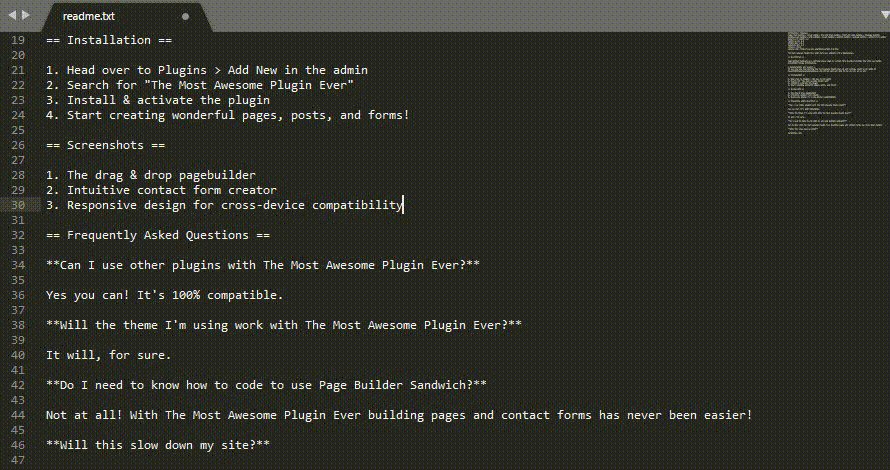
- readme.txt 파일에 "== 스크린샷 ==" 섹션 추가
- 각 스크린샷 레이블과 함께 번호가 매겨진 목록 포함
- 애니메이션에 묘사된 내용을 설명하는 캡션을 추가해야 합니다. 시각 장애가 있는 사용자의 화면 판독기로 처리할 수 있으므로 접근성이 향상됩니다.

요약하자면
몇 분 만에 인상적인 애니메이션을 제작하는 것이 얼마나 쉬운지 배웠습니다. 즉, 플러그인 마케팅 페이지에 gif를 포함하는 것만큼이나 쉬운 것으로 판명되었습니다. 기억하기 쉬운 몇 가지 단계만 거치면 됩니다. 결론적으로 GIF 애니메이션은 변환을 향상시키는 저렴하고 쉽고 직관적인 방법입니다.
플러그인 마케팅 페이지를 향상시키기 위해 어떤 다른 시각 효과를 사용합니까? 아래 댓글 섹션에서 알려주십시오.
