Gmail이 이메일을 클리핑하지 못하도록 방지
게시 됨: 2017-10-03이 기사에서
시각적 콘텐츠와 문구부터 제목, 클릭 유도문안까지 완벽한 이메일 캠페인을 계획하는 데 많은 노력이 필요합니다. 세심한 계획을 하는 동안에는 간단한 오류를 간과하기 쉽습니다. 메시지가 크기 제한을 초과하면 텍스트가 너무 많거나 이미지가 많거나 둘 다에 관계없이 잘릴 수 있습니다.
메시지 클리핑은 102KB 보다 큰 HTML 이메일이 잘리는 Gmail 사용자에게 특히 일반적입니다. iOS용 Gmail 앱은 20KB보다 큰 메시지를 클립합니다. 이로 인해 Gmail 구독자가 있는 브랜드의 경우 이메일이 완전히 표시 되지 않고 아래에서 볼 수 있는 것처럼 전체 메시지를 볼 수 있는 링크가 잘려서 불편할 수 있습니다.

내 메시지가 잘리는 이유는 무엇입니까?
이메일 에 많은 콘텐츠나 HTML 코드가 포함되어 있으면 이메일이 빠르게 너무 커집니다. 특히 이메일에 인라인 CSS가 포함되어 있는 경우에는 더욱 그렇습니다.
현재 Gmail에서 대용량 이메일이 잘리는 것을 방지할 수 있는 보편적이거나 우아한 솔루션은 없습니다 . 그러나 이메일 마케팅 담당자가 이메일 메시지 크기를 최소화 할 수 있는 두 가지 주요 방법이 있습니다.
- HTML 코드를 최적화하고 최소화합니다 . 모바일 반응형 디자인은 전체 이메일 메시지 크기에 코드 줄과 무게를 추가합니다. 이메일에 Android용 Gmail 앱의 응답성을 위한 유일한 디자인 전술인 인라인 CSS 코드가 포함된 경우 특히 그렇습니다.
어떻게? 1) 개발자에게 HTML/CSS 최적화를 요청하거나 2) 최적화된 HTML 코드가 내장된 BEE 편집기와 같은 이메일 편집기를 선택할 수 있습니다.
- 이메일 메시지의 콘텐츠 양을 줄이십시오 . 이를 통해 클리핑을 방지하면서 모바일용으로 이메일을 최적화할 수 있습니다.
상당한 수의 구독자가 Gmail 사용자이고(Gmail 사용자가 9억 명일 가능성이 높음) 독자가 이동 중에 이메일을 확인하는 경우(또한 가능성이 높습니다: 이메일 열기의 최대 70%가 모바일 화면에서 발생함), 최적의 솔루션은 포함하는 콘텐츠를 간소화 하여 이메일이 잘리는 것을 방지하는 것입니다. 다음은 이를 달성하는 방법에 대한 몇 가지 팁입니다.
이메일을 간소화하고 클리핑을 방지하기 위한 4가지 팁
팁 #1: 하나의 이야기에 충실하라
이메일 마케팅 담당자는 종종 단일 이메일에서 최대한 많은 클릭을 포착하여 최대한 광범위한 청중에게 호소하고자 합니다. 결과적으로 이메일은 길고 길며 독자가 여기 , 여기 또는 여기 를 클릭하도록 초대 합니다 . 이와 같은 이메일이 자주 잘리는 것은 놀라운 일 이 아닙니다. 다음은 원래 잘린 전자 상거래 회사 Zulily의 것입니다. 그 이유를 알 수 있습니다.

일부 전자 상거래 브랜드 또는 뉴스레터 중심 회사의 경우 이 접근 방식이 청중에게 적합할 수 있습니다. (일부 테스트를 수행하고 맨 위에 있는 것과 비교하여 이메일 맨 아래의 내용이 어떻게 작동하는지 확인하십시오.)
그러나 대부분의 브랜드에서 대부분의 경우 단순하고 집중적인 이메일이 더 효과적 입니다. 현실은 독자들이 멀티태스킹을 하는 동안 휴대전화로 이메일을 확인하고 이메일에 몇 초만 사용한다는 것입니다(휴대전화에서 Zulily 이메일을 보려면 얼마나 많은 스크롤을 해야 하는지 상상할 수 있습니까?).
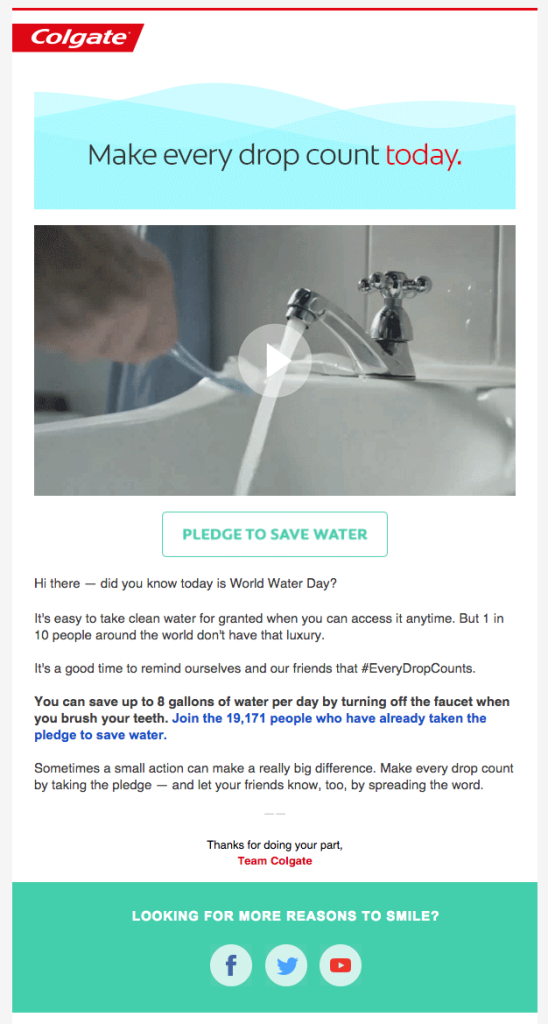
이메일에서 제목, 이미지, 콘텐츠 및 CTA로 강화된 단일 메시지 를 고수 하면 깊이 빠져들 가능성이 더 큽니다. 다음은 Colgate의 훌륭한 예입니다(제목: 8갤런의 물을 절약하는 방법 하루 ):

전체 이메일에는 하나의 간단한 메시지가 있습니다 . 물을 절약하십시오. 제목, 헤더, 리드 이미지(애니메이션 GIF), 본문 콘텐츠 및 CTA에 반영됩니다. 메시지를 계속 설명 하거나 보조 콘텐츠를 추가 할 필요가 없습니다 . 이메일에 집중함으로써 Colgate는 주의를 산만하게 하는 요소, 불필요한 콘텐츠 및 크기가 큰 이메일을 최소화하여 요점을 파악할 수 있습니다.
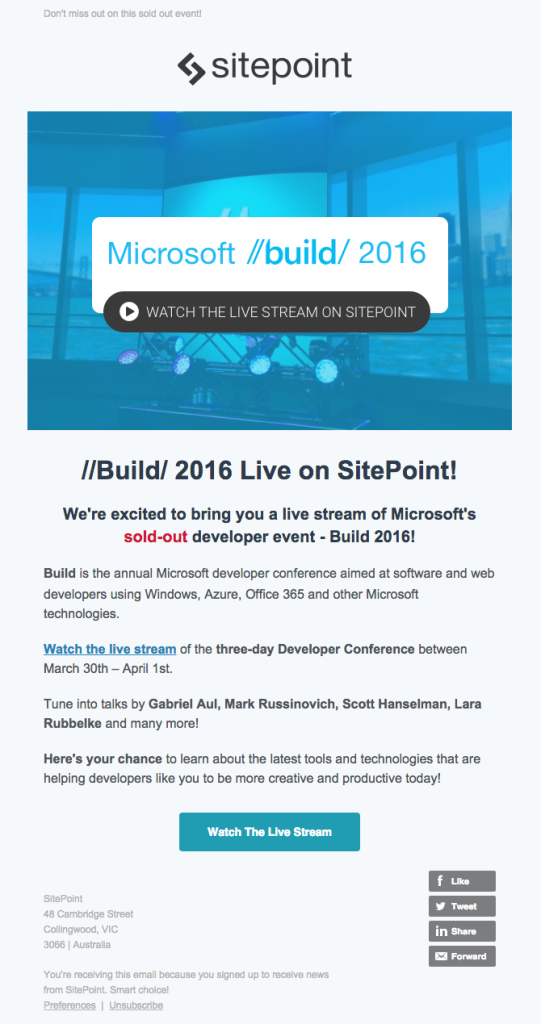
웹 개발자를 위한 웹사이트이자 회사인 SitePoint는 웹 세미나 초대 이메일(제목: Live Stream: Microsoft Build 2016 )에서 유사한 접근 방식 을 취 합니다 .

이메일은 독자에게 단일 메시지를 전달하도록 최적화되어 있습니다 . 이 라이브 스트림을 시청하세요! 역 피라미드 방식은 독자의 주의를 끌고 세부 사항을 제공한 다음 잘 배치되고 잘 전달된 CTA 버튼을 제공하는 데 사용됩니다.
이 이메일의 유일한 "추가" 콘텐츠는 소셜 미디어 버튼이 포함된 바닥글입니다. 다른 보조 콘텐츠나 클릭 유도문안 은 필요하지 않기 때문에 포함되지 않습니다. 사실 추가 정보가 있으면 독자가 기본 CTA를 클릭하지 못하게 할 수도 있으며 SitePoint는 이를 알고 있습니다.

능률적이고 집중적인 간단한 단일 메시지 이메일을 테스트하십시오. 그들은 잘리지 않으며 대부분의 청중에게 더 빠르고 더 나은 의사 소통을 할 것 입니다.
팁 #2: 뉴스레터에 템플릿 사용
정기 회보나 뉴스레터를 구독자에게 보내는 경우 템플릿을 사용하면 일관성을 제공 하고 브랜드를 강화 하며 투명성과 신뢰성을 통해 신뢰를 구축할 수 있습니다(구독자는 무엇을 기대해야 하는지 알고 있음). 무엇보다도 테스트한 검증된 템플릿 이 있을 때 한 메시지가 잘리지 않으면 다른 메시지도 잘리지 않을 가능성이 큽니다.
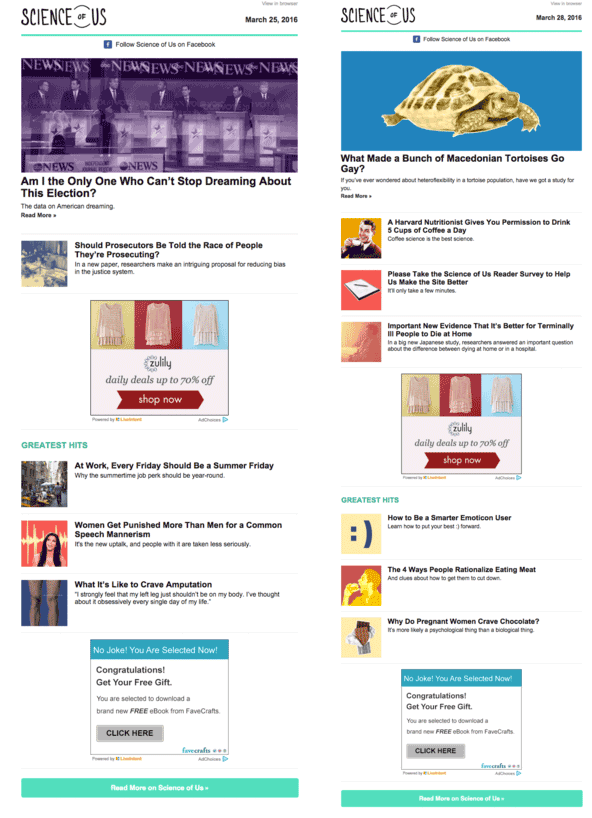
항상 거의 같은 양의 콘텐츠를 보내면 이메일이 너무 커져 잘릴 수 있다는 우려가 사라 집니다. 또한 모든 요약 뉴스레터가 장황할 필요는 없습니다. 가장 좋은 방법은 사이트의 모든 기사에 대한 긴 확장 목록을 제공하지 않고 헤드라인 기사 와 일부 보조 콘텐츠를 포함하는 것입니다. NY Mag의 Science of Us 뉴스레터가 바로 그 역할을 합니다. 다음은 최근 두 가지 예입니다.

뉴스레터는 잘 구성되어 있으며 가입자의 관심에 가장 적합한 것으로 간주되는 기사만 포함합니다. 그리고 스토리를 클릭하지 않고 스크롤하는 구독자 의 경우 이메일 마지막에 있는 전체 너비 CTA 버튼은 독자가 사이트로 이동할 수 있는 훌륭하고 눈길을 끄는 기회입니다.
깨끗하고 단순한 템플릿 은 의심할 여지 없이 뉴스레터를 작성하는 과정을 단순화하고 독자에게도 유익합니다. 선별된 콘텐츠 가 표시되고 전체 메시지가 표시될 때 링크를 클릭할 필요가 없습니다. 전체 메시지를 보려면
팁 #3: 지나치게 포맷하지 마십시오.
굵게, 기울임꼴, 밑줄 및 색상 처리를 사용하여 이메일 의 본문 에 스타일을 지정하고 싶을 수 있지만, 이는 지저분한 미학으로 이어질 뿐만 아니라 HTML 코드 의 총 KB 에도 영향을 미칩니다.
본문에 대한 최소한의 접근 방식 은 가독성을 위해 가장 좋으며 단순한 접근 방식은 클릭 유도 문안을 더욱 돋보이게 합니다. 텍스트가 많은 이메일의 많은 전자 뉴스레터 발행인이 이것을 가장 잘 알고 있습니다. 콘텐츠 스타일 지정 을 간소화 함으로써 더 많은 콘텐츠를 포함할 수 있을 뿐만 아니라 이메일을 읽기 쉽게 만들 수 있습니다.
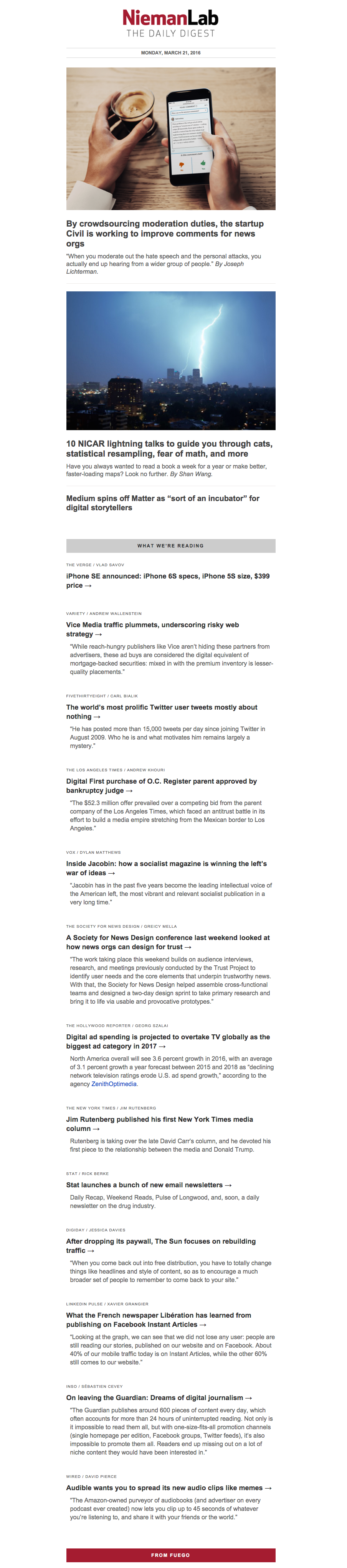
예를 들어 NeimanLab의 Daily Digest 는 뉴스레터에 표준 글꼴 크기와 함께 단일 글꼴, 흑백 색 구성표 및 반복되는 모듈 계층 구조를 사용합니다.

색상이나 장식이 거의 없지만 큰 머리글 텍스트와 충분한 공백으로 인해 훑어보기가 쉽고 메시지가 잘리지 않은 상태로 유지됩니다.
팁 #4: 헤더 단순화(또는 잘라내기)
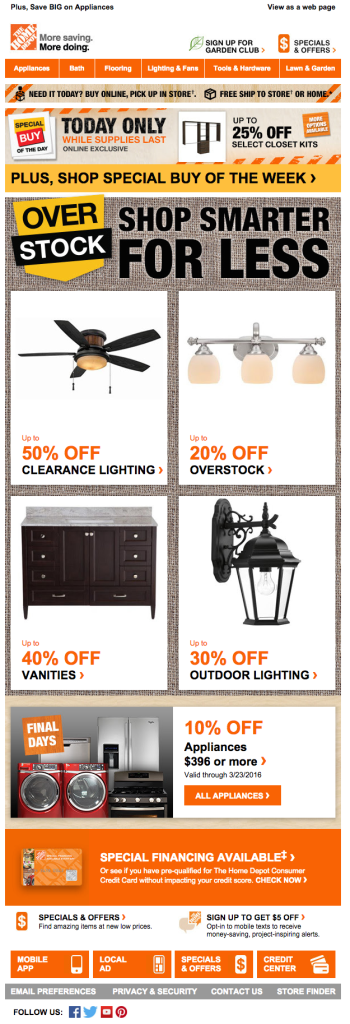
이메일은 웹사이트가 아닙니다. 집중적이고 간결한 이메일은 명확성을 위해 설계 되어야 하며 단일 클릭 유도문안을 전달해야 합니다 . 따라서 Home Depot에서 보낸 이 이메일과 같이 관련 없는 링크, 메뉴 및 메시지로 이메일이나 헤더를 복잡하게 만들 필요가 없습니다.

탐색 메뉴와 관련 없는 헤더 링크는 이메일 상단에서 많은 공간 을 차지하며 대부분의 독자의 관심사를 반영하지 않을 수 있습니다.
사용자 정의에 필요한 데이터를 사용하는 것을 잊지 마십시오. 방문자가 웹 사이트를 방문하면 방문자에 대해 많이 알지 못합니다. 반면에 이메일 목록에 있는 구독자의 경우 성별, 연령, 위치 또는 관심 분야와 같은 세분화 세부정보 가 있을 수 있습니다. 결과적으로 이메일은 청중을 위해 맞춤화될 수 있고 또 그래야 합니다. 예를 들어, 내가 최근에 정원 가꾸기 섹션에서 항목을 구입한 독자인 경우 정원 가꾸기에 대한 최신 거래에 대한 집중 이메일 을 보내주십시오 . 그리고 머리글을 완전히 자르십시오 . 다른 항목에 대한 메뉴나 제안을 스크롤할 필요가 없습니다.
맞춤형 이메일은 특정 청중에게 전달되기 때문에 더 간단하고 직접적일 수 있습니다. 종종 이메일은 불필요한 공간을 차지하고 독자의 지식을 반영하지 않기 때문에 헤더에 복잡한 탐색 메뉴 가 필요하지 않습니다. 이메일을 단순화하여 메시지를 강화하고 공간을 절약하며 잘리는 것을 방지하십시오.
마무리: 이메일이 잘리지 않도록 방지
확신이 서지 않으면 간단하게 유지하십시오 . 청중을 알고 메시지를 테스트하여 가장 효과적인 것을 확인하십시오. 다음 모범 사례에 따라 이메일이 잘리는 것을 방지하십시오 .
- 하나의 집중된 이야기를 하세요. 하나의 모듈만 사용해 보고 역 피라미드 방식을 사용하여 명확한 계층 구조를 만듭니다.
- 효과가 입증 된 템플릿 을 사용하세요 . 그것은 당신을 위해 이메일을 더 간단하게 만들고 청중에게 도움이 될 것입니다.
- 텍스트 서식을 단순화합니다 . 너무 지나치지 마십시오. 헤더와 공백을 사용하여 명확성을 만듭니다. 텍스트가 많은 이메일 형식 지정에 대한 팁도 확인하세요.
- 복잡한 헤더를 제거하십시오 . 그것은 아마도 독자들에게 반향을 일으키지 않을 것이고 공간을 차지할 것입니다!
이 기사는 원래 자매 블로그인 Email Design Workshop에 게시되었습니다.

