Google Core Web Vital이 순위에 미치는 영향
게시 됨: 2021-02-20Google core web vitals 는 올해의 최고의 SEO 주제로 쉽게 선정될 수 있습니다 . 또한 모든 사람에게 더 나은 인터넷 경험을 제공하려는 회사의 지속적인 노력의 핵심 요소입니다. 최근에 검색 엔진은 페이지 순위 막대를 그 어느 때보다 높이고 정기적으로 요소를 개선하고 있습니다. 그들의 알고리즘 업데이트는 지속적으로 웹 페이지 소유자를 놀라게 하여 결과를 처리하도록 내버려 두었습니다.
그러나 2021년 초에 진행된 CWV(Core Web Vitals) 업데이트가 1년 앞서 발표되면서 Google의 접근 방식이 바뀌고 있는 것으로 보입니다 .
Google은 우리 에게 조기에 경고 를 제공했을 뿐만 아니라 웹사이트 소유자와 개발자 가 제때에 페이지를 평가하고 준비할 수 있는 도구 세트 도 제공 했습니다.
그러나 많은 기업은 여전히 Google의 핵심 웹 바이탈이 무엇이고 이것이 순위에 미치는 영향을 이해하는 데 어려움을 겪고 있습니다.
이 기사에서는 핵심 Web Vital에 대해 알아야 할 모든 것을 배우고 페이지 성능을 개선할 수 있도록 도와주는 확실한 가이드를 제공합니다. 당신의 SEO 게임을 읽으십시오!
Google 핵심 Web Vital이란 무엇입니까?
핵심 웹 바이탈은 페이지의 로딩 속도, 상호작용성, 시각적 안정성에 대한 페이지 경험 신호 입니다. 다른 요소와 함께 Google에서 만족스러운 사용자 경험을 위한 기준으로 간주하는 일련의 웹페이지 품질 표준을 만듭니다.
Web Vitals 소개: https://t.co/4ZTPMxtbL8 – 웹에서 우수한 UX를 제공하기 위한 핵심적인 품질 신호. Lighthouse, PageSpeed Insights, DevTools 및 기타 도구는 곧 많은 Core Web Vitals를 지원할 것입니다. pic.twitter.com/yS48gkbVp
— Addy Osmani(@addyosmani) 2020년 5월 5일
그리고 이유가 있습니다. 핵심 웹 바이탈 및 Google 웹 페이지 점수는 이제 웹사이트에 결정적인 영향을 미칩니다. 콘텐츠 품질과 관련성은 페이지 순위를 높이는 데 필수적이지만 핵심 웹 필수 요소는 이제 최고 순위 요소입니다.
그게 무슨 뜻이야? 특정 키워드에 대한 순위가 다른 웹사이트의 여러 페이지가 있다고 상상해 보십시오. 그들은 모두 사용자의 쿼리 및 의도와 일치하는 비교적 유사한 콘텐츠를 가지고 있습니다. 사용자 경험 점수가 더 높은 사용자가 더 높은 순위를 기록하고 검색 결과에서 더 나은 위치를 차지합니다.
하지만 여기서 끝이 아닙니다. Google은 검색 결과에서 페이지 제목 옆에 표시되는 시각적 표시기인 페이지의 핵심 Web Vitals 상태에 대한 배지를 출시할 예정입니다. 사용자가 더 나은 전체 경험을 제공하면서 필요한 정보를 제공하는 페이지를 더 쉽게 선택할 수 있도록 하는 역할을 합니다.
이는 이러한 성능 표준이 순위에 영향을 미칠 뿐만 아니라 조만간 사용자가 페이지 를 열기 전에도 페이지를 인식하고 평가하는 방식에 영향 을 미친다는 것을 의미합니다.
한편 Google은 정말 좋은 UX 를 만들기 위해 정기적으로 업데이트되는 새로운 페이지 경험 신호 를 계속 추가할 계획 입니다. 바라건대, 그들은 새로운 접근 방식을 유지하고 웹 사이트 소유자와 개발자에게 예정된 변경 사항을 계속 게시할 것입니다.
또한 모바일 친화성 , 세이프 브라우징, HTTPS 보안 및 방해가 되는 전면 광고 가이드라인 을 비롯한 기존 검색 신호 는 여전히 관련성이 있으며 웹사이트 소유자가 아직 최적화하지 않았다면 이제 해야 할 때 입니다. 그렇지 않으면 업데이트가 쌓이면서 웹사이트 수정이 전체 개편으로 바뀌어 막대한 트래픽 손실과 복구 시간 증가를 초래할 수 있습니다.
그러나 하루의 끝 시나리오에 빠져들지 말고 Google 핵심 웹 바이탈이 순위와 웹사이트에 어떤 영향을 미치는지 집중적으로 살펴보겠습니다.
핵심 Web Vitals는 사용자 경험에 어떤 영향을 미칩니까?
구글의 말:
훌륭한 페이지 경험을 통해 사람들은 더 많은 일을 하고 더 깊이 참여할 수 있습니다. 대조적으로 나쁜 페이지 경험은 페이지에서 중요한 정보를 찾는 데 방해가 될 수 있습니다. Google은 검색 결과 순위를 매길 때 고려하는 수백 가지 신호에 페이지 경험을 추가함으로써 사람들이 찾고 있는 정보와 웹페이지에 더 쉽게 액세스할 수 있도록 돕고 사이트 소유자가 사용자가 즐길 수 있는 경험을 제공하도록 지원하는 것을 목표로 합니다.
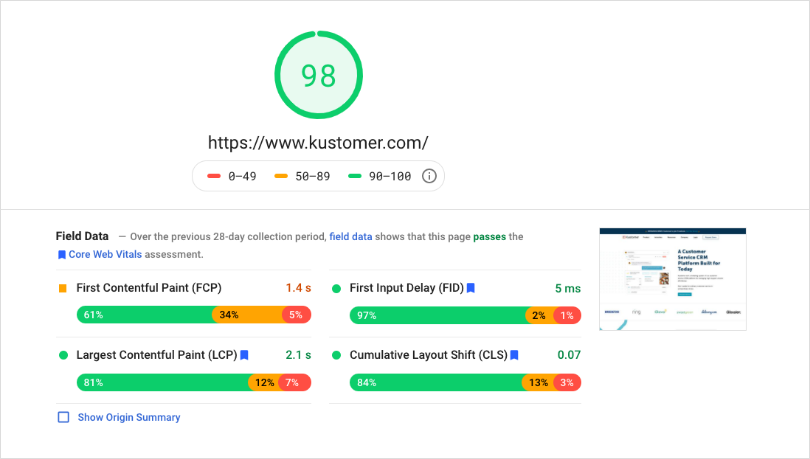
페이지의 핵심 Web Vitals 값은 Chrome 사용자 경험 보고서(CrUX)에서 파생된 실제 사용자 경험 통계의 필드 데이터를 사용하여 추정되며 30일 기간을 기준으로 합니다.

Kustomer 핵심 Web Vitals 점수
그러나 사용자 경험에 대한 핵심 웹 생체 정보의 관련성과 이것이 순위에 미치는 영향을 더 잘 이해하기 위해 신호 입력을 각각 분해해 보겠습니다.
LCP란 무엇입니까: 가장 큰 내용이 포함된 페인트(로딩 중)
LCP(Large Contentful Paint)는 페이지의 로딩 속도를 측정 하고 사용자가 주요 콘텐츠의 가장 큰 부분을 얼마나 빨리 사용할 수 있는지 추정합니다. 2.5초 미만이어야 합니다.

페이지 로딩 시간을 줄이면 이탈률이 크게 향상되고 전환율이 증가할 수 있습니다. 연구에 따르면 로딩 시간을 1초에서 3초로 늘리면 이탈률이 32% 증가할 수 있습니다. 페이지 속도가 1초에서 6초로 느려지면 이탈률이 더 높아져 106%에 도달할 수 있습니다.
페이지 로딩 속도와 이탈률 사이의 상관 관계는 모든 웹사이트 소유자가 문제를 처리하고 페이지를 정상 상태로 되돌리는 데 충분한 동기가 되어야 합니다. 웹 사이트가 로드될 때까지 기다리는 것은 사용자가 요즘 즐기거나 참을 의향이 있는 일이 아닙니다. 특히 거의 모든 주제에 대해 유사한 페이지가 끝없이 공급되는 상황에서 경쟁이 심화되는 경우
FID란 무엇입니까: 첫 번째 입력 지연(상호작용)
FID(First Input Delay)는 사용자가 상호 작용할 수 있도록 페이지가 준비되는 데 걸리는 시간을 고려합니다. 100밀리초 미만이어야 합니다.


설명에서 알 수 있듯이 FID는 상호 작용해야 하는 페이지에 중요합니다. 예를 들어, 사용자가 버튼을 클릭하거나, 양식을 작성하거나, 링크를 클릭할 때 행동을 취하는 순간 응답하기를 원합니다. 계속 클릭해도 아무 일도 일어나지 않으면 페이지가 해당 목적을 수행하지 못하는 것입니다. 그리고 마침내 응답했을 때 사용자는 좌절했거나 이미 사라졌습니다.
그렇기 때문에 문제를 해결하지 못하면 웹사이트 트래픽과 비즈니스 고객에게 손실을 입히고 평점이 떨어질 수 있습니다.
CLS란? 누적 레이아웃 이동(시각적 안정성)
CLS(누적 레이아웃 이동) 는 페이지에 있는 구성 요소의 시각적 안정성을 평가합니다. 결과는 0.1보다 작아야 합니다.

페이지의 특정 부분을 클릭하려고 하지만 페이지의 콘텐츠가 점프하기 때문에 클릭할 수 없는 것보다 사용자를 짜증나게 하는 것은 없습니다. 사용자는 결국 다른 것을 클릭하고 원치 않는 페이지를 엽니다. 그리고 그것은 당신이 원하는 일이 아닙니다.
CLS의 잘못된 클릭은 의심할 여지 없이 열악한 사용자 경험으로 이어질 수 있으며 평가에 좋지 않을 수 있습니다. 또한 귀하가 디스플레이 광고를 실행하는 게시자이고 사용자가 의도하지 않게 해당 광고를 클릭하는 경우 다른 불쾌한 결과를 초래할 수 있으며 잠재적으로 두 번 클릭 패널티를 유발할 수 있습니다 . 이 문제는 감지하는 데 시간이 걸리며 웹사이트에서 광고의 성능을 저하시킬 수 있습니다. 그리고 고치기도 정말 어렵습니다.
다시 말해, 페이지의 핵심 Web Vitals 성능을 관리하는 것은 더 이상 미룰 일이 아닙니다 .
웹사이트 상태를 확인하는 방법은 무엇입니까?
각각의 Google 핵심 웹 바이탈이 사용자 경험에 어떤 영향을 미치는지 알았으므로 페이지가 어떻게 작동하는지 궁금할 것입니다. 모든 확인란을 선택하지 않으면 이미 순위가 하락하고 있을 수 있기 때문입니다.

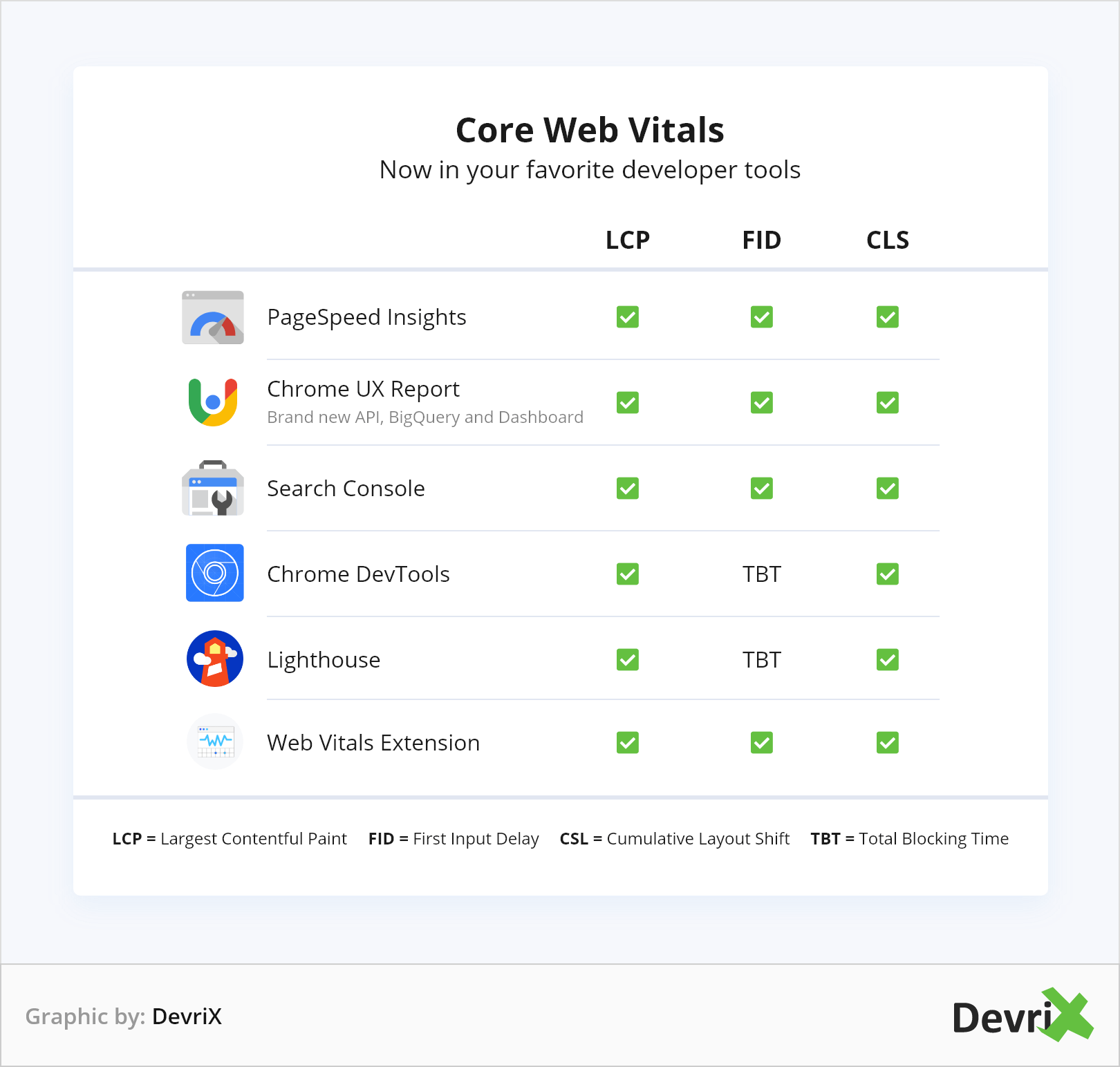
언급한 바와 같이 Google은 성능을 분석하고 문제를 식별하며 적시에 수정하는 데 도움이 되는 일련의 도구를 제공했습니다.
- 구글 서치 콘솔(GSC). 확인된 소유자인 경우 GSC의 핵심 성능 보고서에서 웹사이트의 현재 상태를 모니터링할 수 있습니다. 여기에서 "양호", "개선 필요" 또는 "나쁨"으로 분류된 페이지의 성능을 찾을 수 있습니다.
- 페이지 속도 인사이트(PSI). 개선이 필요한 페이지에 PSI를 사용하여 특정 문제를 진단하고 식별합니다.
- Lighthouse 및 Chrome DevTools. 이러한 도구를 사용하여 페이지의 사양을 측정하고 수정해야 할 사항과 수정하기 위해 취해야 할 조치를 식별할 수 있습니다.
- Web Vitals Chrome 확장 프로그램. 확장 프로그램을 사용하여 데스크톱에서 웹 페이지의 핵심 웹 바이탈을 실시간으로 모니터링할 수 있습니다. 귀하가 소유자인지 여부에 관계없이 모든 웹사이트의 모든 페이지에서 사용할 수 있으며 귀하의 페이지와 유사한 다른 페이지도 어떻게 하고 있는지 엿볼 수 있습니다.
- Chrome 사용자 경험 보고서(CrUX). 여기에서 실제 사용자 데이터를 기반으로 웹사이트의 핵심 web vitals 성능에 대한 정보를 찾을 수 있습니다.
Google 사용자 경험 점수를 추적하면 웹사이트의 약점이 어디인지 식별하고 이를 수정하기 위한 전략 작업에 집중할 수 있습니다.
핵심 Web Vital 문제를 해결하는 방법은 무엇입니까?
좋은 소식은 문제가 수정될 수 있고 Google 핵심 웹 필수 통계가 개선될 수 있다는 것입니다. 웹사이트를 최적화하면 순위에 긍정적인 영향을 미치고 UX가 향상되고 이탈률이 떨어지기 때문에 트래픽도 증가할 수 있습니다.
문제를 수정할 때 Google의 조언은 "나쁨"으로 표시된 모든 페이지의 우선 순위를 지정하는 것입니다. 웹사이트에서 가장 가치 있고 중요하다고 생각하는 URL로 시작하거나 대부분의 페이지와 관련된 문제에 집중해야 합니다.
그러나 "개선 필요" 페이지는 괜찮은 것으로 간주되지만 이러한 문제도 해결할 시간이 있다면 가장 좋습니다. 트래픽의 급격한 변화 및 기타 중단과 같은 외부 요인으로 인해 다른 변경 사항이 없더라도 해당 페이지에서 통계가 떨어질 수 있습니다. 그리고 이것은 미래에 당신도 모르는 사이에 페이지의 상태를 "개선 필요"에서 "나쁨"으로 전환할 수 있습니다. 따라서 Google 웹 페이지 점수를 정기적으로 모니터링해야 합니다.
다음은 핵심 웹 가치에 맞게 웹사이트를 최적화할 때 집중해야 할 가능한 문제에 대한 몇 가지 제안입니다.
가장 큰 콘텐츠가 포함된 페인트 수정(로드 중)
페이지 로딩 시간을 개선하고 LCP 통계를 높이기 위해 취할 수 있는 조치는 다음과 같습니다.
- 서버 응답 시간을 개선합니다.
- 서버를 최적화하십시오.
- CND를 사용합니다.
- 자산을 캐시합니다.
- CSS를 최적화합니다.
- 이미지를 최적화합니다.
- 내용을 압축합니다.
- 중요한 리소스를 미리 로드합니다.
가장 큰 콘텐츠가 포함된 페인트 최적화에 대해 자세히 알아보십시오.
첫 번째 입력 지연 수정(상호작용)
FID 결과를 개선하려면 웹사이트를 상호작용할 준비가 되어 있어야 합니다. 다음은 다룰 몇 가지 기반입니다.
- 긴 JavaScript 작업을 분리하십시오.
- 자사 스크립트 실행을 최적화합니다.
- 데이터 가져오기를 최적화합니다.
- 자바스크립트 실행 시간을 줄입니다.
첫 번째 입력 지연(상호작용) 최적화에 대한 Google 가이드입니다.
누적 레이아웃 이동 수정(시각적 안정성)
콘텐츠 이동을 피하고 사용자 경험과 CLS 측정을 모두 개선하려면 다음을 시도하십시오.
- 항상 이미지의 크기를 지정하십시오.
- 광고 슬롯을 위한 공간을 정적으로 예약합니다.
- 포함 및 iframe을 위한 충분한 공간을 제공하십시오.
- 동적 콘텐츠를 위한 충분한 공간을 확보하십시오.
- FOUT/FOIT를 유발하는 웹 글꼴에 최적화합니다.
- ATF(스크롤 없이 볼 수 있는 부분) 요소를 동적으로 추가하지 마세요.
시각적 안정성(CLS) 개선에 대해 자세히 알아보십시오.
총 차단 시간
웹 사이트 차단 시간을 줄이고 페이지가 안정적으로 상호 작용하고 사용할 수 있도록 하려면 다음 트릭을 시도할 수 있습니다.
- 페이지에 필요한 JavaScript만 로드합니다.
- JavaScript 메인 스레드의 작업을 줄입니다.
- 요청 수를 낮게 유지하십시오.
- 타사 차단 코드의 영향을 줄입니다.
요약
페이지의 불만족스러운 사용자 경험은 웹사이트의 트래픽에 피해를 줄 수 있으며, 심지어 고객을 이탈시켜 비즈니스의 이익을 잃게 될 수도 있습니다.
핵심 웹 바이탈을 최상위 요소로 설정한 Google은 웹사이트 소유자 사이에 혼란을 일으키고 개발자에게 많은 작업을 하게 했습니다. 그러나 결국에는 모든 인터넷 사용자에게 더 빠른 페이지 로딩과 진정으로 더 나은 경험을 제공할 것입니다.
