Google PageSpeed Insights 점수를 해석하는 방법
게시 됨: 2021-09-14Google의 PageSpeed Insights(PSI)는 웹 성능을 측정하기 위해 가장 널리 사용되는 속도 테스트 도구입니다. 불행히도, 특히 처음 사용하는 경우 결과를 잘못 해석하기 쉽습니다.
이 게시물에서는 PageSpeed Insights 보고서를 위에서 아래로 해석하는 방법을 정확히 설명하겠습니다.
점수를 이해하면 사용자가 웹사이트에서 가능한 최고의 경험을 할 수 있도록 개선해야 할 부분을 파악하는 데 도움이 됩니다.
세부 사항에 들어가기 전에 한 가지 중요한 질문부터 시작하겠습니다.
Google PageSpeed Insights 데이터의 출처는 어디인가요?
이것은 속도 테스트 도구로 작업할 때 가장 먼저 자문해야 할 사항입니다.
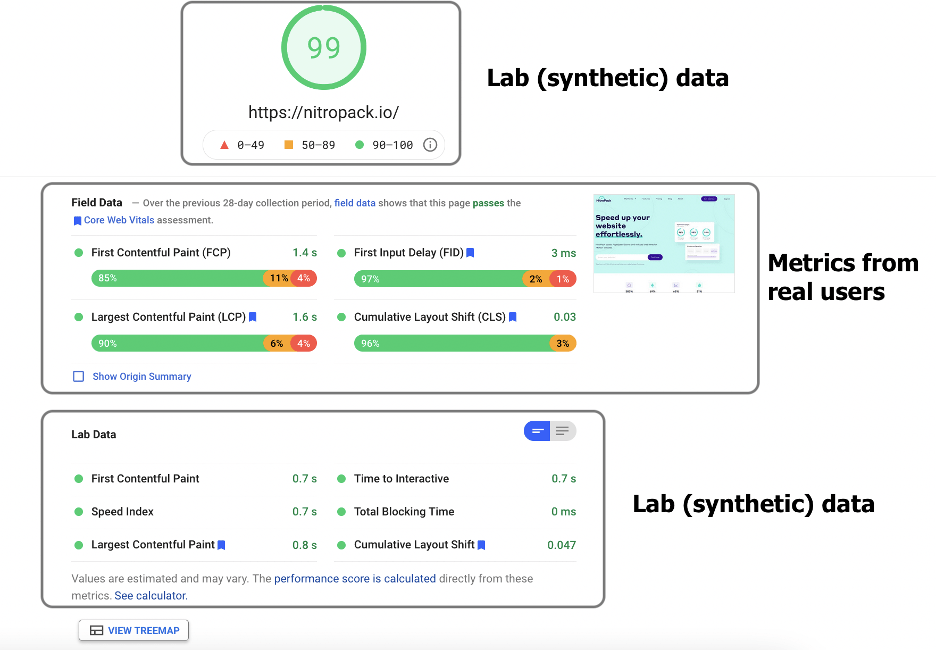
PSI에서 정보는 실험실 테스트와 실제 사용자 모니터링에서 모두 제공됩니다.
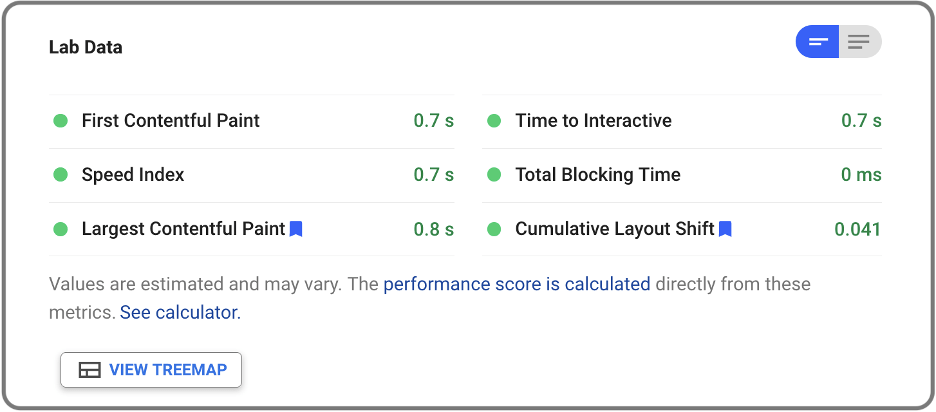
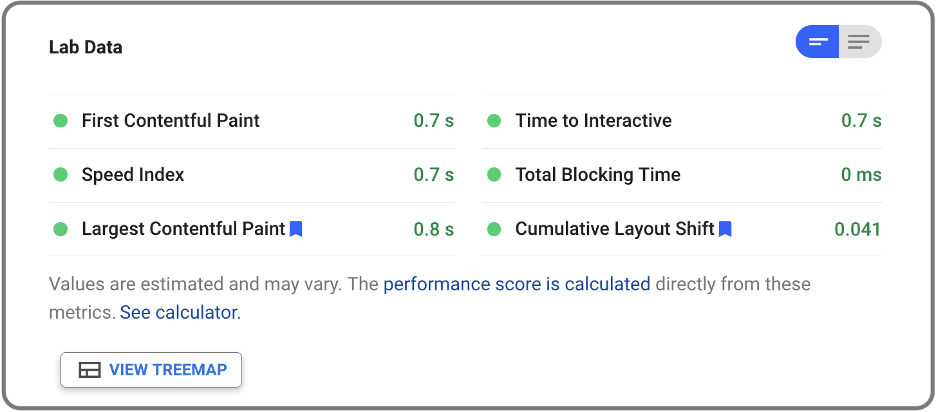
최적화 점수 및 랩 데이터 섹션의 경우 PSI는 미리 결정된 장치 및 네트워크 설정에서 테스트를 실행합니다. 이 테스트를 기반으로 PSI는 최적화 점수를 구성하는 랩 메트릭을 계산합니다.

반면 핵심 성능 평가를 위한 데이터는 실제 사용자 로부터 제공됩니다. Chrome 사용자 경험 보고서(CrUX)에 의해 수집되며 실제 사람들이 귀하의 사이트를 경험하는 방식을 나타냅니다. 이것이 Google이 순위 요소로 이를 사용하는 이유입니다.

이를 염두에 두고 각 섹션에 대해 조금 더 자세히 알아보겠습니다.
Google PSI: 최적화 점수 및 실험실 데이터 감사
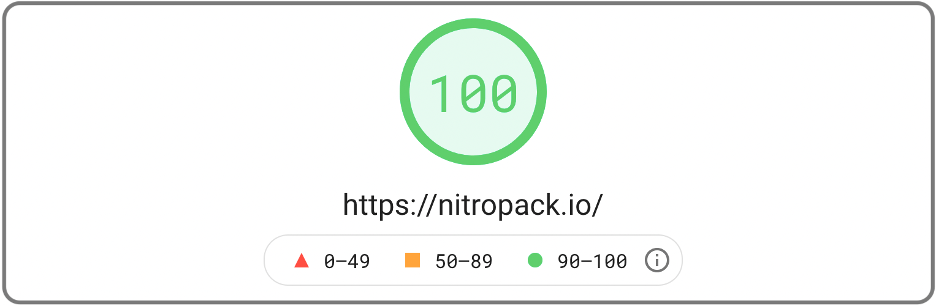
최적화 점수는 일반적으로 사람들이 PSI에서 중점적으로 보는 것입니다.

점수는 사물을 바이너리로 만들어 성능을 단순화합니다. 녹색은 좋고 빨간색과 주황색은 좋지 않습니다. 특히 신규 사용자에게 유용한 휴리스틱입니다.
그러나 내가 말했듯이 점수는 실제 사용자 측정항목을 고려하지 않습니다. 그린 스코어가 좋아 보이지만 방문자에게 페이지 속도가 빠르다는 의미는 아닙니다 .
즉, 점수는 여전히 가치가 있습니다. 사이트의 코드를 깨끗하게 유지하고, 캐싱하고, 이미지를 최적화하고, 렌더링 차단 리소스를 제거하는 것과 같은 모범 사례를 구현해야만 탐나는 친환경 결과에 도달할 수 있습니다.
이러한 기술은 실험실 지표를 개선하고 실제 사용자 경험에 긍정적인 영향을 미치는 경향이 있습니다.

그렇기 때문에 페이지 성능이 올바른 방향으로 가고 있는지 점수를 사용하여 어느 정도 측정할 수 있습니다.
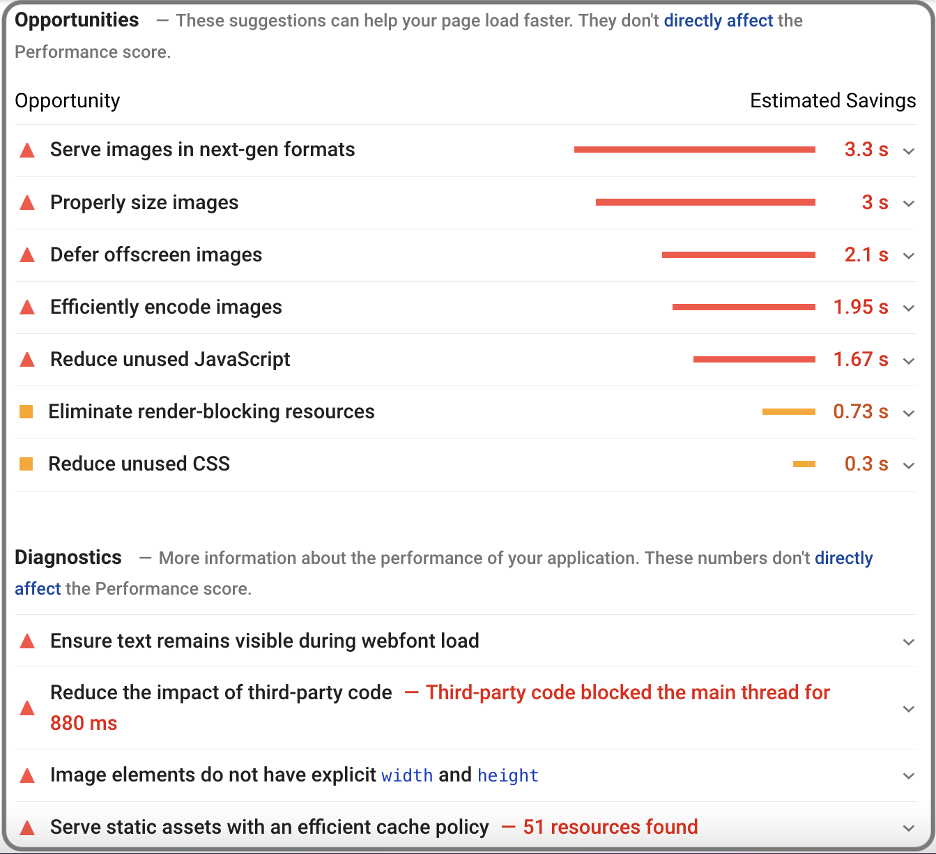
밝혀진 진실: 기회와 진단
Google PageSpeed Insights 보고서의 기회 및 진단 섹션은 속도 최적화 팁, 기술 및 모범 사례의 금광입니다.

그것들을 모두 설명하려면 몇 개의 기사가 필요하지만 모든 사이트에서 필수 항목을 언급할 가치가 있습니다.
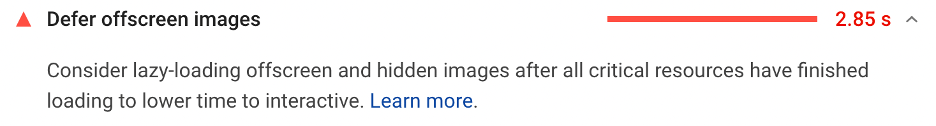
● 오프스크린 이미지 연기
이미지 파일은 다른 리소스에 비해 크기가 큰 경우가 많습니다. 또한 대부분의 사용자는 페이지의 모든 이미지를 보지도 않습니다. 그렇기 때문에 한 번에 모든 이미지를 브라우저에 제공하는 것은 리소스 낭비입니다.

지연(지연 로딩) 오프스크린 이미지는 누군가가 필요할 때만 로드되도록 합니다. 이 기술은 초기 페이지 로드 시간을 크게 줄일 수 있습니다. Lazy loading은 또한 브라우저가 스크롤 없이 볼 수 있는 부분과 같은 중요한 이미지의 로드 우선 순위를 지정하는 데 도움이 됩니다.
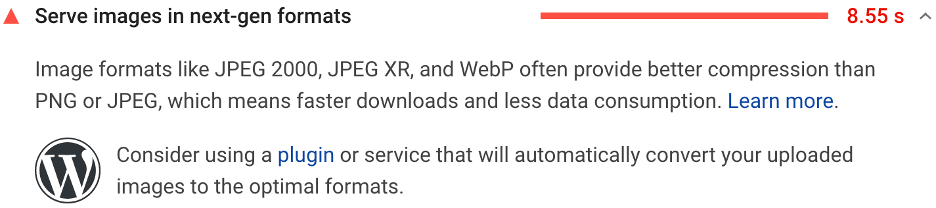
● 차세대 형식의 이미지 제공
이미지 최적화 측면에서 또 다른 큰 승리는 차세대 형식을 제공하는 것입니다. 이러한 형식은 압축 및 품질 특성이 뛰어납니다. 간단히 말해서 JPEG와 같은 이전 형식과 비슷한 품질을 유지하면서 크기는 더 작을 수 있습니다.

인기 있는 최신 형식은 JPEG 2000, AVIF 및 WebP입니다. 현재 WebP만이 대부분의 웹사이트 소유자가 실행할 수 있는 충분한 브라우저 지원을 제공합니다. 그러나 WebP는 여전히 Safari 및 Internet Explorer에서 완전히 지원되지 않습니다(적어도 2021년 중반 기준). 이것이 문제라면 JPEG 버전을 유지하고 이러한 브라우저에 대한 백업으로 제공해야 합니다.
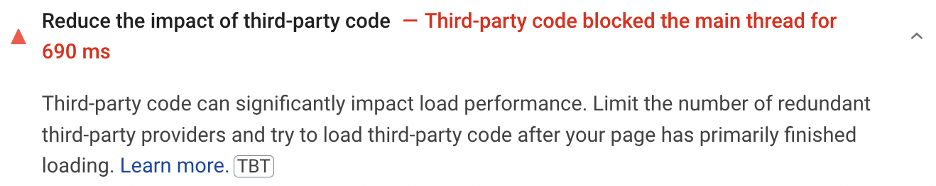
● 타사 코드의 영향 감소
타사 스크립트는 때때로 자신의 스크립트가 제 시간에 실행되는 것을 방해할 수 있습니다. 또한 실행해야 하는 코드의 양이 증가하여 리소스 소비가 증가하고 로드 시간이 느려집니다.

어떤 스크립트가 사용자에게 가장 큰 가치를 제공하는지 고려하고 우선 순위를 지정하십시오.
이것은 타사 플러그인에 크게 의존하기 때문에 WordPress 및 기타 CMS 사이트의 일반적인 문제입니다. 플러그인을 신중하게 선택하고 사이트 성능에 미치는 영향을 모니터링하십시오. 각 도구, 플러그인 및 라이브러리는 서버에 오버헤드를 추가한다는 점을 항상 염두에 두십시오.
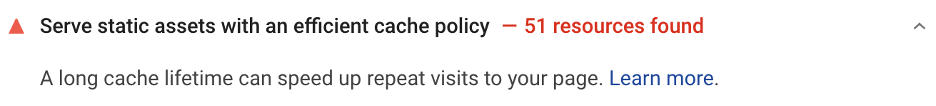
● 효율적인 캐싱 정책으로 정적 자산 제공
캐싱은 아마도 웹 성능을 향상시키는 가장 중요한 기술일 것입니다. 캐싱은 사이트 리소스 사본을 원본 서버와 별도의 위치에 저장하는 것을 의미합니다. 이는 사용자의 장치(브라우저 캐시를 통해) 또는 사용자에게 더 가까운 서버(콘텐츠 전송 네트워크를 통해)에 직접 있을 수 있습니다.

많은 리소스를 오랫동안 캐시할 수 있습니다. 예를 들어 로고, 다운로드 가능한 파일, 이미지 및 글꼴이 있습니다. 동적 콘텐츠를 캐싱하는 것도 가능하지만 더 많은 노력이 필요합니다. 이제 막 시작했다면 대부분의 작업을 자동화하는 캐싱 도구를 사용하는 것이 좋습니다. WordPress와 같은 인기 있는 플랫폼을 위한 수많은 캐싱 솔루션이 있습니다.
SEO의 미래: 검색, 트렌드, 콘텐츠, Google 알고리즘 업데이트
 귀하의 사이트가 관련 용어에 대해 순위를 매기는 데 도움이 되는 SEO 방법론을 이해하고 배우는 것은 마음이 약한 사람을 위한 일이 아닙니다. 그리고 이것을 할 수 있는 사람들은 오늘날 수요가 많습니다. SEO의 미래와 Google Page Experience 업데이트에 대해 자세히 알아보세요.
귀하의 사이트가 관련 용어에 대해 순위를 매기는 데 도움이 되는 SEO 방법론을 이해하고 배우는 것은 마음이 약한 사람을 위한 일이 아닙니다. 그리고 이것을 할 수 있는 사람들은 오늘날 수요가 많습니다. SEO의 미래와 Google Page Experience 업데이트에 대해 자세히 알아보세요.

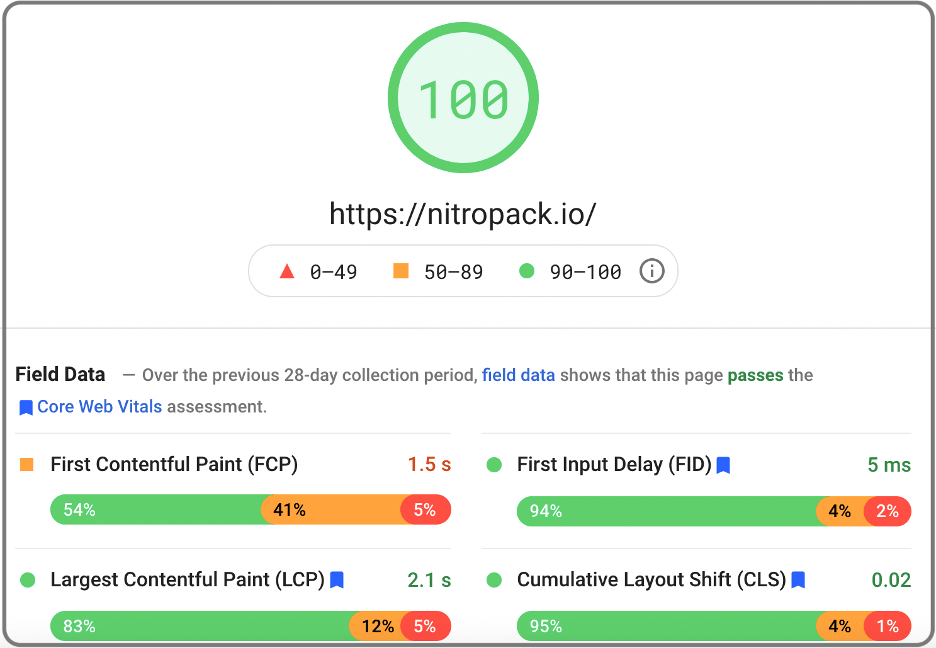
현장 데이터(Core Web Vitals) 평가
마지막을 위해 최선을 다하는 것: 현장 데이터 평가는 Google PageSpeed Insights 보고서에서 가장 중요한 부분입니다.
다시 말하지만 여기에 있는 데이터는 실제 사용자로부터 수집됩니다. 그것은 당신의 사이트에서 그들의 경험을 보여주는데, 이것이 유일하게 중요한 것입니다.

여기에서 찾을 수 있는 4가지 필드 메트릭은 다음과 같습니다.
- 첫 번째 콘텐츠가 포함된 페인트(FCP) . FCP는 첫 번째 DOM 요소가 화면에 나타날 때 추적합니다. 녹색 영역에 있으려면 기록된 모든 페이지 로드의 75% 이상에 대해 페이지의 FCP가 1.8초 이내에 발생해야 합니다. FCP 최적화 기술: 이미지 최적화, 렌더링 차단 리소스 제거, 타사 플러그인 및 라이브러리에 대한 사이트 의존도 감소.
- 가장 큰 내용이 포함된 페인트(LCP). LCP는 스크롤 없이 볼 수 있는 가장 큰 콘텐츠 요소가 화면에 표시되는 시점을 측정합니다. LCP 평가를 통과하려면 기록된 모든 페이지 로드의 75% 이상에 대해 스크롤 없이 볼 수 있는 요소 위에 페이지의 가장 큰 요소가 2.5초 이내에 나타나야 합니다. LCP 최적화 기술: FCP를 최적화하는 기술은 LCP에도 도움이 됩니다. 가장 큰 요소가 이미지인 페이지에 대한 한 가지 추가 트릭은 해당 이미지를 미리 로드하는 것입니다.
- 누적 레이아웃 시프트(CLS). 이 측정항목은 예상치 못한 레이아웃 이동이 페이지의 시각적 안정성에 얼마나 영향을 미치는지 추적합니다. 사전 사용자 입력 없이 콘텐츠가 이동할 때 예기치 않은 이동이 발생합니다. CLS는 측정하기가 조금 더 까다롭기 때문에 Google에서 이 측정항목을 계산하는 방법에 대한 자세한 내용을 보려면 이 문서를 확인하세요. CLS 최적화 기술: 이미지 및 비디오에 너비 및 높이 속성을 추가하고 동적 콘텐츠를 위한 충분한 공간을 예약하고 글꼴 전달을 최적화합니다.
- 첫 번째 입력 지연(FID). FID는 사용자의 첫 번째 상호 작용과 브라우저의 응답 능력 사이의 지연을 추적합니다. 이 지연은 기록된 모든 페이지 로드의 75% 이상에 대해 100ms 미만이어야 합니다. FID 최적화 기술: FID 의 주요 문제는 일반적으로 과도한 JavaScript 사용입니다. FID 점수가 낮으면 개발자에게 전달하는 코드를 최적화하도록 해야 합니다. 이를 위해서는 더 많은 리소스가 필요하지만 속도가 크게 향상될 수 있습니다. 비효율적인 JavaScript 코드 한 줄로도 페이지가 상당히 느려질 수 있습니다.
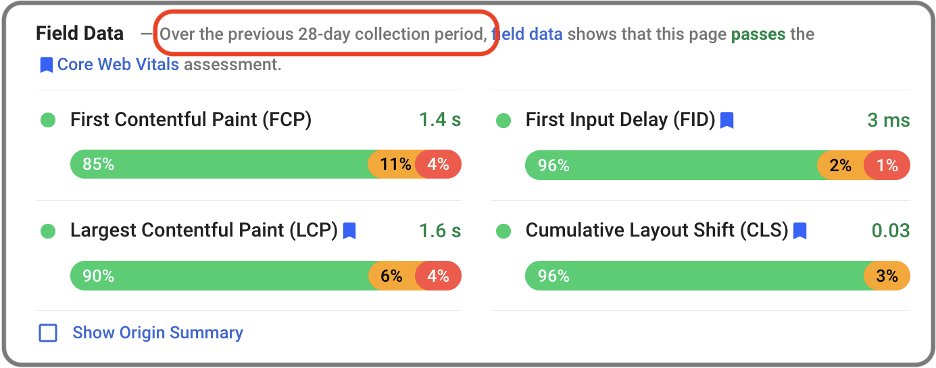
이름 아래의 막대에서 각 측정항목의 기준을 충족하는 페이지 로드 비율을 찾을 수 있습니다.
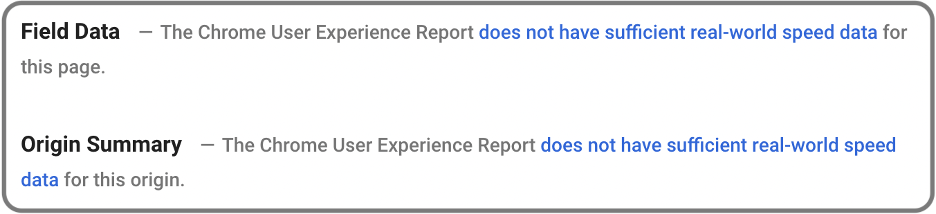
마지막으로, PSI가 페이지에 대한 필드 데이터 보고서를 제공하지 않더라도 걱정하지 마십시오. 이는 새 페이지나 트래픽이 적은 사이트에 일반적입니다.

기회 및 진단 섹션의 팁과 기타 모범 사례를 구현하십시오. 귀하의 사이트가 성장함에 따라 PSI는 궁극적으로 핵심 성과 보고서를 제공할 것이며 이러한 최적화가 사용자 경험에 미치는 진정한 영향을 보게 될 것입니다.
웹 성능의 목표는 실제 사람들의 페이지 경험을 향상시키는 것임을 기억하십시오. 랩 점수가 좋아 보이지만 필드 메트릭이 빨간색으로 표시되면 아직 해야 할 일이 있습니다.
추가 페이지 속도 팁 및 모범 사례
웹 성능에 대해 기억해야 할 중요한 사항은 "일단 완료" 유형의 거래가 아니라는 것입니다. 시간과 지속적인 노력이 필요한 과정입니다.
그렇기 때문에 중요한 페이지를 정기적으로 테스트하는 것이 중요합니다 . 이렇게 하면 성능 문제를 조기에 발견하고 그에 따라 대응할 수 있습니다.
또한 Google은 페이지가 이전 28일 동안의 핵심 성능 평가를 통과했는지 여부를 결정합니다. 적어도 한 달에 한 번 PSI를 사용해야 합니다.

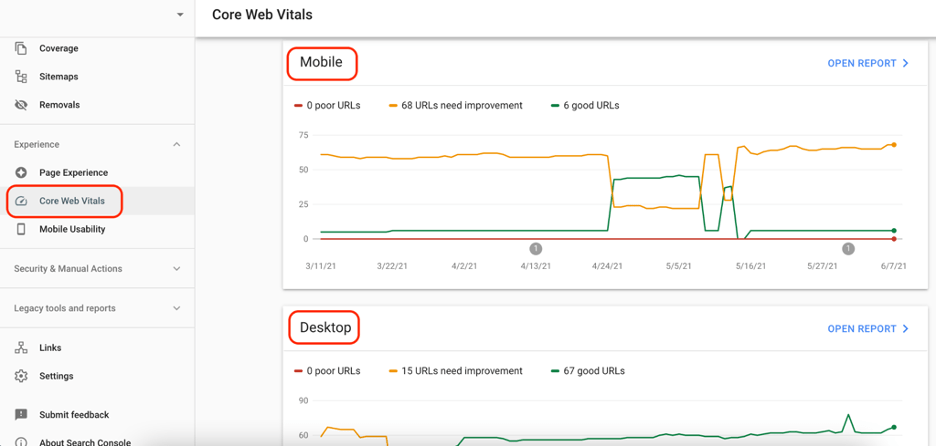
사이트의 필드 데이터를 추적하는 또 다른 좋은 방법은 Google Search Console의 새로운 핵심 성능 보고서입니다.

일반적인 핵심 성능 향상 문제가 있는 페이지 모음에 대한 정보를 제공합니다. 사이트의 많은 부분에 영향을 미치는 문제를 쉽게 찾을 수 있는 방법입니다.

Google PageSpeed Insights를 넘어서
Google의 속도 테스트 도구는 확실히 유용하지만 이 도구가 유일한 게임은 아닙니다. 기타 고급 도구를 사용하면 사이트 성능을 보다 폭넓게 볼 수 있습니다.
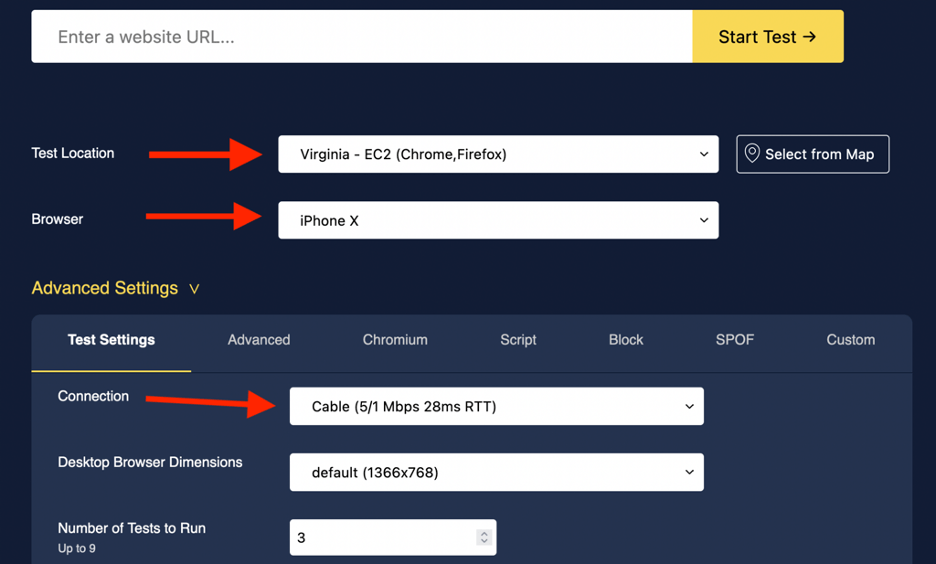
예를 들어 WebPageTest를 사용하면 다양한 위치, 장치 및 네트워크 연결에서 테스트할 수 있습니다. 이렇게 하면 다양한 사용자가 잠재적으로 사이트를 경험할 수 있는 방법을 이해하는 데 도움이 됩니다.
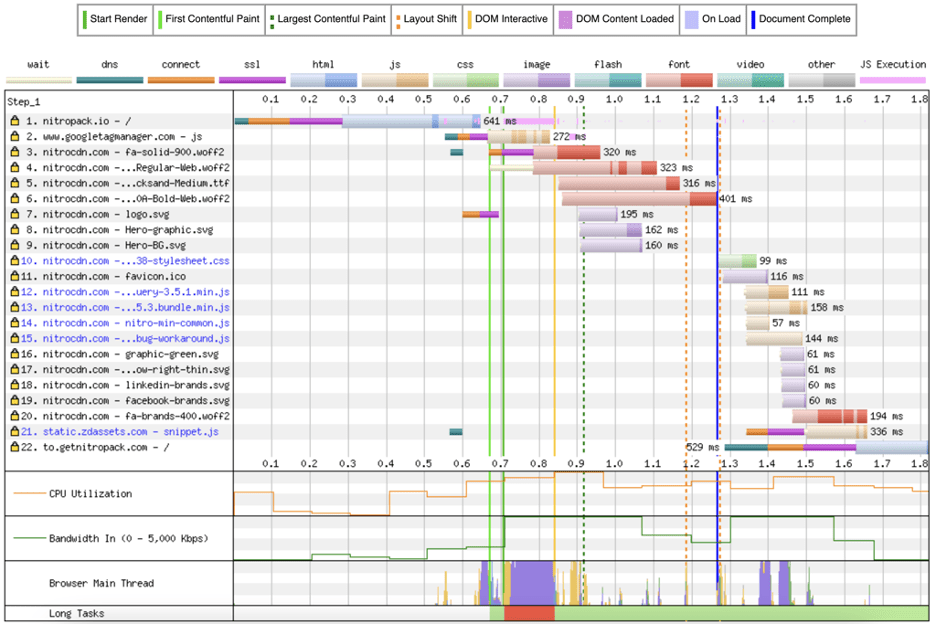
그 외에도 폭포 차트, 처리 분석 및 기타와 같은 기타 유용한 정보를 많이 찾을 수 있습니다.

다시 말하지만, 이것은 단지 실험실 데이터이므로 소금 한 알과 함께 가져 가라. 필드 메트릭을 완전히 대체할 수 있는 것은 없으며 실제 사용자 메트릭이 눈에 띄게 개선될 때까지 사이트를 계속 최적화해야 합니다.
마지막으로, 코드에서 무언가를 변경하거나 타사 플러그인, 도구 또는 라이브러리를 추가한 후 사이트의 성능을 모니터링해야 합니다. 이러한 변경으로 인해 종종 속도 문제가 발생하여 오랫동안 감지되지 않은 상태로 남을 수 있습니다.
