이메일 디자인 해야 할 것과 하지 말아야 할 것
게시 됨: 2019-01-25이메일 마케팅은 신속하게 고객 기반을 구축하고 최소한의 투자로 수익을 창출하고자 하는 소규모 비즈니스를 위한 이상적이고 저렴한 마케팅 전략입니다. 그러나 사람들이 당신의 메시지를 클릭하게 하려면 먼저 그들의 관심을 끌어야 합니다. 디자인은 마케팅 성공에 중요한 역할을 하므로 이메일 캠페인을 개발할 때 다음 이메일 디자인에 유의해야 할 사항과 하지 말아야 할 사항을 유지하십시오.
이메일 레이아웃 디자인 팁
머리글에서 바닥글까지 이메일 레이아웃은 자연스럽게 독자의 시선을 사로잡는 이점과 응답을 유도하는 강력한 CTA(클릭 유도문안)를 유도해야 합니다.
할 것
- 콘텐츠의 균형을 유지하고 이미지보다 텍스트를 더 많이 사용합니다(최소 60% 텍스트에서 40% 이미지).
- 디자인 요소를 시각적으로 구분하는 깔끔한 모양을 위해 많은 여백을 통합합니다.
- 가장 중요한 콘텐츠가 스크롤 없이 볼 수 있는 부분에 먼저 표시되도록 콘텐츠 계층 구조의 우선 순위를 지정합니다.
- 데스크톱 및 모바일 장치에 최적화된 반응형 템플릿을 사용합니다(이메일의 50%가 모바일에서 열립니다).
- 콘텐츠를 쉽게 스캔할 수 있으므로 수신자가 이메일을 이해하고 CTA를 클릭하기 위해 모든 단어를 읽을 필요가 없습니다.
- 제목과 부제목을 사용하여 시각적 구성을 유지하십시오.
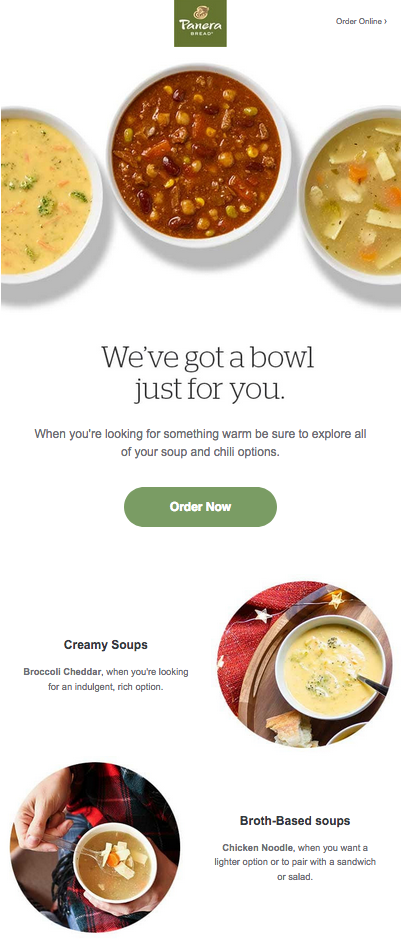
Panera Bread의 아래 예는 공백이 많고 이미지와 텍스트를 전문적으로 혼합하고 부제목을 사용하여 섹션을 나눕니다. 이러한 모든 요소가 함께 작동하여 스캔 가능하고 시각적으로 매력적인 이메일을 생성합니다.

하지마
- 이메일에 단일 이미지를 사용하지 마십시오. 많은 이메일 클라이언트는 이미지를 자동으로 표시하지 않습니다.
- 이메일 어디에도 긴 텍스트 블록을 포함하지 마십시오. 대신 내용을 간결한 섹션으로 나눕니다.
- 이메일을 너무 길게 만들지 마십시오. 일부 이메일 클라이언트는 긴 메시지를 클리핑합니다(예: Gmail은 102KB보다 큰 메시지는 클리핑함). 잘린 메시지는 마케팅 및 전달에 좋지 않을 뿐만 아니라 수신 거부 링크를 숨기기 때문에 CAN-SPAM 규칙을 위반할 수 있습니다.
- 이메일에 생각할 수 있는 모든 것을 넣지 마십시오. 대신 이메일을 도구로 사용하여 더 많은 정보와 구매에 대한 클릭을 유도하십시오.
- 콘텐츠에 어둡거나 패턴이 있는 배경 또는 이미지 배경을 사용하지 마십시오(모든 이메일 클라이언트에 표시되지는 않지만 이메일을 돋보이게 할 수 있는 밝은 본문 콘텐츠 영역 뒤에 어두운 배경을 갖는 것은 괜찮습니다).
- 레이아웃을 너무 복잡하게 만들지 마십시오. 이해하기 쉬운 요약과 명확한 클릭 유도문안으로 이메일을 단순하게 유지하십시오.
이메일 색상 팁
이메일 색상을 선택하면 브랜드와 메시지를 돋보이게 할 수 있습니다. 색상을 실험하는 것은 재미있지만 선택은 전략적이어야 합니다.
할 것
- 사용하는 색상의 수를 제한하십시오(브랜드 및 웹사이트 색상과 일치시키거나 현재 프로모션에 특정한 색상을 선택할 수 있음).
- 밝은 배경에 어두운 텍스트를 대조합니다.
- 원하는 경우 머리글과 바닥글을 기본 색상으로 채우거나 컬러 라인을 사용하여 본문 내용과 구분합니다.
- 이미지를 사용하여 이메일 디자인에 추가 색상을 추가합니다.
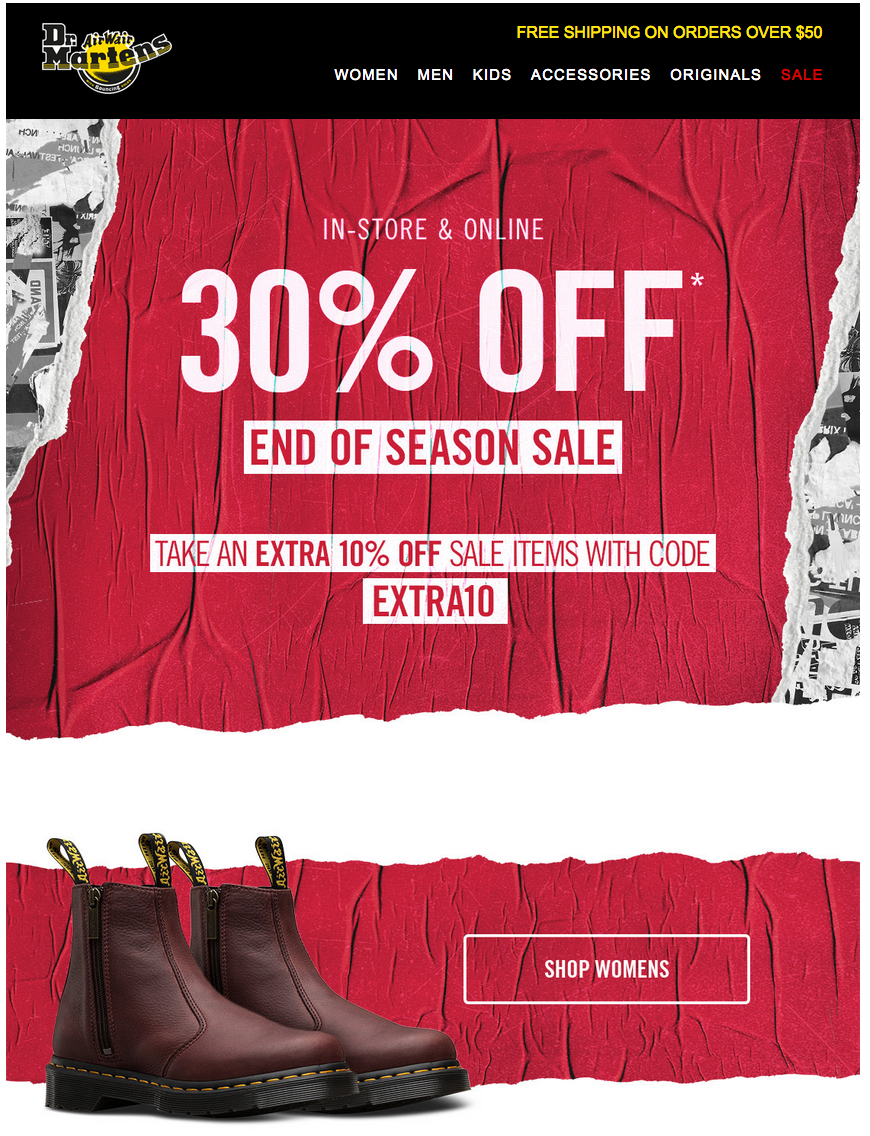
아래 Dr. Martens 이메일의 빨간색과 노란색은 멋진 색상을 추가하고 디자인의 흑백 요소를 보완합니다. 제한된 색상 팔레트는 독자의 주의를 사본으로 끌어들이는 반면 바쁜 디자인은 가장 중요한 정보에서 초점을 끄집어낼 수 있습니다.

하지마
- 컬러 본문 텍스트를 사용하지 마십시오. 검정색 또는 짙은 회색으로 유지하십시오.
- 주요 콘텐츠 영역에 어두운 색 배경을 사용하지 마십시오.
- 디자인에 두 가지 이상의 색상을 사용하지 마십시오(여러 색상의 로고와 이미지가 좋습니다).
- 충돌하거나 매력적이지 않은 색상을 사용하지 마십시오.
이메일 글꼴 및 타이포그래피 팁
독자의 관심을 끄는 가독성 높은 이메일의 경우 타이포그래피를 단순하게 유지하세요.
할 것
- 이메일에 하나 또는 두 개의 글꼴만 사용하십시오.
- 본문에 산세리프체를 사용하십시오. 머리글과 부제목에는 산세리프체나 세리프체를 사용할 수 있습니다.
- 간단하고 읽기 쉽고 웹에 적합한 글꼴을 사용하십시오. Open Sans, Helvetica, Courier, Raleway, Droid Serif, Arial, Tahoma, Times New Roman, Georgia 및 Trebuchet MS가 그 예입니다.
- 최고의 가독성을 위해 본문 글꼴의 크기는 14~16포인트, 헤드라인 글꼴은 22~24포인트로 조정합니다.
- 브랜딩 및 메시지와 일치하는 글꼴을 사용하십시오.
Domino's는 이 이메일에 사용된 글꼴을 사용하고 있습니다. 그러나 더 양식화된 텍스트라도 읽기 쉽습니다.

하지마
- 읽기 어려울 수 있는 스크립트 글꼴 또는 기타 멋진 글꼴을 사용하십시오.
- 모든 장치에서 올바르게 렌더링되지 않을 수 있는 사용자 정의 글꼴을 사용하십시오.
- 머리글을 제외하고 컬러 글꼴을 사용합니다(어두운 회색 또는 검은색은 본문에 가장 적합함).
이메일 이모티콘 팁
브랜드의 이모티콘 사용은 디지털 커뮤니케이션에서 전년 대비 609% 증가했습니다. 올바르게 사용하는 방법은 다음과 같습니다.
할 것
- 공간을 절약하기 위해 이모티콘을 통합하고 이메일 제목에서 더 많은 것을 말하십시오(제목을 "마법의" 49자 임계값 아래로 유지).
- 이모티콘을 사용하여 수신자의 받은 편지함에서 이메일 제목을 눈에 띄게 만드십시오.
- 메시지를 전달하고 흥미를 유발하는 데 도움이 되는 관련 이모티콘만 사용하세요.
- 인사말과 서명에 이모티콘으로 개성을 더하세요.
- 이모티콘을 사용하여 본문 텍스트에서 거래 및 특별 제안을 강조합니다.
두 개의 파인애플 이모티콘이 있는 Tarte Cosmetics의 위 제목은 새로운 파인애플 모양의 메이크업 팔레트에 대한 이메일의 완벽한 시작이었습니다.

하지마
- 이모티콘을 과도하게 사용하지 마십시오. 메시지의 대부분이 아니라 의미 있는 액센트 역할을 해야 합니다.
- 혼란스러운 이모티콘을 사용하지 마십시오. 웃는 얼굴, 커피 머그 등 보편적으로 인식되는 이모티콘을 사용하세요.
- 핵심 포인트를 만들기 위해 이모티콘에만 의존하지 마십시오. 모든 이메일 클라이언트에서 올바르게 렌더링되지 않을 수 있으므로 메시지를 강화하는 데 사용해야 합니다.
이메일 이미지 팁
이미지는 천 단어의 가치가 있지만 이메일에서는 적당히 사용해야 합니다.

할 것
- 이미지를 72ppi/dpi로 저장하고 이메일을 빠르게 로드할 수 있도록 웹에 최적화하십시오.
- 이메일에 JPG 및 PNG 이미지를 사용하십시오. GIF는 너무 크지 않은 경우에만 사용하십시오.
- 깔끔하고 따라하기 쉬운 레이아웃을 위해 이미지와 텍스트를 엇갈리게 배치합니다.
- 예를 들어 사용 중인 제품이나 행복한 고객과 같은 욕구를 불러일으키고 스토리를 전달하는 매력적인 이미지를 사용하십시오.
- 이미지 대체 텍스트를 사용하여 독자가 이메일 클라이언트에 이미지가 표시되지 않는 경우 이미지가 무엇인지 읽을 수 있도록 합니다. 좋은 대체 텍스트는 여전히 클릭을 유도합니다.
- 레티나 디스플레이용 이미지 크기(일반 디스플레이의 2배 크기).
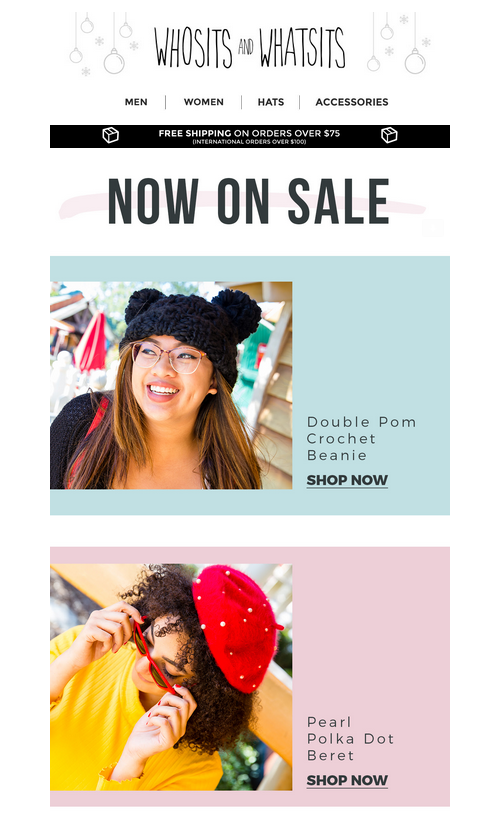
Whosits & Whatsits의 아래 이메일은 고품질 이미지를 사용하여 새로운 모자 라인을 홍보합니다. 사진에 생동감을 불어넣는 모델들이 실제로 보여집니다.

Whosits & Whatsits의 이 이메일은 고품질 이미지를 사용하여 새로운 모자 라인을 홍보합니다. 사진에 생동감을 불어넣는 모델들이 실제로 전시되어 있습니다.
하지마
- 이미지는 많은 이메일 클라이언트에 자동으로 표시되지 않을 수 있으므로 전체 이메일로 사용하지 마십시오.
- 이미지가 렌더링되지 않을 수 있으므로 클릭 유도문안 버튼에 이미지를 사용하지 마세요.
- 스토리를 전달하기 위해 이미지에 의존하지 마십시오. 이미지를 자동으로 렌더링하지 않는 이메일 클라이언트에 의해 손실됩니다.
- 고객을 소외시킬 수 있는 복잡하거나 혼란스러운 이미지를 사용하지 마세요.
- 이메일의 이미지 크기를 늘리지 마십시오. 선명하고 매혹적인 이메일 이미지를 위해 항상 크기를 줄이십시오.
이메일 CTA(클릭 유도문안) 팁
CTA는 이메일 성공을 촉진합니다. 이 팁으로 효과적인지 확인하십시오.
할 것
- 클릭 유도문안을 나머지 이메일 콘텐츠와 차별화되는 색상 버튼으로 만드십시오.
- CTA 텍스트를 짧고 의미 있게 유지하세요. 지금 구매, 자세히 알아보기, 자세히 읽기 등입니다. 더 많은 아이디어를 얻을 수 있는 50가지 클릭 유도문안 목록을 확인하세요.
- 첫 번째 CTA를 스크롤 없이 볼 수 있는 부분에 배치하고 필요한 경우 아래에서 반복합니다(이메일당 2~3개의 CTA를 사용하는 것이 좋습니다).
- 독자가 놓치지 않도록 버튼을 크게 만드십시오.
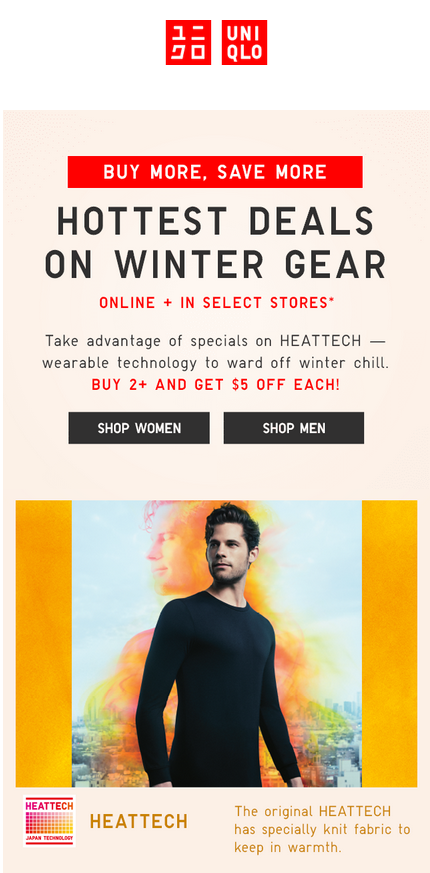
Uniqlo의 짙은 회색 클릭 유도문안 버튼은 스크롤 없이 볼 수 있는 부분에 있으며 이메일의 밝은 배경과 대비됩니다.

하지마
- 다양한 클릭 유도문안으로 이메일에 과부하를 주지 마십시오. 대신 독자를 단일 행동으로 이끄는 데 집중하세요. 더 있으면 두 개 이상의 이메일을 보내십시오.
- 행동 촉구를 묻지 마십시오. CTA가 눈에 띄고 주목받고 클릭되기를 원합니다.
- 주제에서 벗어나지 마십시오. 귀하의 CTA는 귀하의 주제와 일치해야 독자가 귀하의 이메일을 열 때 무엇을 기대해야 하고 CAN-SPAM 규정을 준수하는지 알 수 있습니다(속임수 없음!).
이메일 머리글 및 바닥글 팁
이메일 머리글 및 바닥글 디자인에 대한 다음 팁으로 전문적인 느낌을 얻으십시오.
할 것
- 로고 또는 회사 이름을 헤더에 통합하여 브랜드를 식별합니다.
- 헤더 앞에 티저 텍스트를 추가하면 많은 이메일 클라이언트의 제목에 표시되고 열기에 영향을 줄 수 있는 또 다른 기회를 제공합니다.
- 일관된 브랜딩을 위해 모든 캠페인에 동일한 머리글과 바닥글을 적용합니다.
- 연락처 정보, 소셜 미디어 링크 및 부가 가치 링크와 같은 추가 리소스, 구독 취소 링크 및 법적 세부 사항을 바닥글에 포함합니다.
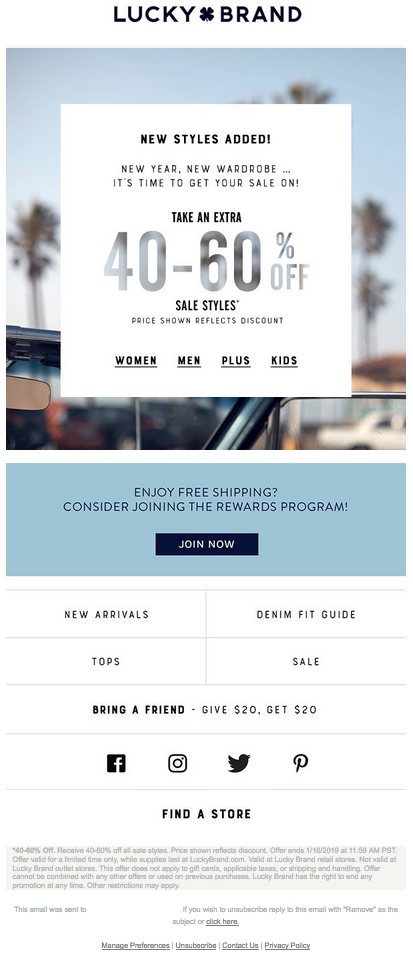
아래 프로모션 이메일에서 Lucky Brand 로고는 열면 가장 먼저 보이는 것입니다. 의류 소매업체는 이메일 바닥글에도 소셜 미디어 링크를 항상 포함합니다.

하지마
- 머리글이나 바닥글을 위한 복잡한 디자인을 만들지 마십시오. 독자가 이메일의 핵심을 알 수 있도록 단순하게 유지하십시오.
- 머리글이나 바닥글에 탐색을 많이 추가하지 마십시오. 가능한 한 단순화하여 메시지를 방해하지 않고 이메일을 효과적으로 브랜드화할 수 있습니다.
- 머리글이나 바닥글에 너무 많은 텍스트를 포함하지 마십시오. 다시 말하지만 단순함이 핵심입니다.
이메일 디자인을 만지작거릴 때마다 새로운 디자인 요소가 모든 플랫폼과 브라우저에서 올바르게 보이도록 하는 것이 모범 사례임을 기억하십시오. 다행스럽게도 VerticalResponse의 테스트 키트를 사용하면 이 부분을 쉽게 수행할 수 있습니다. 그리고 이러한 팁으로 무장하면 공개되고 클릭을 유도하고 판매를 촉진하는 매력적인 이메일을 디자인할 수 있습니다.
140,000명의 소기업 소유자와 함께하십시오.
 구독하다
구독하다편집자 주: 이 기사는 원래 2016년에 게시되었으며 정확성과 관련성을 위해 다시 작성되었습니다.
