다크 모드 디자인 방법: 모바일 앱 디자이너를 위한 2021년 가이드
게시 됨: 2020-01-31조명을 어둡게 하고 눈의 긴장을 풀고 에너지를 절약하세요. 다크 모드는 디자인의 가장 큰 트렌드 중 하나이며 WhatsApp, Instagram, Google, Facebook 및 Apple과 같은 세계적인 브랜드는 이미 다크 모드 디자인 트레인에 뛰어 들었습니다.
Android 10 및 iOS 13 의 공식 출시 로 다크 테마 사용자 인터페이스가 각광을 받았습니다. Apple과 Google 모두 지난 1년 동안 다크 모드에 자원과 관심을 쏟아 왔습니다.
올바르게 수행되면 다크 모드의 이점은 전례가 없습니다. 저조도에서 더 쉽게 읽을 수 있습니다. 그들은 눈의 피로를 줄입니다. 그들은 화면을 기반으로 배터리 소모를 고도로 근절할 수 있습니다.
앱용으로 다크 테마를 준비하는 것은 모든 모바일 앱 디자인 회사의 의무 사항이 되었습니다. 그럼에도 불구하고 다크 모드 앱 디자인 문제는 무시할 수 없습니다. 단순히 색상을 재사용하거나 색상을 반전시키는 것은 불가능합니다. 그렇게 하면 필요한 것과 정반대의 것을 얻을 수 있습니다.
다크 모드가 잘못 설계되면 눈의 피로를 유발하고 저조도에서 읽기가 더 어려워집니다. 이 테마의 낮은 밝기는 어두운 환경에서 안정감을 줍니다. 결과적으로 우울한 테마를 만들 때 즐겁고 균형 잡히고 읽기 쉬운지 확인하십시오.
이 기사에서는 모바일 앱 디자이너가 사용자에게 다크 모드 UI 디자인 경험을 제공하기 시작하는 방법을 살펴볼 것입니다.
Android 앱용 어두운 테마를 디자인하는 방법은 무엇입니까?
Google은 디자이너 가 Android 앱용 어두운 테마 를 디자인 하는 방법을 이해하는 데 도움이 되는 광범위한 문서 지원 을 제공합니다 .
기술 대기업은 다크 테마 사용자 인터페이스 를 정의하고 다크 모드 앱 디자인 을 개발 하는 방법에 대한 출발점을 제공하는 4가지 원칙을 수립했습니다 .
1. 그레이 vs 블랙
가장 먼저 알 수 있는 것은 어두운 테마의 앱에 대한 기본 배경이 검은색이 아니라 어두운 회색인 #121212라는 것입니다.
특히 Android 10의 플랫폼이 검정색 배경을 사용하기 때문에 회색 대 검정색을 선택한 이유에 대해 많은 논의가 있습니다. 이것은 주로 사용성 대 절전 사이의 절충점입니다.
플랫폼의 배경으로 순수한 검정색 #000000 색상을 사용하면 시스템 앱과 표면이 OLED 디스플레이에서 열릴 때 가능한 한 적은 전력을 사용할 수 있습니다. 이러한 시스템 표면은 일반적으로 텍스트와 단순한 아이콘으로 매우 단순한 경향이 있으므로 대비 문제를 해결하기 위해 텍스트와 아이콘 색상을 적절하게 조정할 수 있습니다.
하지만 앱에서는 표면에 복잡한 다채로운 벡터 애니메이션, 밝은 이미지, 대조되는 브랜드 표면 등 무엇이든 포함할 수 있습니다. 이것을 순수한 검정색 배경에 배치하면 결과 대비가 훨씬 높아져 눈의 피로가 증가할 수 있습니다. 따라서 밝은 색 또는 회색 배경을 사용하는 것이 해결책입니다.
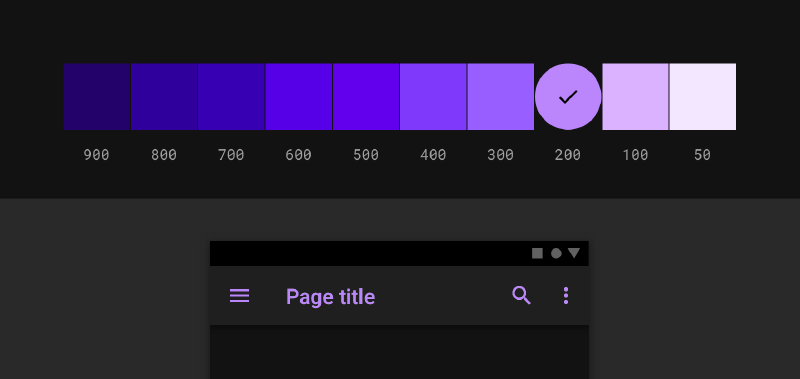
2. 액센트가있는 색상의 세부 사항에주의
어두운 UI에 대한 색 구성표를 정의할 때 Google 은 어두운 테마 UI에 제한된 색상 악센트를 적용하여 대부분의 공간을 어두운 표면에 사용할 것을 권장합니다. 또한 어두운 배경을 유지하면 포토 비주얼이 더 깊어지고 포인트 컬러와 대조되는 눈이 즐겁습니다. 분할 보색 을 사용하면 도움이 될 수 있습니다. 이 구성표에는 하나의 주요 색상과 주요 색상의 보색에 인접한 두 개의 색상이 있습니다. 이렇게 하면 보색 구성표의 장력 없이 필요한 대비가 제공됩니다.
3. 배터리 수명 절약
어두운 테마는 장치 화면에서 방출되는 휘도를 줄이면서 최소한의 색상 명암비를 충족합니다. 배터리 전원을 절약하면서 눈의 피로를 줄이고 밝기를 현재 조명 조건으로 조정하고 어두운 환경에서 화면 사용을 용이하게 하여 시각적 인체 공학을 개선하는 데 도움이 됩니다. OLED 화면이 있는 장치는 하루 중 언제든지 검은색 픽셀을 끄거나 밝은 픽셀의 사용을 줄임으로써 이점을 얻습니다.
4. 접근성 호환 색상 조합 선택
접근성 색상 대비 표준 을 충족하여 일반 어두운 테마 사용자(예: 저시력 사용자)를 수용 합니다 .
어두운 색 구성표 및 전체 모드 에 대한 Google 머티리얼 디자인 가이드라인 에서 수정한 다양한 속성이 있습니다.
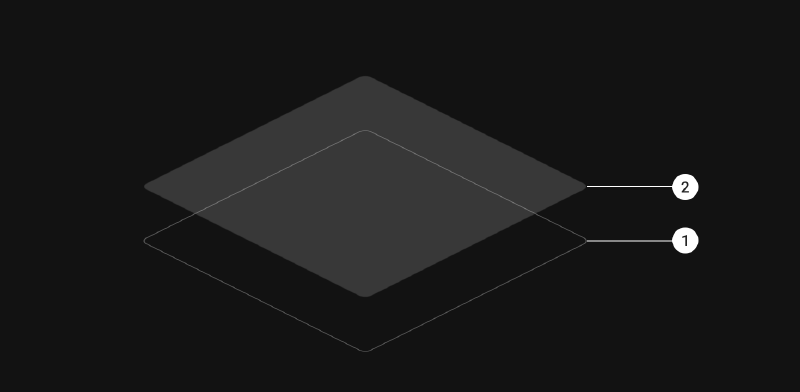
고도: 어두운 테마를 디자인 하는 과정 에서 구성 요소는 밝은 테마의 경우와 동일한 기본 그림자 구성 요소 및 고도 수준을 유지합니다. 다른 점은 고도 수준의 표면 조명입니다.
표면 고도가 높을수록 표면이 더 가벼워집니다. 밝기는 반투명 오버레이의 응용 프로그램을 통해 표시됩니다. 오버레이를 사용하면 구성 요소를 구별하고 그림자를 볼 수도 있습니다.

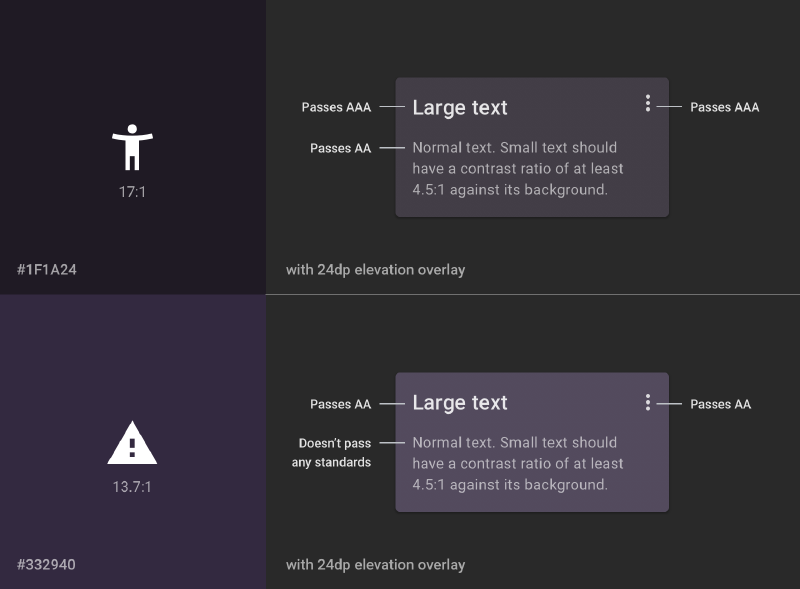
접근성 및 대비: 어두운 테마 UI 디자인의 배경은 흰색 텍스트가 표시될 만큼 충분히 어두워야 합니다. 배경과 텍스트 간에 최소 15.8:1의 대비를 사용해야 합니다. 이렇게 하면 가장 높은 고도의 표면에 추가될 때 본문 텍스트가 WCAG의 AA 표준 4.5:5:1을 통과하도록 합니다.

색상: 디자이너는 가독성을 높이기 위해 채도가 낮은 색상을 사용하는 데 집중해야 합니다. 기본 및 보조 색상의 선택은 밝은 UI 테마와 어두운 UI 테마를 모두 고려해야 합니다.

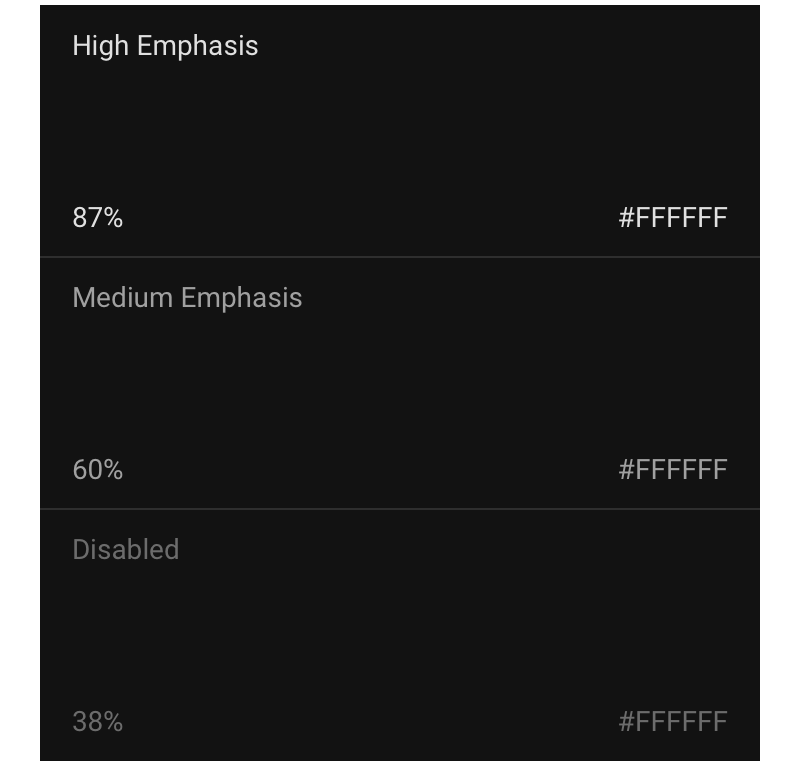
어두운 배경의 밝은 텍스트 : 밝은 텍스트가 어두운 배경에 표시되면 다음 불투명도 수준을 사용해야 합니다.
- 강조 텍스트의 불투명도는 87%입니다.
- 중간 강조 텍스트 및 힌트 텍스트의 불투명도는 60%입니다.
- 비활성화된 텍스트의 불투명도는 38%입니다.

상태 : 상태 는 오버레이를 사용하여 어두운 테마 레이아웃 또는 구성 요소에 대한 대화형 요소의 상태를 전달 합니다. 어두운 테마에서 상태는 기본 밝은 테마와 동일한 오버레이 값을 사용해야 합니다. 상태 오버레이를 상속하는 두 개의 컨테이너가 있습니다. Surface 및 Primary .
표면 색상을 사용하는 표면 컨테이너는 텍스트 또는 아이콘 색상과 일치하는 오버레이를 적용해야 합니다. 기본 색상을 사용하는 표면 컨테이너의 경우 상태 오버레이는 흰색이어야 합니다.
다크 모드에서 iOS용 앱을 디자인하는 방법은 무엇입니까?
다크 모드를 통해 Apple은 iOS에서 UI 스타일 및 색상의 의미를 재검토했습니다. iOS 13에서 다크 모드를 디자인 하는 데 도움이 되도록 Apple이 가져온 변경 사항을 살펴보겠습니다 .
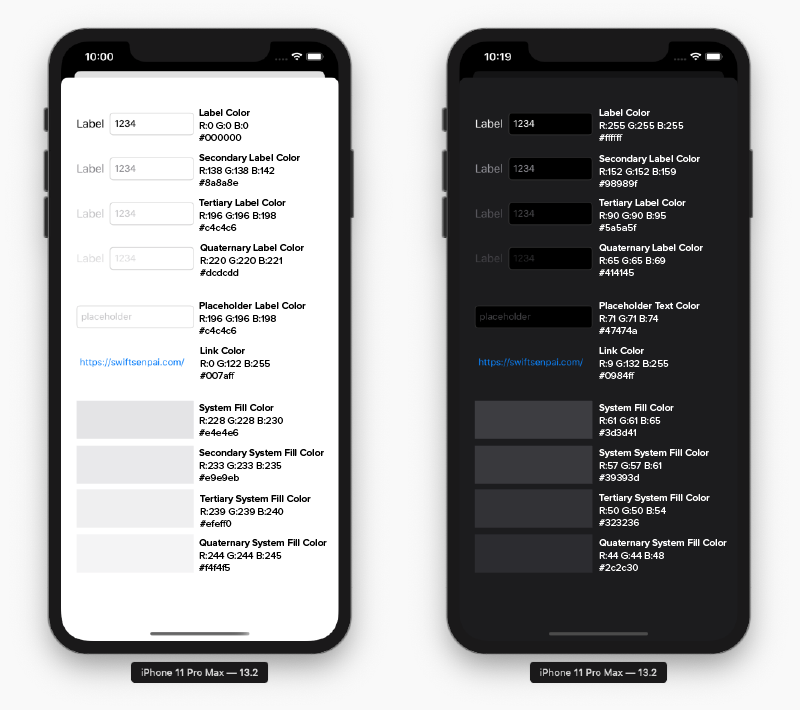
시맨틱 색상
Apple은 밝은 모드와 어두운 모드 모두에서 iOS 앱의 느낌과 모양의 균형을 맞추기 위해 일반적으로 사용되는 UI 구성 요소에 의미 체계 색상을 도입했습니다. 이러한 색상에는 최상의 RGB 값이 없습니다. 대신 iOS 인터페이스 스타일을 직접 변경합니다. 또한 어두운 모드에서 이러한 의미적 색조는 오버레이 색상과 텍스트를 처리하는 데 도움이 됩니다.


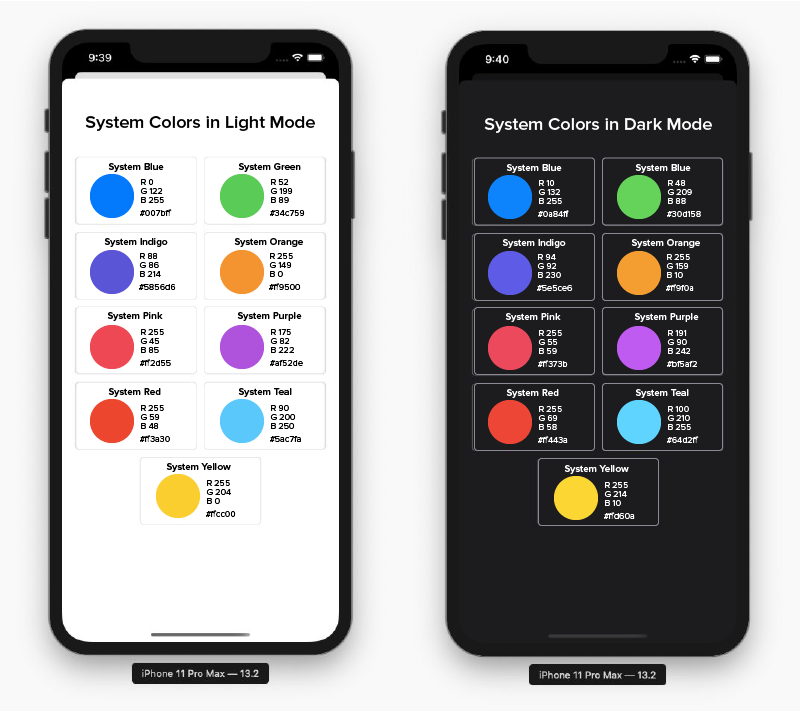
시스템 색상
Apple은 어두운 시스템 전체의 모양과 다이내믹함을 지원하는 9개의 미리 정의된 시스템 색상 을 가져왔습니다. 따라서 이러한 색상은 선택한 인터페이스 스타일로 수정됩니다.

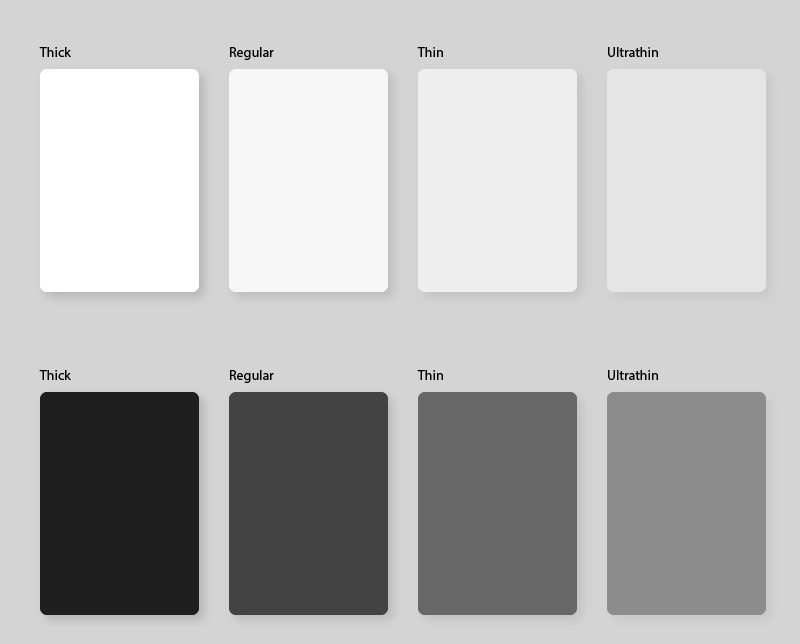
생동감 및 흐림 효과
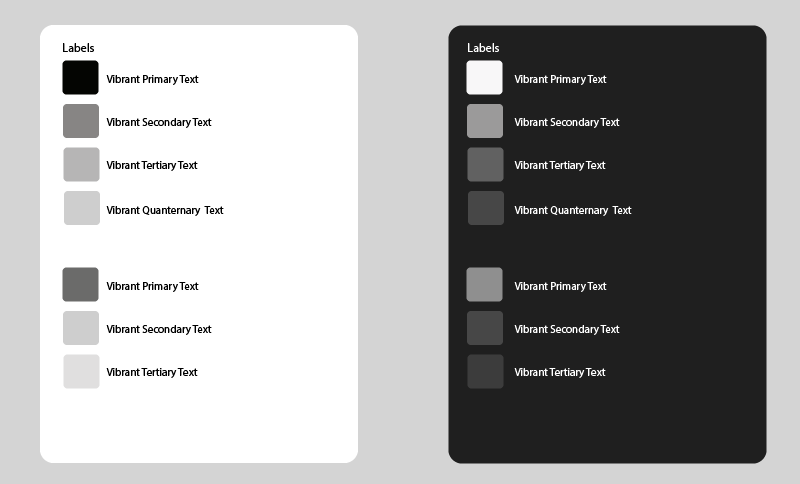
iOS 13에서 Apple은 iOS 인터페이스 스타일에 자동으로 적응하는 4개의 흐림 효과와 8개의 생동감 효과를 도입했습니다.
어둡고 밝은 모드의 흐림 효과는 다음과 같습니다.

Apple은 또한 iOS 다크 모드 타이포그래피 제품군에 4개의 생동감 효과를 도입했으며, 오버레이에 3개, 구분 기호에 1개를 도입했습니다. 여기 있습니다:

SF 기호
Apple 은 Human Interface Guidelines에서 제품 개발자와 디자이너가 응용 프로그램에서 사용할 수 있는 1500개 이상의 기호 모음을 제공합니다. 그들은 밝은 UI와 어두운 UI 모두에 최적화되어 있기 때문에 자동으로 다크 모드에서 멋지게 보입니다.
효과적인 모바일 앱 다크 테마 디자인을 위한 팁
다크 모드는 지난 몇 년 동안 가장 많이 요청된 기능 중 하나입니다. Apple과 Google 모두 어두운 테마를 UI의 필수 부분으로 만들었습니다. 다크 모드의 감소된 휘도는 어두운 환경에서 안전을 제공하고 눈의 피로를 최소화할 수 있습니다.
다크 모드 UI를 만들 때 제대로 작동해야 하는 특정 프로세스가 있습니다. 결국, 당신은 당신의 제품이 놀랍기를 원합니다. 맞습니까? 앱의 다크 모드를 디자인하는 방법에 대한 모범 사례 체크리스트의 모든 확인란을 선택하십시오.
1. 순수한 검은 색을 피하십시오
어두운 테마는 검정색 배경에 흰색 텍스트가 아니어야 합니다. 사실 고대비 화면을 들여다보는 것은 어려울 수 있습니다.
앱에 다크 모드를 추가할 때 다크 그레이를 다크 모드 구성 요소 의 기본 색상으로 사용하는 것이 가장 안전합니다. 다크 그레이 는 눈의 피로를 낮추고 검은색에 비해 회색 표면의 그림자를 보기가 훨씬 쉽기 때문입니다. .
2. 어두운 테마에 채도가 높은 색상 사용을 피하십시오.
밝은 표면에서 멋지게 보이는 채도가 높은 색상은 어두운 배경에서 진동하여 텍스트를 읽기가 매우 어렵게 만들 수 있습니다.
더 나은 가독성을 위해 밝은 톤을 사용해야 하며 UI를 불필요하게 표현적으로 만들지 않아 불필요한 눈의 피로를 줄여줍니다.
3. 앱 디자인의 감성적인 측면을 고려하십시오
앱의 어두운 테마를 디자인할 때 밝은 테마 디자인의 동일한 감정적 느낌을 어두운 테마에서도 번역하는 것을 목표로 해야 할 가능성이 있습니다.
그러나 그렇게 하는 것은 현명하지 않습니다. 궁극적으로 다른 색상은 다른 감정을 투영하기 때문입니다. 결과적으로 다크 모드 색상 은 다른 느낌을 불러일으킵니다. 이것이 두 테마 UI 모두에 대한 공통 기반 감정 세트를 찾는 것이 필요한 이유입니다.
4. 두 가지 외관 모두에서 디자인 테스트
사용자가 하루 중 다른 시간에 두 테마 UI 사이를 전환하는 것과 마찬가지로 다른 조명 조건에서 앱이 어떻게 작동하는지 확인하려면 하루에 두 번 앱을 테스트해야 합니다. 그리고 귀하의 기준을 충족하는지 확인하십시오.
5. 애니메이션과 일러스트레이션에 다크 모드 통합
앱에 애니메이션이나 무거운 그래픽 요소가 포함된 경우 어두운 테마에서도 적용할 준비를 해야 합니다. 그림에 주제와 배경이 포함된 경우 주제에 집중할 수 있도록 배경 색상의 채도를 완전히 낮추는 것이 좋습니다.
6. 접근성 색상 대비 표준 충족
다크 모드에서 콘텐츠를 편안하게 읽을 수 있는지 확인하십시오. 어두운 테마 표면은 흰색 텍스트를 표시할 만큼 충분히 어두워야 합니다. Google Material Design은 텍스트와 배경 사이에 최소 15.8:1의 대비 수준을 사용할 것을 권장합니다. 색상 대비 도구 를 사용 하여 대비 비율을 테스트합니다.
7. 그냥 뒤집지 마세요
표준 모드에서 어두운 모드로 전환하는 경우 원래 테마가 유용한 시각적 신호를 제공할 수 있습니다. 어두운 테마를 만들려면 단순히 색상을 뒤집지 마십시오. 심리적 의미가 있는 색상을 의미 없는 단조로운 톤으로 변환할 수 있습니다. 사용하는 색상에 대해 의식적으로 결정하십시오.
8. 올바른 "켜짐" 색상 사용
'켜기' 색상은 주요 표면 및 요소 위에 있습니다. 일반적으로 텍스트에 사용됩니다. 어두운 테마의 경우 기본 '켜기' 색상은 순백색입니다. 그러나 그것은 밝은 색상이며 어두운 배경에 대해 시각적으로 진동합니다. 이러한 이유로 Google Material Design에서는 약간 더 어두운 흰색을 사용할 것을 제안합니다.
- 비활성화된 텍스트는 38%의 어두움을 사용합니다.
- 60%에서 중간 강조 텍스트가 실행됩니다.
- 강조 텍스트는 87%의 명암을 가져야 합니다.
9. 깊이 들어가라
레이어가 높을수록 더 가벼워야 합니다. 이렇게 하면 디스플레이에서 가장 많이 사용되는 요소부터 가장 적게 사용되는 요소까지 다크 모드에서 시각적 계층 구조가 생성됩니다.
이제 앱의 다크 모드 버전 디자인에 대해 알아야 할 모든 것을 알게 되었습니다. 실행 가능한 다음 단계는 애플리케이션에 UI를 구현한 전문가 팀과 이야기하는 것입니다. 이를 최종 사용자에게 건전한 경험을 제공하려는 의도를 달성하는 데 한 걸음 더 다가가는 방법으로 보아야 합니다.
마무리
이제 앱의 다크 모드 버전 디자인에 대해 알아야 할 모든 것을 알게 되었습니다. 다크 모드 앱 디자인은 이제 막 시작되고 있는 혁명입니다. 즉, 어두워지고 창의력을 발휘하기에 완벽한 시간입니다. 실행 가능한 다음 단계는 애플리케이션 에서 UI를 구현한 UI 전문가 팀과 대화 하고 앱 개발에서 UI 디자인의 중요성에 대한 실질적인 관점을 얻는 것 입니다. 이를 최종 사용자에게 건전한 경험을 제공하려는 의도를 달성하는 데 한 걸음 더 다가가는 방법으로 보아야 합니다.
다크 모드 앱 디자인에 대해 더 알고 싶으십니까? 앱 개발 전문가 에게 문의하세요 .

다크 모드 앱 디자인에 대한 FAQ
1. 다크 모드가 눈에 더 좋은가요?
예. 다크 모드 앱 디자인은 장시간 휴대폰 사용으로 인한 눈의 피로와 건조를 방지합니다. 대조되지 않음으로써 사용자가 어둠 속에서 애플리케이션을 스크롤하는 것이 더 쉬워집니다.
2. 다크 모드는 어떻게 디자인하나요?
Apple과 Google 모두 어두운 테마 응용 프로그램을 설계하는 과정을 설명하는 문서를 가지고 있지만 고려해야 할 몇 가지 팁이 있습니다. 그 중 일부는 다음과 같습니다. 단색 검정색을 피하고, 검정색 사용의 정서적 측면을 염두에 두고, 흰색과 어두운 모드 앱 디자인 간의 과도기적 차이점을 살펴보세요.
3. 건강에 해로운 다크 모드가 있습니까?
예, 다크 모드가 득보다 실이 더 많을 수 있는 경우가 있습니다. 그들은 헤이즈 효과를 일으키거나 대비 스타일에 충분히주의를 기울이지 않으면 눈에 큰 부담을 줄 수 있습니다.
