웹 타이포그래피: 디자이너를 위한 완벽한 가이드
게시 됨: 2020-11-16타이포그래피의 강력한 중요성은 종종 간과될 수 있지만, 타이포그래피는 웹 제작에서 기본적인 역할을 합니다. 즉, 브랜딩, 시각 디자인, 사용자 경험, 사용자 인터페이스, 콘텐츠 전략 등 전체 환경을 의미합니다. 그러나 시작하기 전에 웹 타이포그래피란 무엇이며 왜 중요한가요? 이 기사에서는 웹 제작자로서 타이포그래피에 대해 알아야 할 모든 것을 다룰 것입니다. 우리는 개념, 원칙, 용어, 최고의 글꼴 선택에 대한 지침, 그리고 물론 작업 항목에 대해 이야기하고 있습니다.
웹 디자인을 위한 타이포그래피의 모든 면을 이해하기 시작하기 전에 다루어야 할 중요한 주제는 타이포그래피가 왜 그렇게 중요한지에 대한 것입니다. 궁극적으로 사람들이 웹사이트를 방문하여 텍스트를 읽을 때 그들은 당신에 대한 정보를 찾고자 합니다. 그리고 우리는 단어가 중요하다는 것을 알고 있습니다.
웹 제작자로서 우리는 프레젠테이션이 웹사이트의 콘텐츠와 동일한 가치를 갖는다는 점을 분명히 인식할 수 있습니다. 웹사이트의 시각적 디자인, 인터랙티브한 기능 및 전반적인 기능이 웹사이트의 품질을 결정하는 것처럼 타이포그래피도 마찬가지입니다.
이 기사를 읽고 나면 웹 타이포그래피의 본질과 웹 타이포그래피가 모든 웹사이트를 만들거나 망가뜨릴 수 있는 방법에 대한 지식과 이해를 구현할 수 있는 능력을 갖추게 될 것입니다.
목차
- 웹 타이포그래피란?
- 웹 타이포그래피의 도전
- 웹 타이포그래피의 핵심 요소
- 일반 글꼴 모음 이해
- 글꼴 패밀리와 글꼴의 차이점
- 텍스트 서식이 중요한 이유
- 텍스트 가독성의 구성 요소
- 웹사이트에 적합한 글꼴을 선택하는 방법
- 1. 브랜드를 어떻게 표현하고 싶은지 생각해보세요
- 2. 세리프 또는 산세리프 중 결정
- 3. 글꼴이 서로 잘 어울리는지 확인
- 4. 글꼴 크기, 글꼴 두께 및 줄 길이에 유의하십시오.
- 5. 시각적 계층의 역할 존중
- 6. 디자인 시스템에 투자하기
- 7. CSS 스타일시트 알아보기
- 8. 타이포그래피 사용 표준을 최신 상태로 유지
- 준비, 설정, 유형
웹 타이포그래피란?
웹 타이포그래피는 웹사이트에 글자를 배열하는 기술이자 기술입니다. 글자와 문자의 디자인이나 구성과 배열에 관한 것만이 아닙니다. 물론 이러한 것들에 관한 것이기도 하지만 커뮤니케이션, 시각적 아이덴티티, 브랜드 페르소나, 사용성 등에 관한 것이기도 합니다.
웹 타이포그래피의 도전
화면 읽기와 인쇄 읽기 이해

처음에는 화면으로 읽는 것과 종이로 읽는 것의 차이가 별로 없다고 생각할 수 있습니다. 결국, 둘 다 배경에 있는 알파벳 글자를 읽고 정보를 소비하는 시각적 처리 경험입니다. 하지만, 다시 생각해보십시오. 인쇄 디자인과 웹 디자인의 차이점과 각각의 읽기 경험의 차이는 참으로 많습니다.
논리적으로, 인쇄 디자인과 웹 디자인의 가장 근본적인 차이점은 인쇄가 고정된 정적인 내용을 가진 물리적이고 유형적인 대상이라는 것입니다. 또는 화면이 적응형 매체이기 때문에 화면 콘텐츠는 동적이고 끊임없이 변화합니다.
이것은 각 종이 조각이 변하지 않는 결정적이고 일정한 크기를 가지고 있다는 것을 의미하며 우리는 그 종이 크기가 무엇인지 미리 알고 있습니다. 화면의 콘텐츠(이미지, 악센트 또는 텍스트 요소)를 디자인할 때 다양한 해상도, 크기 및 장치와 같은 다양한 범위를 디자인합니다. 그러나 그것은 그 자체로 주제이며 곧 논의할 것입니다.
행동적 관점에서 우리는 디지털 방식으로 읽을 때 더 많은 스캔과 점프를 합니다. 가장 짧은 시간에 가능한 한 많은 정보를 얻기 위해 키워드를 찾고 있기 때문일 수 있습니다. 속도 면에서 Nielsen Norman Group이 수행한 연구에 따르면 사람들은 종이로 읽을 때보다 화면에서 읽을 때 25% 더 느리게 읽는다고 합니다.
다양한 화면 크기 수용

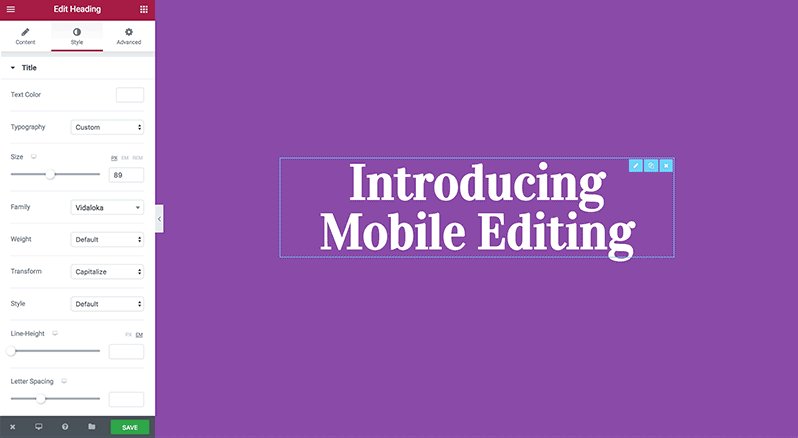
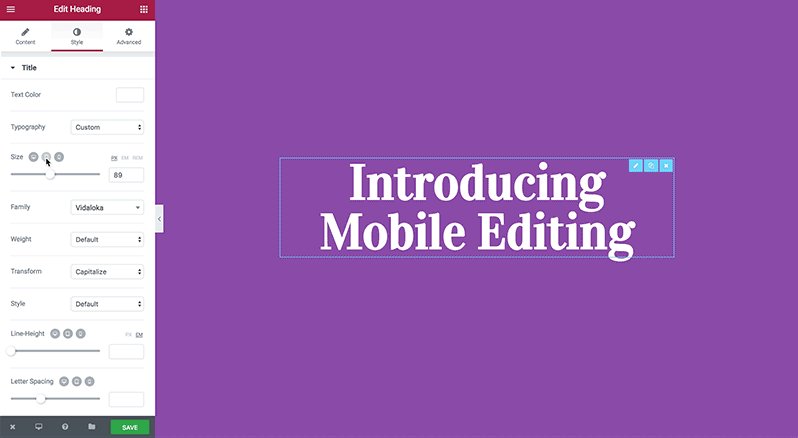
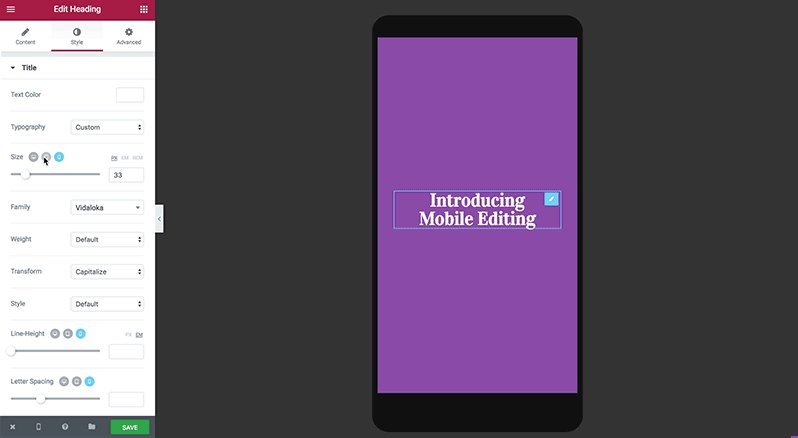
웹 제작자로서 "다양한 화면 크기"라는 단어를 듣는 순간 많은 사람들이 반응형 디자인을 즉시 생각할 것입니다. 반응형 디자인은 데스크톱과 모바일 사이트 모두에서 멋지게 보이는 웹사이트만을 의미하지 않습니다. 2018년 3월부터 Google은 "모바일 우선 인덱싱" 이니셔티브를 발표했습니다. 실제로 이것은 Google 검색 엔진이 인덱싱 및 순위 지정을 위해 콘텐츠의 모바일 버전을 주로 사용한다는 것을 의미합니다. 따라서 사이트가 데스크톱 사용 사례를 대상으로 하는 경우에도 최소한 Google의 좋은 면을 유지하려면 모바일 친화적이어야 하는 것만큼 중요합니다.
그렇다면 이것이 타이포그래피와 어떻게 연결됩니까?
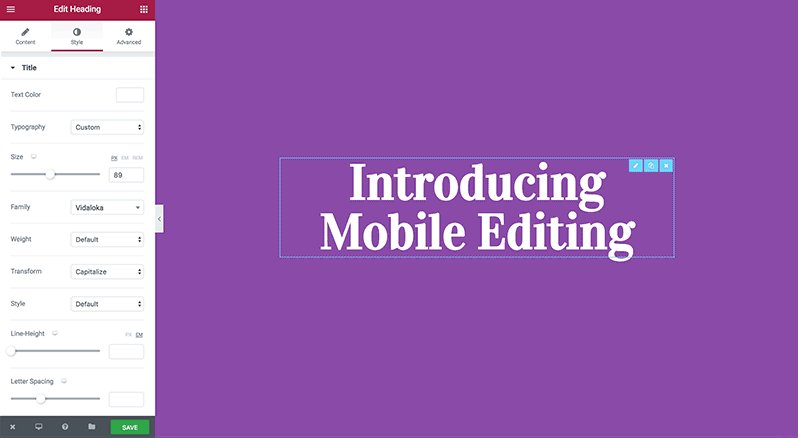
이는 텍스트(제목, 제목, 단락, 버튼 텍스트 등)의 타이포그래피를 포함한 디자인이 모두 모바일에서 보기 좋게 표시되어야 함을 의미합니다. 우리의 디자인 프로세스의 관점에서, 그것은 일을 조금 더 복잡하게 만듭니다. 작업할 화면이 더 작지만 반드시 텍스트가 적은 것은 아닙니다. 종종 이것은 여러 화면 크기를 수용할 수 있다는 점에서 유연한 타이포그래피 구성표를 만들어야 함을 의미합니다. 이 우선 순위는 글꼴 색상, 서체, 글꼴 두께, 글꼴 크기 및 기타 많은 디자인 선택 사항으로 이어집니다.
이러한 개별 타이포그래피 구성 요소(웹 디자인 프로세스에서 구성 요소가 어떻게 결합되는지)에 대해 더 깊이 이해하고 나면 반응형 타이포그래피 선택을 포함하는 유연한 레이아웃을 디자인하는 데 지식을 적용할 수 있습니다.
그리고 타이포그래피와 사용자 경험 사이의 관계를 잊지 마십시오. 반응형 타이포그래피의 필요성은 웹사이트 방문자가 웹사이트에서 텍스트를 보는 방법과 위치에 대한 상황을 고려해야 하는 데서 비롯되는 경우가 많습니다.
화면 해상도 고려

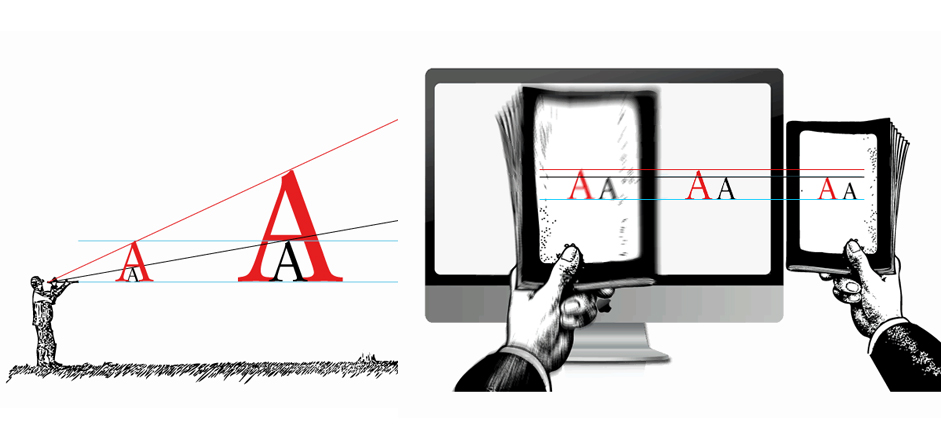
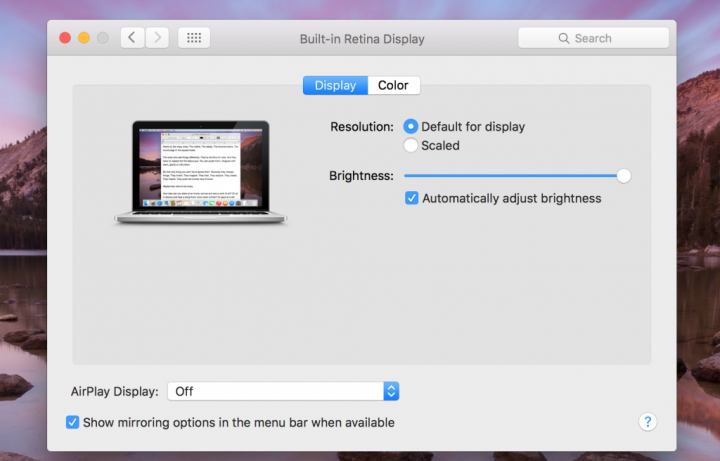
가장 일반적인 용어로 화면 해상도는 1024×768과 같이 화면이 가로 및 세로로 포함하는 픽셀 수를 나타냅니다. 즉, 화면에 표시되는 인치당 도트 수입니다. 실제로(그리고 나중에 참조할 수 있도록 이것을 적어 두십시오) — 화면의 해상도가 보유할 수 있는 해상도 크기(일명 최대 픽셀 수 측정)는 가로로 1024px, 세로로 768px입니다.
해상도 크기 조정이 화면에서 실제로 보는 것에 어떤 영향을 미치는지와 관련하여: 디스플레이를 가능한 한 선명하게 유지하기 위해 낮은 해상도는 화면에 더 큰 크기로 요소를 표시합니다. 그러나 이는 페이지의 더 적은 부분이 화면에 들어갈 수 있음을 의미합니다. 결과적으로 고해상도 모니터는 전체 접힌 부분과 접힌 부분의 약간 아래와 같이 웹 사이트 페이지의 더 많은 부분을 표시할 수 있지만 페이지의 요소가 더 선명해지긴 하지만 작게 보이게 만들 수도 있습니다.
타이포그래피의 맥락에서 디자이너가 화면 해상도를 고려하고 해상도에 따라 글꼴 크기를 선택해야 한다고 말할 때, 이는 시각적 가중치(인간의 눈이 물체의 크기와 중요성을 인식하는 방법)를 선택하여 서체는 모든 화면 크기와 해상도에서 의도한 대로 작동합니다.
우리가 말했듯이 화면 해상도를 높이면 인치당 픽셀 수가 증가합니다. 타이포그래피의 경우 글꼴 크기는 고정된 픽셀 수입니다. 따라서 해상도가 높을수록 글꼴 픽셀이 공간을 덜 차지하므로 글꼴이 작아집니다. 궁극적으로 화면에서 텍스트가 차지하는 공간의 양은 화면 해상도에 대한 응답입니다. 그리고 여기에서 반응형 타이포그래피에 대한 논의가 시작됩니다.
