H1 태그란 무엇입니까? 모범 사례가 포함된 초보자 가이드
게시 됨: 2023-12-11H1 태그는 검색 엔진에 웹페이지의 기본 주제를 알려주는 HTML 제목 태그입니다.
더 나은 검색 순위를 원한다면 콘텐츠에서 H1 태그를 올바르게 사용하는 방법을 배워야 합니다.
대부분의 사람들은 제목이나 긴 태그에 동일한 H1 태그를 사용합니다. 둘 다 나쁜 습관입니다.
이 게시물에서는 검색 트래픽과 사용자 경험을 개선하기 위해 H1 태그를 작성하는 모범 사례를 배우게 됩니다. 시작하자!
목차
- SEO를 위한 완벽한 H1 태그를 작성하는 방법은 무엇입니까?
- H1 태그란 무엇입니까?
- H1 태그와 제목 태그의 차이점은 무엇입니까?
- SEO에 H1 태그가 중요한 이유는 무엇입니까?
- 더 나은 SEO를 위해 구현하기 위한 H1 태그 모범 사례
- 누락된 H1 태그 찾기
- 2024년 H1 태그 모범 사례에 대한 빠른 체크리스트
- H1 SEO에 대한 FAQ
- H1 태그 SEO가 무엇인지에 대한 최종 생각
SEO를 위한 완벽한 H1 태그를 작성하는 방법은 무엇입니까?

H1 태그란 무엇입니까?
H1 태그는 HTML 제목 태그입니다. 웹 페이지의 주요 제목을 사용자에게 표시하는 데 사용됩니다. 웹페이지의 첫 번째 제목으로 표시됩니다.
H1 태그는 페이지 본문 시작 부분, <head> 섹션 바로 아래에 배치됩니다.
HTML 코드의 H1 태그 예는 다음과 같습니다.
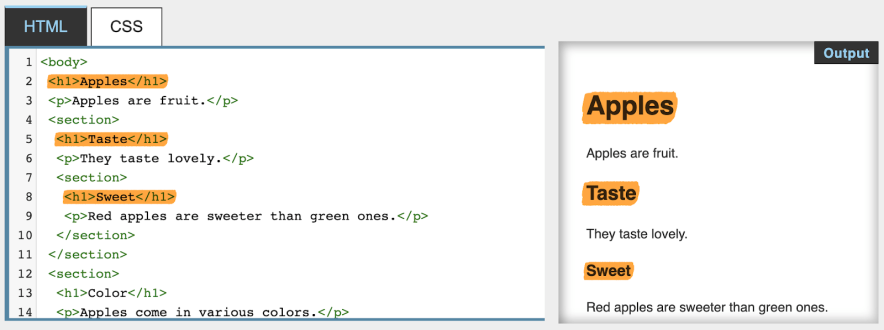
<h1>H1 태그란 무엇인가요?</h1>
여기에 그 예가 있습니다. (이미지 출처: Ahrefs)

제목 태그에는 여러 수준(H1부터 H6까지)이 있으며, H1은 제목 태그의 가장 높은 수준으로 간주됩니다.
왜? Google과 같은 검색 엔진은 H1 태그를 사용하여 페이지의 컨텍스트를 이해합니다.
h1 헤더 태그를 사용할 때 기억해야 할 두 가지 중요한 규칙이 있습니다.
- 규칙 #1: H1 태그는 웹사이트의 각 페이지에서 고유해야 합니다. 즉, 여러 페이지에 동일한 H1 태그를 사용하면 안 됩니다.
- 규칙 #2: 한 페이지에 하나 이상의 H1 태그를 사용하지 마십시오.
H1 태그와 제목 태그의 차이점은 무엇입니까?
H1 태그와 제목 태그의 제목이 다릅니다.
- Title 태그는 브라우저 제목입니다(웹 페이지에서는 사용자에게 표시되지 않음).
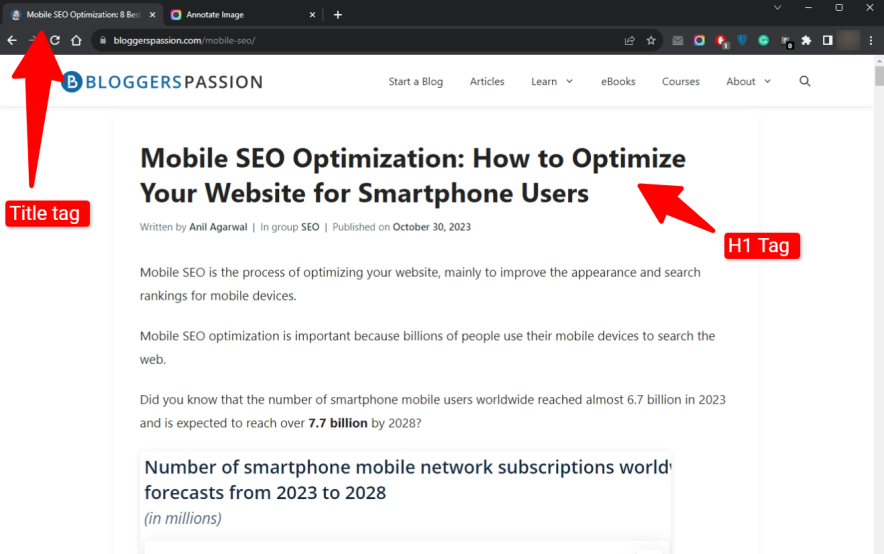
- H1 태그는 사용자가 웹페이지를 탐색하는 동안 가장 먼저 보게 되는 태그입니다.
다음은 예입니다.

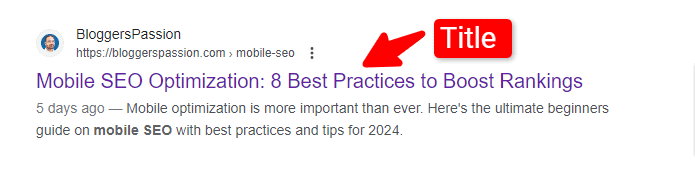
또한, 제목 태그는 검색 결과의 제목으로 표시됩니다. H1 태그는 SERP 결과에 표시되지 않습니다.
보세요.

그렇다면 위의 예를 통해 우리는 무엇을 이해할 수 있습니까?
제목 태그는 주로 검색 엔진에서 웹 페이지의 콘텐츠를 이해하고 검색 결과에 페이지 제목을 표시하는 데 사용됩니다. 반면에 H1 태그는 주로 사용자가 웹 페이지의 기본 제목을 보는 데 사용됩니다.
- H1 태그 위치: 페이지 자체
- 제목 태그 위치: SERP 및 브라우저 탭
다음은 H1 및 제목 태그를 효과적으로 사용하는 방법의 예입니다.
- 페이지 제목: 초보자를 위한 SEO 최종 가이드
- H1 태그: 초보자를 위한 SEO: 알아야 할 모든 것
보시다시피 H1 태그는 제목 태그보다 더 구체적입니다. H1 태그는 페이지 콘텐츠에 대한 자세한 내용을 제공하고 사용자가 링크를 클릭하면 찾을 내용을 이해하는 데 도움이 됩니다.
두 태그를 모두 작성할 때 기억해야 할 가장 중요한 점은 페이지의 콘텐츠를 정확하게 설명하는 것입니다.
간단히 말해서 제목 태그는 검색 엔진 크롤러에 서비스를 제공하는 반면 H1 태그는 사용자에게 서비스를 제공합니다.
SEO에 H1 태그가 중요한 이유는 무엇입니까?
Google과 같은 검색 엔진에서 더 나은 결과를 원한다면 SEO에 필수적인 H1 태그를 무시하지 마십시오.
h1 태그의 몇 가지 이점은 다음과 같습니다.
- 검색 엔진이 페이지의 주제를 이해하는 데 도움이 됩니다. 당신이 알고 있든 모르든, 검색 엔진은 H1 태그를 사용하여 페이지의 주요 컨텍스트를 식별합니다.
- 클릭률(CTR)을 향상시킬 수 있습니다. H1 태그는 Google이 웹페이지의 관련성과 의미 구조를 결정하는 데 도움이 됩니다.
- 사람들이 페이지를 읽을 때 가장 먼저 보게 되는 것입니다. 매력적인 h1 태그는 웹사이트 방문자가 더 많은 내용을 읽도록 유도합니다.
- 사용자 경험을 향상시킬 수 있습니다. 어떻게? H1 태그를 사용하면 사용자가 페이지 내용을 더 쉽게 이해하고 원하는 정보를 더 빨리 찾을 수 있습니다.
H1 태그를 만드는 동안 이러한 홈페이지 SEO 팁도 구현하십시오.
더 나은 SEO를 위해 구현하기 위한 H1 태그 모범 사례
페이지당 하나의 H1 태그만 사용하세요. 그것이 당신이 항상 기억해야 할 한 가지입니다.
그렇다면 더 나은 검색 및 사용자 경험에 도움이 될 수 있는 다른 h1 태그 모범 사례는 무엇입니까? 블로그 게시물과 기타 웹페이지를 작성하는 동안 구현해야 할 몇 가지 사항은 다음과 같습니다.
기본 키워드를 포함하세요
기본 키워드를 포함하는 것이 좋은 생각이므로 H1 태그에 키워드를 사용해야 합니다.
그러나 자연스럽게 사용하고 키워드 스터핑을 피하는 것이 중요합니다. H1 태그는 자연스럽고 읽기 쉬워야 합니다. 다음 헤드라인 생성 도구를 사용하여 훌륭한 H1 헤드라인을 생성할 수 있습니다.
- CoSchedule 헤드라인 분석기
- Sharethrough 헤드라인 분석기
- AMI 헤드라인 분석 도구
독특하고 매력적으로 만들어 보세요.
H1 태그는 고유해야 합니다. 웹사이트의 여러 페이지에 동일한 H1 태그를 사용하지 마세요. 그렇지 않으면 문맥을 이해하려고 할 때 검색 엔진을 혼란스럽게 할 것입니다.
또한 페이지당 하나의 H1 태그만 사용하세요. 이는 검색 엔진이 페이지에서 가장 중요한 제목을 아는 데 도움이 됩니다.
H1 태그는 이해하기 쉬운 간단한 언어로 작성되어야 합니다. 대상 고객이 이해할 수 없는 기술 용어를 사용하지 마십시오.
또한 더 나은 검색 순위를 원한다면 이러한 일반적인 SEO 실수를 피하십시오.
H1 태그에 제목 케이스를 사용하세요.
타일 케이스를 사용하면 H1 태그를 더욱 읽기 쉽고, 전문적이며, 스캔하기 쉽게 만들 수 있습니다.
또한 제목 케이스 제목 태그가 시각적으로 더 매력적입니다. 왜? 제목 케이스는 헤더 태그를 페이지의 다른 텍스트보다 돋보이게 만듭니다. 대부분의 주요 웹 사이트는 H1, H2 및 H3 태그를 포함하여 페이지 제목에 제목 케이스를 사용합니다. 따라서 이는 매우 좋은 습관입니다.
다음은 H1 태그에 대한 제목 케이스의 몇 가지 예입니다.
- 블로거를 위한 최고의 노트북
- 블로그 게시물 작성 방법
- SEO 개선을 위한 10가지 팁
위에서 볼 수 있듯이 제목 케이스를 사용한다는 것은 전치사를 제외한 각 단어의 첫 글자를 대문자로 표기한다는 의미입니다.

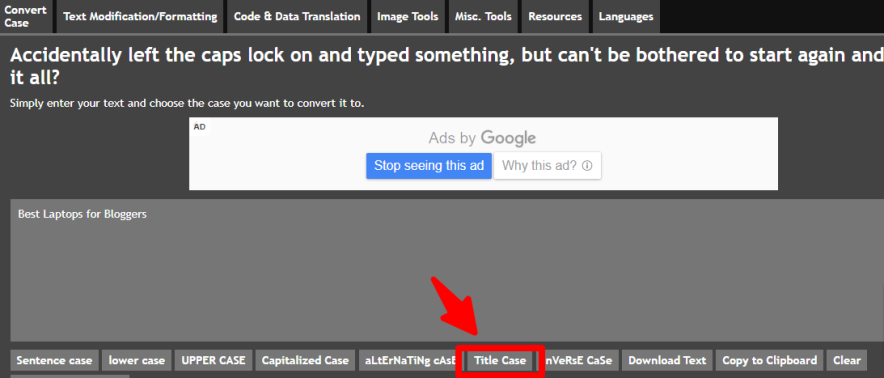
H1 태그에 제목 케이스를 사용하는 편리한 도구를 찾고 있다면 제목 케이스 태그를 쉽게 생성하는 데 도움이 되는 무료 도구인 ConvertCase.net을 사용할 수 있습니다.
다음은 그 모습입니다.

검색 엔진이 아닌 사람을 위해 H1 태그를 작성하세요
대부분의 사람들은 클릭할 가치가 있는 H1 태그를 사용하여 검색 결과를 조작하려고 합니다. 헤드라인이 검색 의도와 일치할 때까지는 이러한 태그를 사용해도 괜찮습니다. 그렇지 않다면 그것은 나쁜 습관입니다.
왜? H1 태그는 사용자가 페이지를 방문할 때 가장 먼저 보게 되는 것 중 하나이므로 좋은 인상을 주는 것이 중요합니다.
페이지의 콘텐츠를 정확하게 설명하는 명확한 H1 태그를 작성하세요.
SEO 기본 사항을 배우는 데 관심이 있는 경우 유용한 SEO 용어집은 다음과 같습니다.
H1 태그를 정기적으로 테스트하세요.
마지막으로 H1 태그를 최대한 자주 테스트하세요. 이렇게 하면 H1 태그가 무엇인지에 대한 최상의 결과와 명확한 아이디어를 얻을 수 있습니다.
A/B 테스트를 사용하여 다양한 H1 태그를 테스트하여 어떤 태그가 가장 잘 작동하는지 확인할 수 있습니다. 궁금하신 경우 헤드라인이나 기타 웹사이트 사본에 대한 A/B 테스트에 사용할 수 있는 몇 가지 도구를 소개합니다.
- 최적으로
- 반송 취소
- 크레이지 에그
새로운 사이트를 운영하는 경우 Google 순위를 높이는 데 도움이 되는 이 편리한 SEO 체크리스트를 사용하세요.
누락된 H1 태그 찾기
위에서 언급했듯이 H1 태그는 사이트의 모든 웹페이지에 매우 중요합니다.
H1 태그가 누락된 모든 게시물 목록을 찾으세요.
Semrush 또는 Ahrefs를 포함한 다양한 도구를 사용하여 웹사이트에서 누락된 H1 태그를 쉽게 찾을 수 있습니다.
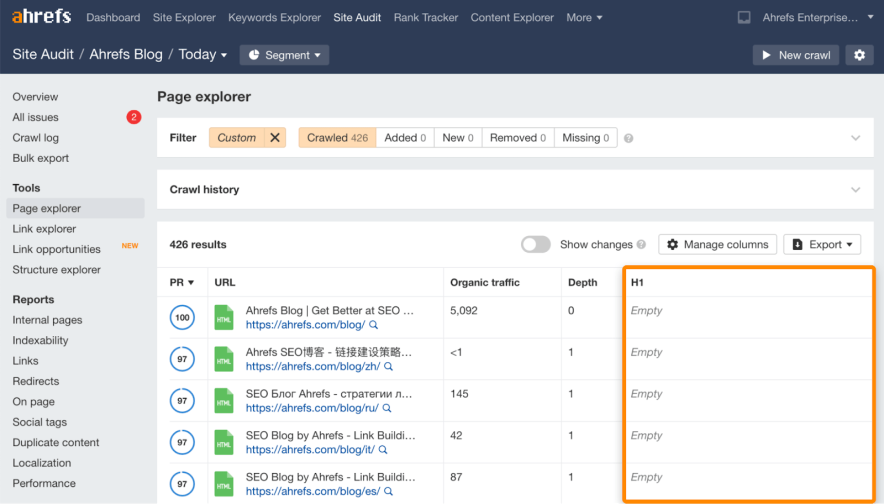
무료 옵션을 찾고 있다면 무료 Ahrefs 웹마스터 도구 계정에 가입하세요. 그런 다음 사이트 감사 섹션에서 웹사이트를 크롤링합니다. 그러면 누락된 H1 태그를 포함하여 사이트의 모든 문제를 확인할 수 있습니다.
다음은 그 모습입니다.

2024년 H1 태그 모범 사례에 대한 빠른 체크리스트
다음은 몇 가지 H1 태그 모범 사례입니다.
- H1 태그 시작 부분에 기본 키워드를 사용하세요.
- H1 제목 길이를 60자로 제한하세요. Google은 검색결과에서 더 긴 H1 태그를 자릅니다. 따라서 H1 태그를 짧고 간결하게 유지하세요. WordPress를 사용하는 경우 제목 및 제목 태그를 포함하여 더 나은 최적화를 위해 RankMath(저희도 동일 사용)라는 최적화 플러그인을 설치하세요.
- H1 태그에 페이지 제목이나 웹사이트 이름을 반복하지 마세요. 하지만 이 두 태그가 유사한 검색 의도를 갖고 있는지 확인하세요. 내용과 맞지 않는 조작적인 단어를 사용하지 마세요.
- H1 태그에 강력한 클릭 유도 문구를 사용해 보세요. 이는 "자세히 알아보기", "지금 가입하기" 또는 "무료 평가판"과 같은 것일 수 있습니다.
- 페이지당 하나의 H1 태그만 사용하세요. 다른 부제목에는 H2 및 H3 태그를 사용하는 것이 좋습니다.
- H1 태그에 타겟 키워드를 포함하세요. 이는 Google과 같은 검색 엔진에 페이지의 주요 주제가 무엇인지 알려줍니다.
- 설명적이고 관련성이 높은 키워드를 사용하십시오(가능한 경우).
- H1 태그가 명확하고 간결한지 확인하세요. 더 나은 사용자 경험을 위해 전문 용어나 기술 용어를 사용하지 마세요.
- H1 태그에는 제목 케이스를 사용하세요.
- H1 태그가 페이지 콘텐츠와 관련성이 높은지 확인하세요.
추천 스니펫의 순위를 매기는 방법을 알아보려면 이 무료 가이드를 확인하세요.
H1 SEO에 대한 FAQ
다음은 H1 태그에 관해 자주 묻는 질문입니다.
H1 태그는 검색 엔진과 사용자에게 페이지의 주요 주제를 알려줍니다. 여러 제목 태그의 범위는 h1에서 h6까지이므로 이는 제목 태그의 최고 수준이기도 합니다.
특정 페이지에는 H1 태그가 하나만 있어야 합니다. 여러 개의 H1 태그를 사용하면 검색 엔진이 혼란스러워지고 페이지의 주요 주제를 이해하기 어려워질 수 있습니다.
예, 제목 태그를 H1 태그로 사용할 수 있습니다. 그러나 각 웹사이트 페이지마다 고유한 H1 태그를 만드는 것이 좋습니다.
Semrush와 같은 콘텐츠 감사 도구를 사용하여 웹 사이트에서 H1 태그 감사를 실행할 수 있습니다. 또한 많은 사이트 감사 도구를 사용하면 H1 태그가 누락된 페이지, H1 태그가 여러 개 있는 페이지, H1 태그가 너무 길거나 짧은 페이지를 식별하는 데 도움이 될 수 있습니다.
H1 태그 길이에 대한 경험적 법칙은 없지만 일반적으로 검색 엔진에서 더 긴 H1 태그가 잘릴 수 있으므로 길이를 60자 미만으로 유지하는 것이 좋습니다.
예, H1 태그에 타겟 키워드를 반드시 포함해야 합니다. 이는 검색 엔진이 페이지의 콘텐츠를 이해하는 데 도움이 되기 때문입니다.
2024년에 피해야 할 몇 가지 일반적인 H1 태그 실수는 다음과 같습니다.
– 한 페이지(또는 블로그 게시물) 내에서 여러 H1 태그 사용
– 페이지에 H1 태그를 사용하지 않음
– 페이지 콘텐츠와 관련이 없는 H1 태그 사용
– 긴 H1 태그 사용
H1 태그 SEO가 무엇인지에 대한 최종 생각
H1 태그도 중요하지만 더 중요한 것은 바로 사용자 경험입니다.
페이지를 최적화할 때 사용자 경험은 항상 최우선 순위여야 합니다. h1 태그 및 기타 페이지 SEO 요소를 사용하여 더 나은 사용자 경험을 만드는 한 괜찮을 것입니다.
SEO의 H1 태그에 대해 어떻게 생각하시나요? 이 게시물이 도움이 되었나요? 질문있으세요? 댓글을 통해 알려주세요.
