WordPress에서 머리글 및 바닥글을 만드는 방법
게시 됨: 2018-04-30머리글과 바닥글이 없으면 웹사이트 디자인이 완성되지 않습니다. 웹 사이트 전체에서 더 나은 탐색을 허용하여 훌륭한 사용자 경험을 제공하는 데 중요한 역할을 한다고 해도 과언이 아닙니다. 뿐만 아니라 웹 사이트 브랜드를 홍보하는 데 필수적인 도구이며 CTA를 배치하는 데 적합합니다.
과거에는 워드프레스에서 헤더와 본문 사이의 공백을 제거하는 것과 같은 작업을 하려면 테마의 PHP 파일에 들어가야 했습니다. 이제 이 작업은 Elementor의 Theme Builder로 훨씬 간단해졌습니다.
Elementor Theme Builder가 어떻게 사이트의 머리글과 바닥글을 편집하고 원하는 대로 시각적으로 디자인할 수 있는 강력한 방법을 제공하는지 자세히 살펴보겠습니다.
헤더란?
웹사이트 헤더는 웹페이지의 상단 영역입니다. 일반적으로 헤더는 사이트 전체에서 일관됩니다. 그러나 웹 사이트의 다른 섹션에 대해 서로 다른 헤더가 있는 웹 사이트도 있습니다.
사용자가 홈페이지, 페이지 정보 또는 기타 개별 게시물에 도달했는지 여부와 관계없이 웹사이트에 대한 첫인상은 헤더 디자인을 통해 결정됩니다. 그리고 잘 디자인하면 사용자의 관심을 끌고 계속 스크롤하고 읽을 수 있는 고리 역할을 합니다.
헤더는 또한 비즈니스의 브랜드 아이덴티티를 홍보하는 데 중요한 역할을 할 수 있습니다.
회사 로고, 타이포그래피, 색상 및 전반적인 브랜드 언어와 같은 요소를 통합하여
헤더에는 사이트 탐색, 사이트 검색, 장바구니(판매 사이트용), 클릭 유도문안(CTA) 버튼 및 사용자 경험을 향상하고 전환율을 높이는 기타 기능과 같은 기능 옵션도 포함되어 있습니다.
바닥글이란?
바닥글은 웹 페이지 하단에 있는 영역입니다. 헤더와 마찬가지로 일반적으로 웹사이트 전체, 모든 페이지 및 게시물에 일관되게 나타납니다.
바닥글은 종종 상당히 미미한 관심을 받으며, 바닥글이 사이트의 모든 페이지에서 반복되기 때문에 이는 실제로 낭비되는 잠재력입니다. 헤더만큼 중요합니다.
바닥글 디자인은 선택한 설정에 따라 뉴스레터 등록, 저작권 정보, 이용 약관 및 개인 정보 보호, 사이트맵, 연락처 정보, 지도, 웹 사이트 탐색 등과 같은 유용하고 중요한 정보를 표시할 수 있습니다.
Elementor에서 WordPress 헤더를 편집하는 방법
다음 단계에 따라 머리글과 바닥글을 쉽게 편집하십시오.
- WordPress 대시보드 > 템플릿 > 테마 빌더로 이동합니다.
- 새 템플릿 추가를 클릭하고 머리글(또는 바닥글)을 선택합니다.
- 머리글 템플릿의 이름을 지정하고 머리글(또는 바닥글) 만들기를 클릭합니다.
- 이제 미리 만들어진 머리글(또는 바닥글) 템플릿을 선택하거나 처음부터 새로 만들 수 있습니다.
- 머리글(또는 바닥글) 디자인에 필요한 변경을 수행했으면 게시 를 클릭하고 머리글(또는 바닥글)을 게시할 위치를 선택합니다. 기본값은 전체 사이트 입니다.
- 그게 다야! 이제 사이트에서 직접 만든 머리글(또는 바닥글)을 볼 수 있습니다.
머리글을 만드는 방법과 바닥글을 만드는 방법에 대한 비디오 가이드를 확인할 수도 있습니다.
이제 머리글과 바닥글의 아름다운 예를 살펴보겠습니다.
추가 리소스
Elementor를 사용하여 수행할 수 있는 작업을 보려면 다른 WordPress 자습서를 확인하세요.
- WordPress 메가 메뉴를 구축하는 방법
- 수축 스티커 헤더를 만드는 방법
- WordPress 탐색 메뉴를 만드는 방법
- 목차를 만드는 방법
- 팝업을 만드는 방법
- WordPress에서 사용자 정의 글꼴을 사용하는 방법
- WordPress CTA를 디자인하는 방법
- WordPress 미디어 회전 목마를 만드는 방법
5 웹사이트 헤더 예시
1. 탐색을 위한 최고의 헤더

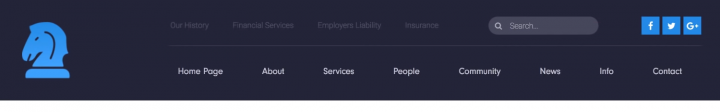
이 페이지 헤더는 탐색이 더 복잡한 사이트에 적합합니다. 상단 표시줄과 다른 중앙 탐색 메뉴가 있습니다. 또한 보다 직접적인 탐색을 위한 검색 기능이 포함되어 있습니다. 보너스로, 왼쪽에 기업의 로고와 함께 기업의 색상을 볼 수 있습니다. 이 고전적인 비즈니스 같은 헤더는 전문성의 인상을 줍니다.
2. 모바일 친화적인 헤더

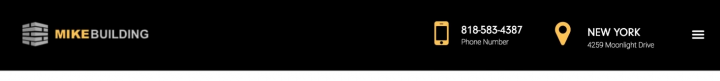
헤더 섹션에는 햄버거에 '숨겨진' 탐색 기능이 있고 다른 면에는 연락처 세부 정보와 위치가 큰 아이콘으로 강조 표시됩니다. 또한 소셜 네트워크 버튼이 있는 상단 표시줄이 있습니다. 헤더가 얼마나 가늘고 미니멀한지 확인하여 특정 정보가 눈에 띄도록 합니다. 게다가, 이 미니멀리즘은 모바일 브라우징과 관련하여 중요한 역할을 합니다. 몇 가지만 조정하면 이 헤더를 모바일 화면에서 멋지게 보이게 할 수 있기 때문입니다.
3. 예술적 헤더

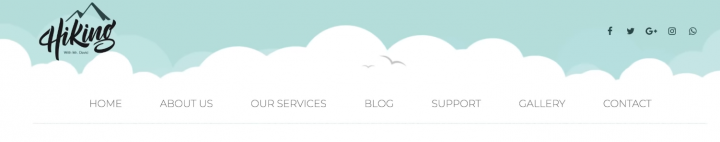
이 디자인에서는 기존 메뉴가 아닌 링크가 있는 아이콘을 사용하여 탐색하는 색다른 사용 사례를 볼 수 있습니다. 이것은 페이지 수가 적은 사이트나 긴 방문 페이지에 내부 탐색이 있는 사이트에서 사용할 수 있습니다. 또한 헤더에 선박을 사용하여 파도처럼 보이며 전체 헤더 크기가 더 커서 더욱 돋보입니다.
4. 매혹적인 헤더

이것은 헤더를 창의적으로 사용한 또 다른 예입니다. 여기에서 페이지의 분위기를 해치지 않으면서 하나의 연속 이미지처럼 보이도록 전체 화면 너비로 확장하는 데 사용되는 큰 배경 이미지 영역을 볼 수 있습니다.
5. 미니멀리스트 헤더

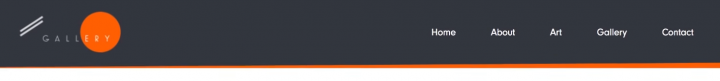
디자인은 어두운 회색 배경에 밝은 주황색을 사용하여 보여줍니다. 그것은 청결과 질서의 인상을 줍니다. 색상을 전환하거나 대신 그라디언트를 사용하려는 경우 원하는 결과를 얻는 데 몇 초 밖에 걸리지 않습니다.
WordPress용 고정 헤더
아래로 스크롤하면 사라지는 일반 헤더 외에도 사용자가 웹사이트를 방문하는 내내 유지되는 고정 헤더를 만들 수 있습니다.
고정 헤더는 메뉴의 탐색 링크에 더 집중하고 방문자가 WordPress 웹사이트의 기본 페이지를 더 쉽게 탐색할 수 있도록 하는 데 유용합니다.
탐색 목적일 뿐만 아니라 페이지의 고정 상단에 올바른 클릭 유도문안을 추가하는 것만으로도 SEO를 상당히 개선하고 전환율을 높일 수 있습니다.
다른 페이지에 대한 사용자 정의 WordPress 헤더 템플릿을 만드는 방법
WordPress 사이트의 다른 페이지에 다른 머리글과 바닥글을 지정하고 싶으십니까?
이 목표를 순식간에 달성할 수 있습니다. 필요한 것은 서로 다른 머리글과 바닥글 템플릿을 만들고 각 템플릿에 적절한 조건을 할당하는 것뿐입니다. 예를 들어 홈페이지와 같은 사이트의 관련 페이지에 머리글과 바닥글을 지정하는 것입니다. 자세한 내용은 이 비디오 가이드를 확인하십시오.
5 웹사이트 바닥글 예
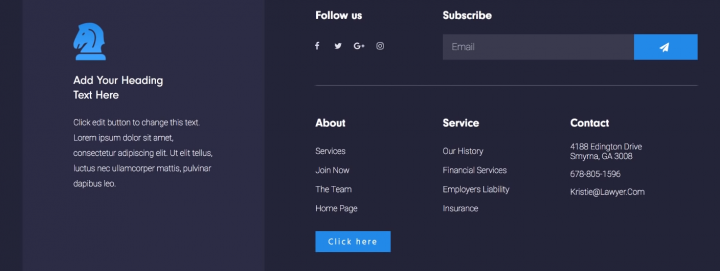
1. 매우 긴 바닥글

이 바닥글 디자인은 복잡한 탐색이 포함된 디자인에 중점을 둡니다. 왼쪽에는 로고와 세부 정보가 있는 열이 있고 오른쪽에는 네비게이터, 연락처, 뉴스레터 및 소셜 버튼이 있습니다.
여기서 강조해야 할 핵심은 바닥글에 수많은 기능이 포함되어 있어도 영역에 명확한 디자인 구분이 있기 때문에 과부하로 표시되지 않는다는 것입니다.
비디오 자습서를 시청하십시오.
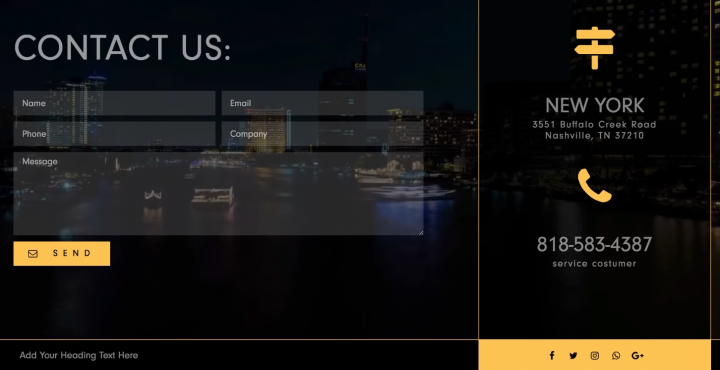
2. 모바일 친화적인 바닥글

바닥글의 상당한 크기는 눈길을 사로잡으며, 넓은 영역은 비디오 형식의 배경 형식과 연락처 형식으로 채워져 있습니다. 다시 말하지만, 연락처 정보와 위치는 정말 눈에 띄는 곳에 위치합니다.
머리글이나 바닥글을 디자인할 때 모바일 장치를 고려하고 디자인이 어떻게 다를 수 있는지 이해하는 것을 잊지 마십시오.
비디오 자습서를 시청하십시오.
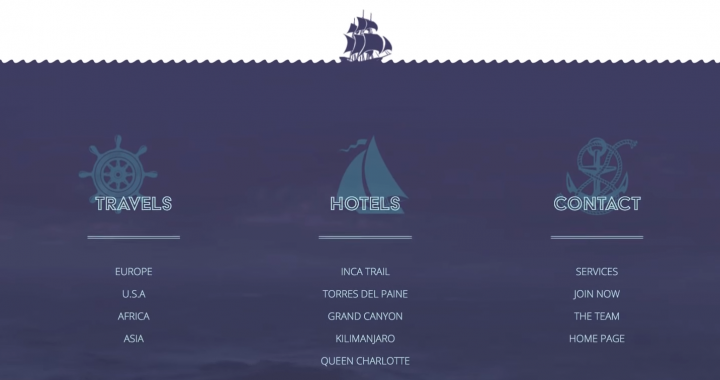
3. 예술적 바닥글

바닥글에는 비디오 배경과 복잡한 탐색이 포함된 넓은 영역이 있습니다. 이미지도 별도의 공간에 추가하여 중앙에 붙이면 적절한 디자인 효과를 얻을 수 있습니다.
비디오 자습서를 시청하십시오.
4. 매혹적인 바닥글

바닥글에는 탐색 영역 위에 큰 이미지가 있으며 하단 영역은 이미지의 배경색으로 여러 열의 기본 탐색, 연락처 양식 등을 포함합니다.
비디오 자습서를 시청하십시오.
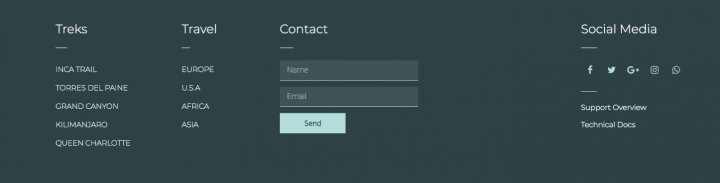
5. 미니멀리스트의 바닥글

단순한 바닥글은 정보의 측면에서 거의 제공하지 않지만 예술적 자유의 감각과 추상 미술과의 연결을 강화하기 위해 넓은 공간을 차지하고 고르지 않은 기하학적 모양을 구현합니다.
비디오 자습서를 시청하십시오.
100% 반응형 및 모바일 친화적인 머리글 및 바닥글
Elementor의 모바일 보기에서 미리 보고 WordPress용 반응형 머리글과 바닥글을 디자인합니다. 장치마다 다른 열 구조와 너비를 구별하고 모든 장치에서 완벽하게 보이는 머리글과 바닥글을 만들 수 있습니다.
머리글 및 바닥글 컨트롤은 Elementor의 모바일 메뉴 빌더를 그 어느 때보다 적절하게 만듭니다. 메뉴가 자동으로 모바일 햄버거 메뉴로 바뀌기 때문에 따로 커스터마이징을 하지 않아도 됩니다.
모든 머리글과 바닥글을 모바일 장치에 맞게 사용자 지정할 수 있지만 디자이너는 데스크톱에 하나를 표시하고 모바일에 다른 하나를 표시하는 두 개의 개별 섹션을 디자인하는 것을 선호하는 경우가 있습니다. 이것은 섹션의 고급 탭에서 사용할 수 있는 간단한 숨기기/표시 클릭으로 쉽게 수행할 수 있습니다.
Elementor로 놀라운 머리글과 바닥글 만들기
Elementor Theme Builder를 사용하여 모든 WordPress 사용자가 알고 있는 거대한 문제를 해결했습니다.
다시는 개발자가 header.php 파일을 변경하거나, 헤더 로고를 이동하기 위해 다른 테마로 전환하거나, 사이트의 CSS 헤더 및 바닥글 요소를 사용자 정의하기 위해 열심히 일할 때까지 기다리지 않아도 됩니다. Elementor Pro는 머리글과 바닥글 디자인을 빠르고 간단하게 만듭니다.
마지막으로 웹사이트 비전이 현실이 될 수 있습니다. 지금 Pro에 가입하고 전체 웹사이트 디자인을 완벽하게 제어하세요.
