[이벤트 요약] 헤드리스 커머스 혜택 및 동향에 대한 업계 전문가
게시 됨: 2022-03-02헤드리스 전자 상거래는 꾸준히 인기를 얻고 있지만 온라인 상점에 어떤 의미가 있는지 궁금하다면 혼자가 아닙니다. 이것이 바로 우리가 최근 Headless Commerce, Explained 웨비나에서 3명의 시장 리더를 초대하여 직접 경험을 공유하고 주제에 대한 신화를 깨도록 한 이유입니다.
Avex Designs의 Nicole Murray, Coldsmoke Creative의 Mark Shesser, Groove Life의 Bryant Garvin을 호스트했습니다. 그들은 각각 Purple, Undersun 및 OneBlade와 같은 주요 브랜드를 헤드리스로 가져왔습니다.
그들은 매장의 백엔드를 분리하는 데 필요한 핵심 사항, 많은 브랜드가 현재 헤드리스 상거래를 찾는 이유, 도약을 위한 옵션을 공유했습니다.
다음은 채팅에서 등장한 몇 가지 주제와 이 공간의 다른 목소리에서 추가된 통찰력입니다. 그러나 우리가 뛰어 들기 전에 :
"머리가 없다"는 것은 무엇을 의미합니까?
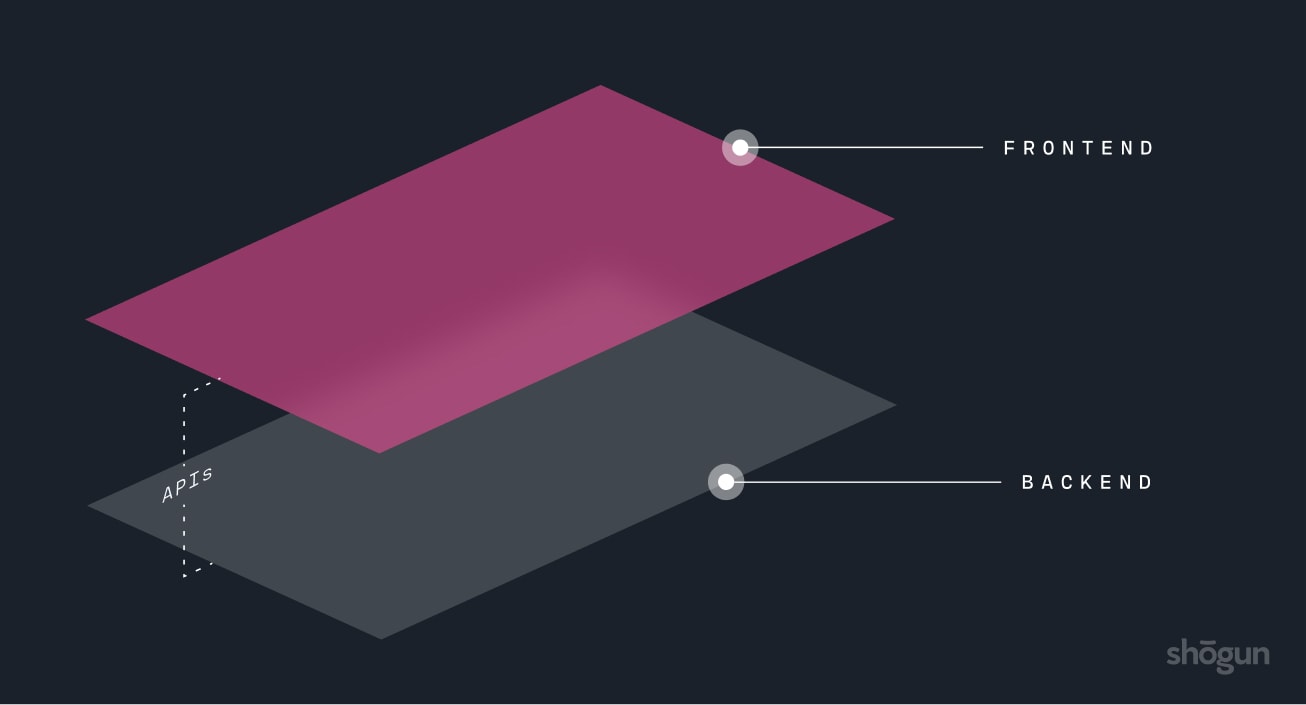
헤드리스 커머스는 몇 가지 핵심 요소로 구성됩니다.
- 프런트엔드: 쇼핑객이 매장 웹사이트(레이아웃, 이미지, UX, 판매 문구 등)를 클릭할 때 보게 되는 것입니다. 프레젠테이션 계층이라고도 합니다.
- 백엔드: 재고에서 지불 처리에 이르기까지 모든 것을 유지하는 상점을 운영하는 데 사용하는 Shopify 또는 전자 상거래 플랫폼입니다.
- API: 애플리케이션 프로그래머 인터페이스. 이는 프론트엔드와 백엔드가 독립적으로 작동하면서도 원활하게 통신할 수 있도록 하는 기술입니다.

헤드리스 전자 상거래 상점은 이러한 프런트 엔드 및 백엔드 레이어가 분리되어 있음을 의미합니다. 이 아키텍처를 통해 브랜드는 타사 스톡 테마의 한계를 넘어 웹 사이트를 자유롭게 사용자 정의하여 진정으로 독특한 고객 경험을 만들 수 있습니다.
#cta-mini-fe#프론트엔드에 대해 자세히 알고 싶습니까?여기에서 데모를 받으십시오.
왜 머리가 없어?
Avex의 Nicole은 패널에 대해 다음과 같이 요약 했습니다 . 속도, 성능, 유연성이 필요하다면 헤드리스가 훌륭한 선택입니다.”
그녀는 계속해서 헤드리스로의 교체는 브랜드마다 다르게 보이지만 기본 턴키 솔루션(전통적인 전자 상거래 플랫폼만)을 넘어서면 옵션 디커플링에 대해 생각하기 시작할 수 있다고 설명했습니다.

Groove Life의 CMO인 Bryant Garvin은 브랜드가 웹사이트의 모양과 느낌에 대한 향상된 제어를 원할 경우 디커플링은 마케터가 갈망하는 유연성을 달성하는 좋은 방법이라고 강조했습니다.

특히 브랜드가 고급 콘텐츠 관리 요구 사항에 맞게 확장됨에 따라 이 분야의 다른 사람들도 동의합니다. Deloitte Digital의 상거래 상무이사는 다음과 같이 말했습니다.

Bryant 는 더 나은 디자인을 가진 브랜드를 돕는 맞춤형 테마가 기존 전자 상거래 플랫폼에서 기술적으로 가능 하지만 문제는 종종 사이트 속도를 저하시키고 전임 프론트엔드 및 백엔드 개발자를 필요로 한다는 것입니다. 사용자 지정 템플릿이 손상될 수 있는 플랫폼 업데이트는 말할 것도 없습니다.
대신 그는 전자상거래 책임자에게 다음과 같이 노력을 기울이도록 권장했습니다. " 웹 팀은 고객 경험을 개선하는 데 집중해야 합니다 ."라고 Bryant는 말했습니다.
고객이 헤드리스를 선택한 이유에 대해 Mark Shesser는 Undersun과 같은 브랜드가 헤드리스가 제공할 수 있는 속도, 시장 출시 시간 및 향상된 경험을 봤다고 말했습니다 .

헤드리스 커머스에 대한 신화 깨기
이벤트 중 가장 많이 투표된 질문 중 하나는 다음과 같습니다. 분리만 하려는 경우 Shopify를 사용하는 이유는 무엇입니까? 이것은 가장 큰 머리 없는 신화 중 하나입니다.
헤드리스로 전환하면 Shopify에서 완전히 떠날 것이라는 신화는 현실 이 아닙니다. 헤드리스로의 전환은 Shopify나 Magento, Salesforce Commerce Cloud 또는 기존 백엔드에서 멀어지는 것이 아닙니다 . 헤드리스를 사용하면 두 플랫폼이 조화롭게 함께 작동하는 동안 유연성을 얻을 수 있습니다.
패널리스트는 Shopify가 뒤에서 다음을 포함하여 많은 작업을 수행한다고 말했습니다.
- 주문 관리
- 목록
- 지불
- PCI 준수
- 사기 모니터링
Nicole이 말했듯이: “Shopify는 당신이 직접 구축하지 않는 한 당신이 필요로 하는 서비스입니다. Shopify를 제거한다는 것은 맞춤형 전자상거래 사이트를 처음부터 구축한다는 의미입니다. 장바구니에서 Apple Pay에 이르기까지 모든 것은 사용자 지정 코딩되어야 합니다.”

Bryant는 브랜드가 이러한 시스템을 구축하고 관리하려면 전체 층의 개발자가 필요하다고 언급했습니다. "Shopify가 자리를 잡고 있으며, 그 뒤에서 모든 복잡한 데이터를 처리하므로 그럴 필요가 없습니다."
헤드리스 상거래에 대한 또 다른 일반적인 신화 는 헤드리스로 전환하는 것이 매우 복잡하다는 것 입니다. 실제로 초기 노력이 필요하지만 패널리스트는 헤드리스 빌드의 복잡성을 궁극적으로 제어할 수 있다고 강조했습니다. 또한, 결과는 웹 사이트에 장기적 단순성과 사용 용이성을 가져올 수 있습니다.

헤드리스로의 교체가 복잡성을 초래하는지 여부를 고려하는 것은 당연하지만 번들로 제공되는 서비스로서의 프론트엔드(완전히 맞춤화된 접근 방식과 반대)를 통해 아키텍처를 변경하면 실제로 훨씬 더 쉽게 작업을 수행할 수 있습니다. 또한 우수한 대행사 파트너가 특히 원활하게 작업을 수행할 수 있습니다.

헤드리스는 얼마나 빠릅니까?
모든 마케터는 특히 많은 고객이 모바일을 통해 주문하는 경우 빠른 페이지 로드 시간의 중요성을 알고 있습니다. 느린 사이트는 이탈률을 높이고 매출을 감소시킵니다. 그러나 PWA(프로그레시브 웹 앱)로 헤드리스를 실행하면 PWA가 페이지를 점진적으로 로드하는 방식으로 인해 지연된 앱 팽창 문제가 제거되고 전자 상거래 사이트의 페이지 간 시간이 과도하게 증가합니다.

Headless 는 속도 면에서도 훌륭하지만 타사 솔루션을 사용하여 원하는 맞춤형 매장 경험을 달성하는 데에도 좋습니다(Shopify 앱 목록이 두려운 운명의 스크롤이 되지 않고). Chris Young은 다음과 같이 말했습니다.

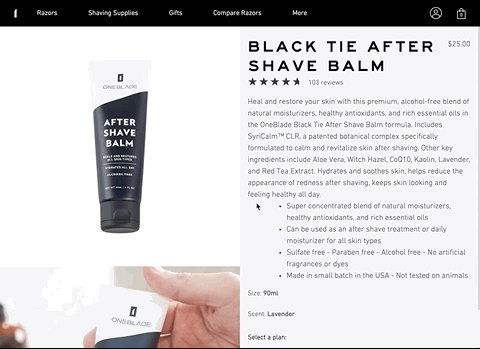
Nicole 은 자신이 작업한 헤드리스 전자상거래 사이트의 좋은 예로 OneBlade를 제안했습니다. "구독 옵션, 비구독, 변형이 있었습니다." 그녀는 계속해서 헤드리스 코더와 분리된 아키텍처의 도움으로 기존 전자 상거래 플랫폼에서 수행하기 복잡했을 변경이 1시간 이내에 가능해졌다고 말했습니다.

뛰어들기로 결정
Bryant Garvin의 회사인 Groove Life는 맞춤형 Shopify 테마가 있고 마이그레이션할 때 모든 기능을 유지하기를 원했기 때문에 헤드리스 마이그레이션을 처리하기 위해 에이전시와 협력했습니다.
“사이트를 얼마나 맞춤화하느냐에 따라 비용이 올라갑니다. 그것은 모두 당신이 운영하는 사업의 유형에 달려 있습니다.”라고 그는 말했습니다.
Nicole은 계획의 중요성을 강조했습니다. “헤드리스로 전환할 때는 전면에서 후면으로 전체 경험을 생각하고 고객을 위한 독특한 경험을 만들어야 합니다. 아무 것도 당연하게 여기지 않는 것이 중요합니다.”라고 그녀는 말했습니다.
전반적으로 헤드리스로 마이그레이션할 때는 견고한 계획을 세우는 것이 중요합니다. 전문가 패널은 프로세스의 양쪽에서 발견 회의와 좋은 파트너가 성공적인 헤드리스 전환의 핵심이라고 말했습니다.
QA 팀과 함께 시작
헤드리스 사이트를 시작하려면 약간의 주의와 고려가 필요합니다. Groove Life의 Bryant와 그의 팀은 새로운 헤드리스 사이트를 천천히 그리고 신중하게 시작하는 작업을 수행했으며 많은 프로덕션을 사내에서 수행하여 하위 도메인과 트래픽을 테스트했습니다.
“결국 방아쇠를 당겨야 합니다. 시간이 걸릴 것입니다. 주의하세요. 딸꾹질을 안정화하려면 출시 후 리소스가 필요합니다.”
그는 또한 파워 유저(최고의 고객으로 구성된 비공개 Facebook 그룹에서 하는 것처럼)와 함께 소프트 런칭을 시도할 것을 권장했습니다. 이렇게 하면 전환 과정에서 해결하게 될 잠재적인 버그로 인해 연기되지 않을 고객으로부터 건설적인 피드백을 얻을 수 있습니다.
머리 없는, 설명
전반적으로 헤드리스가 모든 사람에게 필요한 것은 아닙니다. 그러나 다음과 같은 브랜드에게는 훌륭한 길입니다.
- 고객을 돋보이게 하는 독특한 고객 경험을 만들고자 합니다.
- 느린 페이지 로딩 시간으로 인해 걱정스러운 전환율이 발생하고 있습니다(특히 모바일 또는 태블릿 기기를 사용하여 쇼핑하는 고객이 많은 경우).
- 기존 전자 상거래 플랫폼의 앱 팽창 및 설계 한계 경험
이것이 친숙하게 들린다면 헤드리스로 가는 것이 좋을 것입니다.

주요 시사점: 조사를 하고, 고객에게 무엇을 제공하고 싶은지 정확히 결정하고, 전환 과정 중 및 이후에 우수한 팀과 협력하고, 사이트 속도와 수익이 증가하는 것을 지켜보십시오.
