Shopify로 헤드리스로 전환하려면 무엇이 필요합니까?
게시 됨: 2022-03-02그것은 전자 상거래 관리자를 밤샘하게 만드는 것입니다. 신뢰할 수 있는 전자 상거래 플랫폼으로 비즈니스를 구축하는 데 수년을 보냈지만 확장하면서 기본 기능을 능가하게 되었습니다. 그러나 처음부터 시작하지 않고 어떻게 더 유연한 것으로 전환할 수 있습니까?
헤드리스 커머스에 대한 흥분을 이미 들어보셨을 것입니다. 그리고 실제로 사이트 속도와 향상된 UX가 목록의 최상위에 있다는 엄청난 이점이 있습니다.
그러나 헤드리스 Shopify는 어떻습니까? 브랜드는 기존 Shopify 매장을 헤드리스로 어떻게 활용하고 있습니까? 가능합니까? 실용적인 ?
#cta-visual-fe#<cta-title>Shopify에서 헤드리스로 가는 가장 쉬운 방법<cta-title>1초 미만의 페이지 로드 속도로 Shopify 사이트를 완전히 제어할 수 있습니다.자세히 알아보기
Shopify가 잘하는 강력한 전자 상거래 기능(결제 처리, 인벤토리, PCI 규정 준수 등)을 잃을 수는 없지만 동시에 사이트 속도를 획기적으로 높이는 기술을 채택하고 싶을 수도 있습니다. 또는 고급 콘텐츠 관리 요구 사항, 복잡한 제품 카탈로그가 있거나 테마의 한계를 깨고 매우 독특한 사이트 경험을 만들고 싶을 수도 있습니다.
고맙게도 기존 Shopify 스토어에서 헤드리스 상거래를 완벽하게 사용할 수 있으며 전환을 보다 간단하게 만드는 여러 가지 방법이 있습니다.
여기서 우리는 Shopify를 헤드리스로 전환하는 방법과 이유를 살펴보고 이를 성공적으로 수행한 브랜드, 이를 달성한 방법 및 결과적으로 얻은 이점을 살펴보겠습니다.
헤드리스 Shopify란 무엇입니까?
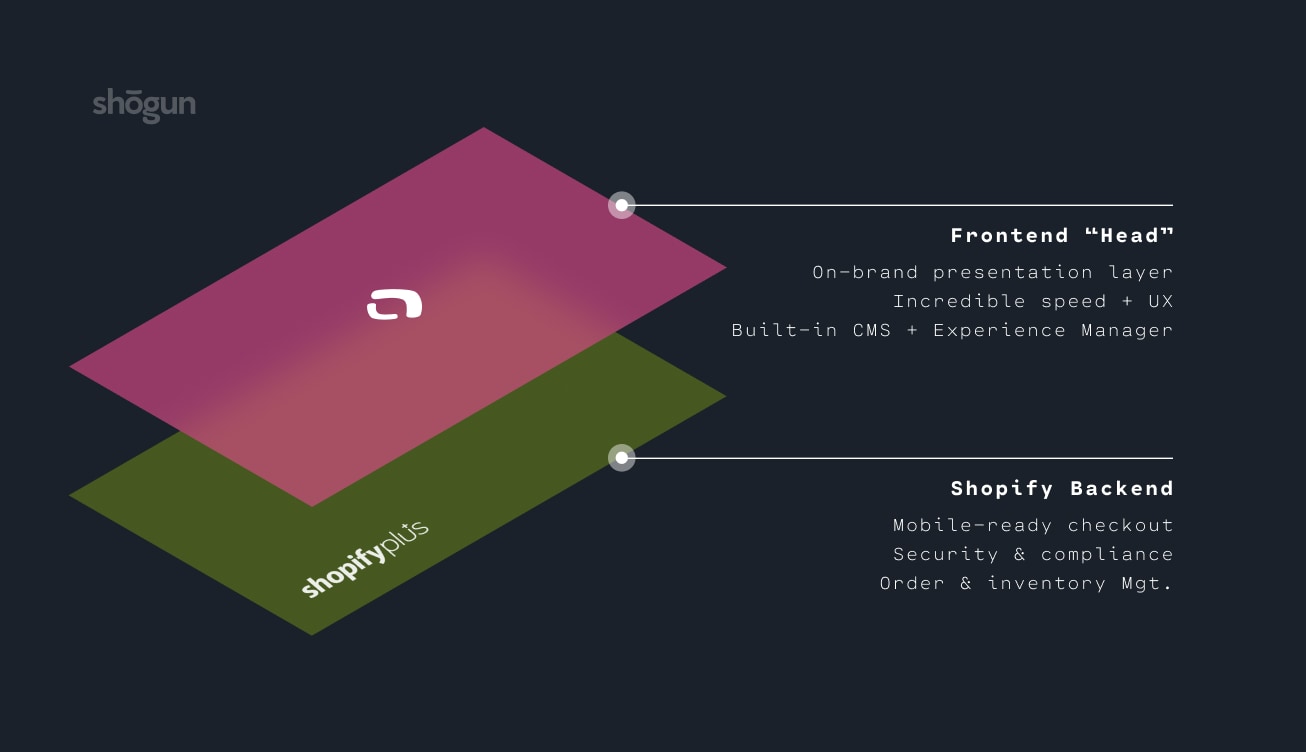
Shopify와 함께 헤드리스로 전환하면 Shopify가 제공하는 모든 놀라운 백엔드 전자 상거래 기능은 그대로 유지되며 다른 프런트엔드 또는 "헤드"를 사용하여 사이트의 고객 대면 측면을 강화하는 것입니다.

Shopify는 다음과 같은 플러그 앤 플레이 기능을 통해 모든 전자 상거래 요구 사항을 충족하는 멋진 원스톱 상점입니다.
- 앱 스토어에서 쉽게 설치할 수 있는 앱
- Apple Pay와 같은 대체 결제 방법을 지원하는 모바일 지원 체크아웃
- 뛰어난 보안 및 규정 준수 기능이 내장되어 있으며,
- 정교한 주문 관리 및 재고
그러나 성장함에 따라 일부 기능이나 설계 기능이 다소 융통성이 없음을 발견할 수 있습니다. 획일적인 접근 방식이 어느 정도 효과가 있을 수 있지만 확장할 때 Shopify Storefront 단독으로 제공할 수 있는 것보다 약간 더 많은 것이 필요할 수 있습니다. 종종 브랜드는 다음을 달성하기 위한 수단으로 Shopify 헤드리스를 선택합니다.
- 즉각적인 페이지 간 로드 시간으로 더 빠른 로드 사이트
- 제품이 시각적으로 표시되는 방식에 대한 더 많은 제어
- 보다 유연하고 직관적인 콘텐츠 관리,
- 완전히 사용자 정의 가능한 URL 구조
규모를 확장하려는 경우 브랜드의 증가하는 요구 사항에 맞는 매장이 필수품이 되기 시작합니다.
운 좋게도 완전한 점검이나 새로운 전자 상거래 플랫폼을 처음부터 직접 구축할 필요가 없습니다.
Shopify는 분리를 염두에 두고 구축되었으며 성장에 따라 번거로움을 최소화하면서 비즈니스 요구 사항을 더 잘 충족하는 프런트엔드를 수용할 수 있습니다. 그것이 그들의 상점 API가 들어오는 곳입니다.
Shopify는 헤드리스 CMS입니까?
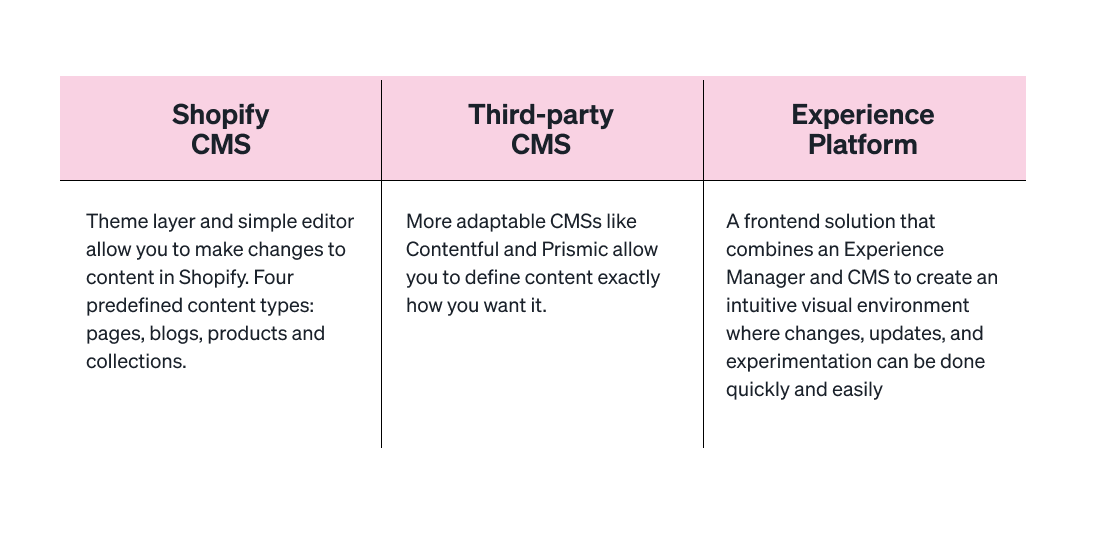
Shopify 에는 헤드리스 기능이 있는 CMS가 있다고 말하는 것이 더 정확할 것입니다. Shopify의 매력과 온라인 소매업체를 위한 강력한 도구로 만든 것은 통합 서비스입니다. Shopify의 내장 CMS, 이미 익숙할 수 있는 테마 레이어 및 편집기는 나머지 전자상거래 기능과 잘 맞습니다.
그러나 이러한 기능은 필요한 경우 서로 독립적으로 작동할 수도 있도록 설계되었습니다.
따라서 CMS에서 콘텐츠를 구성하는 방법에 대해 더 많은 유연성이 필요한 경우(Shopify는 4가지 사전 정의된 콘텐츠 유형만 허용) Contentful 또는 Prismic과 같은 보다 다재다능한 타사 CMS를 사용하고 적합한 방식으로 데이터를 정의할 수 있습니다. 헤드리스를 사용하여 API를 통해 Shopify에 연결합니다.
Shopify 및 기타 제공업체는 프로세스를 생각보다 훨씬 간단하게 만드는 실질적인 도구 키트를 개발했습니다.

소규모 온라인 소매업체인 경우 Shopify의 CMS로 충분할 수 있지만 규모를 확장하거나 속도, 프레젠테이션 및 고객 경험에 중점을 둔 모바일 우선 비즈니스 모델이 있는 경우 Shopify 헤드리스 상거래와 보다 강력한 CMS 옵션은 PWA 빌드를 추구하는 것을 가치 있게 만들 것입니다. 경험 플랫폼이나 Shopify와 함께 작동하도록 CMS가 내장된 서비스로서의 프론트엔드 제공업체를 통해 이 옵션을 추구할 수 있습니다.
#cta-visual-fe#<cta-title>헤드리스가 Shopify 스토어에 적합합니까?<cta-title>Shogun Frontend가 헤드리스 전환에 어떻게 도움이 되는지 알아보십시오.자세히 알아보기
머리 없는 접근 방식으로 얻을 수 있는 것과 얻을 수 있는 것
점점 더 많은 고객이 온라인 쇼핑을 자연스러운 첫 번째 선택으로 보기 시작하면서(팬데믹이 가속화되었지만 확실히 시작되지 않은 추세) 규모와 채널 전반에 걸친 속도에 대한 필요성이 그 어느 때보다 중요해지고 있습니다.
PWA(프로그레시브 웹 앱)를 사용하여 Shopify 스토어를 헤드리스로 전환하면 모바일에서도 1초 미만의 페이지 로드가 가능합니다. 이 속도는 미래에 비즈니스를 보장하는 데 도움이 됩니다.
그러나 무게를 재거나 해결 방법을 찾아야 하는 특정 사항이 있습니다.
장점
고객 경험에 대한 더 많은 제어
헤드리스 아키텍처를 사용하면 플러그 앤 플레이 Shopify보다 더 많은 사용자 정의 및 개인화 옵션을 사용할 수 있습니다. Shopify가 제공하는 테마의 범위는 충분히 인상적이고 어느 정도 사용자 정의할 수 있지만 규모에 따라 독특하고 반응이 빠른 고객 경험을 제공하려고 할 때 부담의 징후를 보이기 시작합니다.
헤드리스로 이동하면 브랜드가 군중에서 눈에 띄게됩니다. Shopify 기본 기능 및 테마의 한계에서 벗어나 시각적 상품화를 차별화할 수 있습니다.
비즈니스를 국제적으로 확장하거나 여러 브랜드 또는 제품 라인을 만들려는 경우 헤드리스를 사용하면 콘텐츠 관리 수준도 한 단계 높일 수 있습니다. 표준 Shopify 내에서 작업하는 것에 국한되지 않는 경우 워크플로를 재설계하고 대규모 콘텐츠를 관리할 수 있습니다.
또한 추가 코딩 요구 사항 없이 사용자 지정에 대한 타협 없이 사이트 관리에 대한 더 많은 자율성을 얻을 수 있습니다.
속도 증가
특히 모바일에서 더 빠른 속도는 더 많은 판매와 동일하므로 코드베이스를 합리화하기 위해 할 수 있는 모든 것이 변환에 도움이 된다는 것은 매우 잘 문서화되어 있습니다. 버튼 클릭으로 Shopify를 통해 앱을 추가할 수 있다는 것은 매우 매력적이지만 어느 시점에서 모든 추가 코드가 사이트에 부담을 주기 시작합니다.
헤드리스로 전환하면 더 빠른 프런트엔드 제공 방법을 자유롭게 사용할 수 있습니다. 헤드리스 PWA 아키텍처를 사용한다는 것은 브라우저가 일반적으로 매우 느린 동적 데이터베이스 요청을 하지 않는 정적으로 생성된 사이트를 로드한다는 것을 의미합니다.
PWA를 사용한 페이지 간 로드 시간은 원래 Shopify 전용 스토어보다 훨씬 더 길 수 있습니다.
더 나은 SEO를 위한 맞춤형 URL
귀하의 URL 구조는 고객이 귀하의 사이트로 가는 길을 찾는 데 큰 역할을 합니다.
제품 페이지가 고객의 검색과 관련이 있음을 Google에 알리려면 제품 페이지 URL이 매우 상세한 제품 설명을 수용할 수 있을 만큼 유연해야 합니다.
Shopify는 URL 수정과 관련하여 실제로 매우 유연하지 않습니다. 선택할 수 있는 사전 정의된 URL 유형은 4개뿐이므로 Google에 도움을 주는 데 필요한 모든 세부정보를 추가할 수는 없습니다.
헤드리스 아키텍처 내에서 웹 페이지를 구축하면 URL 구조를 완벽하게 제어할 수 있어 SEO 수익을 극대화할 수 있습니다.
시장 출시 시간 단축
Shopify 스토어에 연결된 맞춤형 프론트엔드를 통해 마케팅 팀은 백엔드 프로세스에 영향을 주지 않고 사이트 레이아웃과 제품 배치를 가지고 놀면서 더 빠르게 캠페인을 구상하고 생성할 수 있으므로 개념에서 실행까지의 시간이 단축됩니다. 또한 귀하의 브랜드 와 정확히 일치하도록 귀하의 모양과 느낌을 정밀하게 제어할 수 있습니다. 타협이 없습니다.
Shogun Frontend와 같은 경험 플랫폼을 사용하면 웹 사이트를 다시 코딩하거나 다시 개발할 필요 없이 Experience Manager 및 CMS를 통해 변경 사항을 미리 볼 수 있습니다.
단점
앱/서비스에 대한 지원 상실을 의미할 수 있음
Shopify의 기본 제공 테마 사용을 중단하면 일부 앱이 작동을 멈춥니다. 서비스로서의 프론트엔드 제공업체를 사용하는 경우 다시 통합하도록 선택할 수 있는 통합이 제공됩니다. 그러나 비즈니스에서 대행사와 함께 Shopify 스토어의 프론트엔드를 맞춤 제작하는 경우(또는 아키텍처의 개별 측면 선택) Shopify의 API가 타사 앱을 인식할 수 있도록 일부 사용자 지정 코드를 생성해야 합니다.
복잡성을 도입할 수 있음
전자 상거래 스택에 다른 계층을 도입하는 것은 정의상 작업에 복잡성을 추가하는 것입니다. 전용 프론트엔드를 사용하기로 결정했다면 사이트를 계속해서 유지하기 위해 (최소한) 두 개의 플랫폼을 관리해야 합니다.
헤드리스 Shopify와 함께 제공되는 앱 관련 호환성 문제는 다양한 프런트엔드 통합에도 적용됩니다. 추가적인 복잡성을 고려할 때 소규모 온라인 소매업체인 경우 Shopify에서 이미 충분한 유연성을 제공할 수 있습니다.
확장하려는 경우 React에 익숙한 사내 개발 팀이 필요하거나 서비스로서의 프론트엔드 제공업체 및/또는 에이전시와 연결하기를 원할 것입니다.
우리를 이끄는…
구현 파트너 고려 사항
헤드리스의 기술적인 측면을 처리할 수 있는 파트너가 있으면 귀하와 전자 상거래 팀이 영업 및 마케팅에 자유롭게 집중할 수 있습니다. 그러나 여기에서 실사를 수행해야 합니다.
잠재적인 프론트엔드 제공업체의 과거 및 현재 고객 명단을 자세히 살펴보십시오. 그들이 귀하와 같은 브랜드를 제공한 이력이 있다면 귀하의 사이트를 성공으로 이끄는 데 필요한 경험과 기술 기반을 갖추고 있다는 강력한 지표입니다.
목록을 만들고 두 번 확인하십시오
궁극적으로 Shopify를 헤드리스로 전환하기 전에 다음을 수행해야 합니다.
️ 사용하는 모든 앱에는 API가 있으며 Shopify Storefront API와 통신할 수 있습니다. 헤드리스 사이트로 이동하는 데 절대적으로 필요한 항목을 결정하고 UX와 관련하여 각 서비스의 경험이 어떻게 실행되기를 원하는지 고려하십시오.
️ 헤드리스 방식으로 DIY 접근 방식을 취하고 있다면 Storefront API에서 사용하는 언어인 GraphQL에 대한 실무 지식이 필요합니다.
️ 귀하의 사이트를 벤치마킹하십시오. 몇 가지 테스트를 실행하고 초기 Lighthouse 점수가 무엇인지, 그리고 무엇을 끌어내리는지 알아내십시오. 이렇게 하면 새로운 헤드리스 상거래 플랫폼의 이점을 수량화하고 출시 후 성공에 대해 보고할 수 있습니다.

머리가 없는 상태로 가는 세 가지 경로
Shopify 스토어프론트에 새롭고 개선된 프런트엔드가 필요하다고 결정했다면 이를 수행하는 세 가지 주요 방법과 각각의 장단점이 있습니다. 선택하는 경로는 특정 비즈니스 요구 사항에 따라 다릅니다.
스스로 해
장점 :
완벽한 제어: Shopify Plus를 중심으로 헤드리스 아키텍처를 생성하면 모든 전자상거래 기능에 대한 소유권을 갖게 되어 잠재적으로 더 많은 유연성을 얻을 수 있습니다. 다른 사람의 시스템에 맞출 필요가 없고 개발과 코딩을 주도적으로 할 수 있다는 뜻입니다.
단점:
전문 지식 필요: 헤드리스 아키텍처를 처음부터 구축하려면 높은 개발 및 코딩 요구 사항이 필요합니다. 예를 들어 Shopify 테마는 Liquid를 템플릿 언어로 사용합니다. 헤드리스와 함께 Liquid를 사용할 수 없으므로 Shopify Storefront API를 통해 액세스할 수 있는 사용자 지정 상점을 구축하려면 React.js 및 Ember와 같은 프레임워크 작업에 익숙한 팀이 필요합니다. 또는 정적 사이트를 구축하려는 경우 Next.js 또는 Gatsby와 같은 프레임워크에 정통해야 합니다.
에이전시와 함께 구축
장점:
전문 지식: 헤드리스(headless) 사이트를 만드는 데 능숙한 파트너가 있습니다. 대행사를 현명하게 선택하면 Shopify의 백엔드와 통합되는 헤드리스 사이트 구축에 대한 풍부한 경험이 있고 잠재적인 모든 함정과 이를 피하는 방법을 잘 알고 있는 사람과 협력하게 됩니다! 또한 에이전시는 맞춤형(귀하에게 적합한 경우)을 하거나 소프트웨어가 빌드를 완료할 수 있도록 서비스로서의 프론트엔드 제공업체와 팀을 구성하여 매장을 운영하는 데 도움을 줄 수 있습니다.
추가 지원: 에이전시는 설계 단계에서 도움과 조언을 제공할 수 있으며 귀하의 멋진 신개념을 현실로 만드는 지식을 보유할 수 있습니다.
경험: Shopify 백엔드에서 어떤 기능, 레이아웃 및 탐색이 가장 잘 작동하는지 제안할 수 있으므로 사이트를 최적화하는 데 도움이 됩니다.
단점:
지속적인 관리: 헤드리스 매장을 관리하는 데 있어 여전히 혼자일 것입니다. 초기 설계 및 빌드가 완료되면 전체 작업을 계속 작동시키는 것은 귀하와 귀하의 기술 팀에 달려 있습니다. 이는 기술 스택의 여러 움직이는 부분을 다룰 때 중요하지 않은 작업입니다. 이는 파트너 대행사의 지속적인 유지와 함께 수행할 수 있습니다.
Frontend-as-a-Service 공급자 사용
장점
번들 소프트웨어: 플랫폼 및 맞춤형 API의 패치워크를 조사, 설계, 구축, 테스트 및 배포하고 싶지 않다면 프론트엔드 공급자가 이 작업을 대신할 수 있습니다. 매장을 관리하는 데 필요한 모든 것이 포함된 완전한 패키지로, 필요에 따라 완벽하게 사용자 정의할 수 있지만 모든 어려운 작업을 직접 수행할 필요는 없습니다.
부담 경감: 팀이 기술 스택의 여러 계층을 협상해야 하는 대신 직관적인 Experience Manager를 통해 모든 전자상거래 및 마케팅 문제를 관리할 수 있으므로 일상 업무에서 엄청난 기술적 골칫거리를 제거할 수 있습니다. 사이트의 하루 관리.
확장된 기술 기반: 경험 플랫폼과 협력한다고 해서 에이전시와 협력하여 사이트를 재설계하는 것을 막을 수는 없습니다. 많은 프론트엔드 제공업체에는 전문 웹사이트 빌더인 파트너 에이전시가 있으므로 상점의 원활한 작동에 대한 전문가의 도움을 받을 뿐만 아니라 반짝이는 새 사이트를 저렴하게 이용할 수 있습니다!
단점:
통제력 상실 : 기술 스택의 보다 심층적인 내부 측면에 대한 직접적인 통제력을 잃게 됩니다. 원할 때마다 단순히 몇 가지 코딩 변경 사항을 적용할 수는 없으며 프론트엔드 제공업체와 몇 가지 기술적인 비하인드 스토리 변경 사항에 대해 논의해야 합니다.
실제 헤드리스 Shopify 스토어 예
Shopify Headless를 사용하는 것은 너무 대중적이어서 나열할 수 없을 정도로 많은 예가 있으므로 여기에 몇 가지만 소개합니다.
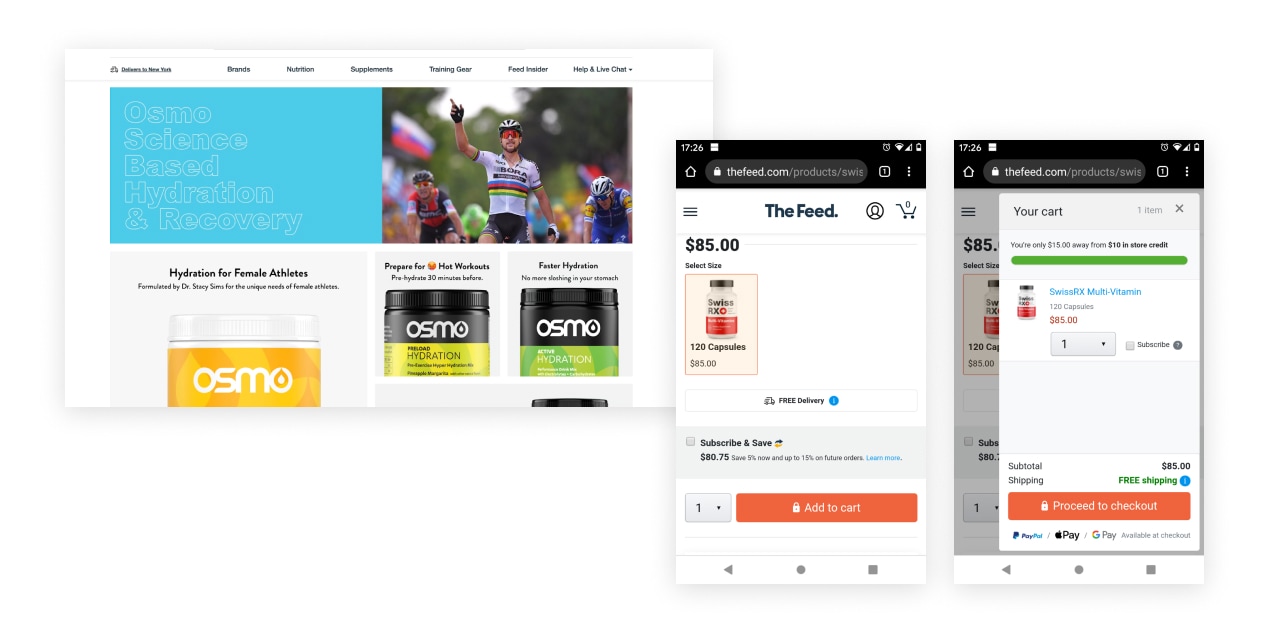
피드

Feed.com의 파트너인 Ben Kennedy는 처음에 Shopify 사이트를 헤드리스로 전환하여 얻을 수 있는 속도와 UX 이점에 대해 회의적이었습니다. 그래서 그는 몇 가지 테스트를 실행하기로 결정했습니다. 헤드리스 버전과 Shopify Liquid를 사용하여 동일한 두 가지 버전의 사이트를 구축한 후 헤드리스 버전이 5.24% 더 나은 전환율과 10.28% 방문자당 수익 증가로 더 나은 성능을 보였다는 것을 알게 되었습니다 .
그러나 원시 수치를 제외하고 Ben은 그의 팀이 내부적으로 관여할 필요 없이 Shogun Frontend를 적용할 수 있는 단순성에 깊은 인상을 받았습니다. “더 이상 테마킷과 유동적인 코드는 없습니다. 그것은 모두 반응 구성 요소이며 지연 로딩되고 빠릅니다.”라고 그는 말했습니다.
#cta-visual-fe#<cta-title>Shopify에서 헤드리스로 전환할 생각을 하고 계십니까?<cta-title>Shogun Frontend가 어떻게 도움이 되는지 알아보십시오.자세히 알아보기
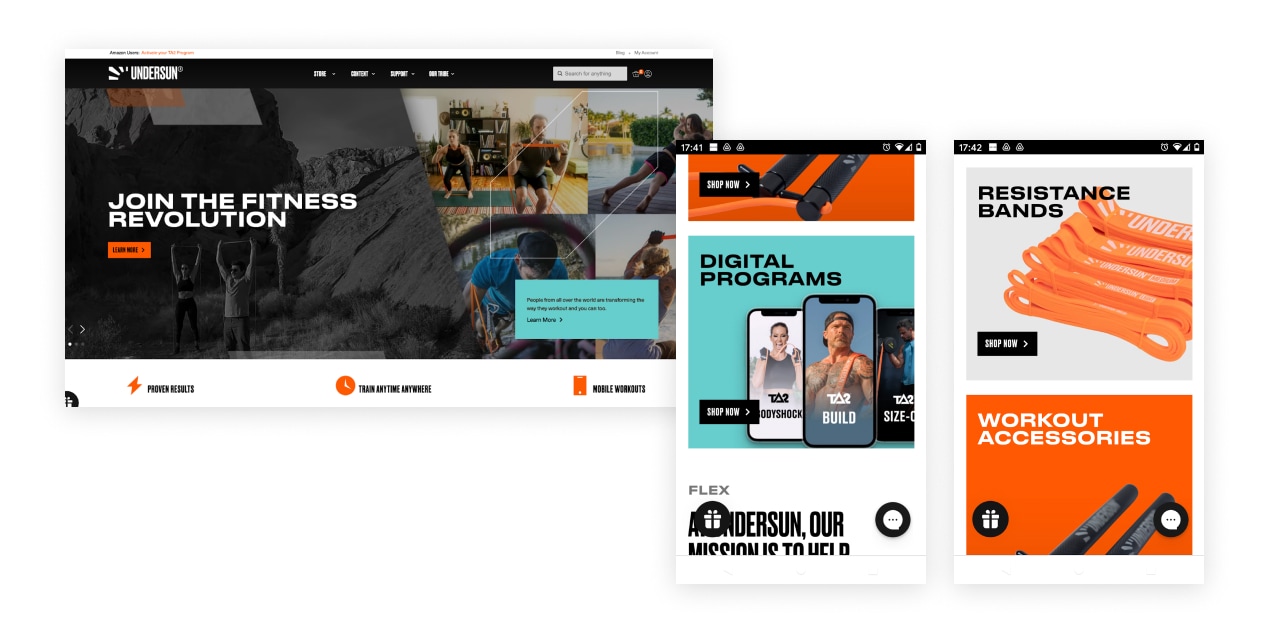
언더썬 휘트니스

Undersun Fitness는 Shopify 사이트에 이미 존재하고 팀이 의존하는 대부분의 기능을 유지하면서 사이트 속도와 성능을 높이고 싶었습니다. 그들은 웹 디자인 에이전시인 Coldsmoke와 협력하여 새로운 사이트를 만들었습니다.
Coldsmoke의 Emily Shniderman은 다음과 같이 설명합니다. “Undersun은 Shopify 사이트에 있는 대부분의 기능을 유지 관리해야 했습니다. Shogun에는 앱의 기능을 원활하게 복제할 수 있는 다양한 통합에 대한 문서가 있었습니다."
결과? 팀의 워크플로를 불필요하게 방해하지 않는 번개처럼 빠르고 고유한 웹사이트입니다. "Undersun이 컬렉션 페이지를 완전히 관리하고 고유한 제품을 선보일 수 있도록 섹션을 사용하여 맞춤형 컬렉션 페이지 템플릿을 개발했습니다."라고 Emily가 덧붙입니다.
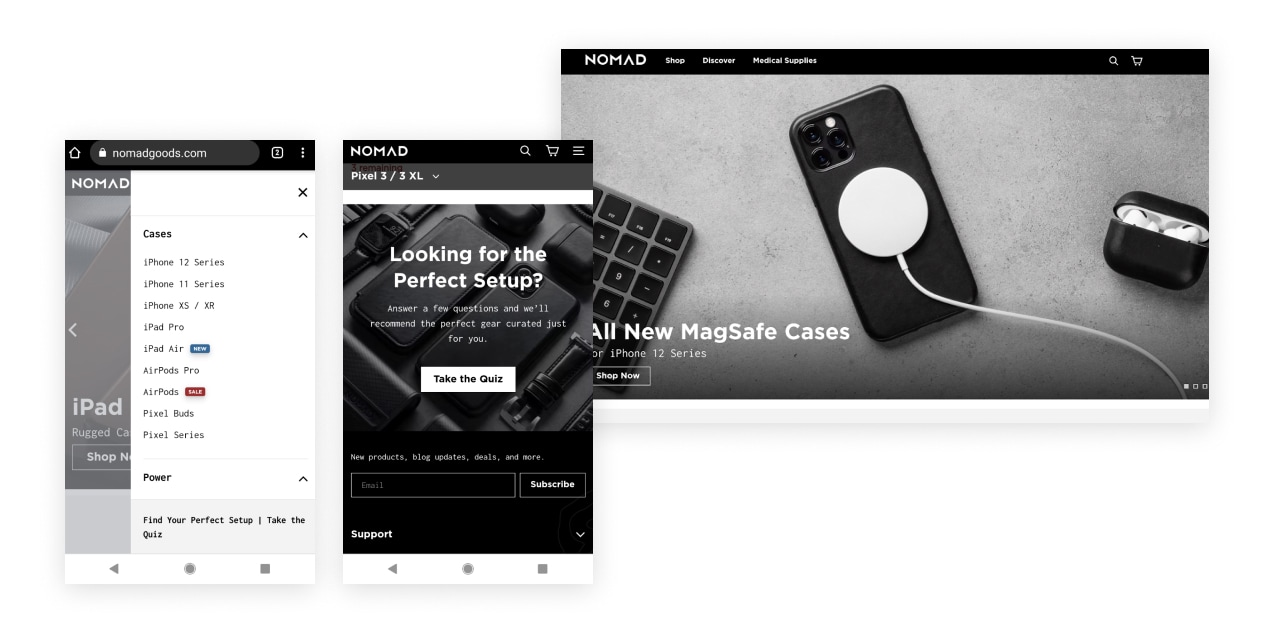
유목민

이 최첨단 라이프스타일 액세서리 브랜드의 경우 Shogun Frontend는 마케팅 팀이 직관적이고 유연하게 페이지를 만들고 라이브 시작 전에 변경 사항을 시각화할 수 있도록 합니다.
Nomad는 다양한 컬렉션으로 구성된 광범위한 제품을 보유하고 있기 때문에 이전 Shopify 중심 조직에서는 고객이 제품 페이지를 효과적으로 탐색할 수 있도록 사용자 지정 코드와 다루기 힘든 해결 방법을 개발해야 했습니다.
Nomad는 헤드리스로 이동하고 맞춤형 프런트엔드를 통해 이러한 제품 목록을 재정렬함으로써 고객 탐색 및 새 캠페인을 만드는 마케팅 팀 모두를 위해 제품 페이지를 단순화하고 속도를 높였습니다.
PWA 사이트로의 전환은 또한 전반적인 사이트 속도를 개선하고 타사 앱의 통합을 단순화하며 서버 요청을 줄였으며 고객이 이미 알고 사랑했던 사이트 디자인을 유지할 수 있게 해주었습니다.
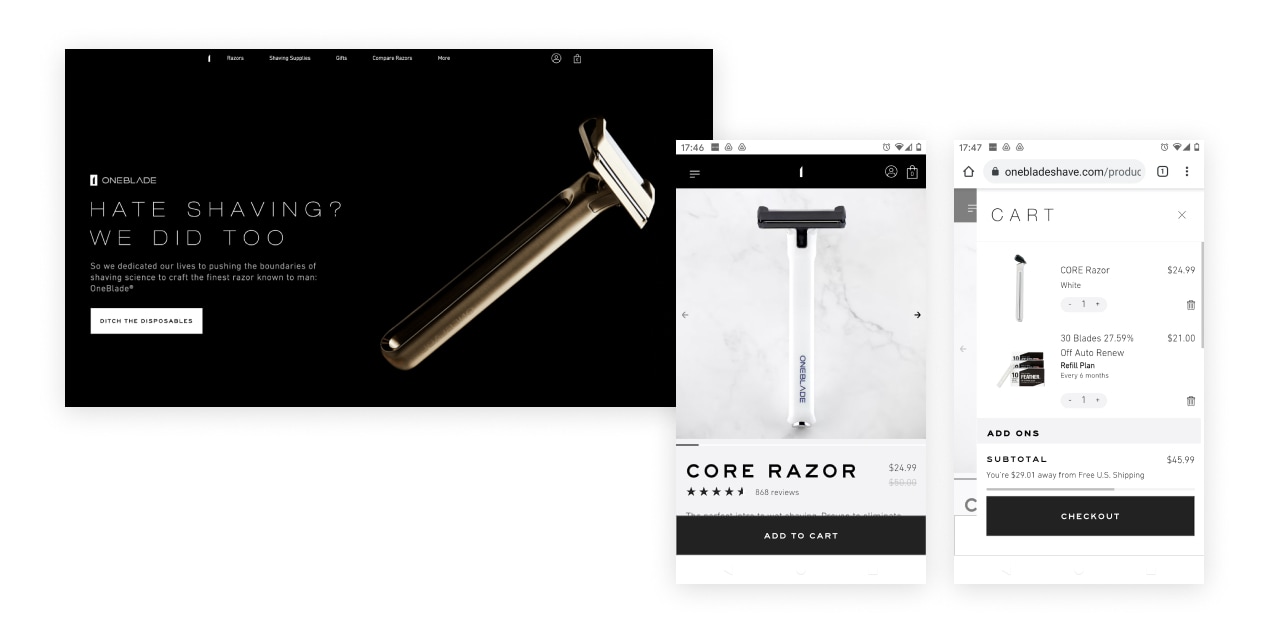
하나의 블레이드

이 혁신적인 면도기 브랜드는 고객이 소매 경험을 통제할 수 있도록 하는 데 자부심을 가지고 있습니다. 이를 위해 다양한 맞춤형 구매 옵션을 제공합니다. 이러한 모든 선택이 고객을 위해 원활하게 작동하도록 하는 것은 독립형 Shopify에서 사용할 수 있는 것을 사용하면 큰 도전이 되었을 것입니다. 하지만 헤드리스 상거래 사이트에 매장을 연결하면 탁월한 온라인 고객 선택을 제공하는 데 필요한 유연성을 제공했습니다.
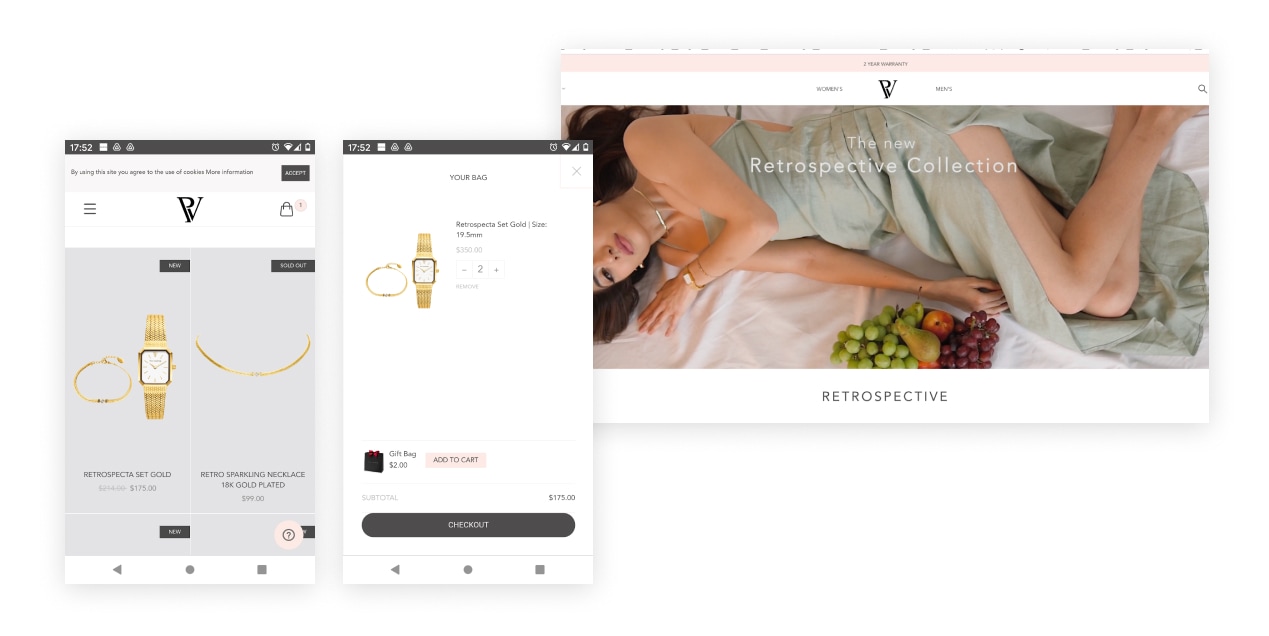
폴 발렌타인

매력적인 보석 및 시계 제작자는 We Make Websites 대행사와 파트너 관계를 맺어 헤드리스용으로 사이트를 재설계하기로 결정했습니다. 변경을 하는 많은 브랜드와 마찬가지로 Paul Valentine은 Shopify가 의미할 수 있는 순수한 '플러그 앤 플레이'에서 사이트 유지 관리 전환에 대한 편의성과 통제력 부족에 대해 우려했습니다.
그러나 We Make Websites의 Alex O'Byrne은 "절충안은 그만한 가치가 있습니다. 헤드리스의 경우 최소한 웹 사이트를 구축하는 동안에는 보다 개발 집약적인 팀이 필요하게 될 것입니다. 하지만 그 결과 보다 유연한 콘텐츠 관리로 더 빠른 고급 사이트가 탄생했습니다."
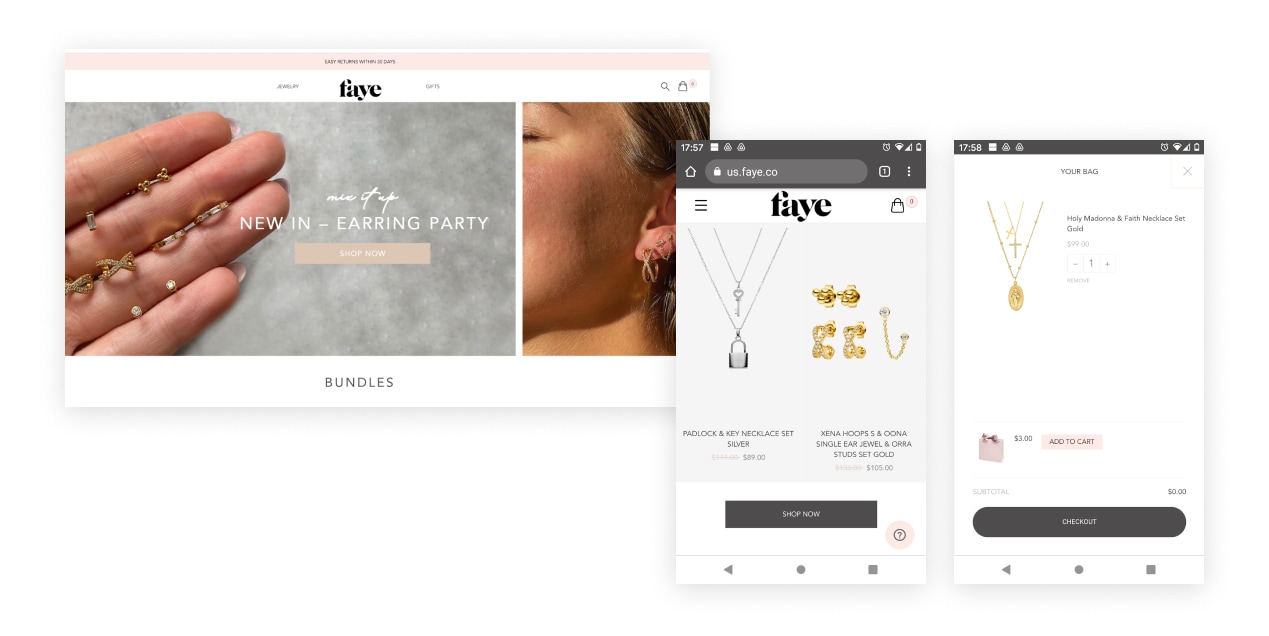
페이.co

이 독일 보석 브랜드는 또 다른 We Make Websites headless Shopify 프로젝트였습니다. Alex는 이와 같은 사이트가 브랜드에 제공할 수 있는 이점에 대해 설명합니다. “Shopify Checkout은 항상 UX 모범 사례(모바일 지원, Apple Pay와 같은 대체 방법 지원, 매끄러운 UI)와 안전하고 확장성이 결합된 뛰어난 제품이었습니다. 그 이점을 유지하고 Shopify에서 제품 카탈로그를 유지할 수 있습니다.”
그는 또한 “Shogun과 같은 제품을 사용하는 것은 좋은 단계입니다. JAMstack 앱을 구축하는 막대한 개발 노력을 줄이면서 Shopify의 플러그 앤 플레이 요소 중 일부를 재생하지만 헤드리스(즉, 분리 모든 구성 요소가 전문화된 아키텍처)"라고 덧붙였습니다. 그는 이러한 사이트가 "정적 빌드로 인해 안전하고 빠릅니다."라고 덧붙였습니다.
그러나 이러한 예는 빙산의 일각에 불과합니다. 다음은 Shopify에서 헤드리스 접근 방식을 사용하는 몇 가지 다른 유명 브랜드입니다.
빅토리아 베컴 뷰티

잉크박스

코알라

전환할 시간입니까?
Shopify를 사용하여 브랜드를 확장하고 있지만 유연성을 얻을 때가 되었다고 느끼기 시작했다면 Shopify 사이트를 헤드리스로 사용하는 것이 개발에 큰 골칫거리가 될 필요는 없습니다.
#cta-visual-fe#<cta-title>Shopify에서 헤드리스로 가는 가장 쉬운 방법<cta-title>1초 미만의 페이지 로드 속도로 Shopify 사이트를 완전히 제어할 수 있습니다.자세히 알아보기
