돕다! 내 이메일이 손상되었습니다: 일반적인 오류 + 수정
게시 됨: 2017-04-18이메일의 세계는 잠재적인 함정으로 가득 차 있습니다. 기술에 대한 지원은 경고 없이 사라질 수 있으며 이메일 클라이언트의 렌더링 엔진이 갑자기 변경되면 이메일 마케팅 담당자가 어디에서 작동할지 이해하기 어렵습니다. Apple Mail에서는 괜찮아 보이는 것이 Outlook이나 Gmail에서는 악몽이 될 수 있습니다. 오늘은 완벽해 보였던 것이 내일 깨질 수도 있습니다. 또한 받은 편지함 버전, 앱 업데이트 및 브라우저 변경 사항이 이메일의 모양에 영향을 줄 수 있습니다.
기한에 맞춰 설계하는 첫 번째 단계는 최악의 상황에 대비하는 것입니다. 발생할 수 있는 모든 주요 문제를 처리할 수 있도록 템플릿에 안전 장치를 구축하십시오. —로건 베어드, 엠마
귀하가 찾을 수 있는 몇 가지 일반적인 문제와 다음 이메일 캠페인에 안전 장치를 통합하는 방법을 정리했습니다. 일반적으로 ...
이메일 클라이언트에서 지원되지 않는 HTML 또는 CSS
모든 이메일 클라이언트가 다르다는 것은 놀라운 일이 아닙니다. 그러나 한 번에 10,000개의 다른 작업을 수행할 때 갑작스러운 변화에 대처하는 것이 가장 걱정입니다. 지원이 변경되지 않는 경우에도 이메일 클라이언트는 코드를 다르게 해석합니다. Litmus Checklist의 이 미리 보기에서 표준 이메일이 클라이언트에 따라 어떻게 크게 다른지 직접 확인하십시오.
귀하의 기술이 이메일 클라이언트에서 작동할지 확신이 서지 않는다면 Litmus의 코드 분석 도구를 사용하십시오.
Litmus Builder에서 사용할 수 있는 코드 분석은 특정 이메일 클라이언트에서 지원되지 않는 HTML 또는 CSS 속성을 표시하므로 문제 해결 시간을 절약할 수 있습니다.
지원 변경으로 인한 일반적인 오류는 다음과 같습니다.
이미지가 표시되지 않습니다

이메일에 이미지가 표시되지 않는 데에는 몇 가지 이유가 있습니다. 가장 일반적인? 많은 이메일 프로그램은 기본적으로 사용자가 "이미지 표시"를 클릭할 때까지 이미지를 차단합니다. 확실하지 않은 경우 현재 지원 목록이 있습니다.
수정: 이미지가 표시되지 않는 경우에도 사용자가 여전히 훌륭한 경험을 할 수 있도록 ALT 텍스트를 포함하십시오. 이것은 이메일에 있는 이미지의 컨텍스트를 요약하도록 설계된 텍스트 줄입니다. 모든 클라이언트에 대해 최적화하지 않더라도 모든 이미지에 ALT 텍스트를 포함하는 것이 일반적인 모범 사례입니다. 이미지에 텍스트를 사용하는 경우에도 메시지가 전달되도록 하고 스크린 리더를 사용하는 사람들이 이메일에 더 쉽게 액세스할 수 있습니다.
기타 덜 일반적인 문제는 다음과 같습니다.
- 이미지가 공개적으로 액세스 가능한 서버에서 호스팅되지 않습니다.
- 이미지가 절대 URL 경로 대신 상대를 사용합니다.
- 이미지 파일 형식이 JPEG, GIF 또는 PNG가 아닙니다.
- 이미지 아래에 간격이 나타납니다.
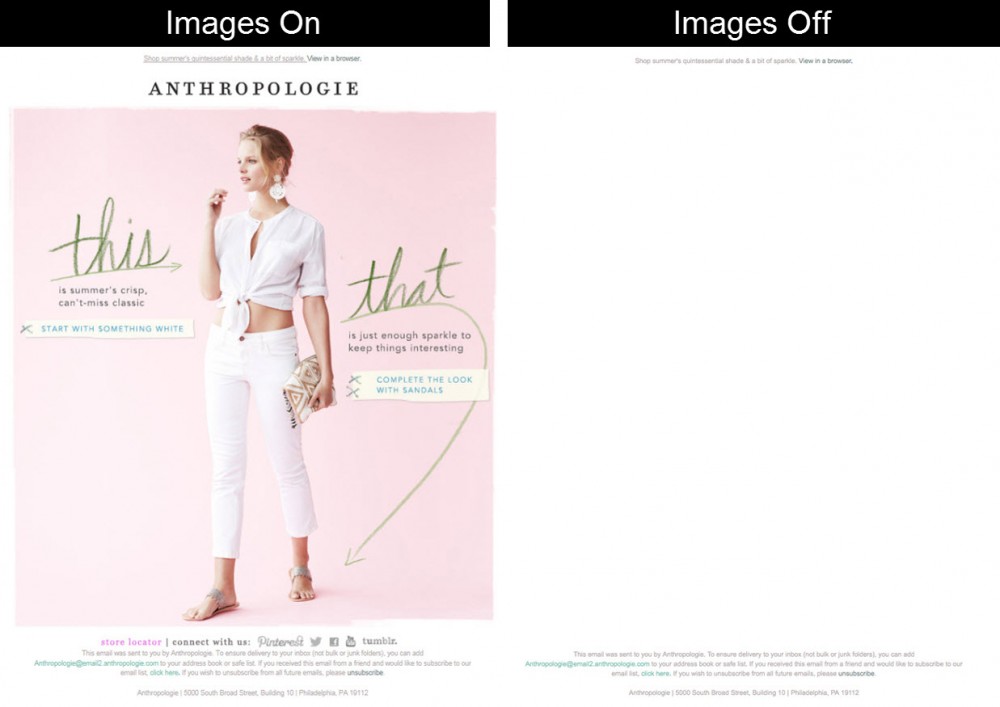
리트머스 체크리스트에서 이미지가 작동하는지, 이미지가 꺼진 상태에서 이메일이 어떻게 보이는지 확인하십시오.
 | 이미지를 끈 상태에서 이메일 미리보기이미지가 꺼진 상태에서 이메일을 미리 보고 Litmus Checklist를 사용하여 이미지에 ALT 텍스트가 누락된 경우 알림을 받습니다. 체크리스트가 무엇을 할 수 있는지 직접 확인하십시오! 리트머스 체크리스트에서 깨진 이메일을 살펴보세요. 더 보기 → |
사용자 정의 글꼴이 표시되지 않습니다
디자이너와 협력하여 멋진 사용자 정의 글꼴을 만들었지만 이메일에는 표시되지 않을 수 있습니다. 이는 모든 클라이언트에서 지원되고 일반적으로 대부분의 컴퓨터에 설치되는 웹 안전 또는 시스템 글꼴을 사용하지 않기 때문일 수 있습니다.
수정 사항: 사용자 정의 글꼴을 사용하려는 경우 대체를 포함하고 사용자 정의 글꼴과 동일한 유형인지 확인하십시오(예: 둘 다에 대해 sans-serif 글꼴 사용). 그러면 다른 이메일 클라이언트의 이메일 디자인.
타이포그래피 팁에 대한 자세한 내용은 궁극의 가이드를 확인하세요.
모바일에서 이메일이 이상하게 보입니다.
화면 크기는 이메일이 렌더링되는 방식과 관련하여 큰 차이를 만들 수 있습니다. 2015년 이후로 이메일의 50% 이상이 모바일에서 열리므로 더 작은 화면에 맞게 이메일을 최적화하는 것이 중요합니다. Litmus Instant Preview를 사용하면 iPhone, iPad 및 Android에서 이메일을 쉽게 테스트할 수 있습니다.
반응형 디자인은 특히 Gmail이 지원하기 때문에 새로운 표준입니다. 반응형 이메일은 미디어 쿼리 또는 코드의 @media 규칙에 의존하여 제대로 작동합니다. 미디어 쿼리는 조건문이나 동적 규칙처럼 작동하는 특별한 CSS 스타일 세트입니다. 신중하게 계획하면 다양한 화면 크기에서 이메일을 더 유용하게 사용할 수 있습니다. 미디어 쿼리는 모든 곳에서 지원되지 않으므로 디자인할 때 이를 염두에 두십시오.
수정 사항 : 반응형 디자인을 사용하도록 선택하지 않은 경우에도 모든 구독자 대상이 이메일을 읽고 실행할 수 있도록 하는 방법이 있습니다.
다음 사항에 대해 생각해 보십시오.
- 글꼴 확대: 작은 화면에서 이메일을 읽을 수 있도록 본문은 최소 14픽셀, 헤드라인은 22픽셀을 권장합니다.
- 터치 친화적인 CTA 사용: 구독자는 더 이상 클릭하지 않고 탭합니다! 버튼은 손가락에 친숙한 최소 44x44픽셀 크기를 권장합니다.
- 레이아웃 단순화: 1열 접근 방식 또는 반응형 디자인을 사용하여 더 작은 화면에서 볼 수 있도록 하고 가독성을 높입니다.
- 콘텐츠 간소화: 이메일의 콘텐츠를 평가하고 덜 유용하거나 관련 없는 링크, 사본 및 이미지를 제거합니다. 간결하지만 여전히 설득력이 있어야 합니다.
링크 끊기 + 추적
이메일을 작성할 때 당신은 단지 열기를 찾는 것이 아니라 그 변환을 여는 것을 찾고 있습니다. 구독자가 전환하려면 일반적으로 클릭 유도문안 버튼 형태로 조치를 취할 수 있어야 합니다. 버튼에 대한 링크(또는 해당 문제에 대한 모든 링크)가 끊어지면 엄청난 기회를 놓치고 구독자에 대한 평판이 손상될 수 있습니다. 당신은 그들이 다음과 같은 화면을 보는 것을 결코 원하지 않을 것입니다:


마찬가지로 링크에 추적 기능이 없으면 사용자 경험을 망치지는 않지만 작동하는 것과 작동하지 않는 것을 구분할 수 없습니다. 링크를 클릭한 사람이 있습니까?
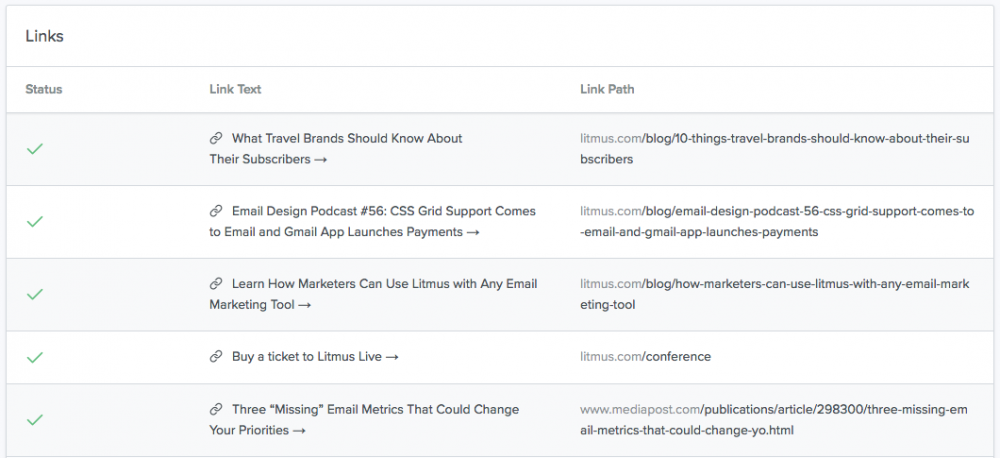
수정 사항 : Litmus Checklist를 사용하여 각 링크가 작동하는지 다시 확인하십시오.

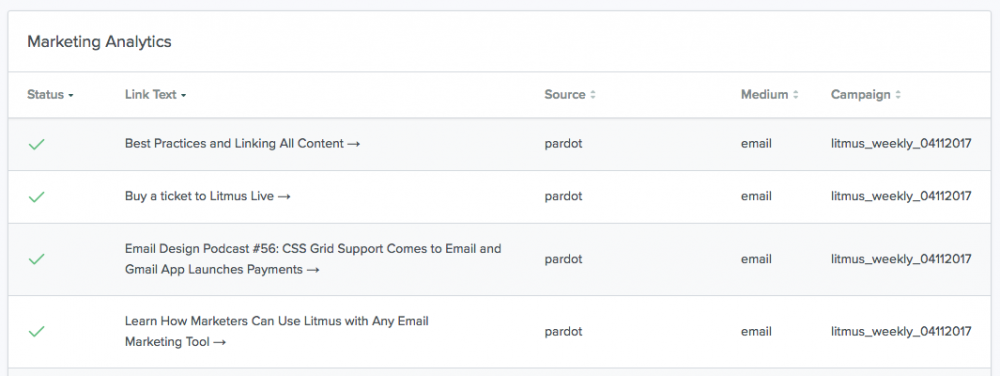
그런 다음 이메일 캠페인의 성공을 측정할 수 있도록 Litmus Builder의 추적 관리자를 사용하여 각 링크에 추적 코드를 추가했는지 확인하십시오.

애니메이션 GIF + 비디오가 작동하지 않음
애니메이션 GIF와 비디오는 모두 이메일에 약간의 멋을 더합니다. 재미있고 매력적이거나 실제 제품에 대한 빠른 데모를 제공할 수 있습니다. 두 기술을 사용하는 방법에 관계없이 이메일에 포함하기가 까다로울 수 있습니다.
첫째, 큰 애니메이션 GIF와 비디오는 이메일 로드 속도를 높이는 경향이 있으며 무거운 이미지가 여전히 로드 중일 때 전달하려는 전체 설명을 볼 수 없기 때문에 구독자를 실망시킬 수 있습니다. 이미지를 로드하면 빈 이메일을 보낸 것처럼 보일 수 있는 모바일에서는 상황이 더욱 까다로워집니다.
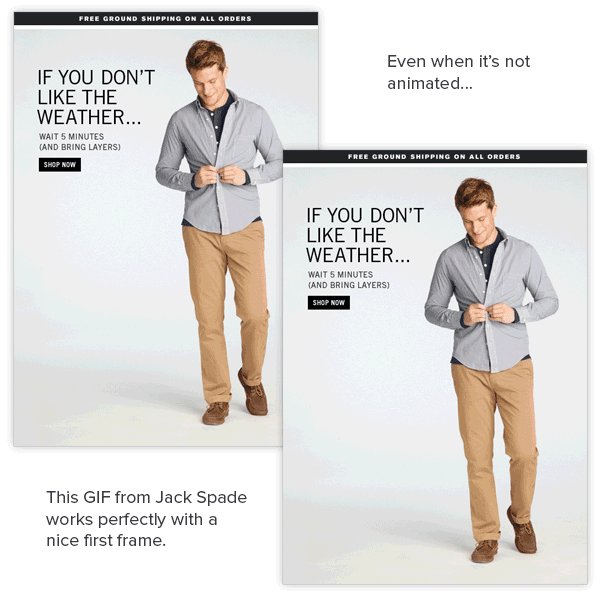
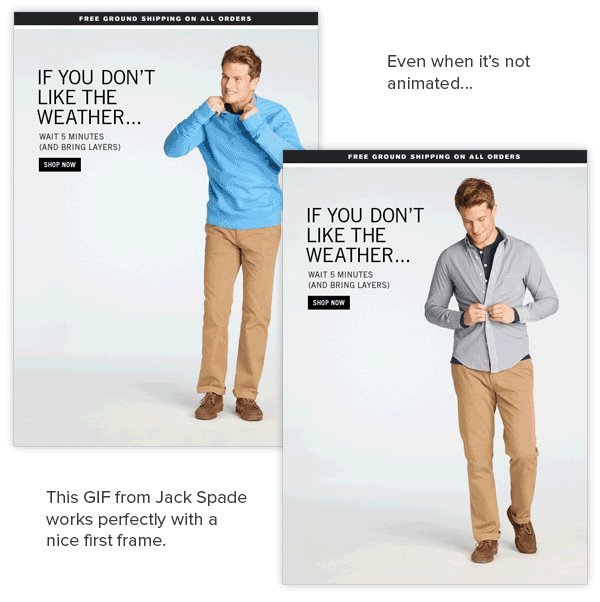
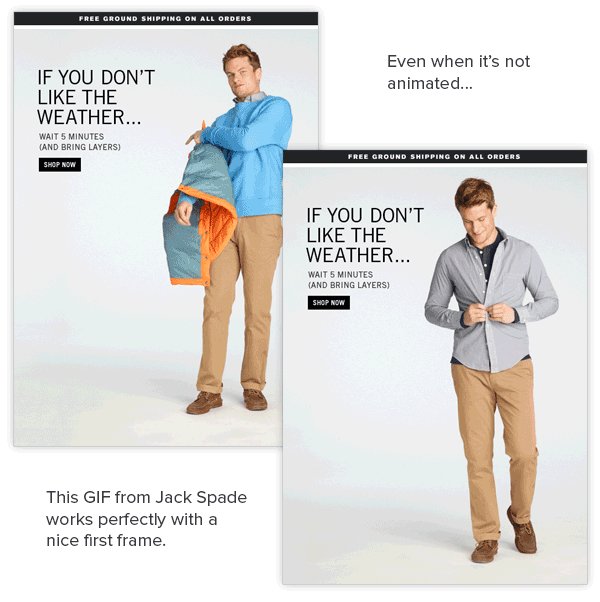
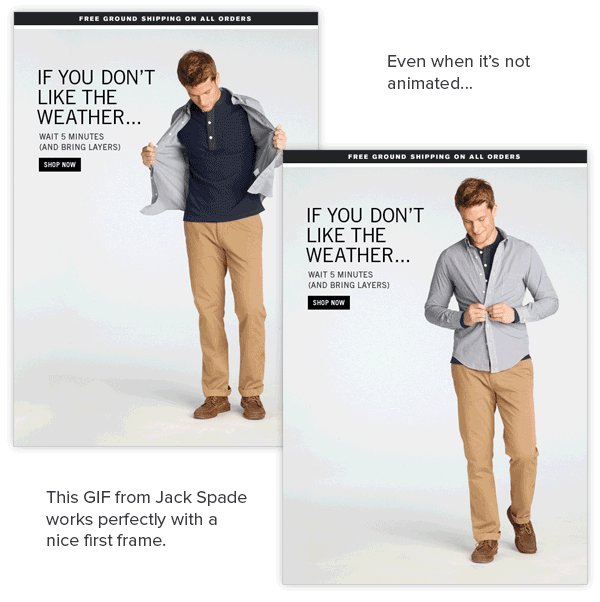
수정 : 모든 클라이언트가 애니메이션 GIF 또는 비디오를 지원하는 것은 아니므로 GIF의 첫 번째 프레임을 최적화하고 비디오에 대한 대체 이미지를 포함합니다. 두 경우 모두 이미지가 메시지를 정확하게 캡처하는지 확인합니다.

비디오를 추가하는 것은 참여를 유도하는 강력한 기술입니다. 해당 이미지에 재생 아이콘을 포함하면 클릭이 유도됩니다. 이메일에서 비디오를 클릭한 구독자의 참여를 추가로 추적하려면 다른 페이지, 가급적이면 지정된 방문 페이지에서 비디오를 호스팅하십시오.
로드 속도와 관련하여 광고 소재와 데이터의 균형을 맞추십시오. Litmus 체크리스트를 사용하여 동영상 또는 GIF의 이메일 로드 속도를 확인하십시오. 이 가이드에서는 파일 크기를 줄이는 방법을 포함하여 파일 크기에 대해 알아야 할 모든 것을 정리했습니다.
이 기술의 주파수에 유의하십시오. 드물게 사용하는 애니메이션 GIF와 비디오는 구독자를 놀라게 하고 기쁘게 할 수 있습니다. 너무 자주 사용하면 동일한 구독자가 이에 지쳐 캠페인에 참여할 가능성이 낮아질 수 있습니다.
그럼 소소한 것들이...
구문 문제
사물이 왜 펑키해 보이는지 모른다는 것은 매우 실망스러울 수 있습니다. 코드에 잘못된 닫는 태그, 부적절하게 중첩된 테이블 또는 다른 숨겨진 오타가 있을 가능성이 있습니다.

수정 : 오류를 잡으려면 Litmus Checklist를 통해 이메일을 실행하여 오류가 무엇인지 즉시 확인하십시오.
파란색 링크
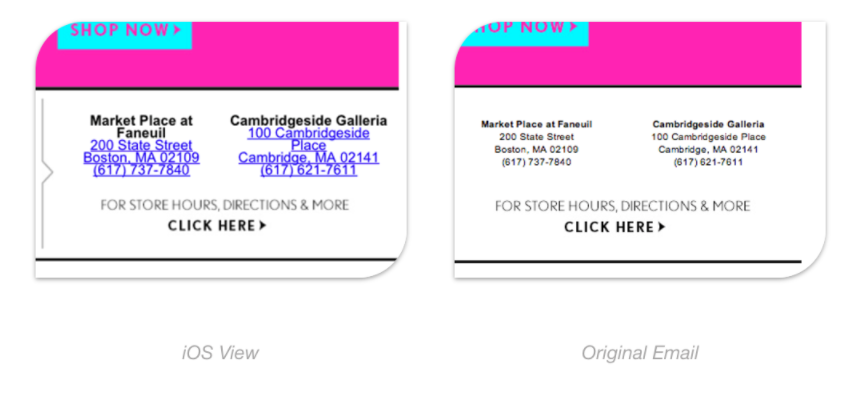
Apple은 전화번호, 주소, 날짜 및 "오늘 밤"과 같은 초대 단어를 이메일에서 밑줄이 그어진 파란색 링크로 변환합니다. 정보가 캘린더에 무언가를 추가하거나 지도를 실행하는 것과 같은 앱 기반 이벤트를 트리거할 수 있기 때문입니다.

이것은 개인 이메일을 여는 사용자에게 유용할 수 있지만 HTML에서는 이메일을 읽거나 조치를 취하기 어렵게 만들 수 있습니다. 파란색 링크는 가독성을 떨어뜨리고(파란색 배경의 파란색 링크) 브랜드 디자인과 충돌할 수도 있습니다.
수정 : 운 좋게도 이 문제를 해결할 수 있는 몇 가지 방법이 있습니다.
이메일 문제 해결
품질 보증은 이메일 디자인 프로세스에서 가장 시간이 많이 걸리는 부분이자 가장 실망스러운 부분 중 하나이지만 반드시 그래야 하는 것은 아닙니다. Litmus를 사용하여 테스트 프로세스를 간소화하여 70개 이상의 이메일 클라이언트에 렌더링 문제가 있는지 확인하고 링크 추적, 코드 분석 및 보내기를 누르기 전에 쉽게 문제를 해결할 수 있는 기타 기능을 제공합니다.
지금 테스트 시작 →
