UX를 위한 휴리스틱 분석: 사용성 평가를 위한 최고의 가이드
게시 됨: 2023-03-28최고의 전환 최적화 에이전시, 컨설턴트 또는 전문가는 휴리스틱 프레임워크 없이 작동하지 않으며 귀하도 마찬가지입니다.
사이트의 사용성 문제를 조기에 발견할수록 문제를 더 쉽고 저렴하게 해결할 수 있습니다.
휴리스틱 분석은 사람들이 웹 사이트를 사용하는 방식에 대한 빠른 통찰력을 제공합니다. 디자인 프로세스의 모든 단계에서 이 방법을 사용하여 빠른 성공을 거둘 수 있습니다.
이 가이드는 휴리스틱을 마스터하여 UX를 개선하는 데 도움이 됩니다. 간단하고 반복 가능한 공식을 개발하여 더 나은 통찰력을 끌어내고 더 많은 아이디어를 테스트하며 대규모 전환 기회를 찾을 수 있습니다.
목차
- 휴리스틱 분석이란 무엇입니까?
- 휴리스틱 분석 오리진 스토리
- 휴리스틱 분석, 사용자 테스트 및 인지 워크스루의 차이점은 무엇입니까?
- 휴리스틱 분석이 UX를 개선하는 데 도움이 되는 방법
- 출시 전후의 오류 및 불일치 발견
- 일반 사용성 테스트보다 빠름
- 특정 흐름의 영향 결정(숫자가 적은 경우에도)
- 성공적인 휴리스틱 분석을 수행하기 위한 7단계
- 1. 분석 범위 정의
- 2. 최종 사용자에 대해 알아가기
- 3. 사용할 휴리스틱 집합을 정의합니다.
- 4. 일관된 보고 스타일 선택
- 5. 문제 심각도를 평가하기 위한 채점 시스템 설정
- 6. 결과 분석 및 제시
- 7. 다음 단계 준비
- 휴리스틱 분석의 3가지 한계
- 전문가를 찾는 데 어려움을 겪을 수 있습니다.
- 잘못된 긍정을 발견할 수 있습니다.
- 편향된 결과로 끝날 수 있습니다.
- 결론
휴리스틱 분석이란 무엇입니까?
UX에서 휴리스틱 분석은 사이트의 유용성 문제를 감지하기 위한 일련의 규칙입니다.
대부분의 경우 공정한 전문가는 이 표준화된 검색 공식을 사용하여 고객이 멋진 경험을 하는 데 방해가 되는 장애물을 찾습니다.
예를 들어 단계별 분석을 통해 웹 사이트의 여러 페이지에서 일치하지 않는 아이콘을 선택할 수 있습니다. 또는 웹사이트의 모바일 버전에서 텍스트가 너무 작습니다. 이러한 세부 정보는 사용자를 좌절시키거나 짜증나게 할 수 있습니다.
휴리스틱 단계는 이와 같은 통찰력을 보여줍니다. 그런 다음 디자인 팀은 개발 초기에 문제를 해결할 수 있으므로 휴리스틱을 문제를 해결하는 빠르고 실용적인 방법으로 만듭니다.
휴리스틱 분석 오리진 스토리
1994년 Jakob Nielsen(UX 연구 회사 Nielsen Norman Group 소속)은 사용자 인터페이스 디자인을 위한 10가지 사용성 휴리스틱을 제시했습니다.
약 30년이 지난 지금도 이 10개 항목 체크리스트는 여전히 관련성이 있으며 UX 분석의 출발점으로 널리 사용되고 있습니다. 다음은 이러한 단계를 요약한 것입니다.
1. 시스템 상태 가시성
디자인은 항상 사용자에게 불만을 줄이기 위해 어떤 일이 벌어지고 있는지 알려주어야 합니다.
ChatGPT가 지연되면 팝업이 사용자에게 경고합니다.

문제가 있을 때 고객에게 알립니다. 문제를 인식하고 있으며 이에 대해 조치를 취하고 있음을 보여주십시오.
2. 시스템과 현실 세계의 매치
전문 용어를 버리고 간단하게 유지하십시오. 온라인 은행 Monzo는 현실적인 어조로 관련된 금융 주제를 만듭니다.

사용자가 일반 언어로 말하는 방식으로 말하십시오. 그들이 생각하게 만들지 마십시오.
3. 사용자 제어 및 자유
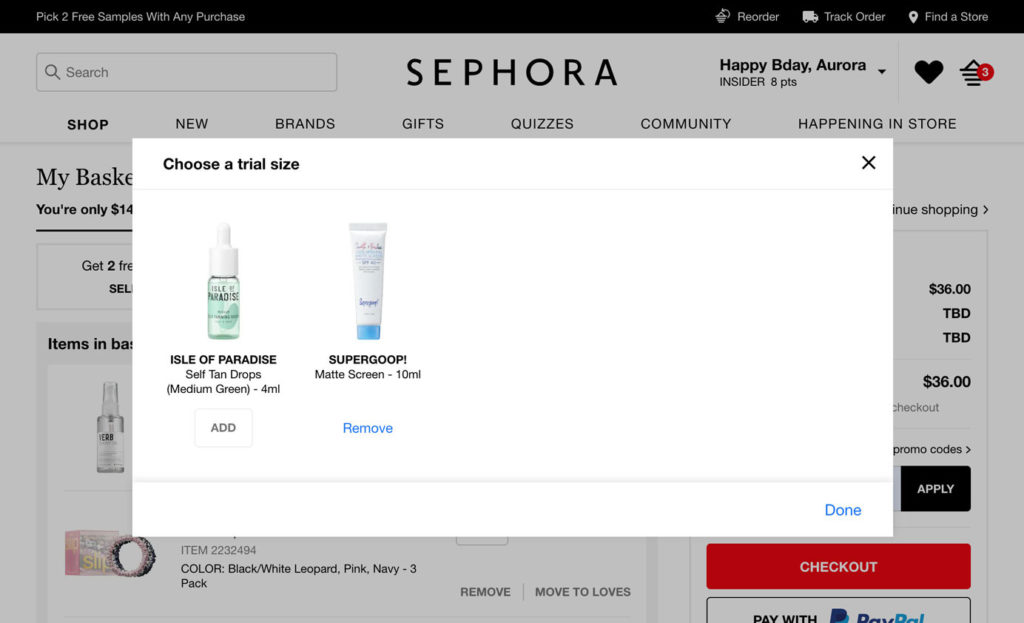
항상 사람들에게 모든 작업이나 화면에서 명확한 종료를 제공하십시오. 각 사용자에게 손쉬운 경험을 제공하십시오. 이것은 팝업의 오른쪽 상단 모서리에 있는 명확하고 명백한 "X"만큼 간단할 수 있습니다.
여기에 표시된 것처럼 Sephora는 쉽게 감지할 수 있는 X를 제공하여 사용자가 상자를 빠르게 닫을 수 있도록 합니다.

고객을 속이는(예: 의도하지 않은 구매 또는 구독) 어두운 패턴과 같은 기만적인 디자인 요소를 피하십시오. 사용자 제어는 보존을 촉진합니다.
4. 일관성 및 표준
사용자가 이미 알고 있는 친숙한 용어와 기능을 사용하십시오. 사람들은 사이트의 로고를 클릭하면 홈페이지로 돌아갈 것으로 기대합니다.
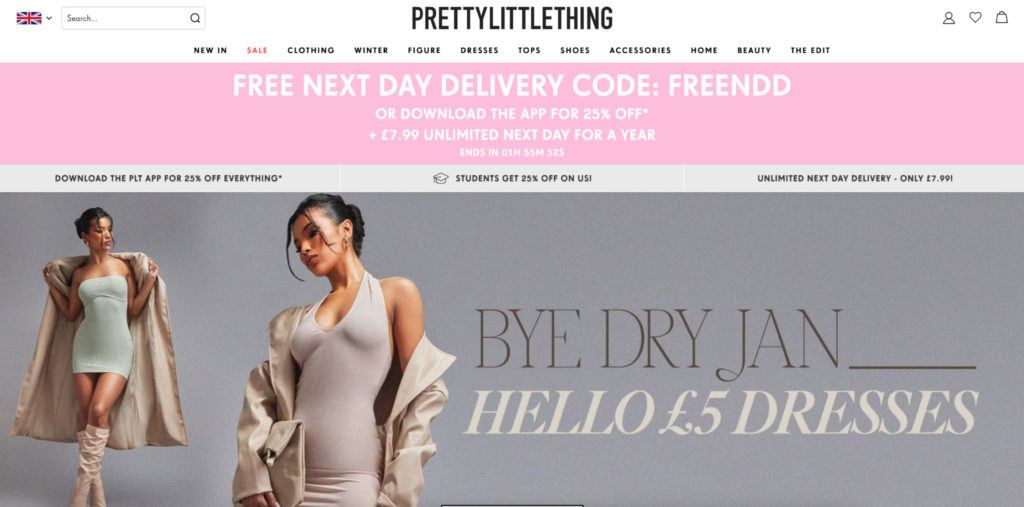
그들은 또한 쇼핑 카트가 의류 브랜드 Pretty Little Thing과 같이 카트 또는 가방 아이콘과 함께 오른쪽 상단에 있을 것으로 기대합니다.

스타일과 독창성이 제자리를 차지합니다. 익숙한 장소에 특정 요소를 유지하면 불확실성이 줄어듭니다. 고객은 무엇을 기대해야 하는지 알 때 편안하고 행복합니다.
이 편안함의 느낌 뒤에는 과학이 있습니다. 친숙성 원칙은 인식할 수 있는 것을 선호하는 경향이며 오른쪽 상단 모서리에 X가 표시될 때 이 효과를 실제로 느낍니다.
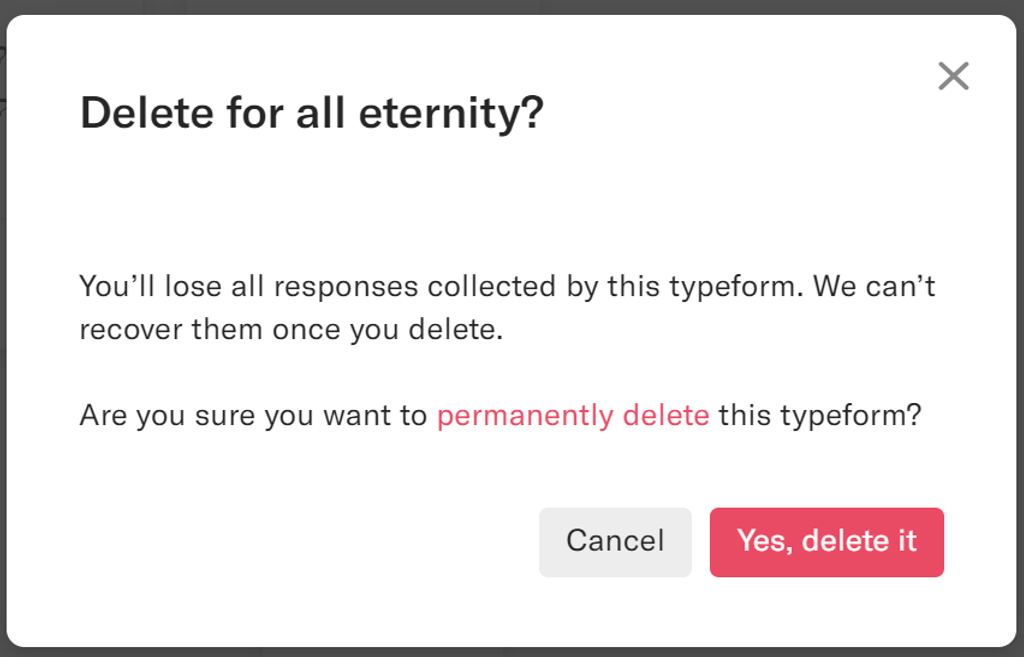
5. 오류 방지
사용자에게 알림으로써 문제가 발생하고 증폭되는 것을 방지합니다. 고객이 자신의 프로젝트가 공개된 사실을 깨닫지 못해 실수로 개인 정보를 전 세계와 공유했다고 상상해 보세요. 피할 수 있는 체면을 구하는 문제입니다.
다음은 Typeform의 오류 방지에 대한 좋은 예입니다.

메시지에는 "취소하시겠습니까?"라는 표준 메시지보다 훨씬 더 많은 개성과 유용한 정보가 포함되어 있습니다. 메시지.
고객 불만을 피하고 헬프데스크에서 불필요한 지원 티켓을 보내지 않도록 하십시오.
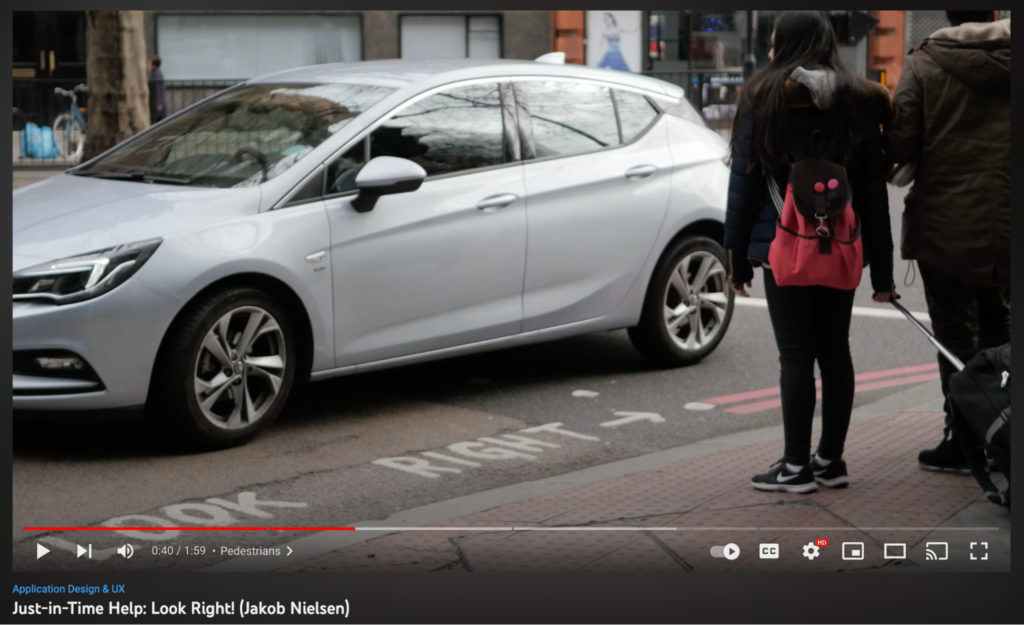
6. 회상보다는 인정
사람들은 행동함으로써 배웁니다. 사람들이 가장 필요로 할 때 적시에 도움을 제공합니다. Jakob Nielsen 자신이 이것이 물리적 환경에서 어떻게 작동하는지 보여줍니다. 횡단보도의 "왼쪽 보기" 및 "오른쪽 보기" 표시는 영국의 보행자에게 도움이 됩니다.

다시 말하지만 사람들이 생각하게 만들지 마십시오. 온라인 설정에서 "최근 파일 열기" 옵션을 사용하면 방금 작업한 내용을 쉽게 기억할 수 있습니다. 그들이 가고 싶은 곳으로 쉽게 갈 수 있도록 도와주세요.
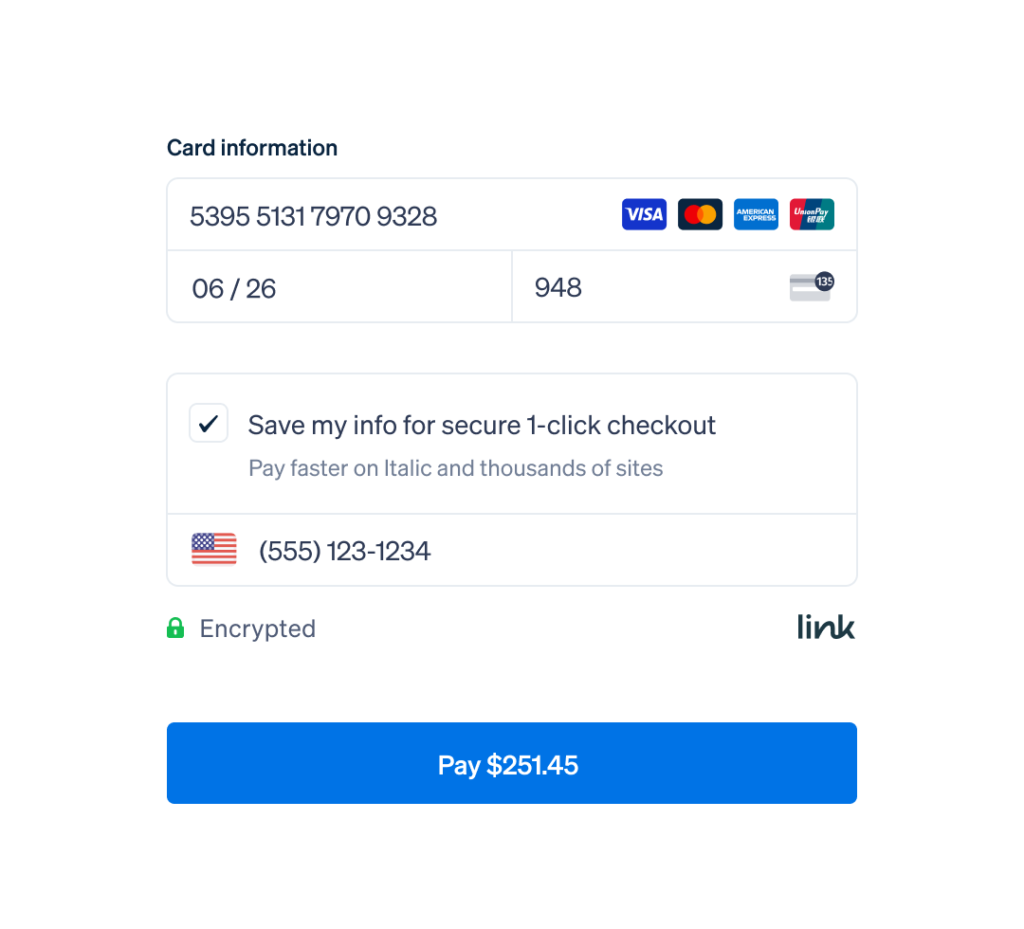
7. 사용의 유연성과 효율성
오늘날에는 편리함이 승리합니다. 용이함과 효율성은 Amazon의 초고속 배송 모델이 다른 온라인 상점의 5일 배송 표준을 능가하는 이유입니다.
Stripe는 또한 옵트인 고객을 위한 "보안 원클릭 체크아웃"을 통해 이를 수행합니다.

고객을 위해 추가 단계를 생략할 수 있는 바로 가기 및 개인화를 제공합니다. 가능한 한 빨리 원하는 것을 얻을 수 있도록 도와주세요.
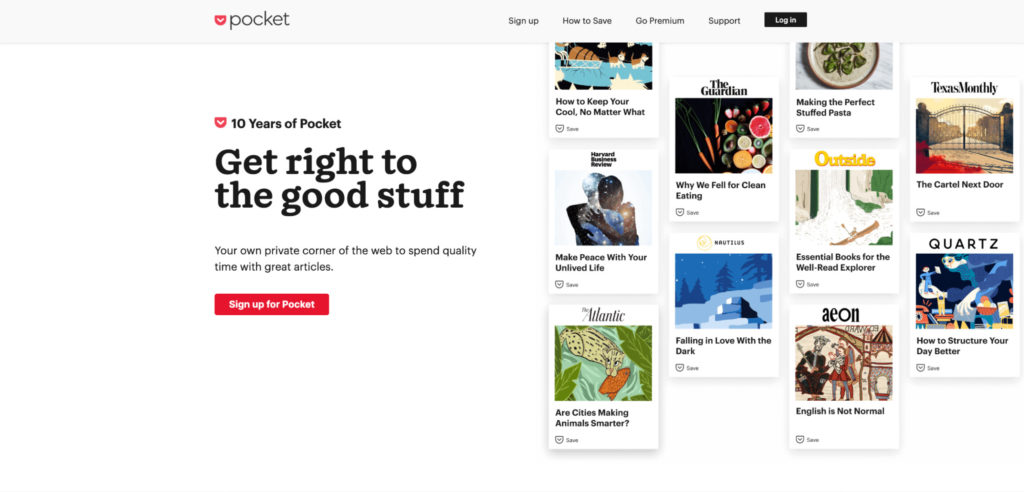
8. 심미적이고 미니멀한 디자인
불필요한 콘텐츠나 기능으로 인해 사용자가 중요한 정보를 놓치는 일이 없도록 하십시오. 네거티브(또는 흰색) 공간은 사용자의 시선을 집중시키고 압도를 방지합니다.
여러 시선추적 연구에 따르면 사용자는 온라인에서 자세히 읽지 않습니다. 대신 스캔을 선호합니다.
북마크 도구인 Pocket은 해당 사이트의 미니멀리스트 디자인 전문가입니다.

9. 사용자가 오류를 인식, 진단 및 복구하도록 지원
오류 메시지는 명확해야 합니다. 사용자가 스스로 돕도록 돕습니다.
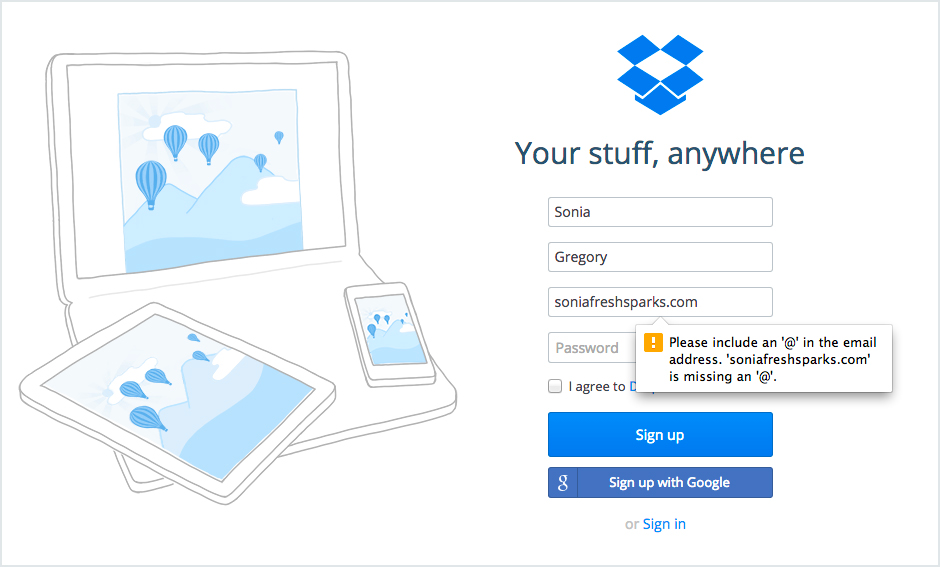
Dropbox의 로그인 화면은 사용자에게 이메일에서 @ 기호가 누락되었다고 알려줌으로써 지나치게 구체적입니다.

이 메시지는 기존의 "허용되지 않는 이메일" 알림을 넘어 고객에게 더 많은 질문과 혼란을 야기합니다.
무엇이 잘못되었는지 간단한 언어로 사용자에게 알리고 해결 방법을 알려줍니다.
10. 도움말 및 문서
사용자는 자주 도움을 요청해서는 안 됩니다. 그러나 필요할 때 쉽게 찾을 수 있어야 합니다.
- 능동적 도움말은 사용자의 작업과 관련된 팝업 푸시 및 풀 알림을 다룹니다.
- 사후 지원은 질문에 답하고 문제를 해결하는 셀프 서비스입니다.
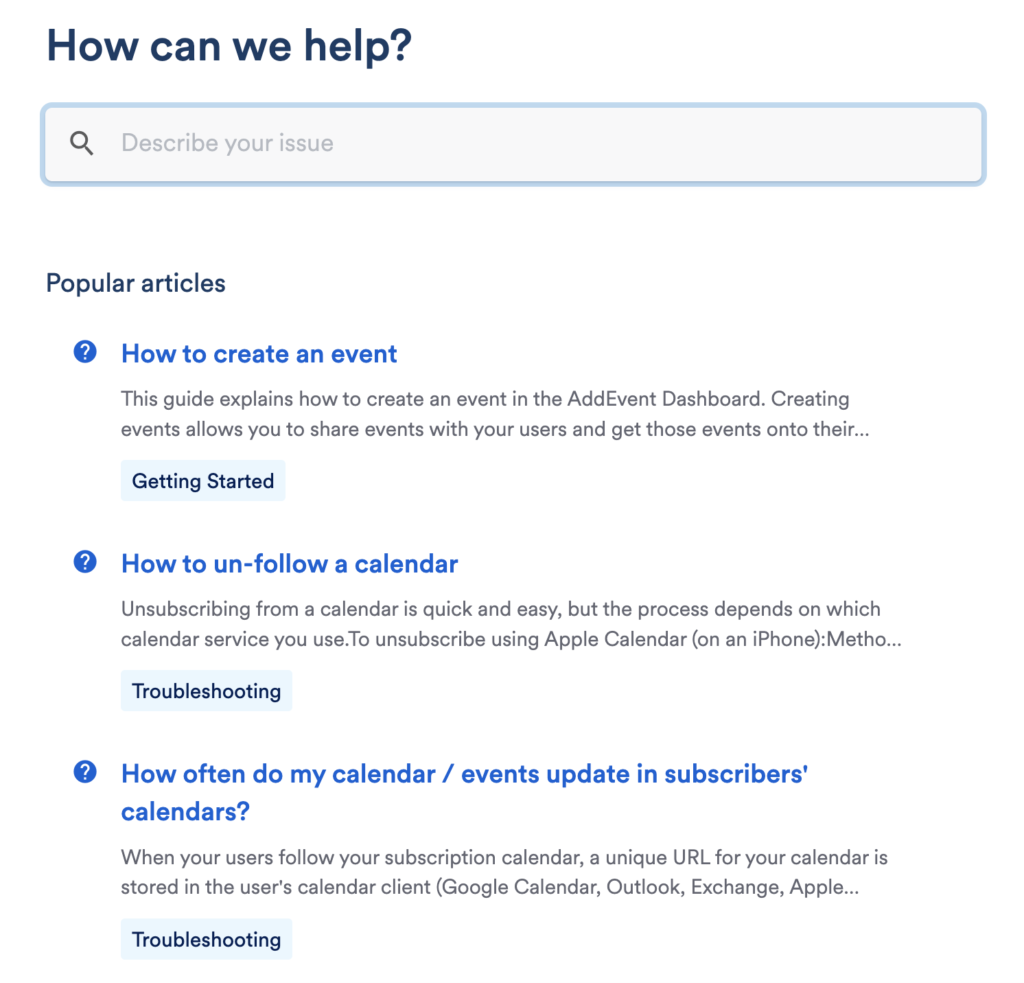
예를 들어, AddEvent의 지식 기반(반응형)은 찾기 쉽고 잘 구성되어 있습니다.

기술의 발전은 휴리스틱에 큰 영향을 미쳤습니다. 예를 들어 AI 및 음성 기반 스마트 장치는 이제 사용자가 그 순간에 원하는 것을 파악하기 위해 상황에 따라 더 달라져야 합니다.
Nielsen이 가장 일반적인 휴리스틱이지만 유일한 세트는 아닙니다. (조만간 더 다루겠습니다.)
이러한 기존 경험 법칙은 여전히 관련이 있지만 기준선으로 사용하는 것이 가장 좋습니다. 의미 있는 결과를 얻기 위해 이를 프로젝트 및 사용자에 대한 상황별 시장 조사와 연결합니다.
해석 렌즈의 더 큰 웹 내에서 휴리스틱스 역할을 구별하는 것도 중요합니다.
휴리스틱 분석, 사용자 테스트 및 인지 워크스루의 차이점은 무엇입니까?
휴리스틱 평가 세 가지 검사 방법이 포함됩니다.
- 휴리스틱 분석
- 인지 연습
- 사용자 테스트
이 세 가지 용어는 종종 같은 의미로 사용됩니다. 실제로는 전체의 일부입니다.
휴리스틱 분석 에서 시스템 전문가는 시스템을 인식된 사용성 원칙과 비교합니다. 이는 디지털 제품의 사용성 및 효율성을 향상시키기 위한 것입니다.
인지 연습 에서 새 사용자는 작업 흐름의 각 단계를 안내합니다. 이는 도전적일 수 있는 특정 작업의 측면을 식별하기 위한 것입니다.
사용자 테스트 에서 최종 사용자는 사이트를 사실적으로 탐색합니다. 이는 일반적인 상황에서 사용자가 사이트를 어떻게 사용하는지 알아보기 위한 것입니다.
휴리스틱 분석 단계에서 평가자는 사용성 전문가입니다. 그들은 인간-컴퓨터 상호 작용 설계 또는 사용성 공학에 대한 지식이 있어야 합니다.
이상적으로는 업계에 대한 어느 정도의 지식도 가지고 있어야 합니다. 예를 들어 환대 부문에서 앱을 평가하는 사람들을 위한 레스토랑 운영에 대한 일반적인 이해입니다.
휴리스틱 분석은 제품이 사용자에게 전달되기 전에 제품의 전반적인 경험에서 차이를 찾는 더 빠르고 체계적인 방법입니다.
휴리스틱 분석이 UX를 개선하는 데 도움이 되는 방법
대부분의 마케팅 담당자는 사이트에서 평가가 필요하다는 것을 알고 있습니다. 그러나 많은 사람들이 매우 철저한 작업을 수행하지 않습니다. 대신 고객이 문제를 찾을 때까지 기다립니다.
"가입률이 왜이렇게 낮지?" "결제의 어느 부분이 사용자를 잃고 있습니까?"
이 질문에 답하기 시작하는 곳은 어디입니까?
휴리스틱 분석은 고객이 수준 이하의 경험으로 고통받지 않도록 모든 기반을 포괄하여 문제의 근본 원인을 파악하도록 합니다.
휴리스틱 분석이 UX를 개선하는 데 도움이 되는 세 가지 방법은 다음과 같습니다.
출시 전후의 오류 및 불일치 발견
사용자 테스트와 달리 시작하기 전에 휴리스틱 분석을 실행할 수 있습니다.
더 큰 문제를 조기에 발견하면 깔때기의 마찰을 발견하는 데 도움이 됩니다. 문제의 수를 제한한다는 것은 처음 사용자에게 더 나은 경험을 제공하고 불만을 줄이며 브랜드에 대해 더 긍정적인 이야기를 할 수 있음을 의미합니다.
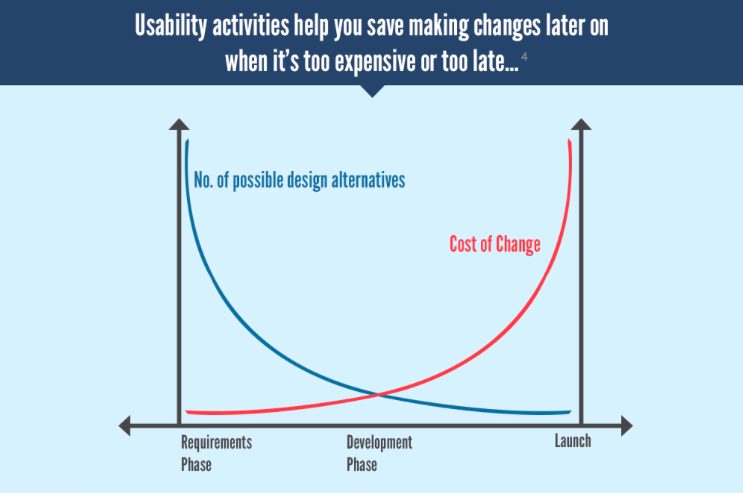
또한 디자인 프로세스에서 변경을 기다리는 시간이 길어질수록 더 많은 비용이 듭니다. 이 차트에서 볼 수 있듯이:

앱에 버전 기록을 추가하고 싶다고 가정해 보겠습니다. 요구 사항 단계에서 이는 기능과 흐름을 매핑하는 데 시간이 조금 더 걸린다는 것을 의미합니다.
하지만 제품이 출시되어 수백 명의 사용자가 사용하고 있다면 어떨까요? 문제가 눈덩이처럼 불어나기 시작합니다.
개발하려면 추가 시간이 필요합니다. 롤아웃 중에 서비스 중단이 있을 수 있으며 예기치 않은 버그를 수정하는 동안 또 다른 중단이 있을 수 있습니다.
휴리스틱 분석은 이러한 문제를 방지합니다. 지금 분석을 실행하고 결과에 따라 재설계한 다음 다시 실행하십시오. 정기적인 테스트는 지속적인 개선을 위한 좋은 습관입니다.
일반 사용성 테스트보다 빠름
사용성 테스트에는 일반적으로 약 6개의 주요 단계가 있습니다. 대면인지 원격인지에 따라 다를 수 있습니다.
- 진행자를 찾으십시오.
- 연구원 배정
- 샘플 사용자를 모집합니다.
- 사용자에게 특정 작업을 수행하도록 지시합니다.
- 관찰하고 메모하십시오.
- 데이터를 컴파일하고 변경 사항을 제안합니다.

많은 요인으로 인해 프로세스가 느려질 수 있습니다.
- 사람들이 복잡한 소프트웨어를 설정하도록 돕는 것은 시간이 많이 소요될 수 있습니다.
- 직원 테스트에 직원이 필요할 수 있습니다.
- 원격 테스트는 모두를 위해 원활하게 작동하는 플랫폼에 의존합니다.
- 특수 장비(예: 시선 추적 장치)의 필요성으로 인해 채용이 제한될 수 있습니다.
- 결과 데이터를 선별하고 분석하는 데 오랜 시간이 걸릴 수 있습니다.
휴리스틱 분석을 위해서는 약 3~5명의 UX 전문가만 있으면 됩니다. 결과는 몇 시간 정도면 빠를 수 있습니다. 간단하고 반복 가능한 평가 형식입니다.

특정 흐름의 영향 결정(숫자가 적은 경우에도)
휴리스틱 세트에 따라 문제를 특정 사용자 흐름에 고정합니다. 평가자는 자연스럽게 탐색하는 사용자와 달리 동일한 지침 세트에 따라 체계적으로 작업합니다.
테스트 사용자가 문제를 직접 발견하기를 기다리는 대신 특정 경로로 문제를 식별할 수 있습니다.
그런 다음 사용성 문제를 규모 심각도로 정리하고 순서대로 해결하십시오.
예를 들어 외관상의 문제(일관되지 않은 서체 등)는 "장바구니에 추가" 버튼이 작동하지 않는 것만큼 긴급하지 않습니다.
성공적인 A/B 테스트를 실행하여 동일한 영향을 발견하려면 통계적으로 유효한 결과를 얻기 위해 충분한 트래픽과 전환이 필요합니다. 낮은 숫자로도 휴리스틱 분석을 수행할 수 있습니다.
또한 사용자 인터뷰, 설문 조사 및 분할 테스트와 같은 다른 사용성 방법과도 호환됩니다. 이러한 기술을 계층화하면 UX 상태에 대한 전체 그림을 얻을 수 있습니다.
성공적인 휴리스틱 분석을 수행하기 위한 7단계
근본적인 결함을 발견하기 위해 설계 프로세스를 안내하는 데 도움이 필요하십니까? 다음 7단계를 따르십시오.
1. 분석 범위 정의
분석 범위는 예산과 시간에 따라 달라집니다.
먼저 예산을 파악하십시오. 감당할 수 있는 평가자 또는 프로세스의 수를 알아보십시오.
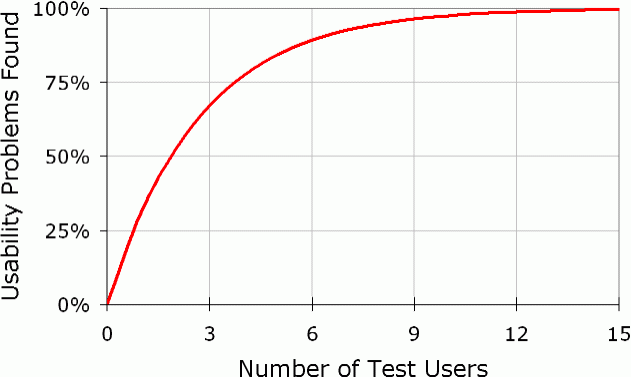
Jakob Nielsen에 따르면 5명의 평가자가 사용성 문제의 약 75%를 발견하는 데 도움을 줄 수 있습니다. 그 외에도 새로운 문제의 비율이 크게 떨어지고 일반적으로 추가 리소스를 사용할 가치가 없습니다.

3명의 전문가가 더 적은 예산(60%)에 대해 최적의 비용 대비 이익 비율을 제공합니다.
네트워크에 추천을 요청하거나 검색 엔진을 사용하여 가까운 프리랜서 UX 컨설턴트를 찾을 수 있습니다. 각각을 조사하여 프로젝트에 대한 적합성을 결정하십시오.
이후에 사이트 크기를 고려하십시오. 전체를 검사하는 것은 너무 많은 시간과 비용이 소요될 수 있습니다.
대신 앱의 기능이나 여러 페이지의 사용자 흐름을 평가하세요. 매개변수를 설정합니다. 예를 들어 귀하의 목표는 가입 절차 또는 체크아웃 프로세스를 최적화하는 것일 수 있습니다.
비즈니스가 분석에서 원하는 것을 정확히 지시하는 것이 중요합니다. 따라서 평가자는 각각 명확한 요구 사항이 있습니다.
2. 최종 사용자에 대해 알아가기
마케터가 판매 대상을 아는 것처럼 UX 디자이너는 최종 사용자를 이해해야 합니다.
사용자 조사는 나중에 생각해서는 안 됩니다. 너무 모호하면 최종 제품이 마음에 들지 않습니다. 특정 사람들을 위한 최적의 고객 경험으로 시작하여 이를 실현하기 위해 거꾸로 작업해야 합니다.
인구통계를 고려하십시오. 그들은 어디에서 왔습니까? 그들은 일을 위해 무엇을 합니까? 그들을 몇 살 이니?
또한 그들이 귀하의 사이트에 있는 이유를 이해해야 합니다. 그들은 무엇을 얻고 싶습니까?
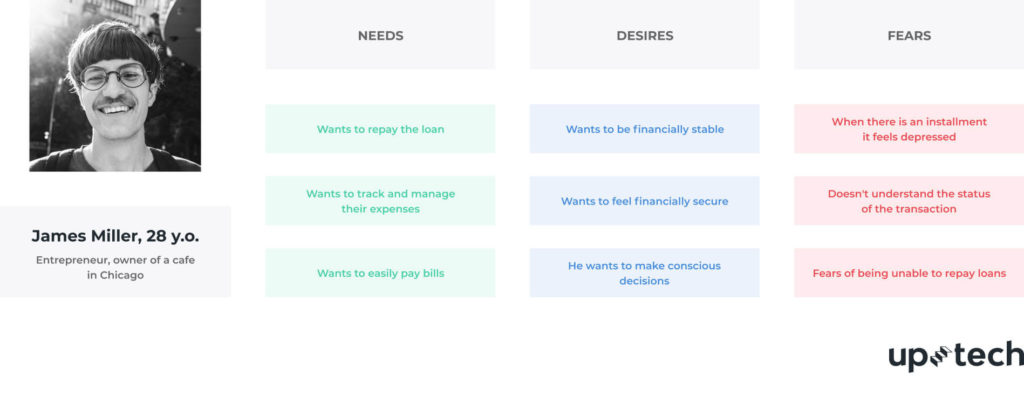
다음은 Uptech의 "프로토 페르소나"입니다. 이 단계에서 그들은 확인해야 할 필요, 욕구 및 두려움에 대한 가정만 가지고 있습니다.

설문 조사 및 인터뷰 답변으로 이를 업데이트하면 실제로 유용한 데이터 기반 사용자 페르소나를 만들 수 있습니다.
이것이 왜 중요합니까?
더 젊고 기술에 정통한 인구 통계를 목표로 하는 경우 나이가 많은 청중에 대해 프롬프트를 많이 포함할 필요가 없습니다. 다국어 제품의 경우 사용자의 언어와 문화가 어떻게 겹치는지 고려해야 합니다.
이러한 모든 뉘앙스는 각 사람이 사이트와 상호 작용하는 방식에 영향을 미치므로 디자인 프로세스에 이러한 요소를 고려해야 합니다.
3. 사용할 휴리스틱 집합을 정의합니다.
다음은 사용성 검사 방법입니다. 올바른 휴리스틱 목록을 선택하는 데 방대한 연구가 필요합니다.
이것을 잘못하면 결과가 왜곡될 것입니다(전문가가 아무리 훌륭하더라도).
Nielsen의 휴리스틱에는 많은 변형이 있습니다. 다음은 잘 알려진 몇 가지 다른 버전입니다.
- 사용성을 위한 Don Norman의 6가지 디자인 원칙
- Ben Shneiderman의 인터페이스 디자인의 8가지 황금률;
- Jill Gerhardt-Powals의 10가지 인지 공학 원칙
- Susan Weinschenk 및 Dean Barker의 20가지 사용성 휴리스틱
- 특수 인터페이스 유형에 대한 Dr. David Travis의 247 사용성 휴리스틱.
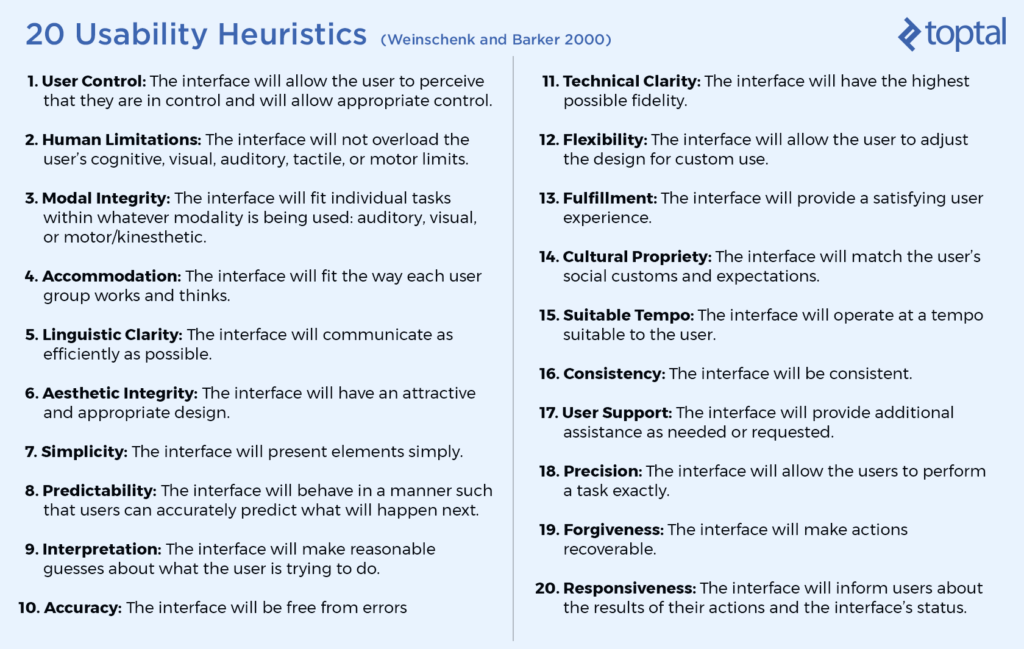
아래 예는 Weinschenk와 Barker의 버전입니다.

Nielsen과 많은 유사점이 있지만 시대에 따라 더 최근에 추가되었습니다. 예를 들어, "인터페이스는 사용자의 사회적 관습 및 기대와 일치할 것입니다."
이 중 하나의 정확한 사본을 사용하거나 약간 조정하거나 몇 가지를 결합할 수 있습니다. 또한 기존 세트를 전혀 작업할 필요가 없습니다.
고유한 제품 에 맞게 휴리스틱을 설계해야 합니다. 그 반대는 아닙니다.
4. 일관된 보고 스타일 선택
보고와 함께 두 경로 중 하나를 사용할 수 있습니다.
평가자가 자신의 결과를 기록 하고 다시 보고하도록 합니다. 동일한 보고 도구를 사용한다는 것은 모든 사람이 같은 페이지에 있음을 의미합니다. 간단한 스프레드시트나 Google 문서가 될 수 있습니다.
모든 평가자가 개별적으로 분석을 완료하는 것이 중요합니다. 이렇게 하면 모든 결과가 독립적이고 편향되지 않습니다. 나중에 토론할 수 있습니다.
또 다른 평가 방법은 관찰자를 갖는 것 입니다. 이 사람은 각 평가자의 모든 구두 의견을 메모하고 단일 보고서를 작성합니다.
관찰자는 평가자의 모든 전문적인 질문에 답해야 합니다. 예를 들어 사이트의 초기 단계에서는 기능이 제한될 수 있습니다. 관찰자는 그들을 안내하는 데 도움을 줄 수 있습니다.
본문을 추가하면 초기 비용이 조금 더 추가될 수 있지만 마지막에 여러 문서와 보고 스타일을 비교할 때 시간을 절약할 수 있습니다.
두 보고 스타일 모두 작동합니다. 돈을 절약하느냐, 시간을 절약하느냐에 따라 우선 순위가 달라집니다.
5. 문제 심각도를 평가하기 위한 채점 시스템 설정
일관성을 보장하기 위해 각 평가자는 동일한 채점 시스템을 사용해야 합니다. 그렇지 않으면 무의미합니다.
사용성 문제의 심각도 등급은 일반적으로 다음 세 가지 요소의 조합입니다.
- 빈도. 흔한가요 희귀한가요?
- 영향. 사용자가 극복하기 쉬울까요, 어려울까요?
- 고집. 사용자가 반복적으로 귀찮게 합니까?
사용하는 등급은 필요에 따라 다릅니다. 다음은 몇 가지 옵션입니다.
Nielsen의 0~4 등급 척도를 사용할 수 있습니다.
- 0 = 사용성 문제가 전혀 없다고 생각합니다.
- 1 = 외형적인 문제만(여분의 시간이 없는 한 수정할 필요가 없음).
- 2 = 경미한 사용성 문제(이 문제를 해결하는 데 낮은 우선순위를 부여해야 함).
- 3 = 주요 사용성 문제(수정 우선순위가 높음).
- 4 = 사용성 재앙(출시 전에 수정해야 함).
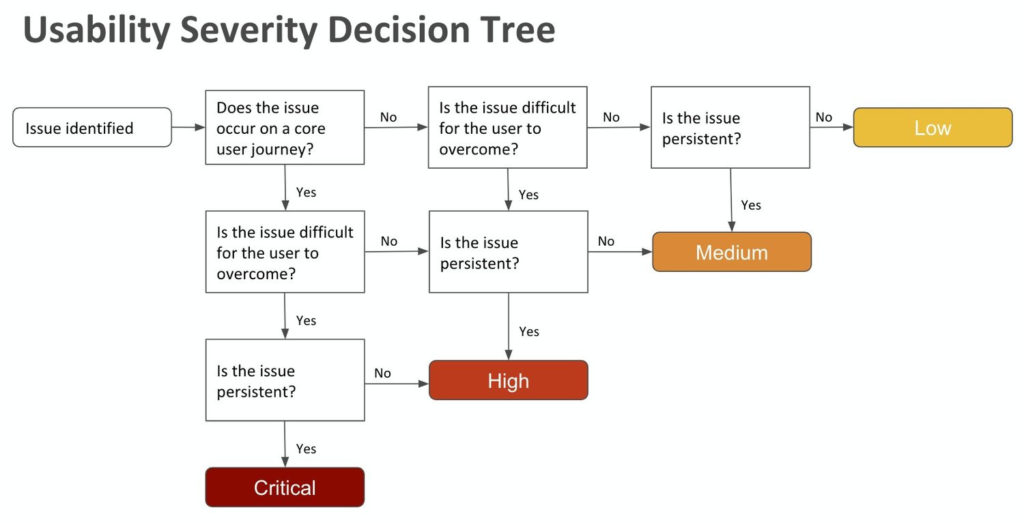
이 의사 결정 트리를 템플릿으로 사용할 수도 있습니다(또는 직접 만들 수도 있습니다).

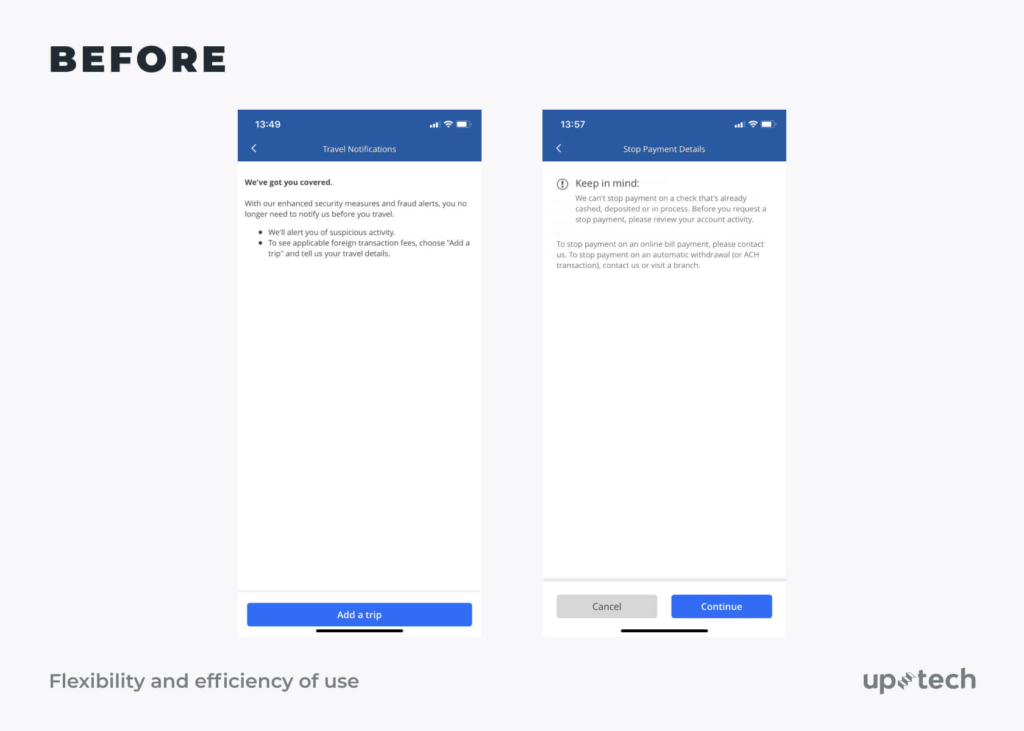
평가자는 모든 문제를 사용자 인터페이스의 스크린샷과 연관시켜야 합니다. 독자는 시스템에 액세스하지 않고도 각 문제를 시각화할 수 있습니다.
Uptech는 진행 버튼이 너무 작고 모바일에 최적화되지 않았다는 사실을 발견했습니다.

이를 통해 디자인 팀은 문제가 있는 위치와 흐름의 어느 단계에 있는지 정확히 알 수 있었습니다.
당신은 당신의 것을 페이지별로 나눌 수 있습니다. 또는 한 번에 한 섹션씩 스크린샷을 찍으세요. 분석 규모에 따라 다릅니다.
모든 유형의 채점 시스템 및 형식을 사용할 수 있습니다. 모든 사람이 작동 방식을 알고 동일한 것을 고수하는지 확인하십시오.
6. 결과 분석 및 제시
관찰자를 사용했다면 결과를 쉽게 얻을 수 있습니다.
작성된 결과를 수집하고 하나의 최종 보고서를 위해 중복 또는 중복을 제거할 수 있습니다.
평가자가 자신의 결과를 기록한 경우 이 단계는 더 오래 걸립니다. 메모 작성 스타일을 해독하기 위해 약간의 앞뒤가 있을 수 있습니다.
어느 쪽이든 사용성 문제 목록과 각각 위반하는 특정 휴리스틱(들)이 있어야 합니다. 예를 들어 지원 버튼이 사용자를 헬프 데스크에 연결하는 것을 의미하지 않는 경우 "시스템과 실제 세계 간의 일치" 휴리스틱을 위반하는 것입니다.
다음은 오른쪽 상단의 채점 시스템을 사용하여 보고서를 명확하게 만드는 데 사용할 수 있는 템플릿입니다.
평가자 이름:
날짜:
웹사이트/앱:
장치:
브라우저/OS:
작업/기능:
휴리스틱/문제/권장 사항 분석:
점수:
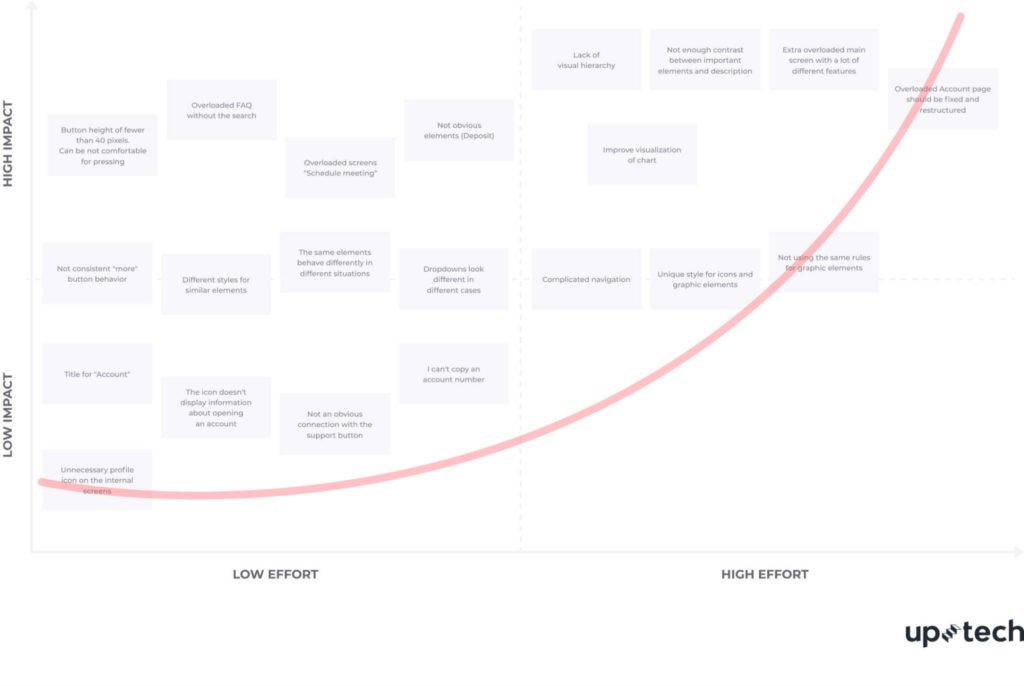
각 휴리스틱에 참조 코드 또는 색상을 할당하는 것이 좋습니다. 이렇게 하면 각 문제 옆에서 쉽게 식별할 수 있습니다. 그런 다음 데이터를 다음과 같이 테이블이나 맵으로 전송할 수 있습니다.

결과를 디자인 팀에 명확하게 제시하십시오. 그들은 어떤 문제가 우선 순위이고 어떤 문제가 기다릴 수 있는지 즉시 파악해야 합니다.
7. 다음 단계 준비
휴리스틱 분석은 특정 UX 문제와 디자인 주도 솔루션을 식별하는 데 유용한 연습입니다. 그러나 단독으로는 작동하지 않습니다.
4단계 연구를 통해 제품의 유용성을 적극적으로 테스트해야 합니다.
- 솔루션을 탐색하십시오. 여기에는 휴리스틱 분석 및 문헌 검토(도메인 또는 주제를 둘러싼 맥락을 이해하기 위해 게시된 데이터 조사)가 포함됩니다.
- 맥락에서 사용자를 관찰하십시오. 사용자 인터뷰 및 포커스 그룹을 수행합니다.
- 연구 솔루션. 트리 테스트는 사용자에게 사이트 계층의 텍스트 전용 버전을 제공하고 일련의 작업을 완료하도록 요청합니다.
- 중요한 결정을 확인합니다. A/B 테스트 및 현장 조사.
휴리스틱 분석 결과에만 의존할 수는 없습니다. 사용자 자신의 컨텍스트 정보와 중첩해야 합니다.
삼성의 2005년 사용자 조사에 따르면 TV 소유자는 자신의 세트를 가구로 보고 세련된 디자인에 많은 가치를 부여했습니다. 이러한 제품을 재설계함으로써 팀은 고객에게 더 관련성이 높은 제품을 만들 수 있었습니다. 삼성의 시장점유율은 불과 2년 만에 두 배로 뛰었다.
보다 철저한 휴리스틱 평가를 수행하면 모든 기반을 포괄하며 보다 의미 있는 변화를 가져올 수 있습니다.
휴리스틱 분석의 3가지 한계
모든 전략에는 한계가 있습니다. 휴리스틱 분석도 다르지 않습니다. 이를 인식하고 해결 방법을 찾는 것이 중요합니다.
전문가를 찾는 데 어려움을 겪을 수 있습니다.
특이한 틈새 시장에서? 예산 부족? 저렴하고 경험이 풍부한 사용성 평가자를 찾는 것은 어려울 수 있습니다.
경험이 없는 평가자와 함께 그물을 넓히는 것도 발견한 가치에 부정적인 영향을 미칠 수 있습니다.
막히면 Leah Buley의 저서 The User Experience Team of One에서 사이트의 유용성을 직접 검토하는 방법을 설명합니다.
- 사용자가 하는 것처럼 제품의 처음부터 끝까지(몇 시간 이상) 진행하십시오.
- 특정 작업을 수행하려고 할 때 가능한 사용자 여정 단계를 생각하십시오.
- 각 부분을 스크린샷하여 슬라이드데크에 붙여넣습니다.
- 각 단계에 대한 관찰 내용과 반응을 기록해 둡니다(사용자의 마음가짐으로).
- 완료되면 슬라이드를 사용하여 결과를 검토하고 공유하십시오.
이상적인 설정은 아니지만 직감만으로 큰 결정을 내리는 것보다 낫습니다.
잘못된 긍정을 발견할 수 있습니다.
당신이 집을 팔 때, 당신은 그것에 대해 모든 잘못된 것을 압니다. 그런 다음 대부분의 시청자가 알아차리지 못하는 문제가 아닌 문제를 수정하는 데 시간을 낭비할 수 있습니다. 휴리스틱 분석을 단독으로 수행해도 이러한 오 탐지가 발생할 수 있습니다.
전문가들은 작은 세부 사항을 주시하고 있습니다. 그러나 이러한 "문제"는 UX에 부정적인 영향을 미치지 않을 수 있습니다. 개발 초기에 휴리스틱 평가는 약 50%의 잘못된 문제를 보고합니다.
그렇기 때문에 광범위한 사용자 테스트를 통해 결과를 확인해야 합니다. 휴리스틱 분석을 설문 조사 및 시장 조사와 결합하여 이러한 상황에 맞는 통찰력을 발견하십시오.
편향된 결과로 끝날 수 있습니다.
사내 평가에 대해 생각하고 계십니까? 당신의 프로젝트에 참여했던 사람은 누구나 편견을 갖게 될 가능성이 더 큽니다. 예를 들어, 당신에게 명백해 보이는 기능(당신이 그것을 만드는 데 도움을 주었기 때문에)이 처음 사용자에게는 아닐 수도 있습니다.
휴리스틱 분석을 직접 수행하면 비용을 절감할 수 있지만 결과에 영향을 미칩니다. 공정한 전문가는 새로운 마음가짐으로 사이트를 바라볼 수 있는 이점이 있습니다. 하지만 그들도 인간입니다.
각각의 고유한 배경과 태도는 의견과 관찰에 영향을 미칩니다. 그렇기 때문에 하드 데이터를 사용한 사용자 테스트는 휴리스틱 분석 프로세스를 보완해야 합니다.
결론
성공적인 휴리스틱 분석은 많은 UX 문제에 대한 빠른 수정입니다. 그러나 그것은 혼자 일할 수 없습니다.
프로세스는 긍정적인 토론을 불러일으키는 초기 통찰력을 밝혀야 합니다. 가장 중요한 사용자 테스트 단계에 도달했을 때 좋은 첫인상을 만들 수 있는 기회입니다.
휴리스틱 평가의 우산 아래에서 분석을 완료하면 디자이너가 사용자에 대한 공감을 기반으로 결정을 내릴 수 있습니다. 집단으로서 이러한 테스트를 통해 반향을 불러일으키는 올바른 솔루션을 제공할 수 있습니다.
CXL의 고급 실험 분석 과정을 통해 도구에 의존하지 않고 자신의 데이터를 분석하세요.
