홈페이지 디자인 101: 웹사이트의 첫 페이지에 포함할 내용
게시 됨: 2018-10-31홈페이지는 브랜드 소개와 신규 고객과 기존 고객 모두가 필요로 하는 것을 찾기 위해 비즈니스를 탐색하는 데 도움이 되는 일련의 코딩된 지침 역할을 합니다.
랜딩 페이지와 마찬가지로 홈페이지의 목표가 제품 판매 또는 이메일 구독자 확보인지 여부에 관계없이 매우 세부적인 내용은 강한 첫인상을 주고 의도된 행동을 장려하는 방향으로 구축되어야 합니다.
홈페이지를 디자인하는 방법은 없습니다. 그러나 첫 번째 매장을 구축하든 웹사이트의 이 중요한 부분을 다시 방문하든 상관없이 홈페이지를 위에서 아래로 계획할 때 염두에 두어야 할 몇 가지 팁이 있습니다.
홈페이지를 디자인할 때 물어봐야 할 질문
한 비즈니스에 완벽하게 작동하는 홈페이지가 다른 비즈니스에는 실패할 수 있습니다.
웹사이트 디자인 옵션을 보고 있고 어떤 방향으로 가야 할지 잘 모르겠다면 결정을 내리는 데 도움이 되는 몇 가지 질문이 있습니다.
- 그들이 귀하의 홈페이지에 쉽게 접근할 수 있었고 브랜드 도메인이 있습니까? 도메인 이름을 찾는 데 도움이 되는 무료 도구가 있습니다.
- 방문자가 무엇을 하기를 원하십니까? (예: 구매, 이메일 목록 가입 등)
- 당신은 그들이 이것을 하도록 얼마나 간단하게 만들고 있습니까?
- 목표를 완료하려면 몇 단계를 거쳐야 합니까?
- 다음 단계로 진행하려면 얼마나 많은 정보가 필요합니까?
- 제거할 수 있는 단계가 있습니까?
방문자는 원하는 것을 알면서도 홈페이지를 방문하기도 하고 그렇지 않을 때도 있습니다. 결정이 기본 목표와 일치하는지 확인하면서 두 가지 모두를 염두에 두고 홈페이지를 디자인해야 합니다.
좋은 홈페이지는 특정 결과를 원하는 방문자를 수용해야 하고 그렇지 않은 방문자의 관심을 유도해야 합니다.
무료 읽기 목록: 온라인 스토어 디자인 팁
온라인 상점의 외관은 매출에 큰 영향을 미칠 수 있습니다. 영향력 있는 기사의 선별된 무료 목록으로 내면의 디자이너를 최대한 활용하십시오.
받은 편지함으로 바로 전달되는 스토어 디자인 읽기 목록을 받으십시오.
거의 다 왔습니다: 즉시 액세스하려면 아래에 이메일을 입력하세요.
또한 Shopify 뉴스레터에서 새로운 교육 가이드 및 성공 사례에 대한 업데이트를 보내드립니다. 우리는 스팸을 싫어하며 귀하의 이메일 주소를 안전하게 보호할 것을 약속합니다.
홈페이지 디자인은 어떤 결과를 지원해야 합니까?
평균적으로 방문자는 홈페이지에서 10-20초를 보냅니다. 디자인 관점에서 이것이 의미하는 바는 방문자가 자신과 비즈니스를 위한 최상의 경로를 신속하게 선택할 수 있도록 탐색 흐름을 명확하게 해야 한다는 것입니다.
이 긴급성에 더하여 " 결정 회피 "라는 심리적 현상이 있습니다. 이는 인간이 내리는 데 너무 오래 걸리는 결정을 피하려는 경향입니다.
홈페이지에서 결정 회피는 페이지를 종료하거나 뒤로 버튼을 눌러 "튀는" 것을 의미합니다. 이를 방지하기 위해 홈페이지의 첫 번째 작업은 잠재 고객이 계속 머물도록 설득하는 것이어야 합니다.
그렇게 하려면 웹사이트에서 가장 가치 있는 부동산의 역할을 이해해야 합니다.
1. 액션을 유도하는 '스크롤 없이 볼 수 있는' 콘텐츠
웹 디자이너가 홈페이지의 영역을 "스크롤 없이 볼 수 있는 부분"이라고 말할 때 방문자가 스크롤하기로 결정하기 전에 보는 것을 의미합니다.
스크롤 없이 볼 수 있는 부분에 무엇이 있고 나머지 페이지에 어떻게 수반되는지 고려할 때 방문자가 귀하의 사이트에 처음 방문했을 때 취하기를 바라는 행동, 가장 먼저 필요한 정보, 결정을 용이하게 하는 방법에 중점을 둡니다.

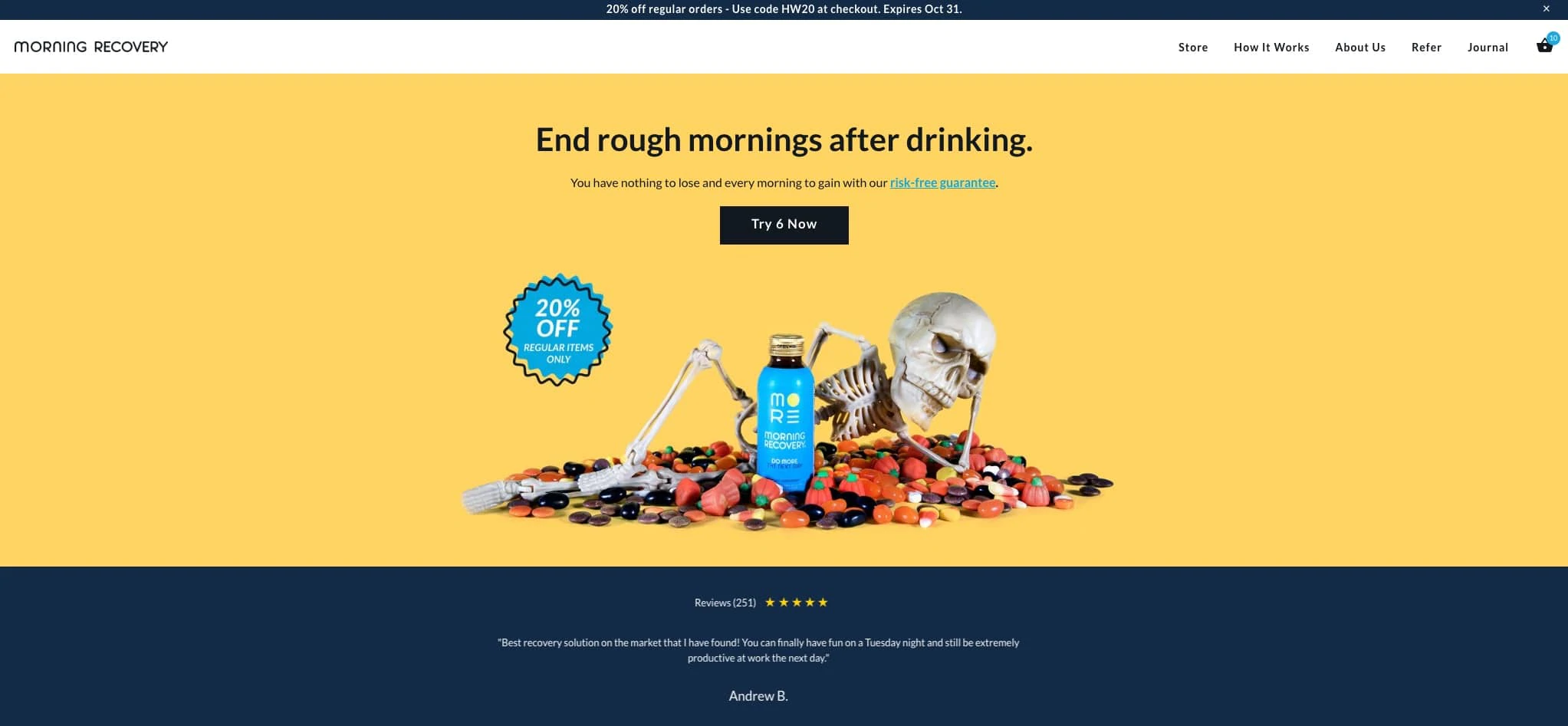
모닝리커버리의 홈페이지를 예로 들어보자. Morning Recovery는 숙취 치료제를 단독 제품으로 판매합니다. 목표는 잠재 고객이 주력 제품을 구매하도록 유도하는 것이므로 밝은 색상의 제품 중심 이미지는 방문자가 구매를 유도하는 명확한 클릭 유도문안으로 스크롤 없이 볼 수 있는 부분을 장식합니다.
이 홈페이지에는 사용자가 내릴 수 있는 두 가지 빠른 결정이 있습니다.
- 구매를 진행하세요
- 또는 아래로 스크롤하여 스크롤해야 볼 수 있는 부분(리뷰, 비디오 및 제품 성분에 대한 정보)에 대한 자세한 정보를 얻을 수 있습니다.
대부분의 최고의 전자 상거래 웹 사이트 디자인은 시선을 사로잡는 헤드라인, 설득력 있는 부제 및 스크롤 없이 볼 수 있는 부분의 매혹적인 시각적 요소가 결합된 헤더를 사용하여 신규 방문자를 사이트에 머물게 하고 브랜드에 익숙해지도록 합니다.
그러나 특별 제안이나 무료 배송을 광고하기 위해 탐색 위에 프로모션 배너를 표시하는 것과 같이 처음부터 고객의 관심을 끌 수 있는 다른 많은 방법이 있습니다.

머리글에 시각적 효과가 필요하십니까?
Burst는 기업가와 크리에이티브를 위한 선별된 이미지가 있는 Shopify의 무료 스톡 사진 사이트 입니다. 헤더에 최적화된 1000가지의 라이프스타일 및 제품 이미지를 찾아보십시오.
지금 버스트 찾아보기2. 명확한 탐색
웹 페이지의 탐색 강점은 단순함에 있습니다. 이것은 다양한 유형의 방문자를 수용하려는 경우 모순적으로 보일 수 있지만 사람들이 인터넷에서 페이지에서 페이지로 이동하는 속도를 고려할 때 의미가 있습니다.
헤더 탐색은 대부분의 방문자에게 가장 중요한 경로의 우선 순위를 지정하여 최대한 간단해야 합니다. Orbit Media Studios의 전략 이사인 Andy Crestodina는 홈페이지에 7개 이하의 탐색 링크를 권장합니다.
인간은 정보를 "청크"라고 하는 더 작은 정신 단위로 나누는 "청킹"이라는 조직적 암기 방법을 사용합니다.
"청크"가 적을수록 메모리 보유가 더 쉬워집니다. 1956년에 발표된 영향력 있는 논문에서 심리학 교수인 George Miller는 우리의 단기 기억이 일반적으로 한 번에 7개의 항목만 저장할 수 있다고 결론지었습니다.

탐색 옵션이 너무 많은 사이트는 어수선하고 압도적으로 느껴질 수 있으므로 방문자가 이탈하거나 잘못된 경로를 선택할 가능성이 높아집니다. 가장 중요한 페이지가 왼쪽에 오도록 탐색 링크의 우선 순위를 왼쪽에서 오른쪽으로 지정하는 것이 좋습니다.
제품과 컬렉션이 많은 경우 홈페이지 탐색에서 주요 최상위 컬렉션에 집중하고 "메가 메뉴" 또는 드롭다운 메뉴를 사용하여 하위 탐색 을 만듭니다.
하위 탐색은 처음부터 너무 많은 옵션으로 고객을 압도하지 않고 쉽게 탐색할 수 있도록 제품과 페이지를 구성하는 훌륭한 방법입니다.

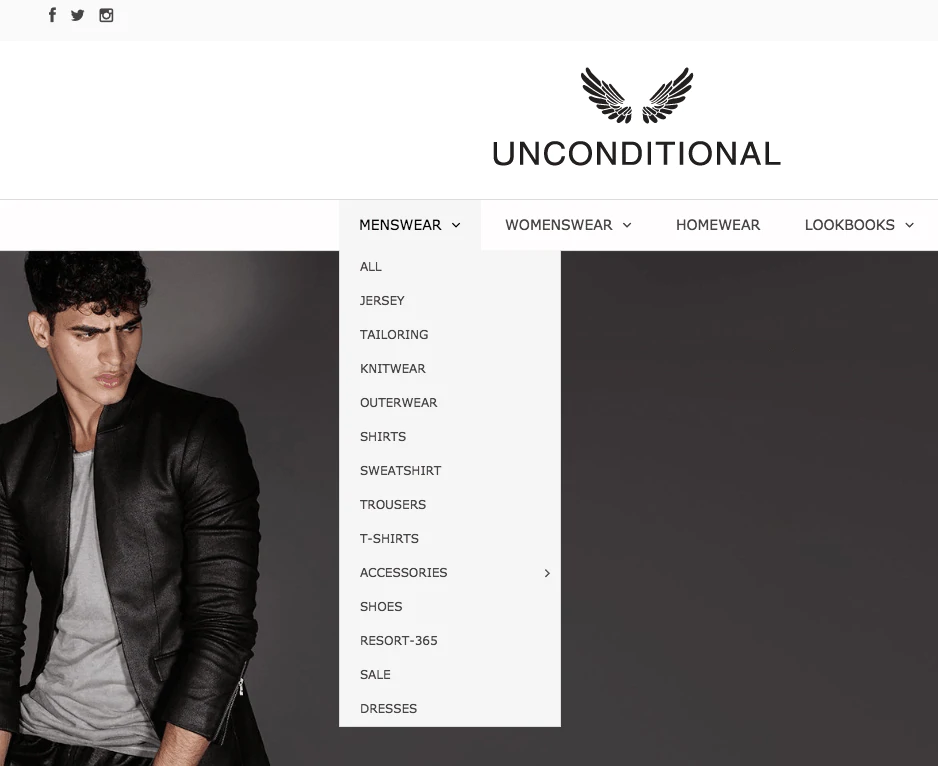
예를 들어 UNCONDITIONAL의 홈페이지는 잘 구성된 드롭다운 메뉴와 함께 최소한의 탐색과 광범위한 인벤토리의 균형을 유지합니다.
일부 웹 사이트에는 주요 목표를 지원하기 때문에 헤더 탐색에 회사 소개 페이지, 문의 페이지, FAQ 페이지 또는 기타 페이지에 대한 링크가 있습니다.
그러나 이러한 페이지 방문자가 목표에 따라 전환하지 않는다는 사실을 알게 되면 이러한 링크가 방문자를 전환 경로에서 멀어지게 할 가능성이 큽니다. 이 경우 이러한 링크를 바닥글에 대신 추가하는 것이 가장 좋습니다.

3. 시선을 사로잡는 이미지
의사결정 회피는 탐색뿐만 아니라 홈페이지의 다른 모든 요소에도 적용됩니다. 사용자 주의의 한계를 인식하면 홈페이지를 디자인할 때 가장 중요한 것을 강조하는 데 도움이 됩니다.
제품이나 컬렉션을 홍보하거나 리드를 포착하려고 할 때 시각적 개체의 목적은 사용자가 웹사이트에 도착하는 즉시 사용자의 관심을 끄는 것입니다.

다음은 홈페이지의 스크롤 없이 볼 수 있는 부분에 시각적 개체를 통합하는 몇 가지 방법입니다.
텍스트 오버레이가 있는 이미지

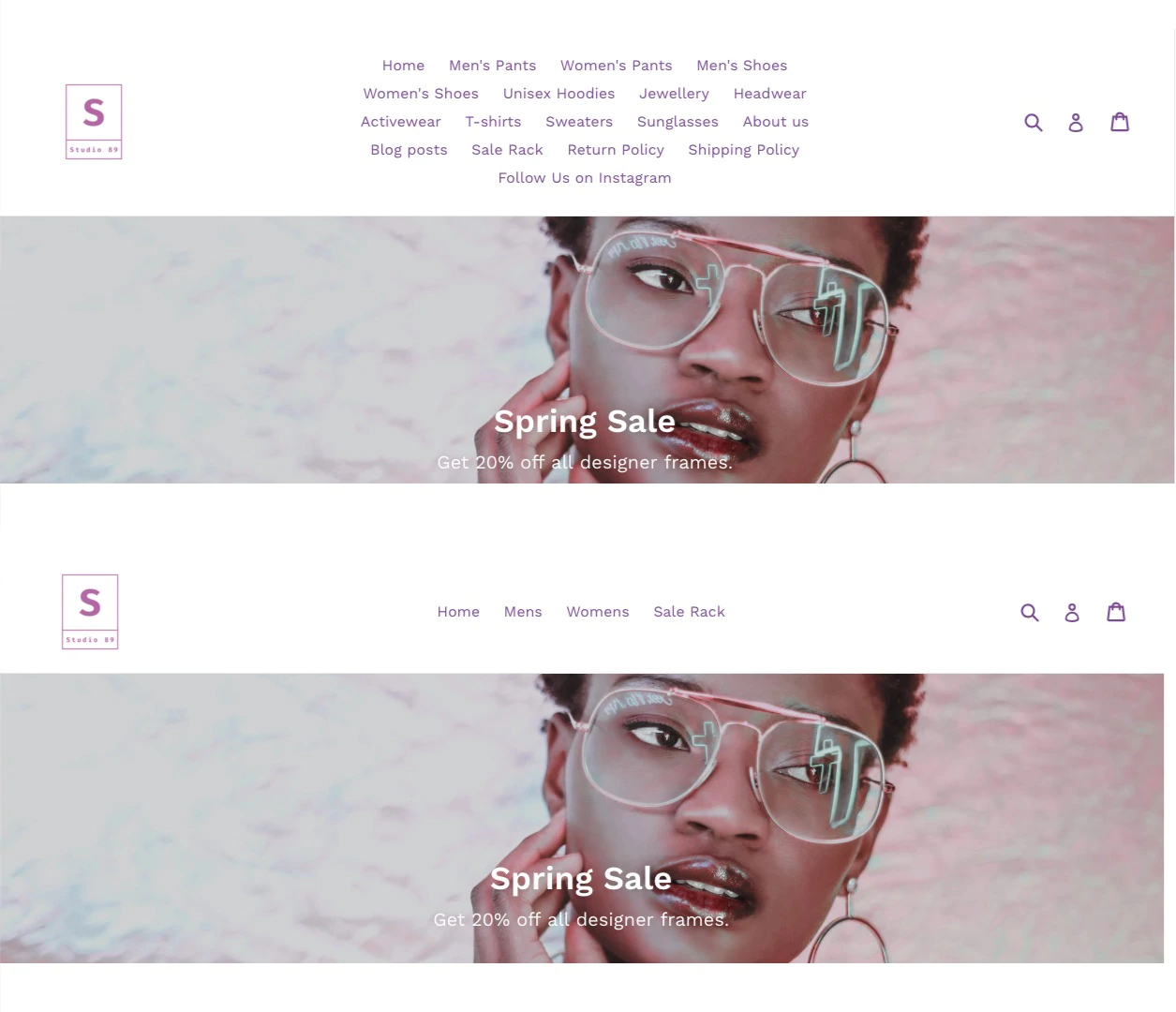
스크롤 없이 볼 수 있는 이 스타일의 이미지는 강력한 단일 이미지, 직접 카피 및 클릭 유도문안을 혼합하는 경우가 많습니다. 기간 한정 판매, 주력 제품 또는 계절 컬렉션과 같이 스크롤 없이 볼 수 있는 주요 제안에 집중하려는 판매자에게 가장 적합합니다.
슬라이드쇼

특정 판매, 제품 그룹 또는 고품질 제품 사진을 광고하는 각 슬라이드에 슬라이드쇼를 포함하도록 선택할 수 있습니다.
몇 가지 범주에 걸쳐 다양한 제품을 판매하는 상점 소유자는 방문자에게 홍보하려는 컬렉션이나 페이지가 몇 개 있는 경우 이 접근 방식을 선택하는 경우가 많습니다.
우선 순위가 가장 높은 슬라이드부터 우선 순위에 따라 슬라이드를 주문할 수 있습니다. 사용자가 다음 단계로 이동하기 전에 한 슬라이드를 오랫동안 보지 않을 것이기 때문에 대략 3개의 슬라이드로 제한하는 것이 가장 좋습니다.
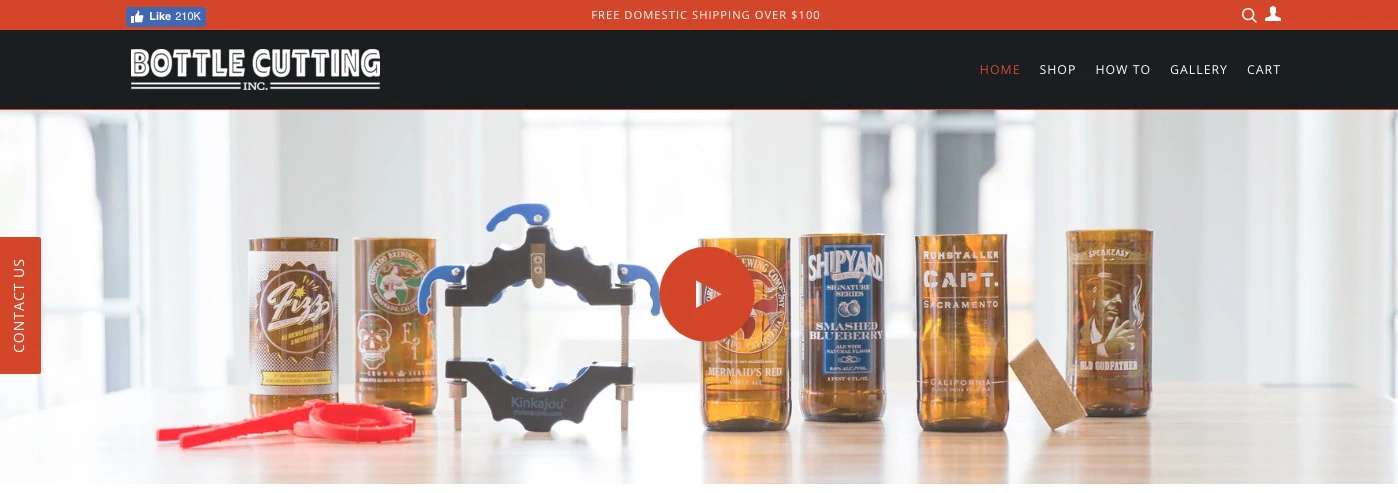
동영상

특정 브랜드는 자신의 이야기를 전달하는 홈페이지 비주얼의 이점을 누릴 수 있습니다. 일부 제품, 특히 혁신적이거나 복잡한 제품의 경우 방문자가 관심을 갖도록 하기 전에 제품 사용 방법을 설명해야 할 수 있습니다.
Bottle Cutting Inc의 홈페이지를 예로 들어 보겠습니다. 많은 방문자는 아직 제품이 필요한지 알지 못할 것이므로 홈페이지는 변환 프로세스의 자연스러운 첫 단계인 비디오 데모를 통해 제품에 대한 흥미를 유발합니다.
이미지는 즉각적이고 중대한 영향을 미치기 때문에 이미지가 고품질이고 브랜드를 진정으로 대표하는지 확인하는 것이 중요합니다.
사진 작가가 아닌 경우 Shopify 테마 편집기의 이미지 선택기를 사용하여 무료 스톡 사진 컬렉션에서 선택할 수 있습니다.
4. 행동 유도
행동 촉구를 고속도로의 출구 표지판이라고 생각하십시오. 짧고 놓치기 어렵고 올바른 운전자에게 필요한 경로를 알려주어야 합니다.
클릭 유도문안과 링크로 연결되는 내용은 고객이 홈페이지의 주요 목표를 위해 취할 수 있는 다음 단계와 일치해야 합니다. 이는 최신 컬렉션에 연결하거나 사용자가 설명 동영상을 시청하여 자세히 알아보도록 하는 것을 의미할 수 있습니다.
클릭 유도문안 버튼은 주변 디자인에서 눈에 띄어야 하므로 사용자는 클릭할 위치를 즉시 이해해야 합니다. 사용자가 클릭 유도문안을 찾는 데 시간이 오래 걸릴수록 혼란스러워하거나 클릭할 가능성이 커집니다.

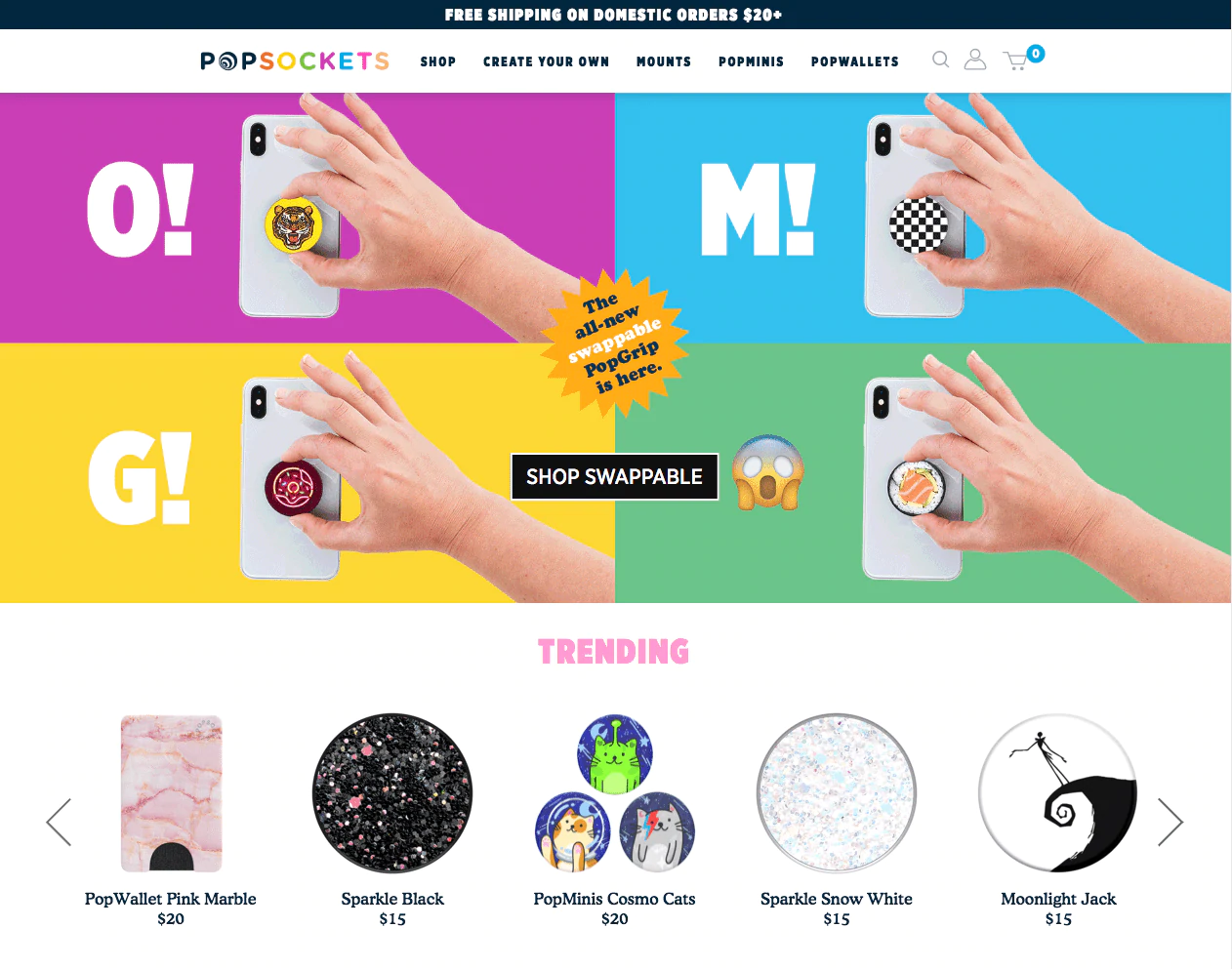
위에 소개된 PopSockets 홈페이지는 사용자를 이상적인 전환 경로로 안내하는 훌륭한 작업을 수행합니다. 화려한 제품 이미지는 사용자의 관심을 끄는 데 사용되며, 클릭 유도문안은 전면 중앙에 흑백으로 표시됩니다(다채로운 배경과 대조).
스크롤 없이 볼 수 있는 부분은 홈페이지의 주요 목표인 사용자가 최신 제품 라인을 탐색하도록 유도하는 데 방해가 되지 않습니다. 아래로 스크롤하면 다른 제품을 구매하기 위한 더 많은 CTA가 표시됩니다.
자세히 알아보기: 웹사이트 빌더로 전자상거래의 모든 번거로움을 처리할 수 있습니까? 아름다운 온라인 상점부터 강력한 콘텐츠 관리 시스템에 이르기까지 상점 웹사이트를 쉽게 구축하고 운영할 수 있습니다.
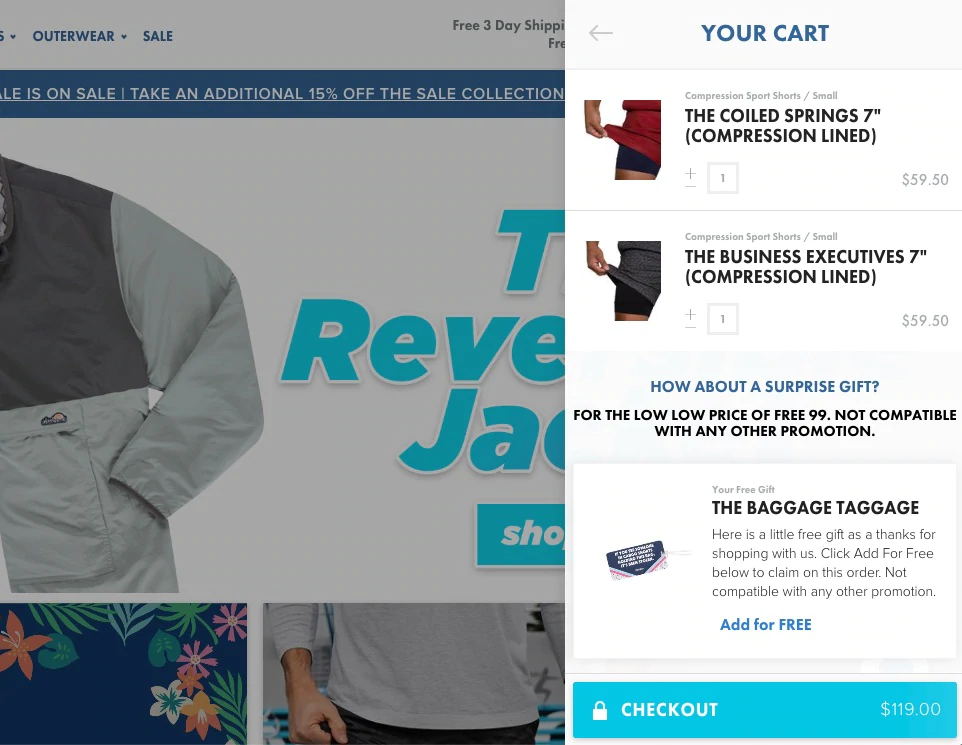
5. 접근하기 쉬운 장바구니
장바구니는 대부분의 전자 상거래 웹 사이트에서 홈페이지의 필수적인 부분입니다.
고객이 직관적으로 탐색할 수 있도록 하는 부분은 장바구니를 쉽게 찾을 수 있도록 하는 것입니다. "고정" 장바구니(특정 Shopify 테마에서 사용 가능한 "슬라이드 아웃" 장바구니라고도 함)는 일반적으로 오른쪽 상단 모서리에 있는 전체 탐색 환경에서 화면에 표시되고 사용할 수 있는 장바구니입니다.
더 좋은 점은 현재 고객의 장바구니에 있는 품목의 수를 표시할 수도 있다는 것입니다. 현재 추가된 항목의 수를 나타내는 대담하고 눈길을 끄는 카트 알림은 고객에게 구매가 아직 진행 중임을 알리고 결제를 완료하도록 권장합니다.
결론: 고객에게 품목이 장바구니에 있는 시점과 액세스 방법을 명확히 하십시오.

Chubbies 홈페이지는 사용자의 장바구니에 있는 항목 수를 강조하는 빨간색 알림과 사용자가 쉽게 쇼핑을 계속하거나 체크아웃을 진행할 수 있도록 하는 슬라이드형 장바구니를 제공합니다.
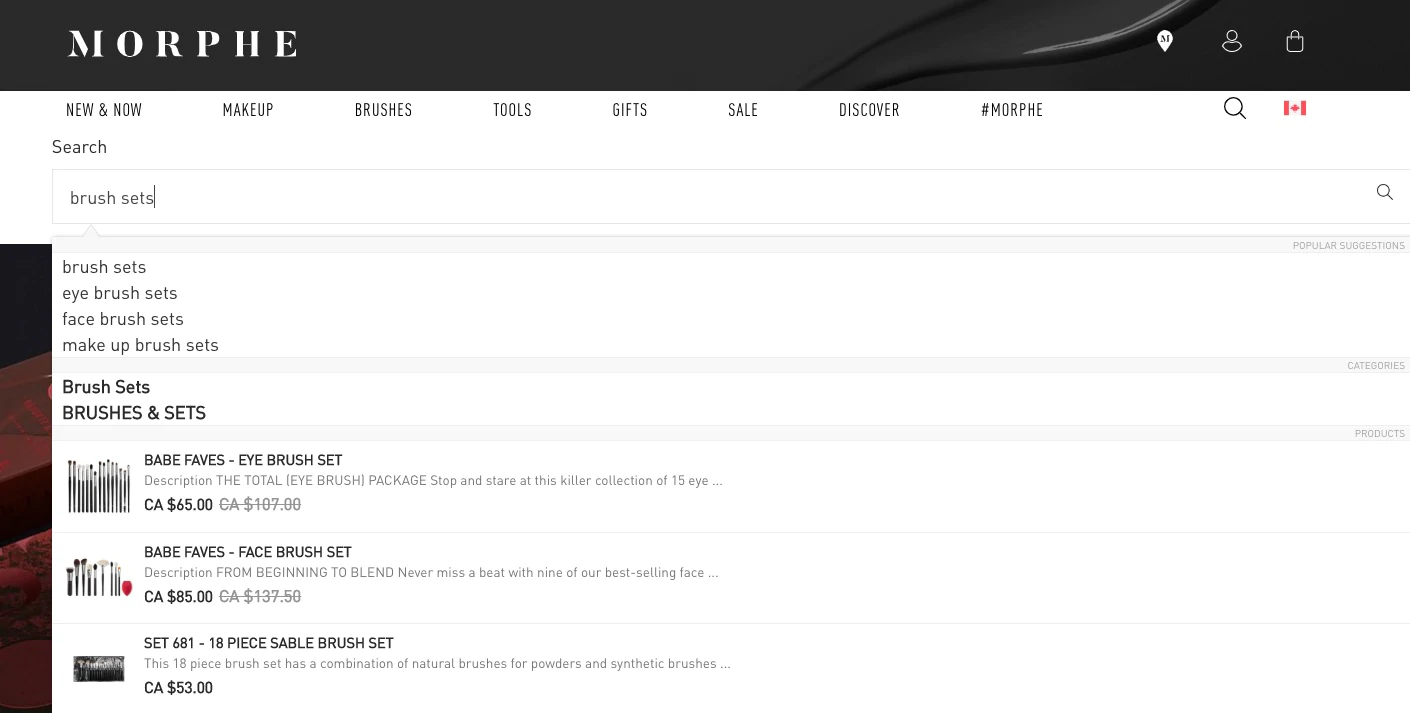
6. 검색 표시줄(대용량 제품 컬렉션용)
최소한의 탐색 및 고정 카트와 함께 많은 온라인 상점에는 방문자가 특히 탐색할 다양한 제품이나 많은 콘텐츠가 있는 경우 자신이 찾고 있는 것을 정확히 아는 데 도움이 되는 검색 표시줄이 있습니다.

예를 들어 Morphe는 다양한 메이크업 제품 컬렉션을 보유하고 있습니다. 고객이 원하는 것을 더 쉽게 찾을 수 있도록 Morphe는 방문자의 검색어를 제안된 제품, 컬렉션 및 페이지로 자동 완성하는 스마트 검색 표시줄을 추가했습니다. 이것은 사용자가 홈페이지에서 찾고 있는 페이지에 대한 직접 경로를 생성합니다.
일반적으로 검색을 완료한 사용자는 전환 가능성이 더 높습니다. 브랜드에서 많은 제품을 판매하는 경우 찾기 쉬운 검색 표시줄은 고객을 외면할 가능성이 있는 복잡한 탐색에 대한 대안을 제공합니다.
입증된 Shopify 관련 기술을 갖춘 전문가 고용
디자이너가 꿈꾸는 매장에 도움이 필요하십니까? Shopify Experts는 아름다운 맞춤형 상점을 만들고 디자인하는 에이전시와 프리랜서로 구성된 선별된 커뮤니티입니다. Shopify Expert Marketplace를 통해 고용하고 Shopify 관리자를 통해 직접 작업할 수 있습니다.
오늘 전문가의 도움을 받으세요스크롤 없이 볼 수 있는 부분: 고려해야 할 기타 홈페이지 요소
스크롤 없이 볼 수 있는 부분 아래에 표시하는 요소(예: 사용자가 스크롤한 후)가 반드시 덜 중요하지는 않습니다. 이러한 요소는 종종 이미 소개한 정보를 강화 및 확장하고, 동일한 전환 목표에 대한 다른 경로를 제공하고, 다른 페이지를 사용자가 사용할 수 있도록 합니다. 그들을 필요로 하는 고객.
다음은 목표에 얼마나 중요한지에 따라 홈페이지 디자인이나 바닥글의 일부로 포함할 수 있는 요소의 짧은 목록입니다.
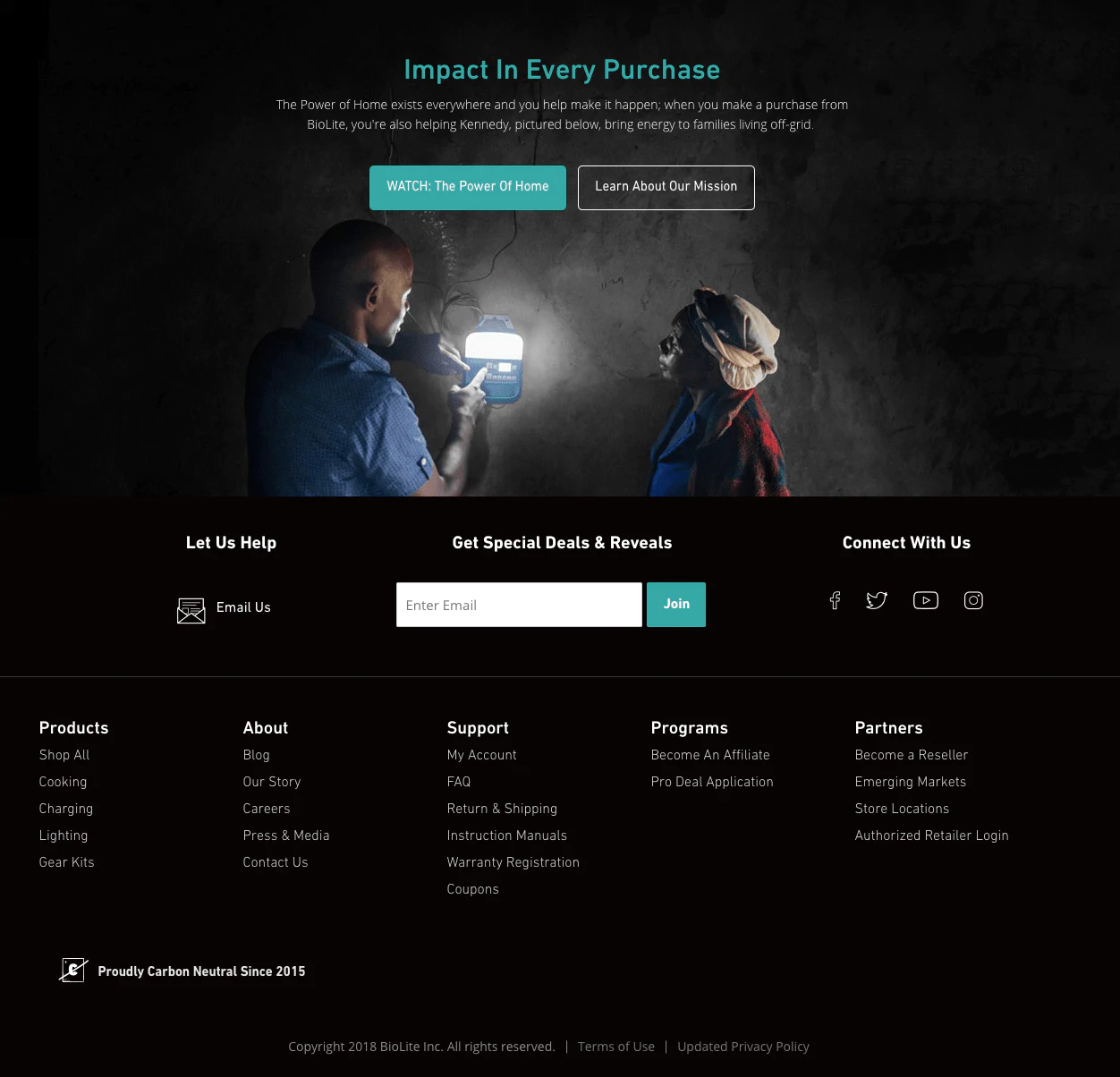
1. 블로그, 동영상 및 기타 콘텐츠
블로그 및 비디오 콘텐츠는 SEO에 유용할 수 있지만 스크롤 없이 볼 수 있는 콘텐츠는 고객의 주의를 산만하게 하고 제품에서 멀어지게 할 가능성이 있습니다. 일반적으로 콘텐츠가 사용자를 제품으로 이끄는 것이 아니라 그 반대가 되기를 원합니다.
특히 콘텐츠가 비즈니스의 핵심 측면이 아닌 경우 스크롤 없이 볼 수 있는 부분 아래 또는 바닥글에 콘텐츠에 대한 링크를 배치하고 사이트를 탐색하기로 선택한 사용자가 찾을 수 있도록 하십시오.
콘텐츠를 홍보하려는 경우 상단 탐색에 링크를 추가할 수 있지만 소셜 미디어, 이메일 및 타사 사이트를 통해 이를 추가하여 외부 트래픽을 자신의 웹사이트로 유도하는 것이 가장 좋습니다.

예를 들어 BioLite Energy는 지속 가능한 휴대용 요리 및 조명 기구를 판매합니다. 유익한 홈페이지 동영상 콘텐츠는 스크롤 없이 볼 수 있는 부분과 바닥글 위에 위치하여 핵심 가치 제안에서 사용자의 주의를 산만하게 하는 것을 방지합니다. 방문자가 찾는 경우 블로그에서 YouTube 채널에 이르기까지 다른 모든 항목을 아래에서 볼 수 있습니다.
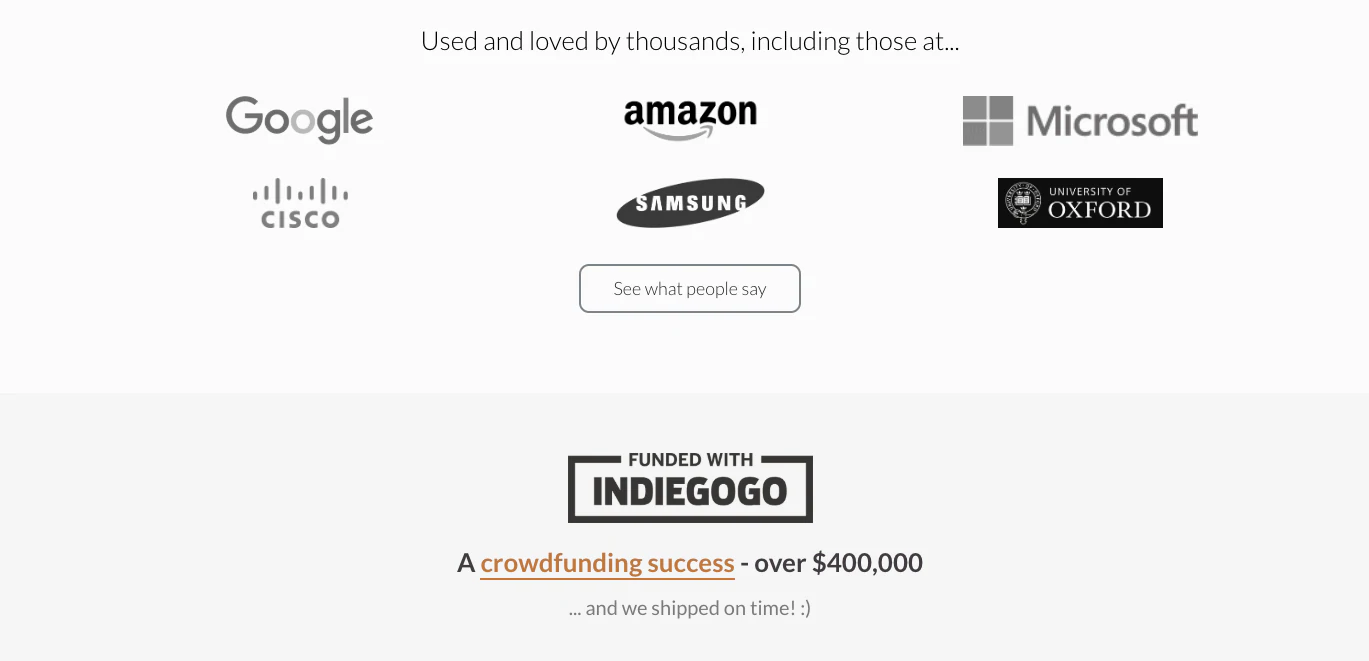
2. 사회적 증거: 고객 리뷰, 보증 및 언론
사회적 증거는 고객/전문가의 기존 신뢰를 활용하여 새로운 방문자의 신뢰를 얻는 브랜드 보증입니다. 여기에는 언론 언급, 리뷰, 소셜 미디어 게시물, Instagram 갤러리 또는 인플루언서나 전문가의 추천이 포함될 수 있습니다.
활용할 수 있는 설득력 있는 사회적 증거가 있다면 홈페이지가 좋은 장소가 될 수 있습니다.
아래의 ErgoDox 홈페이지는 소셜 미디어에서 가져온 인용문과 제품 품질에 대한 증거로 잘 알려진 회사의 직원들의 외침을 제공합니다. 그러나 이것은 그들의 제품이하는 일을 확립 한 후 하단으로 도입됩니다.

3. 낮은 우선순위 및 부가 제품
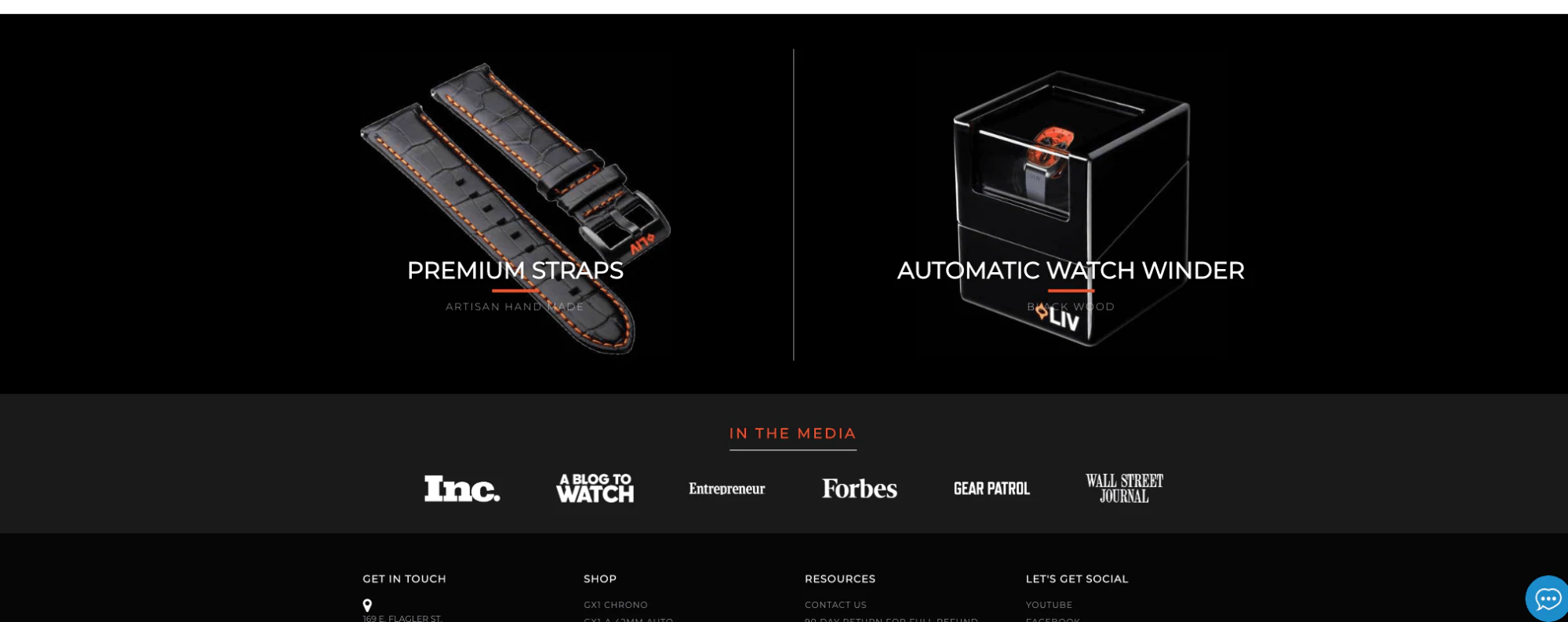
구형 제품 및 시계줄과 같은 추가 제품은 홈페이지 하단으로 이동할 가치가 있습니다. 결국 당신은 주력 제품으로 주도하거나 최신 제품 라인에 관심을 끌기를 원합니다.
주요 제품을 보완하는 저렴한 제품은 체크아웃 시 상향 판매로 사용되는 충동 구매로 가장 잘 작동하지만, 교체 부품이 필요한 제품을 판매하는 경우 방문자가 알 수 있도록 스크롤 없이 볼 수 있는 홈 아래에 포함할 수도 있습니다. 또는 리필.
예를 들어 LIV Watches는 자연스럽게 시계에 중점을 두지만 홈페이지 하단에 스트랩과 같은 프리미엄 추가 제품을 광고합니다. 
4. 우선순위가 낮은 페이지
우선 순위가 낮은 페이지는 비즈니스 모델에 따라 다를 수 있습니다.
일반적으로 서비스 약관, 개인정보 보호정책 또는 반품 정책과 같은 페이지는 바닥글에서 가장 잘 작동합니다. 이러한 페이지에 대한 링크는 종종 바닥글에 유지되기 때문에 많은 방문자는 이 페이지로 이동해야 하는 경우 직관적으로 그곳을 찾아야 합니다.
회사 소개 페이지 템플릿, 연락처 정보, 매장 위치 또는 주문 추적 페이지와 같은 기타 항목도 바닥글에 추가할 수 있습니다. 그러나 잠재 고객이 귀하로부터 구매하는 데 진정으로 도움이 되거나 다른 주요 목표를 달성하는 데 도움이 되는 경우 상단 탐색 또는 홈페이지 디자인에서 우선 순위를 지정할 수 있습니다.
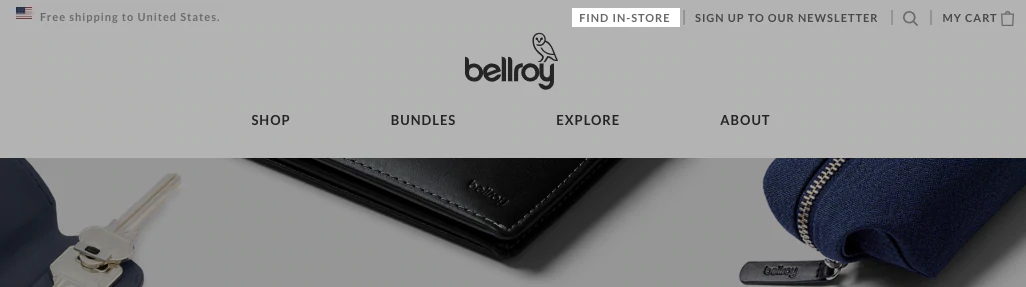
예를 들어 구독 서비스를 판매하는 판매자는 홈페이지 탐색에 눈에 띄는 FAQ 링크를 추가하여 지원 티켓을 크게 줄일 수 있습니다. 또는 제품을 직접 구매하는 경우가 많은 Bellroy의 경우와 같이 방문자가 보다 눈에 잘 띄는 Store Locator 링크를 통해 가장 가까운 실제 소매점을 찾도록 도울 수 있습니다.

페이지의 우선 순위가 낮은지 여부를 결정할 때 방문자를 즉시 해당 페이지로 유도하면 얼마나 이득이 되는지, 그리고 의도한 결과로부터 방문자를 멀어지게 하거나 유도하는 역할을 하는지 자문해 보십시오.
모바일 홈페이지 디자인을 염두에 두고
모바일 웹 트래픽은 지난 몇 년 동안 지속적으로 성장해 왔습니다. 트래픽의 상당 부분이 모바일 소스에서 올 가능성이 높기 때문에 홈페이지 디자인에 대한 모든 결정은 모바일 사용자를 고려해야 합니다.
사용자가 특정 행동을 취하도록 유도하기 위해 홈페이지를 단순화하는 것은 모바일 사용자에게 훨씬 더 중요합니다.

Shopify 스토어 소유자인 경우 Shopify 테마 스토어의 테마 요소는 화면 크기에 따라 조정됩니다. 그러나 넓은 데스크탑 화면에서 멋지게 보이는 이미지가 모바일 화면에서는 비정상적인 방식으로 잘리거나 잘릴 수 있다는 점을 염두에 두십시오. 클릭 유도문안은 방문자가 클릭할 가능성이 더 높은 방식으로 찾거나 이동하는 것이 더 어려울 수 있습니다.
미리 보기 상단에 있는 보기 토글 옵션을 사용하여 Shopify 테마 편집기에서 다양한 장치에서 홈페이지 디자인을 쉽게 미리 볼 수 있습니다.
시간이 지남에 따라 홈페이지 디자인 개선
지금쯤이면 알고 계시겠지만, 홈페이지를 디자인하는 가장 좋은 방법은 없습니다. 사용자 인구 통계, 브랜딩, 제품 수, 마케팅 채널 등과 같은 요소는 다양한 방식으로 사용자의 행동에 영향을 줄 수 있습니다.
그렇기 때문에 홈페이지의 영향을 측정하고 시간이 지남에 따라 조정하기 위해 생성된 트래픽 및 판매를 사용하여 항상 홈페이지를 진행 중인 작업으로 보는 것이 중요합니다.
