사용자 정의 함수에서 후크 사용 가이드
게시 됨: 2013-03-29후크가 복잡하다고 생각할 수도 있습니다. 내가 처음 봤을 때 훅이 그렇게 생각했기 때문입니다!
사실 후크는 이해하기가 매우 쉽습니다.
당신이 그것들과 함께 사용하는 커스텀 함수는 조금 더 복잡합니다.
후크에 대한 이 초보자 가이드에서는 후크가 무엇이며 무엇을 하는지에 대한 기본 사항과 테마의 다양한 위치에 콘텐츠를 표시하는 데 사용하는 방법을 살펴봅니다.
후크 란 무엇입니까?
후크는 단순히 테마 템플릿 파일의 한 지점 또는 위치입니다.
다음과 같이 사용되는 테마에 따라 설명이 포함된 이름이 지정됩니다.
- woo_post_after – 모든 단일 게시물 이후에 실행되는 Woo 테마별 후크
- genesis_after_header – 단일 게시물 이후에 실행되는 Genesis 특정 테마 후크
- wp_footer – 모든 테마에서 바닥글 다음에 실행되는 WordPress 후크.
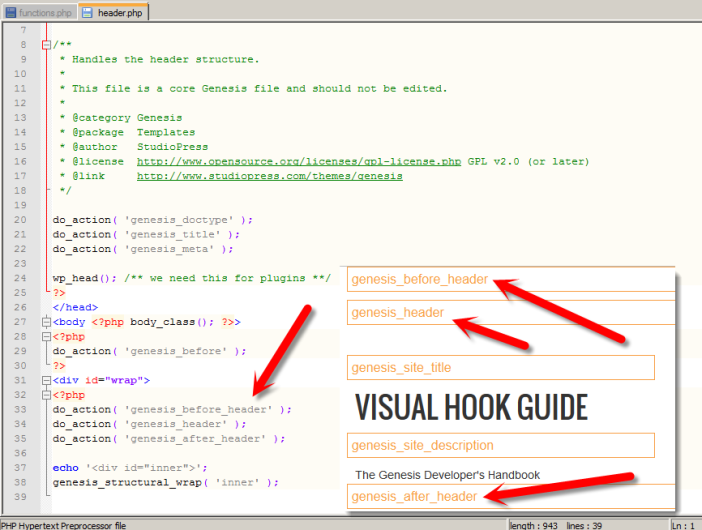
Genesis에서 다른 후크의 위치를 이해하는 가장 쉬운 방법은 모든 후크 위치가 포함된 시각적 후크 가이드를 보는 것입니다.
Genesis_after_header 는 모든 페이지의 헤더 다음에 실행되는 Genesis 자식 테마(StudioPress)에서 사용되는 후크입니다.
헤더를 표시하는 데 사용되는 상위 테마 header.php 파일에 콘텐츠를 추가하는 대신 하위 테마 파일의 사용자 정의 함수에 콘텐츠를 추가하기만 하면 됩니다.
woo_before_header 는 Woo 테마에서 작동하는 후크이며 상위 테마 header.php에 있습니다.
상위 테마 템플릿 파일을 편집하는 대신 후크를 사용하여 하위 테마 functions.php에 코드를 추가하여 해당 위치에 콘텐츠를 표시할 수 있습니다.
워드프레스 후크
wp_footer 는 Genesis_after_post 및 woo_header와 같은 테마별 후크와 달리 모든 테마에서 작동하는 WordPress 후크입니다.
핵심 WordPress 파일에서 footer.php 파일을 편집하는 대신 사용자 정의 함수에서 wp_footer 후크를 사용하여 footer.php 템플릿 파일에서 wp_footer 후크가 존재하는 위치에 콘텐츠를 후킹(표시)할 수 있습니다.
비주얼 훅 맵
각 테마 개발자는 일반적으로 각 후크가 실행되는 정확한 위치에 대한 맵을 후크 목록 및 테마에서 실행되는 위치에 대한 설명과 함께 제공합니다.
- Woo 테마 Visual Hook Map
- 제네시스 비주얼 훅 가이드
- 논문 비주얼 훅 레퍼런스
상위 테마 템플릿 파일과 WordPress 템플릿 파일에는 다른 테마 개발자가 각 템플릿 파일의 다른 위치에 추가한 후크가 포함되어 있습니다.
그런 다음 테마의 특정 후크 위치에 콘텐츠를 표시하기 위해 사용자 정의 함수에 추가할 수 있는 이러한 후크 목록을 제공합니다.
템플릿 파일의 후크
일반적으로 웹사이트의 특정 위치에 콘텐츠를 표시하려면 HTML, 텍스트 또는 PHP를 사용하여 상위 테마 템플릿 파일에 직접 콘텐츠를 추가해야 했습니다. (그리고 어떤 사람들은 여전히 하고 있습니다!)
후크를 사용하면 템플릿 파일에 콘텐츠를 추가할 필요가 없습니다.
그 이유는 각 템플릿 파일에는 상위 테마 파일을 해킹하는 대신 하위 테마 함수 파일에서 간단히 참조할 수 있는 여러 후크가 포함되어 있기 때문입니다.
이 기능은 핵심 템플릿 파일에서 후크가 있는 위치에 후크하여 콘텐츠를 표시합니다.
창세기 파일의 후크
참고: 핵심 Genesis 파일을 편집해서는 안 되며, 편집할 필요도 없습니다.
상위 테마 템플릿 파일에서 작업 후크가 있는 위치를 살펴보겠습니다.
아래는 핵심 부모 테마 파일에 있는 Genesis header.php 템플릿 파일의 이미지입니다.

여기에는 후크 오른쪽에 계층화된 시각적 후크 이미지에서도 볼 수 있는 헤더 후크가 포함되어 있습니다. 
또한 거기에 다른 제네시스 후크와 특정 플러그인에 후크하는 데 필요한 WordPress 후크가 있음을 알 수 있습니다.
원하는 경우 함수에서 WordPress 후크를 사용할 수 있으며 기능은 모두 WordPress 후크를 포함하기 때문에 모든 테마에서 작동합니다.
액션 훅이 있는 함수 #
Genesis 하위 테마의 모든 후크 위치에 텍스트를 표시하는 매우 기본적인 사용자 정의 함수를 살펴보겠습니다.
콘텐츠 이전에 텍스트를 표시하는 데 사용하는 후크의 이름은 Genesis_after_header 후크입니다.
우리는 함수가 이 경우에 content_after_header 라는 이름을 갖는 기능을 설명하는 생성한 기본 함수와 함께 포함합니다.
또한 필요한 경우 후크 위치에서 텍스트의 스타일을 지정할 수 있도록 고유한 div 클래스를 추가합니다. 이 경우에는 이름을 afterheader 로 지정했습니다.
그리고 자식 테마 style.css 파일에서 다음과 같이 이 후크 위치의 콘텐츠 스타일을 지정하기 위해 이 새 클래스를 사용할 수 있습니다.
.after-header { background: grey; border: solid 3px #222; padding: 10px; }Genesis Simple Hooks 플러그인
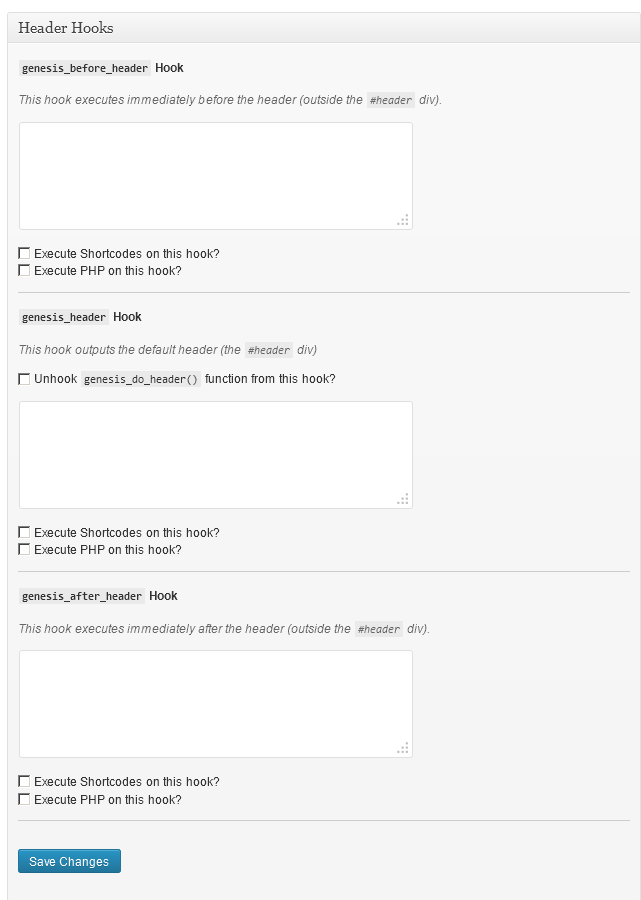
다음은 Genesis Simple Hooks 플러그인에 있는 후크 필드를 통해 헤더 후크를 보는 또 다른 방법입니다.

Genesis에서 후크를 사용하는 방법을 배우기 위한 아주 좋은 디딤돌은 Genesis Simple Hooks 플러그인을 사용하는 것입니다.
이 플러그인을 사용하면 특정 후크 위치에서 실행될 HTML, 텍스트, 단축 코드 또는 PHP 코드를 쉽게 붙여넣을 수 있습니다.
이것은 Genesis에서 각 후크의 위치와 해당 위치에 다양한 유형의 콘텐츠를 표시하는 방법에 대해 더 많이 배울 수 있는 훌륭한 방법입니다.
PHP 코드를 PHP 태그로 래핑하는 한 간단한 후크를 사용하여 모든 후크 위치에서 PHP 코드를 실행할 수도 있습니다.
위의 코드를 Simple Hooks 플러그인을 사용하여 genesis_hook 필드에 붙여넣으면 홈페이지에만 이미지 슬라이더가 출력됩니다.
사용자 정의 함수 및 조건부 태그와 함께 후크 사용
모든 후크 이름과 실행 위치에 익숙해지면 사용자 지정 함수에서 후크 사용으로 이동하고 조건부 태그와 결합하여 홈 페이지와 같은 특정 조건에 따라 후크 위치에서 콘텐츠를 실행할 수 있습니다. 또는 단일 게시물만.
이 코드는 단일 게시물에서만 모든 게시물 제목 앞에 텍스트를 표시합니다.
블로그, 홈 또는 카테고리 아카이브와 같은 아카이브 페이지에 텍스트를 표시하지 않으며 정적 페이지에 텍스트를 표시하지 않습니다.
후크로 더 많은 사용자 정의 함수
- 부모 테마 개발을 위한 액션 훅
- 초보자를 위한 후크 및 필터 가이드
