HOUSING.COM – SEO 설명
게시 됨: 2015-08-14최근에 Housing.com은 디지털 공간에서 인도 현실의 얼굴을 바꾸었습니다. 제품 및 제품 배송에 대한 그들의 예리한 초점은 Housing.com 및 기타 업체의 주요 차별화 요소입니다.
제품에 대한 그들의 초점은 웹사이트를 구축한 방식으로 설명할 수 있습니다. 특히 우리는 그들의 웹사이트를 살펴보고 SEO 관점에서 분석할 것입니다.
Housing.com은 웹사이트가 어떻게 생성되어야 하고 웹사이트의 SEO를 향상시키기 위해 코딩하는 방법에 대한 좋은 예입니다.
아래에서 논의될 측면은 SEO의 관점에서 필수적입니다. 이러한 기술은 Google 검색 팀에서 지원 및 제안하므로 좋은 SEO를 위해 필수적입니다.
이러한 기술은 즉각적인 결과를 제공하지 않을 수 있지만 장기적으로 웹 사이트에는 확실히 도움이 됩니다. 롱테일 키워드 검색 결과에도 도움이 됩니다.
이제 이를 잘 이해하기 위해 소스 코드를 살펴보겠습니다.
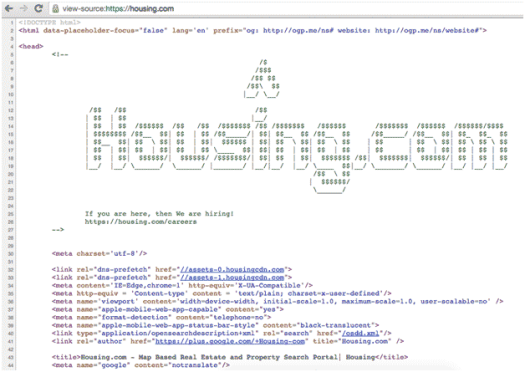
소스 코드 유형 view-source: https://housing.com 으로 직접 이동하려면 Chrome 및 Firefox 및 스마트폰에서도 작동합니다.

오픈그래프 프로토콜
소스 코드를 자세히 살펴보면 다음 코드를 찾을 수 있습니다.
<html data-placeholder-focus="false" lang='en' prefix="og: https://ogp.me/ns# website: https://ogp.me/ns/website#">
여기에서 HOUSING.com은 비영리 단체인 개방형 그래프 프로토콜 opg.me를 따릅니다.
Open Graph 프로토콜을 사용하면 모든 웹 페이지가 소셜 그래프 및 검색 그래프에서 풍부한 개체가 될 수 있습니다.
이 태그는 웹 페이지가 그래프 개체로 전환되는 데 도움이 되며 페이지에 기본 메타데이터를 추가해야 합니다. Housing.com은 다음을 따릅니다. 오픈 그래프 프로토콜의 사양. 이는 검색 엔진, 특히 지식 그래프로 이동한 Google이 housing.com이 무엇인지 이해하는 데 도움이 됩니다. 자세한 내용은 opg.me 를 방문하십시오.
DNS 프리페치
link rel="dns-prefetch" href="//assets-0.housingcdn.com
Housing.com은 콘텐츠를 보다 빠르게 전달하기 위해 CDN(콘텐츠 전달 네트워크)을 사용합니다. 콘텐츠가 다른 호스트에서 실행 중이기 때문입니다. 위의 태그는 Housing.com이 DNS Prefetching을 사용함을 나타냅니다. "dns-prefetch"는 기본적으로 브라우저가 실제적으로 실행되는 즉시 해당 DNS 조회를 미리 가져오는 것을 고려해야 한다는 제안입니다.
DNS 확인 시간은 총 페이지 로드 시간에 크게 기여할 수 있습니다. 이 필터는 HTML 시작 부분에서 브라우저에 힌트를 제공하여 DNS 조회 시간을 줄여줍니다. 그러면 브라우저가 페이지의 리소스에 대한 DNS를 미리 확인할 수 있습니다.
DNS 미리 가져오기는 로드 시간을 줄이는 데 도움이 됩니다. Google이 페이지 로드 속도가 더 빠른 사이트를 선호하므로 더 많은 트래픽을 얻고 이탈률을 낮추고 간접적으로 SEO에 도움이 됩니다.
뷰포트
이것은 SEO에서 가장 중요한 측면 중 하나입니다. 앞으로 몇 달 안에 모바일 검색이 데스크톱 검색을 추월할 것입니다. 모바일에서 검색하는 사람이 최대가 되기 때문입니다. Google은 검색 결과에서 모바일 친화적인 웹사이트에 대한 선호도가 높기 때문에 모든 웹사이트에서 모바일로 전환하는 것이 중요합니다. 이 표시 영역 기능은 Google에서 사이트가 모바일 친화적인지 여부를 식별할 수 있습니다. 다음 코드를 찾을 수 있습니다.
meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'
기본적으로 모든 모바일 브라우저는 페이지를 데스크톱 화면 너비(일반적으로 약 980픽셀, 장치에 따라 다름)로 렌더링하고 나중에 글꼴 크기를 늘리고 화면에 맞게 콘텐츠 크기를 조정하여 콘텐츠를 더 보기 좋게 만듭니다. 이는 사용자의 경우 글꼴 크기가 일관되지 않게 나타날 수 있으며 콘텐츠를 보고 상호 작용할 수 있으려면 두 번 탭하거나 핀치하여 확대해야 한다는 것을 의미합니다. 이것은 모바일 사용자에게 매우 실망스러울 수 있습니다.

이를 극복하기 위해 위에서 언급한 태그가 사용됩니다. 기본적으로 콘텐츠가 장치 너비에 따라 표시되어야 함을 브라우저에 알리고 initial-scale=1은 브라우저가 장치 방향(세로 또는 가로)에 관계없이 CSS 픽셀과 장치 독립 픽셀 사이에 1:1 관계를 생성해야 함을 제안합니다. 페이지에서 전체 가로 너비를 활용할 수 있습니다.
Google은 이 태그를 통해 사이트가 모바일 친화적인지 여부를 식별하고 Google은 모바일 친화적 웹사이트가 사용자에게 유익하고 모바일 친화적 사이트가 검색 결과에서 더 낫다고 명시했습니다.
원작자
link rel="author" href="https://plus.google.com/+Housing-com" title="Housing.com"
몇 년 전 Google은 Authorship을 실험했지만 공식적으로 중단되었습니다. 어쨌든 이 태그에 대해 주목할 가치가 있습니다. 이 태그는 게시물/페이지의 작성자를 식별합니다.
모바일 앱 인덱싱
앞서 언급했듯이 모바일 검색은 데스크톱 검색을 추월했으며 Google 보고서에 따르면 앱은 사용자 상호작용을 위한 훌륭한 방법이며 Google이 앱에 대해 별도의 검색 탭을 가지고 있는 이유입니다.
회사에 모바일 앱이 있는 경우 모바일 앱 인덱싱을 수행해야 합니다. 순위를 올릴 수 있는 확실한 방법 중 하나입니다. 또한 Google은 모바일 앱에서도 사용할 수 있는 콘텐츠를 색인화하기 시작했습니다.
현재 모바일 앱 인덱싱은 그렇게 복잡하지 않으며 이를 선점자 이점으로 취해야 합니다.
Housing.com에도 Android 앱이 있습니다. Housing.com을 해당 모바일 앱과 연결하기 위해 다음 태그를 사용합니다.
link rel='alternate' href='android-app://com.locon.housing/com.housing/home
이 링크는 Android 딥 링크가 있는 housing.com 웹사이트를 설정하는 데 사용됩니다. 앱 인덱싱은 앱과 웹사이트의 콘텐츠가 Google에서 인덱싱되도록 허용해야 하고 위의 태그가 앱 인덱싱에 도움이 되기 때문에 중요합니다. 하우징 안드로이드 앱이 인덱싱되면 앱과 관련된 콘텐츠를 검색하는 모바일 사용자는 검색 결과에서 하우징닷컴 안드로이드 앱 설치 버튼을 볼 수 있습니다.
이는 Housing.com의 설치 기반을 늘리는 데 도움이 됩니다.
구조화된 데이터
구조화된 데이터는 Google에서 승인한 중요한 기능 중 하나입니다. 이것은 데이터 또는 웹사이트에 대한 정보를 Google에 알릴 수 있는 방법입니다.
Housing.com은 +91333333333이 연락처 번호임을 Google에 알리고자 합니다. Housing.com은 구조화된 데이터를 통해 이 정보를 Google에 전달합니다. 마찬가지로 Housing.com은 어떤 이미지가 로고로 간주될 수 있는지 알려줄 수 있습니다. 등.
이러한 기능은 Google이 웹사이트, 주요 기능, 웹사이트가 나타내는 것, 웹사이트 주요 측면 등을 이해하는 데 도움이 됩니다. Google이 이 정보를 제공하는 사이트를 식별하면 제공하지 않는 웹사이트보다 더 나은 방식으로 해당 웹사이트의 색인을 생성합니다. 이 데이터.
아래 소스 코드 스 니펫을보십시오
Housing.com은 Google에서 규정한 구조화된 데이터 형식을 사용하여 해당 페이지의 색인을 생성하고,housing.com에서 검색이 수행되는 방식, 고객 관리 번호는 무엇이며,housing.com은 무엇입니까? (조직 또는 NGO 등) . 위 그림에서 빨간색으로 표시된 사각형을 볼 수 있습니다. 여기에서는 schema.org에서 규정한 JSON-LD 형식이 사용됩니다. 이 구조화된 데이터는 모든 색인 페이지에 사용되며 검색어에 대한 답변을 제공합니다. 예: 사용자가 "housing.com 고객 관리 번호"로 검색하면 Google은 검색 결과 자체에서 뷰어에게 JSON으로 작성된 고객 관리 번호를 표시할 수 있습니다.
이것은 Housing.com의 웹사이트에서 찾을 수 있는 SEO 최적화 기능 중 일부입니다. 이러한 기능이 활성화되면 사이트의 상태를 나타냅니다. 이러한 기능은 개별적으로 보면 작아 보일 수 있지만 전체적으로 검색 결과에서 상당한 개선을 제공합니다.
SEO는 올바른 방법으로 작은 일을 하는 것 입니다.
질문이 있거나 피드백을 공유하고 싶다면 댓글 섹션을 통해 공유해 주세요. 반가워요
