마케터가 일시적인 주의 집중 시간을 처리하는 방법
게시 됨: 2023-03-03인간의 평균 주의 시간은 8.25초에 불과하며, 이는 야생 파리의 평균 주의 시간(9-12초)보다 놀랍게도 낮습니다. 방문자가 디지털 자산에 도달하면 특정한 목적이 있고 원하는 것을 빠르게 찾을 수 있기를 기대합니다. 관련 경험이 없으면 떠납니다. 또한 화면을 몇 번만 탭하면 풍부한 리소스에 액세스할 수 있습니다. 연결되지 않은 정보 흐름은 분산된 초점을 의미하며 평균적인 방문 페이지조차도 방문자의 관심을 측정하지 못합니다.
디지털 자산을 보유한 마케터의 경우 이는 방문자의 기대치에서 약간의 부정적인 편차가 발생하더라도 대상 고객을 디지털 자산으로 유인하는 데 소요되는 시간과 비용의 손실과 함께 전환율을 낮출 수 있음을 의미합니다.
그렇다면 덧없는 집중 시간을 어떻게 처리해야 할까요? 마케팅 담당자가 방문자의 관심을 끌고 웹 사이트 참여를 개선하는 데 사용할 수 있는 몇 가지 전략을 살펴보겠습니다.
대부분의 방문자가 떠나는 폴드 식별
마케팅 전문가로서 당신은 랜딩 페이지를 디자인하고 훌륭한 카피를 만들기 위해 열심히 노력합니다. 그러나 대부분의 방문자가 웹 사이트의 A 지점에서 떠나고 중요한 행동 유도 버튼이 있는 제품에 대한 모든 중요한 정보가 다음 지점 B에서 온다면 어떻게 될까요? 이는 수많은 방문자들이 제품을 모르고 이동하고 있음을 의미합니다. 그렇기 때문에 페이지에서 대부분의 방문자가 흥미를 잃고 이탈하는 지점을 알아야 합니다.
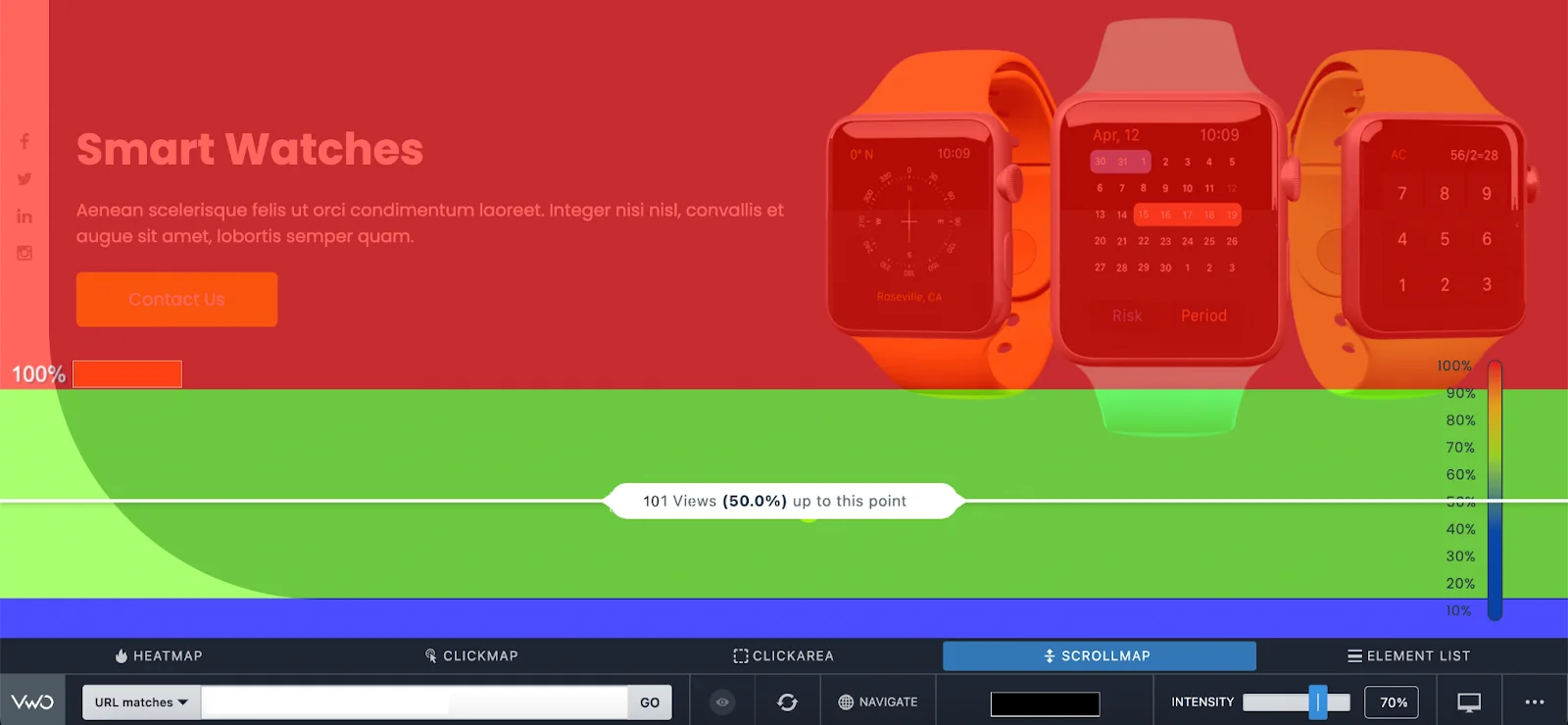
마케터는 스크롤맵의 도움으로 대부분의 방문자가 떠나는 폴드를 식별할 수 있습니다. 예를 들어, 다음은 온라인 시계 매장 홈페이지의 스크롤맵입니다.

웹 사이트 방문자의 절반은 접은 부분 아래에 있는 제품 섹션에 도달하기 전에 이탈합니다. 관심을 끌기 위해 웹 사이트 관리자는 여러 전술을 사용할 수 있습니다. 예를 들어, 50% 관점에서 웹사이트 관리자는 "시중에서 가장 저렴한 스마트워치"와 같이 시계의 기능, 가격 또는 특별 제안을 강조하기 위해 매력적인 텍스트를 삽입할 수 있습니다. 방문자가 더 많은 정보를 얻기 위해 계속 스크롤하도록 유도할 수 있습니다.
또한 이미지나 비디오와 같은 멀티미디어 요소를 통합하면 방문자의 관심을 불러일으키고 더 많은 것을 탐색하도록 유도할 수 있습니다. 이 주의 임계값을 해결하는 또 다른 접근 방식은 제품에 대한 핵심 요소와 정보를 50% 관점 위로 이동하는 것입니다.
매력적인 요소로 주의 집중 시간을 늘리거나 방문자가 주의를 잃기 전에 중요한 모든 것을 보여 주는 것과 같습니다.
빠르고 소모적인 콘텐츠 사용
지금은 정보 과부하의 시대이며 모든 사람은 선명하고 시각적으로 매력적이며 1분 안에 소비되는 답변을 찾고 있습니다. 따라서 마케터는 언급된 모든 요구 사항을 충족하는 웹 스토리 및 인포그래픽과 같은 콘텐츠 형식에 의존해야 합니다.
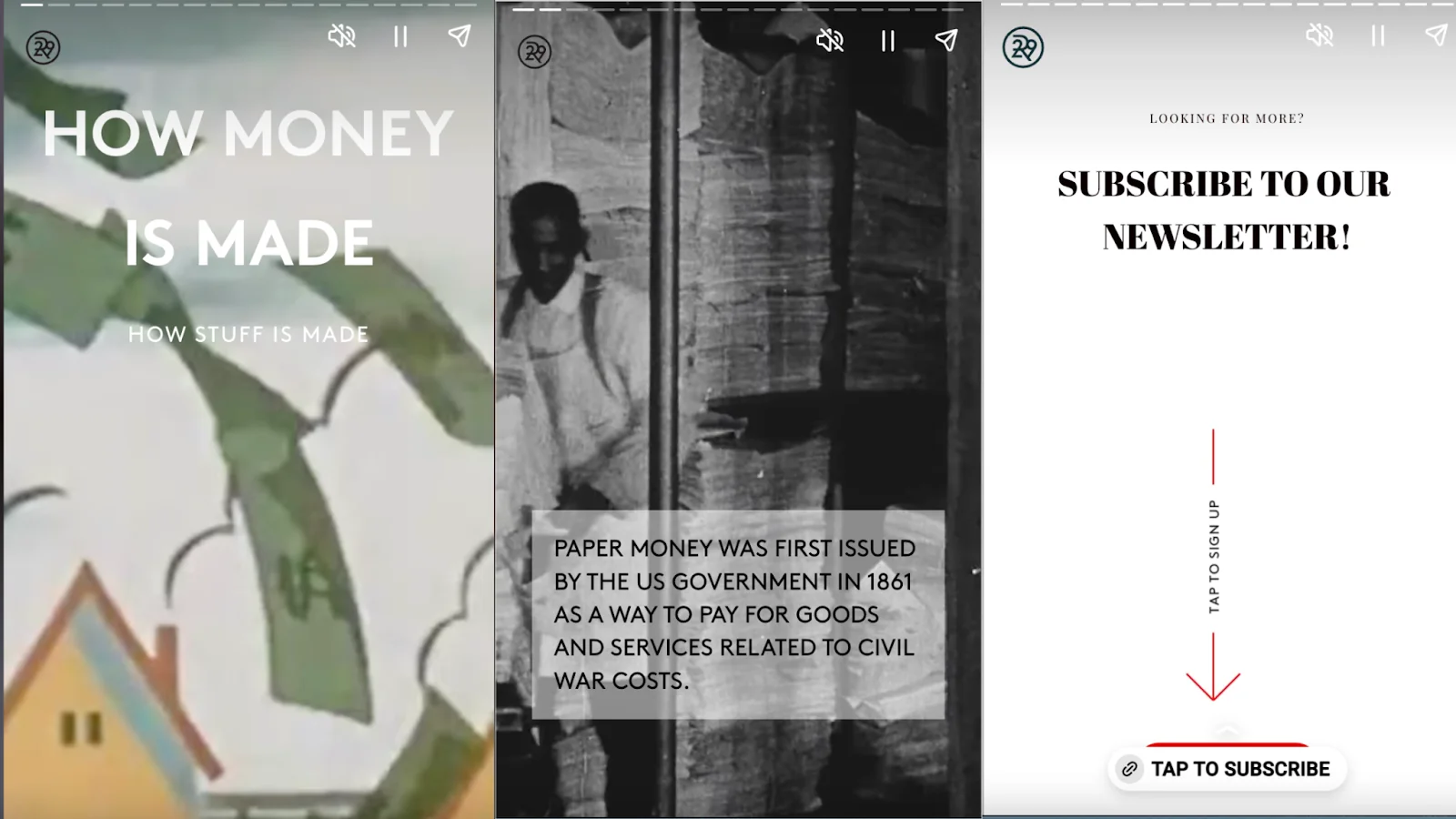
예를 들어 엔터테인먼트 웹사이트인 Refinery 29는 이메일 다이제스트에 대한 리드를 생성하고자 했습니다. 그들은 Google 웹 스토리와 같은 시각적으로 매력적인 매체를 통해 통화 제조라는 주제를 탐구했습니다.

이미지 출처: 리파이너리 29
그들은 마지막에 뉴스레터 가입 요청과 함께 긴 블로그 게시물을 작성하는 전통적인 경로를 거칠 수 있었습니다. 웹 스토리가 블로그 게시물을 대체할 수는 없지만 시각적으로 몇 마디로 주제를 설명할 수 있다면 웹 스토리는 관심을 끌 수 있고 동시에 마케팅 목표를 달성하는 데 도움이 될 수 있습니다.
방문자 경험 개인화
개인화는 방문자 만족도를 높일 수 있는 정교한 기술입니다. 일반 헤드라인과 카피는 다양한 관심사, 인구 통계 또는 연령을 가진 개인에게 메시지를 효과적으로 전달하지 못할 수 있습니다. 개인화는 관련성이 높은 콘텐츠를 제공하여 방문자가 가치 있고 독특하다고 느끼게 하여 방문자의 관심을 사로잡습니다.
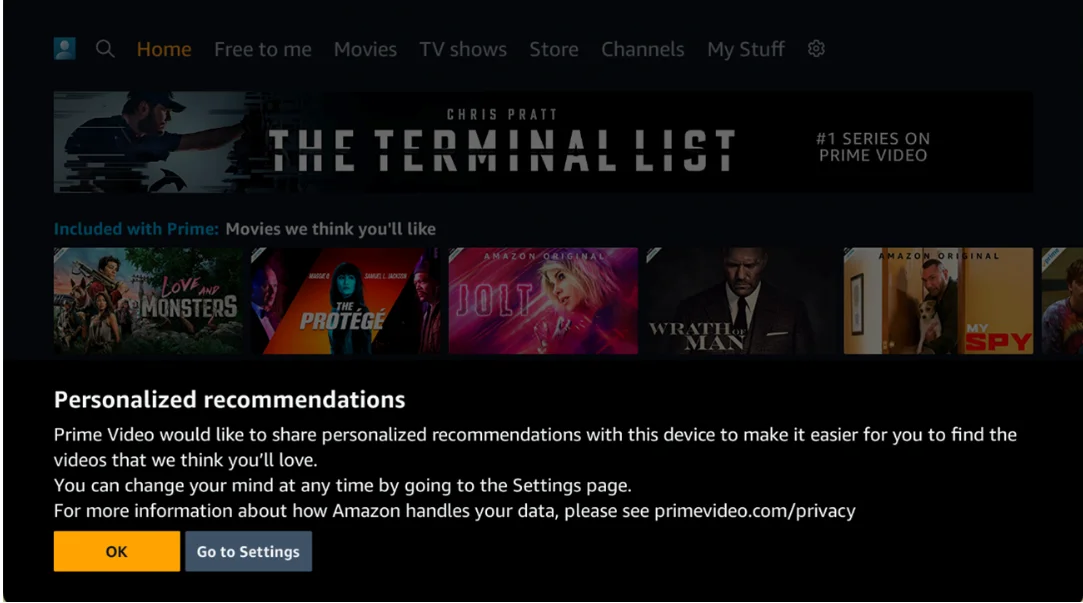
개인화는 방문자의 요구 사항을 간단하고 투명하게 처리해야 합니다. 예를 들어 Amazon Prime이 개인화를 사용하여 구독자와 소통하는 방법은 다음과 같습니다.

가입자는 모호함 없이 무엇이 있는지 알고 있습니다. 따라서 앱을 열거나 동영상을 본 후 콘텐츠 추천 섹션은 방문자가 유사한 콘텐츠를 탐색하도록 유도합니다. 마찬가지로 방문자와 소통하고 과거 활동을 기반으로 웹 페이지에 "좋아할 수도 있습니다"와 같은 명확한 제목이 있는 개인화된 섹션을 추가할 수 있습니다.

또한 고객 데이터 플랫폼(CDP)의 등장으로 고객 정보 허브가 다양한 소스에서 데이터를 수집하는 것이 더 쉬워졌습니다. CDP를 사용하면 채널 간 초개인화된 경험을 맞춤화할 수 있습니다. 예를 들어, 할인 구매 습관이 있는 전자 상거래 상점의 단골 고객은 맞춤형 이메일, 소셜 미디어의 유료 광고, 웹 사이트에서 해당 월 또는 계절의 최고 거래 섹션을 얻을 수 있습니다. 모든 디지털 접점이 고객의 의도에 맞게 맞춤화되어 있기 때문에 고객이 더 오랫동안 브랜드와 관계를 맺을 수 있습니다.
페이지 로딩 속도 줄이기
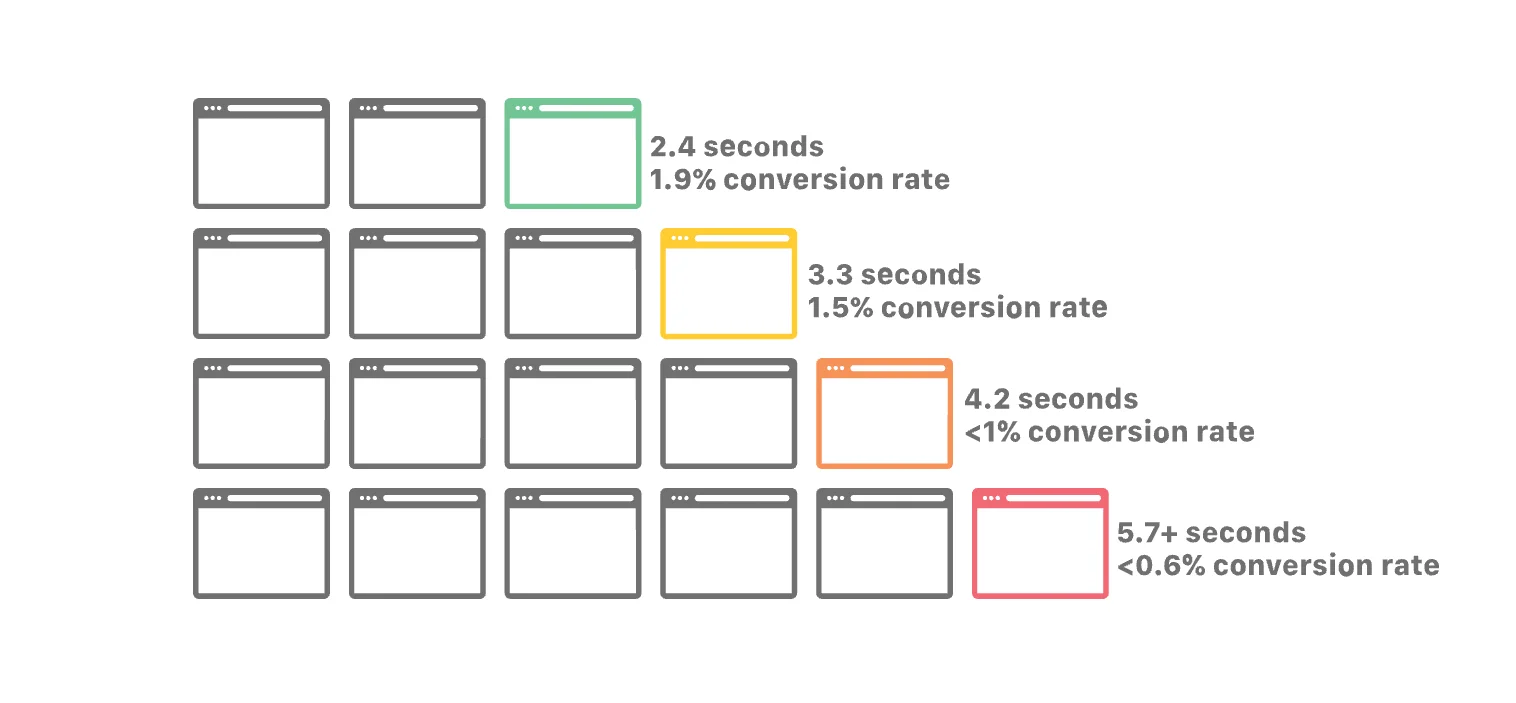
웹 페이지가 로드될 때까지 4-5초를 기다리는 방문자를 상상해 보십시오. 매 초마다 방문자는 브랜드에 대한 관심과 신뢰를 잃을 가능성이 큽니다.? 페이지 로드 시간의 증가로 인해 전환율에 상당한 부정적인 영향이 있습니다. 다음은 전환율과 페이지 로드 속도 간의 관계를 보여주는 훌륭한 인포그래픽입니다.

웹사이트 관리자의 도움을 받는 마케팅 담당자는 GT Metrix 및 Google Pagespeed Insights와 같은 도구를 사용하여 웹사이트 속도를 정기적으로 감사하여 속도를 개선할 수 있는 기회를 찾아야 합니다. 또한 우수한 콘텐츠 전송 네트워크(CDN)와 전용 호스팅 서버를 통해 지리적 도메인 간에 콘텐츠를 신속하게 전송할 수 있습니다.
대화형 요소에 참여
방문자의 마음에 인상을 남기는 것은 단순한 정보가 아니라 경험입니다. 랜딩 페이지의 정적 콘텐츠는 경험을 제한하며 방문자는 콘텐츠 카피에 포함된 제품이나 개념에 대한 상상에 맡깁니다. 인터랙티브 요소는 그 간극을 메우고 방문자가 방금 읽은 콘텐츠를 경험할 수 있도록 합니다.
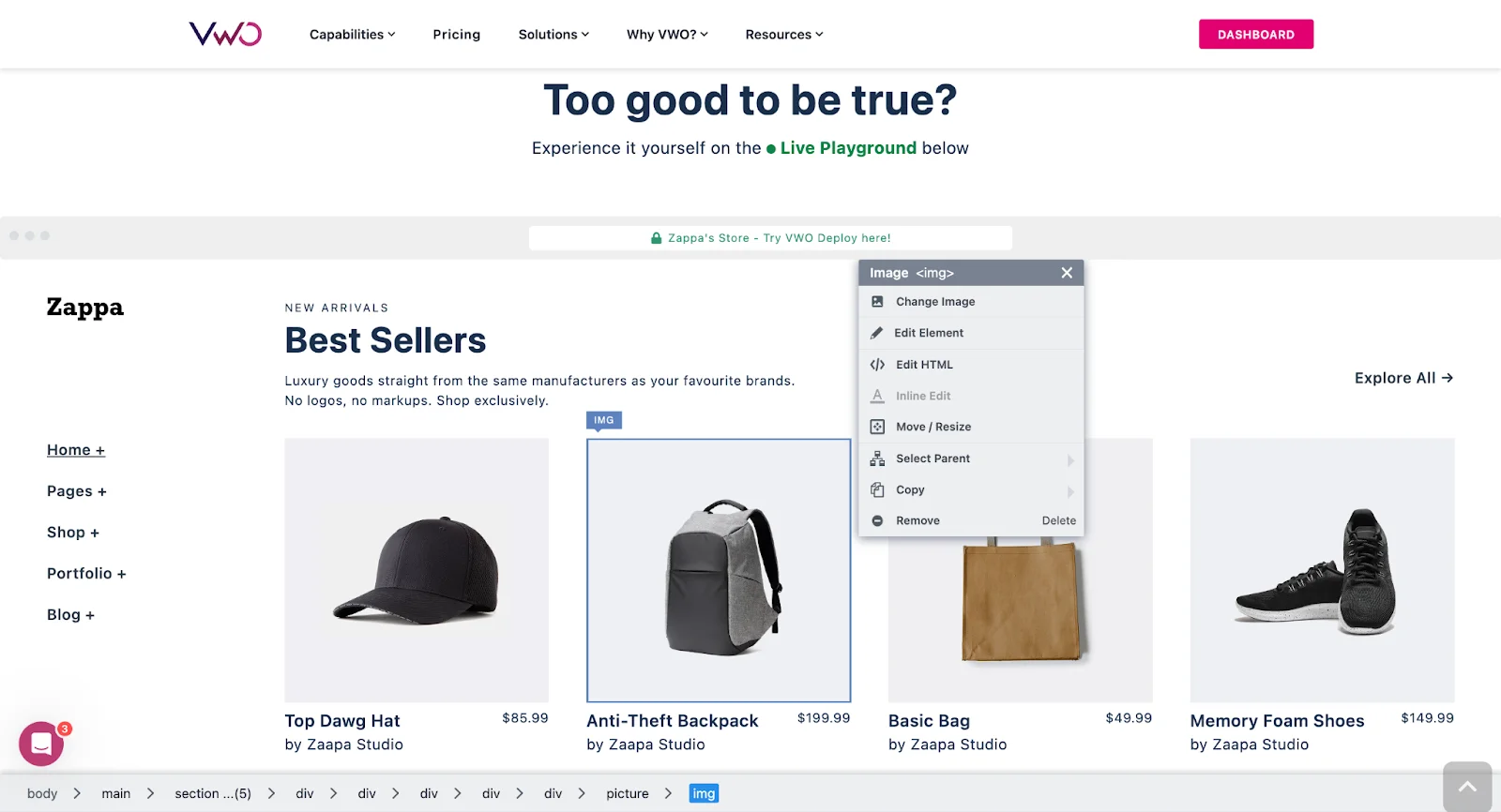
예를 들어 VWO Deploy 랜딩 페이지에서 방문자는 페이지 사본에 설명된 편집기의 모든 기능을 사용할 수 있습니다.

이미지 출처: VWO 디플로이
이는 방문자의 체류 시간을 늘리고 구매하려는 제품을 이해하는 데 도움이 됩니다. 마케팅 담당자는 랜딩 페이지의 주제와 일치하고 관심을 불러일으키는 대화형 요소를 포함해야 합니다. 다음은 방문 페이지에 삽입할 수 있는 몇 가지 일반적인 대화형 요소입니다.
- 도구 및 계산기
- 퀴즈, 투표, 평가 및 테스트
- 지도, 대화형 타임라인 및 그래픽
- 360도 비디오
- 드래그 드롭 미디어 편집기
앞으로 나아가 다
방문자의 관심을 성공적으로 끌었다면 중요하게 생각하세요. 모호함을 피하고 이해할 수 있는 명확한 메시지를 제공합니다. 다음 단계에 수반되는 내용을 전달하고 쉽게 접근할 수 있도록 합니다.
집중 시간이 계속해서 줄어들 수 있으므로 이를 처리하는 가장 좋은 방법은 경험, 기대, 사용 편의성의 세 가지 Es를 염두에 두고 사용자 여정을 지속적으로 최적화하는 것입니다.
마지막으로, 고객이 각 상호 작용을 즐기고 포화 상태의 시장에서 귀하를 긍정의 횃불로 보게 하십시오.
