페이지 속도는 SEO에 어떤 영향을 줍니까? 왜 관심을 가져야 합니까?
게시 됨: 2023-03-22페이지 속도가 SEO에 영향을 미칩니까? 그것이 오늘 포스트에서 다룰 주요 질문입니다.
우리는 SEO 전문가들이 페이지 속도가 사이트의 순위에 영향을 미친다고 주장하는 몇 가지 다른 방법을 살펴볼 것입니다.
또한 웹사이트 페이지 속도가 미치는 영향의 다른 측면과 사이트 성능을 모니터링하는 방법도 다룹니다.
시작하자.
프로 팁: 페이지 로드 시간을 개선하는 데 어려움을 겪고 있다면 캐싱 추가, CDN 배포, 이미지 압축 등을 통해 사이트 속도를 높일 수 있습니다. 이는 다양한 플러그인을 사용하거나 다음과 같은 단일 웹 사이트 성능 플랫폼을 통해 수행할 수 있습니다. NitroPack으로. 여기에서 자세히 알아보세요.
페이지 속도가 SEO에 영향을 미칩니까? 그것이 (아마도)하는 3 가지 방법
주장은 페이지 속도가 SEO에 영향을 미치며 몇 가지 다른 방식으로 영향을 미친다는 것입니다.
- 검색 순위를 낮춥니다.
- 이탈률이 더 높습니다.
- 잘못된 Core Web Vitals 점수.
각각에 대해 이야기합시다.
낮은 검색 순위
이것은 페이지 속도가 검색 엔진에서 사이트의 전반적인 성능에 미칠 수 있는 가장 큰 영향 중 하나입니다.
주장은 페이지 로드 시간이 길면 검색 엔진 결과 페이지(SERP)에서 페이지가 더 낮게 표시된다는 것입니다.
페이지 로드 시간은 방문자가 SERP에서 웹사이트를 처음 클릭할 때부터 페이지가 완전히 로드될 때까지 걸리는 시간입니다.
방문자가 느린 웹 페이지를 만났을 때 페이지에 머물면서 페이지가 로드될 때까지 기다리지 않을 것입니다. 분명히 느린 웹 페이지는 사용자 경험(UX)에 좋지 않습니다.
Google은 검색자에게 가능한 최상의 결과를 제공하기를 원하기 때문에 UX 디자인이 좋지 않은 페이지를 추천할 가능성이 적습니다.
느린 로드 시간은 잘못된 UX 디자인이 포함된 페이지의 지표입니다.
Google은 2018년 모바일 검색의 순위 요소로 페이지 속도를 처음 발표했습니다.
그러나 데이터는 페이지 속도와 SEO에 대해 무엇을 말합니까?
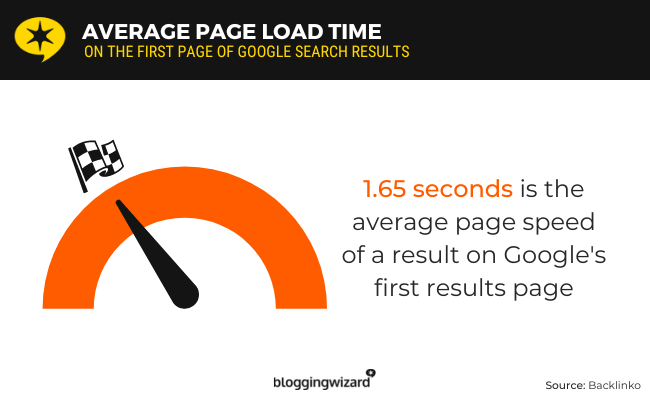
Backlinko에 따르면 첫 페이지 Google 결과의 평균 로드 시간은 1.65초입니다.

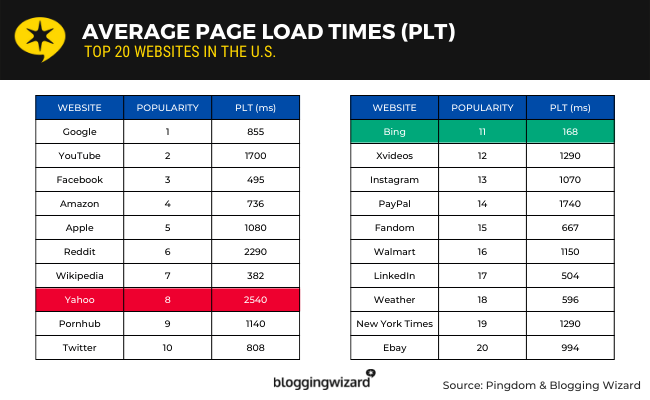
또한 미국 상위 20개 웹사이트의 평균 페이지 로드 시간은 1.08초입니다.

미국 상위 10개 전자상거래 웹사이트의 평균 로드 시간은 1.96초입니다.
이러한 통계에는 도메인 권한 및 백링크 수와 같은 순위 요소가 포함되지 않지만 페이지 속도가 SEO에 미치는 영향을 나타 냅니다 .
덧붙여서 그들은 상상할 수 있는 가장 빠른 로딩 속도가 더 높은 순위에 필요하지 않다는 것을 보여줍니다.
업계 표준인 2초 이하를 고수하면 잘 할 수 있을 것 같습니다.
더 높은 반송률
이탈률은 귀하의 사이트를 방문했지만 다른 페이지를 방문하지 않고 떠나는 방문자의 비율을 나타내는 지표입니다.
웹 페이지의 목표는 방문자가 다른 기사를 보거나 클릭하여 제품 페이지로 이동하도록 하는 등 어떤 방식으로든 방문자가 사이트와 상호 작용하도록 하는 것입니다.

방문자가 다른 페이지를 방문하지 않고 참여하지 않고 웹사이트를 닫는 경우 반송으로 간주됩니다.
이탈률이 높다는 것은 사이트의 실적이 저조하거나 매력적이지 않음(또는 둘 다)을 나타내는 지표입니다.
SEO와 관련하여 Google은 반송률이 낮은 페이지가 SERP에서 더 높은 순위를 차지한다는 연구 결과가 있음에도 불구하고 반송률이 순위 요소가 되는 것을 반복해서 부인했습니다.
그럼에도 불구하고 반송률은 웹 사이트에 대한 무언가가 제대로 작동하지 않는다는 큰 지표이기 때문에 마케터의 관심사입니다.
그 중 하나는 페이지 속도입니다.
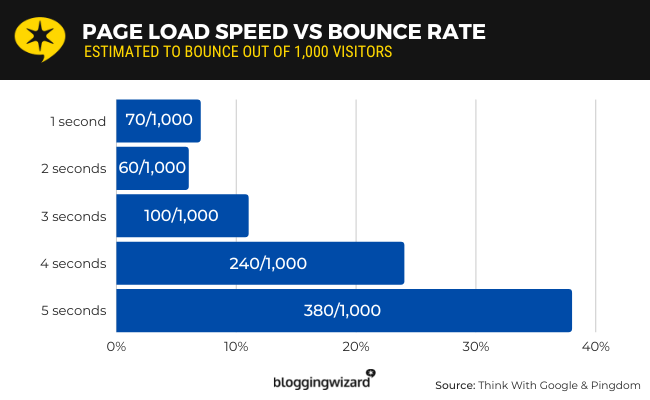
페이지 속도에 대한 Pingdom의 연구에 따르면 1초에 로드되는 사이트의 평균 이탈률은 7%인 반면 5초에 로드되는 사이트의 평균 이탈률은 38%입니다.

즉, 사이트를 로드하는 데 1초가 걸리면 방문자 1,000명 중 70명이 사이트를 떠날 것으로 예상하고, 로드하는 데 5초가 걸리는 느린 로딩 페이지가 있는 경우 방문자 1,000명 중 380명이 사이트를 떠날 것으로 예상할 수 있습니다.
결론적으로 이탈률이 검색 순위에 약간의 영향을 미치고 페이지 속도가 이탈률에 중간 정도의 영향을 미친다면 이탈률이 페이지 속도가 SEO에 조금이라도 영향을 미치는 또 다른 방법이라고 추론할 수 있습니다.
핵심 성능 보고서 점수
핵심 성능 보고서 및 기타 페이지 경험 신호는 Google의 공식 순위 요소입니다. 모든 SEO, 마케터 및 사이트 소유자는 지금쯤 이 사실을 알아야 합니다.
우리가 알고 싶고 더 걱정 해야 할 것은 페이지 속도가 사이트의 Core Web Vitals 점수에 얼마나 영향을 미치고 그 점수가 SEO에 실제로 얼마나 영향을 미치는지입니다.
Core Web Vitals는 페이지 경험이 진행되는 한 사이트의 성능을 결정하기 위해 Google에서 사용하는 일련의 요소입니다.

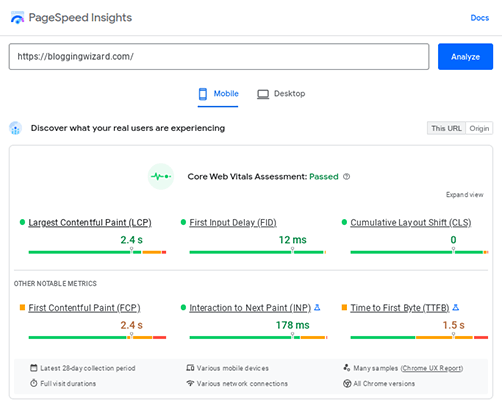
Google의 PageSpeed Insights 도구를 사용하여 Core Web Vitals 점수를 볼 수 있습니다. 이 도구에는 다음 메트릭이 포함됩니다.
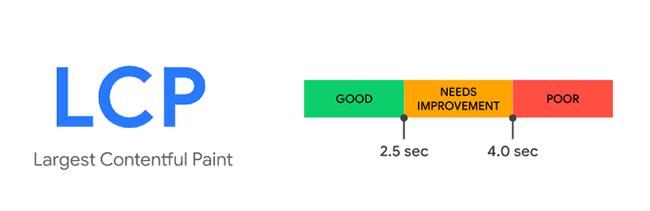
- LCP(Largest Contentful Paint) – 특히 테스트 서버가 아닌 사용자의 관점에서 페이지를 로드하는 데 걸리는 시간입니다.
- FID(First Input Delay) – 사용자가 웹 페이지와 상호 작용하는 데 걸리는 시간입니다.
- CLS(Cumulative Layout Shift) – 페이지가 로드될 때 웹 요소가 이동하는 정도입니다.

페이지 속도는 이러한 각 메트릭에 영향을 미치기 때문에 전체적으로 Core Web Vitals 점수에 큰 영향을 미칩니다.
그러나 다시 묻습니다. Core Web Vitals가 SEO에 영향을 줍니까?
최고 Google 애널리스트에 따르면 그다지 많지 않습니다.
소기업, 특히 지역 기업의 경우 Google의 John Mueller는 Core Web Vitals의 우선 순위를 "최우선 순위로 지정해서는 안 된다"고 말합니다.
좋아. 그러나 트래픽을 늘리려는 블로그나 비즈니스라면 어떻게 해야 할까요?
최고의 Google 분석가는 Core Web Vitals가 SEO가 시도하는 것만큼 순위 요소가 아니므로 걱정할 필요가 없다고 말합니다.
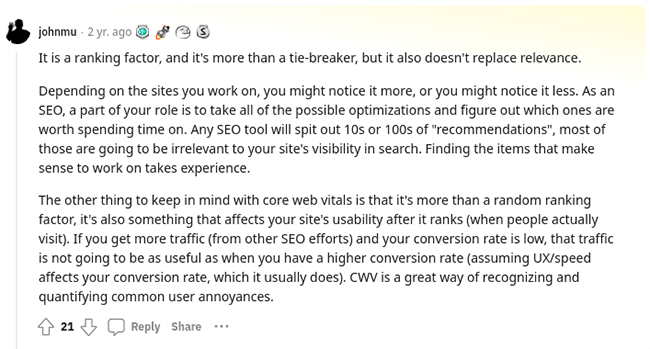
John은 Reddit에서 다음과 같이 말했습니다.
“그것은 순위 요소이며 타이 브레이커 이상이지만 관련성을 대체하지는 않습니다.
작업하는 사이트에 따라 더 많이 알 수도 있고 덜 알 수도 있습니다. SEO로서 역할의 일부는 가능한 모든 최적화를 수행하고 어떤 최적화에 시간을 할애할 가치가 있는지 파악하는 것입니다. 모든 SEO 도구는 10 또는 100개의 "권장 사항"을 제공하며, 대부분은 검색에서 사이트의 가시성과 관련이 없습니다. 작업하기에 적합한 항목을 찾는 데는 경험이 필요합니다.
핵심 웹 바이탈에 대해 염두에 두어야 할 또 다른 사항은 무작위 순위 요소 이상이며 순위가 매겨진 후(사람들이 실제로 방문할 때) 사이트의 유용성에 영향을 미치는 요소라는 것입니다. (다른 SEO 노력으로 인해) 더 많은 트래픽을 얻고 전환율이 낮다면 해당 트래픽은 전환율이 높을 때만큼 유용하지 않을 것입니다(UX/속도가 전환율에 영향을 미친다고 가정하면 일반적으로 그렇습니다) . CWV는 일반적인 사용자 성가심을 인식하고 정량화하는 훌륭한 방법입니다.”

간단히 말해, 페이지 속도가 높거나 전환율이 낮은 경우 Core Web Vitals 점수를 개선 할 수 있습니다 .
검색 순위가 낮으면 다른 일이 벌어지고 있는 것입니다.
페이지 속도가 웹사이트에 실제로 미치는 영향
요약하면 페이지 속도는 SEO에 영향을 주지만 의미 있는 수준으로 순위에 영향을 미치지는 않습니다.
대신 사이트의 UX 성능을 측정하는 방법으로 페이지 속도를 사용해야 합니다.
실제로 페이지 속도는 전체 SEO보다 전환 및 백링크 획득에 더 큰 영향을 미칩니다.
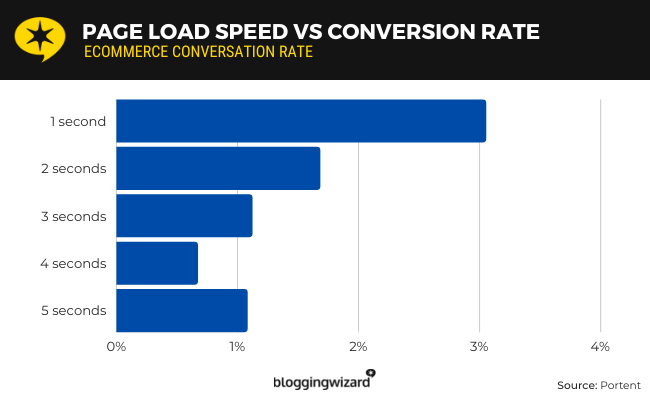
페이지 속도가 전환율에 미치는 영향
20개 전자상거래 사이트의 1억 건 이상의 페이지뷰를 분석한 포텐트(Portent)의 데이터에 따르면 1초 안에 로드되는 전자상거래 사이트의 평균 전환율은 3.05%다.
로드하는 데 5초가 걸리는 사이트는 평균 전환율이 1.08%에 불과합니다.

이 수치를 매출로 환산해 봅시다.
웹 사이트 속도가 약 1초인 경우 방문자 1,000명당 30.5개의 판매를 기대할 수 있습니다.
사이트가 5초 이상 로드되면 방문자 1,000명당 10.8건의 매출만 발생합니다.
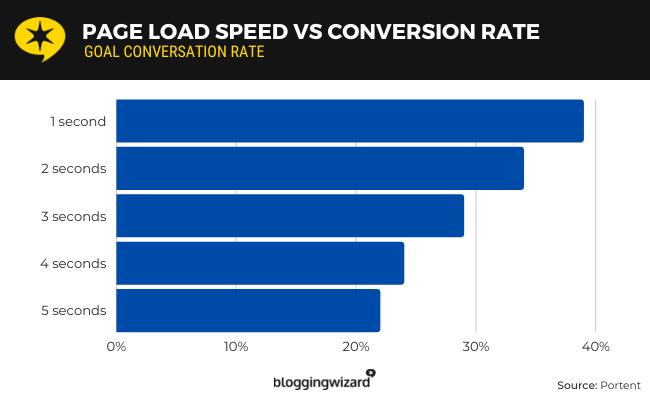
Portent의 연구에서는 리드 생성에 대한 데이터도 발견했습니다.
그들은 페이지 로드 속도가 1초인 사이트가 평균 39%의 전환율을 보인다는 것을 발견했습니다.
로드하는 데 6초가 걸리는 사이트는 평균 전환율이 18%에 불과합니다.

다시 그 숫자를 번역해 봅시다. 이번에는 이메일 구독자를 사용하겠습니다.
랜딩 페이지에서 받는 방문자 1,000명당 페이지가 1초 안에 로드되면 390명이 이메일 목록을 구독할 것으로 예상할 수 있습니다.
페이지를 로드하는 데 6초가 걸리면 1,000명의 방문자 중 180명만 구독하게 됩니다.
물론 다른 요인도 전환율에 영향을 미치지만 페이지 속도는 확실히 가장 큰 요인 중 하나입니다. 결국 방문자는 처음부터 페이지를 로드할 수 없으면 전환할 수 없습니다.

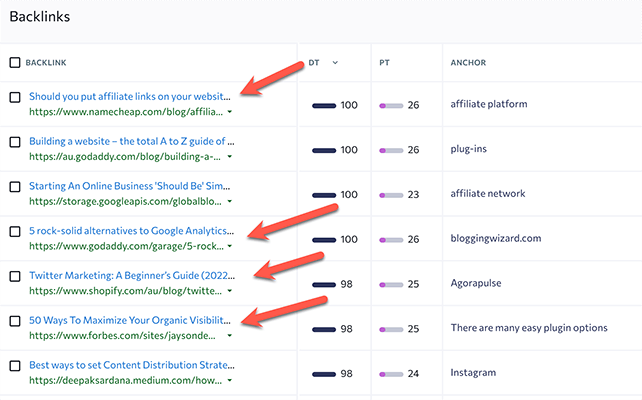
페이지 속도가 백링크 획득 능력에 미치는 영향
백링크는 다른 사이트가 귀하의 사이트 페이지에 링크될 때 귀하의 사이트가 획득하는 신호입니다. Google에서 가장 눈에 띄는 순위 요소 중 하나입니다.
일반적으로 더 높은 품질의 백링크(도메인 권한이 높은 사이트의 백링크)가 있는 페이지는 동일한 키워드를 대상으로 하지만 백링크가 적은 페이지보다 순위가 더 높습니다.
사이트는 여러 가지 방법으로 백링크를 얻습니다. 그 중 하나는 완전히 유기적입니다.

다른 블로그가 자신의 게시물에 제시한 정보에 대해 다른 소스에 링크해야 하는 경우 종종 대상으로 삼고 있는 키워드와 관련된 페이지에 링크합니다(직접적인 경쟁자는 아님).
일반적으로 해당 정보에 대한 최상의 출처를 찾기 위해 Google로 이동합니다.
그들이 귀하의 페이지에 방문했지만 로드할 수 없으면 SERP로 돌아가서 백링크에 대한 다음 가능한 경쟁자를 찾습니다.
결과적으로 페이지 속도 때문에 새로운 백링크를 놓쳤습니다. 웹사이트의 콘텐츠가 얼마나 가치가 있는지는 중요하지 않았습니다.
페이지 속도는 또한 사이트에 귀하 의 사이트에 링크하도록 요청하여 귀하가 요청한 백링크를 획득하는 능력에 영향을 미칩니다.
링크를 요청한 페이지를 로드할 수 없는 경우 요청을 무시하고 하루를 계속 진행합니다.
성능을 모니터링하는 5가지 사이트 속도 도구
- 상승세
- 핑덤
- 지메트릭스
- PageSpeed 통계
- 웹페이지 테스트
이러한 도구를 사용하면 개별 웹 페이지뿐만 아니라 도메인 전체를 테스트할 수 있습니다. 각각에 대해 간단히 살펴보겠습니다.
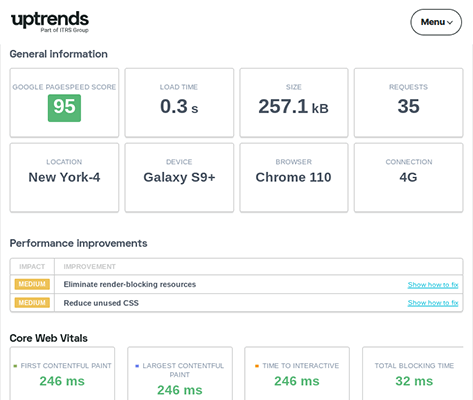
1. 상승 추세

Uptrends의 웹 사이트 속도 테스트 도구는 장치 유형, 장치 모델, 화면 크기, 대역폭 속도, 브라우저 및 위치별로 테스트 환경을 사용자 지정할 수 있는 다목적 테스트 도구입니다.
보고서에는 다음 데이터가 포함됩니다.
- Google PageSpeed 점수
- 로드 시간
- 크기
- 요청
- 성능 개선 제안
- 핵심 성능 보고서 점수
- 요청 시작
- 첫 번째 바이트까지의 시간
- 그리고 더!
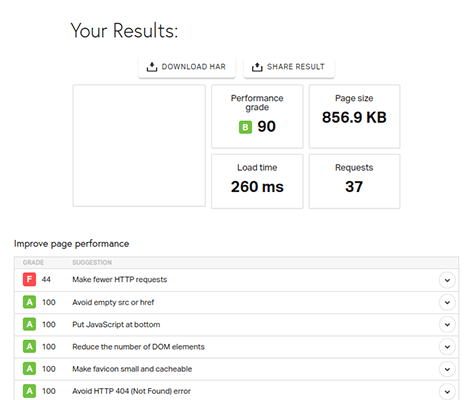
2. 핑덤

Pingdom의 웹사이트 속도 테스트 도구를 사용하면 테스트할 서버 위치를 선택할 수 있습니다.
보고서에는 웹사이트에 대한 다음 데이터가 포함됩니다.
- 성과 등급(100점 만점)
- 페이지 크기
- 로드 시간
- 요청
- 성능 개선 제안
- 응답 코드
- 그리고 더!
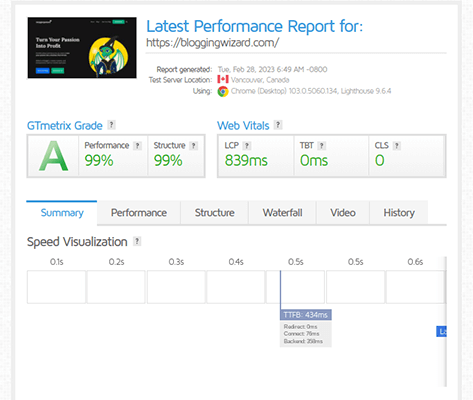
3. 지티메트릭스

GTmetrix의 기본 테스트 환경은 Vancouver 서버와 Chrome을 사용합니다. 무료 계정을 만들어 테스트 위치, 브라우저, 대역폭 속도 등을 변경할 수 있습니다.
보고서에는 다음 데이터가 포함됩니다.
- 성과 등급(100점 만점)
- 구조 등급(100점 만점)
- 핵심 성능 보고서 점수
- 첫 번째 바이트까지의 시간
- 대화형 시간
- 온로드 시간
- 완전히 로드된 시간
- 성능 개선 제안
- 페이지 크기
- 요청
- 서버 응답 시간
- 그리고 더!
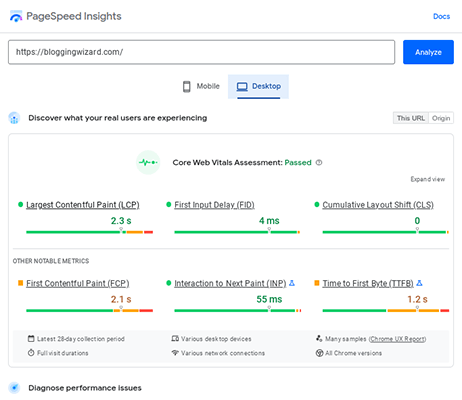
4. PageSpeed 인사이트

PageSpeed Insights에서는 테스트 환경을 맞춤설정할 수 없으며 어떤 종류의 테스트 환경을 사용하는지 알려 주지도 않습니다.
하지만 데스크톱과 모바일 페이지 속도 점수 사이를 전환할 수 있습니다 .
보고서에 포함된 데이터는 다음과 같습니다.
- 핵심 성능 보고서 점수
- 성과 등급(100점 만점)
- 접근성 등급(100점 만점)
- 모범 사례 등급(100점 만점)
- SEO 등급(100점 만점)
- 대화형 시간
- 속도 지수
- 성능 개선 제안
- 그리고 더!
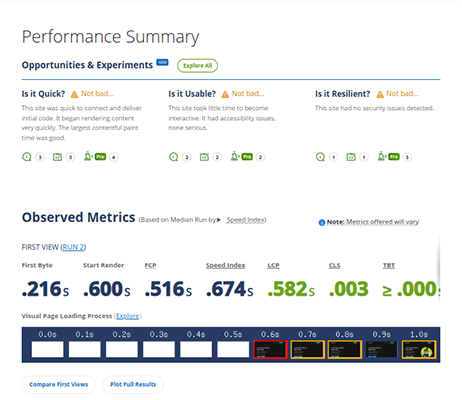
5. 웹페이지 테스트

WebPageTest를 사용하면 4G 대역폭 속도를 사용하는 미국의 모바일 장치에서 Chrome에서 테스트하거나 케이블 인터넷 연결이 있는 독일의 데스크톱에서 Firefox에서 테스트하는 것과 같이 미리 구성된 특정 테스트 환경 중에서 선택할 수 있습니다.
결과에 포함된 데이터는 다음과 같습니다.
- 첫 번째 바이트
- 렌더링 시작
- 속도 지수
- 핵심 성능 보고서 점수
- 그리고 더!
페이지 속도에 영향을 미치는 5가지 요소
- 웹 호스팅
- 워드프레스 테마
- 캐싱
- 콘텐츠 제공
- 이미지 및 기타 미디어
1. 웹호스팅
웹 서버 기술은 페이지를 효율적으로 로드하는 사이트의 기능에 큰 영향을 미칩니다.
저렴한 호스트, 특히 저렴한 공유 호스트를 사용하는 경우 귀하의 사이트는 저사양 하드웨어 및 다른 웹사이트와 공유하는 호스팅 환경에서 실행될 수 있습니다.
이는 페이지의 로딩 속도와 트래픽 급증 시 사이트의 온라인 상태 유지 능력에 큰 영향을 미칩니다.
성능을 위해 WordPress 사용자에게 Cloudways를 권장하고 단순성을 위해 DreamHost를 권장합니다.
2. 워드프레스 테마
WordPress 테마는 성능에 상당히 부정적인 영향을 미치는 방식으로 코딩될 수 있습니다.
페이지 속도 및 UX 문제가 발생하지 않도록 잘 코딩된 고품질 테마를 선택하세요.

테마에 관심이 있다면 웹에서 리뷰를 확인하세요. 이로 인해 발생하는 성능 문제에 대해 경고할 가능성이 높습니다.
Kadence 및 GeneratePress와 같은 테마는 성능을 위한 환상적인 옵션입니다.
3. 캐싱
페이지 캐싱은 페이지 속도와 사이트의 전반적인 사용자 경험을 크게 향상시킬 수 있는 웹 호스팅 기술입니다.
캐싱은 "뒤에서" 페이지의 정적 복사본을 생성하므로 사이트는 새 방문자를 받을 때마다 웹사이트에서 페이지를 완전히 로드할 필요가 없습니다.
귀하의 호스트가 이미 귀하를 위해 이 작업을 수행했을 수 있습니다.
그렇지 않은 경우 WP Rocket과 같은 WordPress 캐싱 플러그인 또는 모든 종류의 다른 최적화를 처리하는 NitroPack과 같은 성능 최적화 플랫폼과 통합할 수 있습니다.
4. 콘텐츠 제공
콘텐츠 전달은 페이지 속도를 크게 향상시키는 또 다른 웹 호스팅 기술입니다.
콘텐츠 전송 네트워크(CDN)를 통해 이를 수행합니다.
사이트를 CDN에 연결하면 방문자가 가장 가까운 서버에서 사이트를 로드할 수 있도록 전 세계에 있는 서버에 콘텐츠와 리소스를 배포할 수 있습니다.
또한 설치된 원본 서버가 아닌 여러 서버에 트래픽을 분산할 수 있습니다.
이러한 서버에서 콘텐츠, 특히 이미지 및 CSS 리소스를 로드하는 것이 사용자에게 훨씬 빠르므로 페이지가 더 빨리 로드됩니다.
호스트는 자체 CDN 솔루션을 사용하거나 Cloudflare용 추가 기능이 있을 수 있습니다.
그렇지 않은 경우 Amazon CloudFront에서 제공하는 CDN과 함께 제공되는 NitroPack을 다시 권장합니다.
Cloudflare는 또 다른 옵션이지만 최상의 속도를 얻으려면 유료 요금제가 필요합니다.
5. 이미지 및 기타 미디어
페이지 속도에 영향을 미치는 많은 요소가 있지만 마지막으로 메시지를 보낼 요소는 미디어입니다.
이미지, 비디오 및 GIF는 웹 페이지에 로드하기 가장 어려운 웹 디자인 요소 중 일부입니다.
CDN에서 제공하는 것과 함께 오프사이트에 저장하고 사이트의 콘텐츠 영역에 맞는 더 작은 이미지를 가져오고 사이트에 표시되는 이미지를 압축하여 성능을 향상시킬 수 있습니다.
TinyPNG와 같은 오프사이트 이미지 압축 도구로 이미지를 최적화하여 성능 저하 없이 파일 크기를 줄일 수 있습니다. 이 도구는 빠르고 쉬우며 무료로 사용할 수 있습니다.
기존 이미지는 어떻습니까? Imagify와 같은 이미지 압축 플러그인을 사용하여 최적화할 수 있습니다. 또는 NitroPack이 모두 자동으로 WebP 형식으로 변환할 수 있습니다.
비디오의 경우 대신 YouTube 및 Vimeo와 같은 비디오 호스팅 서비스에서 삽입하십시오. 웹 사이트에 비디오를 업로드 하지 마십시오 .
페이지 속도보다 SEO에 더 중요한 5가지 요소
- 백링크
- 콘텐츠
- 연결
- 사용자 경험
- 발행일
1. 백링크 – 링크 가치가 있는 콘텐츠를 만들고 화이트햇 기술을 사용하여 신뢰할 수 있는 사이트에 접근하고 게스트 게시를 효과적으로 수행하여 더 많은 백링크를 확보합니다.
2. 콘텐츠 - 콘텐츠가 왕입니다. 항상 그랬고 앞으로도 그럴 것입니다. 고품질 콘텐츠를 지속적으로 게시하고 이 목록에 있는 다른 SEO 전략과 연결하여 순위를 높이세요. 귀하의 콘텐츠도 마케팅하십시오.
3. 링크 – 각 블로그 게시물에 관련된 내부 및 외부 링크를 포함하여 블로그 게시물 내의 콘텐츠와 타겟팅하는 키워드에 대한 Google의 이해를 높입니다.
4. 사용자 경험 – 정기적인 성능 모니터링 테스트를 실행하여 데스크톱 및 모바일 장치는 물론 웹의 최상위 브라우저에서 사이트에 액세스하고 사용하기 쉬운지 확인하십시오. WordPress를 사용하는 경우 반응이 빠르고 잘 코딩된 추천 테마를 선택하세요.
5. 게시/최종 업데이트 날짜 – Google은 사용 가능한 가장 정확하고 최신 콘텐츠를 추천하고자 합니다. SERP에 새 날짜가 표시되도록 게시물을 정기적으로 업데이트하십시오(오래된 콘텐츠 포함). WordPress 테마가 지원하는 경우 Google에서 선택할 수 있도록 '마지막 업데이트' 날짜를 표시하세요.
마지막 생각들
페이지 속도는 대부분의 사람들이 생각하는 중요한 순위 요소가 아닙니다. 중요하지만 SEO 관점에서 훨씬 더 중요한 다른 요소가 많이 있습니다.
즉, 페이지 속도는 UX 관점에서 가장 중요합니다. 형편없는 UX는 사용자를 SERP로 되돌려 놓을 것입니다. 이것은 그들이 결국 경쟁 웹사이트를 탐색하고 잠재적으로 그들로부터 구매하게 될 것이라는 것을 의미합니다.
물론, 페이지 로드 시간이 약간 늘어난다고 잠을 설쳐서는 안 됩니다. 그러나 사이트가 UX에 해로울 정도로 너무 느리다면 이제 작업을 시작하여 페이지 로드 시간을 개선해야 합니다.
부풀려진 테마나 페이지 빌더에 갇혀 있어도 걱정하지 마세요. NitroPack과 같은 성능 솔루션은 전반적으로 웹 사이트 성능을 개선하여 로드 시간을 개선할 수 있습니다.
공개: 이 게시물에는 제휴사 링크가 포함되어 있습니다. 즉, 구매를 하면 소액의 수수료를 받을 수 있습니다.