WordPress에서 사용자 제출 콘텐츠를 수락하는 방법은 무엇입니까?
게시 됨: 2021-09-16인터넷의 많은 블로그는 콘텐츠 관리에 필요한 시간과 노력을 과소평가하여 실패합니다. 사실 단일 블로거가 웹사이트의 모든 것을 관리하는 것이 항상 가능한 것은 아닙니다. 예산이 충분하다면 프리랜서 및 타사에 콘텐츠 작성을 아웃소싱할 수 있습니다. 그렇지 않으면 WordPress가 최고의 블로깅 플랫폼이며 다양한 방법으로 활용하여 독자와 팔로워로부터 콘텐츠를 수집할 수 있습니다. 이 기사에서는 사용자 제출 게시물 플러그인을 사용하여 WordPress 사이트에 블로그 항목을 기여하기 위해 사용자 제출 콘텐츠를 수락하는 방법을 보여줍니다.
사용자 제출 콘텐츠란 무엇입니까?
사용자 제출 콘텐츠는 사이트 방문자가 만든 모든 형식의 콘텐츠입니다. 이 콘텐츠의 예는 다음과 같습니다.
- 블로그를 최신 상태로 유지하고 작성자를 위한 플랫폼을 제공하기 위해 게스트 게시물을 수락합니다.
- 추가 수입을 얻으려면 후원 게시물을 게시하십시오.
- 블로그 게시물 또는 제품에 제출된 리뷰입니다.
- 블로그 게시물에 댓글 달기를 활성화했을 때 받은 댓글입니다.
- 게시판 및 포럼 게시물에 대한 토론.
- 소셜 미디어 캠페인 및 블로그 기사에 대한 피드백.
사이트에 콘텐츠를 자동으로 추가하는 놀라운 방법입니다. 블로그의 가시성과 사용자 참여를 높여 블로그의 전반적인 SEO를 개선하는 데 도움이 될 수 있습니다.
사용자 제작 콘텐츠의 이점
일반적으로 웹사이트 소유자는 방문자가 사이트에 기사나 게시물을 제출하는 것을 허용하지 않습니다. 하지만 WordPress 사이트에서 사용자 생성 콘텐츠를 허용하려면 어떻게 해야 할까요? 사용자 제출 콘텐츠를 사용하여 독자층을 늘리고 웹사이트에 더 많은 콘텐츠를 게시하며 커뮤니티에 참여할 수 있습니다.
- 사용자가 웹사이트에 콘텐츠를 제출할 수 있도록 하면 블로그에 게시할 콘텐츠가 더 많아지고 틈새 시장에서 더 넓은 범위의 아이디어를 다룰 수 있습니다.
- 탄탄한 콘텐츠 전략을 세우고 웹사이트나 블로그에 신선하고 관련성 높은 고품질 콘텐츠를 게시하기 위해 노력한다면 더 많은 청중과 충성도가 높은 팔로워를 유치할 가능성이 높아집니다. 게스트 블로깅을 즐기는 경우 특히 유용합니다.
- 웹사이트에 콘텐츠를 정기적으로 게시하는 작성 팀이 있더라도 청중은 해당 주제에 대해 강력한 의견을 가질 수 있습니다. 이는 독자층을 늘리고 중요한 측면에 대한 다양한 관점을 제공하는 데 도움이 됩니다.
사이트의 독자가 새로운 아이디어를 게시하고 자신의 게시물을 작성 및 추천하도록 허용하면 결과에 놀랄 수 있습니다.
사용자 생성 콘텐츠를 수락하기 전 주의 사항
위의 모든 장점 외에도 인기 있는 WordPress 블로그가 프런트엔드 제출에서 사용자 생성 게시물을 수락하지 않는 이유가 궁금할 것입니다. 실제로 많은 블로그에서 댓글을 비활성화하고 포럼을 닫아 사이트에서 사용자 참여를 비활성화합니다. 그 이유는 간단합니다. 대부분의 경우 다음과 같은 이유로 사용자 생성 콘텐츠가 Google 순위에 영향을 미치기 때문입니다.
- 연결은 모든 사용자 생성 콘텐츠의 주요 목표이므로 콘텐츠 품질을 저하시킵니다. WordPress는 기본적으로 댓글 작성자 링크와 같은 사용자 생성 링크에 rel=ugc 및 rel=nofollow 속성을 할당합니다. 그러나 프런트엔드 제출에서 게스트 게시물을 수락할 때 수동으로 처리해야 합니다. 마찬가지로, 후원 게시물을 수락할 때 해당 게시물이 유료 제출임을 검색 엔진에 알리기 위해 하이퍼링크에 rel=posed 속성을 추가해야 합니다.
- 위에서 언급한 링크 삽입 문제로 인해 사용자가 생성한 콘텐츠를 검토하고 조정하는 것은 새 콘텐츠를 만드는 것만큼 어렵습니다.
- 스팸 제출을 관리하는 것은 또 다른 골칫거리가 될 것입니다. 사용자 제출 게시물 플러그인은 Google reCAPTCHA 및 질문에 대한 질문을 허용하지만 수동으로 검토해야 하는 수동 스팸 콘텐츠를 많이 받게 됩니다.
요약하면 WordPress에서 사용자 제출 콘텐츠를 수락할 때 올바른 링크 속성을 검토하고 추가해야 합니다.
사용자 제출 게시물 플러그인을 사용하여 WordPress에서 사용자 제출 콘텐츠 수락
사용자 제출 게시물은 사이트에 프론트엔드 양식을 추가하는 무료 WordPress 플러그인입니다. 템플릿 태그나 단축 코드를 사용하여 사이트 어디에서나 제출 양식을 포함할 수 있습니다. 단축 코드를 사용하려면 게시물, 페이지 또는 위젯 영역에 붙여넣기만 하면 됩니다. 여기에는 사용자가 프런트 엔드에서 직접 양식을 제출할 수 있는 정교한 제출 후 양식이 포함됩니다. 사용자는 기사를 보내기를 원하고 콘텐츠를 제출하고 브라우저에서 바로 양식을 통해 이미지를 업로드할 수 있습니다. 플러그인을 사용하여 콘텐츠를 20개 이상의 다른 언어로 번역할 수도 있습니다.
또한 플러그인은 로그인한 사용자를 자동으로 감지하여 등록된 모든 사용자에게 제출된 게시물을 할당할 수 있으며 이메일 경고가 포함된 여러 이메일을 지원합니다.
사용자 제출 게시물 플러그인 설치
이것은 무료 플러그인이므로 "플러그인 > 새로 추가" 섹션으로 이동하여 WordPress 관리자 패널에서 직접 설치하고 활성화할 수 있습니다. 그런 다음 대시보드로 이동하여 "설정" 메뉴로 스크롤합니다. 플러그인은 "User Submitted Posts"라는 새 하위 메뉴를 추가하고 클릭합니다. 플러그인은 다양한 카테고리에서 양식을 설정할 수 있는 많은 옵션을 제공합니다. 자세한 내용은 아래 섹션에서 살펴보겠습니다.
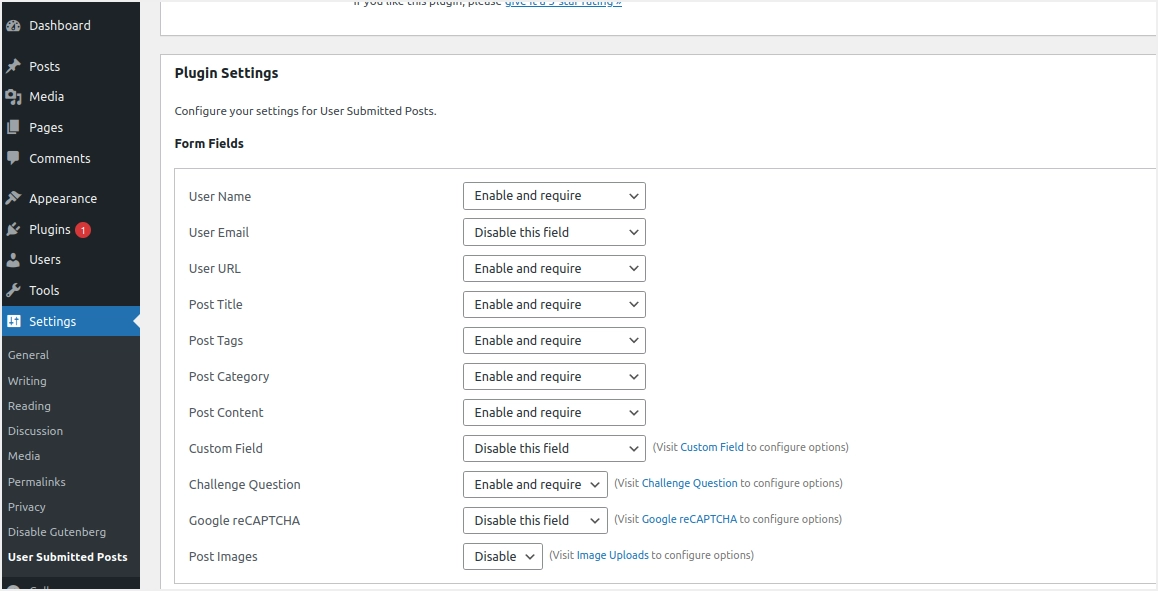
양식 필드 설정
아시다시피 WordPress 블로그 게시물을 게시하려면 많은 필수 및 선택 필드가 필요합니다. 예를 들어 카테고리 지정은 필수이며 태그 추가는 WordPress의 블로그 게시물에 대해 선택 사항입니다. 카테고리를 지정하지 않으면 WordPress는 관리자 설정에서 기본 카테고리를 지정합니다. 각 필드에 대한 드롭다운에서 선택하여 필수 필드를 활성화하고 사례에 필요하지 않은 필드를 비활성화할 수 있습니다. 사용자 이름, 사용자 이메일, 게시물 제목, 게시물 태그 및 기타 필드가 이 범주에 속합니다. 프런트엔드의 제출 양식에는 활성화된 모든 필드가 표시되며 사용자는 콘텐츠를 성공적으로 제출하기 위해 해당 세부 정보를 입력해야 합니다.

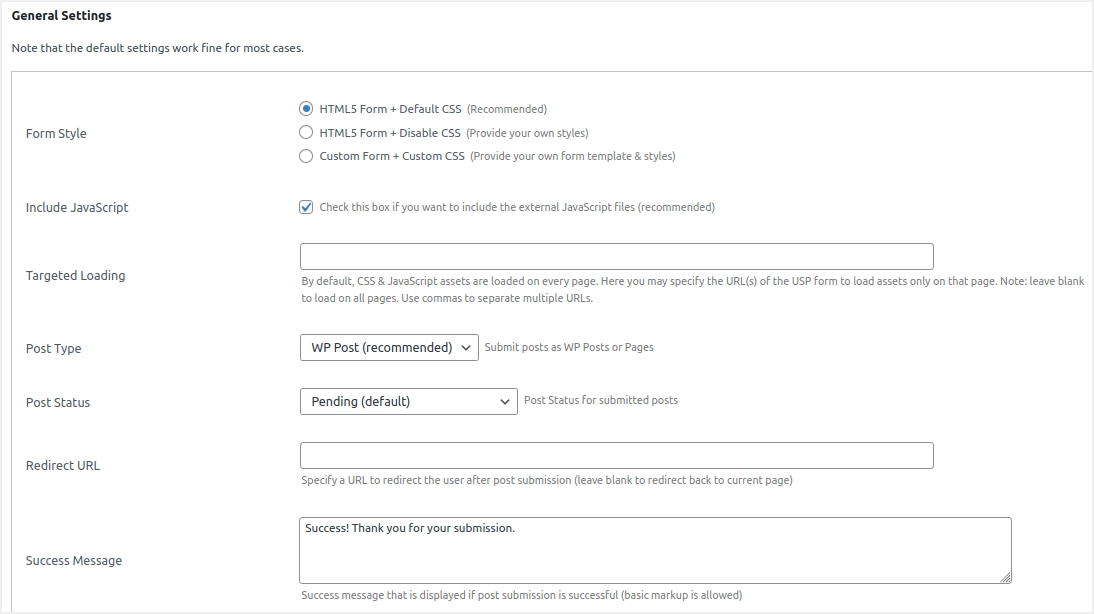
일반 설정
다음 섹션은 게시물 제출 양식의 모양을 사용자 지정할 수 있는 "일반 설정"입니다.
- 사용 가능한 옵션 중 하나에서 양식 스타일을 선택합니다. 기본 CSS가 있는 HTML5 양식은 제출자가 사용자 정의 CSS로 디자인하는 대신 콘텐츠에 집중할 수 있도록 하므로 많은 경우에 유용합니다.
- 외부 JS 파일을 허용하려면 "JavaScript 포함" 확인란을 선택할 수 있습니다.
- "대상 지정 로드" 상자에서 제출 양식을 표시할 페이지 또는 게시물 URL을 제공할 수 있습니다. 한두 페이지에서만 양식을 사용할 것이므로 해당 URL을 쉼표로 구분된 형식으로 제공해야 합니다. 이렇게 하면 플러그인이 사이트의 다른 페이지에 영향을 주지 않고 해당 페이지에만 CSS/JS 자산을 로드하는 데 도움이 됩니다. 양식이 없는 페이지의 페이지 로딩 속도에 영향을 미치므로 권장하지 않는 모든 페이지에서 플러그인 리소스를 로드하려면 이 상자를 비워 둘 수 있습니다.
- "포스트 유형"의 경우 권장되는 "WP 포스트" 옵션을 선택할 수 있습니다. 여기에는 일반 블로그 색인에 제출된 게시물과 카테고리 및 태그와 같은 아카이브 페이지가 포함됩니다. 제출된 콘텐츠를 페이지로 유지하거나 맞춤 게시물로 포함할 수도 있습니다. 이러한 경우 일반 블로그 색인 및 아카이브에서 게시물을 찾을 수 없습니다.
- "게시 상태"를 선택하고 사용자가 자신의 게시물을 초안으로 제출할지, 보류 상태로 둘지 또는 표시되는 드롭다운 메뉴에서 즉시 게시할지 여부를 지정합니다. 위에서 설명한 것처럼 사용자 생성 콘텐츠는 잘못된 링크로 인해 SEO에 영향을 줄 수 있습니다. 따라서 기본 보류 옵션을 사용하고 검토 없이 직접 게시하지 마십시오.
- "Redirect URL"에서 양식 제출 후 사용자를 리디렉션하기 위한 URL을 지정할 수 있습니다. 또는 사용자를 동일한 페이지에 유지하기 위해 이 항목을 공백으로 둘 수 있습니다.
- "성공 메시지" 상자에 게시물 제출이 성공하면 표시되는 메시지를 입력합니다.

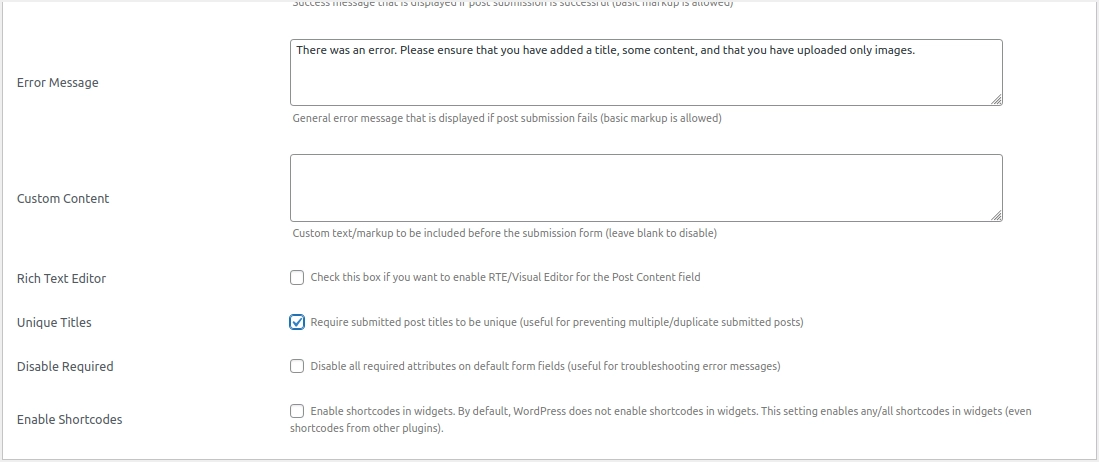
- "오류 메시지" 상자로 이동하여 제출이 실패할 경우 표시되는 오류 메시지를 작성합니다.
- "사용자 지정 콘텐츠" 상자로 이동하여 제출 양식 전에 포함할 텍스트를 만듭니다. 기능을 비활성화하려면 비워 둡니다.
- 사용자 정의 콘텐츠 아래에 확인란이 표시됩니다. 서식 있는 텍스트 편집기, 고유 제목, 필수 비활성화 및 위젯에서 단축 코드 활성화. 기능을 활성화하려면 필수 확인란을 선택하십시오.

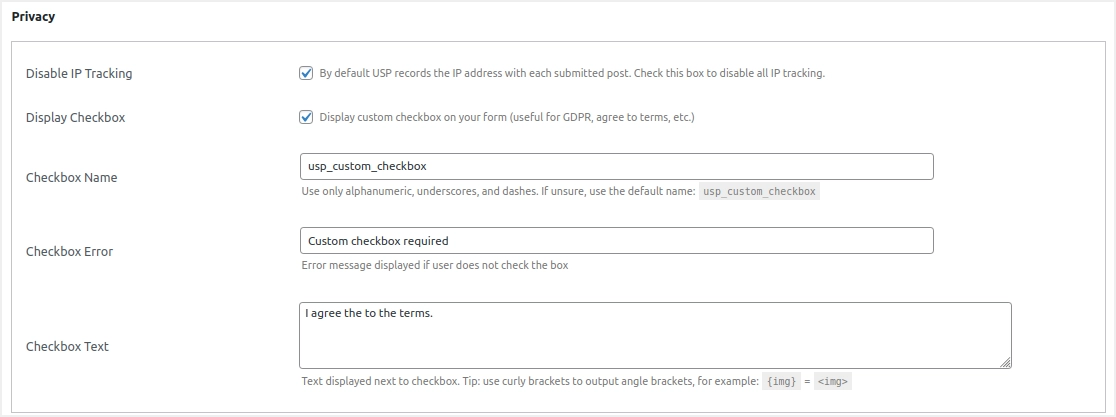
개인 정보 및 카테고리 설정
기본적으로 플러그인은 콘텐츠를 제출하는 사용자의 IP 주소를 기록합니다. "개인 정보" 섹션에서 "IP 추적 비활성화" 상자를 선택하여 IP 추적을 비활성화할 수 있습니다. 양식에 사용자 정의 메시지를 추가하고 콘텐츠를 제출하기 전에 사용자에게 약관이나 서비스에 동의하도록 요청할 수 있습니다. 이는 수신된 콘텐츠를 처리하는 방법에 대한 사용자 동의를 얻기 위해 GDPR 및 기타 개인정보 보호법을 처리하는 데 유용합니다. 먼저 "체크박스 표시"를 활성화한 다음 사용 가능한 텍스트 상자에 이름, 오류 메시지 및 텍스트를 입력합니다.

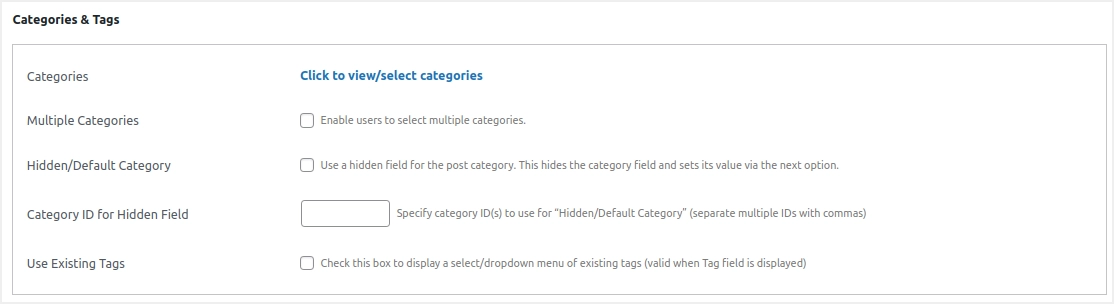
그런 다음 "카테고리 및 태그" 섹션으로 이동하고 "카테고리" 옵션에 대한 링크를 클릭하여 사이트에서 사용 가능한 카테고리 중에서 선택합니다. 이러한 범주는 양식에 표시되며 사용자는 콘텐츠에 따라 적절한 범주를 선택할 수 있습니다. 사용자가 여러 범주를 선택할 수 있도록 하려면 "다중 범주" 확인란을 선택합니다. 마찬가지로 사용자가 범주를 선택하지 못하게 하려면 "숨김/기본 범주" 옵션을 선택합니다. 위에서 언급했듯이 WordPress에는 블로그 게시물을 게시하기 위한 카테고리가 필요합니다. 따라서 "숨겨진 필드에 대한 범주 ID"를 표시하는 다음 확인란에서 하나 이상의 범주 ID를 할당해야 합니다.

다음 옵션은 사이트에서 사용 가능한 항목에서 태그를 선택하도록 허용하는 것입니다. 태그는 WordPress에서 선택 사항이므로 비워 둘 수 있습니다. 또한 사이트에 수백 개의 태그가 사용된 경우 공백으로 두십시오. 그렇지 않으면 사용자가 드롭다운을 클릭할 때 페이지를 고정할 만큼 드롭다운이 커집니다.

사용자 설정
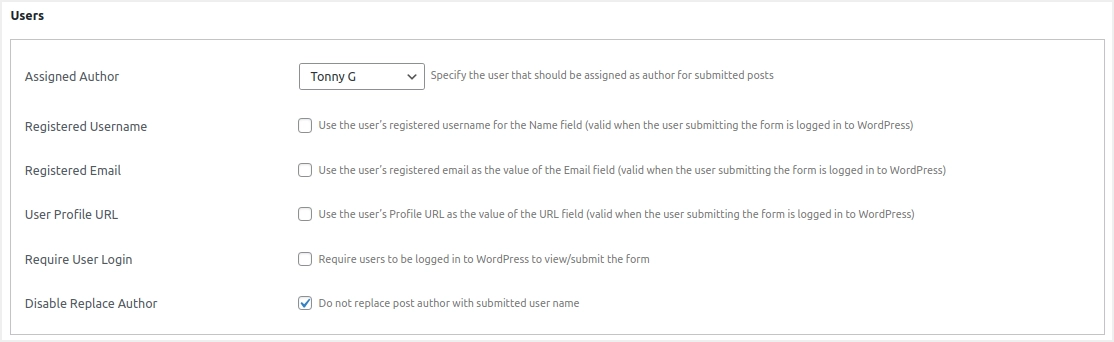
WordPress 블로그 게시물에는 작성자가 필요하며 이 "사용자" 섹션에서 제출된 게시물의 작성자를 사용자 지정할 수 있습니다. 사용자 제출 게시물 플러그인을 사용하면 두 가지 방법으로 이를 수행할 수 있습니다. 일반 사용자 이름을 만들고 해당 작성자의 게시물을 수락하거나 콘텐츠를 제출하기 전에 등록을 요청할 수 있습니다.
- "사용자" 섹션까지 아래로 스크롤하고 사이트에서 이미 사용 가능한 작성자 이름을 선택합니다. 제출된 모든 게시물은 이 작성자 이름으로 자동 할당되며 필요한 경우 기사를 게시하기 전에 변경할 수 있습니다. "게스트 사용자"를 만들고 여기에 할당하여 해당 작성자 이름을 기반으로 사용자가 제출한 모든 게시물을 쉽게 식별할 수 있도록 하는 것이 좋습니다.
- 또는 등록된 사용자 이름, 등록된 이메일, 사용자 프로필 URL 및 사용자 로그인 필요 확인란을 선택할 수 있습니다. 이 확인란은 양식을 제출하는 사용자가 WordPress에 로그인한 경우에만 유효합니다. 게시물 작성자를 제출된 사용자 이름으로 바꾸지 않으려면 "작성자 바꾸기 비활성화" 확인란을 활성화할 수도 있습니다.

사용자 정의 필드 및 챌린지 질문
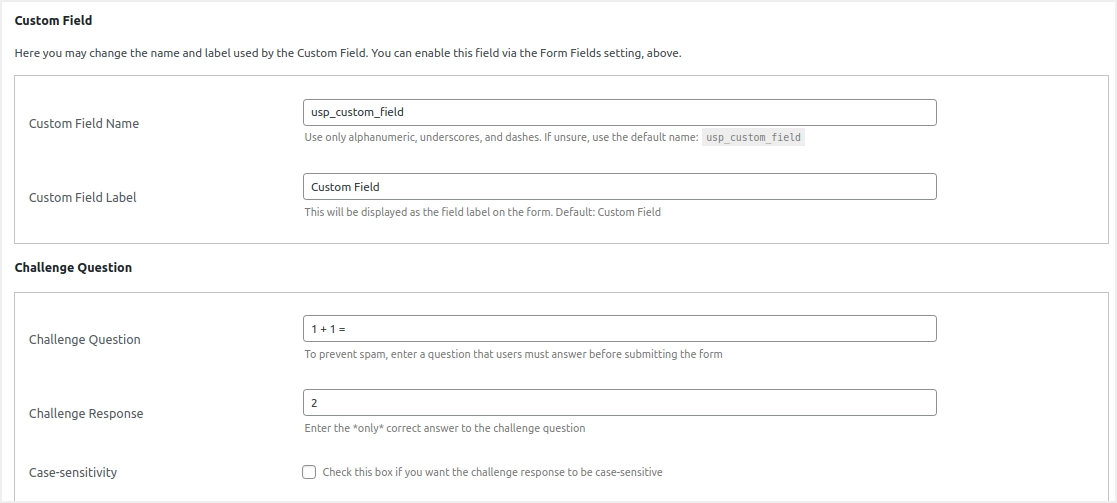
사용자 정의 필드를 사용하여 추가 포스트 메타 정보를 수집할 수 있습니다. WordPress 블로그에서 사용자 정의 필드를 사용하는 방법에 대한 이전 기사를 확인하십시오. 그러나 수집된 정보를 출력하기 위해 추가 코딩이 필요하므로 여기에서 이 기능을 비활성화할 수 있습니다. 사용자 정의 필드를 정말로 활성화하려면 위 섹션에서 설명한 대로 "양식 필드" 설정을 사용하면 됩니다. 활성화한 후 해당 상자에서 사용자 정의 필드의 이름과 레이블을 변경합니다.
다음은 스팸 양식 제출을 방지하기 위한 중요한 "챌린지 질문" 섹션입니다. 챌린지 질문과 응답을 추가합니다. "챌린지 응답"은 사용자가 양식을 제출할 수 있는 "챌린지 질문"에 대한 정답이어야 합니다. "챌린지 응답"이 대소문자를 구분하도록 하려면 "대소문자 구분" 확인란을 선택합니다.

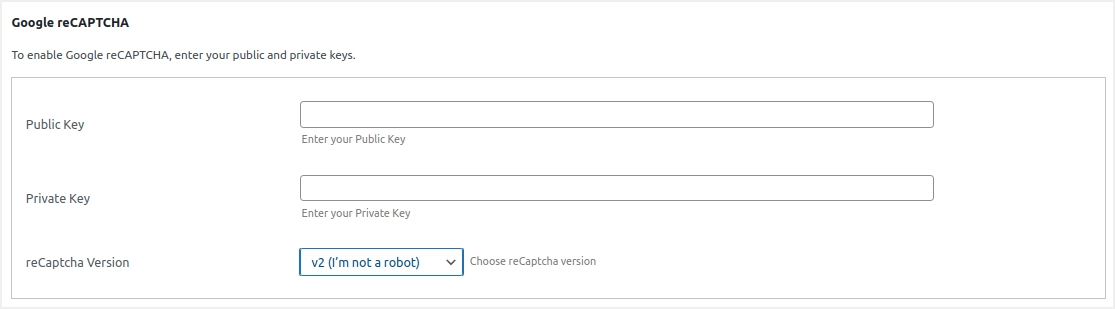
CAPTCHA 보호를 사용하려면 "Google reCAPTCHA" 섹션으로 이동하여 공개/비공개 키를 입력하십시오. "reCAPTCHA 버전"을 클릭하고 드롭다운 메뉴에서 원하는 버전을 선택합니다.

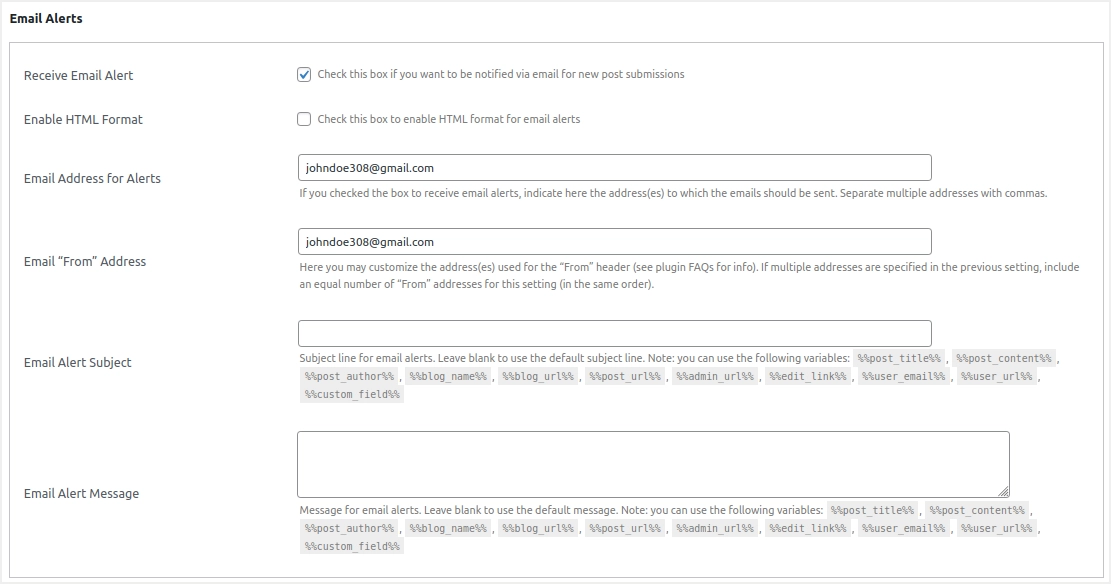
이메일 알림
이메일 알림은 사용자가 양식을 제출할 때마다 즉각적인 이메일 알림을 받는 데 도움이 됩니다. "이메일 알림" 섹션으로 이동하여 "이메일 알림 받기" 확인란을 활성화합니다. 이메일에 HTML 형식을 활성화하도록 선택할 수도 있습니다. 모든 알림을 수신할 이메일을 입력하고 발신인 주소, 알림 제목 및 메시지 세부정보를 언급하세요. 그럼에도 불구하고 기본 설정을 사용하고 사용 가능한 변수 목록을 사용하여 게시물 제목, 작성자 등과 같은 콘텐츠를 삽입하기 위해 공백으로 둘 수 있습니다.

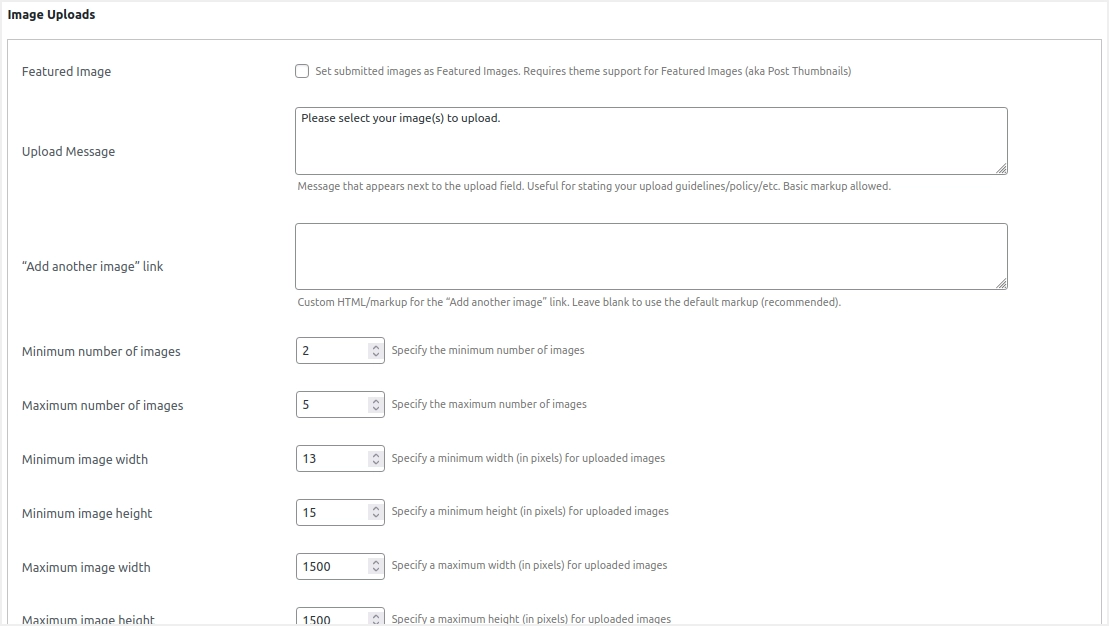
이미지 업로드 및 자동 표시 설정
사용자 지정을 완료하기 전의 최종 설정입니다.
- "이미지 업로드" 섹션까지 아래로 스크롤하고 원하는 경우 "추천 이미지" 확인란을 선택하고 업로드 필드 옆에 표시될 업로드 메시지를 작성합니다. 또한 사용자가 이미지를 게시할 수 있도록 허용할지 여부, 사용자가 업로드할 수 있는 최소 및 최대 사진 수, 최소 및 최대 이미지 너비, 최대 및 최소 이미지 높이를 제한할 수도 있습니다.

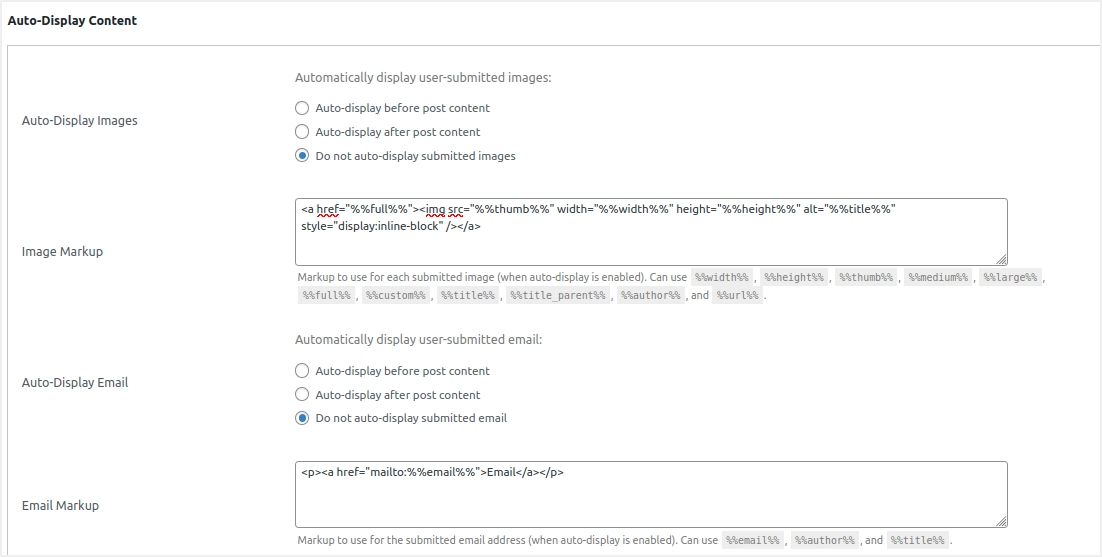
- "자동 표시 콘텐츠" 섹션에서 업로드된 이미지와 제출된 이메일을 표시하도록 결정할 수 있습니다. 해당 확인란을 활성화하여 게시물 콘텐츠의 상단 또는 하단에 표시할 수 있지만 이러한 옵션을 비활성화하는 것이 좋습니다.

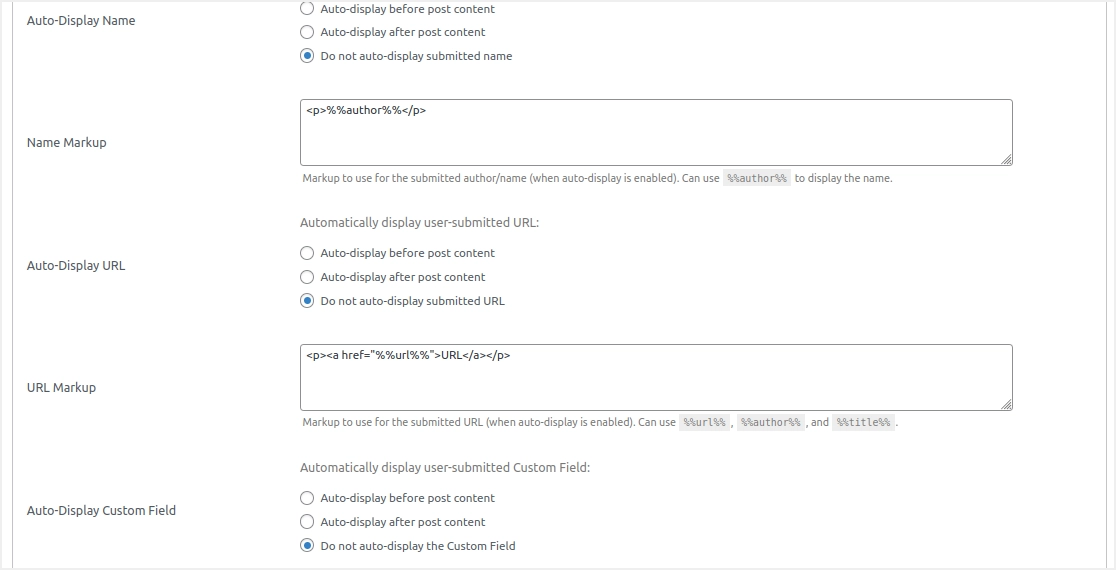
마찬가지로 "자동 표시 이름", "자동 표시 URL" 및 "자동 표시 사용자 정의 필드"로 이동하여 각각에 대해 "자동 표시 안 함..." 옵션을 선택합니다.

단축 코드 가져오기
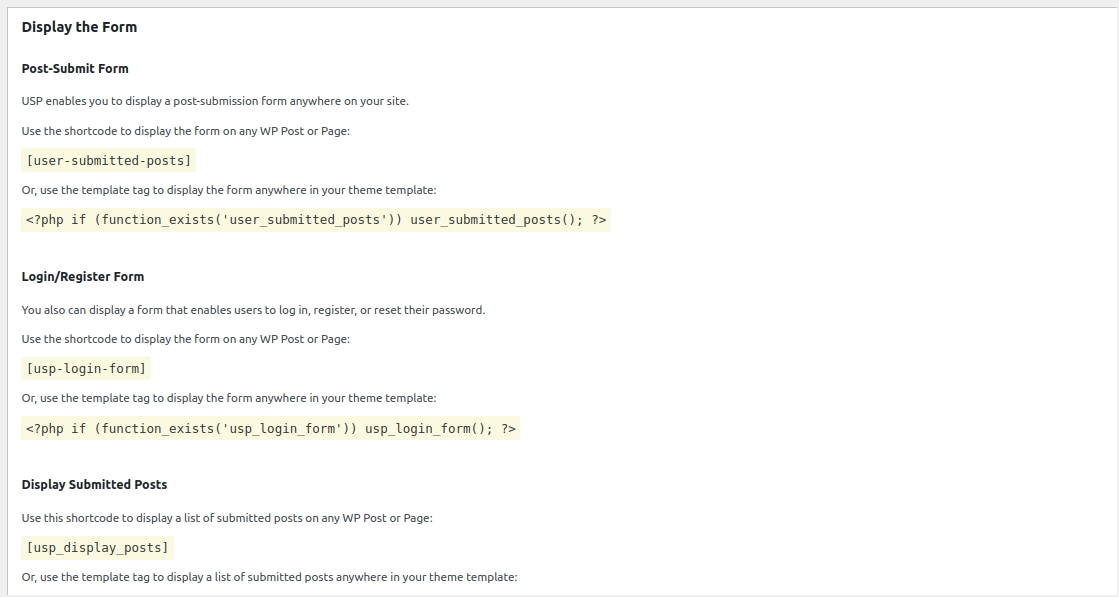
이제 설정을 마쳤으므로 사용자가 기사를 제출할 수 있도록 사이트에 양식을 표시할 수 있는 여러 옵션이 있습니다. 먼저 "설정 저장" 버튼을 클릭하여 변경 사항을 적용합니다. 다음으로 해야 할 일은 "양식 표시" 섹션으로 이동하여 단축 코드를 찾는 것입니다. 플러그인은 제출 양식을 해당 페이지에 추가하기 위해 페이지에 삽입해야 하는 다양한 단축 코드를 제공합니다.
게시물 제출, 사용자 로그인/등록, 제출된 게시물 표시, 이미지 갤러리, 양식 재설정 버튼 및 액세스 제어를 위한 다양한 단축 코드를 얻을 수 있습니다. 사용자 정의에 따라 필요한 단축 코드를 복사하십시오.

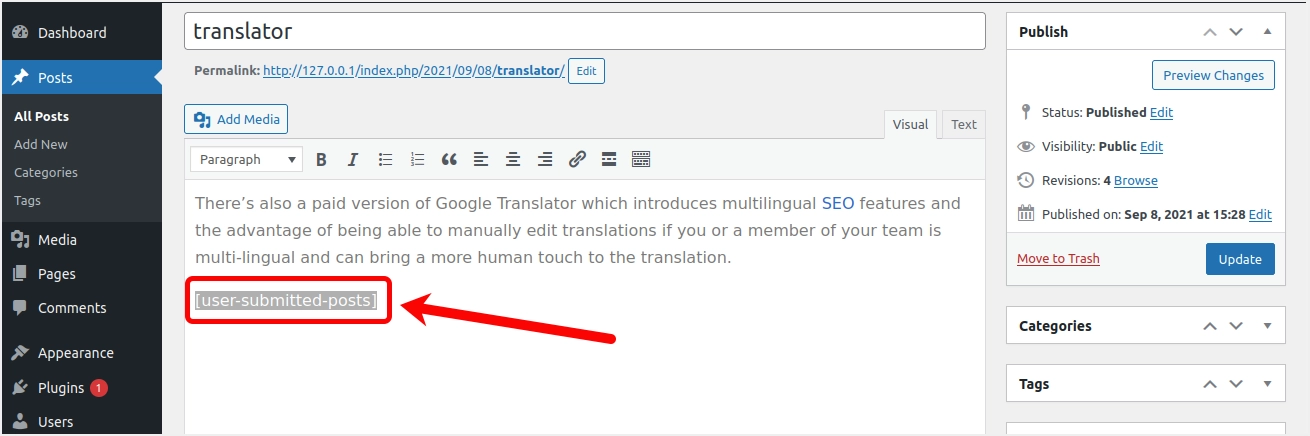
제출 양식 삽입
이제 단축 코드를 복사한 후 사용자가 제출한 게시물 양식을 추가할 수 있습니다. WordPress에서 새 페이지를 만들거나 이미 존재하는 페이지를 편집하여 양식을 표시하기만 하면 됩니다. 그런 다음 단축 코드를 편집기에 붙여넣고 초안을 저장하고 업데이트하고 최종적으로 게시합니다.

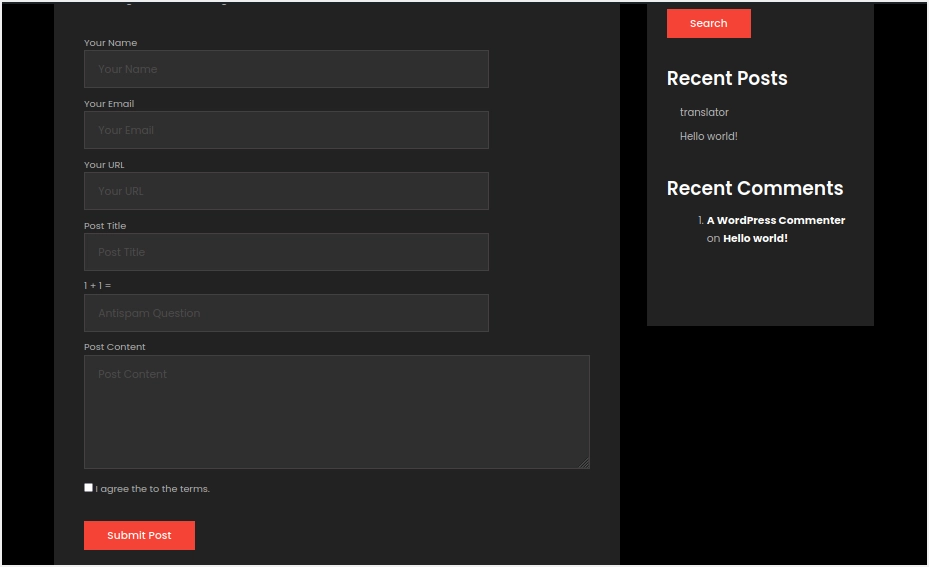
사용자가 제출한 게시물 양식이 작동하는 모습을 보려면 해당 페이지를 방문하세요. 아래 이미지는 사용자가 페이지를 방문할 때 제출 양식이 어떻게 보이는지 보여줍니다.

결론
이 게시물은 WordPress 사이트에서 사용자가 제출한 콘텐츠를 허용하고 수락하는 방법에 대한 자세한 가이드를 제공했습니다. 사용자는 사용자 제출 게시물 플러그인의 도움으로 추가된 제출 양식을 사용하여 몇 가지 간단한 단계로 게시물을 게시할 수 있습니다. 설정에는 약간의 인내와 시간이 필요하지만 사용자는 문의 양식과 유사한 양식을 보고 손쉽게 콘텐츠를 제출할 수 있습니다.
