WordPress에 Facebook 페이지 위젯을 추가하는 방법은 무엇입니까?
게시 됨: 2021-10-11소셜 공유 플랫폼을 사용하여 콘텐츠를 홍보하는 방법에는 여러 가지가 있습니다. 그러나 Instagram 및 WhatsApp과 같은 많은 플랫폼은 주로 엔터테인먼트 및 뉴스 공유 목적으로 사용됩니다. 일반적인 정보 또는 지식 공유의 경우 Facebook과 Twitter가 더 효과적일 수 있습니다. 특히 Facebook 페이지는 타겟 사용자에게 콘텐츠를 홍보하는 전용 방법 중 하나입니다. WordPress를 사용 중이고 사이트에 Facebook 페이지가 있는 경우 Facebook 페이지 위젯을 사이드바에 포함하여 더 많은 좋아요 또는 행동을 얻는 방법은 다음과 같습니다.
페이스북 페이지 위젯
Facebook 페이지의 장점은 방대한 수의 청중에게 무료로 다가갈 수 있다는 것입니다. 필요한 경우 유료 광고로 게시물을 올릴 수도 있습니다. 아래는 타임라인 피드가 없는 단순화된 형식의 페이지의 Facebook 페이지 위젯입니다. 타임라인, 이벤트를 추가하고 크기를 조정하여 모양을 사용자 지정할 수 있습니다.
사이트에 Facebook 페이지 위젯을 삽입하면 다음과 같은 이점이 있습니다.
- 사용자는 페이지에서 피드를 스크롤하고 읽을 수 있습니다. 자신의 콘텐츠 외에도 일부 제휴 페이지 또는 기타 유용한 콘텐츠를 홍보하고 웹사이트에서 해당 페이지로 직접 트래픽을 유도할 수 있습니다.
- 위젯은 페이지 설정에 추가한 좋아요와 클릭 유도문안 버튼을 표시합니다. 예를 들어 "웹사이트에서 쇼핑" 버튼을 추가하여 사용자를 온라인 상점으로 보낼 수 있습니다.
- 마지막으로, 이 위젯은 무료이며 웹사이트 어디에서나 이 위젯을 포함할 수 있습니다.
WordPress에 Facebook 페이지 위젯 포함
WordPress 사이트에 위젯을 삽입하는 방법에는 여러 가지가 있습니다. 이 기사에서는 서로 다른 플러그인을 사용하여 다음 세 가지 방법을 설명합니다.
- 수동으로 위젯 만들기
- 젯팩 사용
- 소셜 페이지 피드 플러그인용 위젯 포함
1. 수동으로 Facebook 페이지 위젯 만들기
Facebook은 페이지, 게시물, 댓글, 좋아요 버튼 등을 포함하기 위해 다양한 유형의 소셜 플러그인을 사용할 수 있는 개발자 섹션을 제공합니다. 자신의 Facebook 로그인 세부 정보를 사용하여 개발자 섹션에 액세스하고 페이지 플러그인의 포함 코드를 얻을 수 있습니다. 개발자 섹션의 Facebook 페이지 플러그인 섹션으로 이동합니다.

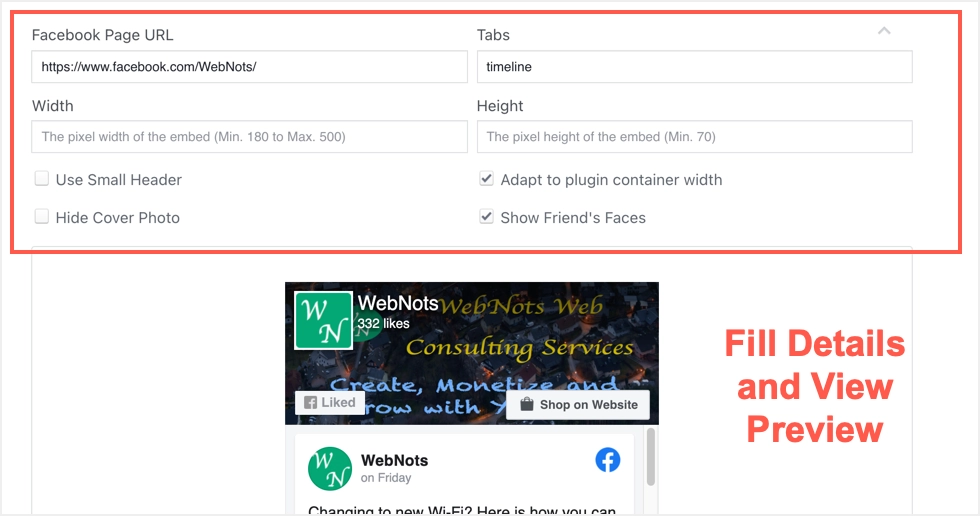
다음 세부정보를 입력하세요.
- Facebook 페이지 URL – 페이지 URL을 붙여넣으면 즉시 미리보기가 표시되어 올바른 페이지 URL을 사용했는지 확인할 수 있습니다.
- 탭 – 텍스트 상자에 타임라인을 입력하여 페이지의 타임라인 피드를 표시합니다. 그러나 타임라인 대신 메시지나 이벤트를 사용할 수도 있습니다. 타임라인을 입력하면 페이지 피드의 타임라인이 표시되도록 미리보기가 변경됩니다.
- 너비 및 높이 – 너비와 높이를 그대로 두고 "플러그인 컨테이너 너비에 맞게 조정" 옵션을 선택하여 사이드바 또는 바닥글 위젯 영역의 사용 가능한 공간에 맞출 수 있습니다. 특정 크기의 위젯을 사용하려면 세부 정보를 픽셀 단위로 제공하십시오. 너비는 180~500픽셀, 높이는 70픽셀 이상이어야 합니다.
- 기타 옵션 – 큰/작은 머리글 표시, 친구 얼굴 표시/숨기기 및 표지 사진 숨기기/표시를 위한 기타 옵션을 활성화 또는 비활성화합니다.
필요한 경우 개발자 문서를 통해 추가 매개변수를 추가할 수 있습니다. 그러나 위의 내용은 WordPress 사이트용 페이지 플러그인을 만드는 데 필요한 기본 사항입니다. 미리보기 아래로 스크롤하여 "코드 가져오기" 버튼을 클릭합니다.

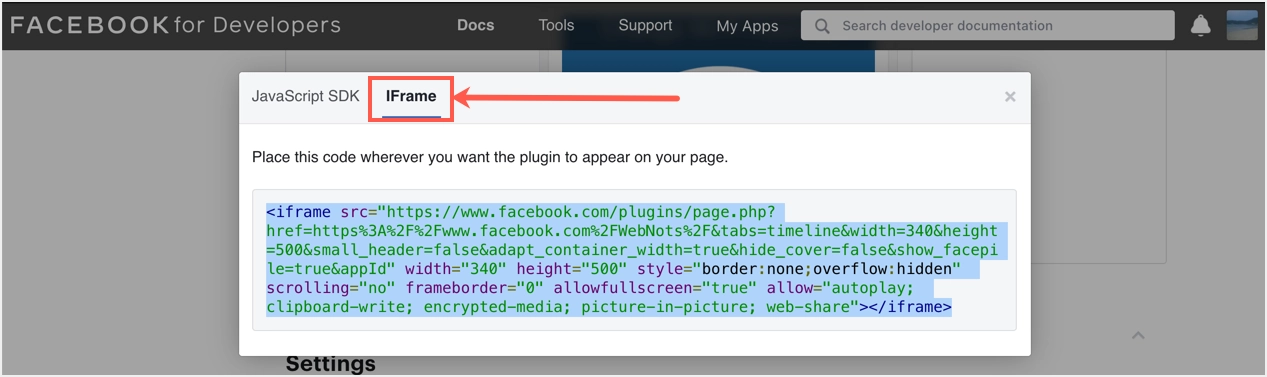
JavaScript SDK 및 IFrame 옵션을 보여주는 아래와 같은 코드를 볼 수 있습니다.

Facebook 페이지 플러그인 Iframe 코드 포함
쉬운 방법은 추가 플러그인이 필요하지 않은 iframe 옵션을 사용하는 것입니다. "IFrame" 탭을 클릭하고 코드를 클립보드에 복사합니다.

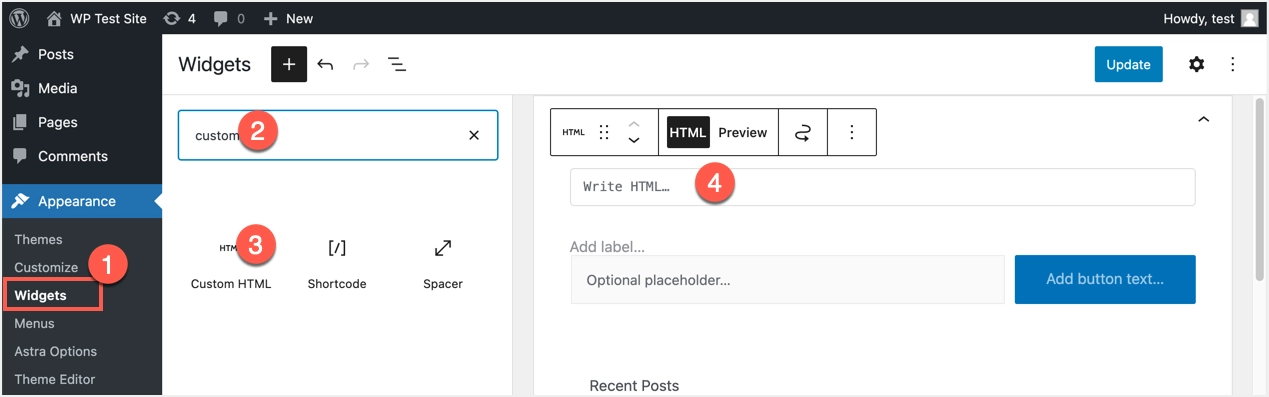
이제 WordPress 관리자 패널에 로그인하고 "모양 > 위젯" 섹션으로 이동합니다. + 아이콘을 클릭하고 "Custom HTML" 블록을 검색합니다. 찾으면 클릭하여 사이드바 또는 바닥글 영역에 삽입하십시오.

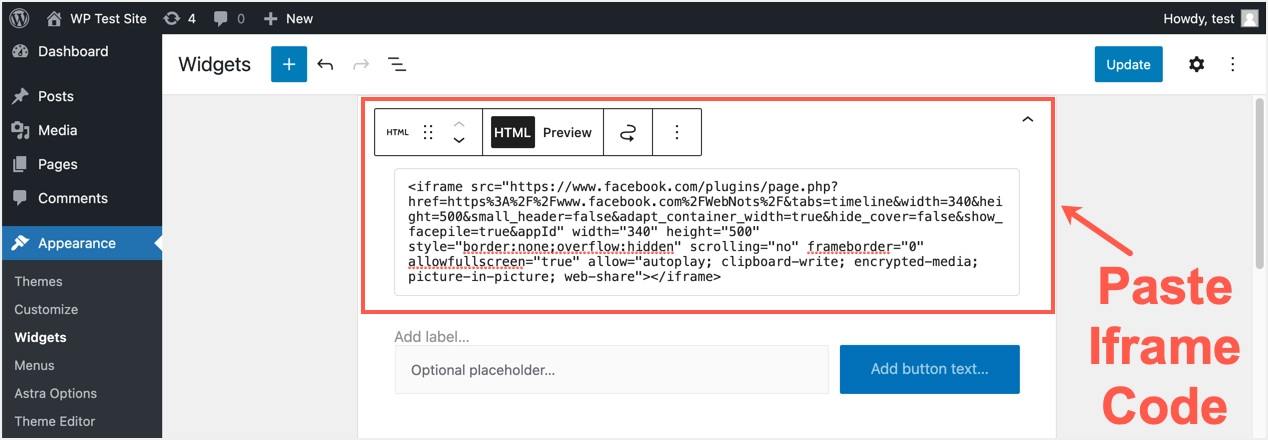
복사한 iframe 코드를 Custom HTML 블록에 붙여넣기만 하면 아래와 같이 표시됩니다.

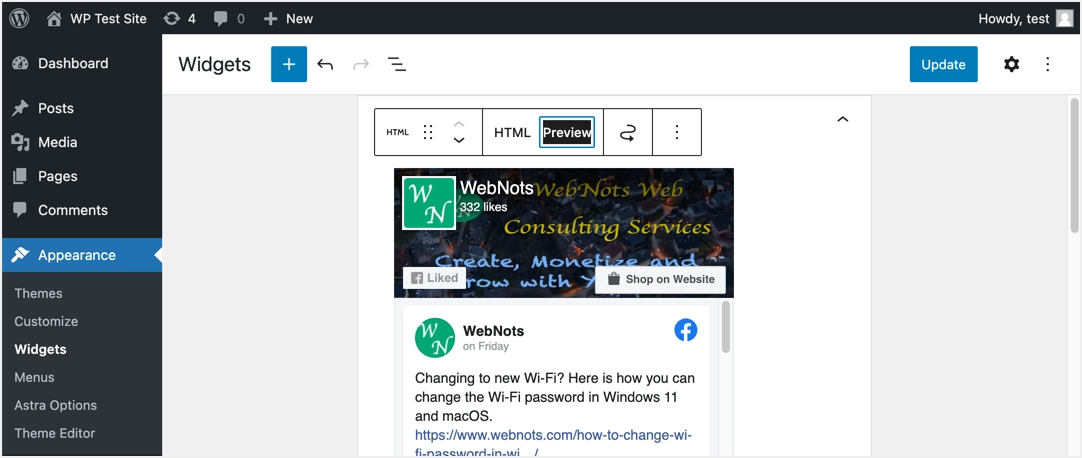
페이지 위젯의 실시간 미리보기를 보려면 "미리보기" 옵션을 클릭하십시오.

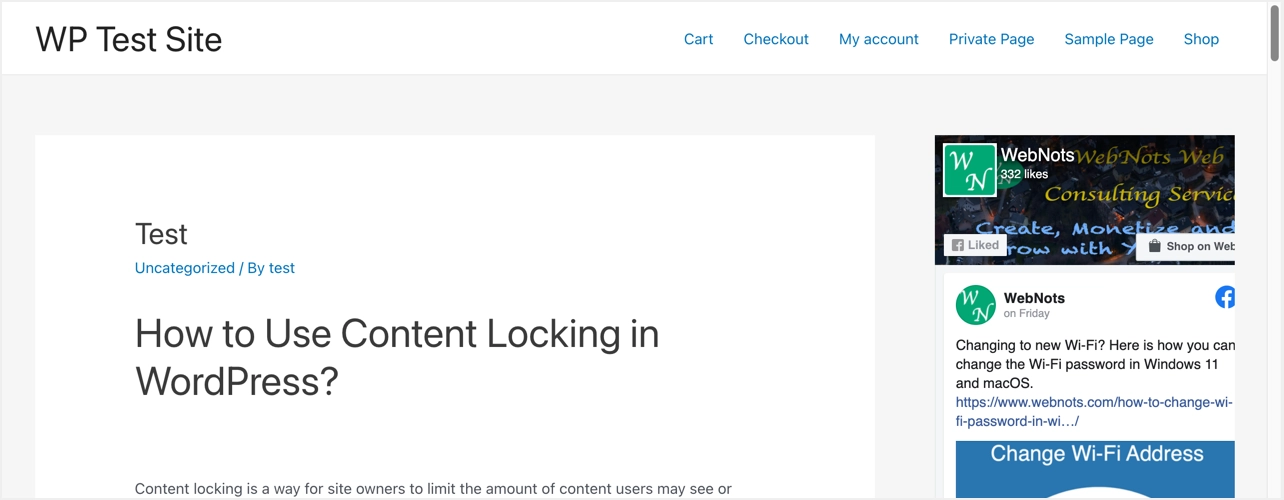
모든 것이 괜찮아 보이면 "업데이트" 버튼을 클릭하여 위젯을 게시하십시오. 사이트에서 아무 페이지나 열고 사이드바(또는 바닥글에 위젯을 추가한 경우 바닥글)를 확인합니다.


보시다시피 위젯은 컨테이너 너비로 인해 약간 숨겨져 있습니다. 위젯을 생성할 때 플러그인의 컨테이너 너비 옵션을 사용했습니다. 이 경우 위젯이 제대로 표시되도록 너비를 조정하고 사이드바 또는 바닥글 영역에 따라 정확한 너비를 제공할 수 있습니다.
JavaScript SDK 코드 사용
어떤 이유로든 사이트에서 Iframe 코드가 작동하지 않으면 JavaScript SDK 코드를 사용할 수 있습니다. Facebook 개발자 사이트에서 1단계와 2단계의 코드를 복사할 수 있습니다.

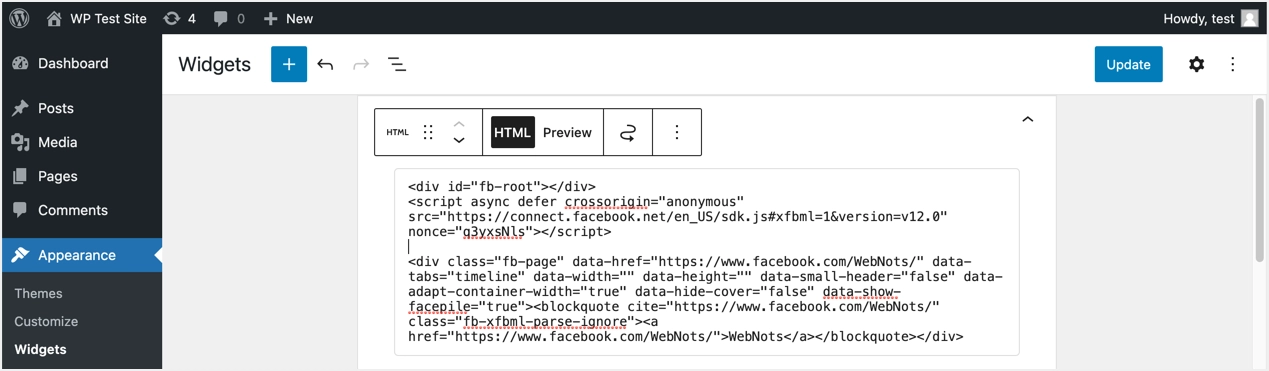
아래와 같이 Custom HTML 블록 안에 두 코드를 모두 붙여넣습니다.

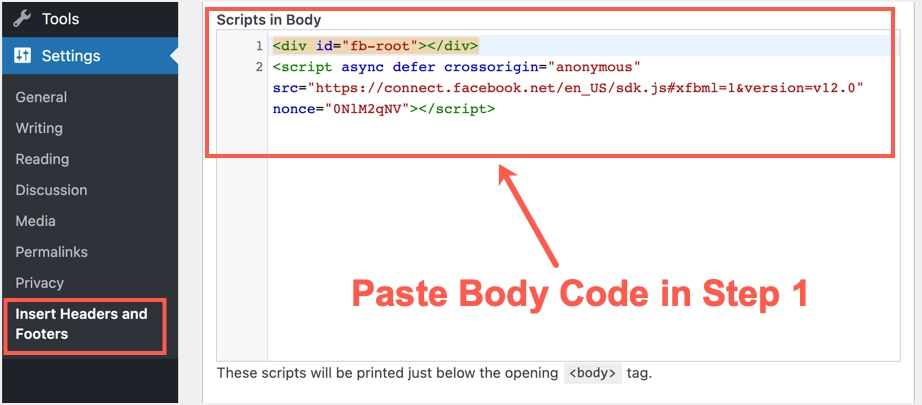
이렇게 해도 되지만 본문 코드(1단계)와 플러그인 코드(2단계)를 별도로 삽입하는 것이 적절합니다. 이렇게 하려면 "모양 > 테마 편집기"로 이동하여 테마 파일을 편집하여 header.php 또는 single.php(또는 해당 파일)에서 <body> 태그를 찾습니다. 또는 "설정 > 머리글 및 바닥글 삽입 > 본문에 스크립트" 섹션으로 이동하여 머리글 및 바닥글 삽입 플러그인을 설치 및 활성화하고 본문 코드를 붙여넣을 수 있습니다.

위에서 설명한 대로 Custom HTML 블록 내부에 2단계의 플러그인 코드를 삽입할 수 있습니다.
참고: Gutenberg 블록 편집기를 사용하면 사이트 어디에서나 사용자 정의 HTML 블록을 사용할 수 있습니다. 예를 들어, 동일한 사용자 정의 HTML 블록을 사용하여 게시물 콘텐츠 사이에 Facebook 페이지 위젯을 포함할 수 있습니다.
2. 젯팩 플러그인 사용하기
위젯 생성에 시간을 들이고 싶지 않다면 플러그인 대안을 고려할 수 있습니다. Jetpack은 사이트에서 이미 플러그인을 사용하고 있다면 쉬운 옵션입니다.
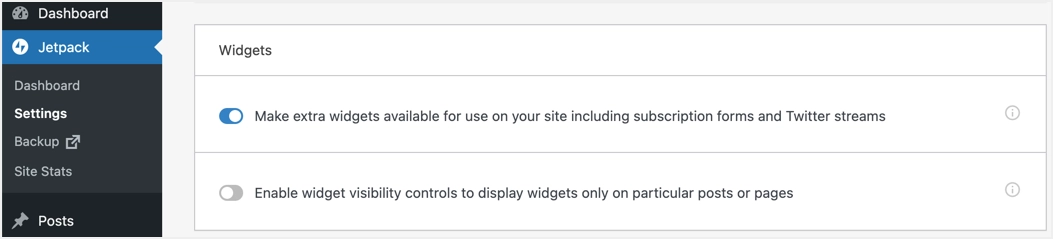
- "Jetpack > 설정" 메뉴로 이동하여 "쓰기" 섹션을 클릭합니다.
- 아래로 스크롤하여 "위젯" 섹션에서 "추가 위젯을 사용할 수 있도록 설정… ......"을 활성화하고 설정을 저장합니다.

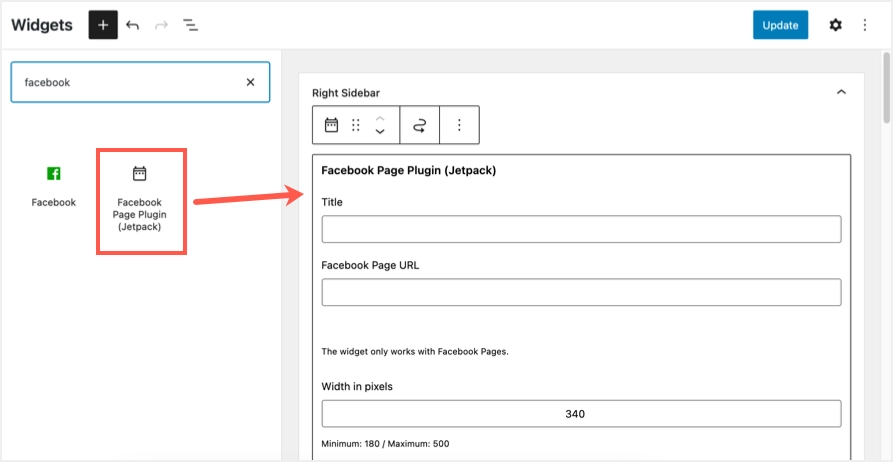
- 이제 "모양 > 위젯"으로 이동하여 "Facebook 페이지 플러그인(Jetpack)" 블록을 삽입합니다.

- 이 위젯의 설정은 원래 Facebook 페이지 플러그인과 정확히 유사합니다.
- 세부 정보를 입력하고 위젯 섹션을 "업데이트"하여 Facebook 페이지 위젯이 작동하는지 확인하세요.
3. 소셜 페이지 피드 플러그인용 위젯 사용
Jetpack은 좋은 옵션이지만 플러그인에 모듈이 너무 많으며 유일한 목적이 Facebook 페이지 플러그인 위젯을 사용하는 것이라면 사이트 속도가 느려집니다. 대체 옵션은 "소셜 피드용 위젯"과 같은 전용 플러그인을 사용하는 것입니다. 이것은 경량 플러그인이며 Jetpack으로 사이트의 속도에 영향을 미치지 않습니다.
- WordPress 관리자 패널의 "플러그인 > 새로 추가" 섹션으로 이동하여 사이트에 플러그인을 설치/활성화합니다.
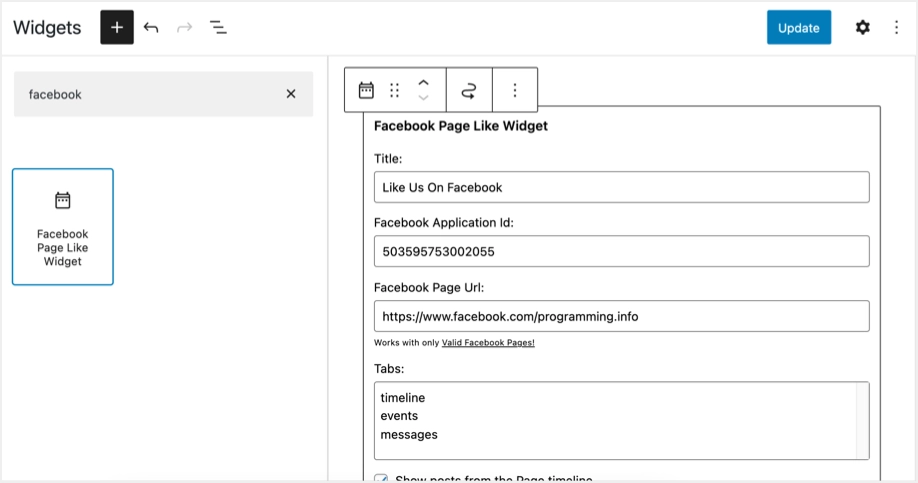
- 그런 다음 "모양 > 위젯"으로 이동하여 사이드바에 "Facebook 페이지처럼 위젯" 블록을 삽입합니다.
- 이 플러그인에는 원본 Facebook 페이지 플러그인과 유사한 세부 정보가 필요하지만 Facebook 개발자 계정에서 생성해야 하는 앱 ID도 필요합니다. 자신의 앱 ID를 사용하지 않고 개발자의 앱 ID를 사용하여 빠르게 설정을 완료할 수도 있습니다.

- 필요한 모든 세부 정보를 채우고 위젯 섹션을 업데이트합니다.
플러그인은 Facebook 페이지 위젯을 보여주기 위해 사이트의 어느 곳에나 삽입할 수 있는 단축 코드 [fb_widget]도 제공합니다.
마지막 단어
WordPress 사이트에 Facebook 페이지 위젯을 삽입하는 방법에는 여러 가지가 있습니다. 공식 Facebook 소셜 플러그인 섹션에서 나만의 Facebook 페이지 위젯을 만드는 것이 훨씬 쉽습니다. WordPress는 또한 내장된 Custom HTML 블록으로 작업을 더 쉽게 만듭니다. 그러나 Facebook 계정에 로그인하지 않거나 클라이언트 사이트에 위젯을 만들고 싶지 않은 경우 플러그인을 사용할 수 있습니다.
