이메일에 대화형 요소를 추가하는 방법
게시 됨: 2020-04-24대화형 이메일 요소란 무엇입니까?
받은 편지함에 도착하는 많은 이메일은 2차원입니다. 이메일에는 텍스트, 이미지 또는 gif가 포함되어 있지만 대화형이 아닙니다. 버튼 위로 스크롤해도 색상이 변경되거나 팝업되지 않습니다. 이미지 위로 마우스를 가져가면 다른 이미지로 넘어가지 않습니다 . 적어도 발신자가 대화형 이메일 요소를 캠페인에 통합하지 않는 한 그렇지 않습니다.
이메일의 대화형 요소는 표시하려면 수신자의 조치가 필요한 모든 것입니다. 이 작업은 커서로 CTA 버튼 위로 마우스를 가져가거나 설문조사에서 답변을 클릭하는 것일 수 있습니다.
케이크에 뿌리는 것과 같이 대화형 콘텐츠는 필요하지 않지만 받는 사람의 시선을 사로잡아 이메일 캠페인에 대한 경험을 향상시킵니다. 수신자를 참여시킬 수 있는 더 많은 방법을 찾고 있다면 캠페인에서 다음 대화형 요소 중 하나를 테스트하는 것이 좋습니다.
이메일 서비스 제공업체(ESP)와의 호환성
모든 캠페인에 대화형 요소를 추가하기로 결정하기 전에 대화형 이메일 디자인이 모든 받은 편지함에서 작동하지 않는다는 점에 유의해야 합니다. 대다수가 Apple 메일에서 작동하고 일부는 Gmail의 받은 편지함에서 작동하지만 Outlook이나 모바일에서는 거의 작동하지 않습니다.
이메일에서 대화형 요소를 디자인할 때 이 점을 염두에 두십시오. 대부분의 받는 사람이 Outlook을 사용하거나 모바일 장치에서 전자 메일을 보는 것을 알고 있다면 전자 메일의 다른 측면을 테스트하는 데 집중할 수 있습니다. 또는 최소한 대화형 콘텐츠가 지원되지 않을 때 이메일 클라이언트가 표시할 대체 이미지나 디자인을 제공하십시오.
이메일에 포함된 내용에 관계없이 이메일을 보내기 전에 여러 이메일 클라이언트에서 이메일을 테스트해야 합니다. 이렇게 하면 연락처 데이터베이스로 이메일을 보내기 전에 문제나 디자인 결함을 수정할 수 있습니다.
이메일 테스트 도구 를 확인 하여 다양한 이메일 제공업체 및 화면에서 이메일이 어떻게 보이는지 확인하십시오. 이 도구는 스팸 점수 및 링크 유효성 검사도 제공하므로 보내기 전에 스팸 콘텐츠와 깨진 링크를 잡을 수 있습니다.
이메일에 대화형 요소를 추가하는 방법
이메일에 추가할 수 있는 다양한 대화형 요소가 있습니다. 다음은 우리가 가장 좋아하는 몇 가지입니다. 이메일 템플릿에서 이러한 요소를 시험해 볼 수 있도록 예제와 코드 스니펫이 포함되어 있습니다.
1. 마우스 오버 시 배경색 변경
CTA 버튼 위로 마우스를 가져갈 때 색상이 변경되는 것은 이메일에서 볼 수 있는 가장 일반적인 상호 작용 요소 중 하나입니다. 이 미묘한 기능은 CTA 버튼에 주의를 끕니다. 웹 사이트에 사용하는 것과 동일한 호버 색상을 사용하여 이메일과 웹 사이트 간에 일관된 경험을 제공하십시오.
아래 예에서 정말 좋은 이메일은 CTA 버튼의 색상 변경을 사용합니다.

이것이 당신이 그것을하는 방법입니다
이 기사의 대부분의 대화형 요소에 대해 템플릿의 CSS 부분에 클래스를 추가해야 합니다. 그런 다음 대화형으로 만들 섹션의 <a> 태그 내에 클래스를 포함합니다. 이것은 Twilio SendGrid의 코드 편집기에 있는 이메일 템플릿의 예입니다.

아래에 상당한 양의 코드가 있음을 알 수 있지만 대부분은 마우스를 올리기 전에 CTA 버튼의 스타일을 지정하고 마우스를 가져갔을 때 표시되는 모양입니다. 호버 기능을 활성화하려면 주로 올바른 CSS 속성과 일치하도록 클래스(12행)를 변경해야 합니다.
CSS:
HTML:
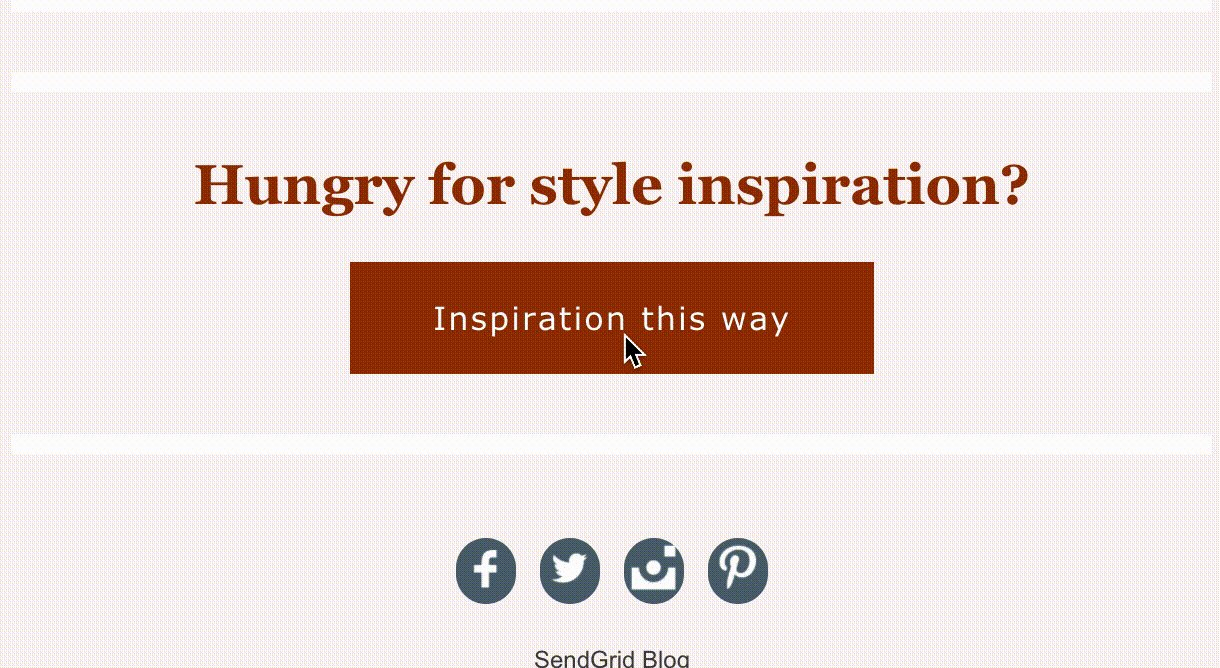
2. 마우스 오버 시 텍스트 변경
유사한 대화형 요소가 마우스를 가져갈 때 텍스트를 변경합니다. 이 요소를 사용하면 커서가 텍스트 위에 있을 때 텍스트의 색상을 변경하거나 굵게 표시하거나 밑줄을 긋거나 기타 텍스트 관련 디자인을 변경할 수 있습니다.
이 예에서 글꼴 색상은 흰색에서 검은색으로 변경됩니다.

이것이 당신이 그것을하는 방법입니다
이 예제와 호버 시 배경색 변경의 주요 차이점은 HTML에서 참조되는 CSS와 CSS 속성입니다.
CSS:
HTML:
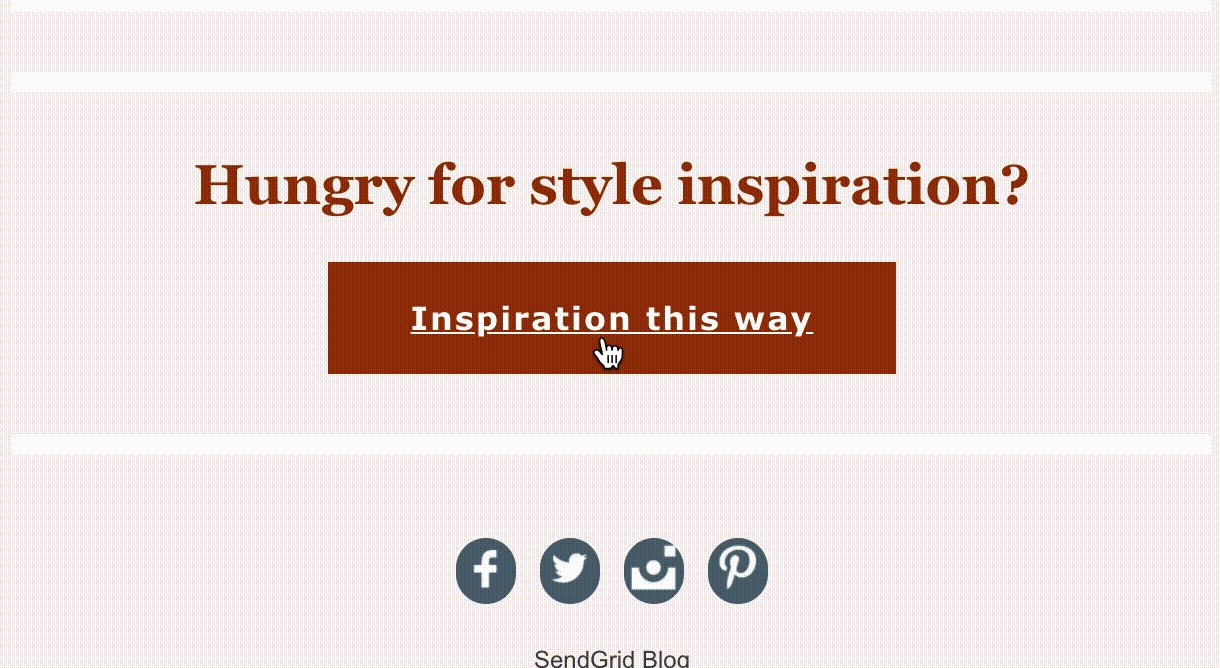
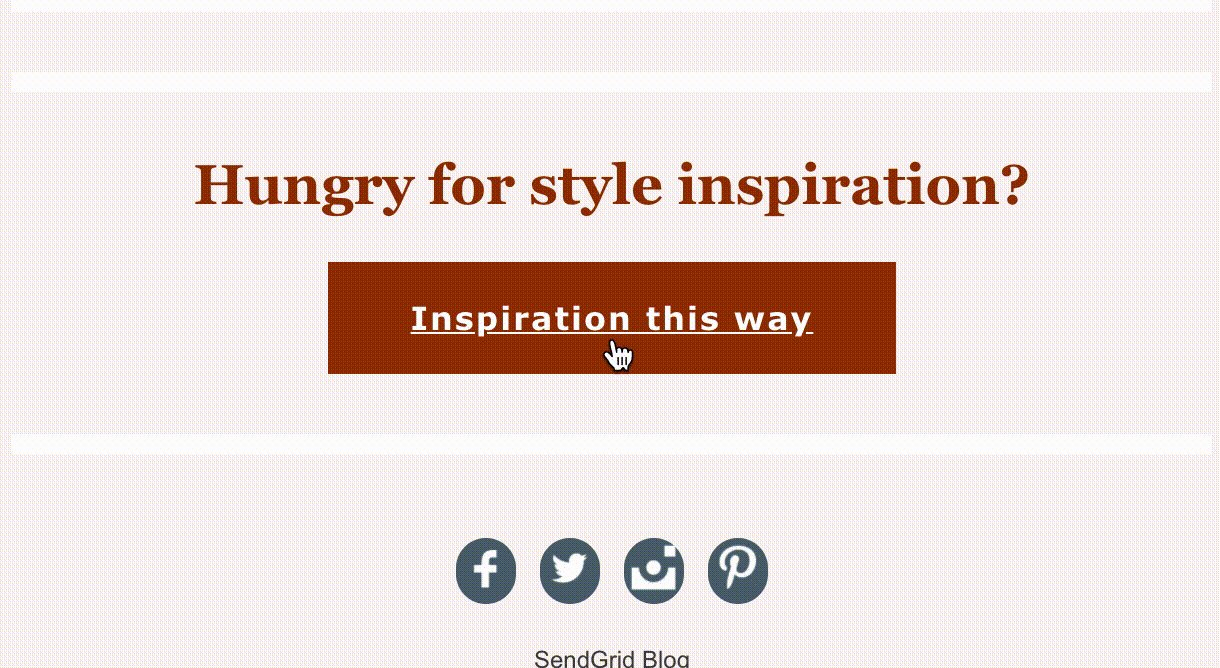
이 두 번째 예에서는 커서를 가져가면 글꼴이 굵게 표시되고 밑줄이 그어지도록 변경됩니다.

이것이 당신이 그것을하는 방법입니다
다시 한 번, 주요 차이점은 HTML에서 참조되는 CSS 및 CSS 속성입니다.
CSS:
HTML:
3. 마우스 오버 시 이미지 스왑
이메일에서 가장 많이 참여하는 콘텐츠가 스크롤 없이 볼 수 있는 부분 (수신자가 스크롤하기 전에 이메일에 표시되는 콘텐츠)에 있음을 발견했습니다.
마우스를 가져갈 때 이미지를 바꾸는 것은 받는 사람의 참여를 유도할 공간과 시간이 제한적일 때 추가 제품을 홍보하거나 더 많은 정보를 제공하는 훌륭한 전략입니다.
수신자가 이미지 위로 마우스를 가져가면 다른 이미지가 나타나므로 판매를 홍보하는 경우 여러 이미지를 포함하여 더 많은 제품을 선보일 수 있습니다. 또는 이미지 뒤에 제품 설명을 제공하여 웹사이트를 클릭할 필요 없이 더 많은 정보를 제공할 수 있습니다.
아래 예시를 확인하세요!


다음과 같이 하십시오.
이미지 스왑 대화형 요소는 HTML에서 이미지를 레이어링하여 생성되어 먼저 테이블 셀에 배경 이미지가 있고 커서를 가져가면 두 번째 이미지를 사용할 수 있습니다.
CSS:
HTML:
4. 목차
목차 기능은 콘텐츠가 많은 뉴스레터와 같은 이메일에 특히 유용합니다. 웹 페이지의 특정 부분으로 연결되는 점프 링크가 있는 온라인에서 읽은 기사를 생각해 보십시오. 마찬가지로 이메일에 앵커 태그를 추가하면 수신자가 스크롤하지 않고도 가장 관심 있는 이메일 부분으로 건너뛸 수 있습니다.
이 목차 요소는 대부분의 데스크톱 이메일 제공업체에서 지원되지만 대부분의 모바일 앱에서는 지원하지 않는다는 점에 유의하십시오. 대부분의 구독자가 데스크톱에서 이메일을 본다는 사실을 안다면 이 대화형 요소가 적합할 것입니다!
이 예에서는 SendGrid의 블로그 다이제스트 시작 부분에 목차를 포함하고 앵커 태그를 사용하여 이메일의 기사에 연결했습니다. 이 방법을 사용하면 수신자가 관심 있는 특정 기사를 클릭할 수 있습니다.

다음과 같이 하십시오.
여기에 CSS가 필요하지 않습니다! 첫 번째 스니펫은 이메일 상단에 있는 목차 목록이고 두 번째 스니펫은 이메일에서 기사 제목을 링크하는 방법입니다.
HTML:
5. 임베디드 설문조사
대화형 요소의 또 다른 훌륭한 사용 사례는 설문조사입니다. 이메일에 설문조사를 통합하여 수신자가 다른 페이지를 클릭하지 않고도 즉시 응답할 수 있도록 하십시오. 받는 사람의 참여가 더 쉬워질수록 응답을 받을 가능성이 높아집니다.
제품 또는 서비스에 대한 수신자의 경험에 대한 피드백을 수집하거나 설문조사를 사용하여 수신자의 호감도, 위치 및 이메일 경험을 개인화하는 데 도움이 될 수 있는 기타 정보에 대해 자세히 알아보세요. 환영 이메일 또는 확인 이메일은 설문조사를 삽입하고 구독자에 대해 더 많이 알 수 있는 좋은 기회가 될 수 있습니다.
다음은 몇 가지 예입니다.
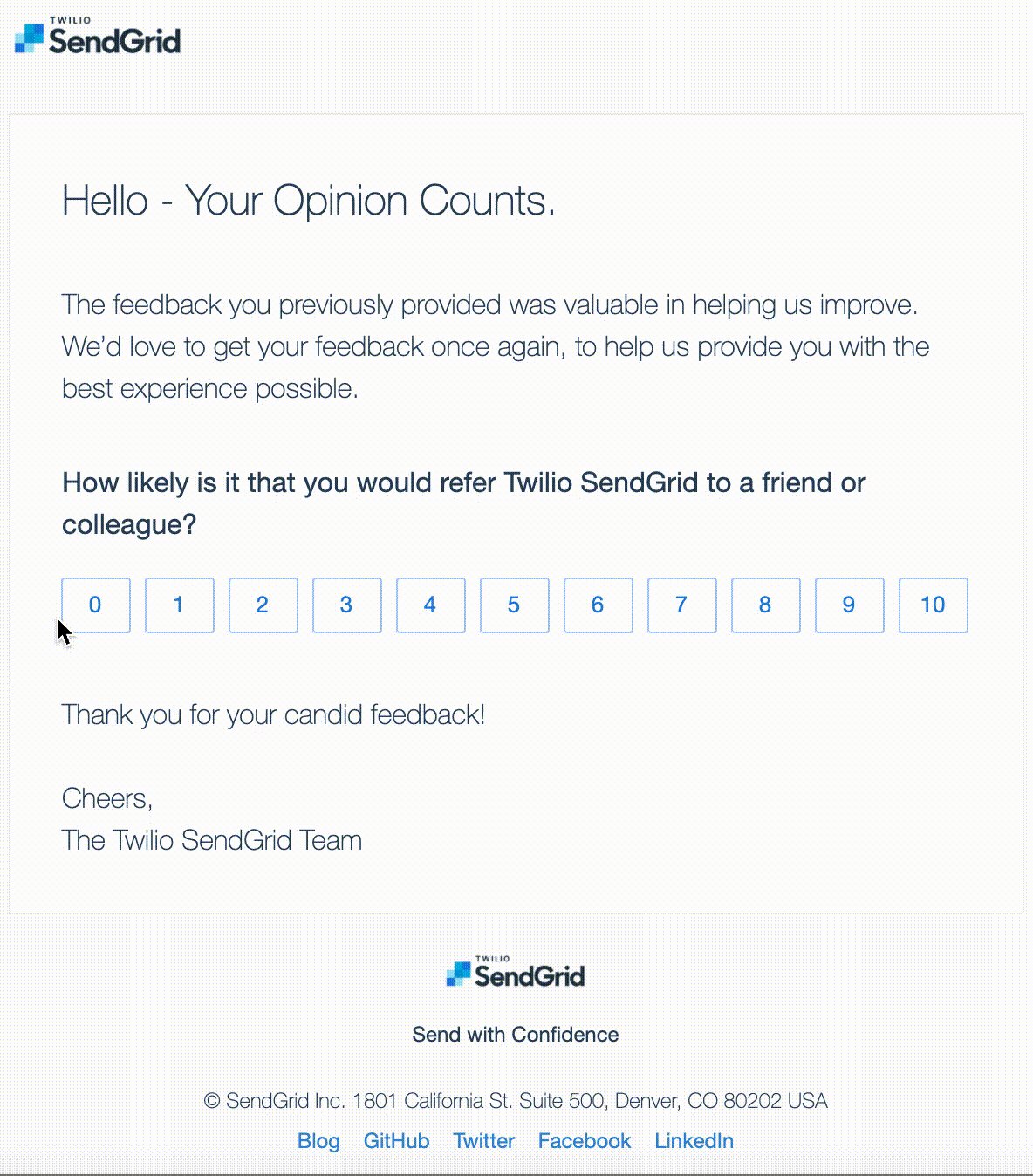
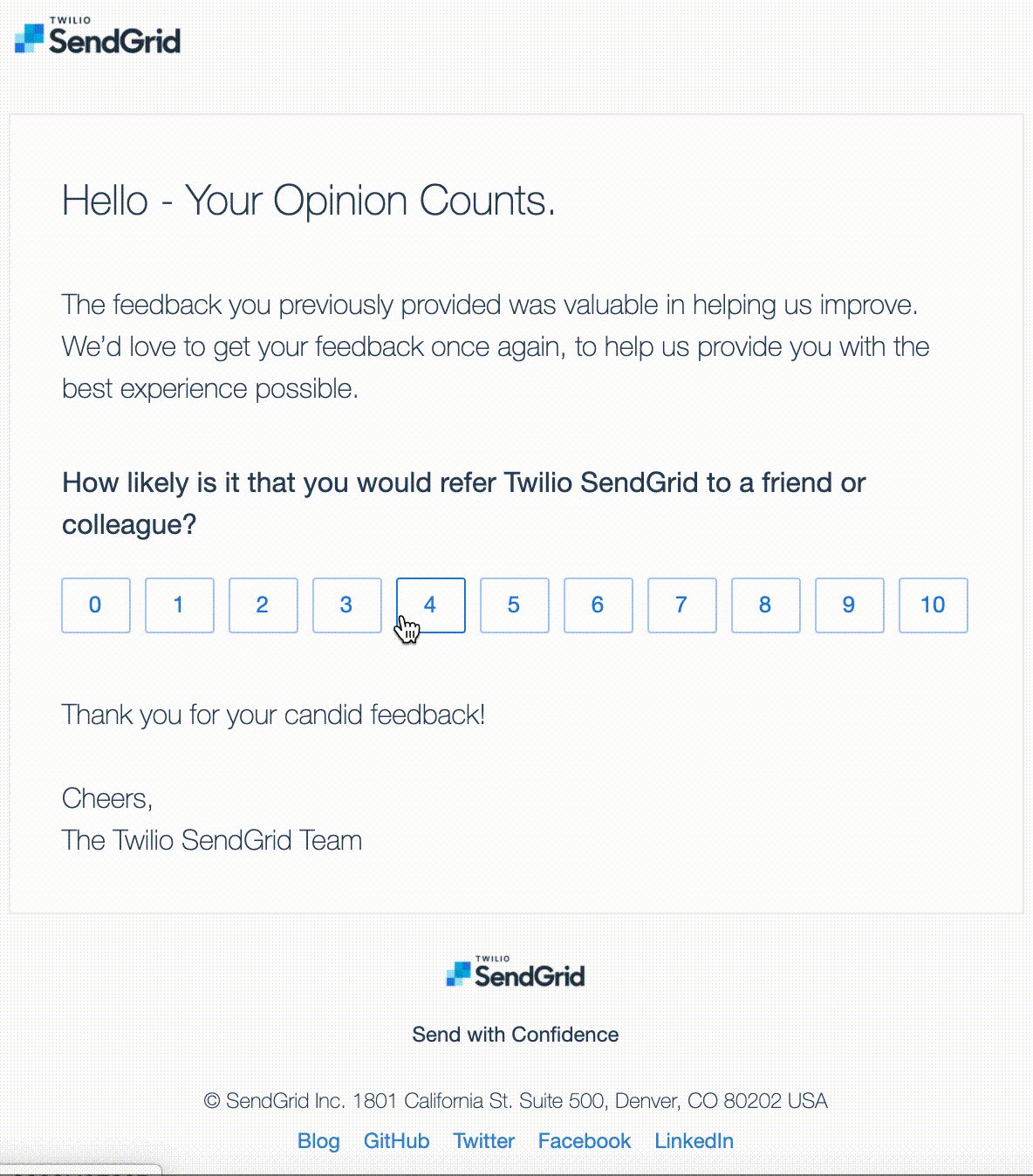
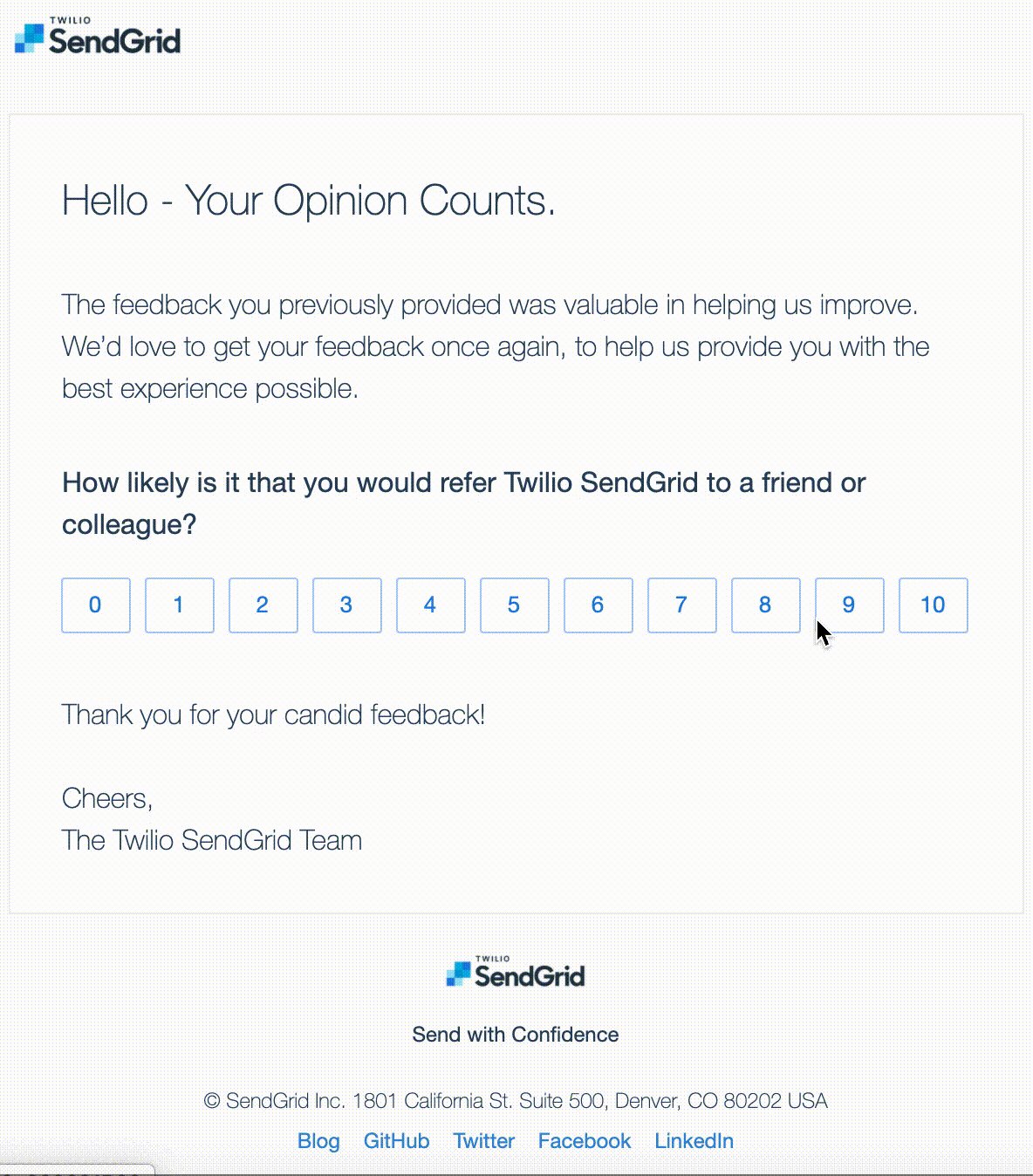
아래 SendGrid의 이메일에서 설문조사 점수는 마우스를 가져가면 색상이 바뀝니다. 이렇게 하면 수신자가 번호를 클릭하여 설문조사를 제출할 수 있다는 것을 인식하는 데 도움이 됩니다. 수신자가 숫자를 클릭하면 이미 숫자 응답을 표시한 설문조사로 이동하고 수신자에게 등급에 대한 추가 설명을 제공하도록 요청합니다.

다음과 같이 하십시오.
SendGrid가 설문 조사를 포함하기 위해 사용하는 방법에는 상당한 양의 코드가 필요하므로 다음은 Google Forms를 사용하는 더 간단한 예입니다.
- Google 설문지에서 설문조사를 만드세요 .
- 보내기를 클릭합니다.
- "받는 사람"섹션에 이메일 주소를 입력하십시오.
- "이메일에 양식 포함" 확인란을 선택합니다.
- 보내기를 클릭합니다.
- 받은 편지함에서 이메일을 열고 양식을 마우스 오른쪽 버튼으로 클릭합니다. "검사"를 클릭하십시오.
- <table="center align"으로 시작하는 코드를 찾습니다. 코드를 복사하여 템플릿에 붙여넣습니다.
- 이메일을 테스트하여 설문조사가 제대로 작동하는지 확인하세요.
아래 이메일에서 작동 중인 Google 양식을 볼 수 있습니다. 수신자는 이메일 목록에 초대되어 스타일 선호도에 대한 간단한 설문조사를 작성하도록 요청받습니다. 설문조사의 배경색을 변경하여 이메일 템플릿과 매끄럽게 맞춥니다. 이 이메일은 이메일 템플릿 갤러리 의 이메일 템플릿 중 하나로 작성되었습니다 . 갤러리에서 다양한 마케팅 및 거래 템플릿을 확인하세요.

받는 사람과 계속 소통하기
마케팅 이메일을 디자인할 때 받는 사람에게 제공하는 가치가 이메일의 가장 중요한 측면이라는 것을 기억하십시오.
대화형 콘텐츠는 웹사이트나 앱과 유사한 경험을 만들어 수신자의 참여를 유도하는 데 도움이 되지만 항상 그런 것은 아닙니다. 대화형 요소가 주의를 산만하게 하거나 전달하려는 메시지에서 멀어지면 포함할 가치가 없습니다.
대화형 콘텐츠가 목표를 달성할 수 있도록 다음과 같은 몇 가지 권장 사항이 있습니다.
- 어떤 이메일 클라이언트(Gmail, Yahoo, AOL, Outlook)로 보내는지 알 수 있습니다. 이것은 대화형 요소를 처음에 테스트하는 것이 합리적인지 판단하는 데 도움이 됩니다.
- 항상 대체 옵션이 있습니다. 표시되지 않는 대화형 콘텐츠가 포함된 이메일을 받는 사람에게 보내는 경우 받는 사람은 브랜드에 대해 좋지 않은 경험을 갖게 됩니다. 대화형 콘텐츠에 대한 대체 옵션을 만드는 방법에 대한 정보는 Acid의 이메일 기사를 확인하십시오.
- 이메일을 보내기 전에 테스트하십시오. SendGrid의 이메일 테스트 도구, Litmus 또는 Email on Acid를 사용할 수 있습니다.
- 한 번에 둘 이상의 대화형 요소를 테스트하지 마십시오. 너무 많으면 주의가 산만해질 수 있습니다.
대화형 콘텐츠는 테스트할 수 있는 이메일 마케팅 전략의 여러 측면 중 하나입니다. 더 많은 데이터, 디지털 마케팅 전략 및 수신자의 참여를 유도하는 채널은 다음 리소스를 참조하십시오.
- 2019년 이메일 벤치마크 및 참여 보고서
- 최고의 이메일 마케팅 참여 전략
- 이메일 참여를 강화하기 위한 완벽한 측정 교육 프로그램
- 이메일 프로그램에 SMS를 추가하는 방법
