WordPress 사이트에 메가 메뉴를 추가하는 방법?
게시 됨: 2021-09-23WordPress에서 헤더 메뉴를 만들어 게시물, 페이지, 카테고리 또는 사용자 정의 링크를 표시할 수 있습니다. "탐색 메뉴" 위젯을 사용하여 사이트의 모든 위치에 링크 목록을 표시할 수도 있습니다. 기본적으로 링크를 드롭다운으로 표시되는 단일 열의 하위 메뉴 항목으로 표시할 수 있습니다. 메가 메뉴는 표준 드롭다운 메뉴보다 훨씬 더 많은 정보를 표시할 수 있는 일반 드롭다운 메뉴보다 큽니다. 메가 메뉴를 사용하면 탐색에 이미지 및 비디오와 같은 리치 미디어가 포함된 다중 열 드롭다운 메뉴를 포함할 수 있습니다. 이 기사에서는 WordPress 사이트에 메가 메뉴를 추가하는 방법을 살펴봅니다.
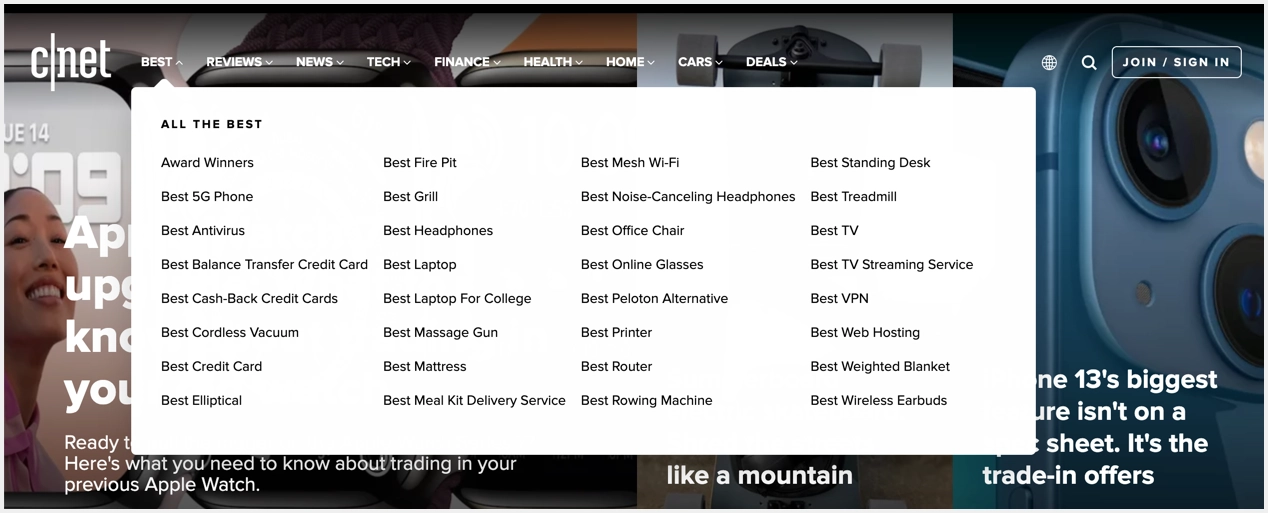
메가 메뉴의 예
메가 메뉴는 인기 있는 웹사이트에서 매우 흥미롭고 대화형 탐색 메뉴를 제공하는 데 사용됩니다. CNET의 웹사이트는 메가 메뉴가 있는 웹사이트의 좋은 예입니다. 다른 메뉴 항목 위로 마우스를 가져가면 범주로 구성된 메가 메뉴 항목이 표시됩니다.

이 2차원 형태의 메뉴 레이아웃에서는 모든 관련 항목이 세로 또는 가로로 보다 직관적인 탐색을 위해 섹션으로 나뉩니다.
메가 메뉴 사용의 이점
메가 메뉴는 단순한 드롭다운 메뉴에 비해 다음과 같은 장점이 있습니다.
- 메가 메뉴는 웹사이트의 더 깊은 내용에 관심을 끌 수 있는 사용자 친화적인 방법입니다. 콘텐츠가 많고 웹사이트 소유자가 상위 메뉴에 추가 위젯을 표시할 수 있는 웹사이트에 특히 유용합니다.
- 많은 옵션을 맞추거나 낮은 수준의 웹 페이지를 한 눈에 보여주는 훌륭한 디자인 전략입니다.
- 메가 메뉴는 사용자에게 보다 상세하고 잘 구성된 사이트 탐색 경험을 제공합니다.
- 메가 메뉴는 찾기 어려운 웹사이트 부분을 가리키는 훌륭한 방법입니다.
- 메가 메뉴를 사용하여 한 번에 수많은 링크를 표시할 수 있습니다.
그러나 모든 웹사이트에 메가 메뉴가 필요한 것은 아닙니다. 일반적으로 뉴스, 잡지 및 카테고리가 많은 대규모 사이트와 같은 웹 사이트는 메가 메뉴를 사용하여 콘텐츠를 선보일 수 있습니다. 또한 디스플레이가 스마트폰과 태블릿의 너비에 맞게 조정된다는 점에도 주의해야 합니다.
플러그인으로 WordPress에 메가 메뉴 추가
워드프레스 사이트에 메가 메뉴를 추가하는 데 사용할 수 있는 다양한 플러그인이 있습니다. 그러나 "Max Mega Menu" 플러그인은 사용할 수 있는 가장 인기 있는 플러그인 중 하나입니다. 무료 버전과 프리미엄 버전이 모두 제공됩니다. 운 좋게도 무료 버전으로 사이트를 위한 훌륭한 메뉴를 만들 수 있습니다.
Max Mega Menu 플러그인으로 메뉴 및 위치 설정
Max Mega Menu 플러그인을 시작하기 전에 관리자 패널의 "모양 > 메뉴" 섹션으로 이동하여 사이트에 메뉴를 만드십시오. 나중에 플러그인을 사용하여 이 일반 메뉴를 메가 메뉴로 변환할 수 있습니다. 완료되면 "플러그인 > 새로 추가" 섹션으로 이동하여 아래와 같이 Max Mega Menu 플러그인을 설치하고 활성화합니다.

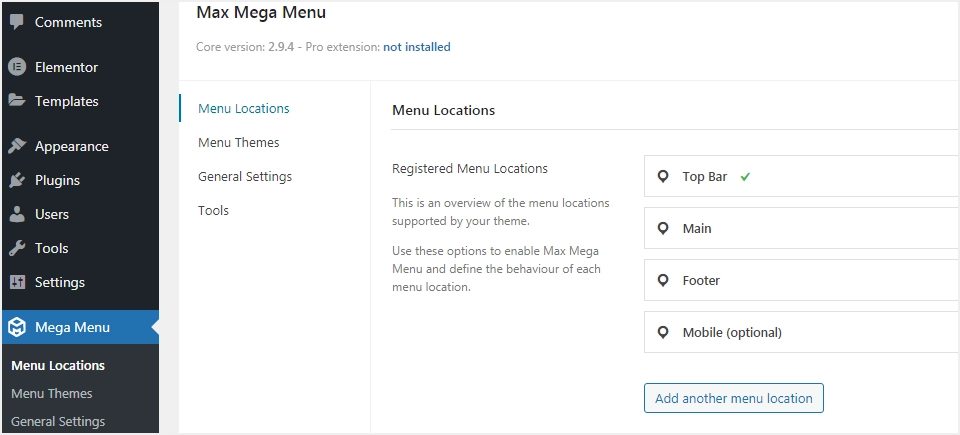
플러그인은 사이드바에 Mega Menu라는 새 메뉴 항목을 추가합니다. 메가 메뉴를 추가할 위치를 설정하려면 이 메뉴를 클릭합니다. 테마에서 제공하는 다양한 메뉴 위치를 보여주는 창이 나타납니다. 메가 메뉴를 배치할 위치를 선택합니다. 언급했듯이 선택한 위치에 이미 메뉴가 있어야 합니다. 우리의 경우 "primaryMenu" 메뉴를 만들고 위치를 "Top Bar"로 설정했습니다. 따라서 이 게시물에서는 Mega Menu의 대상 위치로 "Top Bar"를 선택합니다.

참고: 세트 메뉴가 없는 위치에 메가 메뉴를 추가하려고 하면 "이 옵션을 사용하려면 이 위치에 메뉴를 할당하십시오"라는 경고 메시지가 표시됩니다.
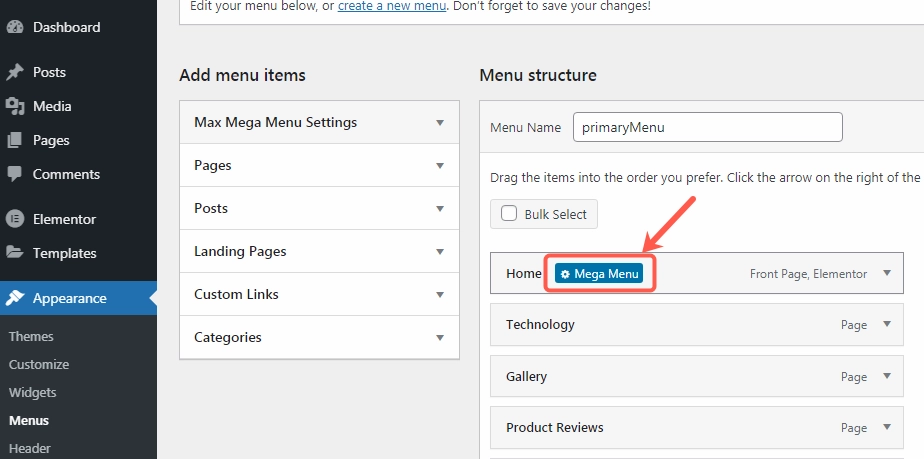
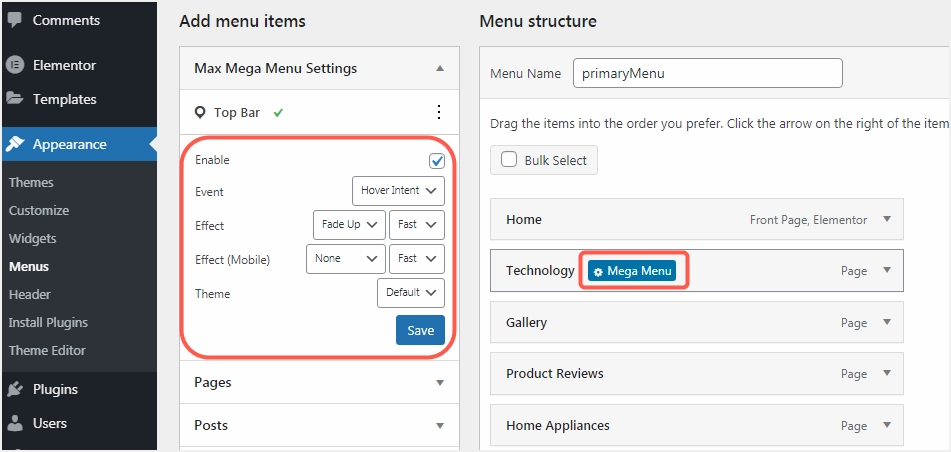
메가 메뉴의 위치를 선택한 후 "모양" 아래의 "메뉴" 페이지로 이동합니다. Max Mega Menu 플러그인이 메뉴 제목에 "Mega Menu" 버튼을 추가한 것을 볼 수 있습니다. 이 버튼은 메뉴 항목 위로 마우스를 가져갈 때만 표시됩니다. 예를 들어, 아래 이미지와 같이 "홈" 메뉴 항목 위로 마우스를 가져가면 이 버튼을 볼 수 있습니다.

Max Mega Menu 플러그인을 사용하여 Mega 메뉴 만들기
이 예에서는 "Top Bar" 위치에 나타날 "Technology" 메뉴 항목 아래에 메가 메뉴를 만들 것입니다. 아래 이미지는 메가 메뉴를 추가하기 전의 사이트를 보여줍니다.

시작하려면 아래 이미지와 같이 "모양 > 메뉴" 섹션으로 이동하여 "기술" 메뉴 항목 위로 마우스를 가져갑니다. "최대 메가 메뉴 설정" 섹션에서 메가 메뉴의 모양을 사용자 정의하는 옵션 세트를 볼 수 있습니다. "사용" 상자가 선택되어 있는지 확인하고 애니메이션 효과/테마/트리거 이벤트를 사용자 지정합니다. "저장"을 클릭하여 변경 사항을 적용하십시오.


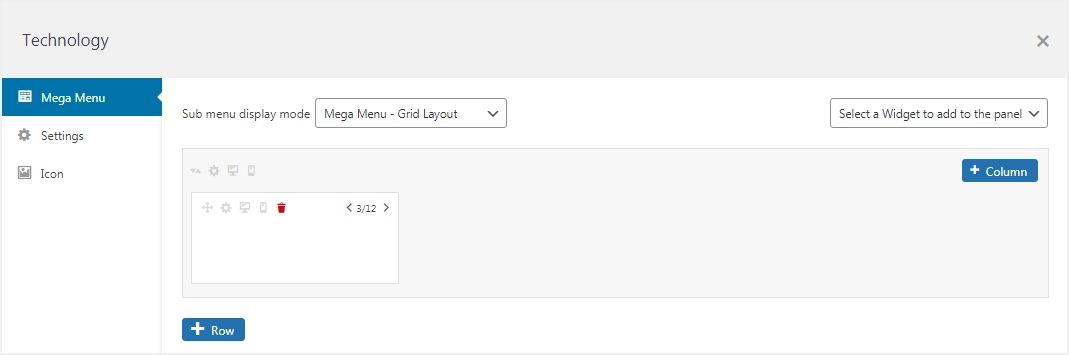
"메가 메뉴" 버튼을 클릭하면 메가 메뉴의 모양을 사용자 지정할 수 있는 창이 나타납니다. "하위 메뉴 표시 모드 드롭다운 목록"에서 "메가 메뉴 - 그리드 레이아웃" 옵션을 선택합니다. 그러면 아래 이미지와 같이 "열" 및 "행" 버튼이 표시됩니다.

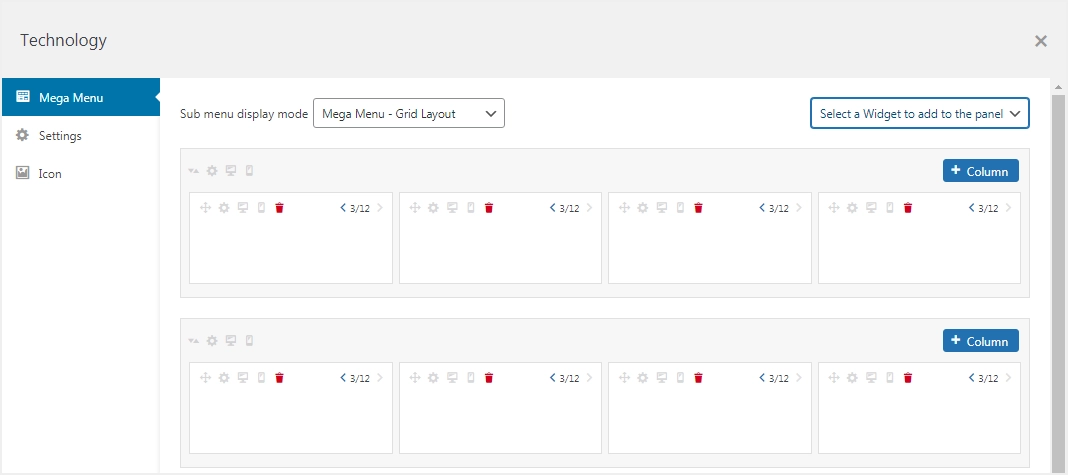
2행 4열로 구성된 메가 메뉴를 만들어 봅시다. 추가 행을 만들려면 "+행" 버튼을 클릭하고 더 많은 열을 만들려면 "+열" 버튼을 클릭합니다. 결과 그리드 이미지는 아래와 같습니다.

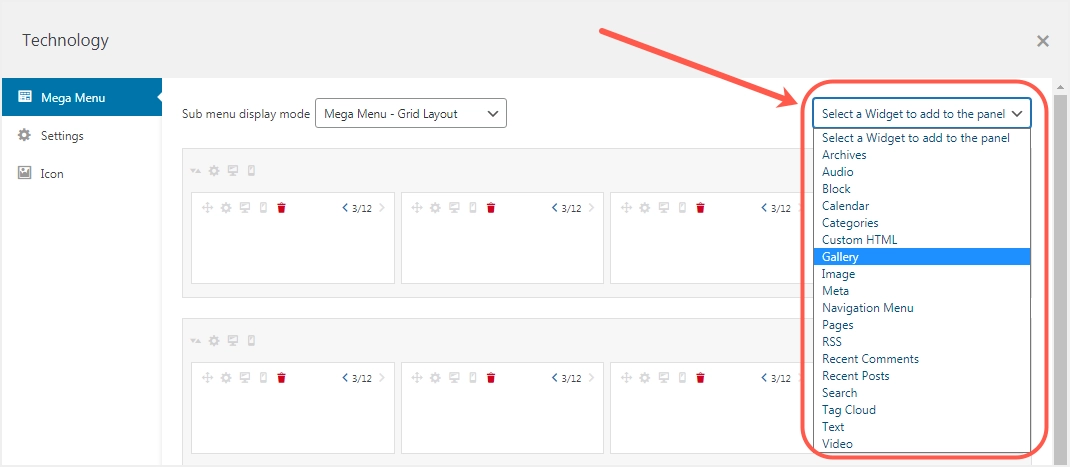
이제 메가 메뉴에 항목을 추가하기 위해 테마에서 제공하는 위젯을 사용합니다. 오른쪽 상단에는 아래 이미지와 같이 메가 메뉴에서 사용할 위젯을 선택하는 옵션이 표시됩니다.

팁: 위젯 항목에서 메가 메뉴를 만드는 것은 대부분의 항목이 사이드바 또는 바닥글을 위한 것이기 때문에 약간 복잡할 수 있습니다. 그러나 트릭이 있습니다. 탐색 메뉴, 이미지, 사용자 정의 HTML 및 카테고리와 같이 사용할 수 있는 몇 가지 주요 위젯이 있습니다. 예를 들어, 각각 고유한 페이지를 포함하는 여러 메뉴를 만들고 "탐색 메뉴" 위젯을 사용하여 메가 메뉴에 추가할 수 있습니다. 마찬가지로 필요한 경우 "카테고리" 위젯을 사용하여 카테고리를 삽입할 수 있습니다. 이것을 더 잘 이해하기 위해 행동을 취합시다.
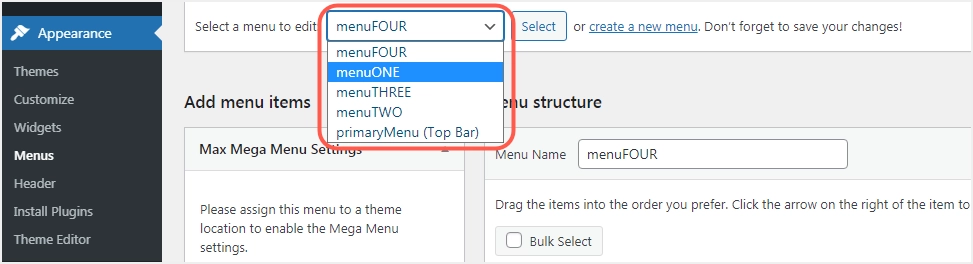
"Appearance > Menus" 섹션에서 4개의 추가 메뉴 "menuONE, menuTWO, menuTHREE 및 menuFOUR"를 생성해 보겠습니다. 각 메뉴에는 다른 게시물, 페이지 및 사용자 정의 링크가 포함되어 있습니다. "탐색 메뉴" 위젯을 사용하여 이러한 메뉴를 메가 메뉴로 가져올 것입니다.

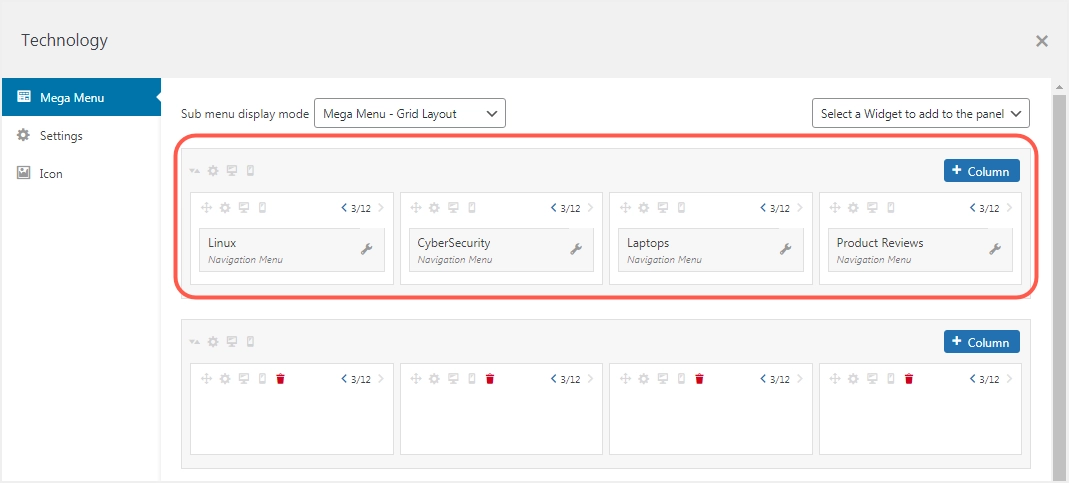
Mega Menu 구성 창에서 "Navigation Menu" 위젯을 끌어 첫 번째 행의 셀에 배치합니다. 그런 다음 이 위젯을 사용하여 아래 이미지와 같이 메뉴 'menuONE, menuTWO, menuTHREE 및 menuFOUR'를 선택하고 제목을 변경합니다.

변경 사항을 적용하려면 "메뉴" 페이지에서 "메뉴 저장" 버튼을 클릭해야 합니다. 웹사이트를 다시 로드하면 메가 메뉴의 첫 번째 행이 성공적으로 생성되었음을 알 수 있습니다.

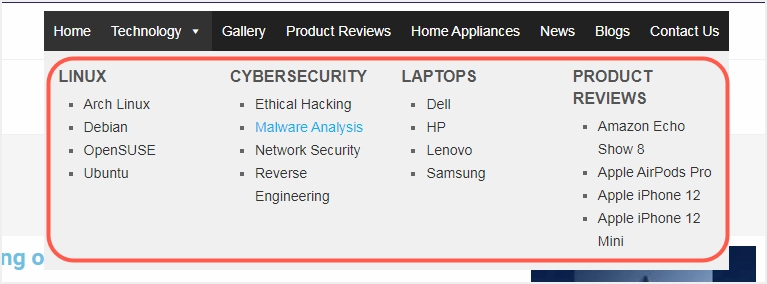
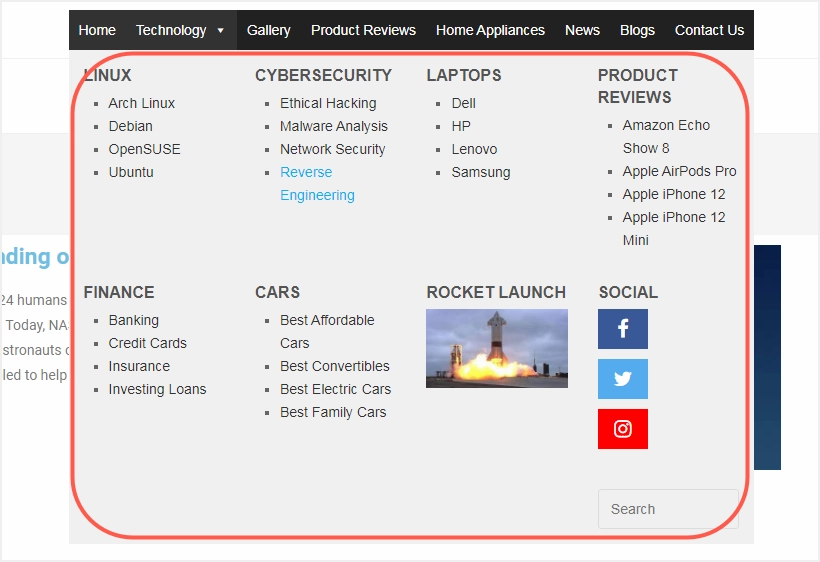
이제 사용 가능한 다양한 위젯을 사용하여 메가 메뉴의 다른 행을 채우겠습니다. 탐색 메뉴, 이미지, 사용자 정의 HTML 등과 같은 위젯을 사용합니다. 결과 메가 메뉴는 아래 이미지와 같이 보입니다.

기본 또는 사용자 정의 위젯을 사용하고 메가 메뉴에 콘텐츠를 삽입할 수 있습니다.
테마가 있는 메가 메뉴 사용하기
플러그인 외에도 메가 메뉴 생성을 지원하는 WordPress 테마도 있습니다. 테마를 사용하여 메가 메뉴를 설정하려면 먼저 테마가 해당 기능을 지원하는지 확인해야 합니다. 대부분의 상용 WordPress 테마는 이 기능을 내장형으로 제공하므로 별도의 플러그인이 필요하지 않습니다. 테마 사용의 중요한 단점 중 하나는 테마를 변경할 때 메가 메뉴를 잃게 된다는 것입니다. 그러나 플러그인을 사용할 때 플러그인을 비활성화하지 않는 한 메가 메뉴는 계속 사용할 수 있습니다.
결론
메가 메뉴는 사이트 탐색을 크게 개선하는 데 도움이 되는 매우 효과적인 온라인 탐색 시스템입니다. 메가 메뉴는 많은 페이지와 제품 카테고리가 있는 정교한 웹 사이트가 있는 경우 유용합니다. 사이트 테마가 지원하는 경우 메가 메뉴를 만들거나 Max Mega Menu 플러그인을 사용하여 다중 열 메가 메뉴를 만들 수 있습니다. 플러그인을 사용하면 메뉴 항목과 함께 사용할 눈길을 끄는 위젯을 추가할 수도 있습니다.
