WordPress 사이트에 회원 평가를 추가하는 방법은 무엇입니까?
게시 됨: 2021-10-17추천서는 모든 비즈니스 웹사이트가 신뢰와 권위를 구축하는 데 필수적인 기준입니다. 방문자가 귀하의 기술과 기존 고객의 피드백을 이해하는 데 도움이 됩니다. 독자, 고객 또는 클라이언트로부터 많은 평가를 받은 경우 주저하지 말고 사이트에서 이를 선보이십시오. 다행히 WordPress는 평가를 보여줄 수 있는 여러 옵션을 제공합니다. 이 기사에서는 WordPress 사이트에 회원 평가를 추가하는 데 사용할 수 있는 모든 방법을 설명합니다.
회원 평가는 무엇입니까?
평가에 대해 이야기하기 시작한다는 것은 사람들이 귀하의 제품 또는 서비스 경험을 옹호하거나 보증한다는 것을 의미합니다. 바우처는 소셜 좋아요, 댓글, 추천, 온라인 리뷰 또는 고객 피드백으로 제공될 수 있습니다. 훌륭한 평가는 일반적으로 다음 중 적어도 하나를 반영합니다.
- 긍정적인 서면 정보 또는 확언을 포함합니다.
- 지지적이거나 믿을 수 있는 프로필 사진.
- 설득력 있는 솔직한 이야기.
- 권위 있는 인물이나 영향력 있는 사람을 사용하십시오.
따라서 가치를 추가하지 않는 수백 개의 평가를 덤핑하는 대신 사이트에 매력적인 평가만 표시해야 합니다.
귀하의 사이트에 대한 평가 수집
WordPress 사이트에 평가를 표시하는 첫 번째 방법은 평가를 수집하는 것입니다. 수집 프로세스에서 올바른 항목이 있는지 확인하고 충분해야 합니다(최소 5개).
- LinkedIn 추천, YouTube, Facebook 또는 다른 지역 검색 디렉토리와 함께 Instagram 리뷰를 시작하는 것이 좋습니다.
- 이메일 지원은 고객에게 비즈니스에 대해 질문하여 증언이 될 수 있는 잘 작성된 피드백을 받는 직접적인 방법입니다.
- "우리 서비스의 어떤 점이 마음에 드시나요?"와 같은 질문 또는 "이 제품을 추천하시겠습니까?" 이 목적에 유용할 수 있습니다.
- 또한, 추천서를 제공한 사람의 세부 정보(이름, 리뷰, 사진 및 제목)를 메모해 두십시오.
WordPress에 사용후기 추가
수집 프로세스 후 WordPress에 평가를 삽입할 수 있는 몇 가지 방법은 다음과 같습니다.
- 구텐베르크 블록으로 추가
- 사용자 정의 코드 삽입
- 테마 또는 페이지 빌더 플러그인 확인
- Strong Testimonials 또는 Easy Testimonials와 같은 무료 플러그인 사용
다음 섹션에서 각 옵션에 대해 자세히 설명하겠습니다.
1. 구텐베르그 블록 사용하기
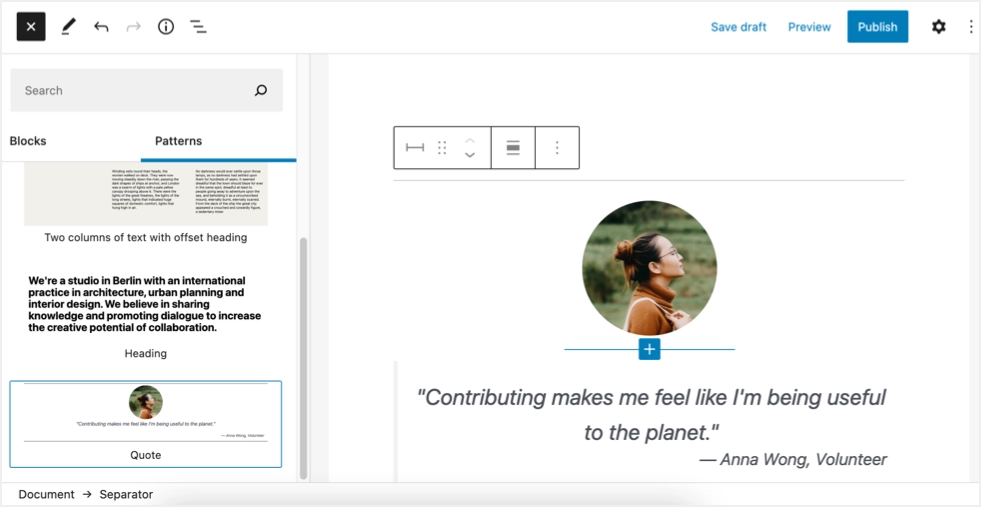
Gutenberg 블록 편집기는 평가를 삽입하는 데 사용할 수 있는 다양한 유형의 블록을 제공합니다. 이것은 단순한 스타일을 보여주고 싶고 추가 플러그인을 설치하고 싶지 않을 때 유용합니다. 이미지를 둥근 모서리, 인용문, 텍스트 및 구분자 블록과 결합하여 사이트에 대한 아름다운 평가 위젯을 만들 수 있습니다. 블록을 그룹화하고 평가에 배경색이나 이미지를 추가하는 것도 가능합니다.
또는 왼쪽 상단 모서리에서 + 아이콘을 클릭하고 "패턴" 섹션으로 이동합니다. 드롭다운에서 "텍스트"를 선택하고 "인용" 블록을 삽입합니다.

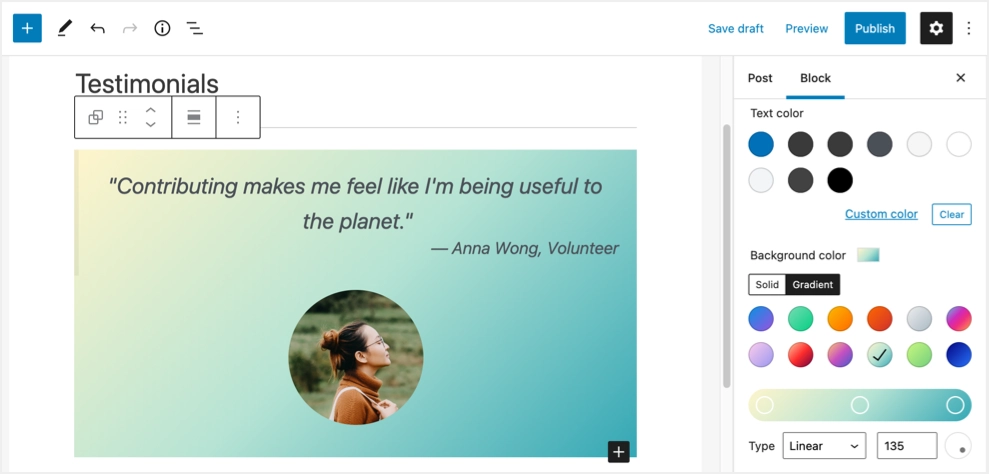
이것은 평가처럼 보이며 이미지를 아래로 이동하고 배경색을 편집하여 매력적으로 만들 수 있습니다. 가장 좋은 점은 블록을 재사용 가능한 블록으로 추가하고 사이트의 아무 곳에나 삽입할 수 있다는 것입니다.

2. 사용자 평가 위젯
두 가지 평가 중 하나를 삽입하려는 경우 가장 좋은 옵션입니다. 새로운 평가 페이지를 만들고 사용자 정의 코드를 사용하여 몇 가지 중요한 항목만 표시할 수 있습니다. 다음은 위젯의 모양이며 사용자 정의 HTML 블록 또는 코드 조각 플러그인을 사용하여 코드를 삽입할 수 있습니다.
“여기 고객 후기가 있습니다. 다른 방문자가 매력을 느끼고 제품을 주문할 수 있도록 노고에 대한 감사를 표시하는 피드백을 입력할 수 있습니다.”

그렉 베티 교장
스탬포드 초등학교
이 기사의 다채로운 CSS 평가 위젯 섹션에서 위 위젯에 대한 전체 코드를 얻을 수 있습니다.
3. 테마 또는 페이지 빌더 플러그인
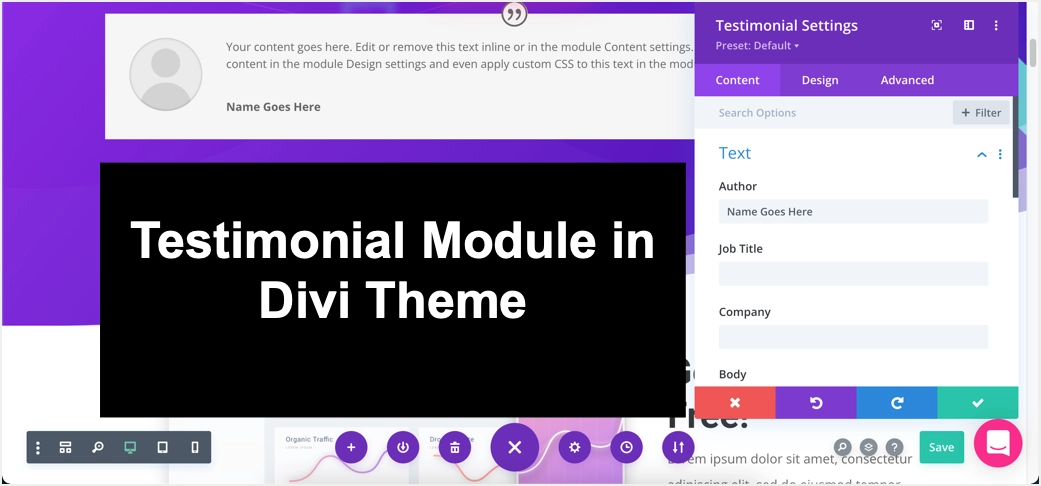
많은 상업 테마는 사용자 정의 게시물 유형으로 평가를 제공합니다. 테마를 확인하고 기능이 이미 사용 가능한 경우 사용하십시오. 또는 사용하는 경우 페이지 빌더 플러그인에서 사용후기를 확인할 수 있습니다. 예를 들어 인기있는 Divi 테마를 사용할 때 평가 모듈을 사용할 수 있습니다. Divi Builder를 사용하여 설정을 사용자 정의하여 추가 플러그인 없이 아름다운 사용후기를 만들 수 있습니다.

마찬가지로 인기 있는 Elementor 페이지 빌더 플러그인과 함께 내장된 평가 및 평가 캐러셀 위젯을 사용할 수 있습니다.
4. 무료 WordPress 플러그인 사용
무료 평가 플러그인은 사람들의 비즈니스 리뷰 라이브러리를 관리하고 웹사이트에 포함하는 것이 좋습니다. 그들은 추적, 업데이트 및 고객 프로필 관리에 도움이 될 것입니다. 여기서는 2개의 무료 사용후기 플러그인으로 설명하겠습니다.
4.1. Strong Testimonials 플러그인으로 사용후기 추가
간단하기 때문에 초보자라면 이 기능을 사용하는 것이 훌륭하다는 것을 알게 될 것입니다. 플러그인은 처음부터 완전한 사용자 평가 템플릿을 만들 수 있으므로 유연합니다. 압도적으로 긍정적 인 리뷰와 빈번한 업데이트로 인해 잘 알려져 있고 널리 사용됩니다. "Strong Testimonials" 플러그인을 설치하고 활성화하십시오.

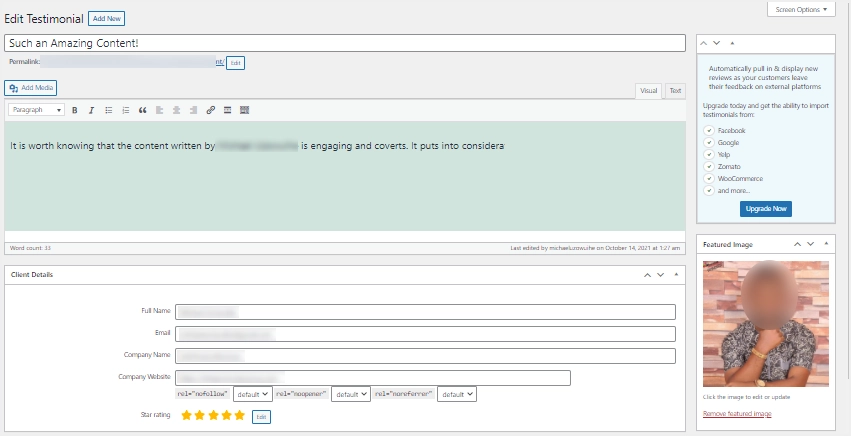
WordPress 사이트 대시보드에서 왼쪽 사이드바의 "평가" 메뉴에 마우스를 놓고 "새로 추가"를 클릭합니다. 평가의 제목, 전체 설명 및 고객 또는 고객 정보(성명, 이메일, 회사 이름 및 웹사이트, 별점)를 입력합니다. “Featured Image”는 리뷰를 작성하는 고객의 이미지를 설정하기 위한 것입니다. 그런 다음 마지막으로 완료되면 "게시"버튼을 누르십시오.


이 모든 작업을 수행하기 전에 고객 또는 고객의 세부 정보를 공유할 수 있는 권한이 있는지 확인하십시오. 위의 과정을 반복하여 얻은 평가만큼 추가합니다. 귀하의 평가 중 하나 이상이 상속할 스타일을 사용하여 사용자 정의 템플릿을 작성하려면 이동하십시오. "Testimonials" 탭으로 이동하여 "Views" 옵션을 선택하고 "Add New" 버튼을 클릭합니다.
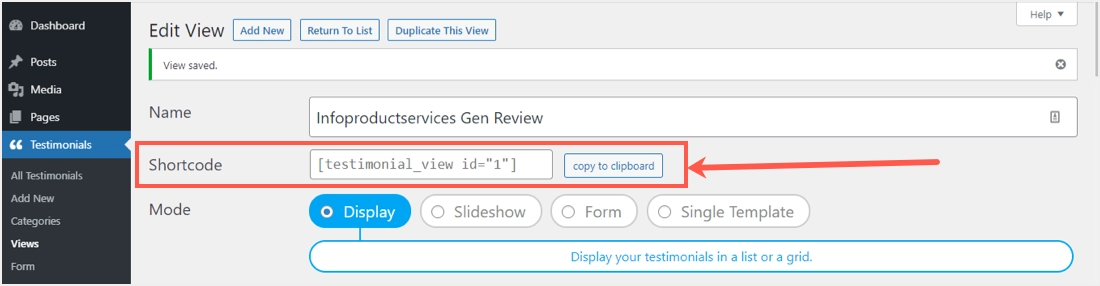
모든 평가에 대한 보기의 이름(제목)을 지정하십시오. 또한 원하는 모드를 표시하십시오. 디스플레이(목록 또는 그리드), 슬라이드쇼, 양식 또는 단일 템플릿입니다. 선택한 모드에 대해 원하는 대로 설정하거나 완전히 구성할 수 있는 적절한 옵션이 있습니다. "변경 사항 저장" 버튼을 클릭하여 수행한 모든 작업을 활성화하십시오. 상단 페이지에서 "단축 코드"를 찾아 옆에 있는 "클립보드에 복사" 버튼을 클릭합니다.

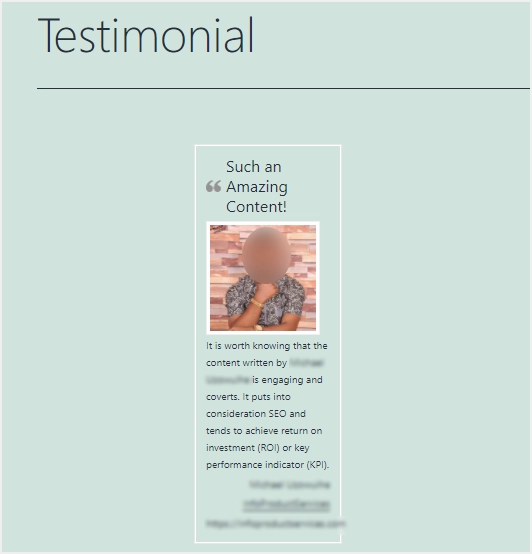
이제 "Testimonials"라는 제목으로 WordPress 대시보드에 새 페이지를 만듭니다. 해당 단축 코드를 붙여넣은 다음 "게시" 버튼을 탭하여 사이트 프론트엔드에서 평가를 볼 수 있도록 합니다.

요약하면 이 플러그인에 대해 알아야 할 다른 사항이 있습니다.
- 웹사이트 테마에서 다른 디자인을 상속하면서 배경 및 글꼴 색상과 같은 스타일에 대한 디자인을 거의 제공하지 마십시오.
- 사용자 정의 필드와 CSS는 합리적인 사전 변경을 위해 사용할 수 있습니다.
- 평가 표시 이전의 모든 것은 보기에서 원인을 찾습니다.
- 사용자 데이터의 공유, 저장 또는 편집이 없기 때문에 개인 정보가 고려됩니다.
4.2. Easy Testimonials 플러그인으로 사용후기 추가
이것은 WordPress 사이트에 평가를 추가하는 또 다른 무료 플러그인 옵션입니다.

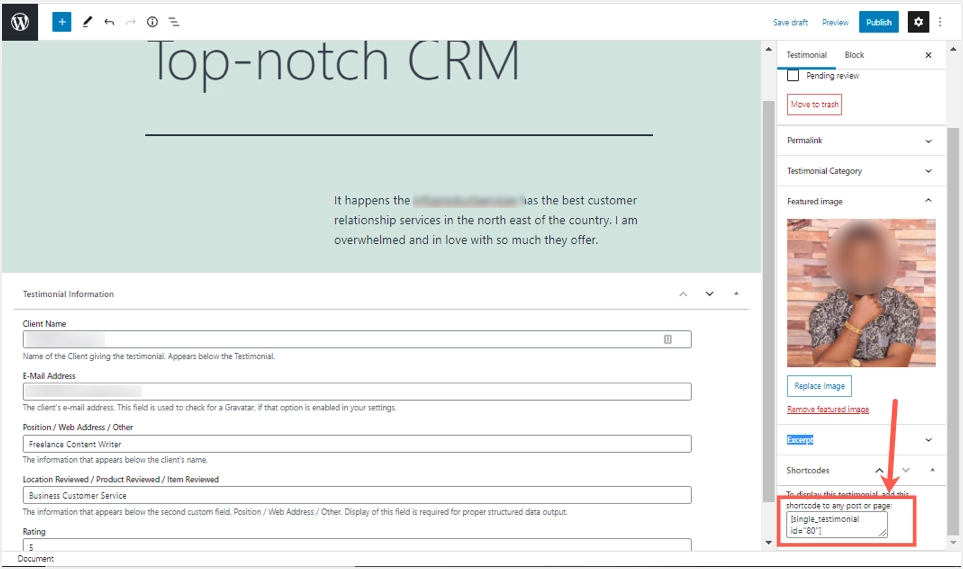
플러그인을 설치하고 활성화한 후 "Easy Testimonials" 메뉴 위로 마우스를 이동하고 "Add New Testimonial" 옵션을 클릭합니다. 설명과 함께 평가에 제목을 지정한 다음 게시물 또는 페이지 편집기 아래에 필요한 세부 정보를 입력합니다. 플러그인은 고객 이름, 이메일 주소, 직위/웹 주소, 위치/제품/검토 중인 항목 및 등급을 입력하는 옵션을 제공합니다.

페이지의 오른쪽 사이드바에는 추천 이미지, 추천 카테고리와 같은 더 많은 기능을 포함하는 데 도움이 되는 "평가" 문서 섹션이 있습니다. 또한 페이지의 오른쪽 끝에 아래의 단축 코드를 복사할 수 있습니다. 모든 변경 사항에 문제가 없으면 "게시" 버튼을 누르십시오. 평가는 즉시 표시되며 이 프로세스를 반복하여 필요한 만큼 평가를 추가해야 합니다.
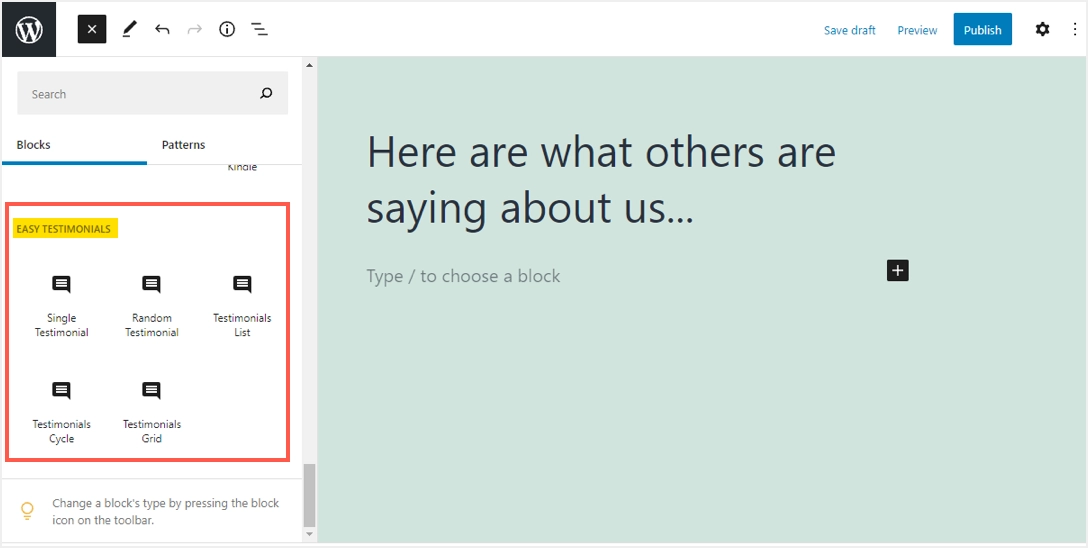
이제 평가를 추가하려는 페이지나 게시물을 엽니다. Gutenberg 편집기를 사용하여 "Toggle block inserter"를 클릭하고 아래로 스크롤하여 5개 블록이 있는 "EASY TESTIMONIALS" 제목을 찾아 평가판을 선택하십시오.

다음은 평가 표시 형식 측면에서 각각의 기능입니다.
- 단일: 귀하의 평가 중 한 부분, 즉 귀하가 선택한 항목 또는 선택 항목만 표시합니다.
- 무작위: 선택을 고려하지 않고 모든 평가 중 하나만 표시됩니다.
- 목록: 모든 평가의 다중 선택 및 표시를 허용합니다.
- 주기: 모든 평가에 대한 슬라이드쇼(슬라이더)를 만듭니다.
- 그리드: 모든 평가를 테이블 형식으로 표시합니다.
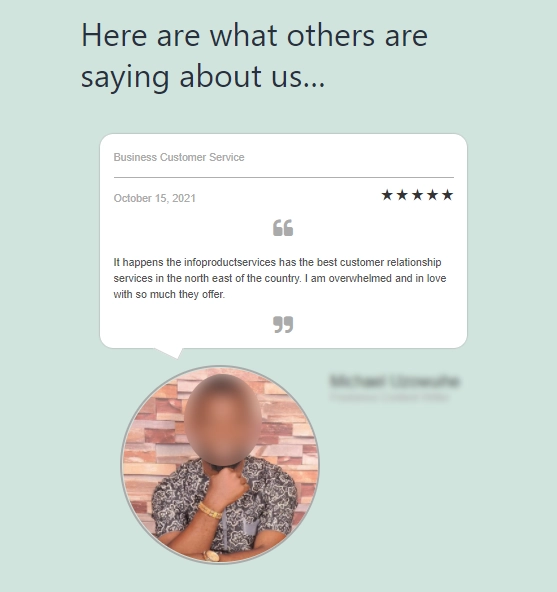
"게시" 버튼을 클릭하여 후기가 어떻게 나오는지 확인하세요. 추천 디스플레이를 선택한 경우 추천 슬라이더가 다음과 같이 표시됩니다.

평가를 생성하고 표시하기 위해 블록 대신 단축 코드 생성기를 사용하는 것과 같이 "Easy Testimonials" 메뉴에서 손을 댈 수 있는 많은 설정 기능이 있음을 기억하십시오. 또한, CSS로 평가를 사용자 정의하고 양식을 통해 평가를 수집하여 사용할 수 있습니다. 더 하고 싶은 느낌? 언제든지 프로 버전으로 업그레이드할 수 있습니다.
마지막 단어
이 기사가 다양한 옵션을 사용하여 WordPress 사이트에 평가를 추가하는 방법을 이해하는 데 도움이 되었기를 바랍니다. 테마 또는 페이지 빌더 플러그인이 이 기능을 제공하지 않는 경우 플러그인을 사용하여 단순하게 유지하는 것이 좋습니다. 평가 플러그인은 절묘한 레이아웃이나 보기를 제공하므로 처음부터 빌드하는 것보다 필수적입니다. 그 대가로 기존 또는 신규 고객/클라이언트와 계속해서 신뢰를 구축하고 더 강력한 관계를 구축할 수 있습니다.
