WordPress의 이미지에 텍스트 오버레이를 추가하는 방법은 무엇입니까?
게시 됨: 2021-11-11텍스트 오버레이가 있는 이미지는 멋지게 보이고 메시지를 전달하며 특히 헤더에 유용합니다. 그러나 아무도 이 기능을 편집기에 코딩하고 싶어하지 않으며 텍스트를 이미지 자체에 디자인할 시간도 없습니다. 운 좋게도 사용자 지정 코딩이 필요하지 않고 WordPress의 내장 콘텐츠 편집기 도구인 Gutenberg 블록 편집기를 사용하여 쉽게 달성할 수 있는 몇 가지 매우 간단한 프로세스가 있습니다. 이 자습서에서는 이러한 방법 중 몇 가지를 살펴보고 결국 WordPress 웹 사이트 전체의 이미지 위에 오버레이 텍스트를 추가할 수 있습니다.
이미지에 텍스트 오버레이
먼저 텍스트 오버레이란 무엇입니까? 텍스트 오버레이는 비디오 및 이미지와 같은 시각적 콘텐츠의 표면을 덮는 모든 유형의 서면 콘텐츠입니다. 텍스트 오버레이는 주로 웹사이트의 히어로 섹션에 있는 헤더와 배너에 사용됩니다. 단순한 텍스트를 제목으로 사용하는 대신 텍스트와 오버레이가 있는 이미지를 포함하면 웹사이트가 전문적이고 미학적인 관점에서 훨씬 더 좋아 보입니다. 또한 오버레이 텍스트를 사이트의 해당 제품 또는 페이지에 연결하여 트래픽을 유도할 수 있습니다.
WordPress의 이미지에 텍스트 오버레이를 추가하는 방법은 무엇입니까?
버전 5.0 이전에는 WordPress에서 게시물과 페이지를 만드는 데 간단한 Classic 편집기를 사용했습니다. 클래식 편집기에서는 버튼, 테이블 또는 텍스트 오버레이와 같은 장식을 추가할 수 없었습니다. 따라서 타사 개발자의 사용자 정의 또는 페이지 빌더 플러그인을 사용해야 했습니다. 그러나 추가 플러그인 없이 Gutenberg 블록 편집기로 많은 작업을 수행할 수 있습니다. 예를 들어, 구텐베르크 블록 편집기를 사용하여 WordPress의 이미지에 텍스트 오버레이를 추가하는 방법은 여러 가지가 있습니다. 이 게시물은 WordPress 사이트의 이미지에 텍스트 오버레이를 추가하기 위해 따라야 하는 모든 단계와 방법을 안내합니다.
그래서, 우리는 무엇을 기다리고 있습니까? 시작하자!!
참고: Gutenberg에 대해 설명했듯이 사이트에서 Classic Editor 플러그인이 있는 이전 편집기가 아니라 기본 Gutenberg 블록 편집기를 사용하고 있는지 확인하십시오.
1. 이미지 블록을 통한 텍스트 오버레이 추가
- 게시물 또는 페이지 편집기에서 블록 삽입기(+) 아이콘을 클릭하고 이미지 블록을 선택하여 새 이미지를 추가합니다. 또 다른 옵션은 /image 를 입력하고 Enter 키를 누르는 것입니다.
- 이미지를 삽입할 수 있는 여러 옵션이 있습니다. 업로드 를 선택하여 컴퓨터에서 이미지를 추가하거나 WordPress 사이트에서 기존 이미지를 선택하려면 미디어 라이브러리 옵션을 사용하십시오. 또는 링크에서 이미지를 직접 추가하려는 경우 URL에서 삽입을 사용할 수도 있습니다.
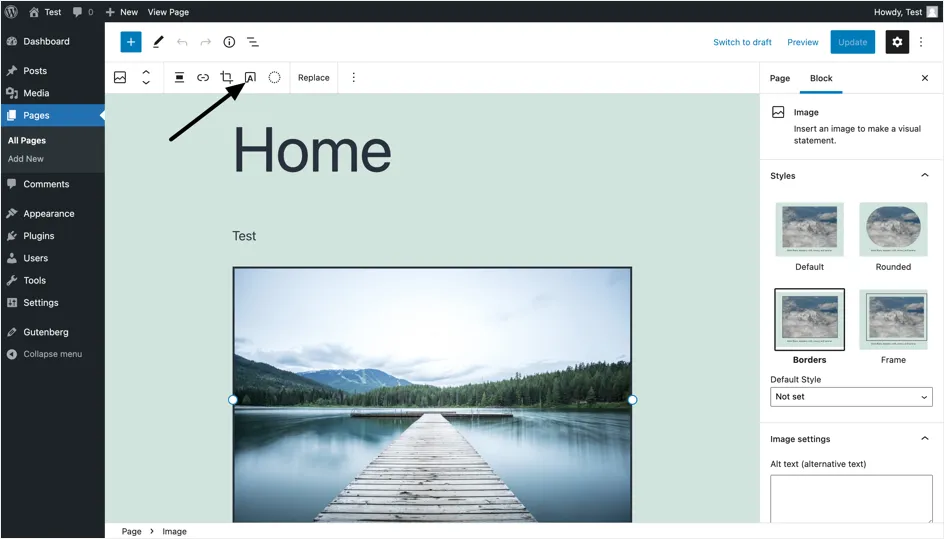
- 텍스트 오버레이를 추가할 이미지를 클릭합니다.
- 상단 툴바에서 아래 스크린샷과 같이 "이미지 위에 텍스트 추가" 버튼을 클릭합니다.

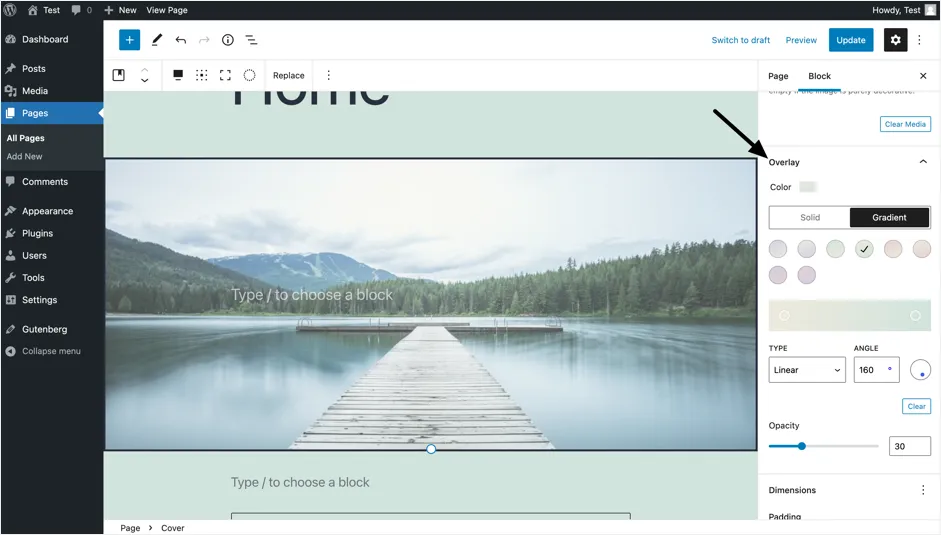
- 클릭하면 페이지 오른쪽의 블록 편집기(문서 패널이라고 함)에 몇 가지 변경 사항이 표시됩니다. 아래 이미지와 같이 "오버레이" 섹션에 도달할 때까지 패널을 아래로 스크롤합니다. 여기에서 다음 중 하나를 수행할 수 있는 옵션이 있습니다.
- 단색 오버레이 색상이나 그라디언트를 배경으로 추가하여 텍스트가 더 눈에 띄게 만듭니다. 두 옵션 모두 메뉴에서 사전 설정 색상 중 하나를 선택하거나 팔레트에서 사용자 정의 색상을 선택하거나 선택한 특정 색상 코드를 추가할 수 있는 옵션이 있습니다. 그래디언트 색상 옵션에 대해서도 동일한 작업을 수행할 수 있습니다. 그라디언트는 기본적으로 최소 2가지 색상 조합으로 구성된 색 구성표입니다. 즉, 오버레이의 색상은 첫 번째에서 두 번째로 점차적으로 각각 변경됩니다(해당되는 경우).
- 기본 이미지를 통해 표시하려는 정도에 따라 불투명도 수준을 변경합니다. 불투명도 수준은 30%에서 60% 사이를 권장합니다. 30% 미만은 오버레이를 거의 구별할 수 없게 만들고 60%를 초과하면 오버레이를 너무 어둡게 만들어 배경 이미지를 명확하게 보기 어렵게 만들 수 있기 때문입니다.

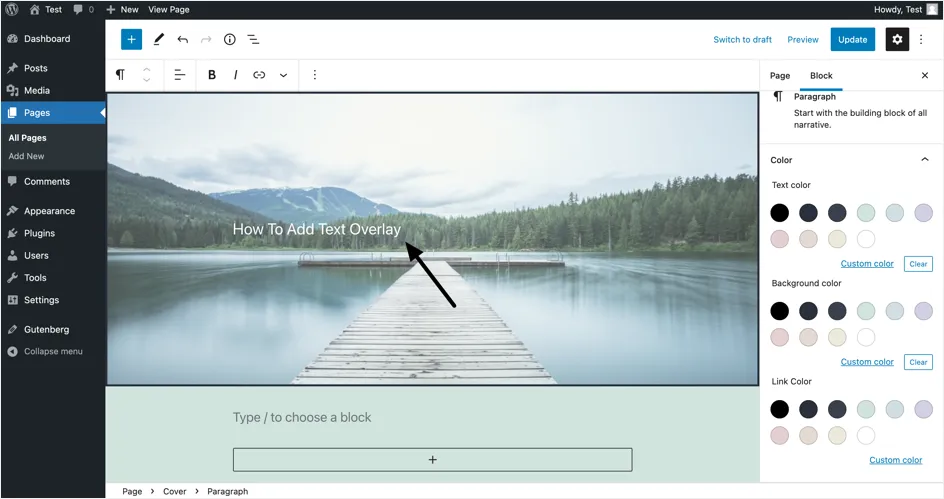
- 텍스트를 추가하려면 이미지에 오버레이된 "유형/블록 선택" 섹션을 클릭합니다. 이제 오버레이 텍스트와 관련된 편집 설정을 표시하도록 블록 편집기가 변경됩니다.
- 아래 스크린샷과 같이 이미지 위에 표시할 텍스트를 입력합니다.

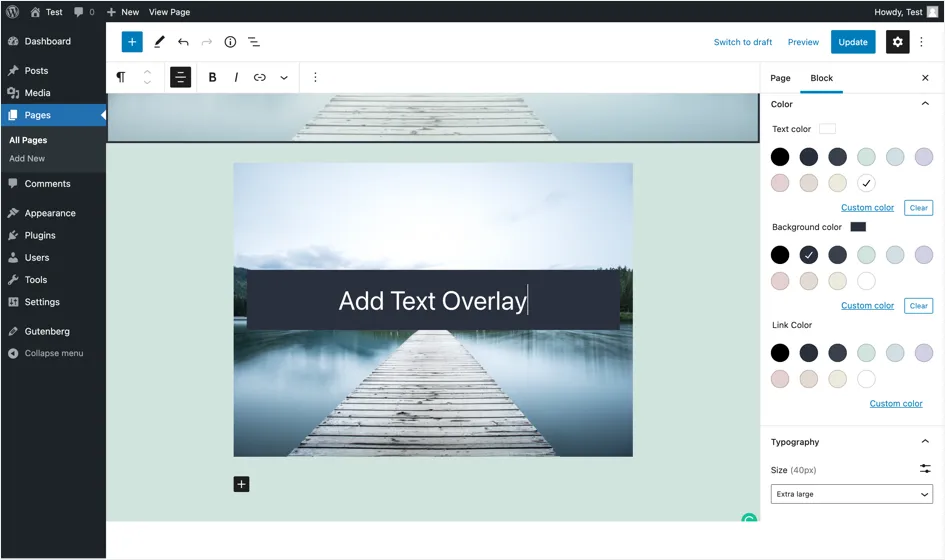
- 텍스트 색상을 변경하려면 블록 편집기의 "색상" 섹션으로 이동하십시오. 여기에서 오버레이 텍스트의 색상을 다음과 같이 변경할 수 있습니다.
- 텍스트 색상을 변경합니다. 오버레이 색상 및 선택한 불투명도 수준과 잘 어울리는 텍스트 색상을 선택하는 것이 좋습니다.
- 하이퍼링크를 통해 텍스트를 다른 페이지에 연결한 경우 배경색 및/또는 링크 색상을 추가합니다.
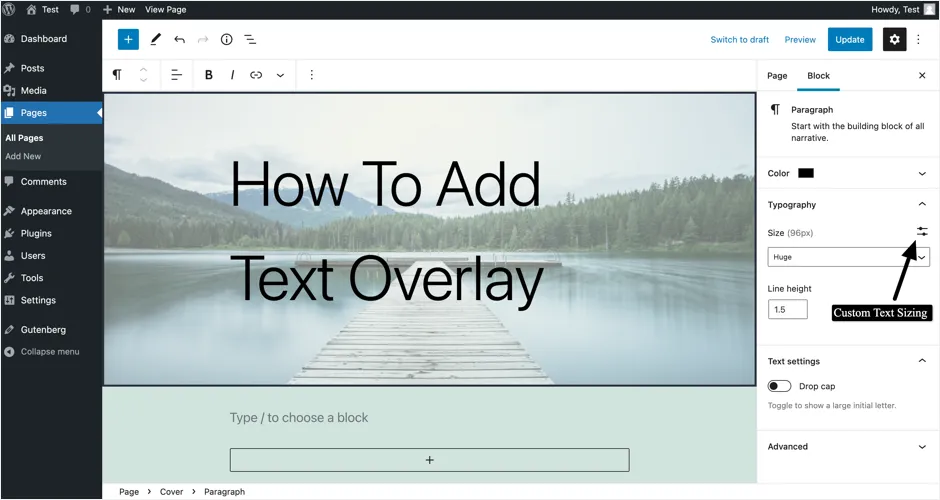
- 오버레이 텍스트의 타이포그래피를 변경하려면 "타이포그래피" 설정에 도달할 때까지 블록 편집기를 아래로 스크롤합니다. 여기에서 드롭다운에서 사전 설정된 텍스트 크기 중 하나를 선택하거나 "사용자 정의 크기" 버튼을 클릭하여 특정 크기를 수동으로 입력할 수 있습니다. 사용 가능한 사전 설정 텍스트 크기 중 하나인 "거대한" 으로 텍스트 크기를 선택했습니다. 자신에게 가장 적합한 텍스트 크기를 자유롭게 선택하십시오.

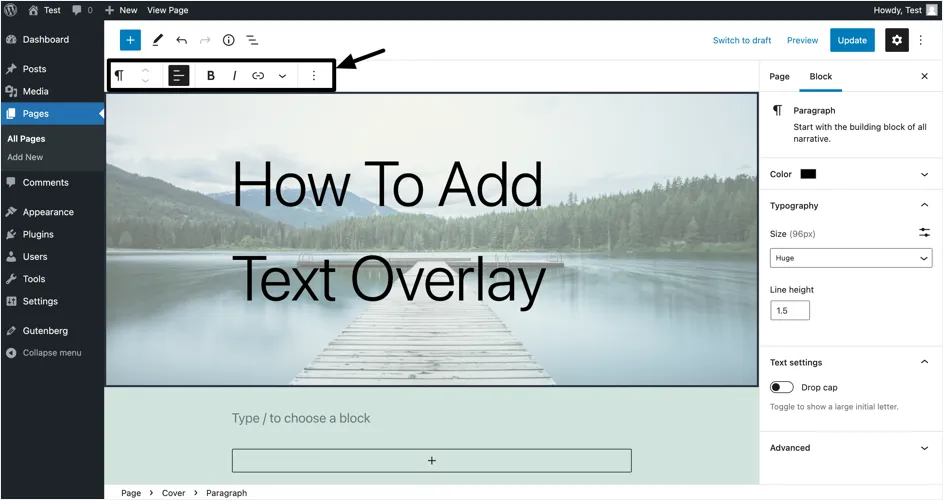
- 오버레이 텍스트의 정렬을 변경하거나 굵게 표시하거나 링크를 추가하려면 아래 이미지와 같이 상단 도구 모음에서 옵션을 선택하여 쉽게 변경할 수 있습니다.
- 마지막으로 블록 편집기에는 블록에 CSS 클래스를 추가할 수 있는 고급 탭이 있습니다. 이를 통해 사용자 정의 CSS를 작성하고 이미지에 스타일을 지정하고 특정 요구 사항에 따라 이미지 블록에 오버레이할 수 있습니다. 그러나 프론트엔드 개발에 대한 지식과 노하우가 충분하지 않은 경우 블록 편집기에서 제공하는 사전 설정 기능을 사용하면 이미지 블록의 스타일을 원하는 대로 지정할 수 있습니다.

참고: 그라디언트 색상은 이미지, 콘텐츠 및 웹 사이트에 전체적으로 생생하고 예술적인 모양과 느낌을 더합니다. 따라서 WordPress 블록 편집기에서 이 오버레이 색상 기능을 최대한 활용하려면 다양한 색상 조합을 혼합하고 일치시키는 기술을 학습하여 브랜드와 웹사이트에 이미 있는 콘텐츠가 가장 잘 맞는지 확인하는 것이 좋습니다. 또 다른 옵션은 디자이너와 함께 작업하는 것입니다. 디자이너는 웹사이트에서 추구하고자 하는 시각적 레이아웃에 특정한 예술적 권장 사항을 제공할 수 있기 때문입니다.

관련: Weebly 사이트에서 이미지 오버레이를 추가하는 방법을 배우십니까?
2. Cover Block을 통한 텍스트 오버레이 추가
이미지 블록을 사용하여 텍스트 오버레이를 추가할 때 문서 이동 경로(편집기 하단 상태 표시줄에 표시)가 "커버" 블록으로 변경되는 것을 확인할 수 있습니다. WordPress는 커버 블록도 제공하므로 텍스트 오버레이를 추가하는 데 사용할 수 있습니다. 사실, 전폭 헤더 섹션 생성에 적합한 "Cover" 블록을 사용하는 것이 좋습니다.
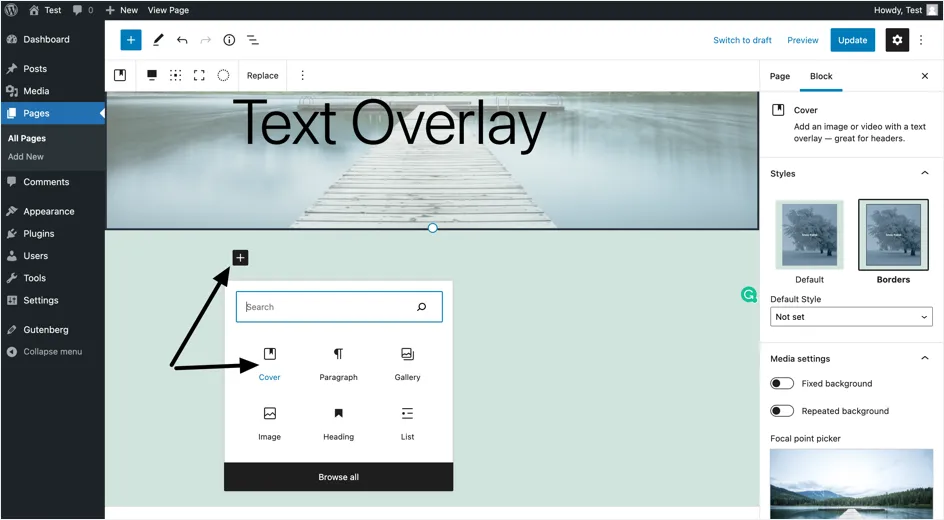
- (+) " 블록 추가" 아이콘을 클릭하고 덮개 를 선택하여 덮개 블록을 추가하여 시작하십시오. /cover 를 입력하고 Enter 키를 누를 수도 있습니다.

- WordPress 사이트에서 기존 이미지를 선택하려면 업로드 를 선택하여 컴퓨터 또는 미디어 라이브러리 에서 이미지를 추가합니다.
- 아래 스크린샷과 같이 이미지 위에 오버레이할 텍스트를 입력합니다. 이전 방법에서 언급한 대로 색상 및 타이포그래피 설정에서 텍스트 색상과 크기를 변경할 수 있습니다.

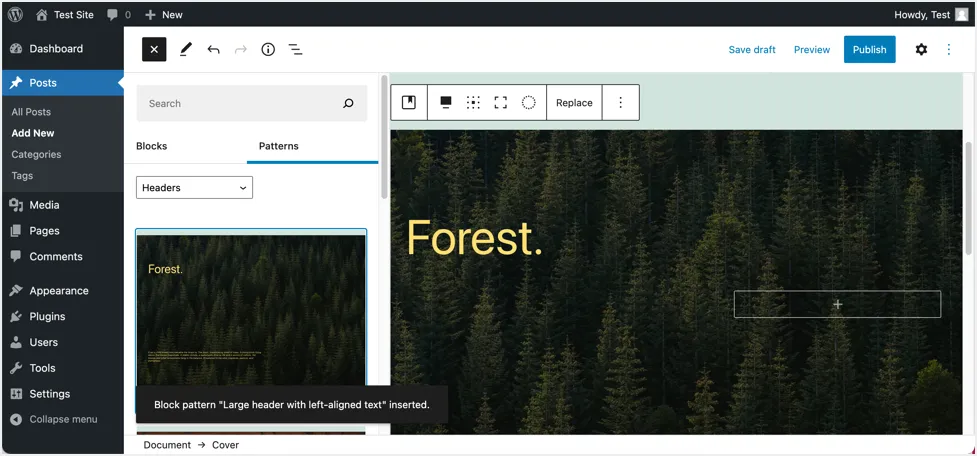
참고: WordPress는 헤더 섹션에 대해 미리 정의된 몇 가지 패턴도 제공합니다. 편집기의 왼쪽 상단 모서리에 표시되는 "토글 블록 삽입기 +" 아이콘을 클릭하고 "패턴"을 선택할 수 있습니다. 드롭다운에서 "헤더"를 선택하고 미리 정의된 설정으로 표지 블록 패턴을 삽입합니다. 이것은 콘텐츠를 처음부터 만드는 대신 빠르게 편집하고 업데이트할 수 있으므로 매우 유용합니다.

3. 갤러리 이미지에 텍스트 오버레이 추가
기본 "갤러리" 블록을 사용하여 WordPress 갤러리의 이미지에 텍스트 오버레이를 추가하는 것도 쉽습니다.
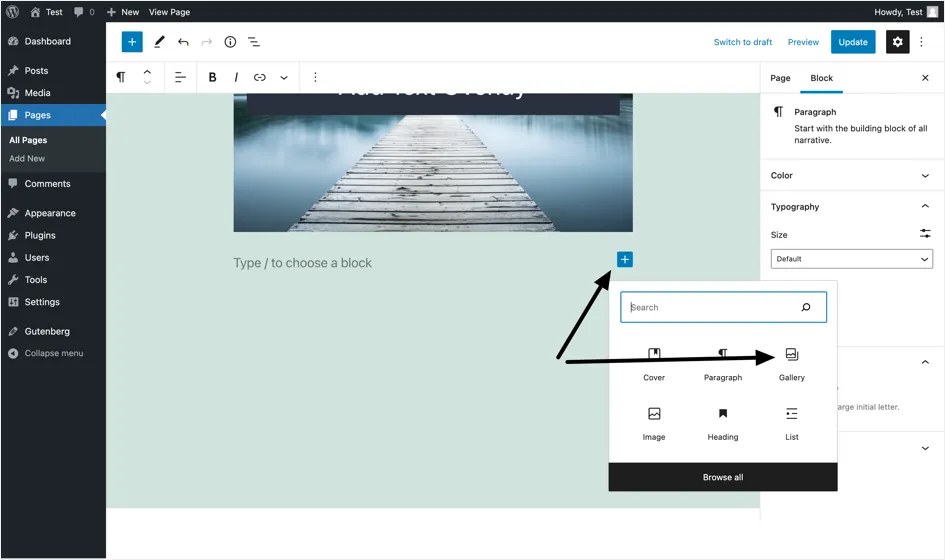
- 블록 삽입기(+) 버튼을 클릭하여 페이지에 새 블록을 추가합니다.
- 이번에는 갤러리 블록을 선택합니다. 또는 /gallery 를 입력하고 Enter 키를 누를 수도 있습니다.

- 이미지를 추가하는 두 가지 옵션인 업로드 및 미디어 라이브러리가 제공됩니다. 위에서 언급한 이전 방법과 마찬가지로 장치에서 이미지를 추가하려면 업로드를 선택하고 갤러리 섹션에 포함하려는 이미지가 웹사이트에 이미 있는 경우 미디어 라이브러리를 선택합니다.
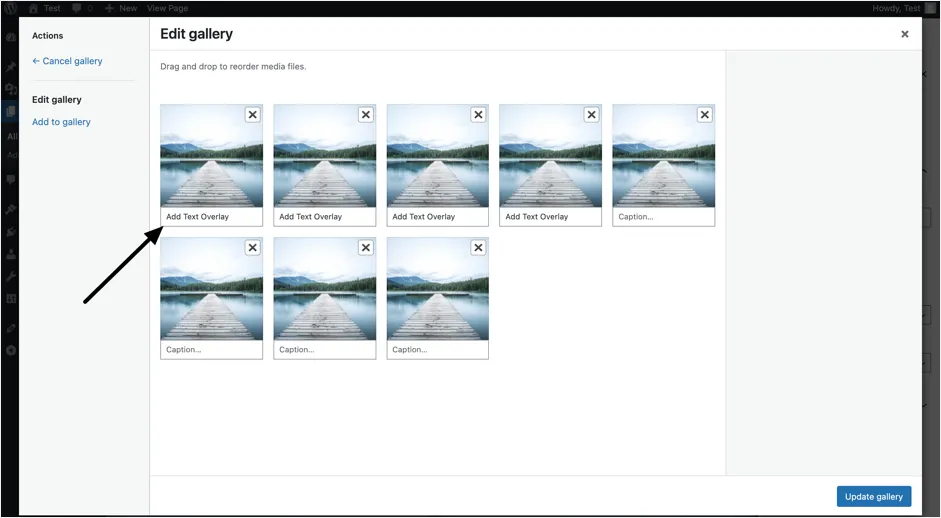
- 이미지를 업로드했거나 미디어 라이브러리에서 이미지를 선택했으면 이제 각 이미지에 캡션을 추가할 수 있습니다. 캡션은 갤러리 이미지에 텍스트 오버레이로 표시됩니다.

참고: 주목해야 할 한 가지 중요한 점은 갤러리 블록을 추가하기 전에 미디어 갤러리의 이미지에 이미 캡션을 추가한 경우 캡션이 해당 갤러리 블록에 텍스트 오버레이로 표시된다는 것입니다. 반대로 갤러리 블록을 생성한 후 이미지에 캡션을 추가하면 갤러리 블록에 표시되지 않습니다. 이 경우 갤러리 블록이 생성된 후 캡션을 수동으로 추가하거나 갤러리 블록을 제거하고 블록을 다시 추가하여 추가된 캡션이 사용되도록 해야 합니다.
텍스트 오버레이 추가를 위한 기타 옵션
내장된 텍스트 오버레이 옵션은 기본적이며 게시된 사이트에서 간단하게 보입니다. 또는 다음 유형의 플러그인 중 하나를 사용하여 오버레이를 생성할 수 있습니다.
- Slider Revolution 또는 Kreatura Slider와 같은 슬라이더 플러그인.
- 갤러리 플러그인
- 페이지 빌더 플러그인
그러나 이러한 플러그인은 무겁고 쉽게 사이트 속도를 저하시킬 수 있습니다. 이 데모 페이지에 표시된 것처럼 이미지 오버레이를 생성하기 위해 사용자 정의 CSS를 사용해 볼 수도 있습니다. 그러나 코딩 기술을 알고 개발에 많은 시간을 할애해야 합니다. 따라서 WordPress의 이미지에 텍스트 오버레이를 추가할 때 위에서 설명한 기본 방법 중 하나를 사용하는 것이 좋습니다.
마지막 단어
그리고 거기에 있습니다. WordPress의 이미지에 텍스트 오버레이를 추가하는 것은 내장된 Gutenberg 블록 편집기를 사용하여 매우 간단하고 쉬운 작업입니다. 궁극적으로 이미지에 텍스트 오버레이를 추가하면 웹사이트의 프레젠테이션, 디자인, 레이아웃 및 전반적인 미학이 향상되어 방문자에게 긍정적인 첫인상을 남길 수 있습니다. 항상 그렇듯이 WordPress에서 이미지 위에 텍스트를 추가하는 데 문제나 우려 사항이 있는 경우 아래에 의견을 남겨주시면 최선을 다해 도와드리겠습니다.
