WordPress 사이트에 타임라인을 추가하는 방법은 무엇입니까?
게시 됨: 2021-09-23WordPress에는 버튼, 소셜 아이콘, 열 및 기타 여러 요소를 삽입하기 위한 블록을 제공하는 기본 Gutenberg 블록 편집기가 함께 제공됩니다. 그러나 많은 상황에서 FAQ, 아코디언, 타임라인 등과 같은 사용자 정의 위젯이 필요합니다. 특히 타임라인은 독자에게 진행 상황이나 성장을 보여주는 데 더 유용합니다. 타임라인에 대한 기본 블록은 없지만 다행히 WordPress 사이트에 타임라인을 추가하는 방법은 여러 가지가 있습니다.
관련: Weebly 사이트에서 타임라인 위젯을 추가하는 방법은 무엇입니까?
타임라인이란 무엇입니까?
타임라인은 시간을 기반으로 표시되는 이벤트의 시각적 표현입니다. 비디오, 이미지, 텍스트 또는 기타 콘텐츠 형식을 취하여 매력적이고 고도의 대화형 사용자 경험을 제공할 수 있습니다. 이벤트의 흐름을 보여주는 세로 또는 가로 방향으로 WordPress 사이트에 타임라인을 추가할 수 있습니다.
타임라인 추가의 장점?
게시물이나 페이지에 타임라인을 삽입하려는 이유는 여러 가지가 있습니다.
- 수년에 걸친 회사 진행 상황이나 브랜드의 역사를 보여줄 수 있는 좋은 방법입니다.
- 프로젝트 서비스를 제공하는 경우 프로젝트의 개발 단계를 보여주는 것이 유용합니다.
- 제품 수명선 및 성과 표시에 타임라인을 사용할 수 있습니다.
- 또한 타임라인은 최종 사용자 또는 대상 고객에게 스토리를 전달하고 제품 및 프로세스(복잡한 메시지를 단순한 것으로 전달)를 시각화하려는 경우에 유용합니다.
따라서 보기 좋은 타임라인을 표시하면 방문자에 대한 신뢰를 높이는 데 도움이 되며 이를 만드는 방법은 다음과 같습니다.
WordPress에 타임라인을 추가하는 다양한 방법
WordPress의 쉬운 옵션은 사용 가능한 타임라인 플러그인 중 하나를 사용하는 것입니다. 그러나 단순히 위젯을 만들고 사용자 정의 콘텐츠가 있는 모든 위치에 삽입할 수도 있습니다.
1. 맞춤형 수직 타임라인 위젯
다음은 "사용자 정의 HTML" 블록을 사용하여 사이트의 어느 곳에나 삽입할 수 있는 사용자 정의 타임라인 위젯입니다.
- 2025년
타임라인 이벤트 5
다음은 타임라인 이벤트에 대한 내용입니다. 이벤트를 자세히 설명하려면 작은 단락을 입력하세요.
- 2024년
타임라인 이벤트 4
다음은 타임라인 이벤트에 대한 내용입니다. 이벤트를 자세히 설명하려면 작은 단락을 입력하세요.
- 2023년
타임라인 이벤트 3
다음은 타임라인 이벤트에 대한 내용입니다. 이벤트를 자세히 설명하려면 작은 단락을 입력하세요.
- 2022년
타임라인 이벤트 2
다음은 타임라인 이벤트에 대한 내용입니다. 이벤트를 자세히 설명하려면 작은 단락을 입력하세요.
- 2021년
타임라인 이벤트 1
다음은 타임라인 이벤트에 대한 내용입니다. 이벤트를 자세히 설명하려면 작은 단락을 입력하세요.
아래는 타임라인 위젯의 전체 코드이며 필요에 따라 모양과 텍스트를 사용자 지정할 수 있습니다. 이 코드는 추가 플러그인 없이 사이트 어디에서나 삽입할 수 있습니다.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. 멋진 타임라인 플러그인으로 워드프레스에 타임라인 추가하기
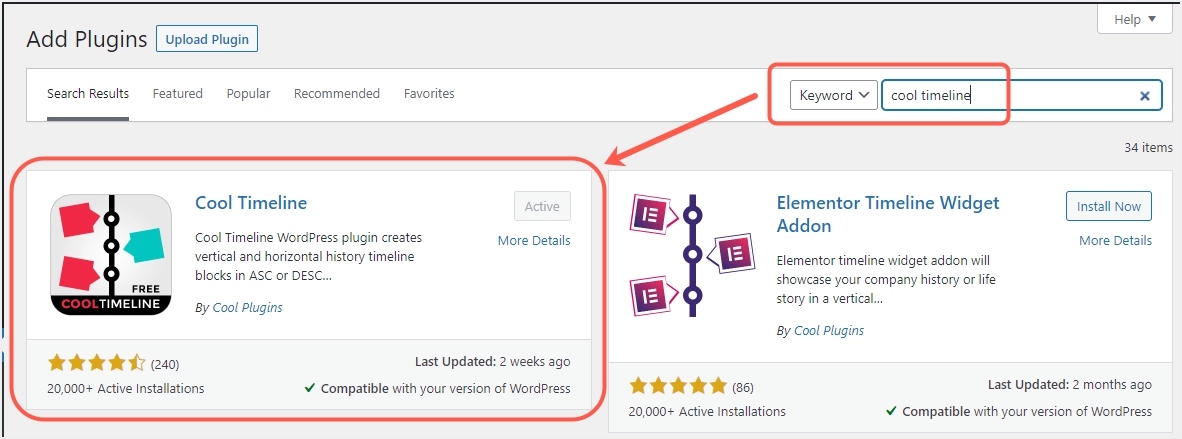
첫 번째 단계는 "Cool Timeline" 플러그인을 설치하고 활성화해야 합니다. "플러그인" 사이드바 메뉴 범주에서 "새로 추가" 하위 메뉴를 통해 검색 기능을 사용하여 이를 달성하십시오. 플러그인을 활성화하면 "타임라인 스토리" 및 "멋진 타임라인 설정" 항목이 대시보드에 새 사이드바 메뉴로 나타납니다. 플러그인을 사용하기 위해서는 스토리를 생성한 후 스토리를 이벤트 흐름으로 보여주는 타임라인을 생성해야 합니다.

플러그인의 기본 설정 설정
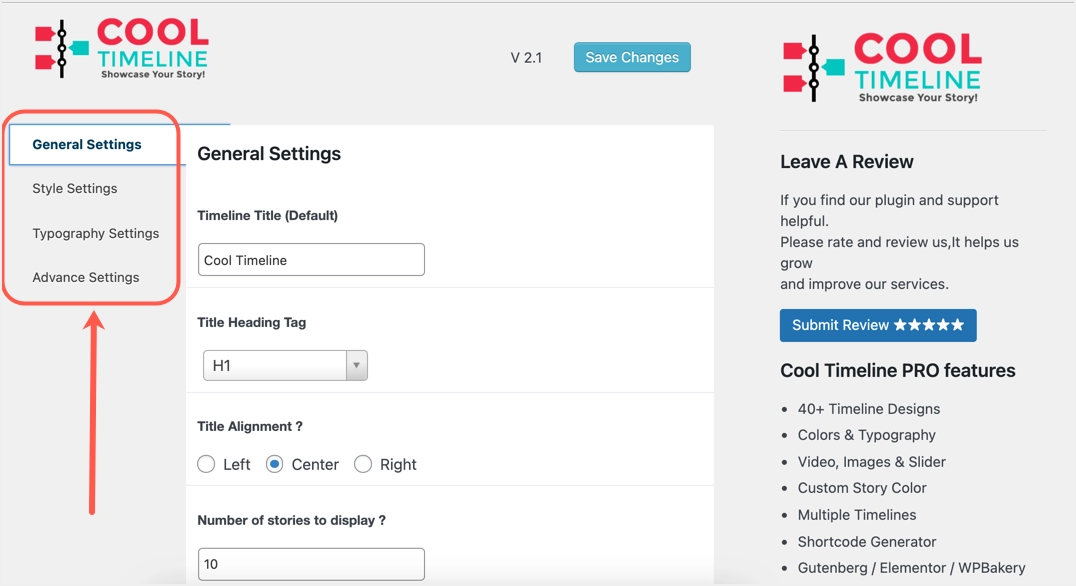
기본 설정을 사용자 지정하려면 "Cool Timeline Settings" 메뉴로 이동하여 Cool Timeline 플러그인과 함께 사용할 수 있는 모든 관련 설정을 찾으십시오.

- 일반 설정 – 여기에서 기본 정렬, 콘텐츠 길이, 제목 제목 태그, 표시할 스토리 수, 더 읽기 활성화 또는 비활성화, 스토리 순서 등을 사용자 지정할 수 있습니다.
- 스타일 설정 – 여기에서 배경 및 기타 요소의 색상을 사용자 정의할 수 있습니다. 사용자 정의 CSS를 추가하여 필요에 따라 타임라인을 장식할 수도 있습니다.
- 타이포그래피 설정 – 타임라인의 각 요소에 대한 글꼴 크기, 패밀리 및 두께를 설정합니다.
- 고급 설정 – 여기에서 무료 버전과 프로 버전의 차이점을 찾을 수 있습니다.

사용자 정의를 마친 후 "변경 사항 저장" 버튼을 클릭하여 모든 설정을 저장하십시오.
타임라인용 스토리 만들기
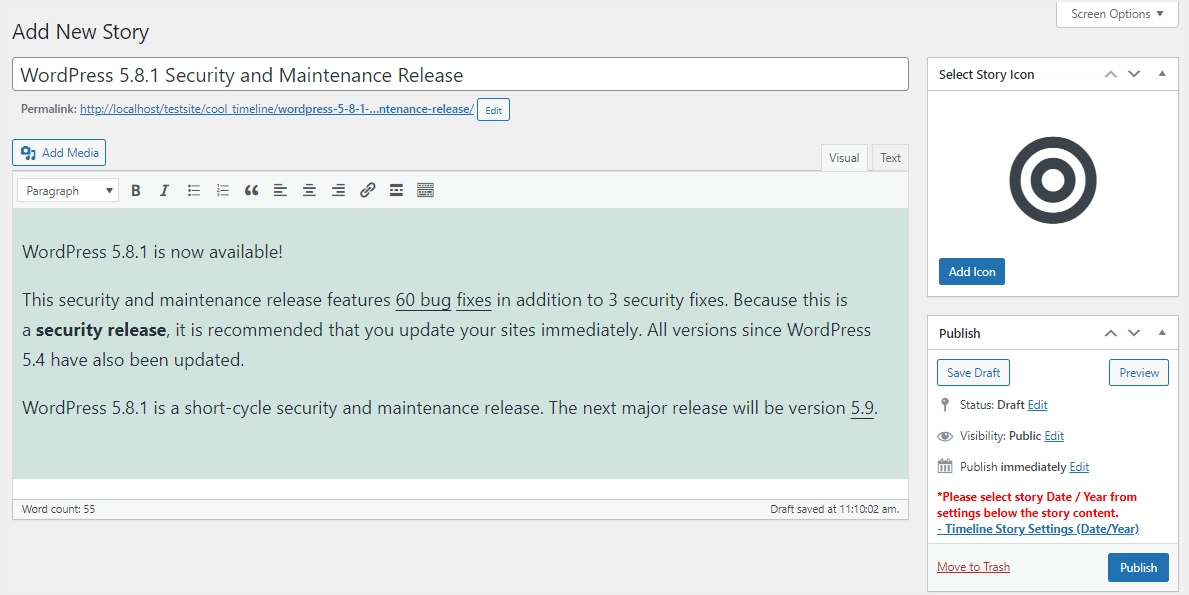
언급했듯이 타임라인 위젯에서 이벤트로 사용할 스토리를 생성해야 합니다. "타임라인 스토리" 메뉴에 마우스를 놓고 사이트 관리자 패널에서 "새로 추가" 하위 메뉴를 클릭합니다. 당신의 이야기와 함께 갈 제목과 미디어를 추가하십시오. 또한 "시각적" 또는 "텍스트" 인터페이스를 사용하여 스토리 설명을 입력합니다. "아이콘 추가" 버튼을 클릭하여 스토리 아이콘을 선택합니다.

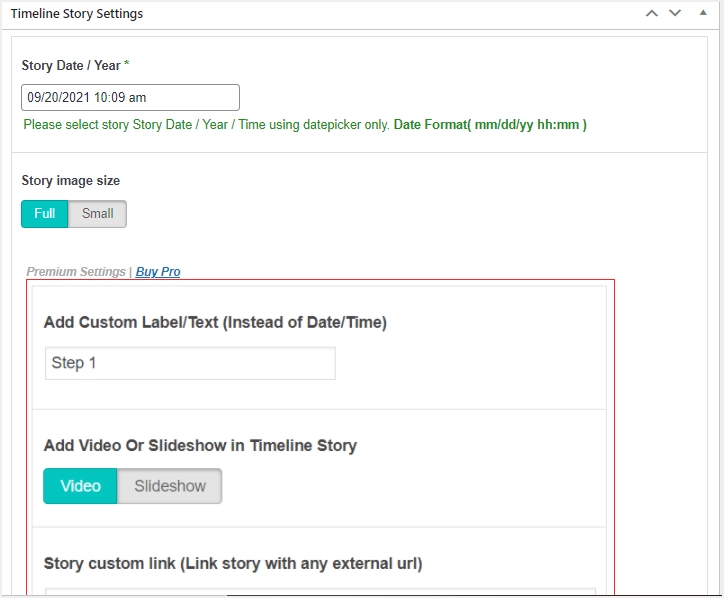
그런 다음 "타임라인 스토리 설정"으로 스크롤하여 스토리 날짜/연도/시간을 선택하고 스토리 이미지를 작은 크기 또는 전체 크기로 선언합니다. 추천 이미지를 설정하고 프로 버전에 포함된 스토리 형식, 카테고리 및 사용자 지정 설정과 같은 추가 기능을 입력합니다. 플러그인의 무료 버전을 사용할 때 프로 버전 필드를 비워 둘 수 있습니다. 마지막으로 "게시" 버튼을 탭하여 타임라인 스토리를 성공적으로 만듭니다. 또한 타임라인에 표시될 다른 스토리에 대해서도 동일한 작업을 수행합니다.

참고: 보시다시피 플러그인은 게시물에 삽입하기 위한 Classic Editor 위젯과 Gutenberg 블록을 지원하는 동안 스토리 생성을 위해 Classic Editor를 사용합니다. 생성한 스토리는 이름이 cool_timeline인 사용자 정의 게시물 유형으로 저장됩니다.
WordPress 게시물 또는 페이지에 타임라인 추가
플러그인은 세로, 가로, 한 면, 단순하고 컴팩트한 레이아웃과 같은 여러 타임라인 레이아웃을 제공합니다. 구텐베르크와 클래식 편집기에서 타임라인을 사용하는 방법을 설명합니다.
Gutenberg Editor에서 Cool Timeline Shortcode Block 사용하기
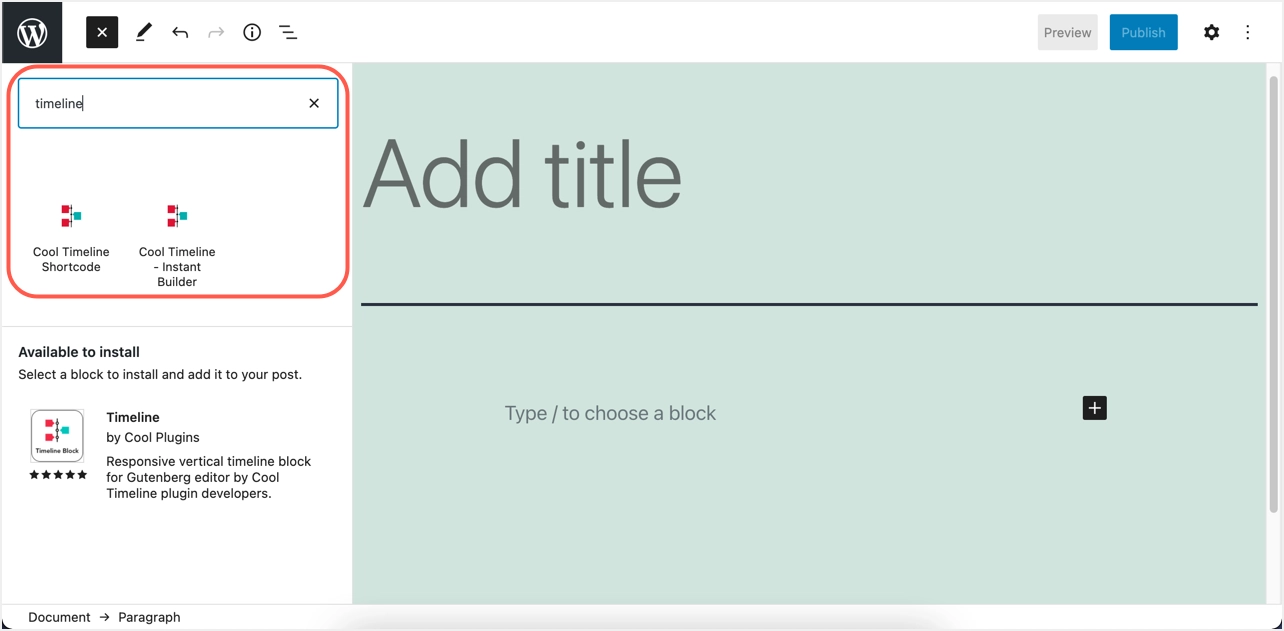
타임라인을 생성하고 추가하는 방법에는 단축 코드를 사용하거나 인스턴트 타임라인 빌더 블록을 사용하는 두 가지 방법이 있습니다. 구텐베르크 편집기에 있을 때 오른쪽 상단 모서리에 있는 + 아이콘을 클릭하고 "타임라인"을 검색합니다. Cool Timeline Shortcode와 Cool Timeline – Insta Builder의 두 블록이 표시됩니다.

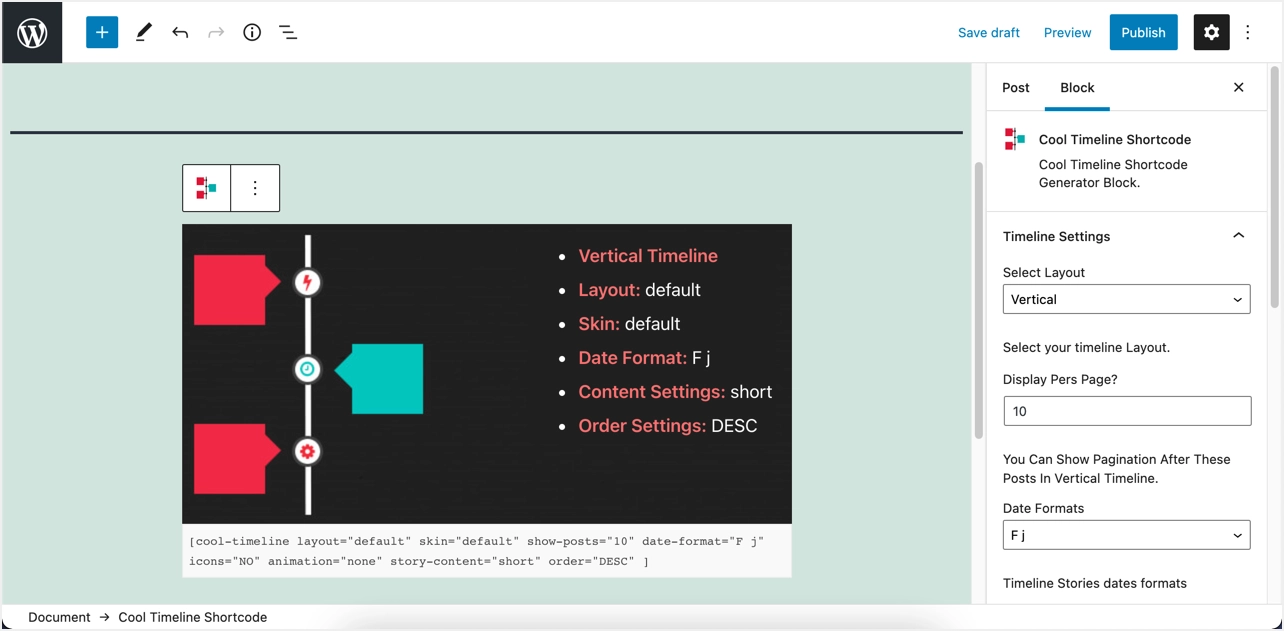
"Cool Timeline Shortcode" 블록을 클릭하면 플러그인이 단축 코드와 함께 미리보기를 표시합니다. 레이아웃 변경과 같이 사이드바에서 설정을 사용자 정의하고 관심 사항에 따라 기타 세부 정보를 입력할 수 있습니다. 단축 코드가 자동으로 업데이트되고 "게시" 버튼을 누르십시오.

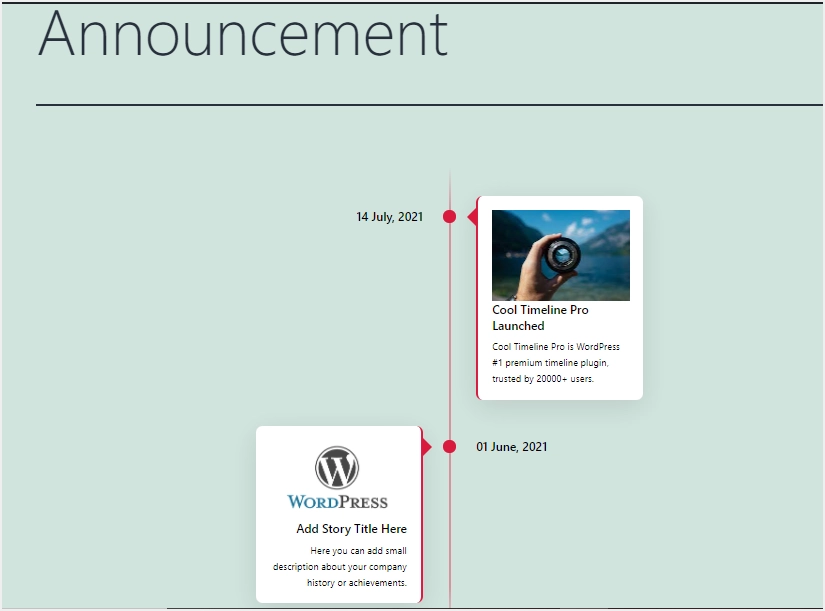
이제 설정에 따라 멋진 타임라인 레이아웃에 스토리가 자동으로 삽입되는 것을 볼 수 있습니다.

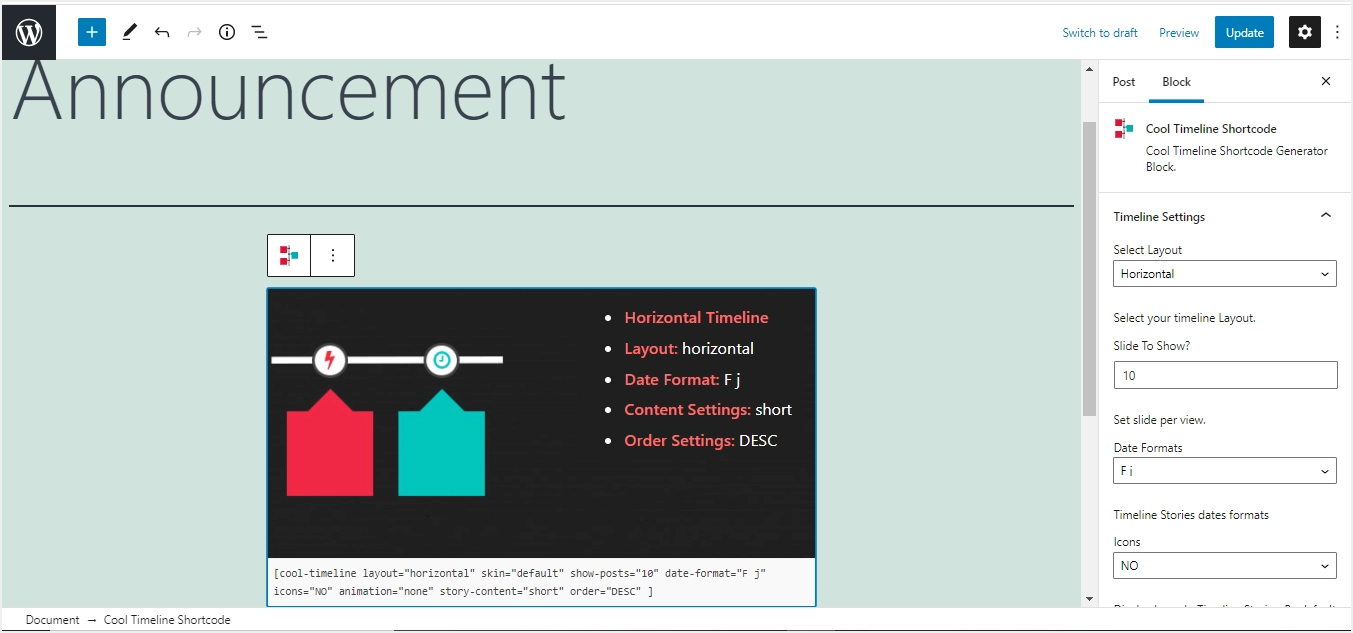
스토리를 가로 타임라인으로 표시하려면 타임라인 레이아웃으로 "가로"만 선택하고 타임라인에 맞는 기타 설정만 선택하면 됩니다. 다른 한쪽에서는 단순하고 컴팩트한 레이아웃이 가로 또는 세로 타임라인 설정으로 작동합니다.

사실, 당신은 스토리를 타임라인으로 보여주기 위해 사이트의 아무 곳에나 바로 아래의 단축 코드를 붙일 수 있습니다.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]효과 편집에 대한 설명은 다음과 같습니다.
- Cool-timeline: 플러그인의 기본 시작 구문입니다.
- 레이아웃: 세로, 가로, 단면, 단순 및 컴팩트의 약 5가지 주요 레이아웃 옵션이 있습니다. 위의 코드를 변경하여 고려 사항에 들어갈 수 있습니다.
- 스킨: 여기에서 정리/기본 옵션을 사용할 수 있습니다.
- 날짜 형식: 언어 또는 국가 스타일 표현에 따라 스토리와 함께 표시할 날짜 형식을 선택할 수 있습니다.
- 아이콘: 타임라인 스토리에 대해 (예/아니오) 아이콘을 활성화 또는 비활성화하도록 선택할 수 있습니다.
- Show-posts: 페이지 매김에 도움이 되며, 종종 타임라인에 사용됩니다(많은 이야기 포함).
- 애니메이션: Cool Timeline 무료 버전(즉, – FadeInOut)에서 사용할 수 있는 애니메이션 효과는 단 하나입니다. 더 많은 것을 위해 pro를 구입할 수 있습니다.
- 순서: 스토리가 타임라인에 표시되는 방식을 오름차순 또는 내림차순(ASC/DESC)으로 정렬하고 관리하는 데 도움이 됩니다.
- 스토리 콘텐츠: 전체 HTML 텍스트를 표시하는 짧은/전체 옵션 또는 타임라인 스토리에 대한 추가 정보가 포함된 간략한 설명이 있습니다.
Instant Builder 블록을 사용하여 구텐베르크에서 타임라인 추가
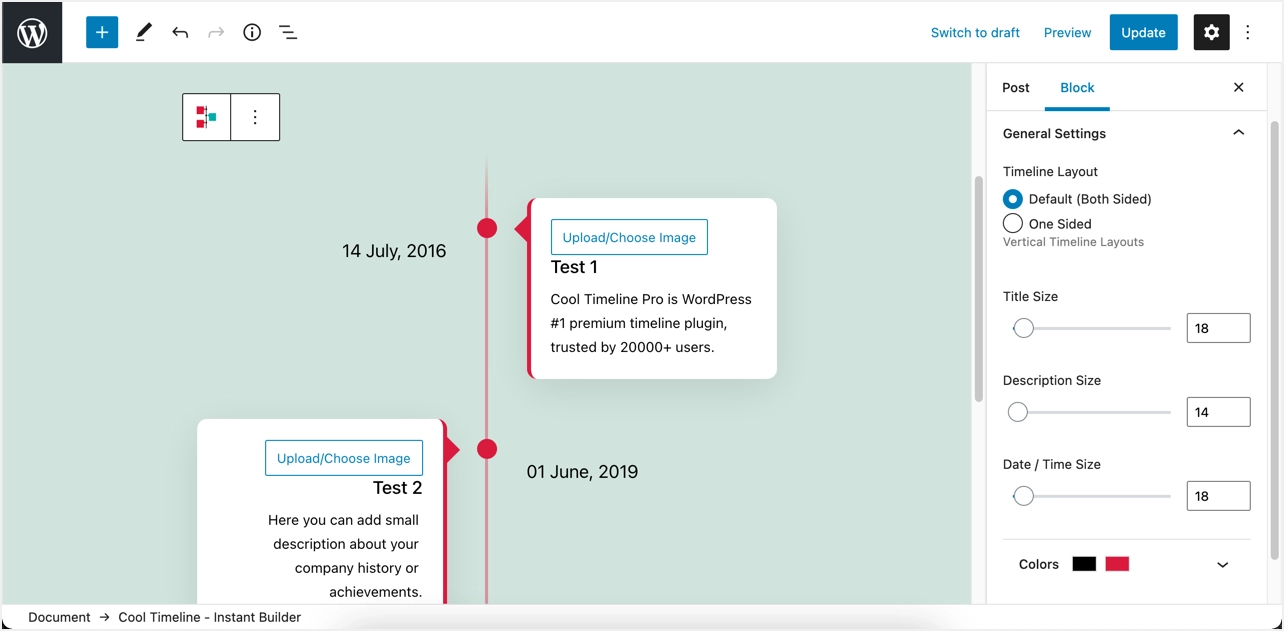
단축 코드 방법은 단축 코드를 사이트의 아무 곳에나 복사하여 붙여넣어 동일한 타임라인을 표시할 수 있으므로 유용합니다. 단, 스토리를 생성해야 하며 스토리는 하나의 타임라인에서만 사용할 수 있습니다. 서로 다른 이벤트를 표시하는 여러 타임라인을 생성하려는 경우 해당 설정과 함께 "Cool Timeline - Instant Builder" 블록을 사용하여 실시간으로 이를 쉽게 수행할 수 있습니다. 페이지 또는 게시물 편집기 대시보드에서 "Cool Timeline - Instant Builder" 블록을 검색하고 추가합니다. 타임라인 제목, 설명, 날짜, 아이콘, 이미지 편집을 시작하고 원하는 경우 스토리를 더 추가합니다. "기본(양면)" 또는 "단면"을 타임라인 레이아웃으로 사용하고 제목/설명 크기 및 색상을 사용자 지정할 수 있습니다.

Elementor Page Builder로 타임라인 추가
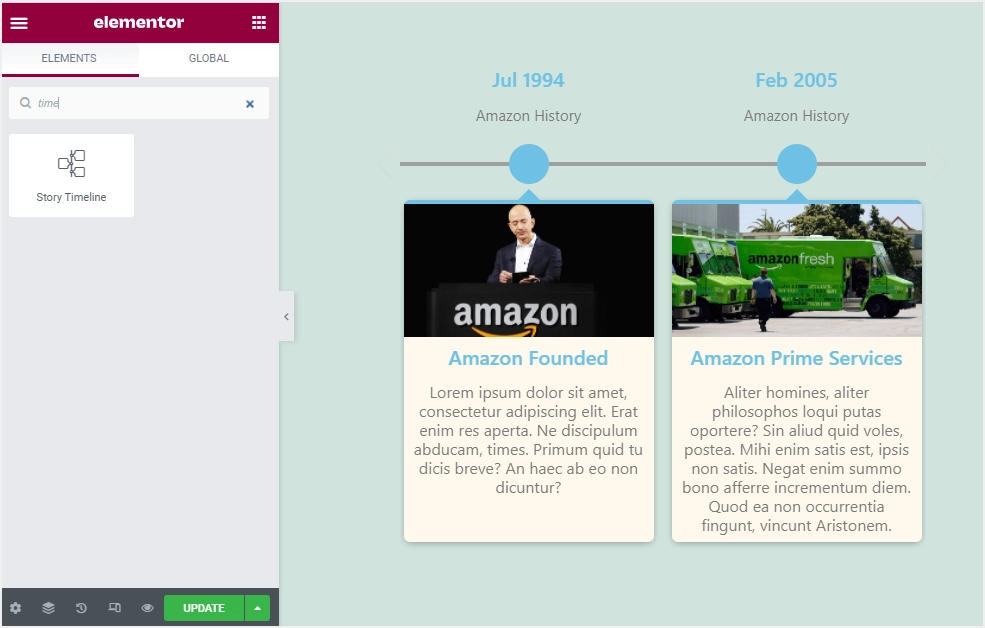
Cool Timeline 플러그인은 인기 있는 Elementor 페이지 빌더 플러그인과 함께 사용할 수 있는 추가 플러그인을 제공합니다. Elementor를 사용하는 경우 "Elementor Timeline Widget Addon" 플러그인을 설치 및 활성화하고 타임라인을 만들 페이지 또는 게시물을 편집합니다("Elementor로 편집" 버튼). 검색창에 "타임라인"을 입력한 다음 "스토리 타임라인" 구성요소를 끌어다 놓습니다. "스토리 타임라인 편집" 설정을 사용하여 이상적인 타임라인 요구 사항에 맞게 다양한 옵션을 변경합니다.

타임라인 삽입을 위해 클래식 편집기 사용
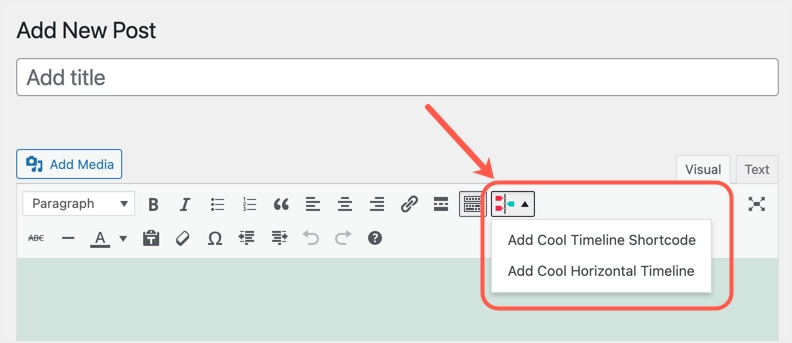
구텐베르그 대신 클래식 에디터를 사용하신다면 걱정 마세요!!! 멋진 타임라인에는 클래식 편집기 옵션도 있습니다. Classic Editor에 있을 때 "Cool Timeline Shortcode" 드롭다운 메뉴를 클릭하고 "Add Cool Timeline Shortcode"를 선택합니다.

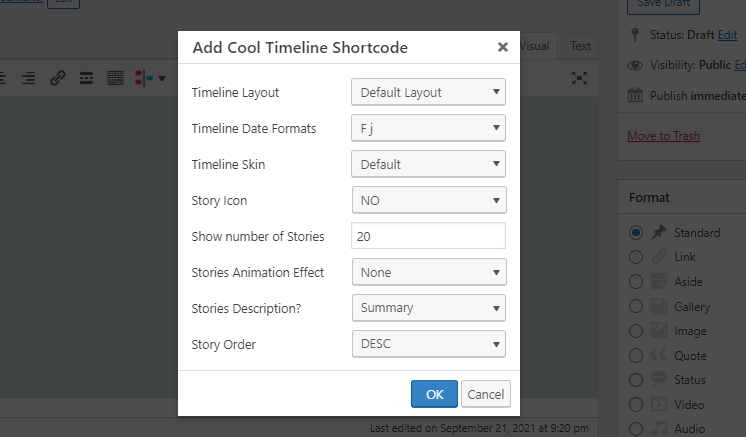
팝업에서 선택 항목을 조정하고 "확인" 버튼을 클릭하여 타임라인 단축 코드를 삽입합니다.

마찬가지로 "멋진 수평 타임라인 추가" 옵션을 선택하여 수평 타임라인 위젯을 삽입할 수 있습니다.
마지막 생각들
타임라인은 비즈니스의 신뢰성을 크게 높일 수 있습니다. 사용 가능한 타임라인 플러그인이 많이 있지만 Cool Timeline 플러그인은 WordPress 사이트에 타임라인을 추가하는 적절한 방법을 제공합니다. 수직 또는 수평 레이아웃을 쉽게 생성하여 모양을 사용자 정의할 수 있습니다. 플러그인 사용에 관심이 없다면 위에 제공된 위젯 코드를 사용하십시오.
