더 나은 웹 사이트 아키텍처를 구축하는 방법
게시 됨: 2023-02-13초고속 페이지 속도 점수와 키워드 관련성, 장치 전반에 걸친 완벽한 UX를 통해 권위 있고 유용한 콘텐츠를 보유할 수 있지만 여전히 트래픽 때문에 경쟁업체에 노출될 수 있습니다.
어떻게? 최근에 웹 사이트 아키텍처에 대해 생각해 본 적이 있습니까?
우리는 모든 논리와 패턴을 넘어 변형된 오래된 프랑켄슈타인 사이트의 예를 많이 보았습니다. 현실은 아주 새로운 사이트조차도 종종 유기적 잠재력을 제한하는 아키텍처 위에 구축된다는 것입니다.
이 기사에서는 더 나은 웹 사이트 아키텍처를 구축하기 위한 기반을 개발하는 방법을 보여 드리겠습니다.
- 사이트 아키텍처에 접근하는 방법.
- 기회를 평가하는 데 사용할 도구입니다.
- 시간이 지남에 따라 사이트가 발전함에 따라 자신을 정직하게 유지하는 방법.
시작하자.
사이트 아키텍처에 접근하는 방법
사람들에게 웹사이트 구조와 흐름에 대해 지적한 질문을 하면 대부분(최근에 새 웹사이트를 시작한 일부 사이트 포함) 사이트가 완전히 최적화되지 않았으며 개선하고 싶다고 말합니다. (모두가 그것을 최우선 순위로 생각하는 것은 아닙니다.)
그럼 어디서부터 시작해야 할까요? 본질적으로 존재하는 것을 보는 것이 좋습니다.
사용자 입장에서 생각 하고 봇(둘 다 최적화에 필수적임)이 작동하지 않는 부분에 대한 느낌을 얻습니다. 이것은 세 가지 기본 범주로 나뉩니다.
정보 계층
먼저 정보 계층 구조를 고려하십시오. 전달해야 할 가장 중요한 정보는 무엇입니까?
대부분의 웹사이트에서 이것은 기본 브랜딩 메시지 또는 주제로 시작한 다음 브랜드, 제품 또는 서비스에 대해 이야기하는 방식(종종 개별 기능 및 이점을 세분화하는 방식을 의미함)으로 이어집니다.
계층 구조를 결정한 후 후속 질문은 사이트 아키텍처가 실제로 합리적인 방식으로 계층 구조를 반영하는지 여부입니다.
페이지 구조의 아키텍처 및 계층 구조는 사용자에게 전달하는 스토리(중요한 메시지 및 지원 요소)와 일치해야 합니다.
검색 엔진과 그들이 어떻게 귀하의 사이트를 읽으십시오. 특히 Google은 디렉토리 수준에서 논리를 이해하는 데 매우 능숙합니다.
이러한 이유로 다음과 같이 단순하거나 단일 수준 URL을 생성하지 마십시오.
https://domain.com/dog-food-dry-yummy-bits-brand
대신 다음과 같이 Google에 명확한 계층 구조 신호를 제공하는 방식으로 URL 구조를 구축하세요.
https://domain.com/dog/food/dry/yummy-bits-brand
또는
https://domain.com/main-category/sub-category-1/sub-category-2/product
확장성
둘째, SEO 및 콘텐츠의 본질과 비즈니스에 대한 전략적 변화는 웹사이트가 필연적으로 "살아 숨쉬는 실체"임을 의미합니다.
시간이 지남에 따라 거의 확실하게 페이지를 추가하고 수정할 것입니다. 즉, 확장할 수 있는 구조를 구축해야 합니다(조금 더 자세히 살펴보겠습니다).
청중 정렬
셋째, 아키텍처가 청중 및 페르소나와 일치하는지 확인하십시오.
예를 들어, 기술 도구를 갖춘 B2B 브랜드는 세부 기능을 파고들고 싶어하는 청중을 가질 가능성이 높습니다. 이 경우 이러한 기능 목록을 전면 중앙에 배치하는 것이 전략적입니다.
반면에 사회적 증거를 찾는 청중이 있는 B2C 브랜드라면 이를 눈에 잘 띄는 위치에 놓고 주변의 다른 요소를 처리하십시오.
다른 기업 사례 연구를 찾고 있는 기업 구매자 라면 전면과 중앙에 있습니다. 즉, 가장 가치 있는 사용자의 우선 순위를 중심으로 사이트를 구축하십시오.
검색 마케터가 의존하는 일일 뉴스레터를 받으세요.
용어를 참조하십시오.

사이트 아키텍처를 평가하는 데 사용할 도구
구조 평가
나는 새로운 아키텍처 최적화 프로젝트를 파헤치기 위해 즐겨 사용하는 몇 가지 도구를 사용합니다.
가장 먼저 하는 일은 Screaming Frog 또는 Ahrefs를 사용하여 크롤링을 실행하는 것입니다. 이것은 어떤 주관성 없이 URL과 URL 구조에 대한 좋은 기준점을 제공합니다. 또한 표시/숨김 페이지, 사이트맵, CSS 파일, 스크립트 및 텍스트 파일과 같은 추가적이고 중요한 세부 정보를 제공합니다.
이러한 세부 정보를 얻은 후에는 다음을 이해하기 위해 사이트 맵과 시각적 맵을 작성합니다.
- 페이지와 구조적 이야기 사이의 관계.
- 컨텍스트(예: 사이트의 수준, 하위 페이지, 리소스/블로그 콘텐츠 등).
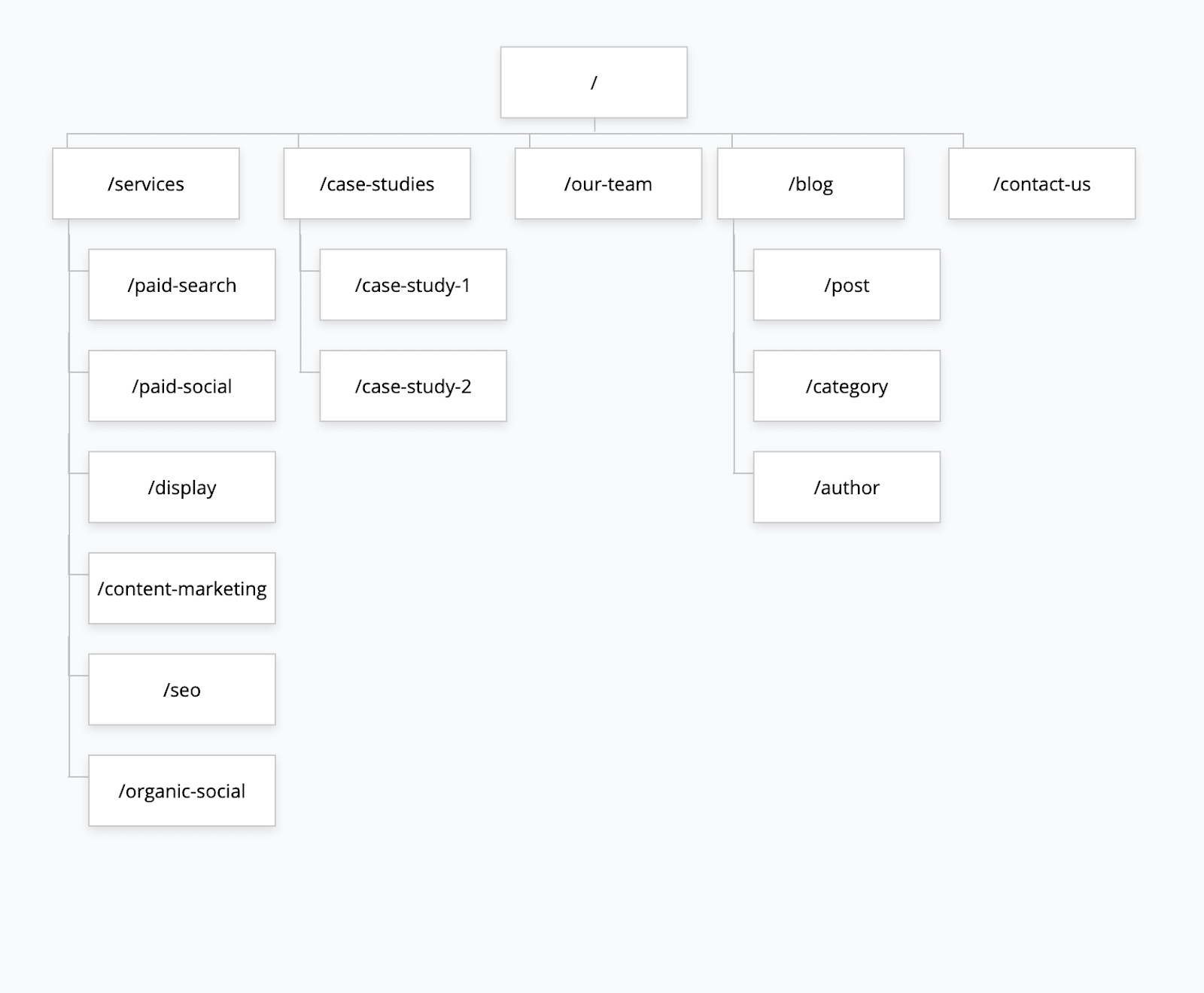
기본으로 이동하여 이 정보를 Excel 스프레드시트에 표시하거나 GlooMaps 또는 Lucidchart와 같은 시각화 도구를 사용하여 다음과 같은 것을 만들 수 있습니다.

물론 공부할 또 다른 도구는 사람들이 사이트를 통해 이동하는 방법에 대한 귀중한 정보를 제공하는 Google Analytics입니다.
- 그들이 사이트에 상륙하는 곳.
- 그들이 시간을 보내는 곳.
- 해당 페이지를 방문한 후 사용자가 수행하는 작업.
- 그들이 떠나는 곳.
- 그리고 더.
온페이지 평가
웹사이트의 프레임워크를 넘어 특정 페이지의 성능을 연구하여 많은 통찰력을 얻을 수 있습니다.
Google Analytics는 최고 및 최저 성능 페이지를 식별하는 데 효과적입니다.
- 사용자는 어디에서 작업을 완료합니까?
- 원하는 다음 단계를 수행하지 않고 수신 거부하는 위치는 어디입니까?
- 사용자가 예상대로 행동하지 않는 효과적인 경로와 경로가 있습니까?
내비게이션에서 아무도 페이지로 이동하지 않는다면 그 가치는 무엇입니까? 이동하거나 교체해야 할 수도 있습니다.
GA를 자연스럽게 보완하는 것은 Google Search Console로, 아키텍처에서 승격되지 않은 페이지 순위가 좋은지(또는 좋은 순위에 근접한지) 알려줄 수 있습니다.
예를 들어 사람들은 기능 페이지, 홈페이지 섹션 또는 끈끈한 사례 연구로 번역될 수 있는 블로그 주제를 검색하고 있을 수 있습니다.
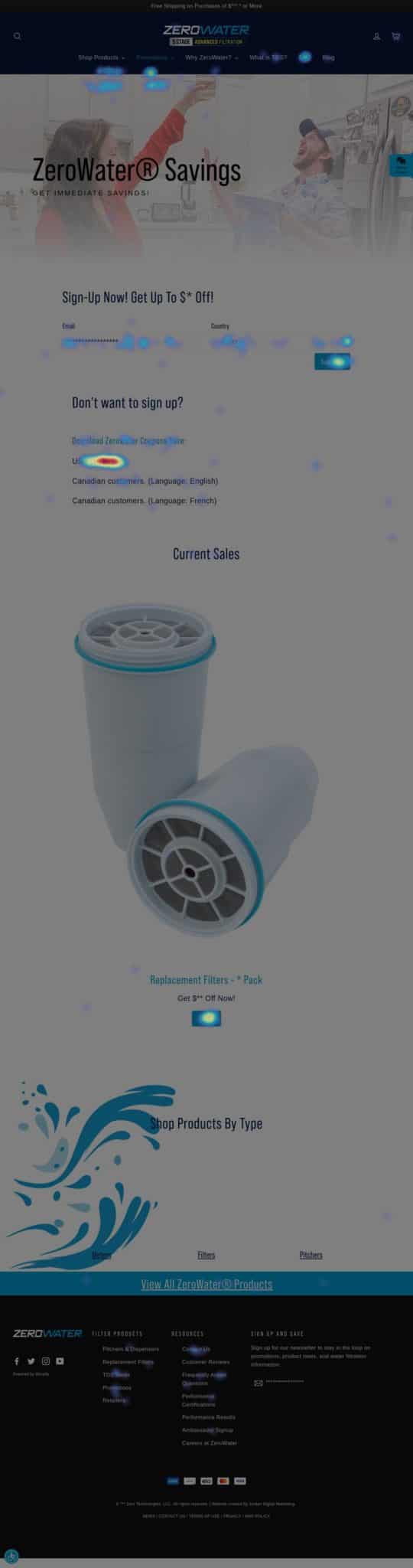
마지막으로 언급할 도구 범주는 사용자가 개별 페이지와 상호 작용하는 방법에 대한 뛰어난 데이터를 제공하는 Hotjar와 같은 히트 매핑 플랫폼입니다(즉, 사용자가 보고 있지만 클릭하지 않는 위치, 원하는 위치를 보고 있지 않음). 보기).

예를 들어 두 번째 클릭 유도문안(CTA)이 더 중요한 위치에 있는 CTA보다 더 많은 클릭을 유도하고 있다는 것을 알 수 있습니다. 이는 아키텍처 수정에 대한 중요한 통찰력이 될 수 있습니다.
사이트 아키텍처를 그대로 유지하는 방법
웹사이트 진화에 대해 내가 보는 가장 흔한 실수는 사람들이 흐름과 내러티브를 생각하지 않고 페이지(고아, 프랑켄슈타인 및 기타 닉네임)를 추가하기만 한다는 것입니다.
아키텍처의 모든 항목은 자체적으로 그리고 사이트의 구성 요소로 존재할 수 있어야 합니다.
일반적으로 페이지가 캠페인(예: 웨비나 홍보)에 매우 구체적이고 그 자체로 가치나 정보를 제공하지 않는 경우 사이트 아키텍처에 속하지 않습니다.
그러나 아키텍처를 망치지 않는 새 콘텐츠를 추가할 수 있는 두 가지 방법이 있습니다.
허브 앤 스포크 구조 사용
확장할 사이트를 설정하는 일반적인 접근 방식은 허브 앤 스포크 모델입니다.
사이트의 각 섹션에는 허브 페이지(루트)가 있고 허브 페이지 밖에는 스포크( /feature1 , /feature2 등)가 있습니다.
해당 허브 페이지는 마케팅 수단이 될 수 있으며 각 스포크는 롱테일 기능이 될 수 있습니다.
명확한 구조와 관계를 제공하는 /feature/industry 또는 /feature/usecase 수행하여 투박해지지 않고 기능을 추가할 수 있습니다.
반복되는 콘텐츠를 위한 집을 짓습니다.
아키텍처에 깔끔하게 맞지 않는 훌륭한 콘텐츠를 수용하는 간단하고 쉬운 방법 중 하나는 반복되는 콘텐츠에 사용할 수 있는 사이트 섹션을 구축하는 것입니다.
이를 블로그 또는 리소스 페이지라고 부르며 그 목적은 사용자에게 가치를 제공하는 자주 추가되는 콘텐츠를 수용하는 것입니다.
대부분의 사람들이 이 작업을 수행하지만 많은 사람들이 사이트 아키텍처를 손상시키지 않는 새 테마를 테스트하고 추가하려는 의도로 이 작업을 수행하지 않습니다.
강력한 사이트 아키텍처 구축은 정렬에서 시작됩니다.
종종 목표와 기술이 매우 다른 당사자(예: 브랜드 마케터, SEO 및 웹 개발자)는 서로의 성공을 저해하지 않도록 협력해야 합니다.
같은 방향으로 가고 있는지 확인하기 위해 모든 사람이 사이트의 우선 순위와 목표에 정렬되도록 유지하십시오.
이 기사에 표현된 의견은 게스트 작성자의 의견이며 반드시 검색 엔진 랜드가 아닙니다. 교직원 저자는 여기에 나열됩니다.
